Web ve Grafik Tasarım Trendleri – Yıl Sonu Özeti
Yayınlanan: 2018-11-22Web siteniz web alanında rakiplerinizden nasıl sıyrılıyor? Gelecek yıl tasarımı daha fazla ne tanımlayacak? Bunlar, tasarımcıların sürekli değişen web tasarımı dünyasına ayak uydurmak için kendilerine sordukları sorulardır. Güçlü arama motoru optimizasyonu müşterileri çekecek olsa da, kullanıcılar içeriği ilginç bulmazsa, kalmayacaklardır. Bir yıl önce kullanıcılara iyi görünen şey, bugün izleyiciler için işe yaramazdı. Tasarımda her yıl meydana gelen bu ince değişiklikler, bugün gördüğümüz web'in görsel kültürünü tanımlamaya katkıda bulundu. Kullanıcı dostu, etkili ve anlamlı web deneyimleri sunmak için kullanılan bazı trendleri, teknikleri ve araçları inceleyelim.
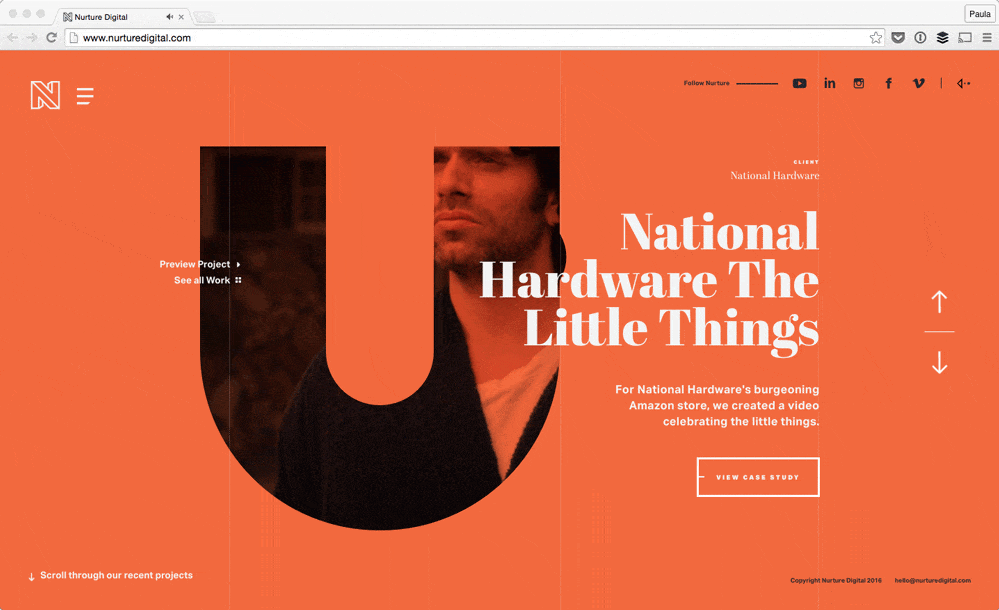
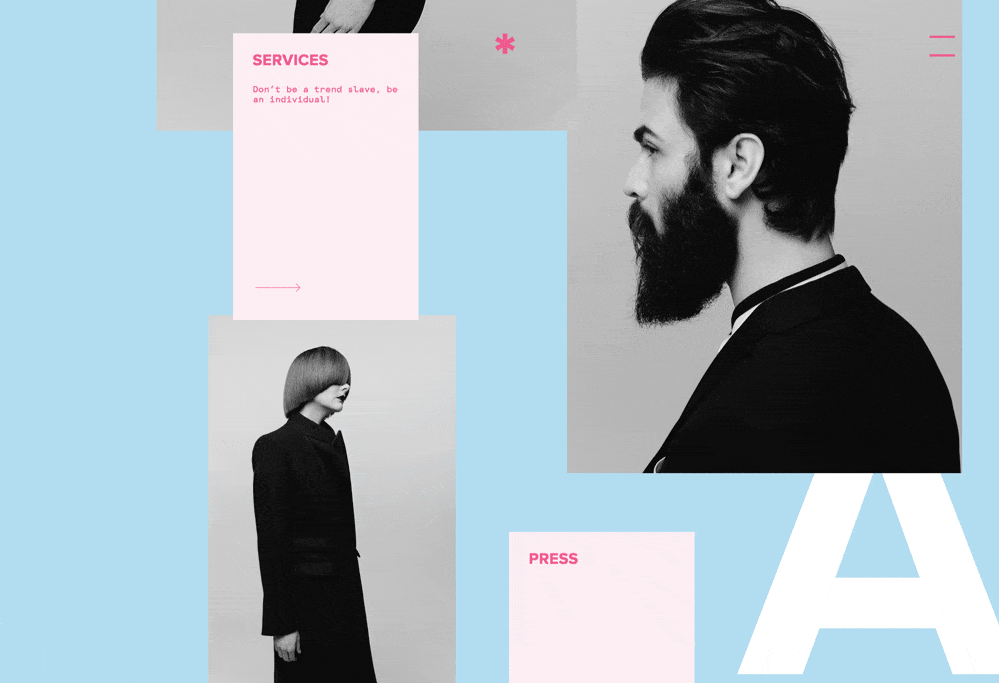
Büyük, Cesur tipografi
Büyük kalın yazı tipleri, güçlü varlıkları ve duygusal nitelikleri ile bir müşteriyi kendine çekebilir. Kişiliğe sahip bir yazı tipi seçmek, genel yazı tipleri ve normal olarak kullanılan düzenlerle dolu bir alanda web sitenizin daha fazla öne çıkmasına yardımcı olabilir. Boyut ve stille oynamak ve bunu sayfanızdaki önemli kelimeleri geliştirmek için kullanmak, dikkat çekmenin ve ziyaretçileri içeriği okumaya davet etmenin ve aslında sayfada bulunabilecek diğer etkileşimli öğeleri kullanmaya davet etmenin iyi bir yoludur.
Büyük, kalın ve değişken yazı tiplerinin ön planda olmasıyla, bir web sitesinin tonunu ayarlarken kullanıcıdan duygu çağırabiliyoruz. Web arayüzlerinizde sans serif yazı tiplerine bağlı kalma eğilimi son zamanlarda anlam kazandı. Aşağıdaki örneğe bakarsanız, sans serif olmayan yazı tipinin sahneyi nasıl çaldığını görebilirsiniz. Temiz bir arka planda zıt yazı karakterlerini kullanma eğilimi ilgi uyandırmaya yardımcı olabilir ve kullanıcının sitenizi okumasını sağlar.
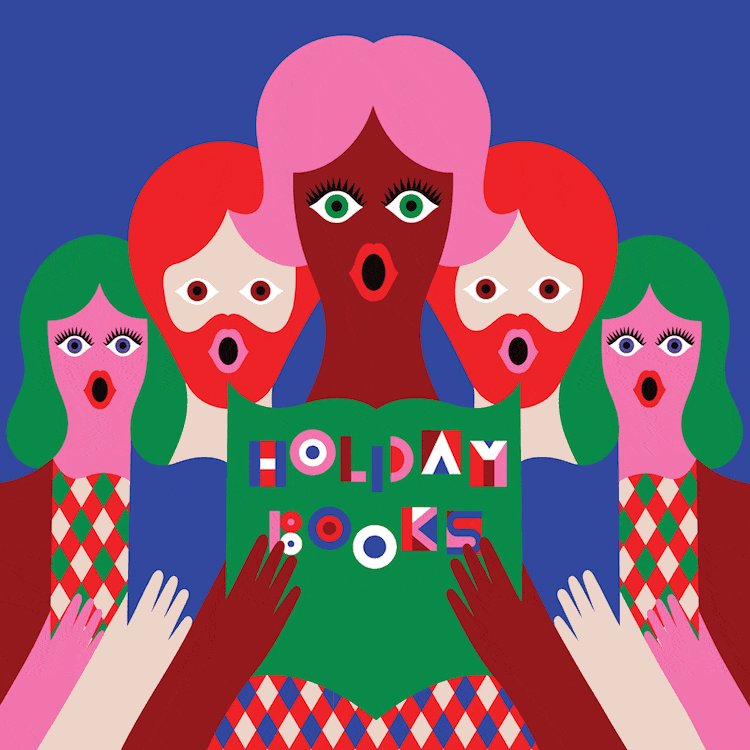
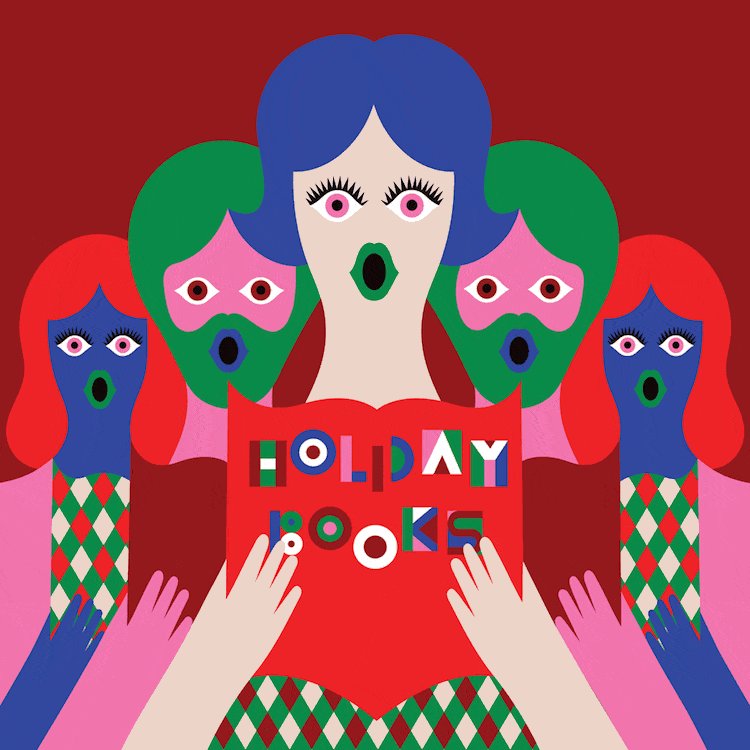
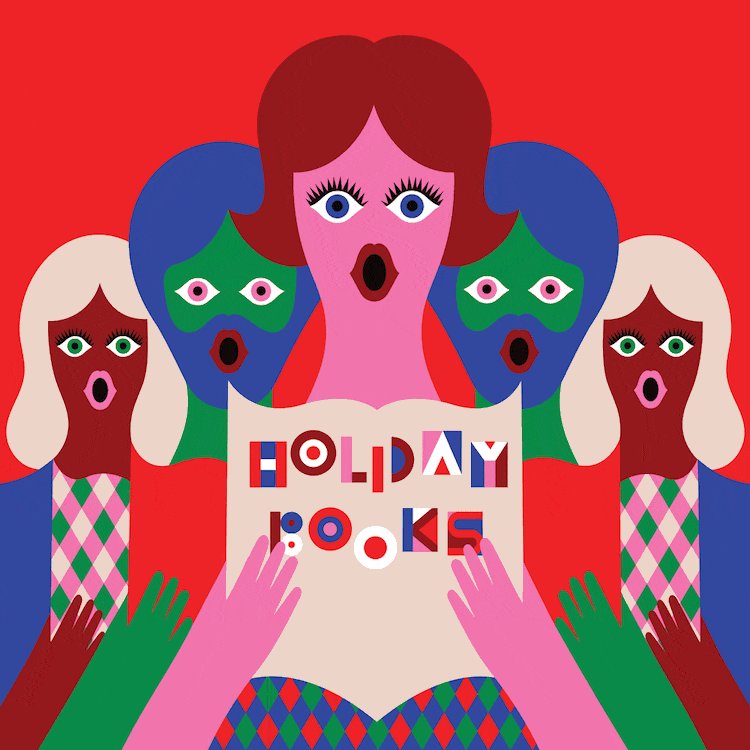
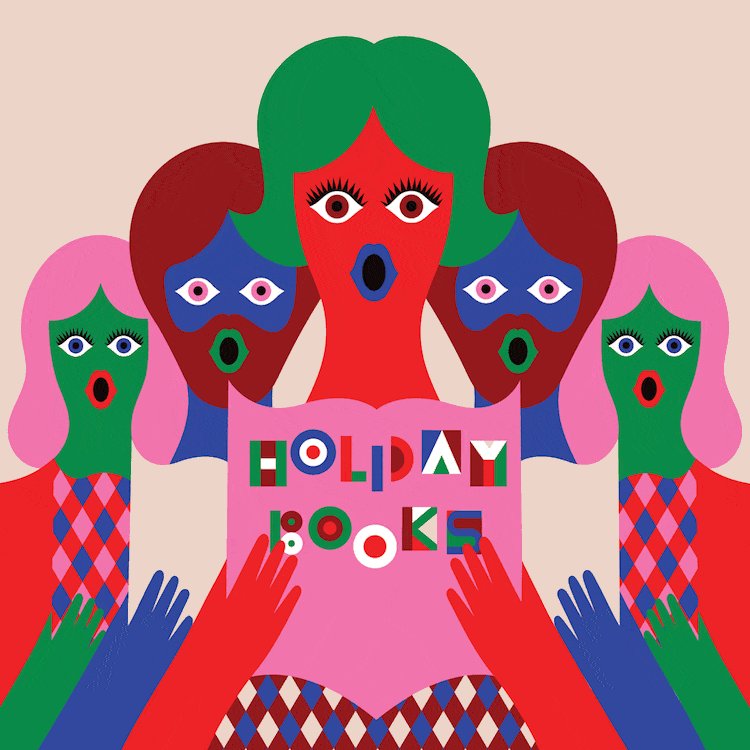
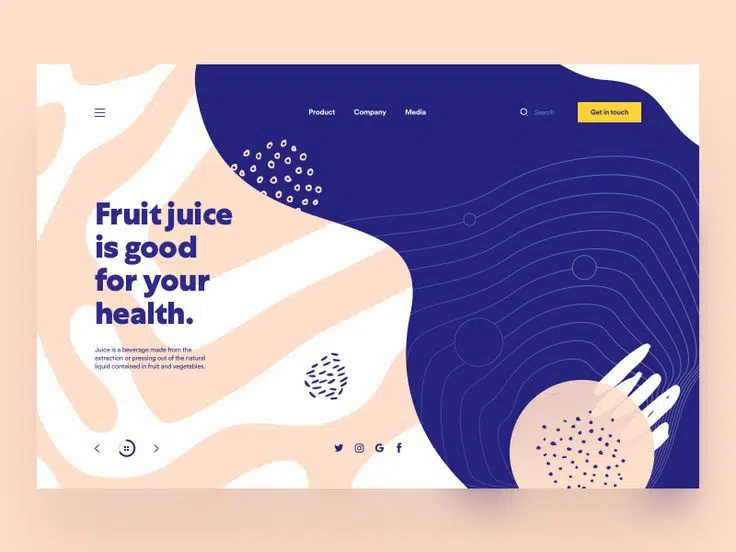
İllüstrasyonlar ön planda
Web sitenize kişilik ve özgünlük katmanın bir başka kesin yolu, fotogerçekçi bir görüntü yerine özel çizimler uygulamaktır. Sanat eseri genellikle stili dönüştürme ve kullanıcı için tamamen benzersiz bir deneyim yaratma gücüyle birlikte gelir. İllüstrasyonlar, markanın ve ürünün hikayesini iletmeye devam ederken bir fikri şakacı bir şekilde iletebilir. Editoryal/yaşam tarzı fotoğrafçılığı ile karşılaştırıldığında, illüstrasyonlar, bir görüntünün fotogerçekçi doğasıyla sınırlı olmadığı için daha geniş bir insan yelpazesine ulaşabilir. Şaşırtıcı derecede çeşitli insanlar için ürünler üretmeye devam ettikçe, illüstrasyonların hem pazarlama hem de ürün tasarımındaki etkisini ve kullanışlılığını anlamak mantıklı olacaktır.
Kırık ızgara düzeni ve asimetri
Bu alışılmadık düzen seçeneği, kullanıcı için daha az sezgisel görünebilir, ancak benzersiz ve beklenmedik bir kullanıcı deneyimi sağlar. Kırık ızgara düzenlerinin çekiciliği, markalara kendilerini farklı kılma yeteneği verirken benzersiz, ayırt edici bir deneyim yaratabilmeleridir. Bu düzen, geleneksel şirketler arasında nadir bir seçimdir, ancak tasarımcıların daha yaratıcı ve ilgi çekici düzenler yaratma arayışında, her zaman güvendiğimiz ızgara bir kısıtlama haline geldi.

Mikro etkileşimler ve animasyonlar
Mikro etkileşimler, aşağı kaydırılarak veya fare belirli bir nokta üzerinde hareket ettirildiğinde tetiklenen animasyonlardır. Bunlar, kullanıcının site ve içeriğiyle etkileşime girmesini sağladığı için iyi bir kullanıcı deneyimi yaratır. Tasarımı önünüzde şekillendirme yeteneği, web sitesi hakkında daha fazla bilgi edinmek için meraklarını okşarken kullanıcıyı meşgul eder. Daha küçük animasyonlar, kullanıcının dikkatini doğru zamanda doğru içeriğe yönlendirebilir. Doğru yapıldığında bu, bir kopyanın hayati satırlarını kaçırmadıkları anlamına gelir. Animasyonlar, kullanıcıların bir web sitesinin hikayesinin bir parçası olmaları için harika bir yoldur ve web'de kullanımları giderek yaygınlaşmaktadır.
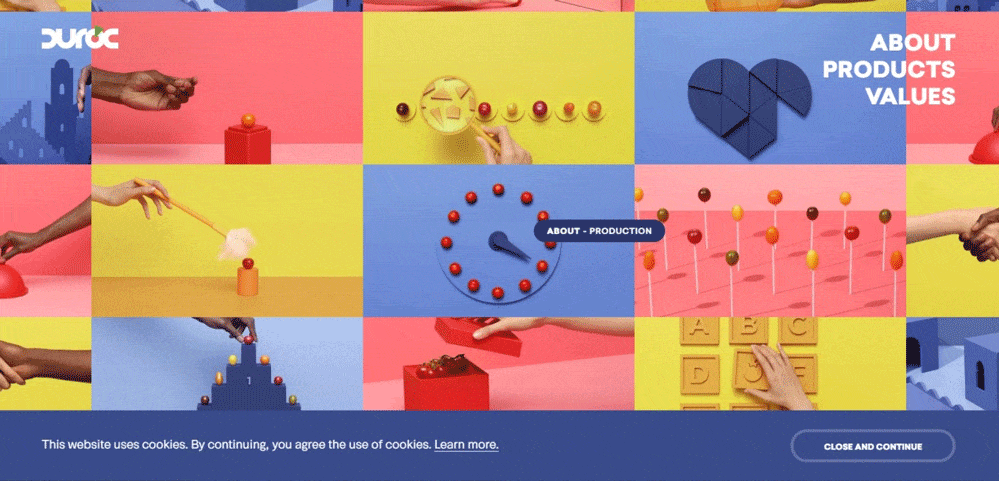
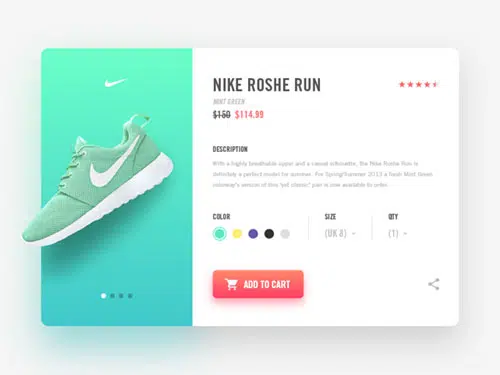
Canlı renk şemaları
Cesur tonlar, doygun tonlar ve canlı tonlar, mobil ekranlarımızda yerini aldı. Bu şema, kullanıcının dikkatini anında çekebilecekleri için daha yeni Markalar için faydalı olabilir. Web uyumlu renklere bağlı kalmak çoğu marka için iyi sonuç verebilirken, renk tasarımcıları cesur davranarak web alanını yeniden hayal edebilir ve kendilerini farklılaştırabilir. Bu, daha az ilginç bir görüntü veya arayüzün ilgi çekici görünmesini sağlar.
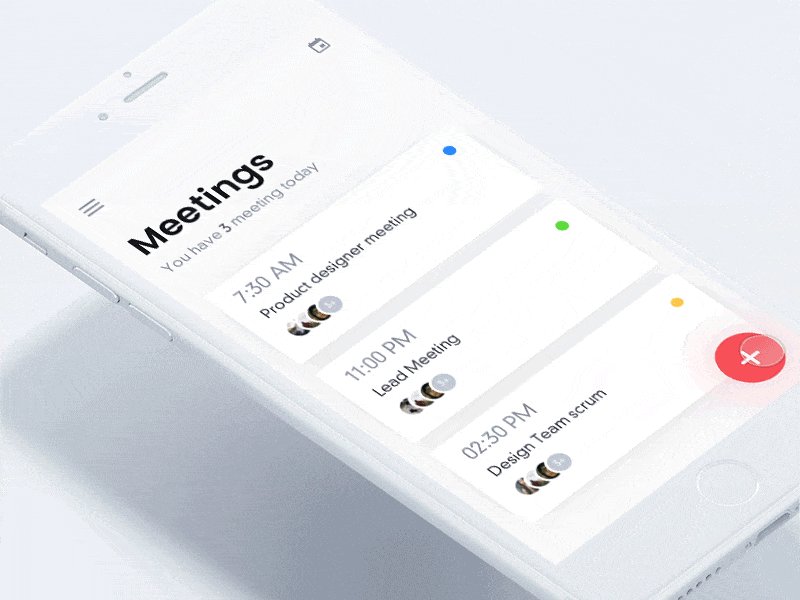
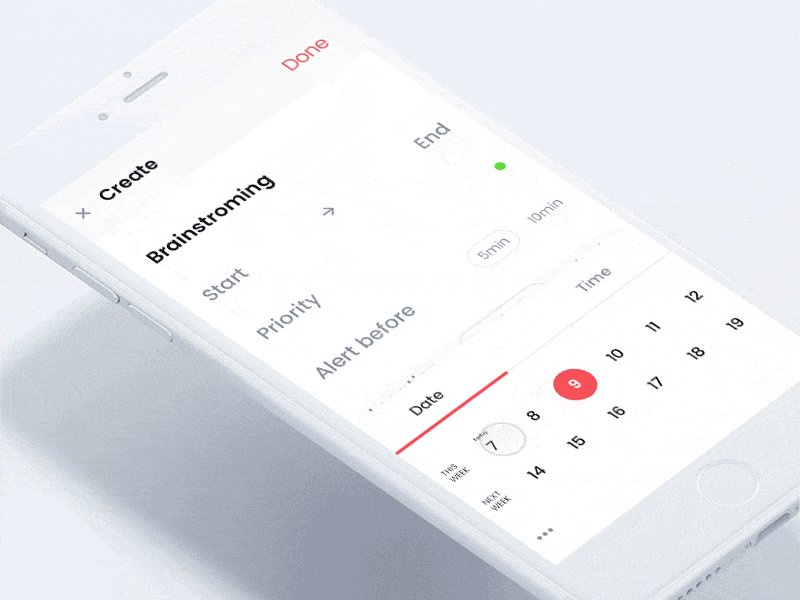
Organik şekiller ve yuvarlak kenarlar
Temel modernist geometrilerini ortaya çıkaran keskin kenarlı ve dik açılı köşeler, birkaç yıldır UI tasarımına hakim olmuştur. Bu, bu yıl değişti. Kartlarda, giriş kutularında ve profil avatarlarında yuvarlatılmış köşelerin vurgulanması, Google, Twitter ve LinkedIn dahil olmak üzere çoğu uygulamanın bu değişikliği benimsemesine yetecek kadar büyük bir değişim yarattı. Formdaki bu ince sapmalar, yalnızca bu birincil tasarım öğelerinde değişiklikler meydana getirmekle kalmadı, aynı zamanda arka plan şekillerinde, çizgilerinde ve simgelerde de değişikliklere neden oldu.
Gölgeler ve ekstra derinlik
Tasarımcılar bu basit efektin çok yönlülüğünü sergilemenin yeni yollarını buluyor. Daha az yaklaşıma bağlı kalırsanız, bu efektin incelikli kullanımı, tasarımınıza derinlik, boyut, algı ve görsel ilgi gibi nitelikler kattığı için çarpıcı sonuçlar üretebilir. Bu yıl web alanında gölgelerle ilgili bazı heyecan verici varyasyonlar gördük. Izgaralar ve benzersiz düzenlerle, tasarımcılar artık UI etkileşimlerini ve dijital deneyimleri geliştirmek için her zamankinden daha fazla gölgelerle oynuyorlar.
Sizce 2019'da web tasarım trendlerini neler şekillendirecek?
Bu gönderiyi, bu yıl gördüğümüz tasarımdaki tüm ince değişikliklerle tamamlarken, 2018'de ortaya çıkan trendlerin önümüzdeki yıl da devam edip etmeyeceğini merak etmekten kendimizi alamıyoruz. Bir şeyi kaçırdığımızı düşünüyorsanız ve gelecek yıl gelişmeye ve etki yaratmaya devam edecek bir tasarım trendi biliyorsak, aşağıya bir yorum bırakın ve nedenini bize bildirin. Sizden haber almak isteriz!