Vitruvius Bize Web Tasarımı Hakkında Ne Öğretebilir?
Yayınlanan: 2022-03-10Eski ustalardan kaçış yok. Gölgeleri felsefe, edebiyat, mimari, savaş ve… web tasarımı üzerinde büyük görünüyor? İster inan ister inanma, evet. Platon, The Republic'in son taslağından CSS Izgarasını kötü bir şekilde çıkarmış olsa da, yine de eski kafaların bize web geliştirme hakkında öğretebilecekleri çok şey var.
Bugünkü ders, mimarlık ve temel ilkelerinden bazılarının dünya çapındaki web'e nasıl uygulanacağı hakkında. Mimari terimler, web geliştirmede olağandışı değildir ve bunun iyi bir nedeni vardır. Web geliştiricileri birçok yönden dijital mimarlardır. Bu parça, bir Roma mimarı olan Vitruvius'a ve ilkelerinin web sitelerine nasıl uygulanabileceği ve uygulanması gerektiğine odaklanacak.
Bu, özellikle, herhangi bir bina için gerekli olan üç nitelik olan Vitruvius üçlüsüne odaklanacaktır: dayanıklılık ( firitas ), kullanışlılık ( utilitas ) ve güzellik ( venustas ). Bu terimlere ve pratikte ne anlama geldiklerine aşina olmak, web sitenizi daha iyi hale getirmenize yardımcı olacaktır.
Vitruvius
Marcus Vitruvius Pollio, MÖ 1. yüzyılda yaşayan Romalı bir mimar, inşaat mühendisi ve yazardı. Esas olarak mimarlık üzerine yazdığı De Architectura yazılarıyla hatırlanır. Dönemin imparatoru Augustus'a hitap eden Vitruvius, mimari teori, tarih ve yöntemler hakkındaki düşüncelerini özetliyor.

Mimari üzerine antik çağdan günümüze kalan tek tez olan De Architectura , bugüne kadar bir tasarım mihenk taşı olmaya devam ediyor. Tahmin edebileceğiniz gibi, Leonardo da Vinci'nin Vitruvius Adamı , Vitruvius'un orantı hakkındaki yazılarından ilham aldı.
Bir mimari tavşan deliğinden aşağı inmek isteyenler için, De mimarisinin tam metni Project Gutenberg'de ücretsiz olarak mevcuttur. Bu parça kitabın tamamını özetlemeye çalışmayacaktır. Bunun için birkaç sebep var. İlk olarak, kapsanacak çok şey olurdu. İkincisi, bunun bir web tasarım dergisi olduğu gerçeğini tamamen gözden kaçırmadım. Mimarinin çok ötesinde geçerli olan bir tasarım standardı olan Vitruvius üçlüsüne odaklanacağız.
Kadimlerin, konuları çıplak – temel diyebilirsiniz – temel konularına indirgeme konusunda bir hünerleri vardı. Vitruvius üçlüsü böyle bir durumdur. Çalışmaya değer başka mimarlar, aşina olmaya değer başka tasarım teorileri var, ancak Vitruvius, tapınaklar için olduğu kadar web için de geçerli olan özellikle düzgün bir ABC sunuyor.
Vitruvius Üçlüsü
De Architectura'da Vitruvius, herhangi bir mimari parçası için gerekli olan üç nitelik tanımladı. Yüzyıllar içinde kendilerini onun 'altın kuralları' olarak belirlediler. Vitruvius'u mutlu etmek istiyorsanız -ki tabii ki yaparsınız- bir şey yaptığınızda onu yapmaya çalışmalısınız:
- Faydalı (yardımcı programlar)
- Dayanıklı (firmitas)
- Güzel (venustas)
Bu üç şeyi göz önünde bulundurarak tasarım yapmak işinizi yükseltecektir. Bu niteliklerden birine sahip olmak güzeldir; iki tane olması iyidir; ve üçünün bir arada olması ilahidir. İlahi en iyi seçenek gibi görünüyor. Üç özelliğin her birinin prensipte ne anlama geldiğini, ardından web tasarımına nasıl uygulanabileceklerini inceleyelim.
Faydalı (Utilitas)
Prensipte
Binalar bir amaç için tasarlanır ve inşa edilir. Bu amaç ne olursa olsun, her zaman bir mimarın aklı olmalıdır. Yapı amacını karşılamıyorsa, o zaman büyük olasılıkla çok kullanışlı olmayacaktır. Örneğin, sahnesi olmayan bir tiyatro topu düşürmüştür.
Vitruvius'a göre, "dairelerin düzeni kusursuz olduğunda ve kullanıma engel teşkil etmediğinde ve her bina sınıfı uygun ve uygun maruziyete atandığında" kullanışlılık garanti edilecektir.
Bunu daha önce duymuşsunuzdur, farklı bir dille de olsa. Vitruvius, formun işlevi nasıl takip etmesi gerektiği konusunda harp eden büyükbabadır. 'Gökdelenlerin babası' Louis Sullivan, bu özel terimi 1896'da icat etti. Sullivan'ın bu fikri Vitruvius'a atfettiği iddia ediliyor, ancak bunun belgelenmesi şüpheli. Her durumda, yardımcı programların özü budur.

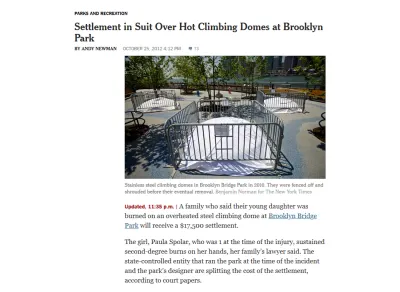
Farklı bina türlerinin farklı gereksinimleri vardır. Bu gereksinimlerle sonradan düşünülerek tasarlanan bir bina muhtemelen hayal kırıklığına uğrayacaktır. Bu kulağa bariz gelebilir, ancak bu dünyada dikkatli olmanızı gerektirecek kadar beyaz fil var. Oyun alanlarındaki labirenti andıran alışveriş merkezleri ve yüksek iletkenliğe sahip metal kubbeler yatırımcı sunumlarında havalı görünebilir, ancak çok da kullanışlı değiller.

Bu aynı zamanda bir yapının tek tek parçalarının mantıksal olarak birbirine bağlanması gerektiği anlamına gelir. Başka bir deyişle, erişimleri ve gezinmeleri basit olmalıdır. Bir bina kullanışlı ve kullanımı kolaysa, bu çok iyi bir başlangıçtır.
İnternet üzerinden
Utilitas web tasarımı için de geçerlidir. Her web sitesinin bir amacı vardır. Bu amaç, bir arama motoru veya hava durumu tahmini gibi pratik olabilir veya etkileşimli bir hikaye veya grafik tasarım portföyü gibi sanatsal olabilir. Her ne olursa olsun bir var olma sebebi vardır ve bu sebeple tasarlanırsa siteyi ziyaret eden herkes için faydalı olma olasılığı daha yüksektir.
İçerik tasarımdan önce gelir. İçeriğin yokluğunda tasarım tasarım değil, dekorasyondur.
- zeldman (@zeldman) 5 Mayıs 2008
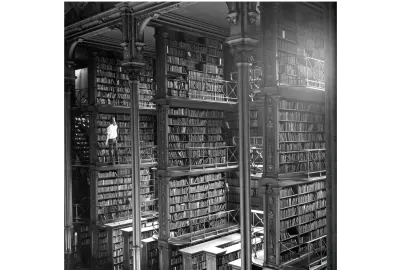
Temiz bir şekilde sunulmuş ve uygun şekilde alıntılanmış bilgilerle araması ve gezinmesi kolay olmasını bekleyeceğiniz bir ansiklopedi. Örneğin Wikipedia, tüm bu kutuları işaretler. Karanlık bölümlerine ve sahne arkasında didişen personele kadar muazzam bir kütüphanenin web eşdeğeridir. Önde ve merkezde kullanışlılık ile inşa edildi ve bu nedenle çekirdek tasarımı, kuruluşundan bu yana geçen yıllarda tutarlı kaldı.
Alternatif olarak, bir yayının amacı, okuyucuları için değer veya ilgi uyandıran orijinal içerik üretmektir. Yararlı olması için, bir web sitesinin yayını, çeşitli cihazlarda okuma deneyimine özel önem vererek, söz konusu içeriği canlı ve doğrudan bir şekilde sunacaktır. Harika içeriğe ve kötü tasarıma sahip bir web sitesi, kendi kullanışlılığını baltalar.

Net bir amaç, net bir tasarıma yol açar. Bir amaç sizi birkaç farklı yöne çekiyorsa, aynı şey web sitesi için de geçerli olacaktır. Tüm insanlar için her şey olamazsınız ve denemek anlamsızdır. Yararlılık, tüm ihtiyaçları değil, belirli ihtiyaçları karşılama eğilimindedir.
Kullanışlılık söz konusu olduğunda, web sitelerini soyut bir şey olarak ele alamazsınız. Binalar gibi web siteleri de insanlar tarafından ziyaret edilir ve kullanılır ve her şeyden önce onlar düşünülerek tasarlanmalıdır. Yatırımcılar, reklamcılar ve diğer tüm sefil aktörlerin zamanları olacak, ancak onlara çok erken izin verirseniz, bir sitenin kullanışlılığı tehlikeye atılacaktır. Bir yayın, makaleleri yalnızca trafik numaralarını şişirmek için birden çok sayfaya böldüğünde, kullanışlılığı azalır. Bir e-ticaret platformu, ürünleri hakkında dürüst bilgi sağlamaktan ziyade sizi dönüşüm hunilerinden aşağı itmekle daha fazla ilgilenir gibi göründüğünde, kullanışlılığı azalır. Bu gibi durumlarda amaç ikincil hale gelir ve sonuç olarak tasarım zarar görür.

Ayrıca binalar gibi web sitelerinde de gezinmek kolay olmalıdır. Bir web sitesinin kullanışlılığının sağlanması, kapsamlı bir planlama gerektirir. Mimarın kat planları ve modelleri olduğu yerde, web geliştiricisi site haritalarına, tel çerçevelere ve daha fazlasına sahiptir. Bunlar, yerleşim sorunlarını erken tespit etmemize ve bunları çözmemize olanak tanır.
Tasarıma farklı merceklerden bakmak burada özellikle önemlidir. Palet, renk körlüğünü ve kültürel farklılıkları hesaba katıyor mu? Sonuçta renkler farklı yerlerde farklı şeyler ifade ediyor. Klavyeleri ve ekran okuyucuları kullanarak göz atmak kolay mı? Herkes web'de sizin gibi gezinmez. Mümkün olduğu kadar çok insana faydalı olmak elbette daha mı iyidir? Web sitelerinin hem erişilebilir hem de kapsayıcı olmaması için iyi bir mazeret yoktur.
### Dayanıklı (firmitas) #### PrensipteFirmitas , şeylerin dayanacak şekilde inşa edilmesi gerektiği fikrine dayanır. Birkaç yıl sonra devrilen fevkalade kullanışlı bir yapı, yaygın olarak bir başarısızlık olarak kabul edilir. İyi yapılmış bir bina yüzyıllarca, hatta binyıllarca dayanabilir. İronik olarak, Vitruvius'un kendi binalarının hiçbiri hayatta kalmadı, ancak mesele hala geçerli.
Bu ilke, mimarinin hemen akla gelenden daha fazla yönünü kapsar.
Temeller sağlam zemine indirildiğinde ve malzemeler akıllıca ve özgürce seçildiğinde dayanıklılık sağlanacaktır.
- Vitruvius
Başka bir deyişle, gideceğiniz yeri dikkatli seçin, derin temeller atın ve uygun malzemeleri kullanın.

Hepimiz içgüdüsel olarak uzun ömürlülüğün iyi bir tasarımın işareti olduğunu anlıyoruz. Kaliteli malzemeleri, titiz planlamayı ve sevgi dolu bakımı yansıtır. Roma'daki Pantheon veya Çin Seddi, majesteleri kadar uzun ömürleriyle de tanınan dayanıklı tasarımın kanıtıdır.
İlke aynı zamanda çevresel faktörlerle de ilgilidir. Binalar hava koşulları, depremler, erozyon vb. etkenler dikkate alınarak tasarlanıyor mu? Değilse, uzun süre bir bina olmayabilir...

Bir süre için çökmeyen bir yapıya güvenebileceğinizi bilmek güven verici ve uzun vadede genellikle daha ucuz oluyor. Dayanıklı bir yapı, sağlam temeller üzerine oturur, amacına ve bulunduğu ortama uygun malzemeler kullanır. Uzun ömürlü olacak şekilde tasarlanmamış binalar tipik olarak yüceltilmiş film setleridir. Çok geçmeden, moloz haline gelirler.

İnternet üzerinden
Web'de zaman çok daha hızlı geçiyor gibi görünüyor, ancak firmatas ilkesi hala geçerli. Çevrimiçi yaşamın sonsuz türbülansı göz önüne alındığında, bayrağınızı sağlam bir şeye dikmek mantıklıdır. Üç nitelik arasında, kullanıcılar tarafından en az görüleni, ancak onsuz, diğer her şey dağılırdı.
Bu, kaputun altındaki düşüncelerle başlar. Temeller sağlam olmalı. Web sitesi nereye gidecek? İçerik yönetim sistemi uygun mu? Web barındırma sağlayıcınız beklenen trafiği (ve daha fazlasını) karşılayabilir ve yine de sorunsuz çalışabilir mi? Bir CMS'den diğerine geçen herkesin size söyleyebileceği gibi, mümkünse ilk seferde doğru yapmaya değer.

Ayrıca kullandığınız web teknolojilerinin uzun ömürlülüğü de vardır. Yeni çerçeveler o zamanlar iyi bir fikir gibi görünebilir, ancak bir sitenin yıllarca etrafta olması gerekiyorsa, HTML, CSS ve JavaScript'in yanı sıra yapılandırılmış veriler gibi evrensel olarak desteklenen SEO işaretlemelerine geri dönmek mantıklı olabilir. Mimaride olduğu gibi, bir şeyleri uzun süre dayanacak şekilde inşa etmek, yeni moda olanlardan ziyade yerleşik malzemeleri kullanmak anlamına gelir.
Dayanıklılık tasarıma kadar uzanır. Web sayfalarının, mimarları ağlatacak şekilde bükülmesi, gerilmesi ve bükülmesi gerekir. Duyarlı bir web sitesi, dayanıklı bir web sitesidir. Yeni cihazlar - örneğin katlanabilir cihazlar - ve işaretlemeler bize geldiğinde, web sitelerinin bunları adım adım atabilmesi gerekiyor. Mimarlar kollarını kavuşturup depremler hakkında somurtamıyorlar, öyleyse web tasarımcıları neden web'in tehlikelerinden uzak dursun? Harika tasarım çevresel zorluklarla yüzleşir; onlardan kaçınmaz.
Bir site büyüdükçe, kullanıcıları tasarımına aşina olacaktır. Bu ne kadar çok olursa, toptan değişiklikler yapmak o kadar fazla baş ağrısı yapar. Bir site baştan dikkatlice tasarlanmışsa, yenilemeler yeniden inşa etmekten daha olasıdır ve görünüm güncellendiğinde bile tanıdık kalır. Bu anlamda, bir sitenin dayanıklılığı, açık bir amaç tarafından ölçülemez şekilde yardımcı olur. Bu, başlı başına bir tür ana kayadır ve sitelerin değişim zamanlarında sağlam kalmasına yardımcı olur. En iyi siteler bile zaman zaman güncellemelere ihtiyaç duyar.

Bir de sürdürülebilirlik sorunu var. Sitenin ticari gerçeklerine gereken özen gösteriliyor mu? Başka bir deyişle, gişe nerede? Ödeme duvarları, reklamlar veya üyelik sistemleri olsun, bunları tasarım sürecine dahil etmekte utanılacak bir şey yok. Bir sitenin amacı değildirler, ancak onu dayanıklı hale getirmeye yardımcı olurlar.
Güzel (venustas)
Prensipte
Vitruvius'un dediği gibi, "göz her zaman güzelliği arar." Hedeflemek için tamamen meşru bir kalitedir.
De Architectura'ya göre güzellik, "eserin görünümü hoş ve zevkli olduğunda ve elemanları doğru simetri ilkelerine göre uygun orantıda olduğunda" oluşur.
Binalar kullanışlı ve iyi yapılmış olmanın yanı sıra göze hoş da gelmelidir. Hatta bazıları kalbe dokunabilir.

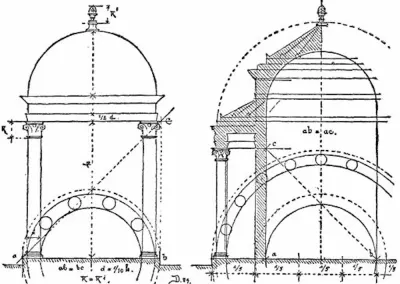
Vitruvius, binaları güzelleştirmeye yardımcı olan birkaç özelliği özetliyor. Simetri ve orantı onun için özellikle ilgi çekiciydi (dolayısıyla Da Vinci'nin Vitruvius Adamı ). Şekilleri takıntılı bir şekilde her şeye dahil etmek, grafik tasarımdan birkaç bin yıl önce gelir.
Bir yapının her bir unsuru, inşa edildiği çevrenin yanı sıra, yakınındaki diğerleriyle ilişkili olarak düşünülmelidir. Vitruvius bu etkileşimi tek bir kelimeyle özetler: eurythmy, ahenkli ritim için Yunanca bir terim. (Merak ettiyseniz, İngiliz pop ikilisi Eurythmics de ismini aynı terimden almıştır.) Vitruvius bunu mimari bir bağlamda şöyle tanımlıyor:
Eurythmy, üyelerin uyumlarında güzellik ve zindeliktir. Bu, bir eserin elemanları enlerine uygun yükseklikte, uzunluklarına uygun genişlikte ve tek kelimeyle, hepsi simetrik olarak karşılık geldiğinde bulunur.
Müzik gibi binaların da ritmi vardır; bireysel parçaları bir tür armoni oluşturuyor. Güzel bir bina, Beach Boys korosunun mermerden oyulmuş eşdeğeri olabilirken, çirkin bir bina kara tahtadaki çiviler gibidir.

Tek tek parçalar iyi orantılı ve simetrik olmanın yanı sıra güzelliği başka şekillerde de geliştirebilir. İyi işçilik, ayrıntılara gösterilen özen kadar güzeldir. Yapıya uygun malzemeler de güzeldir - tasarımcının sağlam yargısını ve zevkini yansıtır.
Süsleme kabul edilebilir, ancak yapının temel tasarımını tamamlaması gerekir - sütun gravürlerini, döşeme desenlerini vb. düşünün. Tüm bu küçük ayrıntılar ve düşünceler bir bütün olarak binayı etkiler. Hepsi bir araya geldiğinde nefes kesici.
İnternet üzerinden
Güzel web siteleri, mimariyle aynı standartların çoğuna bağlıdır. Orantı ve simetri, çekici tasarımın temel dayanaklarıdır. Izgara sistemleri, içeriği açık ve çekici bir şekilde düzenlemekle aynı amaca hizmet eder. Bunun ötesinde, hepsi bir web sitesinin güzelliğini veya eksikliğini besleyen renk, tipografi, görüntü ve daha fazlasıyla ilgili sorular var.
Topu yuvarlamak için, sadece Smashing Magazine'de bir avuç kaynak:
- Cameron Chapman'dan "Tasarımcılar İçin Renk Teorisi"
- 'Photoshop, Sketch ve Affinity Designer'da Gelişmiş Renk Paletlerini Evcilleştirme' Marc Edwards
- Jeremiah Shoaf'tan "İyi, Kötü ve Web Tipografisinin Büyük Örnekleri"
- Yihui Liu'dan 'Marka İllüstrasyon Sistemleri: Güçlü Bir Görsel Kimlik Çizimi'
- Andy Clarke'ın Inspired Design Decisions serisi.
Venustaların özellikle web tasarımıyla ilgili bir yönü, kullanıcıların onunla nasıl etkileşime girebileceğidir. Web siteleri güzel görünmenin yanı sıra eğlenceli, hatta şaşırtıcı olma potansiyeline sahiptir. Orada oturup hayran olmak başka, ziyaretçileri güzelliğin bir parçası olmaya davet etmek başka.

Google'ın etkileşimli doodle'ları, bunun bir başka iyi ve daha az göz korkutucu örneğidir. Her türlü konuyu kapsayan, kullanıcıları oyun oynamaya, öğrenmeye ve eğlenmeye davet ediyor. Kendi başına güzel ve Google'ın bir bilgi kaynağı olarak amacına uygun.

Web, kullanıcıların ziyaret ettikleri web sitelerine kelimenin tam anlamıyla dokunabilecekleri mobil öncelikli deneyime doğru kaymasını sürdürürken, güzelliğin sadece görüşle değil tüm duyularla ilgili olduğu unutulmamalıdır.
'Çevre' ile ilgili olarak, web tasarımında görüntülendiği cihazdır. Binaların aksine, web siteleri her zaman tek bir şekil olma lüksüne sahip değildir. Güzel olmaları için, cihaza iltifat etmek için duyarlı, değişen boyut ve orantılı olmalıdırlar. Bu kendi başına hoştur ve iyi yapıldığında, şekil değiştiren şekil kendi yolunda güzelleşir.
### Bir Dengeleme Yasası
Vitruvius'un utilitas , Firmitas ve venustas kuralları, çalıştıkları için kalıcı olmuştur ve birlikte en iyi şekilde çalıştıkları için bir üçlü olarak dayanmışlardır. Üçüne de ulaşmak bir dengeleme eylemidir. Farklı yönlere çekerlerse, yapılan şeyin kalitesi zarar görecektir. Güzel ama kullanılamaz, örneğin kötü tasarım. Öte yandan, birlikte çalıştıklarında sonuç, parçalarının toplamından çok daha büyük olabilir.
Mimaride olduğu gibi, bu bir kuşbakışı görünümü gerektirir. Parçalar birer birer yapılamaz, diğerleri düşünülerek yapılmalıdır.
Mimar, tasarımı oluşturur oluşturmaz ve çalışmaya başlamadan önce, onu ayırt edecek güzellik, rahatlık ve uygunluk hakkında kesin bir fikre sahiptir.
- Vitruviuslar
Hiç şüphe yok ki detaylar değişecek ama uyum değişmemeli.
Bu, bir web sitesi yapan insanlara kadar uzanır. Mimari web sitelerinde olduğu gibi, tipik olarak bir müşterinin, bir mimarın ve bir inşaatçının isteklerini dengelemek zorundadır - yatırımcıların, finansörlerin, istatistikçilerin vb. Bir web sitesinin uyumlu olması için, onu oluşturmaktan sorumlu kişiler de öyle.
Bunların hiçbiri, projeden bağımsız olarak üç niteliğin eşit derecede önemli olduğu anlamına gelmez - sadece her birine diğerleriyle ilgili olarak gerekli düşüncenin verilmesi gerekir. Hoover Barajı'nın güzelliği gibi Eyfel Kulesi'nin kullanışlılığı da oldukça önemsiz görünüyor ve sorun değil. Bir web sitesi süs veya geçici olarak yapılmışsa, bundan daha fazlası olmak zorunda değildir. Utilitas , Firmitas ve Venustas'ın doğası, projeye bağlı olarak değişir. Takip etmeye değer çoğu kural gibi, ruh haliniz sizi ele geçirdiğinde onları bükmekten, hatta kırmaktan korkmayın.
Web Sitem Bir Tapınaktır
Web geliştiricileri İnternetin mimarlarıdır ve web siteleri onların binalarıdır. Vitruvius, mimarların her alanda uzman olmadıklarını – ve gerçekten de olamayacağını – söyleyerek bir noktaya değiniyor. Bunun yerine, onlar tüm esnafların krikolarıdır (benim ifadem, onun değil). Bu üçlünün başarılması için, bir konuda uzmanlaşmaktansa birçok konuyu iyi kavramak daha iyidir:
Eğitimli, kalemde hünerli, geometri tahsilli, çok tarih bilen, filozofları dikkatle takip etmiş, müzikten anlayan, biraz tıp bilgisine sahip, hukukçuların görüşlerini bilen, astronomi ve teoloji hakkında bilgi sahibi olsun. cennetler.
Bunlardan bazılarının alaka düzeyi açıktır, diğerleri daha az, ancak bunların tümü hem mimarlar hem de web geliştiricileri için değerlidir. Geometri, orantı ve yerleşim hakkında bilgi verir; tarih, tasarımları bir bağlama yerleştirir ve olması gerektiği gibi anlaşılmalarını sağlar; felsefe, projelere dürüst ve etik bir şekilde yaklaşmamıza yardımcı olur; müzik bizi sesin rolüne uyandırır; tıp, erişilebilirlik ve göz, kulak ve hatta başparmak üzerindeki olası zorlamalar hakkında fikir verir; ve hukuk şimdi her zamankinden daha büyük görünüyor. Göklerin teorisi biraz gergin olabilir, ama siz anladınız.
İşte size bu yolda yardımcı olacak daha fazla bağlantı:
- Nick Babich tarafından 'Yerleşim Izgaraları ile Daha İyi Kullanıcı Arayüzü Tasarımları Oluşturma'
- Alex Bigman tarafından 'Tasarım ızgarasının tarihi'
- 'Gazeteler Bize Web Tasarımı Hakkında Ne Öğretebilir' sizinki gerçekten
- Rachel Andrew'dan 'CSS Izgara Düzenleriyle En İyi Uygulamalar'
- 'Sesle Tasarım Yapmak: Ses Ne İşe Yarar?' tarafından Karen Kaushansky
- Javier Cuello'dan 'Arayüz Tasarımında Kusurluluğun Güzelliği'
- "Dayanıklı Web Tasarımına Giden Yol", Jeremy Keith.
Bu teori tek başına sizi oraya götürmez. Yaparak öğrenmenin yerini hiçbir şey tutamaz. Stanford Felsefe Ansiklopedisi'nin belirttiği gibi, "Vitruvius mimarisinin resmi, yapma, yapma ve ustalıkla ilgili deneyimsel bilgi birikimine dayanır." Ya da daha iyisi, Vitruvius'un kendisinin dediği gibi: "Bilgi, pratik ve teorinin çocuğudur."
Vitruvius üçlüsü, ister bir kolezyum ister bir portföy web sitesi kuruyor olun, kullanmaya değer bir standarttır. Herkesin bir uzman ekibi lüksü (veya bütçesi) yoktur ve sahip olsak bile, neden güçlü tasarımın gerektirdiği bilgi birikiminden kendimizi mahrum bırakalım? Levittown'u veya Roma'yı ve aradaki her şeyi inşa edebiliriz. Kullanışlı, dayanıklı, güzel bir İnternet bana iyi bir anlaşma gibi geliyor.
