UXD için Yedi İpucu – Kullanıcınızın İhtiyaçlarına Cevap Vermek
Yayınlanan: 2020-07-14UXD, kullanıcı deneyimi tasarımı anlamına gelir. Bu tür tasarım, bir ürünün kullanıcısına anlamlı ve zenginleştirici bir deneyim sunan tasarımını ifade eder. "Kullanıcı Deneyimi Tasarımı" terimi genellikle "UI tasarımı" ve "kullanılabilirlik" ile birbirinin yerine kullanılır. Ancak, son terimler, kullanıcı deneyimi tasarımının bir alt kümesidir. Kullanıcı deneyimi tasarımı, ürünün arayüz tasarımından veya kullanılabilirlik sağlayan bir tasarımdan çok daha fazlasıdır. Bir kullanıcı deneyimi tasarımcısı, ürünün entegrasyonuna da dikkat eder. Ürün markalama, ürün tasarımı ve kullanılabilirlik faktörleri gibi süreçlerle ilgilenir. Ayrıca, ürün fonksiyonunun verimliliğini de dikkate almalıdırlar.
Bir kullanıcı deneyimi tasarlama süreci, bir UX tasarımcısının cihaz kullanıcının eline geçmeden önce gerçekleştirdiği yukarıda belirtilen tüm prosedürleri kapsar. Bu blogda, en iyi UX tasarımına sahip olmak için gereken ipuçlarına göz atacağız.
1. Müşteri deneyimi:
Bir kullanıcının cihazlarından sildiği uygulamalara bakın. Bir kullanıcının bir uygulamayı silmesinin temel nedeni, uygulamadaki teknik aksaklıklardır. Her aşamada ürün geliştirmeyi anlamak için bir UX tasarımcısı gereklidir. UX tasarımcısı, ürün yaşam döngüsünün her aşamasında ürüne müşterinin bakış açısından bakmalıdır. Bir müşteri deneyimi (CX), kullanım için uygulamayı düşünmekten, kullanımda ilerlemeye, destekten kaldırılmasına kadar uzanır.
Bir UX tasarımcısı olarak, bir uygulama oluştururken bir müşteri gibi düşünmelisiniz. Benzer şekilde, bir müşterinin uygulamanızla yaptığı etkileşimleri de düşünmelisiniz. Örneğin, kullanıcı kaydının kolay olduğunu bilmelisiniz. Bu günlerde sistem, telefon numaraları üzerinden kayıt olan kullanıcılara bir OTP (tek seferlik şifre) gönderir. Kayıt için doğal bir süreçtir. Ancak bireysel uygulamalar, kullanıcı doğrulaması için web sitelerine bağlantılar gönderir; bu, işe yarayabilir veya çalışmayabilir. Bunu yapmak müşterinizi geri çevirebilir ve başvurunuzu terk edebilir. Başvurunuza olumsuz yorumlar bile verebilirler.
2. Basit ve duyarlı olun:
Herhangi bir UX tasarımının bir diğer çok önemli faktörü, karmaşıklık düzeyidir. Genel olarak, herhangi bir UX tasarımının temel amacı kullanım kolaylığıdır, ancak tasarımcılar bunu ya unuturlar ya da hedefin izini kaybederler. Sonunda, kullanıcılarını kaybetmelerine neden olan karmaşık tasarımlara sahip olurlar. Bir sayfa metin içeriğiyle doldurulduğunda ve resim ve videolarla sarıldığında, kullanıcıyı kapatır. Bunun ötesinde, tipografi de işarete uygun değilse, kullanıcının kapsamlı bir şekilde araştırılmış içeriğinizi okumasını bekleyemezsiniz. Bunu yapmak, kullanıcınızın web sayfanızdan sıçramasına neden olabilir. Hemen çıkma oranı yükselirse, web siteniz organik trafiğini kaybedebilir ve arama sonuçları sayfasında sıralama kaybına neden olabilir.
Kullanıcınızın ihtiyaçlarına tam anlamıyla cevap veren ve her zaman kullanıcı dostu bir tasarıma sahip olmalısınız. Tasarımınızın amacı, kullanıcıyı web sayfanızla etkileşimde tutmak ve dahil etmek olmalıdır. Kullanıcının dikkatinin dağılmasına izin vermemelisiniz. Sayfanızda çok fazla boşluk olmasına rağmen kesin bir amacı olsa bile, tasarımınızın kullanıcı dostu olmasına yardımcı olur.
Bileşenler ve amaçları, kullanıcı için kolay anlaşılır ve kendi kendini açıklayıcı olmalıdır. Örneğin, "arama" gibi etkileşimli öğeler, aramayı belirtmek için bir büyüteç sembolüne sahip olmalıdır. Bir blog listesi gibi web sitesi hakkında ek bilgiler yerleştirmeli veya sayfa altbilgisinde bizimle iletişime geçmelisiniz.
3. Hedef kitlenizin gereksinimlerini anlayın:
Hedef kitlenizin zihniyetini ve gereksinimlerini anlamadan bir kullanıcı deneyimi tasarlamak neredeyse imkansızdır. Doğru bir kullanıcı deneyimi tasarımına sahip olmak için her şeyi onların bakış açısından anlamalısınız. Bu sayede karşılaştıkları zorlukları veya kullanıcıyı rahatlatan kullanım kolaylığını takip edebilirsiniz. Bu bakış açısını edinmeden tasarımın ilk seferde doğru olması mümkün değildir. Ayrıca, izleyicinin ihtiyaç ve beklentilerinin anlaşılmaması nedeniyle bir tasarım fiyasko olabilir.
Bunu önlemek için, kullanıcının bir kullanıcı deneyimi tasarımını nasıl beklediğini her dakika detaylandırmalısınız. Bunun için kullanıcılarınızın anket ve geri bildirim formlarını doldurmasını sağlayabilirsiniz. Ayrıca kullanıcıların ürünü nasıl kullandığını ve en çok hangi özellikleri beğendiklerini de gözlemleyebilirsiniz. Anketler, kullanıcılarınız hakkında demografi perspektifinden bilgi edinmenize yardımcı olabilir. Kullanıcılarınız teknoloji konusunda bilgili, sanayiciler veya üniversitede okuyan bir öğrenci olabilir.
Anket ayrıca, kullanıcınızın neye ihtiyacı olduğunu ve bu gereksinimleri nasıl karşılayabileceğinizi anlatır. Ayrıca, kullanıcılarınızın ihtiyaçlarını arayüz tasarımınızla nasıl ilişkilendirebileceğinizi görmenize yardımcı olur. Bu cevaplar, hedef kitlenizin zihniyetini anlamanız için yeterlidir. Ayrıca, kullanıcılarınıza göre en iyi UX tasarımına sahip olmanıza yardımcı olabilir.
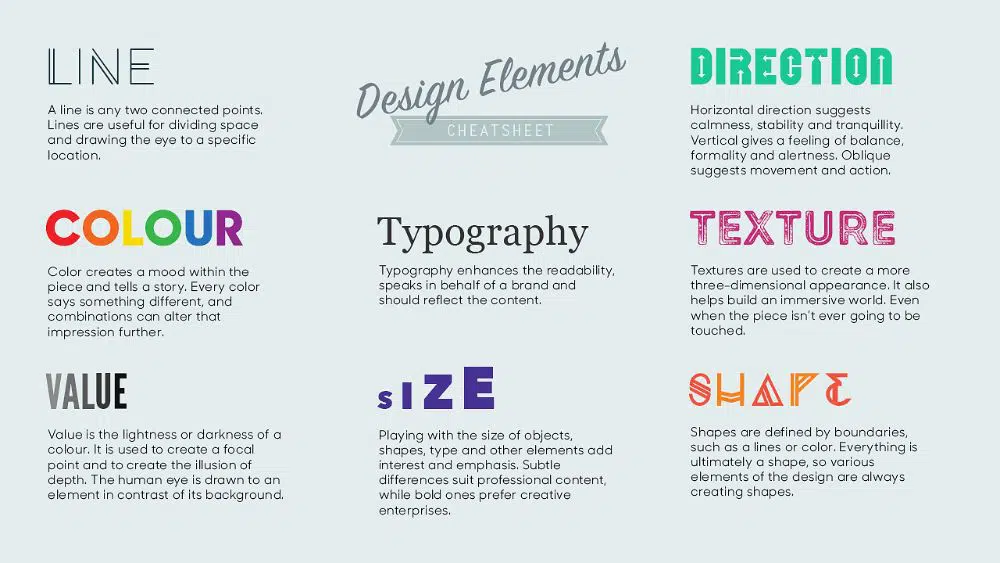
4. Görsel olarak farklı öğelere sahip olun:
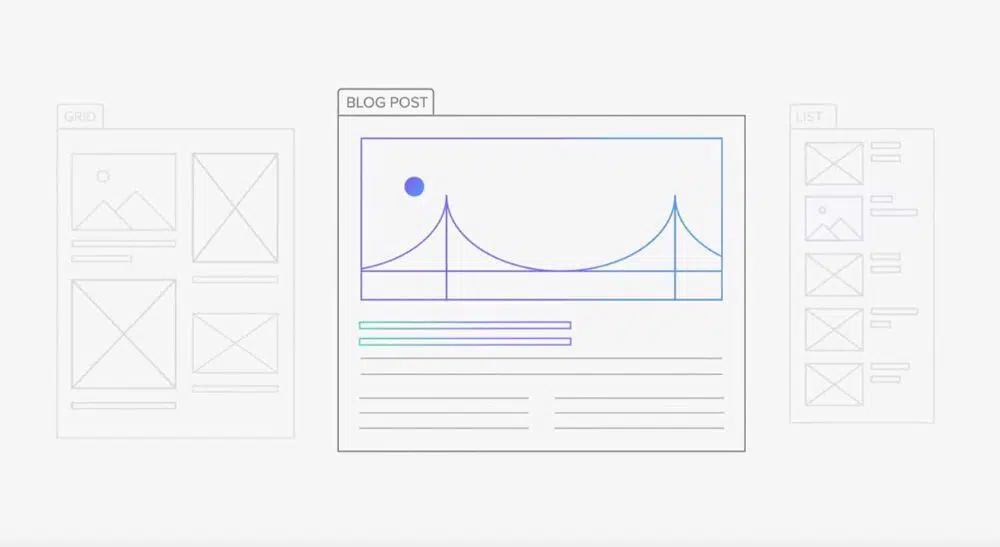
Bir kullanıcı için görsel olarak çekici ve kullanımı kolay bir sayfa, kullanıcı deneyimi tasarımında kazanmanın en iyi yoludur. Kullanıcınızın kontrolleri araması gerekiyorsa veya kontroller reklamların altına gizleniyorsa, bu iyi bir örnek teşkil etmez. Bir şey bulmak için kullanıcınızı yukarı ve aşağı kaydırmaya zorlamayın. Görünür ve bulunması kolay en kritik şeylere sahipseniz, her zaman iyi bir başlangıçtır. Tasarımınıza göre en önemli şey öne çıkmalı ve merkezde olmalıdır. Örneğin, bloglarla ilgileniyorsanız, en son blogunuzu okuyucunun kolayca bulabileceği bir şekilde yerleştirmelisiniz.

Bir kullanıcı deneyimi tasarımının bütünlüğüne karar veren diğer bir faktör de gezinme öğeleridir. Bazı web siteleri, kullanıcılar için kafa karıştırıcı görünen gezinme sunar. Örneğin, gezinmeyi sayfa başlığına ve sosyal medya butonlarını sağa veya sola yerleştirmek bir trend. Sosyal medya butonlarının konumuna bağlı olarak blog yazılarınızı ayarlayabilirsiniz. Dolayısıyla sosyal medya butonları solda ise blog yazılarınızı sağ tarafa yerleştirebilirsiniz. Ayrıca, en son blog gönderileri en üstte olmalıdır. “Siz de beğenebilirsiniz…” gibi diğer içerikler sayfanın en altına gider.
Sayfayı tasarlarken eylem düğmesinin konumu ve başlığı da çok önemlidir. Buna ek olarak, düğmenin üzerindeki yazı da önemlidir. Örneğin bilgiyi “kaydet” anlamına geliyorsa butona “OK” yazmamalısınız. Bunun yerine, karışıklığı önlemek için butona “kaydet” yazmalısınız. Bilgilerinizi işlemek için düğmeyi bulamamanız çok can sıkıcıdır. Örneğin, düğme bir reklamın altına gizlenirse, kullanıcı düğmenin varlığından asla haberdar olmaz. Tasarımdan rahatsız olabilir ve sayfayı anında terk edebilir.
Arama alanı, kullanıcınızın kullanmayı seçtiği cihazdan bağımsız olarak kullanıcınız tarafından görülebilmelidir. Aramayı göstermek için bir büyüteç merceğinin sembolü koyarak da belirtebilirsiniz. Geleneksel olarak, arama alanını sayfanın sağ üst köşesine yerleştirmelisiniz. Bu nedenle, aynı geleneği sürdürmeye çalışın.
Renklere gelince, arka plan renklerini sessize almalısınız. Yani, çok karanlık veya çok parlak olmamalıdırlar. Mavi rengin köprüler için olduğu genel ve ifade edilen bir gerçektir. Bu tasarım faktörünü deneyin ve koruyun. Kırmızı, hataları veya uyarıları belirtir. Aynı şeyi belirtmek için bunu takip edin. Harekete geçirici mesaj düğmeleri için yüksek kontrastlı bir renk koyun. Bu, kullanıcıyı üzerine tıklamaya ve harekete geçmeye çağırabilir.
5. Kullanıcı akışı tutarlılığı:
Kullanıcının web sitenizdeki yolculuğu, kullanıcı deneyimi tasarımınızın doğruluğuna karar veren önemli bir rol oynar. "Akış", bir kullanıcının web sayfanızın bir bölümünden diğerine kesintisiz hareketini tanımlar. Bunu kurarken akışın son ürünü, değeri kullanıcıya ulaştırmak olmalıdır. Tutarlı bir tasarım, kullanıcıların web sitenizde veya uygulamanızda yapmak istediklerini bulmalarına ve yapmalarına yardımcı olur. Bu, işinize yarar sağlar çünkü tutarlılık, kullanıma neden olur.
Tutarlılık sağlamak için, kullanıcının web sitesinde nasıl hareket ettiğini düşünmeniz gerekir. Örneğin, bir kullanıcı kozmetik ürünleriyle ilgilenen bir web sitesinin ana sayfasına gider. Web sitesinde geziniyor. Kullanıcının kaydı yoksa siteye üye olur. Daha sonra, belirlenen tercihlere göre web sitesi önerilen ürün ve hizmetleri gösterir. Dolayısıyla burada kullanıcının akışı ürünlere göz atmak, kayıt olmak ve ürünleri keşfetmektir. Taramadan keşfetmeye kadar olan tüm yolculuk sorunsuz ve sezgisel olmalıdır.
Burada dikkate alınması gereken bir diğer faktör de ölü sayfaları ele almaktır. Ölü sayfalar, kullanıcıyı herhangi bir yere götürmeyen sayfalardır. Kullanıcınızın çıkmaz bir sayfaya ulaşmasını önlemek için web sitenizde bu durumlardan kaçınmalısınız. Her sayfa başka bir sayfaya veya içeriğe yönlendirmelidir.
Her web sitesi bir nihai hedef belirlemelidir. Örneğin kozmetik ürünleri satan bir siteden bahsetmiştik. Buradaki nihai hedef, seçtiği ödeme modu aracılığıyla bir ürün satın alan bir kullanıcı olmalıdır.
6. Hata mesajları kendi kendini açıklayıcı olmalıdır:
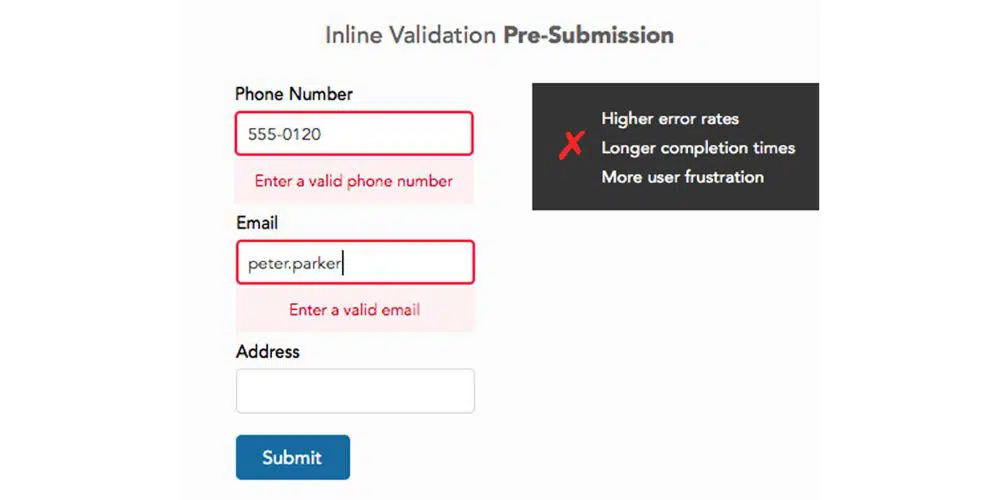
Uzman bir kullanıcı bir hatayla karşılaşabilir. Ancak hata mesajı kullanıcının anlaması ve çözmesi için net değilse, anlaşılabilir bir sıkıntı örneği gösterir. Sistemin bir hata kodu oluşturduğu ancak hata kodunun anlamının mevcut olmadığı durumlar olmuştur. Kötü bir uygulama örneği oluşturur. Hatayı ne olursa olsun kaldıramamak, kullanıcının kafasını karıştırır ve hayal kırıklığına uğratır. Bu nedenle, hata ve uyarı mesajlarını her zaman anlaşılması ve anlaşılması kolay tutmalısınız.
Bir kullanıcıyı hatalı bir durumda yönlendirmek, iyi bir kullanıcı deneyimine ve olumlu geri bildirimlere yol açabilir. Kullanıcı deneyimini olumlu yönde etkileyebildiğinizde, kullanıcıyı uzun süre etkileşimde tutmayı başarırsınız. Ayrıca, kullanıcının ürün veya hizmetleri yeniden satın almak için tekrar tekrar gelme olasılığı yüksektir. Belirli hatalardan kaçınmak, kullanıcının tasarımınıza düşkün olmasını sağlayarak zenginleştirici ve gelişmiş bir kullanıcı deneyimine yol açabilir. Ve bu tür bir kullanıcı deneyimi en önemli şeydir.
7. Yazı tiplerini kullanıcının cihazına göre hizalayın:
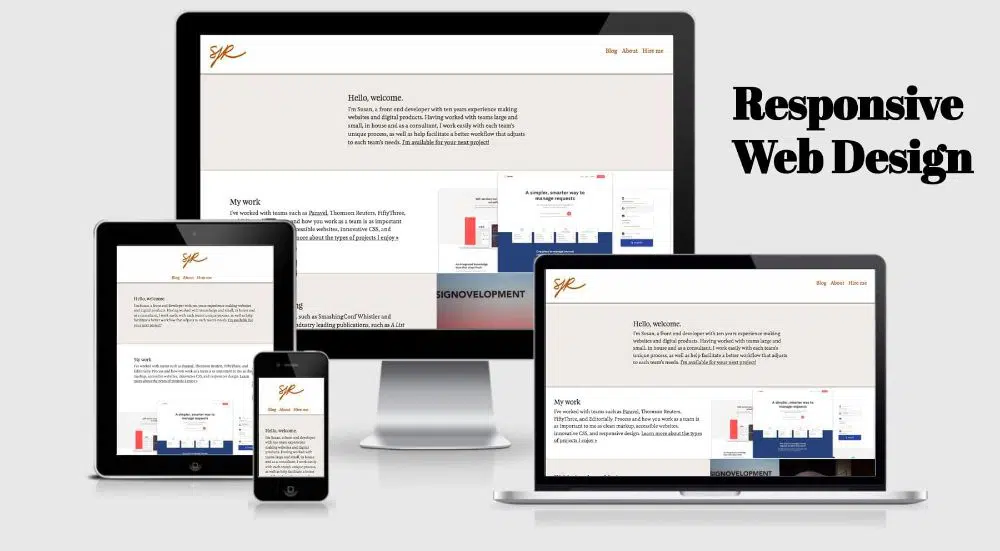
Kullanıcıların internette bir şeyler aramak için dizüstü bilgisayarları açtığı veya bir masaüstü bilgisayarı çalıştırdığı günler geride kaldı. Bugünlerde cep telefonları gezegendeki en akıllı cihazlardan biridir. Kullanıcılar interneti mobil cihazları ve tabletleri aracılığıyla kullanırlar. Bu nedenle, kullanıcı deneyimi tasarımınız, tüm cihazlarda sorunsuz bir şekilde akan sayfa tasarımlarına sahip olmalıdır.
Bir UX tasarımcısı olarak, her cihazda okunabilir grafiklere ve yazı tiplerine sahip olmalısınız. Kullanıcı bir mobil cihazda geziniyorsa, yazı tiplerinin okunaklı olduğundan, doğru kontrasta sahip olduğundan ve zayıf internet bağlantısında bile görüntülerin doğru şekilde oluşturulduğundan emin olun. Dikkat etmeniz gereken bir diğer faktör, web sayfasının veya web uygulamasının yanıt verebilirliğidir. Kullanıcı bir mobil cihazda göz attığında web sayfasının veya uygulamanın yanıt vermemeye başlamadığından emin olun. Bir kullanıcı belirli erişilebilirlik özelliklerini açtıysa, web sitenizin veya web uygulamanızın bu özellikleri desteklediğinden emin olun.
Çözüm:
İyi bir kullanıcı deneyimi tasarımının sırrı, web uygulamanızın veya web sitenizin kullanıcınız ve seçtiğiniz platform için çalışmasını sağlamaktır. Ayrıca, kullanıcı deneyiminize değer katmalıdır. Bu asla unutmaman gereken bir şey. Özenle, güzel tasarlanmış bir kullanıcı deneyimi, kullanıcınızı sorunsuz bir şekilde gerekli bilgilere götürmelidir. Bu yolculuk sırasında, kullanıcı, web sitenizdeki hedefine ulaşma arayışındaki kesintiyi önlemek için en az sıfıra kadar dikkat dağınıklığı ile karşılaşmalıdır. Her kullanıcı deneyimi tasarımcısı bunu açıkça anlıyor olsa da, söylemesi yapmaktan daha kolay. Bir kullanıcı deneyimi tasarımcısı olarak, yukarıda verilen ipuçları ve püf noktaları, belirtilen hedefe ulaşmanıza yardımcı olur. Sonunda, bir tasarımın yolculuğuna değer katıp katmayacağına karar verecek olan kullanıcıdır. Bu nedenle, kullanıcı memnun değilse, gelecekteki aksilikleri önlemek için kullanıcı deneyimi tasarımı kapsamlı bir şekilde değerlendirilmelidir.