Web'de Video Oynatma: Videonun Mevcut Durumu (1. Kısım)
Yayınlanan: 2022-03-10Cihazlar ve ağlar daha hızlı ve video içeriğini işleyebilecek kapasiteye sahip oldukça, web'de video kullanımı artmaktadır. Araştırmalar, video içeren sitelerin etkileşimi %80 oranında artırdığını gösteriyor. Video içeren e-ticaret siteleri, video içermeyen sitelere göre daha yüksek dönüşümlere sahiptir.
Ancak video eklemenin bir bedeli olabilir. Videolar (daha büyük dosyalar olarak) sayfa yükleme süresini artırır ve performans araştırmaları, daha yavaş sayfaların daha düşük müşteri katılımı ve dönüşümlerin tam tersi etkiye sahip olduğunu gösterir. Bu makalede, web'de performans ve video oynatmayı dengelemek için önemli metrikleri inceleyeceğim, günümüzde videonun nasıl kullanıldığına bakacağım ve web'de video sunma konusunda en iyi uygulamaları sunacağım.
Müşteri memnuniyetini artırmanın ilk adımlarından biri , bir sayfanın yüklenme süresini hızlandırmaktır . Google, yüklenmesi üç saniyeden uzun süren mobil sayfaların hedef kitlelerinin %53'ünü terk etme nedeniyle kaybettiğini göstermiştir. Diğer araştırmalar, site performansını artırmanın, kullanım ve satışların arttığını tespit ediyor.
Bir web sitesine video eklemek etkileşimi artıracaktır, ancak yükleme süresini önemli ölçüde yavaşlatabilir, bu nedenle sitenize video eklemek ile yükleme süresini çok fazla etkilememek arasında bir denge bulunması gerektiği açıktır.
Önerilen okuma : Ön Uç Performans Kontrol Listesi 2018 [PDF, Apple Pages]
Bugün Web'de Video
Bugün web'deki videonun durumunu incelemek için HTTP Arşivindeki verileri kullanacağım. HTTP Arşivi, iki haftada bir 1,2 milyon mobil ve masaüstü web sitesinin performansını taramak için WebPageTest'i kullanır ve ardından verileri Google BigQuery'de depolar.
Genellikle her alanın yalnızca ana sayfası kontrol edilir (yani www.cnn.com çalıştırılır, ancak www.cnn.com/politics çalıştırılmaz). Bu veriler, web'de video kullanımının web sitelerinin performansını nasıl etkilediğini anlamamıza yardımcı olabilir. Mobil testler, 3G internet bağlantısı (1,6 MBPS aşağı, 768 KBPS yukarı, 300 ms RTT) ile öykünülmüş bir Motorola G4'te gerçekleştirilir ve masaüstü testleri, Chrome'u bir kablo bağlantısında (5 MBPS aşağı, 1 MBPS yukarı, 28ms RTT) çalıştırır. 1 Ağustos 2018 tarihli veri setini kullanacağım.
Video İndiren Siteler
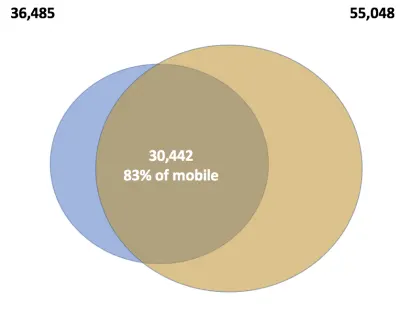
Videolu siteleri incelemek için ilk adım olarak sayfa yüklendiğinde video dosyalarını indiren sitelere bakmalıyız. HTTP Arşivi veri setinde video dosyası indirilen 35 bin mobil site ve 55 bin masaüstü sitesi var (bu, tüm mobil sitelerin %3'ü ve tüm masaüstü sitelerin %4,5'i). Masaüstünü mobil cihazlarla karşılaştırdığımızda, bu sitelerin 30 bininin hem mobilde hem de masaüstünde videoya sahip olduğunu görüyoruz (mobil cihazlarda ~5,800 site masaüstünde video olmadan bırakılıyor).

Video içeren medyan mobil sayfanın ağırlığı 7 MB'dir (medyan mobil site için bulunan 1,2 MB'den %583 daha büyüktür). Bu artış, yalnızca videoyla (2,5 MB) tam olarak açıklanmaz. Video içeren siteler daha zengin özelliklere sahip ve görsel olarak ilgi çekici olma eğiliminde olduğundan, daha fazla resim (ortalama sitede 1 MB'den fazla), CSS ve Javascript kullanırlar. Aşağıdaki tablo ayrıca, videolu siteler için medyan SpeedIndex'in (içeriğin ekranda ne kadar hızlı göründüğünün bir ölçümü), tipik bir mobil siteden 3,7 saniye daha yavaş olduğunu ve yüklenmesinin 11,5 saniye kadar sürdüğünü gösterir.
| hız endeksi | Bayt Toplam | Bayt Videosu | Bayt CSS | Bayt Görselleri | Bayt JS | |
|---|---|---|---|---|---|---|
| Video | 11544 | 6.963.579 | 2.526.098 | 80.327 | 1.596.062 | 708.978 |
| tüm siteler | 7780 | 1.201.802 | 0 | 40.648 | 449.585 | 336.973 |
Bu, daha etkileşimli ve video içeriğine sahip sitelerin, video içermeyen siteleri yüklemesinin (ortalama olarak) daha uzun sürdüğünü açıkça göstermektedir. Ancak video dağıtımını hızlandırabilir miyiz? Eldeki verilerden başka ne öğrenebiliriz?
Video Barındırma
Video dağıtımını incelerken, dosyalar bir CDN veya video sağlayıcısından mı sunuluyor yoksa geliştiriciler videoları kendi sunucularında mı barındırıyor? Mobil cihazlarda yayınlanan videoların alanını incelediğimizde, video yayınlamak için 12.163 alan adının kullanıldığını tespit ettik ve bu da sitelerin ~%49'unun kendi video dosyalarını sunduğunu gösteriyor. Etki alanlarını frekansa göre sıralarsak, en yaygın video barındırma çözümlerini belirleyebiliriz:
| Video Alanı | cnt | % |
|---|---|---|
| fbcdn.net | 116788 | %67 |
| akamaihd.net | 11170 | %6 |
| googlevideo.com | 10394 | %6 |
| cloudinary.com | 3170 | %2 |
| amazonaws.com | 1939 | %1 |
| cloudfront.net | 1896 | %1 |
| pixfs.net | 1853 | %1 |
| akamaized.net | 1573 | %1 |
| tedcdn.com | 1507 | %1 |
| içerikabc.com | 1507 | %1 |
| vimeocdn.ccom | 1373 | %1 |
| Dailymotion.com | 1337 | %1 |
| teads.tv | 1022 | %1 |
| youtube.com | 1007 | %1 |
| adstatic.com | 998 | %1 |
En iyi CDN'ler ve etki alanları Facebook, Akamai, Google, Cloudinary, AWS ve Cloudfront, bu şaşırtıcı değil. Ancak YouTube ve Vimeo'yu en popüler video paylaşım sitelerinden ikisi olduğu için listede şimdiye kadar alt sıralarda görmek ilginç.
YouTube, Vimeo ve Facebook video dağıtımına bakalım:
YouTube Video Sayıları
Varsayılan olarak, gömülü bir YouTube videosuna sahip sayfalar aslında herhangi bir video dosyası indirmez - yalnızca komut dosyaları ve bir yer tutucu resim, bu nedenle video indirme içeren siteleri arayan bir sorguda görünmezler. YouTube Video oynatıcısı için Javascript indirmelerinden biri www-embed-player.js . Bu dosyayı ararken, 66.647 mobil sitede 69 bin örnek buluyoruz. Bu sitelerin medyan SpeedIndex'i 10.700 ve veri kullanımı 3.31MB'dir - video indirilmiş sitelerden daha iyidir, ancak yine de hiç video içermeyen sitelerden daha yavaştır. Verilerdeki artış, daha fazla resim ve Javascript ile doğrudan ilişkilidir (aşağıda gösterildiği gibi).
| hız endeksi | Bayt Toplam | Bayt Videosu | Bayt CSS | Bayt Görselleri | Bayt JS | |
|---|---|---|---|---|---|---|
| Video | 11544 | 6.963.579 | 2.526.098 | 80.327 | 1.596.062 | 708.978 |
| tüm siteler | 7780 | 1.201.802 | 0 | 40.648 | 449.585 | 336.973 |
| YouTube komut dosyası | 10700 | 3.310.000 | 0 | 126.314 | 1,733,473 | 1.005.758 |
Vimeo Video Sayıları
Video oynatma için HTTP Arşivinde Vimeo videoları için 14.148 istek var. Player.js dosyası için yalnızca 5.848 istek görüyorum ( https://f.vimeocdn.com/p/3.2.0/js/player.js biçiminde - bu, belki bir sayfada çok sayıda video olduğunu veya belki de video oynatıcı dosyası için başka bir konum HTTP Arşivinde bulunan 17 farklı oynatıcı sürümü vardır, en popülerleri 3.1.5 ve 3.1.4'tür:
| URL | cnt |
|---|---|
https://f.vimeocdn.com/p/3.1.5/js/player.js | 1832 |
https://f.vimeocdn.com/p/3.1.4/js/player.js | 1057 |
https://f.vimeocdn.com/p/3.1.17/js/player.js | 730 |
https://f.vimeocdn.com/p/3.1.8/js/player.js | 507 |
https://f.vimeocdn.com/p/3.1.10/js/player.js | 432 |
https://f.vimeocdn.com/p/3.1.15/js/player.js | 352 |
https://f.vimeocdn.com/p/3.1.19/js/player.js | 153 |
https://f.vimeocdn.com/p/3.1.2/js/player.js | 117 |
https://f.vimeocdn.com/p/3.1.13/js/player.js | 105 |
Herhangi bir Vimeo Kitaplığı için herhangi bir performans artışı yok gibi görünüyor - tüm sayfaların yükleme süreleri benzer.
Not : YouTube için www-embed-player.js veya Vimeo için https://f.vimeocdn.com/p/*/js/player.js kullanmak temiz önbelleğe sahip tarayıcılar için iyi parmak izleridir, ancak müşterinin daha önce önbelleği varsa gömülü video içeren bir siteye göz attıysanız, bu dosya zaten tarayıcı önbelleğinde olabilir ve bu nedenle yeniden talep edilmeyecektir. Ancak, Andy Davies'in yakın zamanda belirttiği gibi, bu yapmak için güvenli bir varsayım değil.
Facebook Video Sayıları
HTTP Arşivi verilerinde, tüm video isteklerinin %67'sinin Facebook'un CDN'sinden gelmesi şaşırtıcı. Chrome'da 3. taraf Facebook widget'larının, widget'ta yayınlanan tüm videoların %30'unu indirdiği ortaya çıktı (Bu efekt Safari veya Firefox'ta oluşmaz.). HTTP Arşivinde görülen tüm videoların %57'sinden yalnızca birkaç satır kodla eklenen bir üçüncü taraf widget'ının sorumlu olduğu ortaya çıktı.
Video Dosya Türleri
Test edilen sayfalardaki videoların çoğu Mp4'lerdir. İndirilen tüm videolara bakarsak (Facebook'tan olanlar hariç), aşağıdaki görünümü alırız:
| Dosya uzantısı | video sayısı | % |
|---|---|---|
| .mp4 | 48.448 | %53 |
| .ts | 18.026 | %20 |
| .webm | 3.946 | %4 |
| 14.926 | %16 | |
| .m4s | 2.017 | %2 |
| .mpg | 1.431 | %2 |
| .mov | 441 | %0 |
| .m4v | 407 | %0 |
| .swf | 251 | %0 |
Uzantısı olmayan dosyalardan — 10k, googlevideo.com dosyalarıdır.
Bu dosyalar hakkında ne öğrenebiliriz? Teslim edilen içerik hakkında daha fazla bilgi edinmek için her dosya türüne bakalım.
34k benzersiz MP4 dosyalarını sorgulamak için FFPROBE kullandım ve 14.700 video için veri elde ettim (videoların çoğu HTTP Arşivi yakalamadan analize kadar geçen 3 hafta içinde değişti veya kaldırıldı).
MP4 Video Verileri
Veri setindeki 14,7 bin videonun 8.564'ünde ses parçası (%58) var. Otomatik oynatılan daha kısa videolar veya arka planda oynatılan videolar ses gerektirmez, bu nedenle ses izini çıkarmak, videolarınızın dosya boyutunu küçültmenin (ve dağıtımını hızlandırmanın) harika bir yoludur.

Bir videoyu hızlı bir şekilde indirmenin bir sonraki en önemli yönü boyutlardır. Boyutlar ne kadar büyükse (ve video durumunda dikkate alınması gereken üç boyut vardır: width × height × time ), video dosyası o kadar büyük olur.
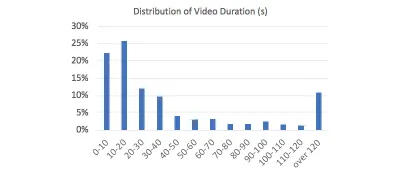
MP4 Video Süresi
İncelenen 14 bin videonun çoğu kısa: medyan (50. yüzdelik) süre 21 saniye. Ancak, ankete katılan videoların %10'unun süresi 2 dakikanın üzerindedir. Buradaki kullanım örnekleri elbette bölünecektir, ancak kısa video döngüleri veya arka plan videoları için - daha kısa videolar daha az veri kullanır ve daha hızlı indirilir.

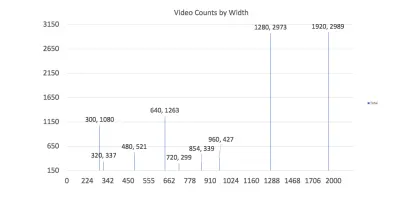
MP4 Video Genişliği ve Yüksekliği
Ekrandaki videonun boyutları, her karenin kaç piksel kullanması gerektiğine karar verir. Aşağıdaki tablo, mobil cihaza sunulan çeşitli video genişliklerini göstermektedir. (Not olarak, Moto G4'ün ekran boyutu 1080×1920 ve sayfaların tümü portre modunda görüntüleniyor).

Verilerin gösterdiği gibi, en çok kullanılan iki video genişliği G4 ekranından (portre modunda tutulduğunda) önemli ölçüde daha büyüktür. Tüm videoların tam %49'u 1080 pikselden daha geniş bir genişlikte sunulur. Yeni bir Android Go cihazı olan Alcatel 1x, 480×960 piksel ekrana sahip. Örnek sette sunulan videoların %77'si 480 piksel genişliğinden daha büyüktür.
Videoların boyutları küçüldükçe, dosyaların boyutu da (ve dolayısıyla videoyu teslim etme süresi) azalır. Videoları yeniden boyutlandırmanın birincil nedeni budur.
Bu videolar neden bu kadar büyük? Mobil ve masaüstünde sunulan videoları ilişkilendirirsek, mobilde sunulan videoların %18'inin masaüstünde yayınlanan videolarla aynı olduğunu görürüz. Bu, yıllar önce duyarlı resimlerle resimler için çözülmüş bir 'sorun'dur. Farklı boyuttaki videoları farklı boyuttaki cihazlara sunarak, güzel videoların ancak cihaz için anlamlı olan bir boyut ve boyutta sunulmasını sağlayabiliriz.
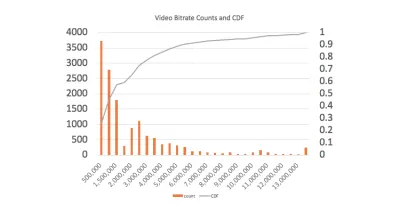
MP4 Video Bit Hızı
Cihaza gönderilen videonun bit hızı, videonun ne kadar iyi oynatılacağı üzerinde büyük bir etki yapar. HTTP Arşiv testleri, 1,6 MBPS indirme hızında bir 3G bağlantısında çalıştırılır. Oynatma (durmadan) için indirme işleminin oynatmadan daha hızlı olması gerekir. Mevcut bit hızının %80'ini video dosyalarına (1,3 MBPS) verelim. Örnek setteki videoların %47'sinin bit hızı 1,3 MBPS'nin üzerindedir, yani bu videolar bir 3G bağlantısında oynatıldığında, duraklama olasılıkları daha yüksektir ve bu da mutsuz müşterilere yol açar. Videoların %27'sinin bit hızı 2,5 MBPS'den yüksek, %10'u 5 MBPS'den yüksek ve mobil cihazlara sunulan videoların 35'inin bit hızı > 10 MBPS'dir. Bu daha büyük videoların, sabit veya mobil birçok bağlantıda durmadan oynatılması olası değildir.

Daha Yüksek Bit Hızlarına Ne Yol Açar?
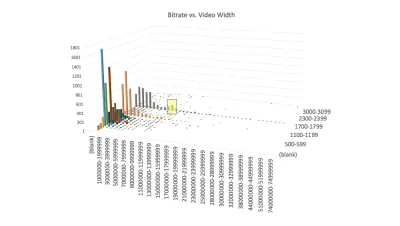
Daha büyük boyutlu videolar, cihazdaki ek pikselleri doldurmak için çok daha fazla veri gerektirdiğinden, daha büyük videolar daha büyük bir bit hızı taşıma eğilimindedir. Her videonun bit hızının genişliğe çapraz referansı bunu doğrular: 1280 (turuncu) ve 1920 (gri) genişliğindeki videolar çok daha geniş bir bit hızı dağılımına sahiptir (tabloda sağda daha fazla veri noktası). Sarı ile işaretlenmiş sütun, 1920 genişliğinde ve 10-11 MBPS arasında bir bit hızına sahip 136 videoyu belirtir.

Yalnızca 1,6 MBPS üzerindeki videoları görselleştirirsek, daha yüksek bit hızlı videolardan daha yüksek ekran çözünürlüklerinin (1280 ve 1920) sorumlu olduğu ortaya çıkar.

MP4: HTTP ve HTTPS
HTTP2, sunucu başına yalnızca bir bağlantının gerekli olduğu, çoğullanmış bağlantılarla içerik dağıtımını yeniden tanımladı. Video gibi büyük dosyalar için HTTP2, içerik dağıtımında anlamlı bir gelişme sağlıyor mu? HTTP Arşivinden istatistiklere bakarsak:

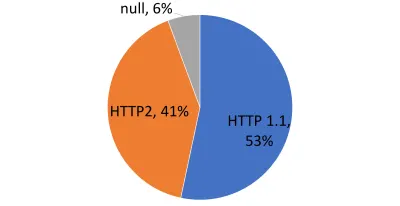
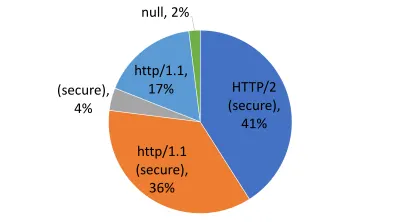
116k Facebook videolarını (tümü HTTP2 aracılığıyla gönderilir) çıkardığımızda, bunun HTTP 1.1 ve HTTP2 arasında yaklaşık 50:50'lik bir bölünme olduğunu görüyoruz. Bununla birlikte, HTTP1.1, HTTPS'yi kullanabilir ve HTTPS kullanımını filtrelediğimizde, video akışlarının %81'inin HTTPS yoluyla gönderildiğini ve HTTP2'nin HTTPS1.1'den biraz daha fazla kullanıldığını görüyoruz (%41:36%)

Gördüğünüz gibi, HTTP ve HTTP2 video tesliminin hızını karşılaştırmak devam eden bir çalışmadır.
HLS Video Akışı
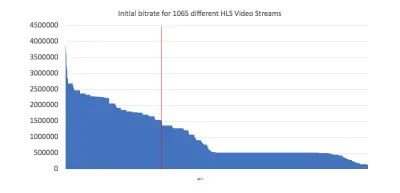
Uyarlanabilir bit hızı kullanan video akışı, videoyu son kullanıcıya ulaştırmanın ideal bir yoludur. Her videonun birden çok sürümü, farklı boyutlar ve bit hızlarıyla oluşturulmuştur. Kullanılabilir akışların listesi oynatma cihazına sunulur ve cihazdaki video oynatıcı, cihaz ekranının boyutuna ve mevcut ağ koşullarına göre en uygun akışı seçebilir. İncelediğim HTTP Arşivi veri setinde 1.065 manifest dosyası (ve 14k video akışı dosyası) var.
Video Akışı Oynatma
Video akışında önemli bir ölçüt, videonun mümkün olduğunca çabuk başlamasını sağlamaktır. Bildirim dosyasında kullanılabilir akışların bir listesi bulunurken, oynatıcı, oynatmanın başlangıcında ağın kullanılabilir bant genişliği hakkında hiçbir fikri yoktur. Akışı başlatmak için ve oynatıcının bir akış seçmesi gerektiğinden, genellikle listedeki ilkini seçer. Hızlı bir video başlatmayı kolaylaştırmak için, bildirim dosyanızın en üstüne doğru akışı yerleştirmeniz önemlidir.
Not : Anında bildirim dosyaları oluşturmak için Chrome Ağ Bilgisi API'sini kullanmak, başlangıçta video içeriğini hızlı bir şekilde optimize etmenin iyi bir yolu olabilir.
Videonun hızlı bir şekilde başlamasını sağlamanın bir yolu, indirme işlemi en hızlı olacağı için en düşük kaliteli video segmentiyle başlamaktır. İlk video kalitesi pikselli olabilir, ancak oynatıcı ağ kalitesini daha iyi anladıkça, daha uygun (umarım daha yüksek kaliteli) bir video akışına hızla uyum sağlayabilir. Bunu akılda tutarak, HTTP Arşivindeki ilk akış bit hızlarına bakalım.

Yukarıdaki grafikteki kırmızı çizgi 1,5 MBPS'yi gösterir (mobil testlerin 1,6 MBPS'de çalıştığını ve yalnızca video içeriğinin indirilmediğini hatırlayın). Tüm akışların %30,5'inin (satırın solundaki her şey) 1,5 MBPS'den daha yüksek bir başlangıç bit hızıyla başladığını (ve bu nedenle 3G bağlantısında oynatma olasılığı düşük) %17'sinin 2 MBPS'nin üzerinde başladığını görüyoruz.
Peki video indirme, videonun gerçek oynatılmasından daha yavaş olduğunda ne olur? Başlangıçta, oynatıcı (çok) büyük bit hızlı dosyaları indirmeye çalışacak, ancak indirme hızına bağlı olarak sorunu anlayacaktır. Oynatıcı daha sonra daha düşük bit hızlı bir video indirmeye geçer, böylece indirme, oynatmadan daha hızlı olur. Sorun, ilk indirme girişiminin zaman alması ve video oynatma başlangıcına bir gecikme eklenmesi müşterinin vazgeçmesine yol açmasıdır.
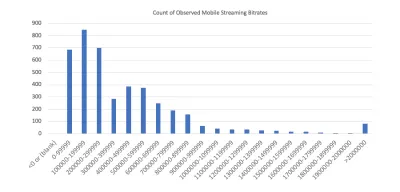
Ayrıca, mobil cihazlarda hangi bit hızlarının indirildiğini görmek için .ts dosyalarının (video içeriğine sahip dosyalar) en yaygın bit hızlarına da bakabiliriz. Bu veriler, başlangıç bit hızlarını ve WebPageTest çalıştırması sırasında indirilen sonraki dosyaları içerir:

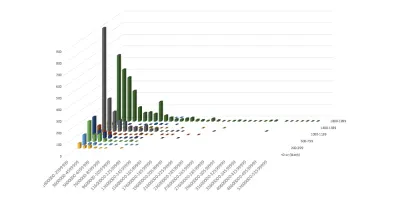
İki ana video akışı bit hızı grubu görebiliriz (100-300 KBPS ve 300-1.000 MBPS arasında daha geniş bir zirve). Ağ hızının 1,6 MBPS ile sınırlandırıldığı göz önüne alındığında, akışların görünmesini beklediğimiz yer burasıdır.
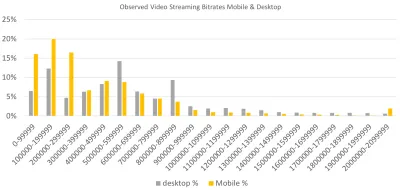
Veriler masaüstüyle karşılaştırıldığında, Mobil düşük bit hızlarında açıkça daha yüksektir ve masaüstü akışları, mobil cihazlarda görülmeyen 500-600 ve 800-900 KBPS aralıklarında yüksek zirvelere sahiptir.


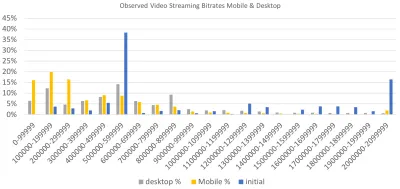
Gözlenen ilk bit hızlarını (mavi) indirilen gerçek dosyalarla karşılaştırdığımızda, mobil için bit hızının genellikle akış oynatma sırasında azaldığı çok açıktır, bu da video akışları için ilk bit hızını düşürmenin video başlatma performansını iyileştirebileceğini ve duraklamaları önleyebileceğini gösterir. videonun erken oynatımı sırasında. Masaüstü videosu da azalıyor gibi görünüyor, ancak bazı videoların daha yüksek oynatma hızlarına geçmesi de mümkündür.
Çözüm
Web'deki video içeriği, müşteri katılımını ve memnuniyetini artırır. Hızlı yüklenen sayfalar aynı etkiye sahiptir. Web sitenize video eklenmesi, sayfa oluşturma süresini yavaşlatacak ve genel sayfa yükü ile video içeriği arasında bir denge kurulmasını gerektirecektir. Video içeriğinizin boyutunu küçültmek için, mobil cihaz boyutlarına uygun boyutta sürümleriniz olduğundan emin olun ve mümkün olduğunda daha kısa videolar kullanın.
Videolarınızın oynatılması gerekli değilse, YouTube ve Vimeo'nun yolunu izleyin - oynatmaya hazır olmak için gerekli tüm parçaları indirin, ancak kullanıcı oynat düğmesine basana kadar gerçekte herhangi bir video segmenti indirmeyin. Son olarak - video akışı yapıyorsanız - hızlı bir video oynatma sağlamak için en düşük kalite ayarıyla başlayın.
Bir sonraki video yazımda, bu genel bulguları alacağım ve olası sorunların örneklerle nasıl çözüleceğini daha derinlemesine inceleyeceğim.
