Tekneyi Sallamak: Web Tasarımında Dalga Kullanımının İncelenmesi
Yayınlanan: 2020-11-19Web tasarımında dalgalar? Bu pek olası görünmüyor. Bahse girerim aklınıza gelen ilk şey, özellikle deniz yoluyla seyahat etmeye adanmış web siteleridir. Veya, bulunması oldukça zor olan denizcilik temalarına sahip siteler.
Web'de kaç tane dalga gördünüz? Çok fazla yok gibi görünüyor. Bu bir zamanlar doğruydu ve dalgalar nadirdi. Ancak, zaman değişti. WebGL, GSAP ve diğerleri, geliştiricilere dalgalı efekti kolayca yeniden oluşturma fırsatı verdi.
Three.js'nin yardımıyla gerçekleştirilen klasik bir efekt içeren bu deathfang parçasına bir göz atın. Artık roket bilimi değil.
Dalgalı efekt, bir web sitesine “vay” faktörü eklemek, sakin bir atmosfer oluşturmak ve en önemlisi kullanıcı ilgisini korumak için mükemmel bir araçtır. Bir taşla iki kuş vurur. Bir yandan, genel izlenimi zenginleştirir. Öte yandan, her şeyi kendisi hakkında yapmaz. Yine de, şüphesiz sonsuza kadar izleyebileceğiniz bir şey.
Çoğu durumda, geliştiriciler ana sayfada dalgalı efektler kullanır. Nedeni basit: Efekt kolayca yeniden oluşturulabilmesine rağmen, yine de çok fazla sistem kaynağı “yiyor” ve düzenli ziyaretçiler için bazı rahatsızlıklara neden olabilir.

Sonuç olarak, herkesin bu grafikleri başarıyla işleyecek bir süper bilgisayarı yoktur. Dahası, dijital dalgaların farklı “yüzleri” vardır. Bu, bazılarının hafif ve kırılgan, bazılarının ise ağır ve ezici olduğu anlamına gelir.
Bugün, klasik su yüzeyinden başlayıp zar zor algılanabilen bir dalgalanma ile biten farklı yaklaşımları keşfedeceğiz.
Olduğu Gibi Dalgalar: Doğal, Havadar ve Thalassic
Klasikle başlayalım: Su yüzeyleri. Dijital dünyada bir su yüzeyini yeniden yaratmanın birçok yolu vardır ve bunu yapabilen sadece üst düzey çözümler değildir.
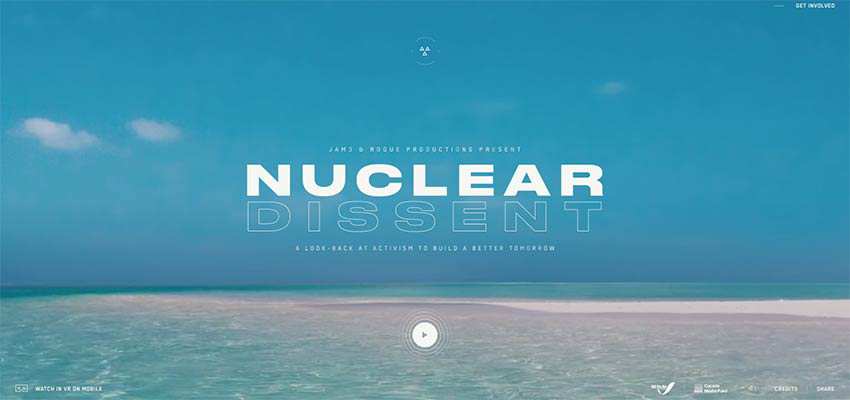
nükleer muhalefet
Örneğin, düzgün döngülü bir GIF veya Nuclear Dissent durumunda olduğu gibi, bazı sanal gerçeklik özellikleriyle renklendirilmiş bir video arka planı gibi zamanla kanıtlanmış yöntemlere gidebilirsiniz.

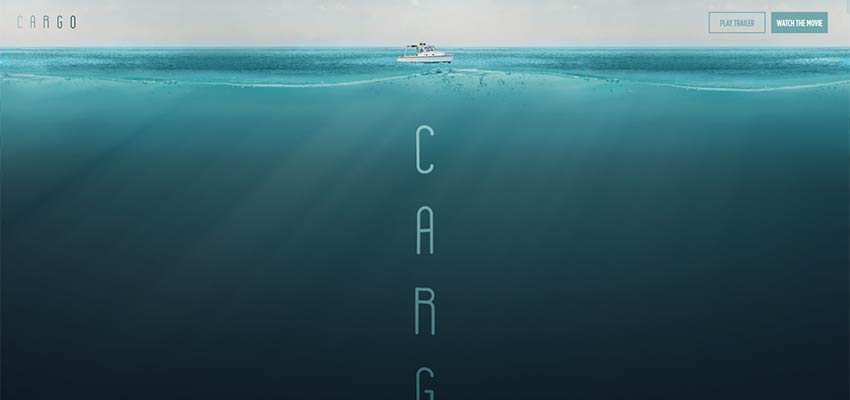
Kargo
Yukarıdaki örnekte olduğu gibi, gerçeğin kalbinde yattığı bir projeniz olduğunda, her şey iyidir. Ancak konu kurgusal kullanıcı arayüzlerine gelince, daha ciddi şeylere ihtiyacınız var. Cargo'nun resmi web sitesine bir göz atın. Olayların denizle yakından bağlantılı olduğu ödüllü bir film. Bu nedenle, ekibin bir deniz teması lehine karar vermesi şaşırtıcı değil. Promosyon web sitesi, su yüzeyinin üst düzey tekniklerin yardımıyla ustaca yeniden üretildiği güzel derin deniz manzarasıyla açılıyor. Projeye güzel, gerçekçi bir davranış kazandırır. Bu ayrıntılar çok küçük ama bütün farkı yaratıyorlar.

Reflektör Dijital
Reflektor Digital'in kahraman ekranında her şeyi bulacaksınız: Damlalar, dalgalanmalar ve parlak bir yüzey. Bunların hepsi bir su yüzeyinin ustaca taklidi olan “tavan” üzerine yerleştirilmiştir. Şaşırtıcı, değil mi? Fikir parlak ve gerçekleştirme olağanüstü.

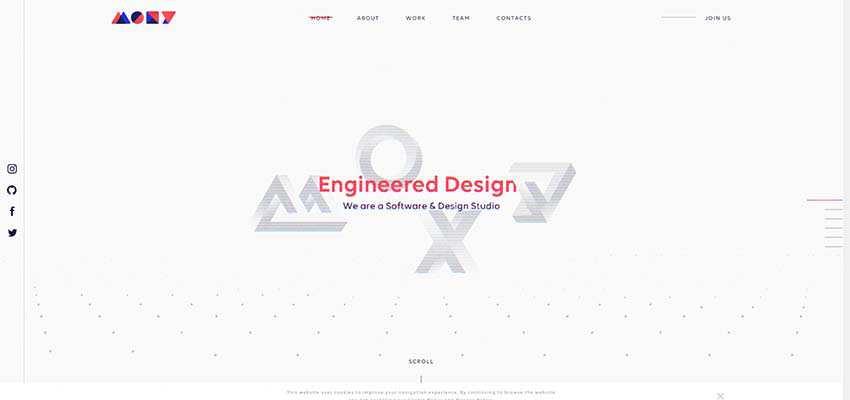
Ku P / Moxy Stüdyo / Wibicom
Bu üç örnek oldukça benzer. Hepsi, dalgalı davranışa sahip saçılmış parçacıkların animasyonuna sahiptir. Moxy Studio ve Wibicom ekipleri, minimalist kahraman ekranını ustaca tamamlayan tek bir katman kullanıyor. Bununla birlikte, Ku P'nin arkasındaki ekip, onu hem üstte hem de altta kullanmaya cesaret ediyor - ziyaretçileri korkutmanın eşiğinde sallanıyor.
Burada animasyon sadece arka plana hoş bir dokunuş değil, aynı zamanda dikkat çekmek için uygun bir araçtır.



Yer Bilimleri Analitiği
Önceki üç örneğin aksine, Earth Science Analytics'in ana sayfasındaki hareketli arka plana bir parçacık dalgası denilebilir. Çok büyük ve neredeyse ezici. Web sitesinin ideolojisi ile mükemmel bir uyum içindedir ve en başından itibaren uygun atmosferi oluşturur.

Kaplama veya Maskeleme Olarak Kullanılan Dalgalar
Bu yaklaşım heyecan verici ve hatta çığır açıcıdır. Öncekilere kıyasla, biraz sihir gibi geliyor.
60 kare/sn
60 fps düşünün. Arka planın sadece bir kısmını kaplayan nispeten küçük bir animasyon var. Ancak, inan bana, bu yeterli. Binlerce küçük parçacıktan yapılmıştır. Ekip, seyircinin fare imlecini kullanarak animasyonla oynamasını sağlar. Bir dereceye kadar, bir sonraki seviyeye taşınan önceki bir kavram olarak kabul edilebilir.

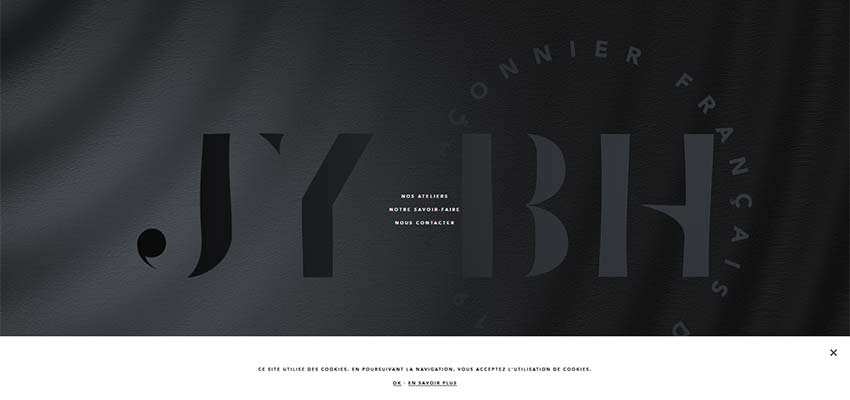
JY BH / Asaro
Aynı fikir göz önünde bulundurularak yapılmış başka istisnai örnekler de var. Ekipleri bu çözüm konusunda oldukça dikkatli olan JY BH ve Asaro'yu düşünün.
Her iki durumda da efekt, yüzeyin dinginliğini yumuşak bir şekilde bozan ve hassas ama belirgin bir dokunuş sağlayan üst üste binen bir katman olarak kullanılır. JY BH'nin ön sayfasında kanvasla birlikte kullanılır ve malzeme hissi verir. Bununla birlikte, Asaro'nun kahraman alanında, çözüm yapay hissederek tekno-dijital ruha sadık kalıyor.


aktif teori
Active Theory'nin arkasındaki geliştiriciler, sanal gerçekliği çarpıtmak için bir araç olarak dalgalı davranışı kullanır. Kullanıcı deneyiminde hayati bir rol oynayarak, ön sayfadaki gizemli atmosfere mükemmel bir şekilde katkıda bulunur.

Yard Ajansı
Yard Agency'nin arkasındaki ekip, ana sayfalarındaki dalgalı efektle benzersiz bir yaklaşım benimsiyor. Burada, kahraman kaydırıcısındaki slaytlar arasında geçiş olarak kullanılır. İlk görüntünün bir sonrakine dönüşmesini sağlar. Çözüm ustaca iki parçayı birbirine yapıştırır. Böylece yalnızca tutarlı değil, aynı zamanda benzersiz bir kullanıcı deneyimi de yaratır.

Bir Potansiyel Dalgası
Geçmişte dalgalı efektler daha çok deniz temalı web sitelerinde görülüyordu. Bu günlerde, herhangi bir web projesinde olağanüstü bir kullanıcı deneyimi yaratmak için uygun bir araçtır.
Kişisel portföylerde, promosyon web sitelerinde, kurumsal web sitelerinde vb. görülebilir. Ve sadece arka planlar için değil, geçişler için de kullanılabilir. Çözümün sorunsuz akan doğası, çeşitli tekniklerle işbirliği yapmasına olanak tanıyarak harika sonuçlar doğurur.
Klasik dalga davranışı, dalgalanmalar, su yüzeyleri ve hatta parçacık animasyonları dalgalardan esinlenmiştir. Bu tür bir animasyon söz konusu olduğunda her şey mümkün gibi geliyor.
