Web Tasarımında Hacimsel Arka Planların Güzelliğini ve Gücünü Keşfetmek
Yayınlanan: 2020-08-24Tasarımcı yaratıcılığının ve olağanüstü geliştirme becerilerinin dahiyane ürünleri olan dijital olarak oluşturulan animasyonlar, gösteriyi birkaç yıl üst üste yürütmüştür. Birkaç boyutta keşfedilebilecek tüm bu sahneleri hatırlıyor musunuz? Görünüşe göre ana akım ne yavaşlayacak ne de kaybolacak. Hacimsel arka planlar bunun kanıtıdır. Gerçekten ilham verici ve giderek daha teknik olan yeni bir dalga.
Kural olarak, bu tür animasyonlar, web arayüzlerinde lider konumları işgal etmek için kullanılır. Ancak, bu o örneklerden biri değil. Bu yaklaşımda, etiket satırı, navigasyon veya logo tipi gibi arayüzün diğer ayrılmaz unsurlarına yol açarak arkaya kaydırıldılar.
Mantıksız ve şüphesiz cesur görünebilir. Bununla birlikte, kendi yararları vardır. İçerikle eşit şartlarda bir arada bulunan 3D animasyonlar, dengeli bir tasarım ve uyumlu bir deneyim oluşturmaya yardımcı olur.
Sanat ve Bilim
Art and Science, Japonya merkezli markayla ilgili tasarım firmasının resmi web sitesidir. Uygulamanın gösterdiği gibi, yükselen güneşin ülkesinden gelen bir web sitesi, inanılmaz karizması, karmaşık tasarımı, sıra dışı özellikleri ve elbette gelişmiş her şeye olan sevgisi ile kendisini rakiplerinden ayıracaktır. Bu bir istisna değildir.

Burada, kendi ekseni etrafında dönen muhteşem bir çokgen küre, kahraman alanını işaretler. İnanılmaz derecede büyük olmasına, parlak bir mor renge sahip olmasına ve ekranın neredeyse yarısını kaplamasına rağmen, soldaki slogan hala dikkatimizi çekiyor. Ekip, hacimsel arka plan ve içerik arasında mükemmel bir denge kurmayı başardı.
Dahası, web sitesini dikey yazı, ince çizgiler ve köşelerde gezinme gibi modaya uygun ayrıntılarla da doldurdular. Bu, her şeyin hacimsel, küre tabanlı arka planda ilerlemediğini gösterir.

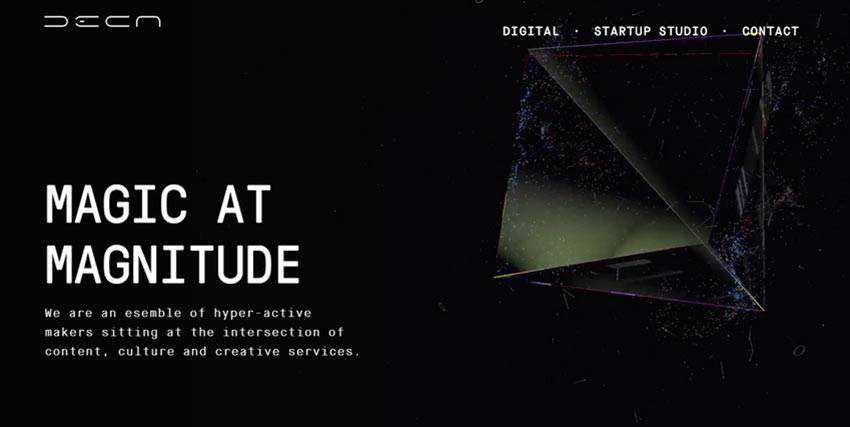
Deca Dijital
Deca Digital, bu trendden yararlanan bir başka harika örnek. Bir öncekinden farklı olarak, ekip, siyahın çok fazla çaba harcamadan sofistike bir ton oluşturduğu güzel karanlık estetiği ile seyirciyi kazanıyor. Burada başka bir 3D şekli görebilirsiniz.
Bu sefer her zamanki gibi olmasa da bir piramit. Parçacıklarla tatlandırılmış camsı ve parlak yüzeylerden oluşturulur. Sanat ve Bilim'deki çokgen küre gibi, aynı zamanda hareketle yüklüdür.
Bir kez daha, soldaki sloganın animasyonlu arka planla tam bir zıtlık içinde olduğuna dikkat edin. Takım bunu iki şey sayesinde başardı. İlk olarak, siyah beyaz renklendirme, bol miktarda boşluk ve elbette okuyucunun doğal başlangıç noktası olan sol tarafta bir konum gibi tasarımda zaman içinde kanıtlanmış birkaç numara kullandılar. İkincisi, piramit için şeffaf yüzeyler kullanmışlar, böylece görsel ağırlığını azaltmışlardır.

Döner Stüdyo
Deca Digital gibi, Revolve Studio da güzel bir karanlık estetiğe sahiptir. Arka planda değişen çokgen bir küre ve dijital olarak oluşturulmuş bir dağ bulunur. Bununla birlikte, gri gölgeler ve beyaz harfler sayesinde, bu iki 3D nesne, destekleyici bir varlık olarak kalan tamamen dekoratif bir rol oynamaktadır.
Revolve Studio, ön plan öğelerinin aksine kaybolan 3B nesneleri kullanarak hacimsel arka plan ve içerik arasındaki uzlaşmayı nasıl elde edeceğimizi gösteriyor.

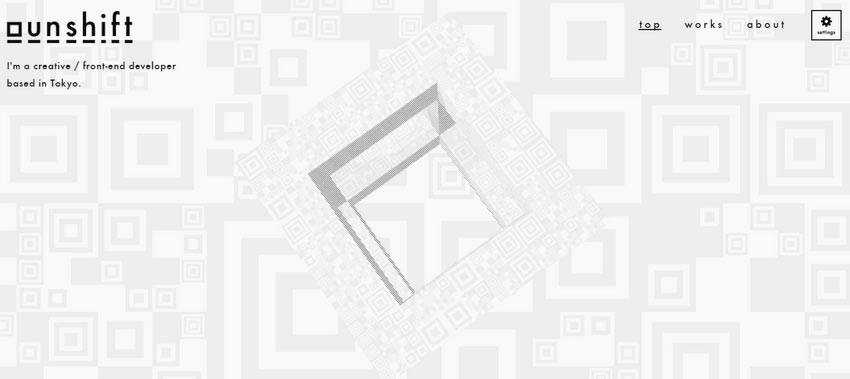
kaydırmayı kaldır
Unshift, arka planın kusursuz görünümünün 3D animasyonu daha az cesur ve baskın hale getirdiği başka bir örnektir. Yine takım, taraflar arasında mükemmel kontrast yaratma yeteneğiyle ünlü geleneksel siyah beyaz renk üzerine bahis yapar.
Bu nedenle, ekranın kalbinde oturmasına ve çeşitli yönlerde hareket etmesine rağmen, 3D küp tüm dikkatleri üzerine çekmiyor. Logo ve navigasyon, akıştan kolayca sıyrılıyor ve en başından itibaren dikkat çekiyor.

Düşünmek? Festival
Düşünmek? Festival, tüm ön sayfa boyunca hacimsel arka planlar kullanır. Kahraman alanı, yukarıdan aşağıya uzanan çeşitli boyutlardaki paralelkenarların bir kombinasyonunu gösteren bir animasyon gösterir. Sayfanın geri kalanı, 3B çokgenlerin çizim varyantlarıyla doldurulur.
Bu şekilde ekip, tasarıma çeşitlilik katar ve aynı zamanda her şeyi birbirine bağlar ve bölümler arasında tutarlılık yaratır.

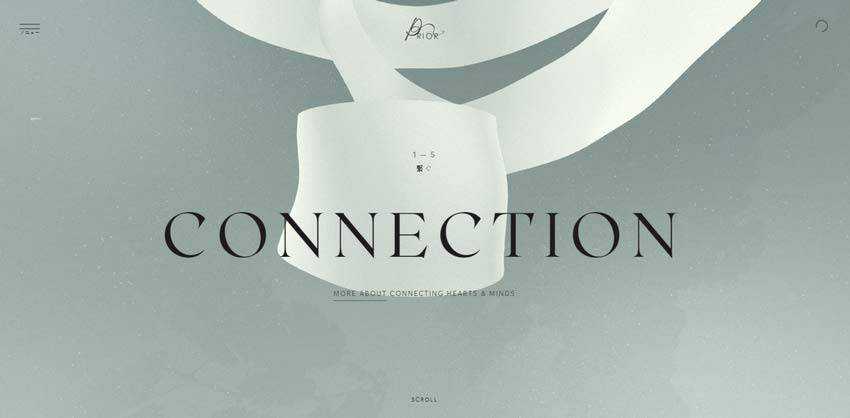
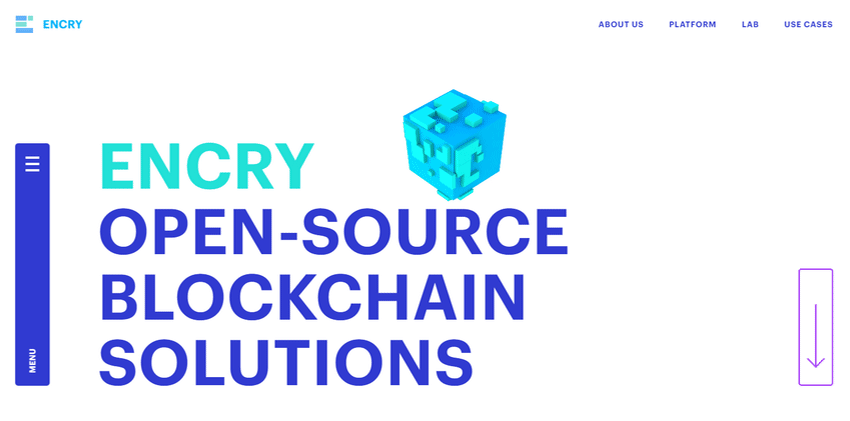
Önceki Holdingler / Encry
Prior Holdings ve Encry gibi başka harika örnekler de var.
İlk örnek, nötr renklendirme ile zarif bir estetiğe ve ticari bir his yaratan bir ton beyaz alana sahiptir. Ancak, akıllı arka plan çözümü nedeniyle web sitesi ne sıkıcı ne de önemsiz görünüyor.
Projeyi keşfederken ziyaretçileri takip eden uzun bir 3D şerit içerir. Sürekli bir deneyim yaratmanın yanı sıra uygun ruh halini oluşturmaya yardımcı olur. Arkadaki şerit hayati bir rol oynasa da içeriğin gösterinin yıldızı olmaya devam ettiğini unutmayın.

Encry'nin arkasındaki ekip, kayda değer bir şey yaratmak için sınırları zorlamanız gerekmediğini kanıtlıyor. Arka planda küçük bir 3D animasyon, bir açıklama yapmak için fazlasıyla yeterli olabilir.
Onların durumunda, zemin Minecraft'tan ilham alan küçük bir küpü olan basit bir beyaz tuvaldir. Web sitesinin arkasındaki temayı ve fikri desteklemek için bir araç olarak hizmet eder. Blok zinciri teknolojisini mükemmel bir şekilde sembolize eder ve kahraman alanına modern bir dokunuş katar.

akufen
Trend sadece arka planın dekoratif bir parçası olarak değil, aynı zamanda marka kimliğinin bir parçası olarak da kullanılabilir. Akufen'e bir bakın.
Web sitesi, sofistike, üst düzey görünümü ile kalabalığın arasından sıyrılıyor. İlk saniyeden itibaren çevrimiçi izleyiciyi kazanan bir wow faktörüne sahiptir. Burada hacimsel arka plan, logonun temelini oluşturur. Unutmayın, sadece her zaman hareket halinde kalmakla kalmaz, aynı zamanda onunla biraz oynayabilirsiniz. Tek kelimeyle olağanüstü.

Mükemmel Hacim
Hacimsel sahneler, kahraman alanında merkez sahneyi hak etse de, “yedek dansçılar” olarak mükemmel bir şekilde çalışırlar. Dahası, çevrimiçi izleyiciler abartılı çözümler, karmaşık fikirler ve etkileşimli kullanıcı deneyimi ile şımartıldığından, bu yaklaşım sıcak bir şekilde karşılanmaktadır.
Kullanıcılar, 3D animasyonu, genel izlenimi güçlendiren ve aynı zamanda içeriğin güneşin altındaki yerini almasını sağlayan destekleyici bir varlık olarak görmeye hazırdır.
Bu nedenle, büyük ve boyutlu bir şey eklemek ama yine de içeriği kral tutmak istiyorsanız tereddüt etmeyin. Yukarıdaki örnekler, bunun pratikte nasıl yapılacağını göstermektedir. Onlardan bazı geçerli puanlar alın ve fikrinizi hayata geçirin.
