Web'de Video Oynatma: Video Teslimi En İyi Uygulamaları (Bölüm 2)
Yayınlanan: 2022-03-10Önceki gönderimde, HTTP Arşivi'ndeki verileri kullanarak bugün web'deki video trendlerini inceledim. Birçok web sitesinin mobil ve masaüstünde aynı video içeriğini sunduğunu ve birçok video akışının 3G hızlı bağlantılarda oynatılamayacak kadar yüksek bit hızlarında iletildiğini buldum. Ayrıca, web sitelerinin videoları otomatik olarak mobil cihazlara indirebileceğini keşfettik; bu, müşterinin veri planlarına, pil ömrüne ve hiç oynatılmayacak videolar için pil ömrüne zarar verir.
TL;DR : Bu gönderide, videonun hızını ve müşterilerinize dağıtımını optimize etmeye yönelik teknikleri inceliyoruz ve video varlıklarınızı sunmanıza yardımcı olacak en iyi 9 uygulamanın bir listesini sunuyoruz.
Video Oynatma Metrikleri
Bugün kullanımda olan 3 temel video oynatma metriği vardır:
- Video Başlangıç Zamanı
- Video Durdurma
- Video kalitesi
Video dosyaları büyük olduğu için, videoyu mümkün olduğunca küçük olacak şekilde optimize etmek daha hızlı video teslimine, video başlangıcını hızlandırmaya, durak sayısını düşürmeye ve sunulan videonun kalitesinin etkisini en aza indirmeye yol açacaktır. Elbette, başlatma hızı ile duraklamayı üçüncü kalite ölçütüyle dengelememiz gerekiyor (ve daha yüksek kaliteli videolar genellikle daha fazla veri kullanır).
Video Başlatma
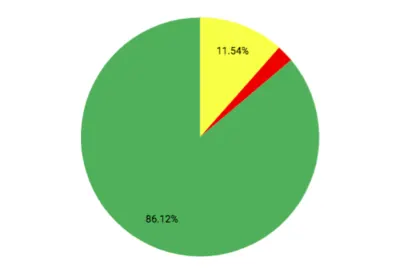
Bir kullanıcı bir videoda oynat tuşuna bastığında videoyu hızlı bir şekilde izleyebilmeyi bekler. Conviva'ya (video metrik analizinde lider) göre, 2018'in ilk çeyreğinde, kullanıcı oynat düğmesine bastıktan sonra videoların %14'ü hiç oynatılmaya başlamadı (2,4 Milyar video oynatılıyor).

Kullanıcı oynat düğmesine bastıktan sonra videoların %2,3'ü (400 milyon video isteği) oynatılamadı. %11,54 (2B oynatma) kullanıcı tarafından play tuşuna basıldıktan sonra terk edildi. Bu sorunlara neyin neden olabileceğini açıklamaya çalışalım.
Video Oynatma Hatası
Video oynatma hatası, tüm video oynatmaların %2,3'ünden sorumluydu. Buna ne yol açabilir? HTTP Arşivi verilerinde, tüm video isteklerinin %0,3'ünün 4xx veya 5xx HTTP yanıtıyla sonuçlandığını görüyoruz - bu nedenle bazı yüzdeler hatalı URL'lere veya sunucu yanlış yapılandırmalarına neden oluyor. Diğer bir olası sorun (HTTP Arşivi verilerinde gözlemlenmeyen), Geolocation tarafından engellenen videolardır (izleyicinin konumuna ve sağlayıcının videoyu o yerel ayarda görüntüleme lisansına bağlı olarak engellenir).
Video Oynatmayı Bırakma
Conviva raporu, tüm video oynatmaların %11.5'inin oynatılacağını , ancak müşterinin video oynatmaya başlamadan önce oynatmayı bıraktığını belirtiyor. Buradaki sorun, videonun müşteriye yeterince hızlı teslim edilmemesi ve vazgeçilmesidir. Mobil web üzerinde, uzun gecikmelerin web sayfalarının terk edilmesine neden olduğu birçok çalışma var ve aynı etkinin video oynatmada da meydana geldiği görülüyor.
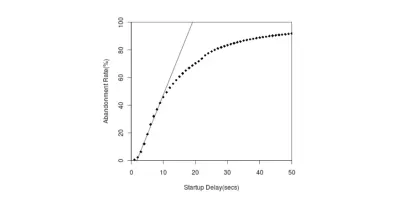
Akamai'den yapılan araştırmalar, izleyicilerin 2 saniye bekleyeceğini, ancak sonraki her saniye için izleyicilerin %5.8'inin videoyu terk ettiğini gösteriyor.

Peki video oynatma sorunlarına ne yol açar? Genel olarak, daha büyük dosyaların indirilmesi daha uzun sürer, bu nedenle oynatmayı geciktirir. Videoların oynatılmasını hızlandırmanın birkaç yoluna bakalım. Başlangıçta bırakılan videoların sayısını azaltmak için, bu dosyaları mümkün olan en iyi şekilde "inceltmeliyiz", böylece hızlı bir şekilde indirirler (ve oynatmaya başlarlar).
MP4: Video Ön Yüklemesi
Web'de hızlı oynatmayı sağlamak için bir seçenek, videoyu cihaza önceden yüklemektir. Bu şekilde, müşteriniz 'oynat'ı tıkladığında video zaten indirilmiş olur ve oynatma hızlı olur. HTML, 3 olası seçeneğe sahip bir ön yükleme özelliği sunar: auto , metadata ve none .
preload = auto
Videonuz preload="auto" ile teslim edildiğinde, tarayıcı tüm video dosyasını indirir ve yerel olarak depolar. Bu, video cihazda yerel olarak mevcut olduğundan ve hiçbir ağ müdahalesi başlatmayı yavaşlatmayacağından, video başlatma için büyük bir performans iyileştirmesine izin verir.
Ancak preload="auto" yalnızca videonun görüntülenme olasılığının yüksek olması durumunda kullanılmalıdır. Video yalnızca web sayfanızda bulunuyorsa ve her seferinde indirilirse, bu, mobil kullanıcılarınıza büyük bir veri cezası eklemenin yanı sıra, tüm videoyu tüm kullanıcılarınıza ulaştırmak için sunucu/CDN maliyetlerinizi artırır.
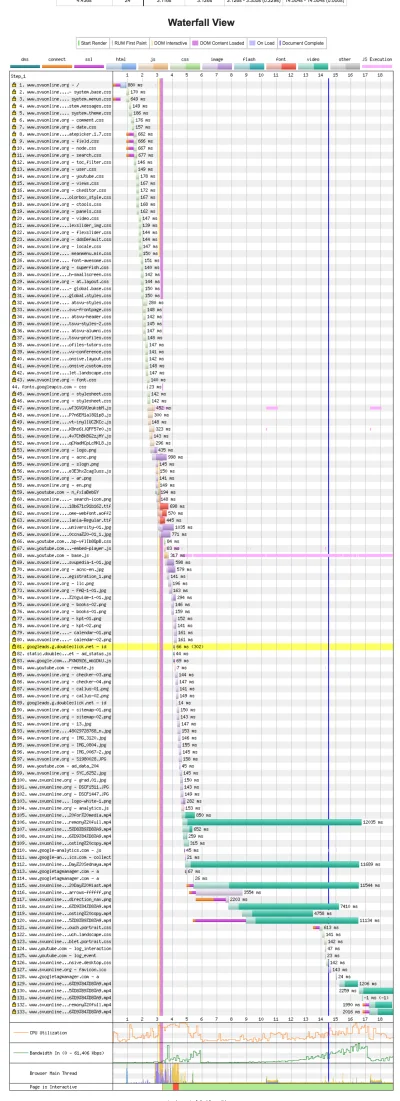
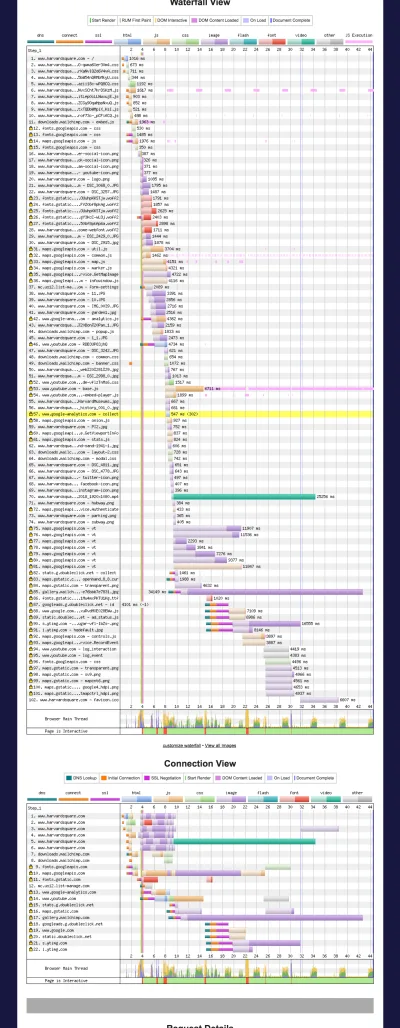
Bu web sitesinde birkaç video içeren “Video Galerisi” başlıklı bir bölüm bulunmaktadır. Bu bölümdeki her videonun ön yüklemesi auto olarak ayarlanmıştır ve indirilmelerini WebPageTest şelalesinde yeşil yatay çizgiler olarak görselleştirebiliriz:

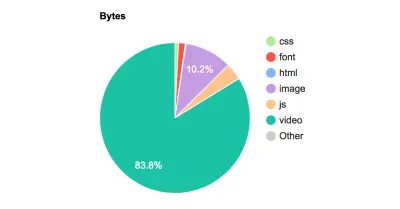
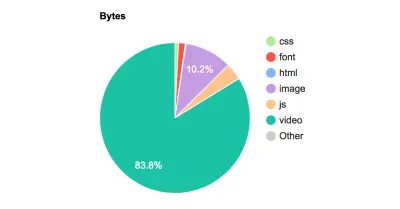
“Video Galerisi” adında bir bölüm var ve web sitesinin bu küçük bölümünün dosyaları, sayfa indirmesinin 14,6 milyonunu (%83) oluşturuyor. (Birçok) videodan birinin oynatılma olasılığı muhtemelen oldukça düşüktür ve bu nedenle preload="auto" kullanılması site için yalnızca çok fazla veri trafiği oluşturur.

Bu durumda, bu videolardan birinin bile görüntülenmesi olası değildir, ancak hepsi tamamen indirilir ve mobil siteye 14.8MB içerik eklenir (sayfadaki içeriğin %83'ü). Oynatma olasılığı yüksek olan videolar için (belki de sayfa görüntülemelerinin %90'ından fazlası videonun oynatılmasına neden olur) — tüm videoyu önceden yüklemek çok iyi bir fikirdir. Ancak, oynatılması muhtemel olmayan videolar için preload="auto" yalnızca sunucularınız ve müşterinizin mobil (ve masaüstü) cihazları üzerinden fazladan içerik tonajına neden olur.
preload="metadata"
preload="metadata" özniteliği kullanıldığında, videonun ilk bölümü indirilir. Bu, oynatıcının video penceresinin boyutunu bilmesini ve anında oynatma için belki de bir veya 2 videonun indirilmesini sağlar. Tarayıcı, video içeriğinin 206'sını (kısmi istek) yapar. Cihazda küçük bir bit video verisi depolanarak, aktarılan veri miktarında büyük bir etki olmaksızın video başlatma süresi azaltılır.
Chrome'da, hiçbir özellik seçilmemişse meta veriler varsayılan seçimdir.
Not : Video büyükse, bu yine de büyük miktarda videonun indirilmesine neden olabilir.
Örneğin, preload="metadata" olarak ayarlanmış bir videoya sahip bir mobil web sitesinde, video için yalnızca bir istek görüyoruz:

Ve istek kısmi bir indirmedir, ancak yine de tam video 1080p, 150s uzunluğunda ve 97 MB olduğu için indirilecek 2,7 MB video ile sonuçlanır (video boyutunun optimize edilmesinden sonraki bölümlerde bahsedeceğiz).

Bu nedenle, preload="metadata" yalnızca videonun kullanıcılarınız tarafından görüntülenme olasılığı oldukça yüksek olduğunda veya video küçük olduğunda kullanılmasını tavsiye ederim.
preload="none"
Sayfa yüklendiğinde hiçbir video dosyası indirilmediğinden videolar için en ekonomik indirme seçeneği. Bu, oynatmada potansiyel olarak bir gecikmeye neden olur, ancak ilk sayfanın daha hızlı yüklenmesine neden olur Tek bir sayfada birçok video bulunan siteler için, video penceresine bir poster eklemek ve video gelene kadar hiçbir videoyu indirmemek mantıklı olabilir. son kullanıcı tarafından açıkça talep edilmiştir. Web sitelerine yerleştirilmiş tüm YouTube videoları, oynat düğmesine basılana kadar hiçbir video içeriği indirmez, esasen preload="none" gibi davranır.
Önceden Yükle En İyi Uygulama : Yalnızca videonun izlenme olasılığı yüksekse preload="auto" kullanın. Genel olarak, preload="metadata" kullanımı, veri kullanımı ile başlatma süresi arasında iyi bir denge sağlar, ancak aşırı veri kullanımı açısından izlenmelidir.
MP4 Video Oynatma İpuçları
Artık video başladığına göre, video oynatmanın durmaması ve oynatmaya devam etmesi için optimize edilebileceğinden nasıl emin olabiliriz. İşin püf noktası, videonun mümkün olduğunca küçük olduğundan emin olmaktır.
İndirilen videoların boyutunu optimize etmek için bazı püf noktalarına bakalım. Videonun boyutunu küçültmek için optimize edilebilecek birkaç video boyutu vardır:
Ses
Video dosyaları farklı "akışlara" bölünür - en yaygın olanı video akışıdır. En yaygın ikinci akış, videoyla senkronize edilen ses parçasıdır. Bazı video oynatma uygulamalarında ses akışı ayrı olarak gönderilir; bu, farklı dillerin sorunsuz bir şekilde teslim edilmesini sağlar.
Videonuz sessiz bir şekilde oynatılıyorsa (dönen bir GIF veya arka plan videosu gibi), ses akışını videodan kaldırmak dosya boyutunu küçültmenin hızlı ve kolay bir yoludur. Bir arka plan videosu örneğinde, tam dosya 5,3 MB idi, ancak ses parçası (hiç duyulmayan) yaklaşık 300 KB idi (dosyanın %5'i) Sesi basit bir şekilde ortadan kaldırarak, dosya israf edilmeden hızlı bir şekilde teslim edilecektir. bayt.
HTTP Arşivinde bulunan MP4 dosyalarının %42'sinde ses akışı yoktur.
En İyi Uygulama : Sessiz oynatılan videolardan ses parçalarını kaldırın.
Video Kodlama
Bir videoyu kodlarken, video kalitesini düşürme seçenekleri vardır (kare başına piksel sayısı veya saniyedeki kare sayısı). Yüksek kaliteli bir videoyu web'e uygun hale getirmek kolaydır ve genellikle son kullanıcılarınıza sunulan kaliteyi etkilemez. Bu makale, video için mevcut olan tüm çeşitli sıkıştırma tekniklerinin derinlemesine bir tartışması için yeterince uzun değil. x264 ve x265 kodlayıcılarda , Sabit Hız Faktörü ( CRF ) adı verilen bir terim vardır. 23-28'lik bir CRF kullanmak genellikle iyi bir sıkıştırma/kalite dengesi sağlar ve video sıkıştırma alanına harika bir ilk başlangıçtır.
Video boyutu
Video boyutu birçok boyuttan etkilenebilir: uzunluk, genişlik ve yükseklik (muhtemelen buraya sesi de dahil edebilirsiniz).
Video Süresi
Videonun uzunluğu genellikle bir web geliştiricisinin ayarlayabileceği bir özellik değildir. Video üç dakika oynatılacaksa, üç dakika oynatılacaktır. Videonun son derece uzun olduğu durumlarda, preload="none" veya video akışı gibi araçlar, sayfa yükleme süresini azaltmak için başlangıçta daha az miktarda verinin indirilmesine izin verebilir.
Video Boyutları
HTTP Arşivinde bulunan tüm videoların %18'i mobil ve masaüstünde aynıdır. Duyarlı web tasarımı ile çalışanlar, görüntülerin boyutları daha küçük ekranlar için çok daha küçük olduğundan, görüntüleri farklı görünüm alanları için optimize etmenin yükleme sürelerini önemli ölçüde azaltabileceğini bilir.
Aynı şey video için de geçerlidir. 30 MB 2560×1226 arka plan videosuna sahip bir web sitesi, videoyu mobil (muhtemelen masaüstünde de!) Videoyu yeniden boyutlandırmak, dosya boyutunu büyük ölçüde azaltır ve hatta üç veya dört farklı arka plan videosunun sunulmasına izin verebilir:
| Genişlik | Video (MB) |
|---|---|
| 1226 | 30 |
| 1080 | 8.1 |
| 720 | 43 |
| 608 | 3.3 |
| 405 | 1.76 |
Şimdi, ne yazık ki, tarayıcılar HTML'deki video için medya sorgularını desteklemiyor, bu da bunun işe yaramadığı anlamına geliyor:

<video preload="auto" autoplay muted controls source src="large.mp4" </video>Bu nedenle, istediğimiz videoları farklı ekran boyutlarına ulaştırmak için küçük bir JS sarmalayıcı oluşturmamız gerekecek. Ama oraya gitmeden önce…
Video İndiriyor, Ama Görünümden Gizleniyor
Erken yanıt veren web'e bir başka geri dönüş, tam boyutlu görüntüleri indirmek, ancak bunları mobil cihazlarda gizlemek. Müşterileriniz büyük resimleri indirmek için tüm gecikmeyi yaşar (ve mobil veri planına ulaşma, ekstra pil tüketimi vb.) ve resmi görmenin hiçbir faydası yoktur. Bu, mobil cihazlarda video ile oldukça sık meydana gelir. Yani biz senaryomuzu yazarken, daha küçük ekranların ilk etapta görünmeyecek videoyu asla talep etmemesini sağlayabiliriz.
Retina Kaliteli Videolar
Farklı cihaz ekran yoğunlukları için farklı videolarınız olabilir. Bu, videoları mobil müşterilerinize indirmek için ek süre sağlayabilir. Daha küçük ekranlı cihazlarda veya sınırlı ağ bant genişliğine sahip cihazlarda retina videolarının bu cihazlar için standart kalitede videolara geri dönmesini önlemek isteyebilirsiniz. Network Information API gibi araçlar, size ağ verimini sağlayabilir ve müşterinize hangi video kalitesini sunmak istediğinize karar vermenize yardımcı olabilir.
Cihaz Boyutuna ve Ağ Kalitesine Göre Farklı Video Türlerini İndirme
Filmlerin daha küçük ekranlara dağıtımını optimize etmenin birkaç yolunu ele aldık ve ayrıca video etiketinin video türleri arasında seçim yapamamasına dikkat çektik, işte ekran genişliğini şu amaçlarla kullanacak hızlı bir JS pasajı:
- 500 pikselin altındaki ekranlarda video yayınlamayın;
- 500-1400 arasındaki ekranlar için küçük videolar sunun;
- Diğer tüm cihazlara daha büyük boyutlu bir video sunun.
<html><body> <div> </div> <div></div> <script> //get screen width and pixel ratio var width = screen.width; var dpr = window.devicePixelRatio; //initialise 2 videos — //“small” is 960 pixels wide (2.6 MB), large is 1920 pixels wide (10 MB) var smallVideo="https://res.cloudinary.com/dougsillars/video/upload/w_960/v1534228645/30s4kbbb_oblsgc.mp4"; var bigVideo = "https://res.cloudinary.com/dougsillars/video/upload/w_1920/v1534228645/30s4kbbb_oblsgc.mp4"; //TODO add logic on adding retina videos if (width<500){ console.log("this is a very small screen, no video will be requested"); } else if (width< 1400){ console.log("let's call this mobile sized"); var videoTag = "\<video preload=\"auto\" width=\"100%\" autoplay muted controls src=\"" +smallVideo +"\"/\>"; console.log(videoTag); document.getElementById('video').innerHTML = videoTag; document.getElementById('text').innerHTML = "This is a small video."; } else{ var videoTag = "\<video preload=\"auto\" width=\"100%\" autoplay muted controls src=\"" +bigVideo +"\"/\>"; document.getElementById('video').innerHTML = videoTag; document.getElementById('text').innerHTML = "This is a big video."; } </script> </html></body>Bu komut dosyası, kullanıcının ekranlarını üç seçeneğe böler:
- 500 pikselin altında hiçbir video gösterilmez.
- 500 ile 1400 arasında daha küçük bir videomuz var.
- 1400 pikselden daha büyük geniş ekranlar için daha büyük bir videomuz var.
Sayfamızda iki farklı boyutta duyarlı bir video bulunur: biri mobil için, diğeri masaüstü boyutundaki ekranlar için. Mobil kullanıcılar harika video kalitesi elde eder, ancak dosya, masaüstü için 10 MB'lık videoya kıyasla yalnızca 2,6 MB'dir.
Hareketli GIF'ler
Hareketli GIF'ler büyük dosyalardır. Hem aGIF'ler hem de video dosyaları, verileri genişlik ve yükseklik boyutları aracılığıyla sıkıştırırken, yalnızca video dosyaları (genellikle daha büyük olan) zaman ekseninde sıkıştırmaya sahiptir. aGIF'ler aslında statik GIF görüntülerini hızlı bir şekilde "çeviriyor". Bu sıkıştırma eksikliği, önemli miktarda veri ekler. Neyse ki, aGIF'leri döngüsel bir video ile değiştirmek ve potansiyel olarak her istek için MB'larca veri tasarrufu yapmak mümkündür.
<video loop autoplay muted playsinline src="pseudoGif.mp4">Safari'de daha da meraklı bir yaklaşım var: Resim etiketine şöyle bir döngülü mp4 yerleştirebilirsiniz:
<picture> <source type="video/mp4" loop autoplay> <source type="image/webp"> <src="animated.gif"> </picture>Bu durumda Safari, animasyonlu GIF'i oynatırken, Chrome (ve WebP'yi destekleyen diğer tarayıcılar), animasyonlu GIF'e geri dönüşle animasyonlu WebP'yi oynatır. Bu yaklaşım hakkında daha fazla bilgiyi Colin Bendell'in harika gönderisinde okuyabilirsiniz.
Üçüncü Taraf Videoları
Web sitenize video eklemenin en kolay yollarından biri, bir video paylaşım hizmetinden kodu kopyalayıp/yapıştırıp sitenize koymaktır. Ancak, sitenize herhangi bir üçüncü taraf eklemek gibi, sayfanıza ne tür içerik eklendiği ve bunun sayfa yüklemesini nasıl etkileyeceği konusunda dikkatli olmanız gerekir. Bu "bunu yalnızca HTML'nize yapıştırın" widget'larının çoğu, 100'lerce KB JavaScript ekler. Diğerleri filmin tamamını indirecek ( preload="auto" düşünün) ve bazıları her ikisini de yapacak.
Üçüncü Taraf Video En İyi Uygulaması : Güvenin ama doğrulayın. Ne kadar içerik eklendiğini ve bunun sayfa yükleme sürenizi ne kadar etkilediğini inceleyin. Ayrıca davranış değişebilir, bu nedenle analizlerinizi düzenli olarak takip edin.
Akış Başlangıcı
Bir video akışı istendiğinde, sunucu oynatıcıya mevcut her akışı (boyutlar ve bit hızı bilgileriyle) listeleyen bir bildirim dosyası sağlar. HLS akışında, oynatıcı oynatmaya başlamak için genellikle listedeki ilk akışı seçer. Bu nedenle, bildirim dosyasında ilk olarak konumlandırılan akış, hem mobil hem de masaüstünde video başlangıcı için optimize edilmelidir (veya belki de alternatif bildirim dosyaları mobil ve masaüstüne teslim edilmelidir).
Çoğu durumda, başlatma, oynatmaya başlamak için daha düşük kaliteli bir akış kullanılarak optimize edilir. Oyuncu birkaç bölüm indirdikten sonra, mevcut aktarım hızı hakkında daha iyi bir fikre sahip olur ve sonraki bölümler için daha yüksek kaliteli bir akış seçebilir. Bir kullanıcı olarak, muhtemelen bunu görmüşsünüzdür - bir videonun ilk birkaç saniyesi çok pikselli görünüyor, ancak oynatıldıktan birkaç saniye sonra video netleşiyor.
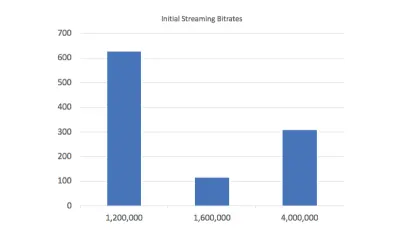
HTTP Arşivi'nden mobil cihazlara teslim edilen 1.065 bildirim dosyasını incelediğimizde, videoların %59'unun başlangıç bit hızının 1,2 MBPS'nin altında olduğunu ve muhtemelen 1,6 MBPS 3G veri hızlarında herhangi bir gecikme olmadan akışa başlayacağını bulduk. %11'i 1,2 ile 1,6 MBPS arasında bir bit hızı kullanıyor; bu, 3G'de başlatmayı yavaşlatabilir ve %30'u 1,6 MBPS'nin üzerinde bir bit hızına sahip ve bir 3G bağlantısında bu bit hızında oynatamıyor. Bu verilere dayanarak, tüm videoların ~%41'inin mobil cihazlarda ilk bit hızını sürdüremeyeceği görülüyor - başlatma gecikmesine ve muhtemelen oynatma sırasında artan duraklama sayısına ek olarak.

Akış Başlatma En İyi Uygulaması : Bildirim dosyasındaki ilk bit hızınızın müşterilerinizin çoğu için çalışacak bir bit hızı olduğundan emin olun. Oynatıcı, başlatma sırasında akışları değiştirmek zorunda kalırsa, oynatma gecikecek ve video görüntülemelerini kaybedeceksiniz.
Peki, videonun bit hızı mevcut aktarım hızına yakın (veya daha yüksek) olduğunda ne olur? Oynatmaya hazır tamamlanmış bir video bölümü olmadan birkaç saniyelik indirmeden sonra, oynatıcı indirmeyi durdurur ve daha düşük kaliteli bir bit hızı videosu seçer ve işlemi yeniden başlatır. Bir video segmentini indirme ve ardından bırakma eylemi, ek başlatma gecikmesine yol açar ve bu da videonun terk edilmesine yol açar.
Bunu, farklı başlangıç bit hızlarıyla video manifestoları oluşturarak görselleştirebiliriz. 3 farklı senaryoyu test ediyoruz: en düşük (215 KBPS), orta (600 KBPS) ve en yüksek bit hızı (2,6 MBPS) ile başlıyoruz.
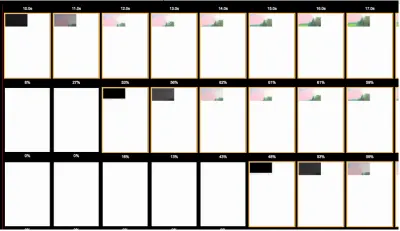
En düşük kaliteli video ile başlarken, oynatma 11s'de başlar. Birkaç saniye sonra oynatıcı daha yüksek kaliteli bir akış istemeye başlar ve görüntü netleşir.
En yüksek bit hızıyla başlarken (1,6 MBPS'de 3G bağlantısı üzerinde test), oynatıcı oynatmanın gerçekleşemeyeceğini hemen anlar ve en düşük bit hızlı videoya (215 KBPS) geçer. Video 17'lerde oynamaya başlıyor. 6 saniyelik bir gecikme var ve video kalitesi, ilk testte sağlananla aynı düşük kalite.
Orta kaliteli videonun kullanılması biraz ödün verilmesine izin verir, video 13 saniyede (2 saniye daha yavaş) oynatılmaya başlar, ancak başlangıçtan itibaren yüksek kalitededir ve pikselli videodan daha yüksek kaliteli videoya geçiş yoktur.
Video Başlatma için En İyi Uygulama : En hızlı oynatma için en düşük kaliteli akışla başlayın. Daha uzun videolar için, başlangıçta net video (biraz daha uzun bir gecikmeyle) sunmak için başlangıçta "orta kalite" bir akış kullanmayı düşünebilirsiniz.

WebPageTest sonuçları: İlk video akışı düşük, orta ve yüksek (yukarıdan aşağıya). Video, en düşük kaliteli videoyla en hızlı şekilde başlar. 17'lerdeki yüksek kaliteli başlangıç videosunun, 11'lerdeki düşük kaliteli başlangıç videosu ile aynı kalitede olduğunu belirtmek önemlidir.
Akış: Devam Eden Oynatma
Video oynatıcı, oynatma için en uygun video akışını belirleyebildiğinde ve akış mevcut ağ hızından daha düşük olduğunda, video sorunsuz bir şekilde oynatılacaktır. Videonun en uygun şekilde sunulmasını sağlamaya yardımcı olabilecek püf noktaları vardır. Aşağıdaki manifest girdisini incelersek:
#EXT-X-STREAM-INF:BANDWIDTH=912912,PROGRAM-ID=1,CODECS="avc1.42c01e,mp4a.40.2",RESOLUTION=640x360,SUBTITLES="subs" video/600k.m3u8Bilgi satırı, bu akışın 913 KBPS bit hızına ve 640×360 çözünürlüğe sahip olduğunu bildiriyor. Bu satırın işaret ettiği URL'ye bakarsak 600k'lık bir videoya atıfta bulunduğunu görürüz. Video dosyalarının incelenmesi, videonun 600 KBPS olduğunu ve bildirimin bit hızını abarttığını gösteriyor.
Video Bit Hızını Abartma
- profesyonel
Bit hızını abartmak, oynatıcı bir akış seçtiğinde videonun beklenenden daha hızlı indirilmesini ve ara belleğin beklenenden daha hızlı dolmasını sağlayarak duraklama olasılığını azaltır. - CON
Bit hızını abartarak, teslim edilen video daha düşük kaliteli bir akış olacaktır. Bildirilen ve gerçek bit hızlarının tam listesine bakarsak:
| Bildirildi (KBS) | Gerçek | Çözünürlük |
|---|---|---|
| 913 | 600 | 640x360 |
| 142 | 64 | 320x180 |
| 297 | 180 | 512x288 |
| 506 | 320 | 512x288 |
| 689 | 450 | 412x288 |
| 1410 | 950 | 853x480 |
| 2090 | 1500 | 1280x720 |
1,6 MBPS bağlantısı olan kullanıcılar için oynatıcı, müşteriye 600 KBPS video sunan 913 KBPS bit hızını seçecektir. Bununla birlikte, bit hızları doğru bir şekilde bildirilmiş olsaydı, 950 KBPS bit hızı kullanılacaktı ve büyük olasılıkla sorunsuz bir akış sağlanacaktı. Buradaki seçenekler duraklamaları engellerken, tüketiciye teslim edilen videonun kalitesini de düşürür.
En İyi Uygulama : Oynatma sırasındaki duraklama sayısını azaltmak için video bit hızının küçük bir fazlalığı yararlı olabilir. Ancak, çok büyük bir değer, oynatma kalitesinin düşmesine neden olabilir.
Neilsen videosunu tarayıcıda test edin ve ileri geri atlayıp atlayamayacağınıza bakın.
Çözüm
Bu gönderide, web sitelerinizde sunduğunuz videoları optimize etmenin birkaç yolunu inceledik. Bu yayında gösterilen en iyi uygulamaları izleyerek:
-
preload="auto"
Yalnızca bu videonun müşterileriniz tarafından izlenme olasılığı yüksekse kullanın. -
preload="metadata"
Chrome'da varsayılandır, ancak yine de büyük video dosyası indirmelerine neden olabilir. Dikkatle kullanın. - Sessiz Videolar (döngü GIF'leri veya arka plan videoları)
Ses kanalını soyun - Video Boyutları
Farklı boyuttaki videoları masaüstü üzerinden mobil cihazlara göndermeyi düşünün. Videolar daha küçük olacak, daha hızlı indirilecek ve kullanıcılarınızın farkı görme olasılığı düşük olacak (sunucu yükünüz de azalacaktır!) - Video sıkıştırma
Teslim edildiğinden emin olmak için videoları sıkıştırmayı unutmayın - Videoları 'gizlemeyin'
Video görüntülenmeyecekse, indirmeyin. - Üçüncü taraf videolarınızı düzenli olarak denetleyin
- Yayın Akışı
Hızlı başlatma sağlamak için daha düşük kaliteli bir akışla başlayın. (Daha uzun videolar oynatmak için başlangıçta daha iyi kalite için orta bir bit hızı düşünün) - Yayın Akışı
Durmayı önlemek için bit hızında ihtiyatlı olmak sorun değil, ancak çok ileri giderseniz akışlar daha düşük kaliteli bir video sunar.
Sayfanızdaki videonun optimum dağıtım için akıcı hale getirildiğini ve müşterilerinizin yalnızca sunduğunuz videodan memnun kalmayacağını, aynı zamanda genel olarak daha hızlı bir sayfa yükleme süresinin keyfini çıkaracağını göreceksiniz.
