Görsel Tasarım Dili: Tasarımın Yapı Taşları
Yayınlanan: 2022-03-10“Tasarım sadece göründüğü ve hissettirdiği şey değildir. Tasarım nasıl çalıştığıdır.”
— Steve Jobs
Yazılı kelimeler dil için neyse, yazı tipleri, renkler, şekiller ve ikonlar da görsel tasarım için odur. Etkili bir görsel tasarım dili, yalnızca bir ürün geliştirme ekibindeki tüm paydaşlar için bir iletişim çerçevesi görevi görmekle kalmaz, aynı zamanda bir şirketin marka kimliğinin müşterinin marka algısıyla eşleşmesini sağlamak için bir markayı ve müşterilerini birleştirir.
Dili diğer insanlarla iletişim kurmak için bir araç olarak kullanırız. Yazarlar okuyucularıyla iletişim kurmak için kelimeleri kullanırken, tasarımcılar kullanıcılarıyla iletişim kurmak için görsel dili kullanır. Yazı tipleri, renkler, şekiller, simgeler gibi görsel öğeler - bunlar tasarım dilinin öğeleridir. Etkili tasarım dili iletişimi kolaylaştırır.
2016 yılında Fantasy'de çalışırken ekibime Huawei'nin mobil işletim sistemi (EMUI 5 arayüzü) için arayüz tasarlama görevi verildi. Bu işletim sisteminin görsel tasarım dilinden şahsen ben sorumluydum. Şaşırtıcı bir şekilde, şirketin başlangıçta kendi dili yoktu; bunun yerine, tutarsızlıktan rahatsız olan ve tutarlı bir vizyona sahip olmayan özelleştirilmiş bir Android sürümüne güvendiler. Bu, büyük ölçüde, birden fazla ekibin ve farklı beceri setlerine ve bakış açılarına sahip birden fazla işlevsel rolün varlığından, iletişim kurmanın bir yolunu icat etmek için pipetle kavrayanlardan kaynaklanıyordu. UX tasarımcıları, etkileşim tasarımcıları, görsel tasarımcılar ve grafik tasarımcıların hepsi geçmişte işletim sistemi üzerinde çalışmış, hepsi iletişim kurmak için ellerinden gelenin en iyisini yapmışlardı.
Tek tip bir iletişim sistemi olmadan, yalnızca kullanıcı deneyimi karmakarışık ve kafa karıştırıcı olmakla kalmadı, değişiklikleri nihai bir tasarıma entegre etmek de son derece zordu. Gerçek bir Babil Kulesi idi.
Yazarlar okuyucularıyla iletişim kurmak için kelimeleri kullanırken, tasarımcılar kullanıcılarıyla iletişim kurmak için görsel dili kullanır.
“
Tasarım Dili Ne Sağlar?
Proje ekiplerini ortak bir dil altında birleştirerek, bir proje netlik, uyum ve hızla ilerleyebilir.
Tutarlılık
Dijital tasarımın endüstriyel disiplinlere kıyasla çok az fiziksel kısıtlaması vardır. Bu, tasarımcılara herhangi bir zorluğa çeşitli çözümler önermek ve denemek için çok fazla güç verir. Ancak, bu kolayca ayrık kullanıcı deneyimlerine yol açabilir.
Tasarımda tutarlılık elde etmek için yeniden kullanılabilir ve platformlar arası bileşenleri ve stil seçeneklerini tanımlamak hayati önem taşır. Tutarlı tasarım, özellikle Huawei gibi şirketler için çok önemli olan çok sayıda platform ve cihazda ürünleri göndermeyi çok daha kolay hale getirir.
Marka Geri Çağırma
Güçlü bir görsel dile sahip bir ürünle etkileşime girdiklerinde, kullanıcılar onu daha iyi hatırlama eğilimindedir. Ne yazık ki, piyasada bulunan ürünlerin çoğu jenerik tasarımlara sahiptir. Aynı görsel stilleri paylaştığında bir ürünü diğeriyle karıştırmak çok kolaydır.
Güçlü bir görsel kimlik oluşturmak, tasarım ekiplerinin görsel tasarım üzerinde çalışırken belirtmesi gereken bir hedeftir. Bu, dijital bir ürünün kişiliğidir! Renkler, yazı tipleri, fotoğraflar, çizimler, animasyonlar bir markanın parçasıdır ve insanların ürünü hatırlamalarına yardımcı olacak şekilde tasarlanmalıdır. Özgün bir tasarım dili tutarlı bir şekilde takip edildiğinde marka için tanınırlık yaratır.
netlik
Açıklığa güçlü bir şekilde odaklandık - GUI'mizi dağınık değil temiz yapmak istedik. Minimalist bir yaklaşım izleyerek, kullanıcıların her ekranda sahip olduğu öğe sayısını en aza indirdik ve son derece odaklı bir deneyim yarattık.

Yenilik Yapmanın Bir Yolu
Telefon pazarında bu kadar çok rekabet olduğu için şirketler, insanların ürünlerini denemelerini sağlamak için önemli kaynaklara yatırım yapıyor. Şirketler, yeniliğe yatırım yapar ve kullanıcıları çekmek ve ilgilerini en üst düzeye çıkarmak için yeni bir çığır açmaya çalışır. Görsel tasarım, genellikle bir ürünün yenilik yapmasının en hızlı ve en ucuz yoludur.
Tasarım Dilini Nasıl Oluştururuz?
Ben ve ekiplerim için, bir tasarım dili oluşturma sürecinde, herhangi bir eksiksiz tüketici ürünü yaratacağımız aynı değerlendirme listesini takip ediyoruz: araştırma-fikir-tasarım-doğrulama-uygulama. Dilin hedef kitlemiz için çalışmasını bu şekilde sağlıyoruz.
Araştırma
Çoğu zaman, VDL, yarattığımız en önemli, temel taşı üründür. Ve tasarladığınız her ürün gibi, araştırma da her zaman ilk olmalıdır. Bu Huawei projesini başlattığımızda, tasarımımız için fırsatları anlamak önemliydi. Bu projede lider bir UX tasarımcısı olan Jeshua Nanthakumar ve UX araştırma ekibi, piyasada bulunan tüm mobil işletim sistemlerini analiz etti ve tipik olarak kullanıcıların karşılaştığı tüm zorlukları belirledi.
Kullanıcı Arayüzü Denetimi
Yukarıda bahsettiğim gibi, ortak bir tasarım dili oluşturmanın amaçlarından biri tutarlılığı sağlamaktı. Görsel tasarımı standart hale getirmek esastır. Bu nedenle görsel bir dil üzerinde çalışmaya başlamadan önce bile bir UI denetimi yapmaya karar verdik. Amacımız Android işletim sisteminin anatomisini anlamaktı.
Tüm mobil işletim sistemini atomik öğelere ayırdık: renkler, şekiller, gölgeler, çizgiler, geçişler. Ekibimiz tasarımı ayrıştırarak, bireysel parçaların birlikte nasıl çalıştığını ve daha büyük bir bütün oluşturduğunu görebildi. UI denetiminin sonunda, dijital ürünü oluşturan tüm öğeleri (düğmeler, gezinme çubukları, simgeler vb.) farklı kategorilerde gruplandırdık.
Kullanıcıların Markayı Nasıl Algıladıklarını Anlayın
Görsel dil üzerinde çalışırken, kimin için tasarım yaptığınızı ve markanızı nasıl algıladıklarını net bir şekilde anlamanız çok önemlidir. İdeal olarak, marka kimliği (markanın kullanıcılar tarafından nasıl algılanmak istediği) marka imajıyla (kullanıcıların markayı gerçekte nasıl algıladıkları) eşleşmelidir. Tasarımcıların marka kimliği üzerinde doğrudan etkisi vardır. Estetik stiller, dil ve ton, ikonografi ve çizimler - bunların tümü marka kimliğinin unsurlarıdır.
Hedefimiz, izleyicileri için özelleştirilmiş hissettiren yenilikçi bir tasarım dili yaratmaktı. Kullanıcılarınızın Huawei markasını nasıl algıladıklarını anlamak için ekibimiz kullanıcı araştırmasına yatırım yaptı. Tasarım dilinin hem Doğu hem de Batı tasarım duyarlılıklarının ihtiyaçlarını başarıyla karşılaması gerektiğini biliyorduk, bu nedenle geniş kullanıcı gruplarını kategorize ettik ve hedef gruplarımız hakkında mevcut bilgilere dayanarak özetler oluşturduk. Hedef kitlemizle ilgili her özette şu bilgi blokları vardı: demografi, önem verdikleri konular ve beklentileri. Kuzey Amerikalı müşteri grubunun özetine bir örnek:
- Huawei'nin ana hedef kitlesi hem Kentsel hem de Banliyö ortamlarında yaşıyor;
- İş, sosyal statü ve kişisel organizasyon tarafından yönlendirilirler;
- Yaş aralığı 30-64;
- Ortalama gelir: Yıllık 75.000 ABD Doları
- Şunları önemsiyorlar:
- Organize ve sıralı olmak
- Kendi zamanlarından keyif almalarını sağlamak için verimlilik ve üretkenlik
- Beklentileri
- Kendilerinden daha büyük bir şeye katkıda bulunmak
- Hayatı en üst düzeye çıkarmak ve mutluluk için yaşamak
Tasarımın hedef kitlenin yaşam tarzına uygun olması ve son derece rafine olması gerektiği düşüncesiyle her tasarım kararını hedef kitlemizin ihtiyaçları doğrultusunda değerlendirdik. Bu anlayış size görsel yönünüz için bir sebep verecektir.
Başlıca Rakipleri Analiz Edin
Stratejik tasarım fırsatlarını belirlemek için ekibimiz rakiplerin analizini yaptı. Güçlü tasarım dilleri olan ve onların güçlü ve zayıf yönlerini belirlemeye odaklanan dört büyük rakip belirledik. Örneğin, Apple iOS'u değerlendirdiğimizde, dilin şu güçlü yönlerinden - cihazlar arasında ölçeklenebilirlik, standardizasyona büyük ölçüde odaklanma, benzersiz kimlik - ve ardından gelen zayıflık - ikonografi ile tutarsızlık, bulanıklık efektlerinin aşırı kullanımından bahsetmiştik.

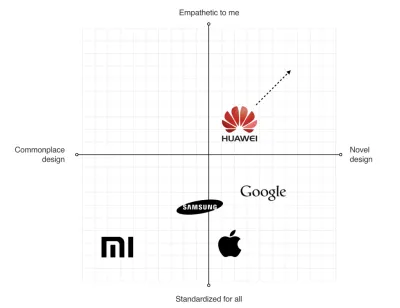
Bu analiz, markaların ürün yaratırken izledikleri dört ana yönü belirlememize yardımcı oldu:
- Benim için empatik (hedef kitlenin ihtiyaçlarına göre tasarlanmış tasarım; insanla gerçek empati gösteren ve izleyiciyi gerçekten yansıtan tasarım)
- Yeni tasarım (yenilikçi görsel stiller ve etkileşim kalıpları kullanan tasarım)
- Sıradan tasarım (muhafazakar stil öğelerini kullanan tasarım)
- Herkes için standartlaştırılmış (ağır standartlaştırılmış tasarım)
Her markayı bu dört yönle arsaya koyduk.

Bu süreç, Huawei dili için fırsatları belirlememize yardımcı oldu:
- Ölçeklenebilir Tasarım Dili
Dil, cihazlar ve üçüncü taraf geliştirici uygulamaları arasında da ölçeklendirilmelidir. - Eşsiz Tasarım DNA'sı
Dil, benzersiz ve ana rakiplerden farklı olmalıdır. - Cesur Olun Yine Zamansız
Dil uzun ömürlü olmalıdır.
Görsel Hiyerarşi İçin Gereksinimleri Tanımlayın
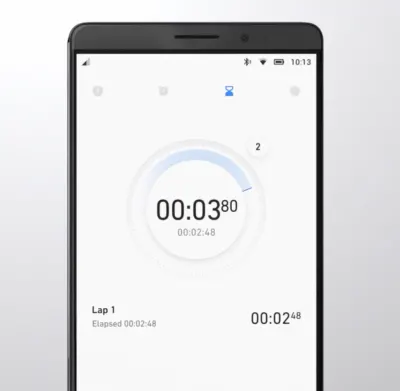
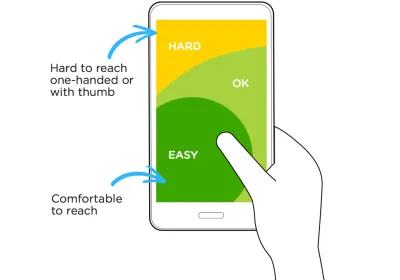
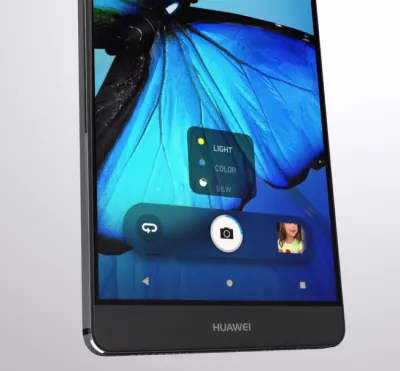
UX araştırmacıları tipik kullanıcı şikayetlerini analiz ettiğinde, temel etkileşimli öğelerin konumunun birçok mobil kullanıcının bahsettiği en yaygın sorunlardan biri olduğunu buldular. 2016'da mobil ekranlar büyüdükçe büyüdü, ancak Android'deki temel işlevsel öğelerin konumu aynı kaldı - ekranın üst alanı. Sonuç olarak, kullanıcılar öğelerle etkileşime geçmek için parmaklarını uzatmak veya tutuşlarını değiştirmek zorunda kaldı.


Bugün alt alan navigasyonu bir endüstri standardıdır, ancak 2016'da durum biraz farklıydı. Bu görüşle Huawei mühendislik ekibine ulaştık ve kontrolleri ekranın alt kısmına taşımanın teknik fizibilitesini sorduk - bu alan kullanıcı etkileşimi için daha rahat. Mühendislik ekibi, öğeleri taşımanın mümkün olduğunu onayladı ve işlevsel öğeler için yeni varsayılan konumun tanımlanmasına yardımcı olduk.

Fikir: Bir Tasarım Vizyonu Tanımlamak
Tasarım Felsefesi Yaratmak
Tüm dünyadaki insanlar tarafından kullanılacak ürünlere entegre edilecek bir dil tasarlamanız gerektiğini düşünün. Kişilerarası iletişimde kullandığımız doğal dil, o dili konuşanların tutum veya davranışlarıyla yakın bir ilişkisi olduğundan bir kültürden ayrılamaz. Dijital dil kesinlikle aynı; Amerika, Avrupa, Asya, Afrika ve Okyanusya'daki müşteriler için doğal görünmelidir.
Herhangi bir görsel tasarımın başarısı, insanların onu nasıl algıladığıyla yakından ilgilidir. Birçok faktör insan algısını etkiliyor ve önemli kısmı psikolojiye gidiyor. Sofistike bir tasarım yaratmak için şekillerin anlamını ve kullanıcıların zihnindeki etkilerini göz önünde bulundurmalısınız.
Bir tasarım felsefesi oluşturmak son derece zordur ve bunu tek başınıza yapamazsınız. Bu nedenle, Eylül 2015'te Huawei'ye Baş Kullanıcı Deneyimi tasarımı ve Huawei Cihazlarından Sorumlu Başkan Yardımcısı olarak katılan eski bir Apple yaratıcı direktörü Abigail Brody ile çalıştım. Abigail, Apple'da iOS tasarımından sorumluydu. Bana görsel dilin metodolojisini tarif eden oydu.
Görsel tasarımın yönünü bulmak için birlikte çok zaman harcıyoruz ve organik tasarım felsefesini tasarım dilimizin temeli olarak kullanmaya karar verdik. Organik tasarım, doğayı en büyük ilham kaynağı olarak kullanmak etrafında toplanmıştır.

Bu felsefeye göre tasarım, insan ve doğa arasındaki uyumun sağlanmasına yardımcı olmalıdır. Görsel dilimiz üzerinde çalışırken, görsel tasarımımıza doğal formları (pürüzsüz eğriler ve organik formlar) dahil etmeye odaklandık. Sonuç olarak, düğmeler, simgeler ve şekiller gibi tüm görsel öğeler organik bir tasarım estetiğine sahipti.

Farklı Bir Görsel Kimlik Oluşturmak için Hareket Tasarımını Kullanma
Mobil tasarımda hareketin oynadığı rolün önemi konusunda hiç şüphe yok. Birçok ürün hareketi için tamamen işlevsel bir role hizmet eder; kullanıcı eylemi için geri bildirim sağlar ve mobil uygulamanın farklı durumlarını birbirine bağlar. İyi hazırlanmış hareket aynı zamanda işleri daha çekici hale getirir ve bildiğimiz gibi, çekici şeyler daha iyi çalışır (estetik-kullanılabilirlik etkisi, insanların bir arayüzü görsel olarak çekici bulduklarında küçük kullanılabilirlik sorunlarına karşı daha hoşgörülü olduklarını söyler).
Ekibimiz harekete yüksek bahisler koydu. Nihai hedefimiz, ürünlerimize hayat vermek için hareketi kullanmaktı - arayüzü canlı ve dinamik hissettirmek. Sağlam tasarım ilkelerine sahip bir hareket tasarımı manifestosu yazdık. Tasarımımıza dahil etmek istediğimiz her animasyon efekti ve geçiş, son kullanıcılara sağladığı işlevsel ve duygusal faydalara göre ölçülmüştür.
Bir ürün tasarımının erken izlenimlerinin özellikle önemli olduğunu biliyoruz. İşte bu nedenle, asıl odak noktamız büyülü anlar yaratmaktı - kullanıcıları işletim sistemi ile etkileşime girerken şaşırtmak ve memnun etmek.
Tasarım ve Test Etme: İnşa Et, Test Et, Yinele
Her Tasarım Öğesine/Tasarım Kararına Anlam Kazandırmak
Doğal bir dilde sözcükleri cümle içinde kullanma kurallarımız olduğu gibi, görsel öğeleri görsel dilde kullanma kurallarımız da olmalıdır. Güçlü semantik, görsel iletişimi verimli kılan şeydir.
Bir ekip görsel bir dil üzerinde çalışırken iki kuralı dikkate almalıdır:
- Görsel bir dilde rastgele görsel öğeler yoktur. Her öğe bir amaca hizmet eder.
- Görsel dilde izole birimler olmamalıdır. Görsel bir dildeki her birim, daha büyük bir bütünün parçası olmalıdır.

Deney ve Tasarım İncelemesi
İlk denemeden harika bir tasarım yaratmak imkansızdır. Tasarım yinelemeli bir süreçtir ve ekibimiz yeni bir görsel çözüm oluşturduğunda bunu önceki çözümlerle karşılaştırarak değerlendirdi. Karşılaştırma görseldi; ekranlar bir tahta üzerine yan yana yerleştirildi, böylece herkes ek cila gerektiren parçaları görebilirdi. Ekip üyeleri, bireysel çözümlerin artılarını ve eksilerini tartıştıkları resmi olmayan tasarım incelemelerinde bir araya gelirler.

Desen Kitaplıkları, Stil Kılavuzları ve Tasarım İlkeleri
Desen kitaplıkları (UI çubukları gibi yeniden kullanılabilir yapı taşları), stil kılavuzları ve tasarım ilkeleri (geliştiricilerin tasarım dilini kendi uygulamalarında yaymasına olanak tanıyan ilkeler) tasarım dilinin temel öğeleridir. Tasarım sisteminin temelidir - ekiplerin arayüz oluştururken kullandığı paylaşılan bir kaynaktır. Araştırma aşamasında bir UI denetimi gerçekleştirmiş olmamız, görsel tasarım öğelerini kategorilere ayırmamıza yardımcı oldu. Projede çalışan herkes için bir araç kutusu oluşturduk. Bu nedenle, yeni bir üye bir ekibe katıldığında, ihtiyaç duydukları tek şey araç kutusudur ve tutarlılığı korumaya hazırdırlar.
Görsel bir dilde rastgele görsel öğeler yoktur. Her öğe bir amaca hizmet eder.
“
Erken Test Edin, Sık Test Edin
Huawei EMUI projesi, Huawei Corporation için son derece önemli bir projeydi. Tanımladığımız dilin kullanıcılar için çalışmasını sağlamak çok önemliydi. Ve bu anlayışı elde etmenin tek yolu, tasarımımızı mümkün olan en kısa sürede test etmektir.
Basit ama etkili bir teknik izledik - inşa et, ölç, öğren. Tasarım ekibi, bu yaklaşımı izleyerek, test tasarımını sürüme kadar ertelemedi. Görsel dili işlevsel prototiplere dahil ettik ve bunları hem grubumuz içinde (test testi) hem de dışarıda (gerçek kullanıcılarla) test ettik. Test sırasında toplanan geri bildirimler, kullanıcılar için neyin işe yarayıp neyin yaramadığını anlamamızı sağladı.

uygulama
Huawei EMUI 5 arayüzünü kullanma şansınız olduysa, muhtemelen kendi kendinize “Hımm, bu tam olarak Gleb'in dediği gibi görünmüyor!” diye düşünüyorsunuzdur. Ve bu doğru.

Bu çözümün uygulanmasından neredeyse hiçbir tasarım ekibinin sorumlu olmadığı üzücü bir gerçektir. Ne yazık ki mühendislik ekibine önerdiğimiz pek çok çözüm doğru şekilde uygulanmadı ya da hiç uygulanmadı. Sonuç olarak, oluşturduğumuz tasarım dili ve son kullanıcının Huawei ürünlerinde gördüğü tasarım dili iki farklı hayvan olarak karşımıza çıkıyor. Ama bu tamamen benim görüşüm. 2018 yılında Huawei akıllı telefon satışlarında Apple'ı geride bıraktı. Kullanıcı arayüzü, kullanıcı güveni için kritik bir unsurdu.
Tecrübelerime dayanarak, büyük ölçekli şirketler için uygulama zorluğu ortaktır. Dili oluşturan tasarımcılar, bu dili ürüne uygulama sürecine davet edilmediğinde, nihai sonuçlar her zaman tehlikeye girer. Genellikle olan şey, mühendislik ekibinin en az dirençli bir yol izlemesidir - tasarım çözümlerini, başladıklarında karşılaştıkları teknik kısıtlamalara göre ayarlarlar.
Her şirketin tasarımı önemseyen ve onun için savaşmaya hazır bir üst düzey yöneticiye ihtiyacı vardır. Apple hareket tasarım ekibi tarafından önerilen orijinal macOS'ta animasyonu en aza indirdiğinde, mühendislik ekibinin bunu uygulamanın imkansız olduğunu söylediği iyi bilinen bir gerçektir. O sırada Steve Jobs, bu animasyonun MacOS için olmazsa olmaz olduğu konusunda ısrar etti. Sonuç olarak, bu animasyon yalnızca ilk kez kullananlar için en unutulmaz geçiş değil, aynı zamanda MacOS'ta iyi UX'e katkıda bulunan şeylerden biri oldu.

Sağlam Bir Görsel Tasarım Dili, İyi Kullanıcı Deneyiminin Kalbidir
Görsel dil, kullanıcı deneyimi üzerinde dramatik bir etkiye sahip olabilir. Kullanıcı arayüzünü daha öngörülebilir hale getirerek yalnızca sürtünmeyi azaltmakla kalmaz, aynı zamanda zevk de yaratır. Mükemmel formu mükemmel işlevle birleştirerek mükemmel bir kullanıcı deneyimine sahip olacağız.
Görsel dil, ürün tasarımının bir yan ürünüdür ve benzer bir tasarım süreci gerektirir. Yinelemelidir ve yol boyunca her adımda doğrulama gerektirir. Görsel bir dil oluşturduğunuzda tasarımcılar için yeni bir ekosistem kurarsınız ve bu ekosistem ürün geliştirmede yer alan farklı ekipler arasında uyum yaratır.
