İlhamınız İçin 25 İlginç Uygulama Tasarımı
Yayınlanan: 2015-11-03Mobilin çoğunluğun ve masaüstünün azınlık olmaya devam etmesiyle birlikte, mobil tasarımın çoğu geliştirici için geleceği olduğu güvenle söylenebilir.
Tasarım artık sadece göz alıcı olmayı değil, iş sonuçları sunmak için optimum uygulama kullanışlılığı yaratmayı da gerektiriyor. Günümüzde mobil uygulama geliştirme ve tasarım, daha iyi kullanıcı deneyimi sunmak ve pazarlama çıktısını artırmak için el ele çalışıyor.
Güzel bir web uygulamasının nasıl tasarlanacağına dair fikirler mi arıyorsunuz? Başka yerde arama! İlhamınız için 25 ilginç uygulama tasarımı seçtik.
Fitness, sağlık, bankacılık, e-posta ve diğerlerine kadar, hepsi farklı özelliklere sahip, ancak güzel ve kullanıcı dostu tasarımlara sahip çok çeşitli web uygulamalarını burada topladık!
Bu uygulama tasarımlarından bazıları, düzenleyebileceğiniz ve özelleştirebileceğiniz ücretsiz PSD'ler olarak bile gelir.
İşte buradalar! Bu uygulama tasarımlarından en çok hangisini beğendiniz ve neden? Aşağıdaki yorum bölümünde bize bildirin.
Daha fazla istemek? Bu ücretsiz uygulama şablonlarına göz atın!
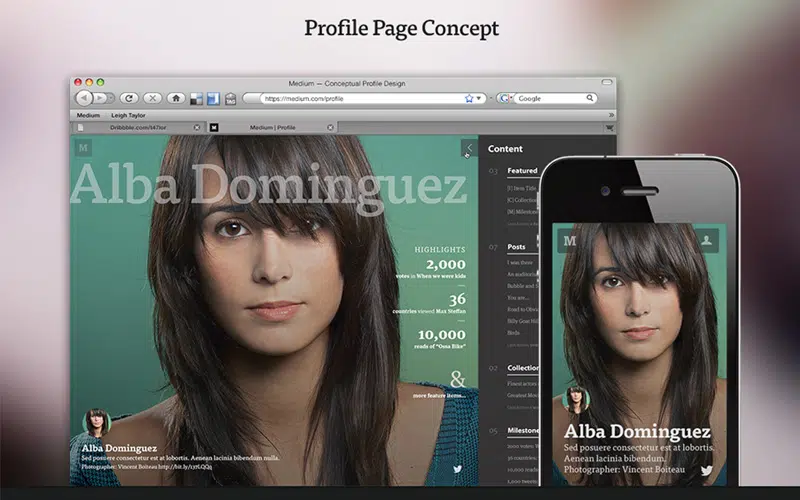
Orta Profil Konsepti
Genişleyen mobil uygulamalar dünyasında, yenilikçi ve faydalı etkileşimler, daha iyi kullanıcı deneyimi sunmanın anahtarı gibi görünüyor. Animasyonun tasarım şemasında kolay etkileşimi ve hızlı anlayışı kolaylaştırdığı görülmektedir. Ayrıca, nispeten daha küçük ekranlarda daha az yer kaplarlar, ancak kullanıcılara mesajı hızlı bir şekilde iletirler. Bu ilk örnek iyi bir ilham kaynağıdır. Bu, tam ekran bir görüntü ve sayfanın sağ tarafına hizalanmış bir menü çubuğu kullanan bir orta profil sayfası tasarım konseptidir.
Sygic.com için Jakub Antalik'ten Speedcam Uygulaması Animasyonu
Uygulama tasarımında animasyon, yalnızca çarpıcı uygulama görünümleri oluşturmakla ilgili değildir, aynı zamanda animasyonlu öğelerin bağlamsal kullanımıyla, kullanıcıya akıllı etkileşim yolları sunabilir. Animasyonun uygulama tasarımındaki işlevsel rolü, daha iyi bir kullanıcı deneyimi sağlamak için bir dizi uygulama tarafından birkaç adım öteye götürüldü. Bu aynı zamanda gelecekteki projelerde takip edilmeye değer bir örnektir. Sevdiğimiz karanlık bir tasarım düzenine sahip!
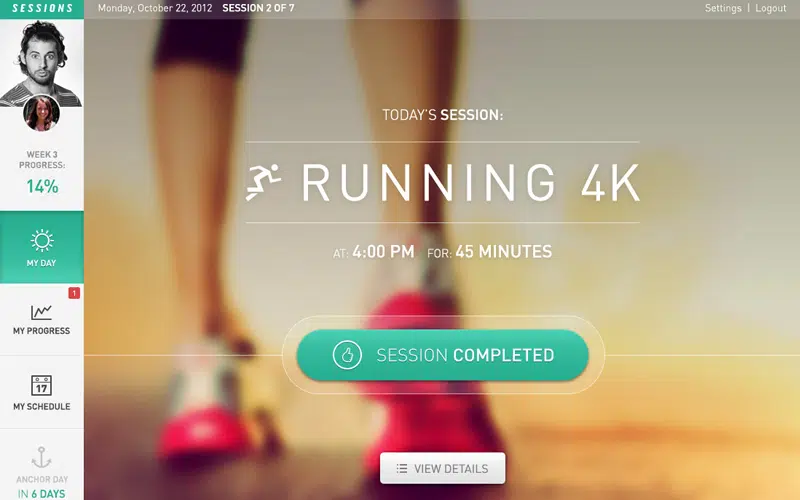
Fitness Web Uygulaması 2. Tur
Bu bir fitness uygulaması tasarım konseptidir. Bu uygulama ile seansları, gününüzün nasıl geçtiğini, ilerlemenizi ve programınızı kolayca kontrol edebilirsiniz. Büyük ve küçük beyaz ince tipografi ile bulanık bir görüntü kullanır. Açık mavi detaylar ve düğmeler de hoş bir uyum içindedir. Bu, UI ve UX için de harika bir ilham kaynağıdır.
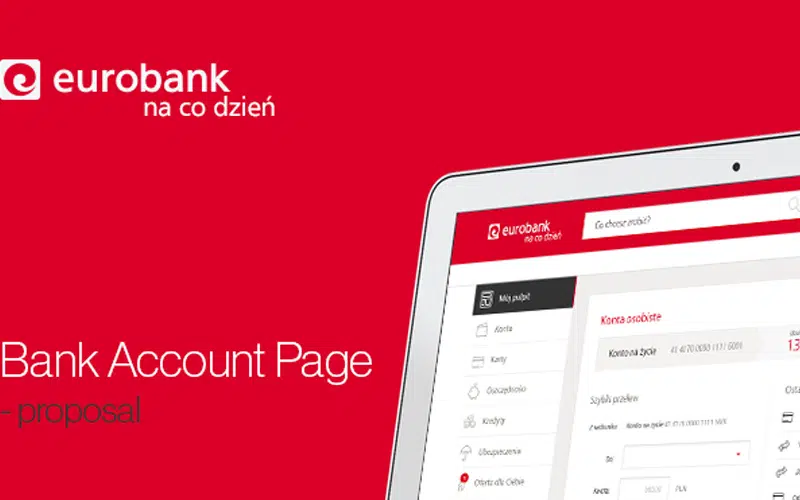
Eurobank – Banka Hesap Sayfası, Mateusz Jakobsze
Jakobsze bir banka hesabı sayfası tasarım teklifidir. Temiz bir tasarıma sahip ve her şey işlevsel ve düzenli görünüyor.
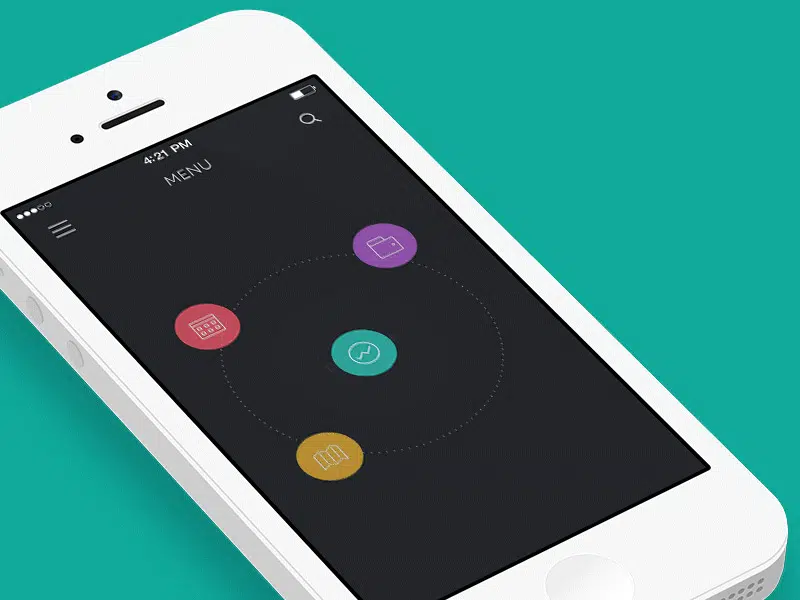
Budi Tanrım'dan Life Minimal Uygulaması
Şu anda tasarımcılar, tasarım girdileriyle uygulamanın etkileşim ve katılım puanına katkıda bulunmaya daha fazla odaklanıyor ve bu açıdan akıcı bir hikaye anlatımı arayüzü gerçekten çok önemli bir rol oynayabilir. Bu, bu uygulama tasarımı trendi için harika bir örnek!
BeardChicken tarafından hava durumu
Son zamanlarda, bulanık arka plan efekti sayısız uygulama için popüler bir uygulama tasarımı uygulaması haline geldi. Bir yandan bu efekt, gözler için pürüzsüz ve hoş bir tasarım yaratırken, diğer yandan arka planın göreli bulanıklığı, gerektiğinde ve gerektiğinde belirli metinlere ve öğelere daha fazla odaklanmaya yardımcı olur. İşte bulanıklık efektini ince bir şekilde kullanan harika bir tasarım.
Chris Slowik tarafından Hava Rebound
Tasarımcı, bulanıklaştırma efektiyle kolayca okunabilir metni belirgin hale getirebilir veya harekete geçirici mesaj düğmelerini öne çıkarabilir. Bu nedenle, sözde görsel çekiciliğin yanı sıra, dikkat çekmek ve kullanıcıları içerikle bağlamsal olarak meşgul etmek için önemli bir pratik amaca da hizmet eder. Örneğin şu tasarıma bakın!
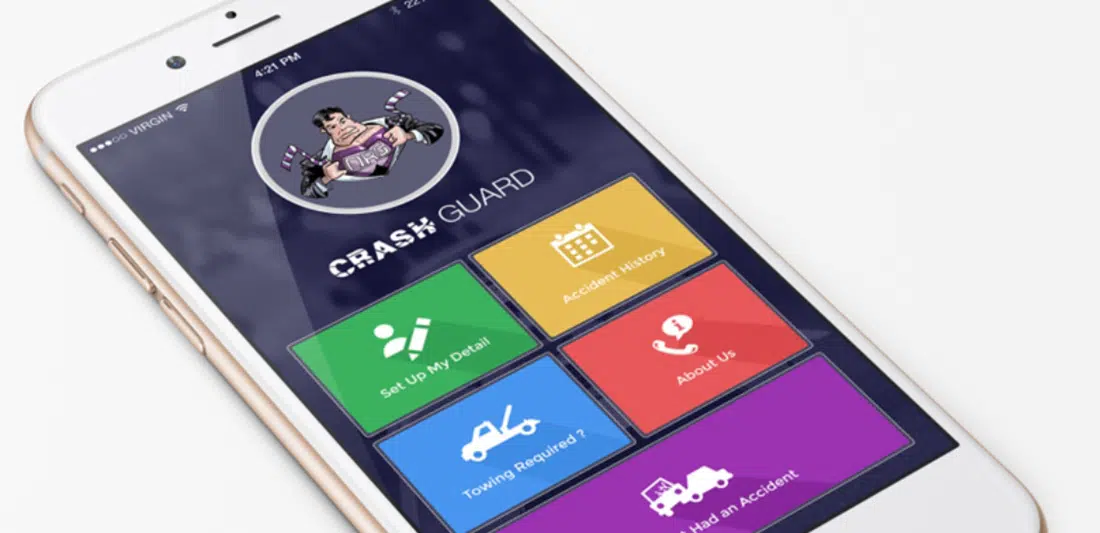
Crash Guard Kazaya Karşı Koruma Uygulaması
Bu uygulamaya Crash Guard denir ve kullanıcı dostu bir arayüz tasarımına sahiptir. İlhamını günümüzde oldukça moda olan ve çok çeşitli renklerin kullanıldığı düz tasarımdan almaktadır.
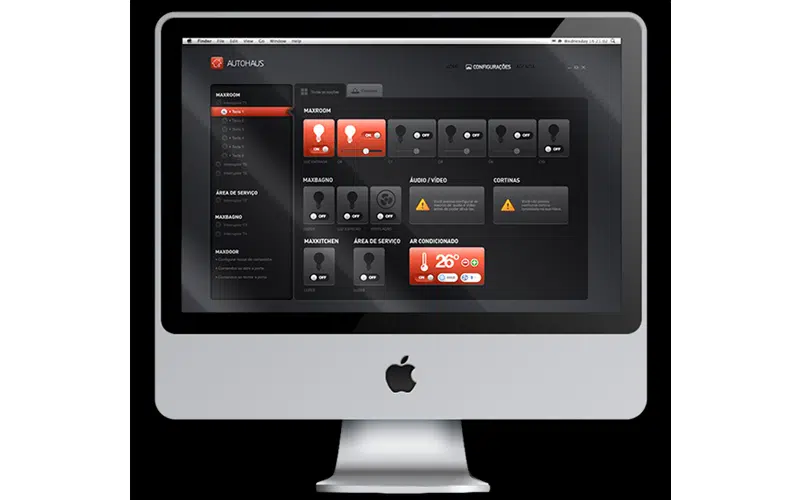
AutoHaus – Arayüz
Bu, karanlık bir düzene sahip bir arayüz tasarım konseptidir. Bu örnek, bir kullanıcı arayüzü tasarımı üzerinde çalışıyorsanız ve iyi bir ilham kaynağı arıyorsanız mükemmeldir.
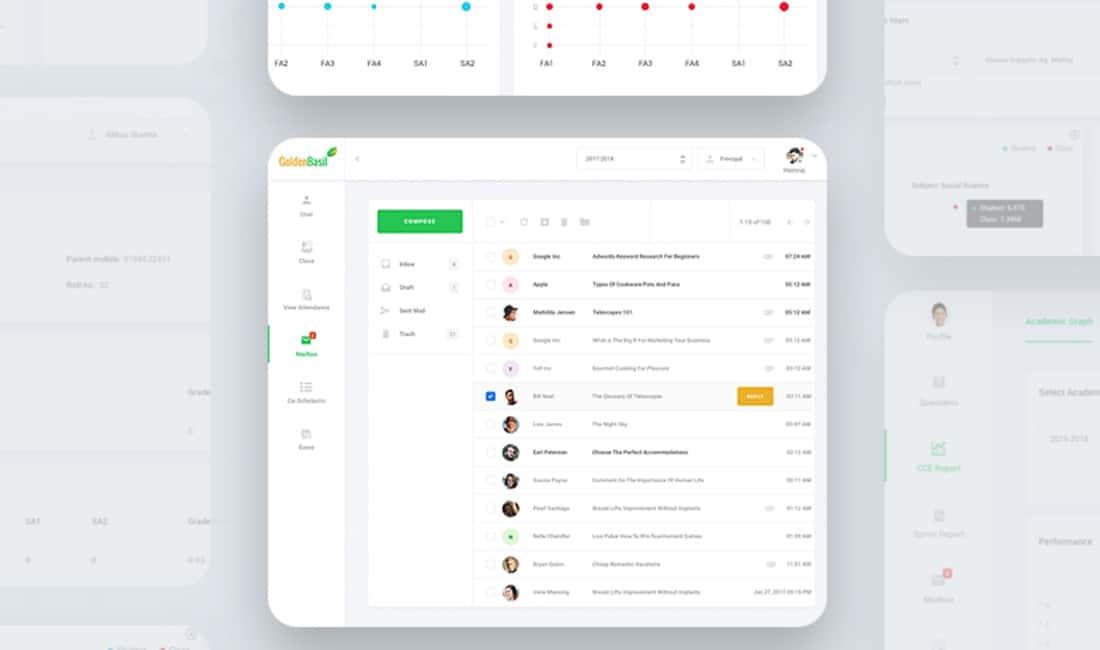
Okul Web Uygulaması
Bu, basit ve minimalist tasarım konsepti sayesinde harika bir ilham kaynağı olabilecek bir okul web uygulaması tasarım konseptidir.
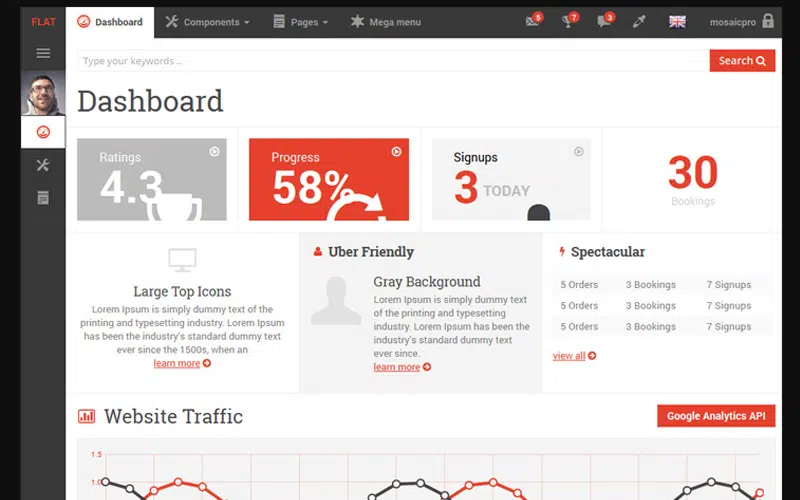
Gösterge Paneli
Uygulama arayüzü tasarımının sözde sağlam temelli ve yaygın olarak uygulanan kurallarını yenerek gizli menüler sayısız uygulamada bir dayanak noktası haline geldi. Mobil ekranlar boyutlarının büyümesine rağmen, diğer geleneksel bilgi işlem cihazlarına kıyasla kullanıcılara daha az kullanılabilir alan sunuyorlar. Menüyü ve işlevleri gizlemek ve yalnızca gerektiğinde görüntülemek bu alan kısıtlamasına akıllı bir çözümdür. Sağ üst köşede kayan gezinme çekmeceleri oluşturmak, bu tasarım özelliğini uygulamanın harika bir yolu olmuştur. Bu pano örneği bunun için mükemmel bir örnektir. Gizli bir menü, düz tasarım ve çizelgeler, grafikler ve simgeler gibi birçok grafik öğesi kullanır.
Ruslan Aliev'den Gmail Yeniden Tasarım Konsepti

Bu, Ruslan Aliev'in yeniden tasarım konseptidir. Hatta altın oranı kullanır. Bu örnekte, bu projenin geçtiği tüm şemaları ve tasarım aşamalarını bulacaksınız.
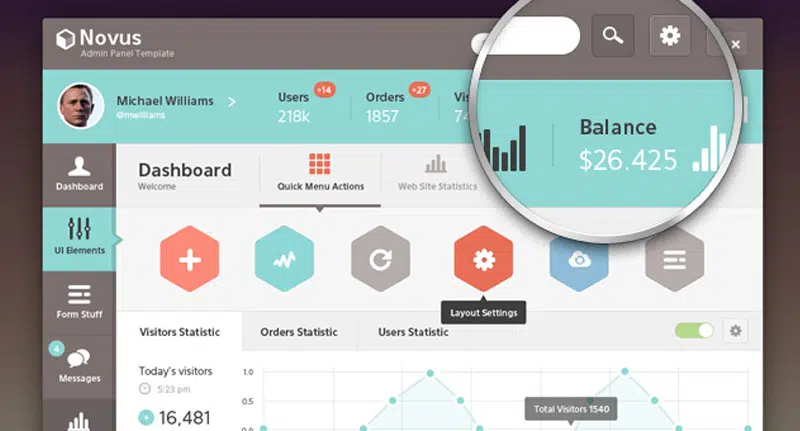
Novus Psd Yönetici Paneli Şablonu
Novus, kullanıcı dostu bir arayüz tasarımına sahip PSD yönetici paneli şablonu. Geniş bir renk paleti ve birçok grafik öğesi kullanır. Bu, yönetici sayfaları tasarlarken kesinlikle takip etmeye ve akılda tutmaya değer bir örnektir.
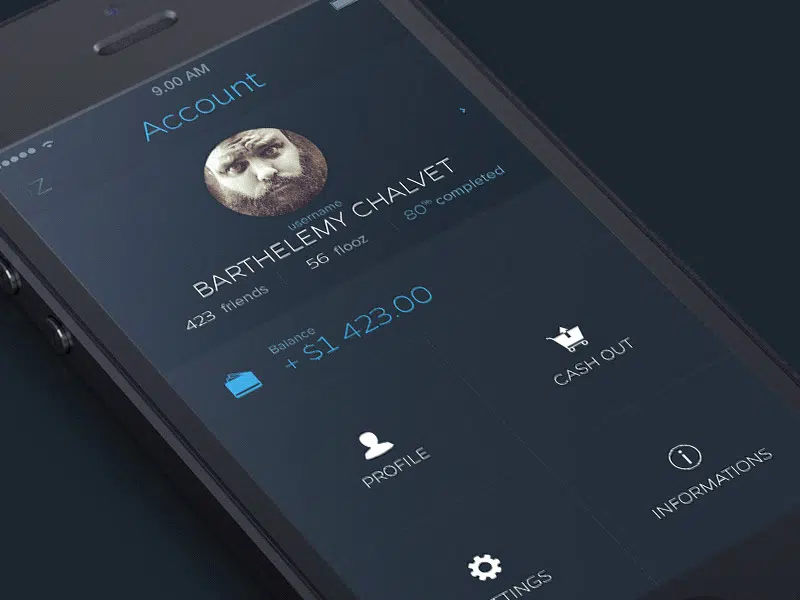
AgenceMe için Barthelemy Chalvet hesabı
Arka plan bulanıklaştırma efektiyle, kullanıcılar bir sonraki adımda ne yapacakları konusunda net bir fikre sahip olurlar ve bu da onu en az zaman alan ve rehberli kullanıcı deneyimi sağlar. Nesneleri öne çıkarmak için bulanıklaştırma efektinin bağlamsal olarak kullanıldığından emin olun. ve bu örnekte olduğu gibi bulanık arka planın da görsel bir uyum sağlaması ve kullanıcının gözüne çok çarpıcı gelmemesi gerektiğini unutmayın!
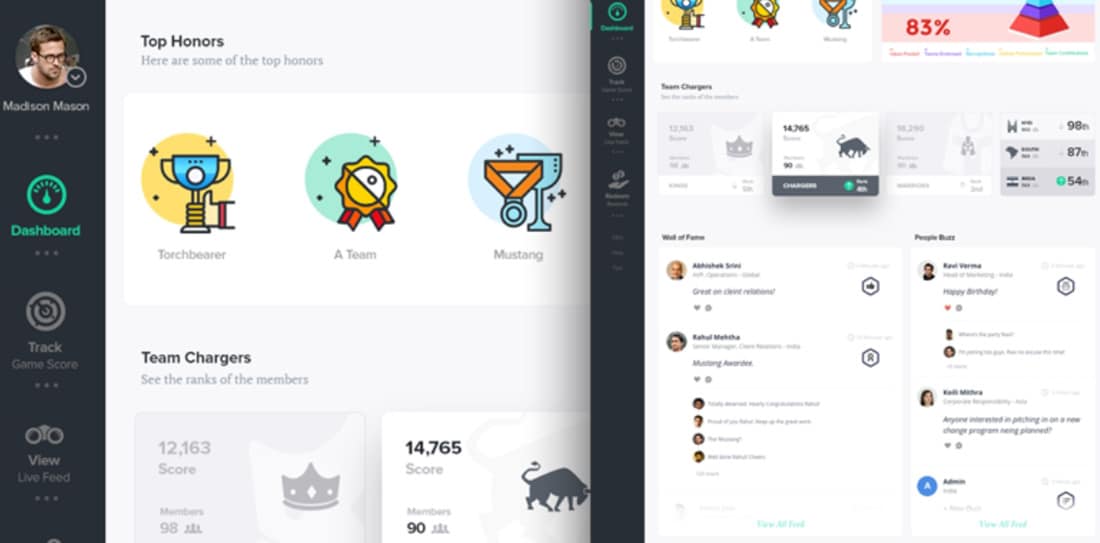
Kullanıcı Kontrol Paneli
Menüyü veya işlevi yalnızca bir kaydırma ile bağlamsal olarak ortaya çıkaran başka tür gizli gezinme düğmeleri de vardır. Gizli bir açılır menüye sahip sağ üst köşedeki ok, başka bir popüler gizli menü tasarımıdır. Menüyü gizleme, daha dağınık olmayan bir uygulama görünümü ve hissi sunar ve menüyü yalnızca gerektiğinde açmak için amaca yönelik bir yaklaşım sunar. Ayrıca, kullanıcılar bu tür akıllı tasarım manevralarını kullanarak en son jest girişi geleneklerine adapte olmaya devam ettikçe artık daha da kolaylaştı. Bu örnek bunu kanıtlıyor. Her şey düzgün bir tasarımda iyi organize edilmiştir. Simgeler, bu gösterge panosunun tasarım konseptine iyi bir dokunuş.
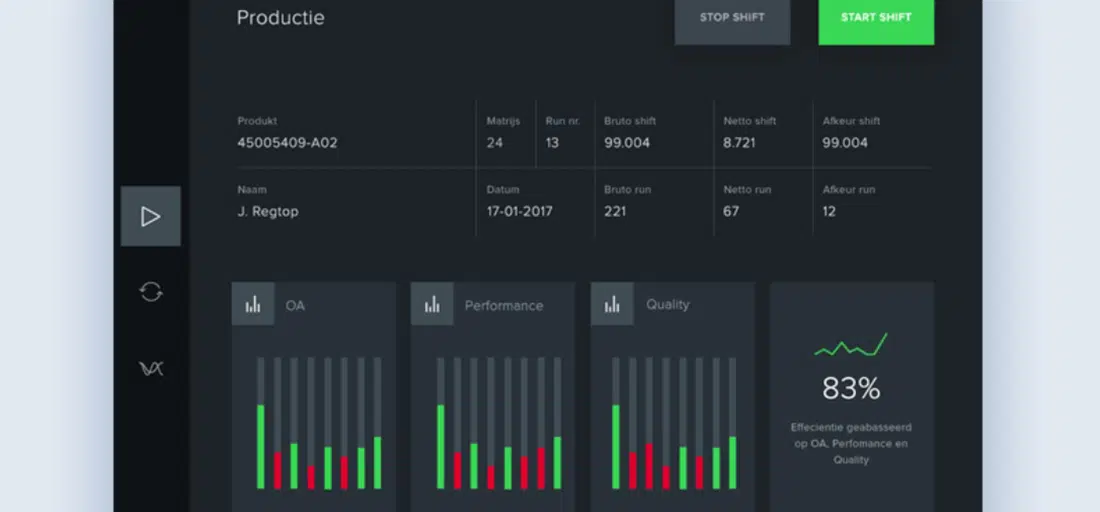
Karanlık gösterge paneli
Bloglarda ve web sitelerinde tipik olarak koyu ve düz renklere odaklanmanın tam aksine, mobil uygulama tasarımcıları ince renk tonları kullanır. Mobil uygulama tasarımı, ekran alanının kısıtlamalarını ele alma açısından daha zorlu olduğundan, farklı şeyler için renk tonlarını akıllıca kullanmak, hiyerarşi ve bağlam oluşturmanın kesin bir yoludur. Bu karanlık bir pano tasarım konseptidir. Modüler bir ızgara düzeni, birçok çizelge ve grafik kullanır ve kullanıcı dostu bir arayüz tasarımına sahiptir.
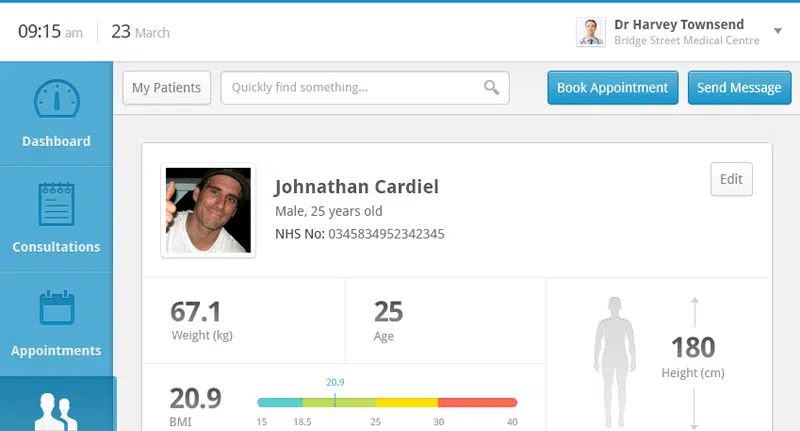
Klinik Pano – Hasta Kaydı, Andrew Lucas
Daha fazla pano örneği arıyorsanız, Andrew Lucas'ın hasta kaydı pano tasarım konseptine bir göz atmak isteyebilirsiniz. Benzer projeler için bu örneği takip etmeye değer kılan her şeyin tamamen organize olduğunu göreceksiniz.
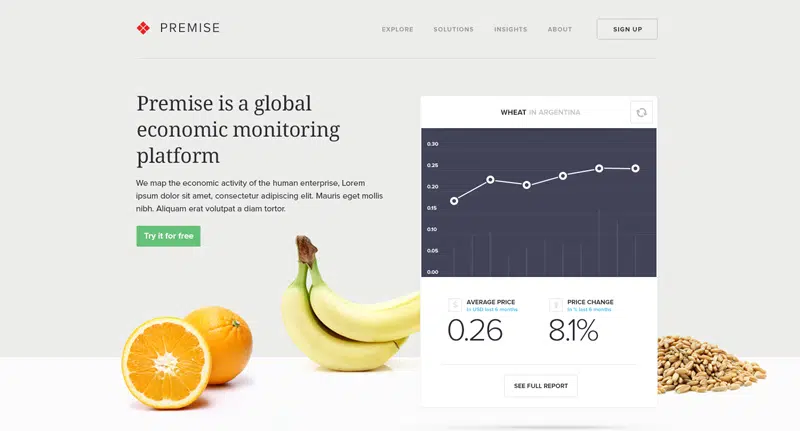
Bina – Ev
Bugün uygulama tasarımına, minimum tasarım manevraları ile maksimum etki yaratma felsefesine dayanan minimal tasarım hakimdir ve bu açıdan ince renkler kullanmak, doğal olarak kullanıcılara mesaj ve hiyerarşik bir düzen sunmanın akıllı bir yoludur. Ayrıca, genellikle parlak ve gösterişli renkler kullanıcıların dikkatini dağıtırken, renk paletinin hassas kullanımı sofistike bir görünüm sunar ve kullanıcıların ihtiyaç duydukları şeye konsantre olmalarını sağlar. Bu örnek, küresel bir ekonomik izleme platformu sunmaya odaklanmaktadır. İçeriği etkili bir şekilde sunan modern ve zarif bir tasarıma sahiptir.
AgenceMe için Barthelemy Chalvet'in Çalışma Sayfası
İşte, renk şemasının ve ince gölgelerin kullanımının kullanıcı deneyimine katkıda bulunduğu harika bir uygulama tasarımı örneği. Gizli menü simgesi, karışıklığı önlemek için gelenekseldir ve gezinme oldukça basittir.
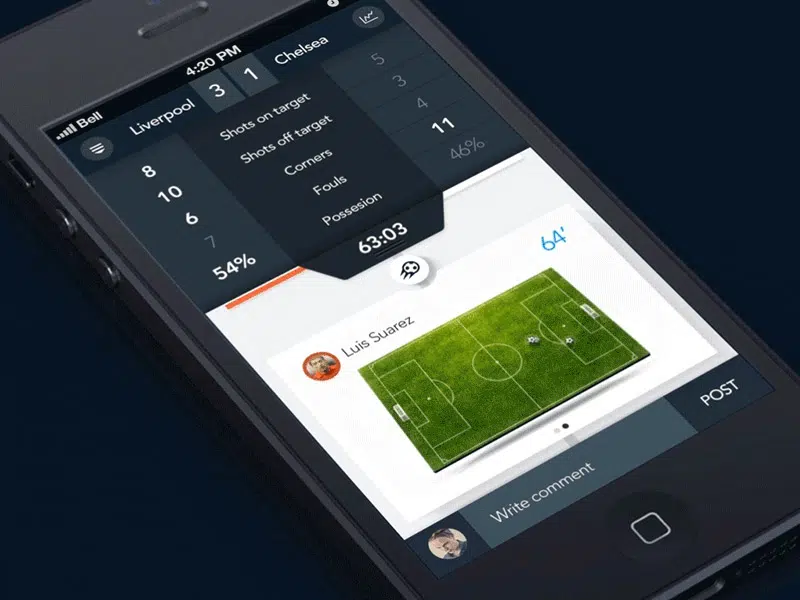
Monterosa'dan Futbol Analizi
Bir uygulama tasarlarken, farklı ortamlarda markanız için benimsenen renk şemasına göre renk şemasının çok tuhaf ve uyumsuz görünmediğinden emin olun. Bu örnekte olduğu gibi canlı olanlar yerine ince renk şemalarını tercih edin!
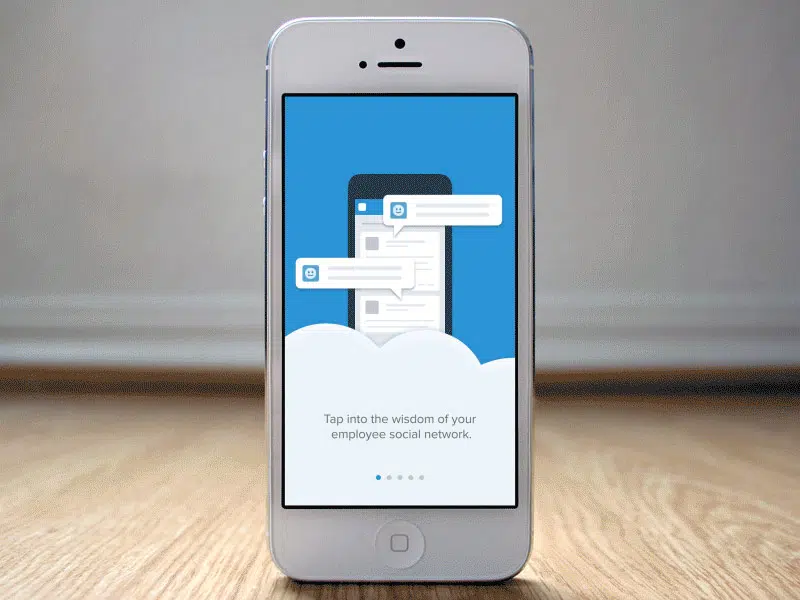
Salesforce UX D için Mark Geyer'den Tur
Her bakımdan hikaye anlatımı, mobil uygulama tasarım alanında tek ve en önemli unsur haline geldi. Doğal olarak, kullanıcı arayüzünde kullanıcılara doğrudan hitap eden bir hikaye, diğer tüm harekete geçirici mesaj özelliklerinden daha etkili ve meyve verir. Tasarımcı, kullanıcıya bir hikaye anlatmak ve anında etkileşime geçmek için etkileşimli metin içeren büyük, yüksek çözünürlüklü görüntüler, kayan görsellerde animasyonlu karakterler veya etkileşimli bir video kullanabilir. İşte bunun için güzel bir örnek!
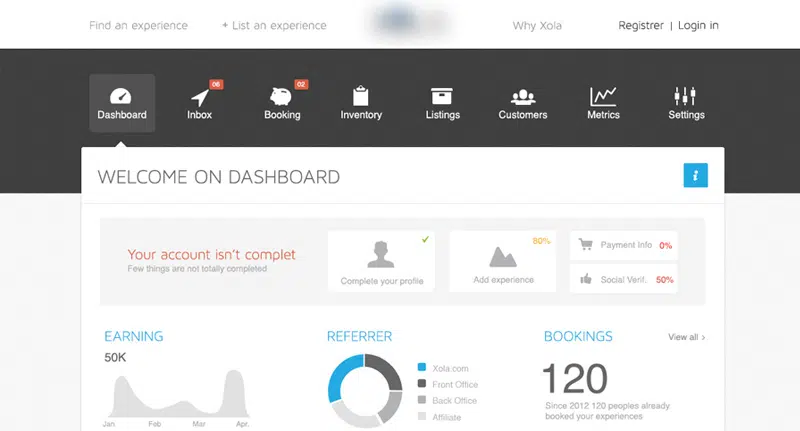
Pano Sayfa 2/2
Daha fazla pano sayfası tasarımına hazırsanız, bu gerçekten güzel bir tasarım. Her şey düzenli ve temizdir ve gelecekteki projeler için harika bir ilham kaynağı olabilir.
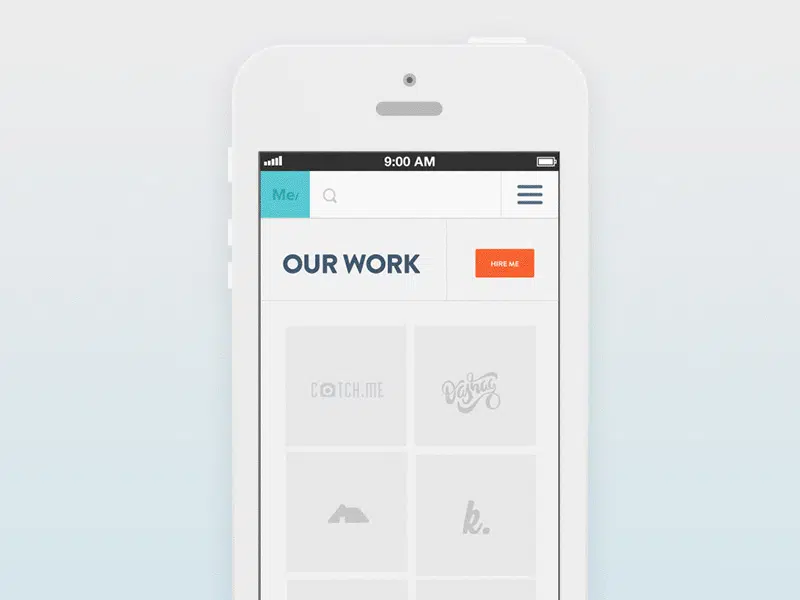
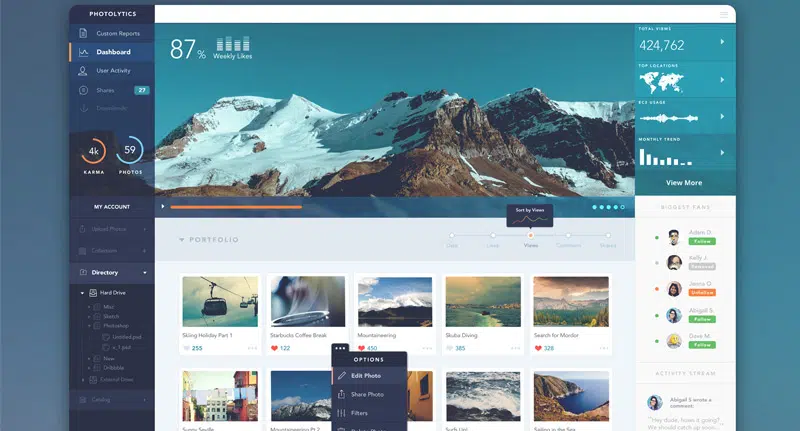
PhotoLytics Kontrol Paneli Kullanıcı Arayüzü
Akışkanlık eklemek ve derinlik hissi yaratmak için mobil uygulamalarda sonsuz kaydırma da benimseniyor ve bu tasarım iyi bir örnek. Bu gösterge paneli zarif bir tasarıma sahiptir. Bir portföy web sitesi için tasarlanmıştır ve başlığında büyük bir yatay resim, her proje için küçük resimler, dikey bir menü çubuğu ve diğer birçok grafik öğesi kullanır.
Düz ekran
Bu, bir sonraki ilham kaynağınız olabilecek bir FlatPanel tasarım konseptidir. Temiz tasarımın hayranıysanız, bu şablon tam olarak aradığınız şeydir.
SJQHUB // B&I Kontrol Paneli
Son olarak, bu B&I panosudur. Modüler ızgara düzenine dayalı benzersiz ve renkli bir tasarıma sahiptir.