WordPress Web Siteleri Oluşturmak için Visual Composer Web Sitesi Oluşturucuyu Kullanma
Yayınlanan: 2022-03-10(Bu sponsorlu bir makaledir.) WordPress, web sitesi yapma şeklimizi değiştirdi ve bugün milyonlarca insan onu web siteleri oluşturmak için kullanıyor. Ancak bu aracın birkaç önemli sınırlaması vardır - bir web sitesi oluşturmak için zaman ve kodlama becerileri gerekir.
Kodlama becerileri edinmiş olsanız bile, bir sorunu çözmeniz gerektiğinde (yeni bir UI öğesi eklemeniz veya mevcut birinin stil seçeneklerini değiştirmeniz) her seferinde koda atlamak sıkıcı olabilir. Çok sık duyuyoruz: “Hedeflerimize ulaşmak için daha çok çalışmalıyız.” Çok çalışmak kesinlikle önemliyken, daha akıllıca da çalışmamız gerekiyor.
Bugün, daha akıllı çalışmamızı sağlayacak bir aracı incelemek istiyorum. WordPress'i tasarım ve teknik sınırlar olmadan hayal edin; web sitenizin bölümlerini elle kodlama ihtiyacını azaltan ve tasarımın daha ilginç ve değerli kısımları üzerinde çalışmanızı sağlayan araç.
Bu makalede, Visual Composer Website Builder'ı inceleyeceğim ve yalnızca bu aracı kullanarak gerçek dünyadan bir örnek - dijital bir ürün için bir açılış sayfası - oluşturacağım.
Görsel Besteci Web Sitesi Oluşturucu Nedir?
Visual Composer Website Builder, WordPress ile çalışma şeklimizi değiştirmeyi vaat eden basit ve güçlü bir sürükle ve bırak web sitesi oluşturucusudur. Sayfa oluşturmanın daha sezgisel bir yolunu sundu - görsel hiyerarşiyi ve içerik yönetimini değiştirmeyi içeren tüm eylemler görsel olarak yapılır. Araç, bir web sitesinin tema bölümlerini elle kodlama ihtiyacını azaltır ve sizi tasarımın içerik gibi değerli kısımları üzerinde çalışmak için serbest bırakır.

İçerik, web sitenizin en önemli özelliğidir. İnsanların sitenizi içerik için ziyaret etmesinin birincil nedeni budur. İyi içerik oluşturmak için çok çaba sarf etmeye ve içeriği en az çabayla ziyaretçilere en iyi şekilde ulaştırmanıza yardımcı olacak araçları kullanmaya değer.
Görsel Besteci ve WPBakery
Visual Composer Website Builder, WPBakery Page Builder'ın yaratıcılarından bir oluşturucudur. Daha önce WPBakery Sayfa oluşturucuyu kullanma şansınız olsaydı, iki eklenti arasındaki farkın ne olduğunu merak edebilirsiniz. Bu iki ürün hakkında net olalım:
İkisi arasında birkaç önemli fark vardır:.
- WPBakery Sayfa oluşturucu ve Görsel Besteci arasındaki temel fark, WPBakery'nin yalnızca içerik kısmı için olması ve Görsel Besteci Web Sitesi Oluşturucu ile eksiksiz bir web sitesi (Üst Bilgiler ve Alt Bilgiler dahil) oluşturabilmenizdir.
- Visual Composer, kısa kod tabanlı değildir, bu da temiz kod oluşturmaya yardımcı olur. Ayrıca, eklentiyi devre dışı bırakmak sizi "kısa kod cehennemi" ile baş başa bırakmaz (kısa kodların etkinleştirilmiş bir eklenti olmadan oluşturulamadığı bir durum).
İki eklenti arasındaki farkların tam listesini buradan kontrol edebilirsiniz.
Şimdi, Visual Composer Website Builder, WPBakery'nin 'gelişmiş' bir versiyonu değildir. Web profesyonellerinin artan ihtiyaçlarını karşılamak için oluşturulmuş tamamen yeni bir üründür. Visual Composer yalnızca bir eklenti değildir; kullanıcı ihtiyaçları gelişmeye devam ettikçe genişletilebilecek güçlü bir platformdur.
Visual Composer'ın Özelliklerinin Hızlı Listesi
Aşağıda Visual Composer'ın nasıl çalıştığını size gösterecek olsam da, bu aracın birkaç önemli avantajını belirtmekte fayda var:
- Sürükle-bırak özelliklerine ve çok fazla tasarım özgürlüğü getiren yüzlerce kullanıma hazır içerik öğesine sahip bir canlı önizleme düzenleyicisidir . Yayınlamadan önce anında değişiklik yapabilir ve sonuçları görebilirsiniz.
- Sayfa düzenlemenin iki yolu — ön uç düzenleyici ve ağaç görünümü kullanma. Ağaç görünümü, bir sayfada bulunan öğeler arasında gezinmeyi sağlar ve bir tasarım sürecini çok daha kolaylaştırır.
- Açılış sayfalarından ve portföylerden özel ürün sayfalarına sahip iş web sitelerine kadar her tür sayfa için kullanıma hazır WordPress şablonları, çünkü mevcut bir şablonu düzenlemek boş bir sayfayla sıfırdan başlamaktan çok daha kolaydır.
- Visual Composer herhangi bir temayla çalışır (yani, Visual Composer Web Sitesi oluşturucuyu mevcut temalarınıza entegre etmek mümkündür)
- Duyarlı tasarım, kullanıma hazır. Tüm öğeler ve şablonlar duyarlı ve mobil kullanıma hazırdır. Her bağımsız sütun için yanıt vermeyi ayarlayabilirsiniz.
- Üstbilgi, altbilgi ve kenar çubuğu düzenleyicisi. Genellikle üst bilgi, alt bilgi ve kenar çubuğu, kullandığınız tema tarafından tanımlanır. Web profesyonellerinin bunları değiştirmeleri gerektiğinde, genellikle koda geçerler. Ancak Visual Composer ile yalnızca görsel düzenleyiciyi kullanarak düzeni hızlı ve kolay bir şekilde değiştirebilirsiniz. Bu özellik, ürünün Premium versiyonunda mevcuttur.
- Etkileyici bir eklenti koleksiyonu (Hub'dan eklentiler almak veya üçüncü taraf geliştiricilerden almak mümkündür)
Visual Composer'ı diğerlerinden farklı kılan üç özellik de vardır. İşte buradalar:
1. Görsel Besteci Merkezi
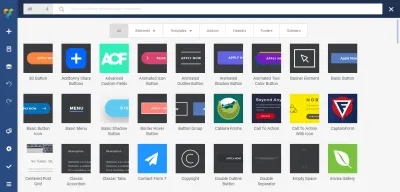
Visual Composer Hub, kullanıcılara sunulan tüm öğeleri depolayan bir buluttur. Temelde kendini güncel tutan ve yeni öğeler, şablonlar, öğeler, bloklar (yakında) alabileceğiniz bir tasarım sistemi gibidir.

Visual Composer Hub'ın harika yanı, yeni öğeler almak için eklentiyi güncellemenize gerek olmamasıdır; öğeleri ihtiyacınız olduğunda indirebilirsiniz. Sonuç olarak, WP kurulumunuz sayısız kullanılmayan öğeyle dolup taşmaz.
2. Yeni Teknik Yığın
Visual Composer Web sitesi oluşturucu, yeni bir teknoloji yığını üzerine kurulmuştur - ReactJS tarafından desteklenmektedir ve WordPress kısa kodlarından hiçbirini kullanmaz. Bu, daha iyi performans elde etmeye yardımcı olur — Visual Composer'ın arkasındaki ekip bir dizi dahili test gerçekleştirdi ve Visual Composer ile oluşturulan sayfaların WPBakery ile yeniden oluşturulan aynı düzenlerden 1-1,5 saniye daha hızlı yüklendiğini gösterdi.
3. API
Görsel Besteci Web sitesi oluşturucu, iyi belgelenmiş bir açık API'ye sahiptir. Kodlama becerileriniz varsa, Visual Composer'ı bazı özel projeler için yardımcı olabilecek kendi özel öğelerinizle genişletebilirsiniz.
Görsel Besteci ile Açılış Sayfası Nasıl Oluşturulur
Bu bölümde, yeni Visual Composer Website Builder ile CalmPod (kurgusal bir ev hoparlörü aygıtı) adlı dijital bir ürün için bir açılış sayfasının nasıl oluşturulacağını göstereceğim.
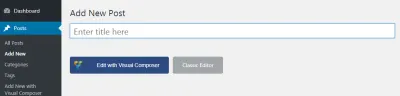
Yolculuğumuz, yeni bir sayfa oluşturmamız gereken bir WP arayüzünde başlar - ona bir başlık verin ve 'Görsel Besteci ile Düzenle düğmesi'ni tıklayın.

Açılış Sayfası İçin Düzen Oluşturma
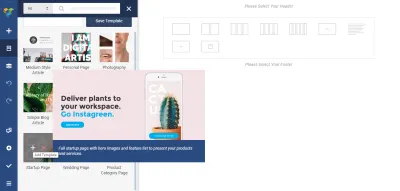
Sayfa oluşturma süreci, uygun bir düzen oluşturmakla başlar. Genellikle bir açılış sayfası için bir düzen oluşturmak çok zaman ve çaba gerektirir. Tasarımcılar, içerik için en uygun olanı bulmadan önce birçok farklı yaklaşımı denemek zorundadır. Ancak Visual Composer, tasarımcılar için görevi basitleştirir - kullanıma hazır düzenlerin bir listesini sağlar ( Şablon Ekle seçeneği altında bulunur). Bu nedenle, yeni bir sayfa oluşturmak için tek yapmanız gereken, mevcut seçenekler listesinden uygun düzeni bulmak ve içeriğiniz için nasıl çalıştığını görmek.

Ancak örneğimiz için Başlangıç Sayfası şablonunu seçeceğiz. Bu şablon, + sembolüne tıkladığımız anda otomatik olarak uygulanır, bu yüzden tek yapmamız gereken onu ihtiyaçlarımıza göre değiştirmek.

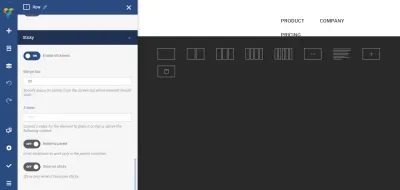
Visual Composer'daki her düzen, satır ve sütunlardan oluşur. Satır, sayfanın mantıksal yapısını tanımlayan bir tabandır. Her satır sütunlardan oluşur. Visual Composer, size bir satırdaki sütun sayısını kontrol etme yeteneği verir.

İpucu : Visual Composer'ın UI birimleri için farklı renkli kenarlıklar kullandığına dikkat edin. Bir satır seçtiğimizde mavi renkli bir kenarlık görüyoruz, bir sütun seçtiğimizde turuncu renkli bir kenarlık görüyoruz. Bu özellik, karmaşık düzenler oluşturmaya çalışırken son derece değerli olabilir.


Visual Composer'ın harika yanı, mizanpajın tüm özelliklerini özelleştirebilmemizdir - öğe ekleme/kaldırma veya stil seçeneklerini değiştirme (kenar boşlukları, öğeler arasındaki dolgu gibi). Örneğin, sütunların boyutlarını değiştirmek için kodun içine girmemize gerek yok; tek tek öğelerin sınırlarını basitçe sürükleyip bırakabiliriz.

UI öğelerinin bireysel özelliklerini değiştirmek için görsel düzenleyiciyi veya öğelerin ağaç görünümünü kullanabileceğimizi belirtmek önemlidir.

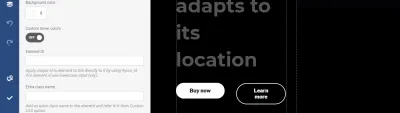
'Kalem' simgesine tıklayarak, öğe için bireysel stil özelliklerine sahip bir ekranı etkinleştiririz.

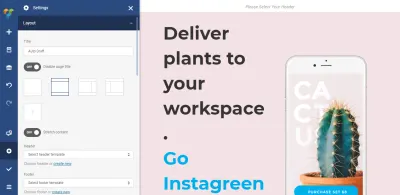
İçeriği Uzat
Görsel Besteci, düzeni kutulu veya gergin hale getirmeye izin verir. 'İçeriği uzat' geçişini 'Açık' olarak değiştirirseniz, düzeniniz tam genişlikte olacaktır.

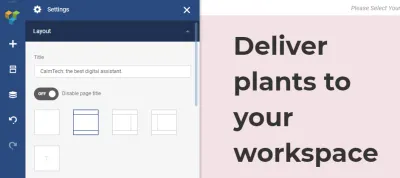
Sayfa Başlığını Değiştirme
Visual Composer, kullanıcıların sayfa başlığını değiştirmesine olanak tanır. Bunu Düzen ayarlarında yapabilirsiniz. Sayfamıza şu başlığı verelim: 'C almTech: en iyi dijital asistan.'


Üst Menüyü Ekleme
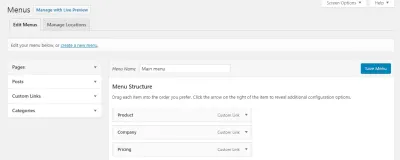
Şimdi açılış sayfamıza bir üst menü ekleme zamanı. WP'de aşağıdaki menümüz olduğunu varsayalım:

Ve onu yeni oluşturduğumuz açılış sayfamızın en üstüne yerleştirmek istiyoruz. Bunu yapmak için Visual Composer -> Headers'a gitmemiz gerekiyor (çünkü sayfanın üst kısmı gezinme için varsayılan bir yer) ve yeni bir başlık oluşturmamız gerekiyor.
'Başlık Ekle' düğmesine tıkladığımızda, sayfa için bir başlık vermemizi isteyen bir ekran göreceğiz - ona “Üst başlık” adını verelim. Bu nesneyi tanımlamamıza yardımcı olacak teknik bir isim.

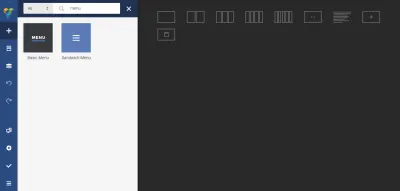
Ardından, Visual Composer bizi gerekli tüm UI öğelerini başlığımıza ekleyebileceğimiz Hub'a yönlendirecektir. Bir menüye sahip olmak istediğimiz için arama kutusuna 'menü' yazıyoruz. Hub bize iki seçenek sunar: Temel menü ve Sandviç menüsü. Bizim durumumuz için* Temel Menüyü* kullanacağız çünkü sınırlı sayıda üst düzey gezinme seçeneğimiz var ve hepsinin her zaman görünür olmasını istiyoruz (Sandviç Menü gibi gizli gezinme, keşfedilebilirlik açısından kötü olabilir).

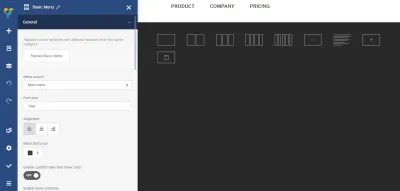
Son olarak, menü kaynağını seçmemiz gerekiyor (bizim durumumuzda bu, WP'de sahip olduğumuz Ana menü olacak) ve gezinme seçeneklerinin görünümünü değiştirmemiz gerekiyor.

Menünün hizalamasını değiştirelim (sağa kaydıracağız).

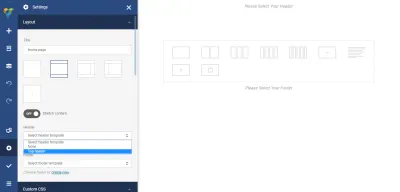
Ve hepsi bu. Artık başlık sayfası ayarlarımızı kullanabiliriz. Ana sayfamızı bir Başlık içerecek şekilde değiştirelim. *Lütfen Başlığınızı seçin* öğesinin üzerine gelin ve Başlık Ekle düğmesini göreceksiniz.

Düğmeye tıkladığınızda, ekranın sol tarafında sizi bir başlık seçmeye davet eden bir iletişim kutusu göreceksiniz. Listeden Top Header seçeneğini seçelim.

Bir başlık seçtikten sonra, sayfanın üst kısmında bir menü göreceksiniz.

Üst Menüyü Yapışkan Yapmak
İyi navigasyonun temel ilkesi, bir navigasyon menüsünün kullanıcılar için her zaman mevcut olması gerektiğini söylüyor. Ancak ne yazık ki, birçok web sitesinde, kaydırma yaptığınızda en üstteki gezinme menüsü gizlenir. Bu tür davranışlar, kullanıcıları başka bir sayfaya gitmek için en üste gitmeye zorlar. Gereksiz etkileşim maliyetlerini ortaya çıkarır. Neyse ki, bu sorun için basit bir çözüm var - üst menüyü yapışkan hale getirebiliriz. Kullanıcı bir sayfada nerede olursa olsun, yapışkan bir menü her zaman görünür durumda kalır.
Yapışkanlığı etkinleştirmek için, başlığımız için Yapışkan geçişi Açık (tüm Menü kabı için) açmamız ve Kenar Boşluğuna 50 piksellik bir kenar boşluğu eklememiz gerekir.

Açılış sayfasını kaydırdığınızda, başlığın her zaman görünür durumda kaldığını fark edeceksiniz.
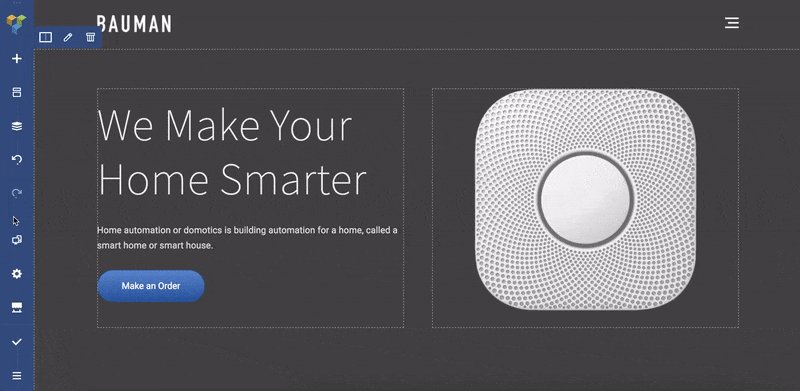
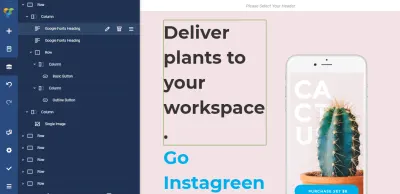
Resmi Metinle Eşleştirme
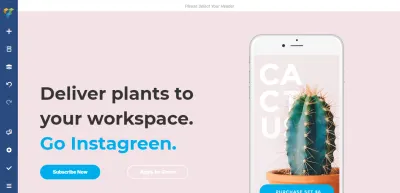
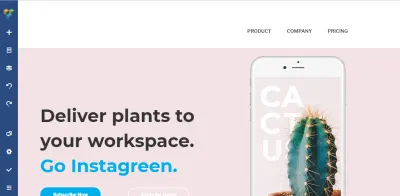
Ardından gerçekten heyecan verici bir bölüm geliyor - ürünümüzü ziyaretçilerimize açıklamamız gerekiyor. Harika bir ilk izlenim yaratmak için, net bir açıklama ile eşleştirilmiş mükemmel görüntüler sağlamamız gerekiyor. Metin açıklaması ve ürün resmi (veya resimler) birlikte çalışmalı ve ziyaretçilerin bir ürün hakkında daha fazla bilgi edinmesini sağlamalıdır.
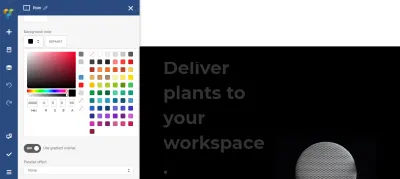
Varsayılan bir resmi resmimizle değiştirmemiz gerekiyor. Resme tıklayın ve yeni bir tane yükleyin. Dart arka planı olan bir resim kullanacağız, bu nedenle kapsayıcının arka planını da değiştirmemiz gerekiyor. Satırı seçip arka plan rengi seçeneğini değiştirmemiz gerekiyor.

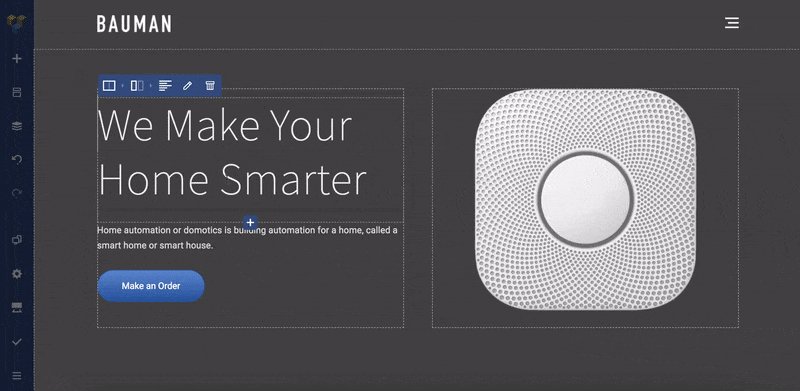
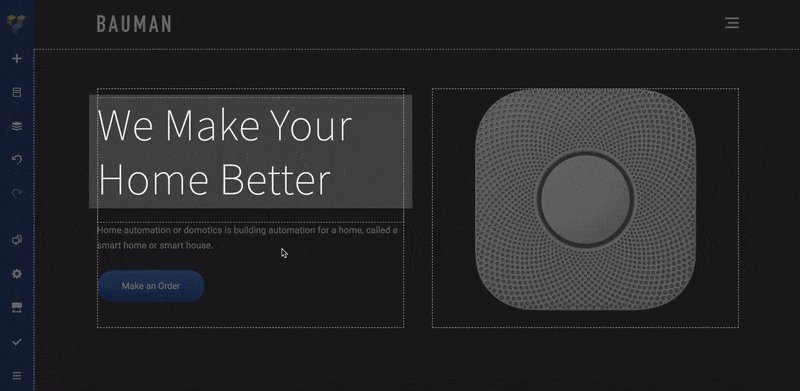
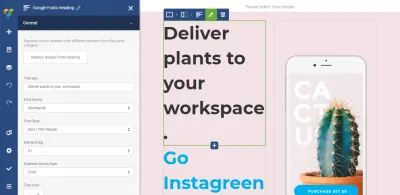
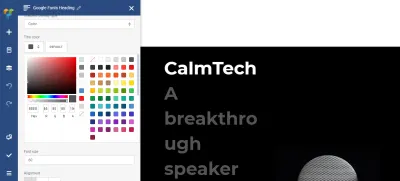
Ardından, görüntünün soluna bir metin bölümü eklememiz gerekiyor. Batı dünyasında, kullanıcılar sayfayı soldan sağa tarar, böylece ziyaretçiler metin açıklamasını okuyacak ve resimle eşleştirecektir. Görsel Besteci, metin bilgilerini depolamak için Metin Bloğu nesnesini kullanır. Temayla birlikte gelen bir metni, "CalmTech Bulunduğu yere uyum sağlayan çığır açan bir hoparlör" özel metnimizle değiştirelim. Metni temayla daha alakalı hale getirmek için metin rengini de değiştirelim (başlık için beyaz ve alt yazı için gri bir gölge).

Bir Öğe Grubu Oluşturma
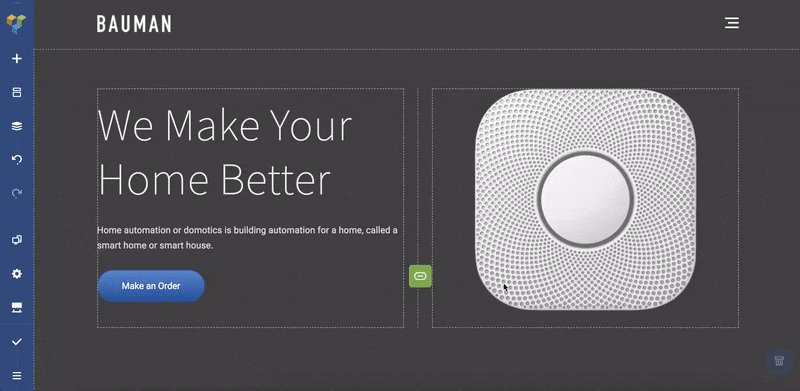
Bir ürünün resmi ve bir metin açıklaması var, ancak yine de bir öğe eksik. Muhtemelen tahmin ettiğiniz gibi, bu bir harekete geçirici mesajdır (CTA). İyi tasarımcılar yalnızca tek tek sayfalar oluşturmazlar, aynı zamanda bütünsel bir kullanıcı yolculuğu oluştururlar. Bu nedenle, keyifli bir kullanıcı yolculuğu oluşturmak için kullanıcılara yol boyunca rehberlik etmek önemlidir. Ziyaretçiler gerekli bilgileri okuduğunda, onlar için bir sonraki mantıklı adımı sağlamak hayati önem taşır ve bir CTA bu rol için kesinlikle doğru bir unsurdur.
Bizim durumumuzda, iki CTA'ya ihtiyacımız olacak - 'Şimdi satın alın' ve 'Daha Fazla Bilgi'. Birincil harekete geçirici mesaj düğmesi "Şimdi satın al" önce gelmeli ve daha dikkat çekici olmalıdır (kullanıcıların tıklamasını bekliyoruz). Bu nedenle, “Daha fazla bilgi” düğmesinin içi boş bir düğme olması gerekirken, onu daha kontrastlı hale getirmemiz gerekiyor.
Visual Composer, bireysel stil seçeneklerinin yanı sıra UI öğesi (boşluk gibi) için genel parametreleri özelleştirmeyi kolaylaştırır. Bireysel özellikleri değiştirmekle ilgilendiğimiz için belirli bir düğme için 'Düzenle'yi tıklamamız gerekiyor.

Dinamikleri Aktarmak ve Hikayeler Anlatmak için Animasyonla Oynamak
İnsanlar her gün onlarca farklı web sitesini ziyaret ediyor. Böyle son derece rekabetçi bir pazarda, web profesyonellerinin gerçekten akılda kalıcı ürünler yaratması gerekiyor. Bu hedefe ulaşmanın bir yolu, daha iyi kullanıcı katılımı oluşturmaya odaklanmaktır.
Bazı dinamikleri aktararak ziyaretçileri bir ürünle etkileşime sokmak mümkündür. Bir siteyi daha az statik hale getirirseniz, ziyaretçilerin siteyi hatırlama olasılığı daha yüksektir.
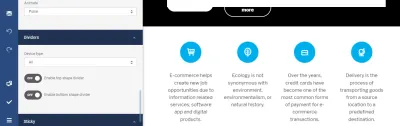
Görsel Besteci, belirli bir öğenin önceden tanımlanmış birkaç CSS animasyonu arasından seçim yapmanızı sağlar. Herhangi bir UI öğesi için tasarım seçeneklerini açtığımızda, Animate seçeneğini bulabiliriz. Animasyonlu seçeneği seçtiğimizde, öğe tarayıcı penceresinde göründüğünde tetiklenecektir.

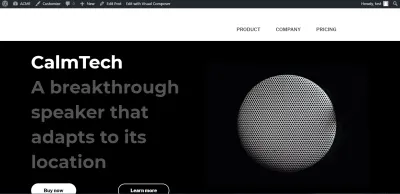
Son Parlatma
Sayfamızın sitemizin ziyaretçileri için nasıl göründüğüne bakalım. İki sorunu olduğu açıktır:
- Biraz bitmemiş görünüyor (bir web sitesinin logosuna sahip değiliz),
- Öğeler yanlış orantılara sahip (metin görüntüye baskın geliyor, bu nedenle düzen dengesiz görünüyor).

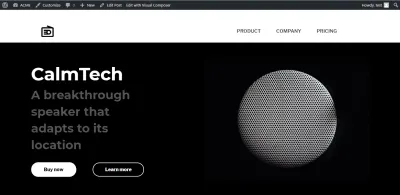
İlk sorunu çözelim. Başlıklar bölümüne gidin ve Üst Başlığımızı seçin. '+' öğesine tıklayın ve bir nesne Tek Görüntü seçin. Yeni resim yükleyin (simge). Görselin boyutunu doğrudan Görsel Besteci'de değiştirebileceğimize dikkat edin. Simgemizin boyutunu 50px x 50px yapalım ( Boyut bölümünde).

Şimdi ikinci sorunu çözme zamanı. İlk sütunu seçin ve metnin boyutunu ayarlayın (alt başlık için boyutu 40 olarak ayarlayın). Değişikliklerden sonra sayfamız nasıl görünecek.

Çözüm
Visual Composer Website Builder, WordPress'te sayfa oluşturma sürecini basitleştirir. Web tasarımı süreci sadece hızlı ve kolay olmakla kalmaz, aynı zamanda tasarımcıların fikirlerini ifade etmek için çok daha fazla yaratıcı özgürlüğe sahip olması nedeniyle daha eğlenceli hale gelir. Ve web profesyonelleri daha fazla yaratıcı özgürlüğe sahip olduklarında, daha iyi tasarım çözümleri bulabilirler.
