Videoyu Arka Plan Olarak Kullanmaya İlişkin UX Düşünceleri
Yayınlanan: 2021-02-20Videoları arka plan olarak kullanmak – birkaç yıl önce ortaya çıkan bir tasarım trendi – tasarımcılar arasında pek çok tartışmanın konusu olmaya devam ediyor.
Bir yandan, başlangıçta çok sınırlı ilgiye sahip çevrimiçi kullanıcıların dikkatini çekiyor; müdahaleci olmadan arka planda çalışabilir; ve site ziyaretçilerine etkileşimde bulunmaları için daha fazla ivme kazandırır.
Öte yandan, muhalifler bu tekniğin estetik çekicilik adına kullanılabilirliği feda ettiğini söylüyor. GIF'lerin ve ana sayfaların sular altında kaldığı zamanı hatırlatıyor - bugünün standartlarında yalnızca üst düzey ve yapışkan görünecek bir trend.
Bununla birlikte, videoları arka plan olarak kullanmanın, kullanıcı deneyimine daha dinamik, daha canlı bir boyut eklediğine ve sonuçta daha uzun etkileşime yol açacağına inanıyorum. Yani, ancak ve ancak uygun şekilde yapılırsa. Bu konuyu daha derinlemesine incelememe izin verin.

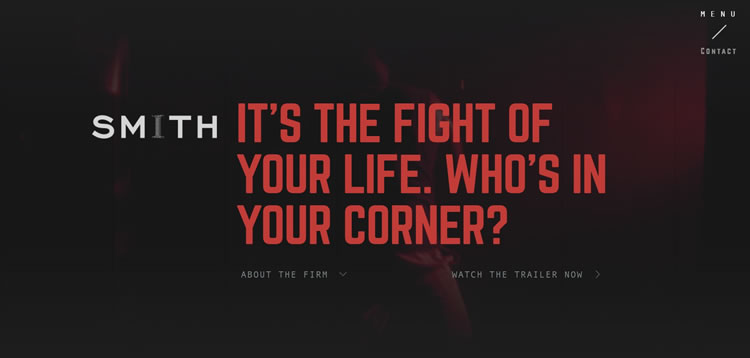
Smith'in ana sayfasındaki video arka planı.
Madalyonun İki Yüzü
Her iki tarafın da yararları vardır ve bu, web sitenize vereceği değer açısından hangisinin daha ağır basacağını düşünme meselesidir.
Video Arka Planlarının Avantajları
Görsel olarak çekici:
Bir video arka planı, statik ana sayfalardan oluşan bir kalabalığın arasında öne çıkıyor. İlk avantajı, benzersizliği sayesinde daha fazla ziyaretçi çekme ve daha uzun süre etkileşimde bulunma yeteneğinde yatmaktadır.
Videolar ile web siteniz, tasarımın her yerde bulunmadığı için teknolojik olarak ileri bir izlenim veriyor. Sayfanıza geldikten sonra bu hayati birkaç saniye içinde en iyi adımınızı atmak, ziyaretçinizin güvenini kazanmanıza yardımcı olur - onları daha fazla etkileşimde bulunmaya motive etmede çok önemli bir unsur.
Karmaşık Ürünler/Hizmetler Taşır:
Bazı markalar deneyimsel pazarlamadan, yani tüketiciyi markayla ilişkilendirebilecekleri olumlu bir duygusal deneyime sokmaktan yararlanır.
Video arka planları bunu başarmaya yardımcı olur. Bir ürün veya hizmet, deneyimsel pazarlamadan daha fazla fayda sağladığında, video arka planları, ziyaretçilere markanın mesajını deneyimlemeleri için ön sırada bilet vermede işe yarar.
Ayrıca, daha fazla açıklamaya ihtiyaç duyan karmaşık ürünler de video arka planlarını kullanabilir.
Ziyaretçilerin bilgilendirici metin yerine bilgilendirici bir videoyu tercih edeceğini unutmayın. Hizmetinizin ne hakkında olduğuna dair kısa, döngüsel bir video veya web sitenizin giriş ve çıkışlarını gösteren kaydırmalı çekimler, ürününüzü kolayca sunmak için yapabileceğiniz birkaç şeydir.
SEO'yu Artırır:
Videonuz birkaç paylaşım platformunda çapraz olarak yayınlanıyorsa, web sitenizin SEO değerini artırabilir. Videonuz ne kadar çok izlenirse, özellikle ziyaretçileriniz videonuzu paylaşmaya devam edecek kadar iyi bulursa, arama motorlarındaki sıralamanızı artırmanıza o kadar yardımcı olur.
Doğru hedeflenen anahtar kelime grubunu içeren bir konuşma metni eklemek, arama motorlarının video içeriğinizi daha iyi keşfetmesine ve okumasına da yardımcı olur.

Standard Film'in ana sayfasındaki video arka planı.
Video Arka Planlarının Dezavantajları
Daha Yavaş Yükleme Süresi:
Dosya biçiminin doğası gereği videolar, bir web sayfasının yüklenme süresini yavaşlatma eğilimindedir. Evet, videoyu daha hızlı performans gösterecek şekilde optimize ederek bu etkiyi azaltmanın yolları vardır (bununla ilgili daha fazla bilgi ileride anlatılacaktır). Ancak, görüntülerin aksine videolar her zaman daha yavaş yüklenir.
Bununla ilgili sorun, ziyaretçilerin hızlı yüklenmeyen web sitelerinden ayrılma eğiliminde olmalarıdır. Unutmayın, insanların dikkat süreleri artık bir akvaryum balığından daha kısadır.
Mobil Uyumlu Değil:
Mobil tarayıcılar, iOS veya Android'de olsun, videoları otomatik olarak oynatmaz. Bu işletim sistemlerinde bu özellik engellenmiştir. Kullanıcılar belirli bir alana dokunduğunda videoyu oynatacak bir tetikleyici öğe ayarlasanız bile yine de etkili olmayacaktır. Bu beklenmedik bir şekilde gelecek ve kullanıcılar sezgisel olmayan tasarıma iyi yanıt vermiyor.
Ayrıca, çok sayıda mobil kullanıcı hala sınırlı veri planlarında. Video oynatıldığında, daha fazla bant genişliği kullanılır, dolayısıyla daha fazla veri kullanılır. Sadece bu kötü deneyimleri yaşarlarsa web sitenizi terk edeceklerdir.
Sayfada Çok Fazla Öğe:
Ekranın üst kısmındaki her şeyi dolduran bir arka plan videosu ve zar zor deşifre edilebilir metin içeren bir ana sayfanız olduğunda, ziyaretçiler mesajınızı almakta zorlanırlar.

Daha büyük her zaman daha iyi değildir, çünkü çok fazla öğe dikkati dağıtır. Duygularını yakalamak ve markanın neler sunabileceğini görmeleri için onları yönlendirmek yerine, dikkatleri web sitenizin ne kadar kafa karıştırıcı olduğuna daha fazla çekilecektir.

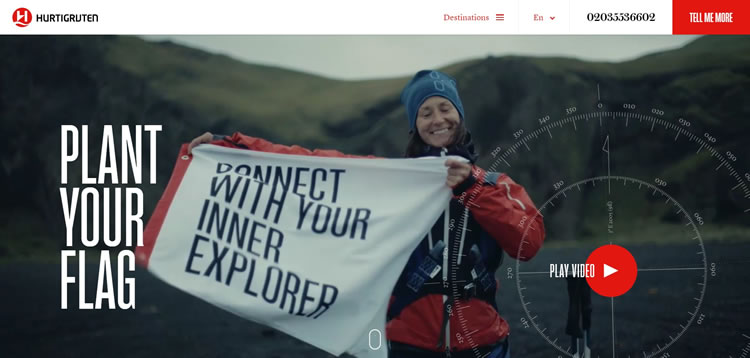
Hurtigruten'in ana sayfasındaki video arka planı.
Video Arka Planları Doğru Yapıldı
Şunu açıklayayım: Video arka planları herkes için değildir. Bir trendi sadece “havalı” göründüğü veya “şey” olduğu için takip etmek istiyorsanız, müşterilerinize ve site ziyaretçilerinize zarar veriyorsunuz demektir.
Ancak artıları ve eksileri tarttıktan sonra hala video arka planlarının sizin için olduğuna inanıyorsanız, aşağıdakileri yaptıklarından emin olun:
Markanızla Uyumlu:
Videoların markanızın mesajını ve kişiliğini ileteceği ortam olduğunu unutmayın. Bu nedenle, konusu markanın sunduklarını desteklemelidir. Örneğin, videonun renk paleti ve tonu, genel site teması ve kişiliği ile uyumlu olmalıdır.
İyi Performans Gösteriyor:
Video oluşturmak başlı başına bir kaynaktır. İyi performans göstermediği için boşa gidecektir. İşte bakmanız gereken birkaç şey:
- Yüksek kalite – videonun uzunluğu veya boyutu ne olursa olsun, her zaman yüksek kalitede olmalıdır (yani içerik açısından). Site ziyaretçilerinin sayfanıza geldiklerinde videonuzu izlemekten başka seçeneği kalmayacak; izlemeye değer olduğundan emin olun.
- Sıkıştır - arabelleğe alınan bir video, ziyaretçilerin deneyimini bozar. Ayrıca, web sitesinin yavaş yüklendiğini hissetmelerini sağlar. Saniyede 24 veya 25 kare ile 720p videoya gitmeyi deneyin. Bit hızlarınızı 750k ile 1250k arasında test edin.
- Yer paylaşımı – bu, daha düşük kaliteli bir videoyu veya sorunsuz akış için çok büyük olan yüksek kaliteli bir videoyu düzeltmeye yardımcı olabilir. Kaplamalar, doğru renk veya desen verildiğinde bazı kusurları gizlemeye yardımcı olabilir. Div'i doğrudan videonuzun arkasına yerleştirin. ::after sözde öğesini de kullanabilirsiniz. Kullanıcıların kontroller için videoyu sağ tıklayabildiğinden emin olun.
Yalnızca Arka Plan Olarak Çalışır:
Video arka planları arka planlardır. Web sitesinin odak noktası değiller. Kullanıcının dikkatinin dağılmasını sınırlamak için daha ince bir yaklaşıma gidin.
- Daha az hareket – gözleri rahatsız etmeyen daha yumuşak geçişler kullanın. Hızlı kaydırma veya titrek çekim yapmaktan kaçının.
- Kontrast metin renkleri – videonuzun üzerine metin yerleştirecekseniz, doğru renk kontrastını veya gölgeyi kullanarak okunabilirliğini artırın. Ayrıca yoğunluğunu azaltarak videonuzu ince ayar yapabilirsiniz.
- Sessiz video – ziyaretçileri uzaklaştırmanın en kolay yolu, otomatik oynatmada sese sahip olmaktır. Sesi kaldırın veya sessize alın.
Sınırlı Döngü ile Kısa:
Bu uzun metrajlı bir film değil. Uzun videolar, indirilecek daha fazla video ve daha yavaş yükleme süresi anlamına gelir - kullanıcıların deneyimlemekten nefret ettiği iki şey.
Videolarınızı 10 ila 15 saniye ile sınırlayın. En fazla 30-40 saniye. İdeal boyut 6 MB'ın altında olacaktır. Şirket içinde video çekecek kaynaklara sahip değilseniz, çevrimiçi olarak sorunsuz bir şekilde dönen stok görüntüleri bulabilirsiniz.
Döngüler sonsuz olmamalıdır. Bu, yalnızca kullanıcınızın CPU kullanımını tüketir ve yine sitenizin yükleme süresini yavaşlatır. Daha uzun bir videonuz varsa döngü seçeneğini kaldırın ve bir kez oynatmasına izin verin. Daha kısa videolar için, belirli bir süre sonra döngüyü durduracak bir JavaScript yazın.
Mobil Kullanıcıları Düşünür:
Çevrimiçi trafiğin %56'sının mobil kullanıcılardan geldiğini unutmayın. Mobil tarayıcılar video oynatmasa da yine de bu kitleye hitap etmeniz gerekiyor. Şu anda bunun bir geçici çözümü yoktur, bu nedenle geri dönüş planı, mobil cihazlarda video arka planını devre dışı bırakmak ve onu bir arka plan görüntüsüyle değiştirmektir.
Yukarıda bahsettiğim gibi, video arka planlarını kullanmak herkes için değildir. Web sitenizin bundan fayda sağlayacağını düşünseniz bile, yine de doğru yapabildiğinizden emin olmalısınız. Doğru yaptığınızdan emin olmak için, sitenin tamamına dağıtmadan önce her zaman ayrı testler yapın - alternatif sayfalar tasarlayın, tanıtın ve kullanıcıların nasıl yanıt verdiğini gözlemleyin. İyi yapıldığında, ödülleri alacağınızdan emin olabilirsiniz.
