Gerçek Zamanlı Cihazlar Arası Önizleme ile Sanal Gerçeklik Modeli Nasıl Oluşturulur
Yayınlanan: 2022-03-10Sanal gerçeklik (VR), bilgisayar tarafından oluşturulan bir ortama dayalı bir deneyimdir; bir dizi farklı VR ürünü manşetlere çıkıyor ve uygulamaları çok geniş bir yelpazede yer alıyor: kış Olimpiyatları için ABD ekibi atletik antrenman için sanal gerçeklikten yararlandı; cerrahlar tıp eğitimi için sanal gerçeklikle deneyler yapıyor; ve en yaygın olarak, sanal gerçeklik oyunlara uygulanmaktadır.
Son uygulama kategorisine odaklanacağız ve özellikle tıkla ve tıkla macera oyunlarına odaklanacağız. Bu tür oyunlar sıradan bir oyun sınıfıdır; amaç, bir bulmacayı bitirmek için sahnedeki nesneleri işaret etmek ve tıklamaktır. Bu derste, böyle bir oyunun basit bir versiyonunu sanal gerçeklikte inşa edeceğiz. Bu, üç boyutlu programlamaya bir giriş işlevi görür ve bir sanal gerçeklik modelini web'de dağıtmak için bağımsız bir başlangıç kılavuzudur. Çifte avantaj sağlayan bir çerçeve olan webVR ile oluşturacaksınız - kullanıcılar oyununuzu VR'de oynayabilir ve VR başlığı olmayan kullanıcılar oyununuzu telefonda veya masaüstünde oynamaya devam edebilir.
Sanal Gerçeklik İçin Geliştirme
Günümüzde herhangi bir geliştirici VR için içerik oluşturabilir. VR geliştirmeyi daha iyi anlamak için bir demo projesi çalışmak yardımcı olabilir. İlgili bir makaleyi okuyun →
Bu öğreticinin ikinci yarısında, masaüstünüz için bir "ayna" oluşturacaksınız. Bu, oynatıcının bir mobil cihazda yaptığı tüm hareketlerin bir masaüstü önizlemesinde yansıtılacağı anlamına gelir. Bu, oyuncunun ne gördüğünü görmenize, rehberlik sağlamanıza, oyunu kaydetmenize veya sadece konukları eğlendirmenize olanak tanır.
Önkoşullar
Başlamak için aşağıdakilere ihtiyacınız olacak. Bu öğreticinin ikinci yarısı için bir Mac OSX'e ihtiyacınız olacak. Kod herhangi bir platforma uygulanabilirken, aşağıdaki bağımlılık yükleme talimatları Mac içindir.
- İnternet erişimi, özellikle glitch.com'a;
- Bir sanal gerçeklik başlığı (isteğe bağlı, önerilir). Parçası 15 dolardan sunulan Google Cardboard'u kullanıyorum.
Adım 1: Sanal Gerçeklik (VR) Modeli Kurma
Bu adımda, tek bir statik HTML sayfası olan bir web sitesi kuracağız. Bu, masaüstünüzden kodlama yapmamıza ve otomatik olarak web'e dağıtmamıza olanak tanır. Dağıtılan web sitesi daha sonra cep telefonunuza yüklenebilir ve bir VR kulaklığının içine yerleştirilebilir. Alternatif olarak, dağıtılan web sitesi bağımsız bir VR başlığı ile yüklenebilir. glitch.com'a giderek başlayın. O zamanlar,
- Sağ üstteki “Yeni Proje”ye tıklayın.
- Açılır menüden “merhaba-ekspres” seçeneğine tıklayın.

Ardından, sol kenar çubuğundaki görünümler/index.html'ye tıklayın. Bunu “editörünüz” olarak anacağız.

Web sayfasını önizlemek için sol üstteki “Önizleme” seçeneğine tıklayın. Bunu önizlemeniz olarak anacağız. Düzenleyicinizdeki herhangi bir değişikliğin, hataları veya desteklenmeyen tarayıcıları engelleyerek bu önizlemeye otomatik olarak yansıtılacağını unutmayın.

Editörünüze geri döndüğünüzde, bir VR modeli için mevcut HTML'yi aşağıdaki ortak şablonla değiştirin.
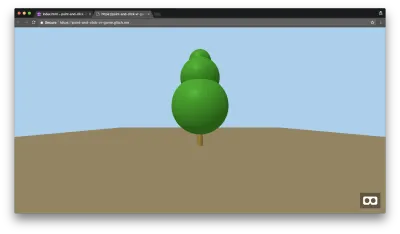
<!DOCTYPE html> <html> <head> <script src="https://aframe.io/releases/0.7.0/aframe.min.js"></script> </head> <body> <a-scene> <!-- blue sky --> <a-sky color="#a3d0ed"></a-sky> <!-- camera with wasd and panning controls --> <a-entity camera look-controls wasd-controls position="0 0.5 2" rotation="0 0 0"></a-entity> <!-- brown ground --> <a-box shadow shadow="receive:true" color="#847452" width="10" height="0.1" depth="10"></a-box> <!-- start code here --> <!-- end code here --> </a-scene> </body> </html>Gezin, aşağıdakilere bakın.

Bunu VR başlığınızda önizlemek için çok amaçlı çubuktaki URL'yi kullanın. Yukarıdaki resimde, URL https://point-and-click-vr-game.glitch.me/ şeklindedir. Çalışma ortamınız şimdi kuruldu; bu URL'yi aileniz ve arkadaşlarınızla paylaşmaktan çekinmeyin. Bir sonraki adımda, bir sanal gerçeklik modeli oluşturacaksınız.
Adım 2: Bir Ağaç Modeli Oluşturun
Şimdi aframe.io'daki ilkelleri kullanarak bir ağaç oluşturacaksınız. Bunlar, Aframe'in kullanım kolaylığı için önceden programladığı standart nesnelerdir. Özellikle, Aframe nesnelere varlıklar olarak atıfta bulunur. Tartışmamızı etrafında organize etmek için tüm varlıklarla ilgili üç kavram vardır:
- Geometri ve malzeme,
- Dönüşüm Eksenleri,
- Göreceli Dönüşümler.
Birincisi, geometri ve malzeme , koddaki tüm üç boyutlu nesnelerin iki yapı taşıdır. Geometri "şekli" tanımlar - bir küp, bir küre, bir piramit vb. Malzeme, şeklin renk, yansıtıcılık, pürüzlülük gibi statik özelliklerini tanımlar.
Aframe <a-box> , <a-sphere> , <a-cylinder> ve diğerleri gibi ilkelleri tanımlayarak bu kavramı bizim için basitleştirir ve bir geometrinin ve onun malzemesinin tanımlanmasını daha basit hale getirir. Yeşil bir küre tanımlayarak başlayın. Kodunuzun 19. satırında, <!-- start code here --> 'dan hemen sonra aşağıdakini ekleyin.
<!-- start code here --> <a-sphere color="green" radius="0.5"></a-sphere> <!-- new line --> <!-- end code here --> İkincisi, nesnemizi dönüştürmek için üç eksen var. x ekseni yatay olarak çalışır, burada sağa hareket ettikçe x değerleri artar. y ekseni dikey olarak çalışır, burada yukarı çıktıkça y değerleri artar. z ekseni ekranınızdan dışarı çıkar ve size doğru hareket ettikçe z değerleri artar. Bu üç eksen boyunca varlıkları çevirebilir, döndürebilir veya ölçekleyebiliriz.
Örneğin, bir nesneyi "doğru" çevirmek için x değerini artırırız. Top gibi bir nesneyi döndürmek için onu y ekseni boyunca döndürürüz. Küreyi "yukarı" hareket ettirmek için 19. satırı değiştirin - bu, kürenin y değerini artırmanız gerektiği anlamına gelir. Tüm dönüşümlerin <x> <y> <z> olarak belirtildiğine dikkat edin, yani y değerini artırmak için ikinci değeri artırmanız gerekir. Varsayılan olarak, tüm nesneler 0, 0, 0 konumunda bulunur. position belirtimini aşağıya ekleyin.
<!-- start code here --> <a-sphere color="green" radius="0.5" position="0 1 0"></a-sphere> <!-- edited line --> <!-- end code here --> Üçüncüsü, tüm dönüşümler ebeveynine göredir . Ağacınıza bir gövde eklemek için yukarıdaki kürenin içine bir silindir ekleyin. Bu, bagajınızın konumunun kürenin konumuna göre olmasını sağlar. Özünde, bu, ağacınızı tek bir birim olarak bir arada tutar. <a-sphere ...> ve </a-sphere> etiketleri arasına <a-cylinder> varlığını ekleyin.
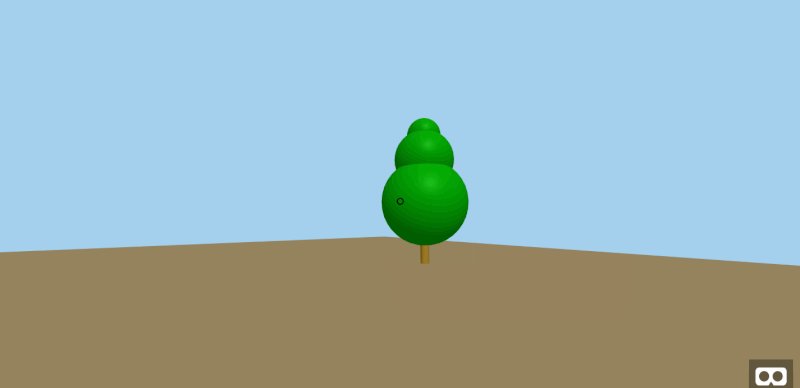
<a-sphere color="green" radius="0.5" position="0 1 0"> <a-cylinder color="#84651e" position="0 -0.9 0" radius="0.05"></a-cylinder> <!-- new line --> </a-sphere>Bu ağaçsız barebone yapmak için, iki yeşil küre şeklinde daha fazla yeşillik ekleyin.
<a-sphere color="green" radius="0.5" position="0 0.75 0"> <a-cylinder color="#84651e" position="0 -0.9 0" radius="0.05"></a-cylinder> <a-sphere color="green" radius="0.35" position="0 0.5 0"></a-sphere> <!-- new line --> <a-sphere color="green" radius="0.2" position="0 0.8 0"></a-sphere> <!-- new line --> </a-sphere>Önizlemenize geri dönün ve aşağıdaki ağacı göreceksiniz:

Web sitesi önizlemesini VR başlığınıza yeniden yükleyin ve yeni ağacınıza bakın. Bir sonraki bölümde bu ağacı interaktif hale getireceğiz.
Adım 3: Modele Tıklama Etkileşimi Ekleyin
Bir varlığı etkileşimli hale getirmek için yapmanız gerekenler:
- Animasyon ekle,
- Bu animasyonu tıkladığınızda tetikleyin.
Son kullanıcı bir sanal gerçeklik başlığı kullandığından, tıklamak, bakmakla eşdeğerdir: başka bir deyişle, bir nesneye "tıklamak" için bakmak. Bu değişiklikleri gerçekleştirmek için imleçle başlayacaksınız. 13. satırı aşağıdaki ile değiştirerek kamerayı yeniden tanımlayın.
<a-entity camera look-controls wasd-controls position="0 0.5 2" rotation="0 0 0"> <a-entity cursor="fuse: true; fuseTimeout: 250" position="0 0 -1" geometry="primitive: ring; radiusInner: 0.02; radiusOuter: 0.03" material="color: black; shader: flat" scale="0.5 0.5 0.5" raycaster="far: 20; interval: 1000; objects: .clickable"> <!-- add animation here --> </a-entity> </a-entity> Yukarıdakiler, tıklama eylemini tetikleyebilecek bir imleç ekler. objects: .clickable özelliği. Bu, "tıklanabilir" sınıfına sahip tüm nesnelerin animasyonu tetikleyeceği ve uygun olduğunda bir "tıklama" komutu alacağı anlamına gelir. Ayrıca, kullanıcıların imlecin bir tıklamayı ne zaman tetiklediğini bilmeleri için tıklama imlecine bir animasyon ekleyeceksiniz. Burada, tıklanabilir bir nesneyi işaret ederken imleç yavaşça küçülecek ve bir saniye sonra bir nesnenin tıklandığını belirtmek için yapışacaktır. <!-- add animation here --> yorumunu aşağıdaki kodla değiştirin:
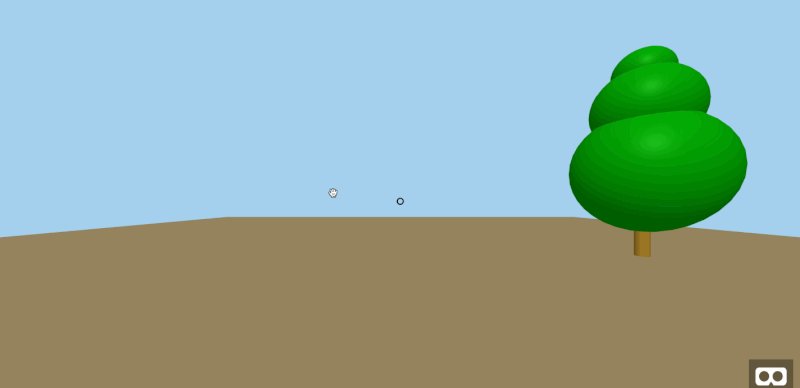
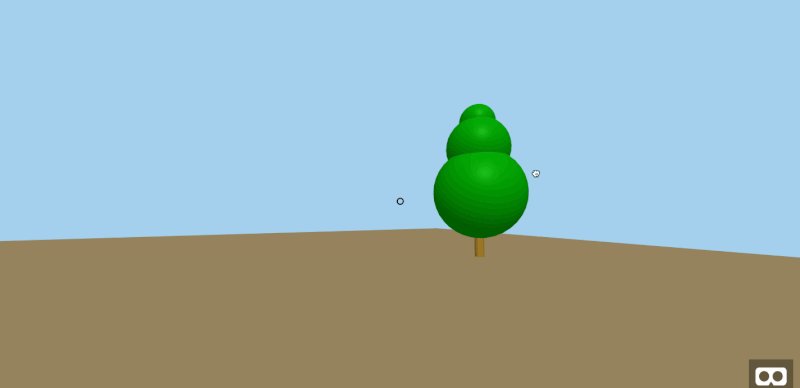
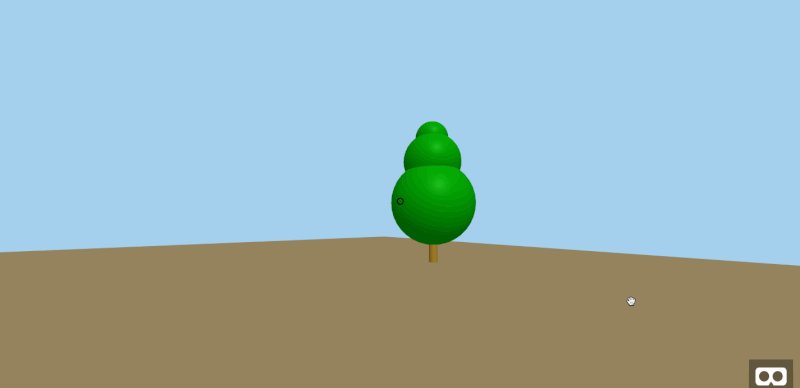
<a-animation begin="fusing" easing="ease-in" attribute="scale" fill="backwards" from="1 1 1" to="0.2 0.2 0.2" dur="250"></a-animation>Ağacı 2 birim sağa hareket ettirin ve 29. satırı aşağıdakiyle eşleşecek şekilde değiştirerek ağaca "tıklanabilir" sınıfını ekleyin.
<a-sphere color="green" radius="0.5" position="2 0.75 0" class="clickable">Ardından, şunları yapacaksınız:
- Bir animasyon belirtin,
- Bir tıklama ile animasyonu tetikleyin.
Aframe'in kullanımı kolay animasyon varlığı sayesinde, her iki adım da hızlı bir şekilde art arda yapılabilir.
33. satıra, <a-cylinder> etiketinden hemen sonra, ancak </a-sphere> sonundan önce bir <a-animation> etiketi ekleyin.
<a-animation begin="click" attribute="position" from="2 0.75 0" to="2.2 0.75 0" fill="both" direction="alternate" repeat="1"></a-animation>Yukarıdaki özellikler, animasyon için bir dizi konfigürasyon belirtir. Animasyon:
-
clickolayı tarafından tetiklenir - Ağacın
positiondeğiştirir - Orijinal konumundan başlar
2 0.75 0 -
2.2 0.75 0bitiyor (0,2 birim sağa hareket ediyor) - Varış noktasına ve varış noktasından seyahat ederken canlandırır
- Varış noktasına ve varış noktasından seyahat arasında dönüşümlü animasyon
- Bu animasyonu bir kez tekrarlar. Bu, nesnenin toplamda iki kez canlandırıldığı anlamına gelir - bir kez hedefe ve bir kez orijinal konumuna geri.
Son olarak, önizlemenize gidin ve imleçten ağacınıza sürükleyin. Siyah daire ağaca oturduğunda, ağaç sağa ve geriye hareket edecektir.

Bu, sanal gerçeklikte bir tıkla ve tıkla macera oyunu oluşturmak için gereken temel bilgileri tamamlar. Bu oyunun daha eksiksiz bir versiyonunu görüntülemek ve oynamak için aşağıdaki kısa sahneye bakın. Görev, sahnedeki çeşitli nesnelere tıklayarak kapıyı açmak ve ağacı kapının arkasına gizlemektir.

Ardından, statik demomuzu sunmak için basit bir nodeJS sunucusu kurduk.

Adım 4: NodeJS Sunucusunu Kurun
Bu adımda, mevcut VR modelinize hizmet eden temel, işlevsel bir nodeJS sunucusu kuracağız. Düzenleyicinizin sol kenar çubuğunda package.json öğesini seçin.
2-4. satırları silerek başlayın.
"//1": "describes your app and its dependencies", "//2": "https://docs.npmjs.com/files/package.json", "//3": "updating this file will download and update your packages", Adı mirrorvr olarak değiştirin.
{ "name": "mirrorvr", // change me "version": "0.0.1", ... dependencies altında, socket.io ekleyin.
"dependencies": { "express": "^4.16.3", "socketio": "^1.0.0", }, Depo URL'sini mevcut aksaklıklarınızla eşleşecek şekilde güncelleyin. Örnek aksaklık projesi, point-and-click-vr-game olarak adlandırılmıştır. Bunu aksaklık projenizin adıyla değiştirin.
"repository": { "url": "https://glitch.com/edit/#!/point-and-click-vr-game" }, Son olarak, "glitch" etiketini "vr" olarak değiştirin.
"keywords": [ "node", "vr", // change me "express" ] package.json dosyanızın şimdi aşağıdakiyle eşleşip eşleşmediğini iki kez kontrol edin.
{ "name": "mirrorvr", "version": "0.0.1", "description": "Mirror virtual reality models", "main": "server.js", "scripts": { "start": "node server.js" }, "dependencies": { "express": "^4.16.3", "socketio": "^1.0.0" }, "engines": { "node": "8.x" }, "repository": { "url": "https://glitch.com/edit/#!/point-and-click-vr-game" }, "license": "MIT", "keywords": [ "node", "vr", "express" ] } views/index.html kontrol edin.
<!DOCTYPE html> <html> <head> <script src="https://aframe.io/releases/0.7.0/aframe.min.js"></script> </head> <body> <a-scene> <!-- blue sky --> <a-sky color="#a3d0ed"></a-sky> <!-- camera with wasd and panning controls --> <a-entity camera look-controls wasd-controls position="0 0.5 2" rotation="0 0 0"> <a-entity cursor="fuse: true; fuseTimeout: 250" position="0 0 -1" geometry="primitive: ring; radiusInner: 0.02; radiusOuter: 0.03" material="color: black; shader: flat" scale="0.5 0.5 0.5" raycaster="far: 20; interval: 1000; objects: .clickable"> <a-animation begin="fusing" easing="ease-in" attribute="scale" fill="backwards" from="1 1 1" to="0.2 0.2 0.2" dur="250"></a-animation> </a-entity> </a-entity> <!-- brown ground --> <a-box shadow shadow="receive:true" color="#847452" width="10" height="0.1" depth="10"></a-box> <!-- start code here --> <a-sphere color="green" radius="0.5" position="2 0.75 0" class="clickable"> <a-cylinder color="#84651e" position="0 -0.9 0" radius="0.05"></a-cylinder> <a-sphere color="green" radius="0.35" position="0 0.5 0"></a-sphere> <a-sphere color="green" radius="0.2" position="0 0.8 0"></a-sphere> <a-animation begin="click" attribute="position" from="2 0.75 0" to="2.2 0.75 0" fill="both" direction="alternate" repeat="1"></a-animation> </a-sphere> <!-- end code here --> </a-scene> </body> </html> Mevcut server.js değiştirin.
Birkaç NodeJS yardımcı programını içe aktararak başlayın.
- ifade etmek
Bu, sunucuyu çalıştırmak için kullanacağımız web çerçevesidir. - http
Bu, çeşitli bağlantı noktalarındaki etkinlikleri dinleyerek bir arka plan programı başlatmamıza olanak tanır. - soket.io
İstemci tarafı ve sunucu tarafı arasında neredeyse gerçek zamanlı iletişim kurmamızı sağlayan soket uygulaması.
Bu yardımcı programları içe aktarırken ayrıca ExpressJS uygulamasını başlatırız. İlk iki satırın zaten sizin için yazıldığını unutmayın.
var express = require('express'); var app = express(); /* start new code */ var http = require('http').Server(app); var io = require('socket.io')(http); /* end new code */ // we've started you off with Express, Yardımcı programlar yüklendiğinde, sağlanan sunucu daha sonra sunucuya ana sayfa olarak index.html döndürmesini söyler. Aşağıda yeni bir kod yazılmadığına dikkat edin; bu sadece mevcut kaynak kodunun bir açıklamasıdır.
// https://expressjs.com/en/starter/basic-routing.html app.get('/', function(request, response) { response.sendFile(__dirname + '/views/index.html'); });Son olarak, mevcut kaynak kodu, uygulamaya aksi belirtilmedikçe varsayılan olarak 3000 olan bir bağlantı noktasına bağlanması ve onu dinlemesi talimatını verir.
// listen for requests :) var listener = app.listen(process.env.PORT, function() { console.log('Your app is listening on port ' + listener.address().port); });Düzenlemeyi bitirdiğinizde, Glitch sunucuyu otomatik olarak yeniden yükler. Uygulamanızı önizlemek için sol üstteki "Göster"e tıklayın.
Web uygulamanız artık çalışır durumda. Ardından, istemciden sunucuya mesajlar göndereceğiz.
Adım 5: İstemciden Sunucuya Bilgi Gönderin
Bu adımda, sunucuyla bir bağlantı başlatmak için istemciyi kullanacağız. İstemci ayrıca sunucuya bir telefon mu yoksa masaüstü mü olduğunu bildirecektir. Başlamak için, yakında var olacak Javascript dosyasını views/index.html dosyanıza alın.
4. satırdan sonra yeni bir komut dosyası ekleyin.
<script src="/client.js" type="text/javascript"></script> 14. satırda, kamera varlığı için özellikler listesine camera-listener ekleyin.
<a-entity camera-listener camera look-controls...> ... </a-entity> Ardından, sol kenar çubuğunda public/client.js gidin. Bu dosyadaki tüm Javascript kodunu silin. Ardından, istemcinin bir mobil cihaz olup olmadığını kontrol eden bir yardımcı program işlevi tanımlayın.
/** * Check if client is on mobile */ function mobilecheck() { var check = false; (function(a){if(/(android|bb\d+|meego).+mobile|avantgo|bada\/|blackberry|blazer|compal|elaine|fennec|hiptop|iemobile|ip(hone|od)|iris|kindle|lge |maemo|midp|mmp|mobile.+firefox|netfront|opera m(ob|in)i|palm( os)?|phone|p(ixi|re)\/|plucker|pocket|psp|series(4|6)0|symbian|treo|up\.(browser|link)|vodafone|wap|windows ce|xda|xiino/i.test(a)||/1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s\-)|ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw|au(di|\-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb|bw\-(n|u)|c55\/|capi|ccwa|cdm\-|cell|chtm|cldc|cmd\-|co(mp|nd)|craw|da(it|ll|ng)|dbte|dc\-s|devi|dica|dmob|do(c|p)o|ds(12|\-d)|el(49|ai)|em(l2|ul)|er(ic|k0)|esl8|ez([4-7]0|os|wa|ze)|fetc|fly(\-|_)|g1 u|g560|gene|gf\-5|g\-mo|go(\.w|od)|gr(ad|un)|haie|hcit|hd\-(m|p|t)|hei\-|hi(pt|ta)|hp( i|ip)|hs\-c|ht(c(\-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i\-(20|go|ma)|i230|iac( |\-|\/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro|jemu|jigs|kddi|keji|kgt( |\/)|klon|kpt |kwc\-|kyo(c|k)|le(no|xi)|lg( g|\/(k|l|u)|50|54|\-[aw])|libw|lynx|m1\-w|m3ga|m50\/|ma(te|ui|xo)|mc(01|21|ca)|m\-cr|me(rc|ri)|mi(o8|oa|ts)|mmef|mo(01|02|bi|de|do|t(\-| |o|v)|zz)|mt(50|p1|v )|mwbp|mywa|n10[0-2]|n20[2-3]|n30(0|2)|n50(0|2|5)|n7(0(0|1)|10)|ne((c|m)\-|on|tf|wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1|p800|pan(a|d|t)|pdxg|pg(13|\-([1-8]|c))|phil|pire|pl(ay|uc)|pn\-2|po(ck|rt|se)|prox|psio|pt\-g|qa\-a|qc(07|12|21|32|60|\-[2-7]|i\-)|qtek|r380|r600|raks|rim9|ro(ve|zo)|s55\/|sa(ge|ma|mm|ms|ny|va)|sc(01|h\-|oo|p\-)|sdk\/|se(c(\-|0|1)|47|mc|nd|ri)|sgh\-|shar|sie(\-|m)|sk\-0|sl(45|id)|sm(al|ar|b3|it|t5)|so(ft|ny)|sp(01|h\-|v\-|v )|sy(01|mb)|t2(18|50)|t6(00|10|18)|ta(gt|lk)|tcl\-|tdg\-|tel(i|m)|tim\-|t\-mo|to(pl|sh)|ts(70|m\-|m3|m5)|tx\-9|up(\.b|g1|si)|utst|v400|v750|veri|vi(rg|te)|vk(40|5[0-3]|\-v)|vm40|voda|vulc|vx(52|53|60|61|70|80|81|83|85|98)|w3c(\-| )|webc|whit|wi(g |nc|nw)|wmlb|wonu|x700|yas\-|your|zeto|zte\-/i.test(a.substr(0,4))) check = true;})(navigator.userAgent||navigator.vendor||window.opera); return check; };Ardından, sunucu tarafı ile değiş tokuş edilecek bir dizi başlangıç mesajı tanımlayacağız. İstemcinin sunucuyla bağlantısını temsil etmek için yeni bir socket.io nesnesi tanımlayın. Soket bağlandıktan sonra konsola bir mesaj kaydedin.
var socket = io(); socket.on('connect', function() { console.log(' * Connection established'); }); Cihazın mobil olup olmadığını kontrol edin ve emit işlevini kullanarak ilgili bilgileri sunucuya gönderin.
if (mobilecheck()) { socket.emit('newHost'); } else { socket.emit('newMirror'); } Bu, müşterinin mesaj göndermesini tamamlar. Şimdi, bu mesajı almak ve uygun şekilde tepki vermek için sunucu kodunu değiştirin. server server.js dosyasını açın.
Yeni bağlantıları yönetin ve istemci türünü hemen dinleyin. Dosyanın sonuna aşağıdakileri ekleyin.
/** * Handle socket interactions */ io.on('connection', function(socket) { socket.on('newMirror', function() { console.log(" * Participant registered as 'mirror'") }); socket.on('newHost', function() { console.log(" * Participant registered as 'host'"); }); });Yine, sol üstteki “Göster” seçeneğine tıklayarak uygulamayı önizleyin. Aynı URL'yi mobil cihazınıza yükleyin. Terminalinizde aşağıdakileri göreceksiniz.
listening on *: 3000 * Participant registered as 'host' * Participant registered as 'mirror' Bu, istemcimizin bilgileri sunucuya geri gönderdiği ilk basit mesaj geçişidir. Çalışan NodeJS işleminden çıkın. Bu adımın son kısmında, istemcinin kamera bilgilerini sunucuya geri göndermesini sağlayacağız. public/client.js açın.
Dosyanın en sonuna aşağıdakileri ekleyin.
var camera; if (mobilecheck()) { AFRAME.registerComponent('camera-listener', { tick: function () { camera = this.el.sceneEl.camera.el; var position = camera.getAttribute('position'); var rotation = camera.getAttribute('rotation'); socket.emit('onMove', { "position": position, "rotation": rotation }); } }); } Kaydet ve kapat. Bu onMove olayını dinlemek için server.js sunucu dosyanızı açın.
Soket kodunuzun newHost bloğuna aşağıdakini ekleyin.
socket.on('newHost', function() { console.log(" * Participant registered as 'host'"); /* start new code */ socket.on('onMove', function(data) { console.log(data); }); /* end new code */ });Bir kez daha, önizlemeyi masaüstünüze ve mobil cihazınıza yükleyin. Bir mobil istemci bağlandığında, sunucu, istemciden sunucuya gönderilen kamera konumu ve dönüş bilgilerini hemen kaydetmeye başlayacaktır. Ardından, sunucudan istemciye bilgi gönderdiğiniz tersini uygulayacaksınız.
Adım 6: Sunucudan İstemciye Bilgi Gönderin
Bu adımda, bir sunucunun kamera bilgilerini tüm aynalara göndereceksiniz. Ana sunucu dosyanız server.js .
onMove olay işleyicisini aşağıdaki şekilde değiştirin:
socket.on('onMove', function(data) { console.log(data); // delete me socket.broadcast.emit('move', data) }); broadcast değiştirici, sunucunun bu bilgiyi orijinal gönderici dışında sokete bağlı tüm istemcilere göndermesini sağlar. Bu bilgi bir müşteriye gönderildiğinde, aynanın kamerasını buna göre ayarlamanız gerekir. İstemci komut dosyasını açın, public/client.js .
Burada, istemcinin bir masaüstü olup olmadığını kontrol edin. Eğer öyleyse, hareket verilerini alın ve buna göre oturum açın.
if (!mobilecheck()) { socket.on('move', function(data) { console.log(data); }); }Önizlemeyi masaüstünüze ve mobil cihazınıza yükleyin. Masaüstü tarayıcınızda geliştirici konsolunu açın. Ardından uygulamayı cep telefonunuza yükleyin. Cep telefonu uygulamayı yükler yüklemez, masaüstünüzdeki geliştirici konsolu kamera konumu ve dönüşü ile aydınlanmalıdır.
public/client.js adresinde istemci komut dosyasını bir kez daha açın. Son olarak gönderilen bilgilere göre istemci kamerasını ayarlıyoruz.
Move olayı için yukarıdaki olay işleyicisini move .
socket.on('move', function(data) { /* start new code */ camera.setAttribute('rotation', data["rotation"]); camera.setAttribute('position', data["position"]); /* end new code */ });Uygulamayı masaüstünüze ve telefonunuza yükleyin. Telefonunuzun her hareketi masaüstünüzdeki ilgili aynaya yansır! Bu, uygulamanızın ayna kısmını tamamlar. Bir masaüstü kullanıcısı olarak, artık mobil kullanıcınızın gördüklerini önizleyebilirsiniz. Bu bölümde tanıtılan kavramlar, tek oyunculu oyunu çok oyunculu oyuna dönüştürdüğümüz için bu oyunun daha da geliştirilmesi için çok önemli olacaktır.
Çözüm
Bu derste, üç boyutlu nesneleri programladık ve bu nesnelere basit etkileşimler ekledik. Ek olarak, mobil kullanıcılarınızın gördüklerinin bir masaüstü önizlemesini gerçekleştirmek için istemciler ve sunucular arasında basit bir mesaj aktarma sistemi oluşturdunuz.
Geometri ve malzeme kavramı iOS'ta SceneKit'e (ARKit ile ilişkilidir), Three.js'ye (Aframe'in omurgası) ve diğer üç boyutlu kitaplıklara uzandığından, bu kavramlar webVR'ın bile ötesine geçer. Bir araya getirilen bu basit yapı taşları, tam teşekküllü bir tıkla ve tıkla macera oyunu yaratmada bize büyük esneklik sağlıyor. Daha da önemlisi, tıklama tabanlı bir arayüze sahip herhangi bir oyun oluşturmamıza izin veriyorlar.
Daha fazla araştırmak için birkaç kaynak ve örnek:
- AynaVR
Yukarıda oluşturulmuş canlı önizlemenin tam teşekküllü bir uygulaması. Yalnızca tek bir Javascript bağlantısıyla, mobildeki herhangi bir sanal gerçeklik modelinin canlı önizlemesini bir masaüstüne ekleyin. - Azar azar
Bir çocuk çizimleri galerisi ve her çizime karşılık gelen sanal gerçeklik modeli. - çerçeve
Sanal gerçeklik geliştirme için örnekler, geliştirici belgeleri ve daha fazla kaynak. - Google Karton Deneyimleri
Eğitimciler için özel araçlarla sınıf için deneyimler.
Bir dahaki sefere, sanal gerçeklik oyununda oyuncular arasında gerçek zamanlı iletişimi kolaylaştırmak için web soketlerini kullanarak eksiksiz bir oyun oluşturacağız. Aşağıdaki yorumlarda kendi modellerinizi paylaşmaktan çekinmeyin.
