Yalnızca Klavye ve Yardımcı Teknoloji Kullanıcıları için UX Optimizasyonları
Yayınlanan: 2022-03-10(Bu sponsorlu bir makaledir.) Erişilebilirlikle ilgili harika şeylerden biri, sizi uygulamanızı tipik, fare tabanlı kullanıcı deneyiminin ötesinde görmeye ve düşünmeye zorlamasıdır. Yalnızca klavye (KO) ve/veya yardımcı teknoloji (AT) aracılığıyla gezinen kullanıcılar, yalnızca uygulamanızın bilgi mimarisinin dikkatli olmasına değil, aynı zamanda uygulamanızın deneyimi her tür kullanıcı için mümkün olduğunca basit tutmak için sağladığı olanaklara da büyük ölçüde bağlıdır.
Bu makalede, KO/AT kullanıcı deneyimlerinizi başkaları için gerçekten değiştirmeden daha iyi hale getirebilecek bu olanaklardan birkaçını gözden geçireceğiz.
Uygulamanızın UX'ine Eklemeler
Bunlar, KO/AT kullanıcıları için UX'i geliştirmek üzere uygulamanıza ekleyebileceğiniz özelliklerdir.
Bağlantıları Atla
Atlama bağlantısı, web sitelerinin veya uygulamaların en üstünde görünmez bir şekilde oturan bir gezinme özelliğidir. Mevcut olduğunda, uyarılır ve uygulamanızın ilk sekme durağında görünür hale gelir.
Bir atlama bağlantısı, kullanıcının sekme döngüsüne gerek kalmadan uygulama içindeki çeşitli ilgi alanlarına "atlamasına" olanak tanır. Uygulamanızın birden fazla ilgi alanı varsa, kullanıcılarınızın uygulamanızın giriş noktasına hızlı bir şekilde erişmesi gerektiğini düşünüyorsanız, atlama bağlantısının birden çok bağlantısı olabilir.
KO/AT kullanıcıları için bu, hem uygulamanızı hızla geçmelerine izin veren hem de uygulamanızın bilgi mimarisine yönlendirmelerine yardımcı olan yararlı bir araçtır. Diğer tüm kullanıcılar, muhtemelen bu özelliğin var olduğunu bile bilmeyecekler.
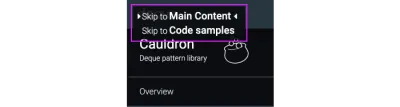
İşte atlama bağlantılarını nasıl ele aldığımıza dair bir örnek. Bağlantıyı tıkladıktan sonra Sekme ⇥ düğmesine basın ve sol üst köşeye bakın. Atla bağlantısının iki bağlantısı vardır: Ana İçerik ve Kod Örnekleri . Aralarında gezinmek için Sekme ⇥'yi kullanabilir, bağlantıya gitmek için Enter'a basabilirsiniz.

Kısayollar/Kısayol Menüleri
Bu, herkesin aşina olduğunu düşündüğüm bir özellik: kısayollar ve kısayollar. Bunları muhtemelen zaman zaman kullanmışsınızdır, bir uygulamanın ileri düzey kullanıcıları arasında çok popülerdirler ve çeşitli enkarnasyonlarda gelirler.
KO/AT kullanıcıları için kısayollar/kısayol tuşları çok değerlidir. Bir öğeye veya içeriğe ulaşmak için uygulama aracılığıyla herhangi bir şeyi veya sekmeyi görsel olarak hedeflemek zorunda kalmadan, amaçlandığı gibi uygulamaları kullanmalarına izin verirler. Bir kısayol/kısayol tuşu menüsünde temsil edildiğinde sık yapılan eylemler ve içerik her zaman takdir edilirken, kullanıcı arayüzünüze gömülebilecek (iyi bir nedenle) biraz daha az sıklıkta olan ancak yine de bir kullanıcının isteyeceği bir şey olan bazı eylemleri de düşünmek isteyebilirsiniz. erişebilmek.
Bu işlevler için kısayollar yapmak KO/AT kullanıcıları için son derece yararlı olacaktır. Komutu, daha az sıklıkla kullanılan bir işlevsellik parçası olduğunu ima etmek için çağırmak için (3) tuş vuruşlarını kullanmak gibi biraz daha ilgili hale getirebilirsiniz. Bir kısayol/kısayol menüsüne sahipseniz, kullanıcılarınızın, özellikle KO/AT kullanıcılarınızın onu bulabilmesi ve etkin bir şekilde kullanabilmesi için uygulamalarınızda tanıtmanın bir yolunu bulduğunuzdan emin olun.
Kullanıcı Eğitimi
Kullanıcı eğitimi, kullanıcıları ne yapacakları, nereye gidecekleri veya ne bekleyecekleri konusunda yönlendiren bir işlevsellik parçasını ifade eder. Araç ipuçları, işaretler, bilgi balonları vb. Kullanıcı eğitiminin örnekleridir.
Kullanıcı eğitiminiz için tasarlarken, yerleştirirken ve/veya kopya yazarken kendinize sormanız gereken bir şey şudur:
“Bunu göremeseydim, ______ anlamak yine de değerli olur muydu?”
Çoğu zaman, herkes için çok daha iyi bir deneyime yol açabilecek bu mercek aracılığıyla kullanıcı eğitimini yeniden yönlendirmek yeterlidir. Örneğin, “İleri, aşağıdaki düğmeye tıklayın” demek yerine, “Başlamak için BAŞLAT düğmesine tıklayın” yazmak isteyebilirsiniz. İkinci yöntem, görsel yönelimi ortadan kaldırır ve bunun yerine hem gören hem de KO/AT kullanıcısının emrinde olacak ortak bilgilere odaklanır.
Not : Uygulamadaki şeyleri görsel olarak belirtmek için noktalamalar gibi kullanıcı eğitimi özelliklerini kullanmanın tamamen uygun olduğunu belirtmeliyim.
Harris Schneiderman'ın Pen ftpo demosuna bakın.
Uygulamanızın UX'inde Geliştirmeler
KO/AT kullanıcıları için UX'i geliştirmek için ortak bileşenlerde/özelliklerde yapabileceğiniz değişiklikler veya ince ayarlar vardır.
Modal Odaklama
Şimdi işin özüne giriyoruz. Erişilebilirlikle ilgili en güzel şeylerden biri, daha önce düşünmemiş olabileceğiniz sorunları çözmek için yeni yollara kapı açmasıdır. Bir şeyi tamamen WCAG 2.0 AA erişilebilir hale getirebilir ve sorunu çok farklı yaklaşımlarla çözebilirsiniz. Modallar için, Deque'de, gören çoğu kullanıcı için tamamen görünmez olacak, ancak KO/AT kullanıcıları tarafından neredeyse anında fark edilecek ilginç bir yaklaşım bulduk.

Bir kipin erişilebilir olması için uyarıldığında kendini duyurması gerekir. Bunu yapmanın iki yaygın yolu şunlardır: kip açıldıktan sonra kipin gövdesine odaklanın veya kip açıldıktan sonra kipin başlığına (eğer varsa) odaklanın. Bunu, kullanıcının AT'sinin "Profili düzenle" veya "Yeni abonelik oluştur" gibi modelin amacını okuyabilmesi için yaparsınız.
Gövdeye veya başlığa odaklandıktan sonra, Sekme ⇥ düğmesine basmak, odağı moddaki sonraki odaklanılabilir öğeye gönderir - genellikle bir alan veya başlıktaysa bazen kapat düğmesidir (X). Sekmeye devam etmek, sizi moddaki tüm odaklanabilir öğeler arasında hareket ettirecek ve tipik olarak KAYDET ve/veya İPTAL gibi terminal düğmeleriyle bitirecektir.
Şimdi ilginç kısma geliyoruz. Kipteki son öğeye odaklandıktan sonra, Sekme ⇥'ye tekrar basmak sizi ilk sekme durağına "dönüştürür", ki bu modal durumunda gövde veya başlık olacaktır çünkü başladığımız yer burasıdır. Ancak kiplerimizde ilk sekme durağını “atlıyoruz” ve sizi ikinci durağa götürüyoruz (ki bu bizim kiplerimizde üst köşedeki yakın (X) dir. Bunu yapıyoruz çünkü modul kendini duyurmaya devam etmek zorunda değil. her döngüde tekrar tekrar.Bunu sonraki yolculuklarda değil, yalnızca ilk çağrıda yapması gerekir, bu nedenle ilk seferden sonra kendini atlayan özel bir programatik durağımız var.
Bu, diğer herkes tarafından tamamen bilinmeyen KO/AT kullanıcıları için özel olarak ortaya koyduğumuz küçük (ama takdir edilen) bir kullanılabilirlik geliştirmesidir.
Harris Schneiderman'ın kalem modeli demosuna bakın.
Gezinme Menüleri Geçiş ve Odak/Seçili Yönetim
Gezinme menüleri zor. Çok sayıda yolla yapılandırılabilirler, katmanlı, iç içe geçmiş olabilirler ve sayısız çağrışım, ifşa ve geçiş mekanizmasına sahip olabilirler. Bu, tasarım aşamasında KO/AT kullanıcıları için nasıl etkileşime girdiklerini ve temsil edildiklerini düşünmeyi önemli hale getirir. İyi menüler “girilmiş” ve “çıkışlı” olmalıdır, yani kullanmak için bir menüye sekmeniz ve çıkmak için (eğer kullanmıyorsanız) menüden çıkmanız anlamına gelir.
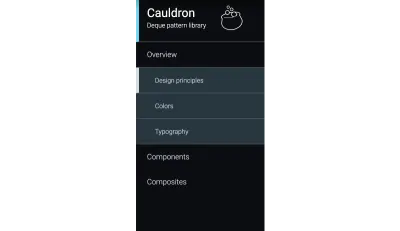
Bu fikir en iyi şekilde gerçek bir örnekle gösterilmiştir, bu yüzden Cauldron'dan 2 katmanlı dikey navigasyonumuza bir göz atalım.
- https://pattern-library.dequelabs.com/ adresine gidin;
- Sekme ⇥ tuşuna üç kez basın. İlk sekme durağı (daha önce üzerinde durduğumuz) atlama bağlantısı, ikincisi “eve dönüş” bağlantısı görevi gören logo ve üçüncü sekme menüye giriyor;
- Artık menüde olduğunuza göre, menünün bölümlerini hareket ettirmek ve açmak için ok tuşlarını ( → ve ↓ ) kullanın;
- Sekme ⇥'ye herhangi bir noktada basmak sizi menüden çıkaracak ve sizi sayfanın içeriğine gönderecektir.

Gezinme menüleri, menüyü kullanmayı daha da verimli hale getirmek için kısayol/kısayol tuşu menüleri gibi önceki konulardan bazıları ile birlikte de çalışabilir.
Mantıksal Odak Tutma (IE Satır Silme, Bir Sayfaya Geri Dönme)
Odak tutma çok önemlidir. Çoğu insan, en azından kavram olarak, öğelere sayfadaki mantıksal amaçlanan sıralarına göre odaklanmaya aşinadır; ancak, bir öğe veya içerik değiştiğinde/göründüğünde/kaybolduğunda bulanıklaşabilir.
- Bulunduğunuz alan silindiğinde odak nereye gider?
- Uygulamanın yeni bir içeriğe sahip olduğu başka bir sekmeye gönderildiğinizde ne olacak?
- SAVE gibi bir terminal eylemi nedeniyle bir mod kapatıldıktan sonra ne olur?
Gören bir kullanıcı için, onlara ne olduğu hakkında bilgi verebilecek görsel ipuçları vardır.
İşte bir örnek: Kullanıcınızın herhangi bir malzemeyi ekleyip çıkarmasına izin veren bir Tarif Düzenleme modeliniz var. Altında "Başka bir malzeme ekle" düğmesi bulunan bir malzeme alanı vardır. (Evet, bir bağlantı şeklinde ama bu başka bir günün konusu.) Odağınız düğmede. Düğmeye tıklarsınız ve düğme ile ilk alan arasında yeni bir alan görünür. Odak nereye gitmeli? Büyük olasılıkla, kullanıcınız onunla etkileşim kurmak için başka bir içerik eklemiştir, bu nedenle odak düğmeden yeni eklenen alana kaydırılmalıdır.
Harris Schneiderman'ın kalem odak tutmasına bakın.
Tüm bunlardan büyük çıkarım, spesifik örnekler değil, onları destekleyen zihniyettir - uygulamanız için UX'i KO/AT kullanıcısının merceğinden ve yalnızca fare kullanan kullanıcının merceğinden düşünün. En iyi ve en akıllı fikirlerden bazıları, en ilginç ve önemli zorluklardan gelir.
Özelliklerinizin erişilebilir olmasını sağlamak için yardıma ihtiyacınız varsa, yukarıdaki örneklerin tümü ve sayısız daha fazlası Deque'nin ücretsiz web erişilebilirlik testi uygulaması kullanılarak test edilebilir: ax pro. Ücretsizdir ve buradan kaydolabilirsiniz.
