Şirketlere Milyonlara Mal Olan UX Hataları
Yayınlanan: 2018-03-02Arkadaşım bir çelik yapı mühendisi - şirketi Londra'daki ikonik Gherkin gibi muazzam yapıların inşasında yer aldı. Doğru yapmazsa ve bir şey birkaç milimetre uzaktaysa, bina çökebilir ve sonuçları çok büyük olabilir. UX tasarımcısı olmak daha az baskı mı taşıyor?
Kesinlikle öyle düşündüm. Kariyerlerimizi tartışırdık, o zamanlar İK yazılımı tasarlıyordum ve kötü kararlarımın nasıl büyük bir etkisi olabileceğini göremiyordum. Olabilecek en kötü şey ne, değil mi?
Bu gerçekten içinde bulunduğunuz sektöre bağlıdır. Bazen kötü UX kararlarının çok büyük sonuçları olabilir. Bunu kanıtlamak için, şirketlere (ve vergi mükelleflerine) milyonlara mal olan ve en kötü durumlarda tamamen önlenebilir bir can kaybıyla sonuçlanan beş UX hatası.
1. Icons8 Minimalist Yeniden Tasarımla Kullanıcılarının Neredeyse Yarısını Kaybediyor
Icons8, binlerce ücretsiz indirilebilir simgeye erişim sunar. Bu harika bir fikir ve UX hakkında bir iki şey bildiklerini düşünürdünüz – ve şimdi kesinlikle biliyorlar. Savunmalarında - olanlardan çok şey öğrendiler…
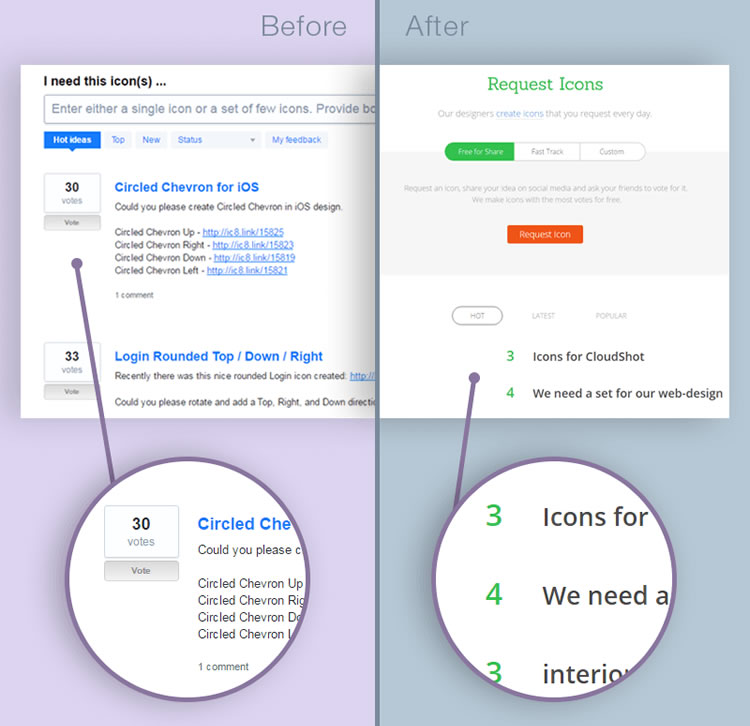
Kullanıcı arayüzünü değiştirdiklerinde, 'simge isteği' hizmetini kullanan kişi sayısında %47'lik bir azalma gördüler. Hizmet, kullanıcıların tasarlanacak simgeler için oy kullanmasına izin veriyor, ardından ertesi gün en çok oyu alanlar oluşturuluyor.

Modern ve temiz, ancak aslında daha az sezgisel olan yeni bir arayüz sundular - her şeyin asıl amacı daha az açıktır. Orijinal tasarım çok açık bir şekilde bir oylama sistemiydi ve şimdiye kadar kaç oy olduğunu ve oylamak için nereye tıklanacağını gösteriyordu. Metin alanı için yer tutucudaki simgenin nasıl isteneceğiyle ilgili ipuçları da vardı.
İkinci tasarımda, tüm yardımcı metinler gizlenmiştir. Kullanıcılar bunu nasıl yapacaklarını görmek için 'istek simgesi'ni seçmelidir. Ayrıca, her bir simgenin, sayıların yanı sıra oylama düğmeleri olduklarını açıkça bildiren yeşil sayılarla ilgili hiçbir şey yoktur.
Son olarak, istenen her simge için yorumlar gizlenir, bu nedenle kullanıcılar ekranı aşağı kaydırmak için daha az motive olurlar, diğer kişilerin yorumlarını okuyarak eğlenirler, bu nedenle istenen farklı simgeleri keşfetme ve onlara oy verme olasılıkları daha düşüktür.
Icons8, deneyimi bir öğrenme eğrisi olarak kullandıklarını söylüyor - kullanıcı arayüzünü basitleştirmeye çalışarak, aslında bunu kullanıcılar için daha karmaşık hale getirdiler. Oyları belirtmek için yeni bir yol bulmayı planlıyorlar, açıklamalara geri ekleyecekler ve istek simgesi hizmetini gizlemek yerine ana sayfada görünür hale getirecekler.
2. Walmart, Müşteri Davranışlarını İncelememesi Nedeniyle 1,85 Milyon Dolar Kaybetti
Müşterilere mağazada daha az "karışıklık" isteyip istemediklerinin sorulduğu bir anketin ardından Walmart, müşterilerini dinledi ve envanter miktarını kökten azaltarak ve mağazaları çok daha geniş hale getirmek için çok fazla zaman ve para harcadı. Ancak bu aynı zamanda mağaza satışlarının tahmini 1,85 milyon dolar düşmesine neden oldu. Projede çalışan ekip kovuldu ve mağazalarda yapılan tüm değişikliklerin geri alınması gerekiyordu.

Kullanıcılarını dinlemeleri iyi olsa da yönlendirici bir soru soruyorlardı. Bağlamı bilmediklerinde daha az dağınıklığa kim 'hayır' diyebilir ki?
Kullanıcı araştırmasına dayanmayan bir hipotez ortaya atmak ve ardından bunu evet/hayır sorusuyla doğrulamayı beklemek iyi bir fikir değildir. Walmart bunun yerine tüketici davranışını incelemeliydi, çünkü örneğin insanların mağazanın önünde pazarlık yapmaktan ne kadar hoşlandıklarını fark edeceklerdi.
3. Birleşik Krallık Hükümeti, Başarısız Bir NHS Hasta Kayıtları Yönetim Sistemine 12 Milyar Sterlin Harcadı
2002'de Birleşik Krallık hükümeti, tüm ülkenin hasta kayıtlarını merkezileştirmek için iyimser bir program başlattı. Birçok makalede hükümet BT proje başarısızlıklarında en son nokta olarak atıfta bulunuldu, kullanım, işlevsellik ve fayda hedeflerine ulaşılamaması nedeniyle 2011'de rafa kaldırıldı.

Sağlık Bakanı Andrew Lansley, programın 'Ulusal Sağlık Hizmetini (NHS) hayal kırıklığına uğrattığını ve yerel NHS'ye ihtiyaçlarını karşılamayan yukarıdan aşağıya bir BT sistemi uygulayarak vergi mükelleflerinin parasını boşa harcadığını' söyledi. Bu kadar büyük bir finansal felaket için gerekli düzeyde kullanıcı araştırması veya testinin yapılmış olması pek olası değildir - tasarım çözümünün amaca tamamen uygun olduğundan emin olmak için daha fazla kapsam belirleme yapılmalıdır.
Umarım, Birleşik Krallık hükümeti hatalarından ders almıştır. 2011'den beri Devlet Dijital Servisi (GDS), vatandaş ve devlet arasındaki ilişkiyi dönüştürmek ve kullanıcıları ilk sıraya koymak için çalışıyor.
Aslında 2015 yılında GDS ofislerinde bir UX turuna çıktım ve yaptıkları işten gerçekten etkilendim. Kullanılabilirlik laboratuvarları, alanında uzman olan Kate Towsey tarafından tasarlandı - insanları UX'i ciddiye almaya teşvik edecek biri olsaydı, o olurdu!
4. Nükleer Santral Kullanıcısı Kötü Arayüz Tasarımı Kısmi Erime ile Sonuçlanıyor
28 Mart 1979'da Three Mile Island Nükleer Üretim Sistemindeki kaza, Uluslararası Nükleer Olaylar Ölçeği: Daha Geniş Sonuçlu Kazalar'da yedi üzerinden beş olarak derecelendirildi. Mekanik arızalar vardı, ancak bunlar, eğitim eksikliği ve kötü UI tasarımı nedeniyle tesis operatörlerinin durumu fark etmemesi nedeniyle daha da kötüleşti.
Soğutma sıvısı nükleer reaktörden kaçtı çünkü bir valf açık konumda sıkışmıştı - bu, reaktörün aşırı ısınmasına ve radyoaktif gazların salınmasına neden oldu.
Tesis operatörü alarmı verdiğinde, uranyumun neredeyse yarısı erimişti. Şans eseri can kaybı olmadı, ancak 20 millik bir bölge içindeki 140.000 kişi, salınan radyoaktif ksenon-135 ve kripton-85 gazları nedeniyle tahliye edildi.
Peki bu korkunç olayın ana katalizörü neydi? Kontrol panelindeki bir ışığa geldi. Işık, tahliye vanasının durumunu gösterdi. Işık yanıyorsa valf açıktı ve ışık yanmıyorsa valf kapalıydı.
En azından çalışanlar böyle düşünüyordu. Ne yazık ki, bilgisayar valfe kapanmasını söyleyen sinyali gönderir göndermez ışık söndü. Vananın açık kalmış olduğu arayüzde gösterilmedi, yani çalışanlar vanada bir sorun olduğu konusunda uyarılmadı.
Bu nedenle, tasarımcı bu ışığın nasıl kullanılacağının bağlamını düşünmüş olsaydı ve yalnızca valf düzgün bir şekilde kapatıldığında söndüğünden emin olsaydı, bu büyük ölçekli olay olmayacaktı.
5. Hastane Hasta Kayıt Sistemi Acil Bilgileri Vurgulayamıyor
Medium'da burada paylaşılan bu vakada kanserle mücadele eden genç bir kız, nüks ederek hastaneye kaldırıldı. Üç gün boyunca IV sıvı ile hidrasyon gerektiren güçlü bir kemoterapi tedavisi verildi.

Üç farklı hemşire ona ne yapmaları gerektiğini söyleyen çizelge yazılımı kullanarak bakıyordu. Yazılım kullanıcı arayüzü net ve okunması kolay değildi ve hemşireler IV hidrasyon hakkındaki bilgileri gözden kaçırdı, yani trajik bir şekilde toksisite ve dehidrasyondan öldü.
Bu kızın, bir kullanıcı arayüzü okunamayacak kadar karmaşık olduğu için öldüğüne inanmak anlaşılmaz. İnsanları önemli bilgiler konusunda uyarmak için kullanılabilecek seçenekler vardır, örneğin farklı renk kodları, bayraklar, uyarı mesajları ve hatta tüm talimatların doğru bir şekilde izlenmesini sağlamak için adım adım bir sihirbaz bile. Sağlık sektöründen gelen kötü UX'in ikinci örneği olarak, kesinlikle UX tasarımcıları olarak yardımımıza ihtiyaç duyan bir alan gibi görünüyor.
Çözüm
Peki bu hikayelerin ciddiyeti düşünüldüğünde, UX tasarımcıları bu hatalardan ders çıkarmak için ne yapabilir?
Yalnızca üç şey yaparsanız:
- Kullanıcı araştırmasının kapsamlı olduğundan emin olun – asla bir şeyin nasıl kullanılması gerektiğini bildiğinizi varsaymayın. Tam bağlamı bildiğinizden emin olun – anketler gibi nicel verileri ve varsayımlarınızı kullanıcı görüşmeleri ve saha çalışmaları gibi nitel araştırmalarla yedekleyin. Kendiniz için ilk elden gözlem yapmak, mümkün olan en iyi kullanıcı araştırması türüdür. Kullanıcı araştırması hakkında daha fazla bilgiyi buradan okuyun.
- Mevcut kullanıcı yolculuklarında ve tasarım süreci boyunca sorunlu noktaları arayın. Herhangi bir fikrin ilk seferde mükemmel olması pek olası değildir, bu nedenle yinelemeye hazır olun. Çözümlerin herkes için işe yaradığından emin olmak için kişileri kullanarak tüm ekiple fikirleri konuşun.
- İdeal olarak az sayıda insanla bir pilot uygulama dahil olmak üzere, doğal ortamda kullanılabilirlik testi yapın. İnsanların anlamadığı alanlar var mı veya ortadan kaldırılabilecek tekrarlayan sorunlar var mı? Geliştirme ekibinin işini kolaylaştırmak veya maliyetlerden tasarruf etmek için köşeleri kesmek istiyorsanız, bu uyarıcı hikayeleri hatırlayın, arayüzün stres altında nasıl duracağını düşünün ve işler ters giderse sonuçların ciddiyetini düşünün.
