İnce Hareketle UX'i Geliştirmek İçin Basit Yöntemler
Yayınlanan: 2021-03-11Uygulamalardaki animasyon yeni ve geliştirilmiş bir anlam kazandı. Eski günlerin gösterişli, kafa karıştırıcı web sitesi animasyonlarının aksine, yeni animasyon temiz, pürüzsüz ve gezinmesi kolaydır. GIF'ler, rahatsız edici reklamlar ve Flash web siteleri hakkında bildiklerinizi unutun. Bunlar geçmişte kalan şeyler.
Animasyon dikkatli kullanıldığında ve doğru kullanıldığında, kullanıcı deneyimini (UX) büyük ölçüde geliştirir. Animasyon dünyasında ortaya çıkan bir dizi yeni trend var. HTML5 ve CSS3, web tasarımcılarına, bir web sayfasını göze batmadan hareket ettirmenin bir yolunu verdi. Sayfayı aşırı yüklemediğinizden ve kullanıcı deneyimini karmaşıklaştırmadığınızdan emin olmak için web sitenize aşamalı olarak biraz hareket katın. Animasyonu web sitenize dahil etmenin birkaç yöntemi.
Sayfalar Arası Animasyon
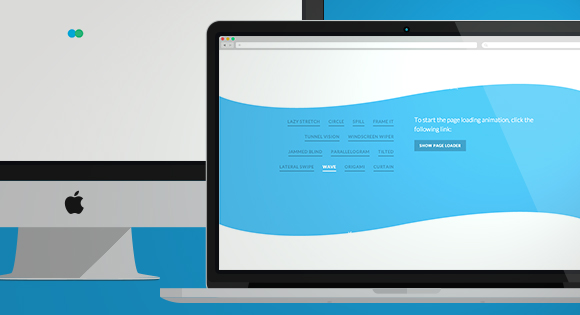
Sayfa başlıklarını ve sayfa yüklemelerini canlandırmak, aşırıya kaçmadan web sitenize biraz hareket katmanın etkili bir yoludur. Ziyaretçiler sitenize geldiğinde sayfalar arasında sorunsuz bir geçiş görürler. Genellikle hızlı yüklenirler ve sayfalar arasındaki boşluğu tek bir akıcı animasyonla kapatırlar.

Örneğin, yukarıdaki Origami animasyonu, bir sayfayı elmas şeklinde bir geçişle açar ve kapatır. Sayfalar arasında ancak ince bir ölçekte görsel ilgi ekler. Tüneller ve dairelerden dalgalı bir dalgaya kadar, aralarından seçim yapabileceğiniz başka geçiş stilleri de vardır.
Animasyonla Eşleştirilmiş Sonsuz Kaydırma
Daha önce sonsuz kaydırma eğiliminden bahsetmiştik. Birçok web sitesi, tüm bilgilerini tek bir yerde tutmak için sonsuz kaydırma kullanıyor. Bir sayfada bir dizi menü ve alt menü arasında gezinmek yerine, kullanıcılar aradıklarını bulana kadar aşağı kaydırmaya devam ederler.
Sayfadaki bileşenler temiz ve birbirine bağlı olduğu sürece, sonsuz kaydırma hareketi birleştirmenin güzel bir yoludur. Çok fazla renkli blok veya çok fazla hareket, ziyaretçilerin kafasını karıştıracak ve tahmin edilemez şekilde yüklenecektir. Tutarlılık ve sadelik yaratmak için hoş bir renk paletinde büyük arka plan resimleri veya bir ızgara kullanmayı düşünün.

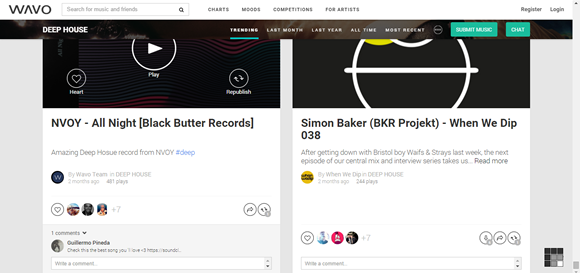
Müzik/sosyal medya sitesi Wavo, temiz sonsuz kaydırmanın harika bir örneğini sunuyor. Renk paleti tek renklidir, görüntüler net ve anlaşılırdır ve her bölümdeki negatif alanı güzelce ayırırlar. Kullanıcılar sayfayı aşağı kaydırdıkça, markanın estetiğine dalmış haldeyken orada bulunan bilgileri kolayca özümseyebilirler.
Çizelgeleri ve Grafikleri Hayata Geçirme
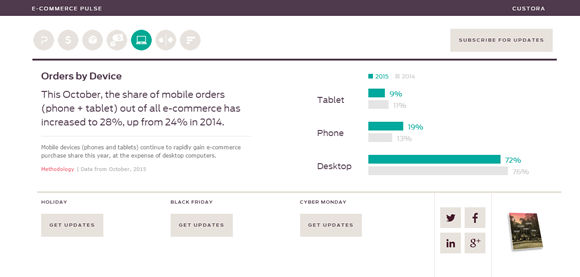
Animasyonlu çizelgelerin entegrasyonu kolaydır ve bakmaları eğlencelidir. Web sitenize küçük bir hareket parçası eklerler ve eğlenceli bir infografik oluştururlar. E-ticaret trendlerini analiz eden bir web sitesi olan Custora.com, verilerini bir dizi muhteşem animasyonlu grafikle sergiliyor.
Mobil siparişler gibi metrikler, siz aşağı kaydırdıkça yüklenen bir çubuk grafikte oluşturulur. Aksi takdirde bazı sıkıcı veri noktalarına biraz heyecan getiriyor. Ziyaretçiler, barların yüklenmesini izlemekten doğal olarak etkilenirler çünkü nerede durduklarını görmek isterler.

Bu durumda, ziyaretçinin ruhuna girmek için animasyon kullanılır. Yine, animasyon göze hoş geliyor çünkü sayfa renkler ve diğer animasyon biçimleriyle aşırı yüklenmemiş. Web sitesi, net, beyaz bir arka plan üzerinde sessiz, parlak bir yazı tipine sahip hafif bir renk paletine sahiptir. Bu, sayfadaki içeriğe, sitedeki diğer öğelerle rekabet etmek zorunda kalmadan bir adım öne çıkma şansı verir.

Ambiyans için Ağır Çekim Animasyon
Ağır çekim animasyon, hareketi web tasarımınıza dahil etmenin en zarif yollarından biridir. Sayfa öğeleri belirli bir süre boyunca biraz hareket ettiğinde, otomatik olarak ziyaretçinin dikkatini çeker. İnsanlara dinlemelerini sağlamak için fısıldamaya benzer.
Bir şeyi fısıldadığınızda, dinleyicinin kulakları doğal olarak yükselir ve dinleyici bilinçaltında söylenenlere daha fazla dikkat eder. Aynı şey ağır çekim animasyon için de söylenebilir. Hareket çok ince olduğu için ziyaretçinin gözü, gerçekten hareket edip etmediğini görmek için nesneyi incelemek ister. Ziyaretçilerinizi durup gülleri koklamaya (veya görmeye) teşvik etmenin harika bir yolu.
İster sayfanızda arka plan görüntüsü olarak ağır çekim animasyonu, ister daha hızlı bir animasyona ("yumuşatma" olarak bilinir) geçiş yapmak için kullanın, yavaş hareket doğal olarak insan beyni ile rezonansa girer. Gerçek dünyadaki organik nesneler, farklı hızlarda hareket etme, yavaş başlama, hızlanma ve durmadan önce yavaşlama eğilimindedir. Zihin bu tür bir hareket beklediğinden, bilinçaltında kullanıcıların sitenizi kullanırken kendilerini daha rahat hissetmelerini sağlar.

Pencilscoop , büyük bir arka plan görüntüsünde ağır çekim animasyon örneğini gösterir. Resimdeki öğeler yavaş hareket ederek rahatlatıcı bir ortam yaratır. Taze bir demlikten yavaşça yükselen buharın yer aldığı bir animasyonda, aromayı koklayabildiğinize ve buharın sıcaklığını hissedebildiğinize neredeyse yemin edeceksiniz. Güzel bir arka plan oluşturur ve web sitesinin geri kalanı için havayı ayarlar.
Kontrollü Modüler Kaydırma
Modüler kaydırma, kullanıcılara sitenizin animasyonu üzerinde kontrol sağlar. Modüler kaydırma, kullanıcıların tek tek paneller arasında kaydırabileceği özellikler. Bu tür animasyon, birden çok endüstride kullanılabildiği için etkilidir. Örneğin, bir inşaat şirketi, kullanıcıların bir çalışma portföyü görevi gören bir görüntü panelinde gezinmesine izin verirken, diğer panelde ayrı menü düğmeleri ve şirket bilgileri bulunur.
Sayfanın hemen yanında, şirketinizle ilgili önemli bilgilerin yanında marka kişiliğinizi sergilemenize olanak tanır. Modüler kaydırma, bilgi ve görüntüleri bilinçli bir şekilde sunar. Beynimiz birden fazla düzeyde çalışır ve bilgileri farklı hızlarda işler ve modüler kaydırma bunu yansıtır.

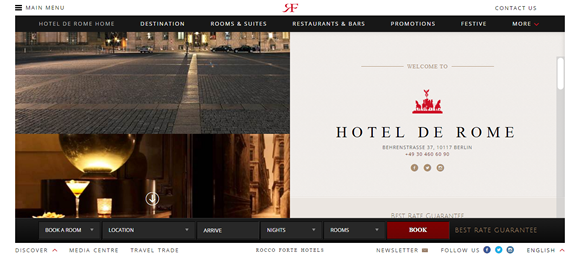
Elbette, en etkili web siteleri, tüm bu harekete izin vermek için tasarımın diğer öğelerini basit tutar. Aksi takdirde, kullanıcılara duyusal bir aşırı yüklenme riski taşırsınız. Hotel de Rome web sitesi (yukarıda), ustalıkla yürütülen kaydırmanın mükemmel bir örneğidir. Otel bilgileri, diğer tıklanabilir öğelere sahip sağ sütunda bulunurken, sol taraf parlak fotoğraflar arasında gezinir. Kontrol kullanıcının elindedir ve sayfanın her iki tarafında gezinilebilir.
Hareket Tasarımı, Form Doldurmayı Eğlenceli Hale Getiriyor
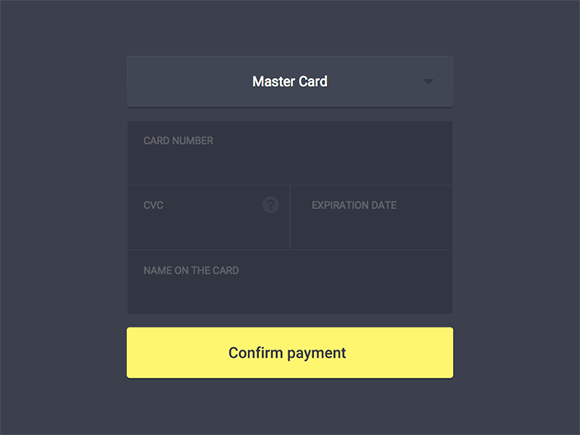
Kabul edelim – kimse form doldurmayı sevmez. Sıkıcı ve sıkıcı ve uzun formlar düpedüz can sıkıcı. Ama bir formu canlandırdığınızda ne olur? Daha çok sıradan bir konuşma gibi yapar. Neredeyse eğlenceli hale getirebilir. Kullanıcılar, formlardaki soruları yanıtlamak isterler çünkü bu sorular daha çok bir arkadaştan gelen sorulara ve bilgi için dırdır eden bir robota daha az benziyor.

[Görüntü Kaynağı]
Doğal dili kullanmak, hareketli formlarla gerçekten iyi uyum sağlayan bir trend. Formun genel rahat tonuna katkıda bulunur ve hareketle birleştiğinde form doldurmayı keyifli bir deneyim haline getirir.

Site formlarındaki yukarıdaki hareket tasarımı örneği, soruları yanıtlamayı ilginç hale getirmek için her iki eğilimi de kullanır. Formun estetiği, animasyon başına bir soru ile minimal düzeydedir ve gündelik dil, yanıt vermek istemenizi sağlar. Bu, herhangi bir işletmenin kullanmak isteyeceği bir harekete geçirici mesajdır (CTA).
Çapa Metin Animasyonlarını Stilize Etme
Hovering bir süredir ortalıkta dolaşıyor, ancak hareket tasarımı trendleri, bakmayı güzelleştirdi. Bir bağlantının üzerine geldiğinizde, Noel ağacı gibi yanar. Ancak bir kelimenin tıklanabilir olduğunu göstermek için eski animasyonları kullanmak yerine neden ilginç bir şey yapmıyorsunuz?
Bu web sitesi, gezinmeyi nasıl görsel olarak biraz daha uyarıcı hale getirebileceğinize dair birkaç örnek (aşağıda) göstermektedir. Bağlantı metnini vurgulamak için renkli negatifleri, solma, anahatları ve diğer küçük ayrıntıları nasıl kullanabileceğinizi gösterir. Çok küçük ölçekte bir animasyon ama yine de kullanıcı üzerinde bir etkisi var. Sitenize biraz görsel ilgi katmanın ince bir yolunu arıyorsanız, vurgulu metninizi değiştirmek bunu yapmanın güzel bir yoludur.

Çözüm
Her şey web tasarımında olduğu gibi, denge esastır. Hareket tasarımı trendine katılmayı seçerseniz, neyin yeterli neyin fazla olduğu hakkında daha iyi bir fikir edinmek için bunu bebek adımlarında uygulayın. İster animasyonlu formlarla küçük ölçekli olsun, ister metin bağlantılı olsun ya da modüler kaydırma gibi bir şeyle daha büyük olsun, kullanıcılarınız daha keyifli ve etkileşimli bir deneyim yaşayacak ve bu her zaman iş için iyidir.
Kendi web animasyonlarınızı oluşturmak için araçlar ve kaynaklar arıyorsanız, şu gönderiyi denemek isteyebilirsiniz: CSS Animasyon Araçları, Çerçeveler ve Öğreticiler.
