VPS Hosting Sayfa Hızını Nasıl Etkiler?
Yayınlanan: 2017-06-05Anketler, internet kullanıcılarının çoğunluğunun, hızlı yüklenmeyen bir web sitesini ziyaret etme olasılıklarının daha düşük olduğunu söylediğini söylüyor.
Bu tek başına bize evet, sayfa hızının gerçekten önemli olduğunu söyler ve bu nedenle işletmenizin, kullanıcılarınızın beklentilerini karşılayacak kadar hızlı yüklenen bir web sitesine sahip olması hayati önem taşır.
1.1 Sayfa Hızı Gerçekten Önemli mi?
Etkileyici bir sayfa hızı, kullanıcınızın etkileşimde kalmasına yardımcı olur, onları siteyi keşfetmeye ve içeriğinizle etkileşim kurmaya teşvik eder. Onsuz, daha yüksek sayfa bırakma ve daha düşük dönüşüm oranları riskine girersiniz.
Kullanıcı Deneyimi ve Davranışı Üzerine Anketler
Sayfa yükleme hızıyla ilgili çok sayıda çalışma yapılmıştır ve bunların tümü, yavaş bir web sitesinin kullanıcı deneyimini önemli ölçüde ve olumsuz yönde etkileyebileceğini ve bunun iş açısından bakıldığında maliyetli olabileceğini açıkça göstermektedir.
Örneğin, Akamai.com ve Gomez.com tarafından yürütülen anketler, tüketicilerin %47'sinin bir web sayfasının yüklenmesi için iki saniyeden fazla beklemediğini ve web sitesi üç saniye içinde yüklenmezse siteyi tamamen terk ettiklerini gösteriyor.
Benzer şekilde, AOL tarafından sunulan verilere göre, sayfa yükleme hızı, ziyaret başına sayfa görüntülemelerini %50'ye varan şaşırtıcı bir oranda etkiler. Başka bir araştırma, bir web sitesinde performans sorunları yaşayan çevrimiçi alışveriş yapanların %79'unun, o siteye tekrar dönme olasılıklarının daha düşük olduğunu ve %44'ünün bir arkadaşlarına kötü kullanıcı deneyimlerini anlatacaklarını söylediğini buldu.
Bunu akılda tutarak, web sitenizin hızının çevrimiçi mağazanızdaki satışları nasıl etkileyebileceğini inceledik.
e-Ticaret web sitesi Shopzilla, sayfa görüntülemelerinde %25 gibi etkileyici bir artış elde etti ve web sitesi yükleme süresini ~7 saniyeden ~2 saniyeye çıkararak %7 ila %12 arasında daha fazla gelir elde etti. Bu rakamlar Gomez.com ve Akamai.com tarafından yapılan ve günde 100.000$ kazanan bir e-ticaret mağazası için sadece bir saniyelik bir sayfa gecikmesi için potansiyel olarak her yıl 2,5 milyon dolarlık satış kaybına mal olabileceğini söyleyen araştırmayla çok uyumlu. Sayfa yanıtındaki aynı bir saniyelik gecikme, dönüşümlerde %7'ye varan bir azalmaya neden olabilir.
Arama Motoru Sıralaması Faktörü Olarak Sayfa Hızı
Arama motoru optimizasyonu söz konusu olduğunda, hemen web içeriğimizde anahtar kelimeler kullanmayı veya web sitemize geri bağlantılar oluşturmayı düşünüyoruz, ancak genellikle gözden kaçırdığımız tek şey, SEO sıralamasında sayfa hızının önemidir. Google'ın sözleriyle:
“Web sitelerini hızlandırmak sadece site sahipleri için değil, tüm İnternet kullanıcıları için önemlidir. Daha hızlı siteler mutlu kullanıcılar yaratır ve şirket içi çalışmalarımızda, bir site yavaş yanıt verdiğinde ziyaretçilerin orada daha az zaman harcadığını gördük."
Bu bildirimi desteklemek için Google, o zamandan beri Google Analytics'i, web yöneticisinin web sitesinin performansını tam olarak analiz etmesini ve iyileştirmeye yönelik stratejiler ve eylemler geliştirmeye başlamasını sağlamak için bir teklife Sayfa Yükleme Süresi, Arama ve Sayfa Boyutu gibi ek istatistik araçlarını dahil edecek şekilde güncelledi. sayfa yükleme süreleri.
Elbette, optimum sayfa yükleme hızına ulaşan her web sitesi arama motoru sonuçlarında bir numara olmayacak; Göz önünde bulundurulması gereken birçok başka etkileyici faktör var – bu aslında yapbozun sadece bir parçası. Güvenle söyleyebileceğimiz şey, hızlı yüklenen bir web sitesinin, henüz hızlanmayan rakip web sitelerine göre belirgin avantajları olacağıdır.
1.2 Sayfa Hızınızı Test Edin
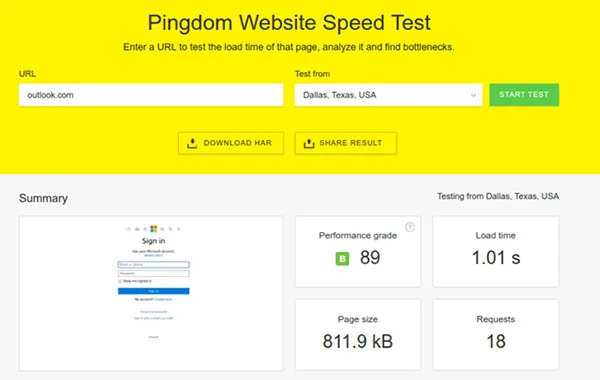
Sayfa hızınızı test etmek iyi bir fikirdir ve size nasıl yapılacağını göstermek için buradayız. Pingdom'dan yaygın olarak kullanılan bir çevrimiçi araç kullanmanızı öneririz.
Tools.pingdom.com'a gidin, web sitenizin adresini girin, açılır menüden konumunuzu seçin ve 'Testi Başlat'a basın. Gerisini Pingdom halleder.
Web sitenizi analiz ettikten sonra Pingdom size bazı yararlı bilgilerle birlikte bir sayfa hızı puanı sağlayacaktır. Aşağıdaki örneğimize bir göz atın:

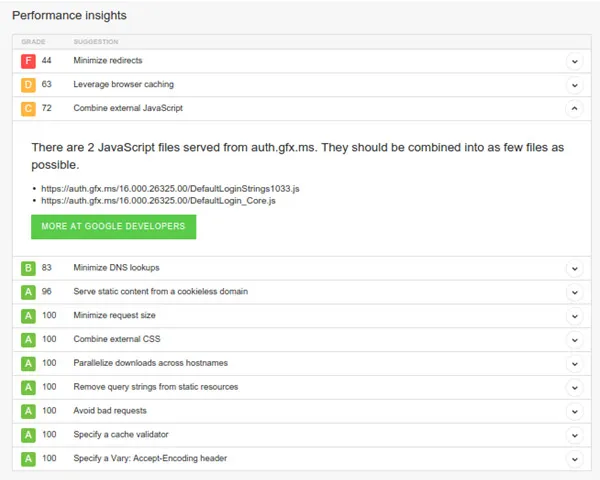
Ayrıca, web sitenizi yavaşlatan öğelerin her birini düzeltmek için satır satır talimatlar içeren kapsamlı bir rapor alacaksınız. Önerilen düzeltmelerin karmaşıklığına bağlı olarak, gerekli değişiklikleri uygulamanıza yardımcı olması için web sitesi geliştiricinizle iletişime geçmek isteyebilirsiniz.

1.3 Sayfa Yükleme Hızını Artırmak İçin En İyi Uygulama
Müşteriyi elde tutma ve dönüşüm oranları için iyi bir sayfa yükleme hızının çok önemli olduğunu biliyoruz ve artık sayfa yükleme hızınızı belirlediniz, harekete geçmek ve onu iyileştirmek için daha iyi bir zaman yok. İşte web sitenizin hızını artırmak için uygulamanızı önerdiğimiz adımlardan bazıları.
1. Bir İçerik Dağıtım Ağı (CDN) kullanın
CDN hizmeti kullanmak, sayfa yükleme sürelerini azaltmanın en popüler yollarından biridir. Bunu, Web sayfası içeriğinizin önbelleğe alınmış bir sürümünü, Konum Noktaları veya kısaca POP'lar adı verilen coğrafi olarak dağıtılmış bir sunucu ağına göndererek yapar.
Bunu yaparak sunucular arasındaki sanal mesafe azalır, yani içerik sayfaya daha hızlı iletilir ve yüklenir – ve web dosyalarınız birden çok sunucuya yayıldığı için CDN herhangi bir sunucu üzerindeki yükü azaltır.
Esasen CDN, içeriğinizi aynı anda farklı konumlara yerleştirir; bu, web sayfası ziyaretçinizin içeriğe CDN olmadan erişebileceklerinden çok daha hızlı erişebileceği anlamına gelir. Bu, yalnızca sayfanızı ziyaret edenlerin web sitenizde daha uzun süre kalma olasılığının daha yüksek olduğu anlamına gelmez, aynı zamanda ana barındırma paketinizden bant genişliğinden tasarruf edeceğiniz anlamına gelir.2zs
2. Tarayıcı Önbelleğinden Yararlanmak İçin Süresi Dolmuş Başlıklarını Kullanın
Expires üstbilgileri, .htaccess dosyasında tanımlanan bir snippet kodudur. Tarayıcıya talimat verir, onu sunucudan belirli bir sayfa istemeye veya tarayıcının önbelleğinden bir sayfanın bir sürümünü almaya yönlendirir.
Sona erme başlıkları, kullanıcıların tarayıcıda depolanan web sayfalarının önbelleğe alınmış dosyalarını yeniden kullanmalarına olanak tanır ve dosyaların indirilmesi için gereken süreyi azaltır. Ayrıca, web sayfasını yüklemek için yapılan isteklerin sayısını azaltır, bu nedenle sayfa yükleme süresini azaltır.
Expires üstbilgilerinin yalnızca ziyaretçinizin tarayıcı önbelleğinde depolanmış web sayfanızın bir sürümüne sahip olması durumunda çalışacağını unutmayın. Bunu başarmak için kullanıcının web sitenizi daha önce en az bir kez ziyaret etmiş olması gerekir.
3. Tüm Bozuk Bağlantıları Düzeltin
Bozuk bağlantılar, kullanıcıları web sitenizin diğer sayfalarını ziyaret etmekten caydırır ve kullanıcıların web sitenizden tamamen ayrılmayı seçtikleri anlamına gelebilir. Düşük kullanıcı tutmanın yanı sıra, bu başka sorunlara neden olabilir.
Örneğin, kullanıcılar web sitenizde daha az zaman harcadıklarında arama motoru algoritmaları, web sitenizin kaliteli içerik veya bilgiye sahip olmadığını varsayar. Bu da, kullanıcı başına ziyaret edilen ortalama sayfa sayısını önemli ölçüde azaltacak ve arama motoru sıralamanızı olumsuz yönde etkileyecektir.

Bozuk bağlantılarınızı belirleyip düzelterek bunu düzeltin. Google Web Yöneticisi Araçları veya Screaming Frog SEO Spider gibi ücretsiz bir araç kullanmanızı öneririz.
4. HTTP Başlıklarında Görüntü Boyutlarını ve Karakter Kümesini Belirtin
Bir kullanıcı bir web sayfasını ziyaret ettiğinde, tarayıcısının o sayfanın tam düzenini hazırlaması gerekir, bu da sayfanın yüklenmesinde gecikmelere neden olabilir.
Web sayfalarınızdaki resimlerin boyutlarını belirleyerek tarayıcı zamanından tasarruf etmenize yardımcı olabilirsiniz - ve tarayıcı zamanından tasarruf ederek web sayfanızın ziyaretçi zamanından tasarruf edersiniz.
Aynı nedenle, tarayıcınızın web sitenizin karakter setini belirlerken harcadığı zamanı en aza indirmek için HTTP yanıt başlıklarında bir karakter seti de belirtmelisiniz.
5. Görüntüleri Optimize Etme
Büyük boyutlu resimlerin yüklenmesi her zaman daha uzun sürer, bu nedenle resimlerinizi mümkün olduğunca küçük tutmanız önemlidir.
Web sitenize yüklemeden önce her bir resmi de optimize ettiğinizden emin olun ve resimleri optimize etmek için grafik yazılımı kullanıyorsanız 'Web için Kaydet' seçeneğini kullanmalısınız. Bu, resimlerin boyutunu azaltacak ve sayfa yükleme sürenizi iyileştirecektir. JPEG veya PNG resim uzantılarını kullanmanız gerektiğini unutmayın – BMP veya TIFF kullanmayın.
WordPress kullanıcıları, görüntüleri otomatik olarak sıkıştırmak için WP Smush.it eklentisini yükleyebilir. WP Smush.it, medya kitaplığınıza her görüntü yüklediğinizde arka planda çalışır ve kaliteyi düşürmeden görüntülerin boyutunu küçültür.
6. 301 Yönlendirmelerini Azaltın
Bozuk bağlantıları (404 hata) onarmak için 301 yönlendirmeleri tercih edilir. Ancak, web sitenizde çok fazla 301 yönlendirmesi olduğunda, tarayıcının doğru hedefe ulaşması daha uzun sürebilir.
301 yönlendirmeleri, sayfa yükleme süresinde daha fazla artış anlamına gelen ek HTTP istekleri oluşturur, bu nedenle mümkün olan her yerde 301 yönlendirmelerini minimumda tutun. Screaming Frog SEO Spider aracını kullanarak 301 yönlendirmelerinizi bulmanızı öneririz.
7. GZIP Sıkıştırmasını Kullanın
GZIP sıkıştırma ve deflasyon, resimlerin ve videoların görsel kalitesini bozmadan dosya boyutunu küçültür ve bu da sayfa yükleme süresini iyileştirmeye gerçekten yardımcı olabilir.
Web barındırma sağlayıcınıza, web sunucularında GZIP sıkıştırmasını ve deflasyonunu etkinleştirip etkinleştirmediklerini sorun. VPS barındırma kullanıyorsanız, bunu kendi başınıza etkinleştirebilirsiniz.
8. Tarayıcı Önbelleğe Alma özelliğini etkinleştirin
Kullanıcılar web sitenizi ilk kez ziyaret ettiğinde, sayfanızı görebilmek için HTML içeriği, stil sayfaları, JavaScript dosyaları ve resimleri indirmeleri gerekir. Tarayıcı önbelleğe alma etkinleştirildiğinde, bazı kullanıcıların sonraki ziyaretlerinde web sayfasının her bir öğesini yüklemeleri gerekmeyecektir.
WordPress, Joomla ve Drupal gibi içerik yönetim sistemleri, sayfa hızını artırmak için mükemmel önbellek eklentilerine sahiptir. Bu eklentiler, web sitenizin en son sürümünü önbelleğe alarak sayfa yükleme sürelerini azaltır, böylece tarayıcınızın her seferinde aynı sayfayı dinamik olarak oluşturması gerekmez.
9. CSS'yi En Üstte ve JS'yi En Altta Yerleştirin
Tarayıcınız, sayfanızın diğer bölümlerini oluşturmadan önce bir CSS dosyası oluşturacaktır, bu nedenle zaman kazanmak için CSS'yi her zaman sayfanızın en üstüne koymalısınız.
Benzer şekilde, JavaScript'i sayfanızın altına yerleştirin, çünkü JavaScript'in altındaki her şeyin JavaScript yüklenene kadar oluşturulması ve indirilmesi engellenecektir.
10 .CSS ve JS Dosyalarınızı Küçültün
Küçültme terimi, bir kodun yürütülmesi için gerekli olmayan gereksiz karakterlerin kaldırılması sürecini ifade eder. Dosyaları küçültmenin en yaygın yolu, tüm CSS ve JS dosyalarını tek bir dosyada birleştirmektir, böylece her bir istek için birden fazla dosya çağırmanız gerekmez.
Küçültmenin başka bir yolu, bu dosyaları küçültmek için JS ve CSS'deki boşlukları, yeni satır karakterlerini, yorumları ve blok sınırlayıcıları silmektir.
WordPress kullanıcıları, JS ve CSS dosyalarını küçültmek için WP Minify adlı bir eklenti yükleyebilir.
11. Görüntülerin Bağlantısını Devre Dışı Bırakın
Hotlinking veya bant genişliği çalma, ayrılan bant genişliğinizi tüketir ve web sitenizi yavaşlatır. Hotlinking'i önlemek için, aşağıdaki kodu .htaccess dosyanıza ekleyin ve etkiyi sitenizin yalnızca bir bölümünde yerelleştirmek için dosyayı kök dizininize veya belirli bir alt dizine yükleyin.
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www\.)?yourdomain.com/.*$ [NC]
RewriteRule \.(gif|jpg|js|css)$ - [F]
1.4 Web Hosting Sayfa Hızını Nasıl Etkiler?
Sayfa hızınızı artırmak için yukarıdaki standart uygulamayı izlediyseniz ve hala çok az bir fark görüyorsanız, web barındırma sağlayıcınıza danışmalısınız. Seçtiğiniz web barındırma sağlayıcısı ve teknolojisi, sayfa yükleme süreleriniz üzerinde önemli bir etkiye sahip olabilir.
Bir web sitesini yüklediğinizde, yüzlerce satır kod yürütür, sayısız isteğe yanıt verir ve yalnızca bir sayfa oluşturmak için bir dizi veritabanı sorgusu çalıştırır. Tüm bu işlemler, web sitenizin bulunduğu web sunucusunda yapılmalıdır. Web sunucunuz güçlüyse web sayfanıza daha hızlı hizmet verecektir.
Örneğin, web sitenizi bir araba olarak hayal edin. Harika görünmesi için bir iç (kod optimizasyonu) ve dış (grafik, tasarım ve ön uç düzeni) makyajı vererek özelleştirebilirsiniz. Ancak motorunuz (barındırma ortamı) güçlü değilse web siteniz tam potansiyeline ulaşamayabilir.
Özetle, web sitesi hızı web barındırma türüne, web barındırma şirketine ve seçtiğiniz barındırma paketine çok bağlıdır, bu nedenle neye kaydolduğunuzu iki kez kontrol edin.
1.5 VPS Hosting Sayfa Yükleme Hızını Ne Kadar Artırır?
Web siteniz paylaşılan bir barındırma hesabında barındırılıyorsa, bir VPS veya özel sunucuya yükseltmeyi düşünün. VPS, ayrılmış RAM, vCPU ve bant genişliği tahsisi ile birlikte gelir, böylece web siteniz kendi kaynaklarıyla çalışır. Ek olarak, VPS kullanıcıları, sayfa yükleme hızında ince ayar yapmak için VPS'de ince ayar yapabilir.
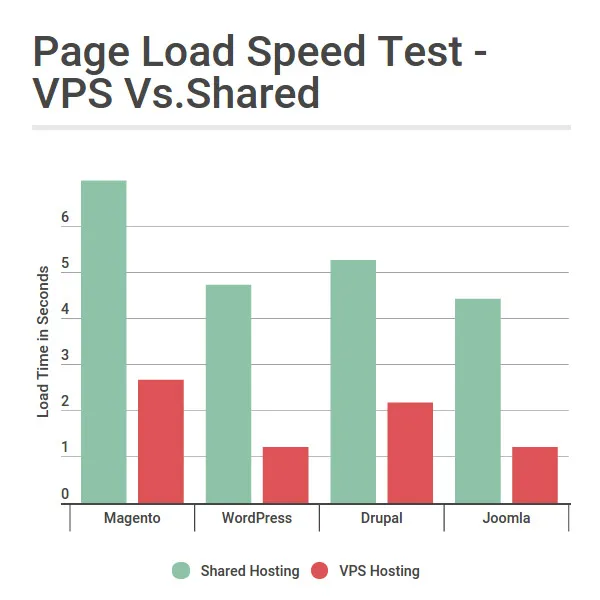
VPS barındırmanın sayfa yükleme hızını ne kadar artırdığını belirlemek için bir sayfa yükleme hızı testi yaptık. Test, biri paylaşılan barındırma paketinde ve diğeri bir SSD VPS paketinde olmak üzere en popüler CMS, Magento, WordPress, Drupal ve Joomla kurulumlarında gerçekleştirildi. Aşağıdaki sonuçları bulduk:

Sonuçlar, web barındırmayı VPS'ye yükseltirken büyük bir gelişme ile paylaşılan ortamda sayfa yüklemede gözle görülür bir gecikme olduğunu vurgular. Kaynak yoğun ve yüksek trafikli web siteleri için VPS barındırma çözümleri her zaman paylaşılan barındırmaya göre tercih edilir.
