Ürününüzün Kullanıcılarını Yerleştirme: Denemeden Ödemeye
Yayınlanan: 2022-03-10( Bu sponsorlu bir makaledir .) Bu dizinin birinci bölümünde, müşteri yaşam döngüsünün Cazibe aşamasına baktık. Bu üç bölümden oluşan dizi, ürün yaşam döngüsünün üç aşamasını, UX'in geleceğini ve modern dijital ürünler tasarlamak için ihtiyaç duyacağınız beceri ve yaklaşımı özetliyor.
- Bölüm 1: Cazibe
Kullanıcıların ürününüzü değerlendirmesini sağlamak için oraya gitmek. - Bölüm 2: Aktivasyon
Kaydolmak, kullanıcıları işe almak, ödeme istemek. - Bölüm 3: Saklama
Kullanıcıları geri gelmeye ve ürününüzü kullanmaya ve ödemeye devam etmeye teşvik etmek.
İkinci Bölüm: Aktivasyon
Yolculuğu Planlamak
Cazibe aşamasından bahsettiğimizde, bir ihtiyaçları olduğunu keşfeden, ürünümüzü keşfeden ve ürünümüzün ihtiyaçlarını karşılayıp karşılamadığını görmek için web sitemizi ziyaret eden kullanıcılardan bahsediyoruz.
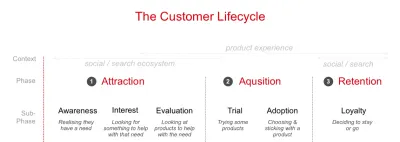
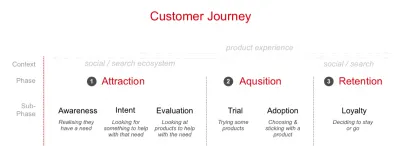
Yaşam döngüsü içinde, yaklaşımımızı planlamamıza yardımcı olması için daha büyük üç aşamayı daha küçük aşamalara bölebiliriz. Bu durumda Philip Kotler'in modelini kullanabiliriz (Bryony Thomas tarafından 6 adıma genişletildi).
- Farkındalık
Bir ihtiyaçları olduğunu fark etmek. - Faiz
Bu ihtiyaca yardımcı olacak bir şey arıyorum. - Değerlendirme
İhtiyaçlarına yardımcı olan ürünlere bakmak. - Deneme
Ürünü, ihtiyaçlarını karşılayıp karşılamadığını görmek için denemek. - Benimseme
Bir ürün seçmek ve bir süre kullanmak. - Bağlılık
Ürünü kullanmaya devam etmeye veya farklı bir ürüne geçmeye karar vermek.

Edinme aşamasına giren ortadaki iki bölümle ilgileniyoruz.
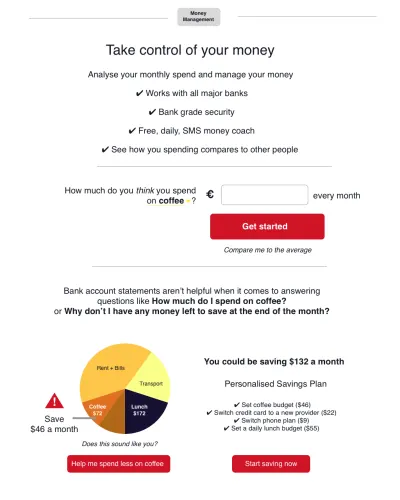
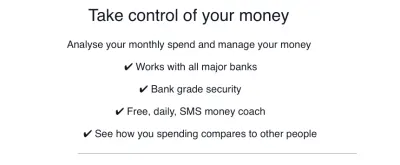
Birinci bölümde, Değerlendirme aşamasına baktık. Kullanıcı artık kaydolmaya ve ürünümüzü kullanmaya hazırdır; para yönetimi uygulaması örneğini kullandık:

Bu uygulamayı yaşam döngüsünün Edinme aşamasına götürelim.
A. Deneme/İşe Alım
Deneme aşamasında, kullanıcımız kaydolacak ve ürünün kendilerine uygun olup olmadığını görecektir.
İlk zorluk, kullanıcıyı dahil etmektir. Kullanıcının kişisel bilgilerini girmesinin yanı sıra ürünün ne yaptığını kavramasını içeren karmaşık olabileceğinden, işe alım gerçek bir zorluktur. Kullanıcıların bırakması ve ayrılması için büyük bir potansiyel var.
Joshua Porter özetliyor:
“Onboarding ayrı bir işlev/düşünce/sonradan düşünülmemelidir. Tasarımın ilk (ve birincil) odak noktası olmalıdır.”
— Joshua Porter
Bunu akılda tutarak, işe alıma bir göz atalım.
Alıştırma: Değer Gösteren İstikrarlı İlerleme
Para yönetimi uygulamamızın iyi çalışması için kullanıcımız için üç hedefe ulaşmamız gerekiyor:
- Kullanıcılarımızdan bazı kişisel veriler toplayın.
Kim oldukları (e-posta, cep telefonu numarası vb. dahil). - İşlemleri otomatik olarak çekmek için banka hesabı erişimi.
AB'de olduğumuz için, açık bankacılık düzenlemeleri, tüm bankaların işlem verilerine API erişimi sağlaması gerektiği anlamına gelir. - Onları ürünle tanıştırın.
Bu büyük bir soru. Bunu nasıl yumuşatabileceğimizi düşünelim. Başlamak için basit bir kancaya ihtiyacımız var. Psikolojide 'artan bağlılık' adı verilen bir kavram kullanıyoruz. Ürüne düşük bir bağlılık istiyoruz ve ardından kullanıcı karşılığında bir şey aldığında daha fazlasını istedi.
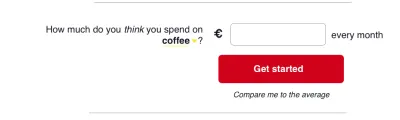
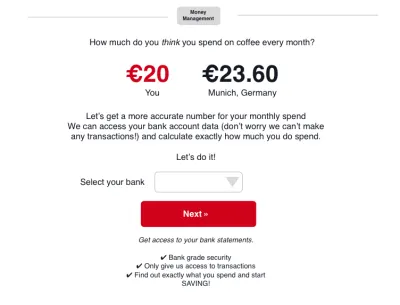
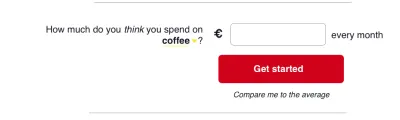
Basit bir soru soruyoruz, “Sence ayda kahveye ne kadar harcıyorsun?”

Bu, insanları harcamalarını başkalarıyla karşılaştırmaya teşvik etmek için bir kanca ile yapılabilir. Artık kullanıcı için hızlı ve kolay bir kazanç var.
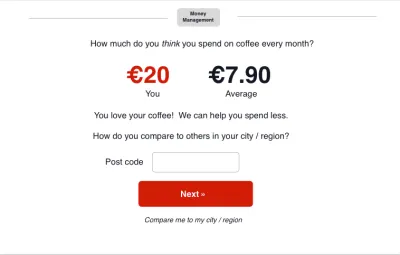
Bu durumda ortalamaya kıyasla bir şey geri veriyoruz. Ardından sıradaki soruyu soruyoruz.

Güven oluşturmamıza ve kullanıcının ürünümüzden erken değer elde etmesine olanak tanır.
Sonra, büyük sor. Banka hesabı erişimi istiyoruz. Bunu erkenden talep etseydik, daha büyük bir terk görürdük. Ancak şimdi biraz güven oluşturduk ve kullanıcımız ürüne yatırım yaptı.

Daha sonra, bankaya erişim izni vererek büyük soru sormaya gideriz. Gördüğünüz gibi, her adımda faydalı içerik göstererek, doğal hissettirmeye çalışarak kullanıcımızı işe alım boyunca nazikçe yönlendiriyoruz.
Bağlam sunup kullanıcıya ne gibi faydalar sağladığını söylersek, cep telefonu numarası gibi neyin zorlayıcı olabileceğini sormak çok daha kolay olur. Cep telefonu numarasını isteyen kayıt sayfasına aşağıdakileri ekleyebiliriz.

Daha sonra, e-posta ve daha sonra değer gösterdikten sonra daha az etkisi olacak bir şifre gibi başka sorular sorabiliriz.
Etkileşim yoluyla etkileşim Bir soru soruyoruz, bazı veriler topluyoruz ve ürünün nasıl çalıştığını gösteriyoruz.
Alışma Sırasında Kaçınılması Gerekenler
Bir ürün yerleştirme akışı tasarlamanın başka tuzakları da vardır.
- Kayıt teriminden kaçının, Kayıt anlamsız bir kavramdır, neden bir parça bilgi istediğinize dair bir neden sunar.
- Benzer şekilde, çok fazla soru sormayın, bu kulağa bariz gelebilir, ancak ne kadar çok soru sorarsanız, kullanıcıların bırakma olasılığı o kadar artar.
- Form alanları söz konusu olduğunda bu üç basit soruyu yanıtlayın:
- Soruyu neden soruyorsun?
- Verileri ne için kullanacaksınız?
- Kullanıcı bize bu verileri vermekten ne gibi bir değer elde eder?
- Captcha'dan kaçının; captcha'lar dönüşüm oranlarına zarar verebileceğinden, bırakmaların büyük bir nedenidir. Ayrıca, pek arkadaş canlısı değiller.
- Ve elbette, kullanıcılarınız AB'deyse, GDPR ile boğuşmanız gerekir.
B. Evlat edinme
Katılım, kullanıcı kaydolduğunda sona ermez. Bu, büyük ve küçük kuruluşlar tarafından yapılan yaygın bir hatadır. "Harika, yeni kayıtlarımız her ay artıyor. Ancak elde tutma oranımız gerçekten düşük” yaygın bir sorundur.
Uygulamamızı kullanmaya başladığımız ilk birkaç hafta ve ay boyunca kullanıcılarımızı desteklememiz gerekiyor. Bize geri dönmeleri için onlara bir sebep vermeliyiz.

Birinci bölümde, deneyimi geliştirmek için kullanabileceğimiz SEO ve Pazarlama becerileri ve araçları hakkında konuştuk.
E-postaya ve e-posta deneyimini nasıl iyileştirebileceğimize bakmak için becerilerimizi genişleteceğiz. Ürün benimsemeyi teşvik etmek için e-posta kullanıcı yolculuğunu anlamamız ve haritalandırmamız gerekiyor.
Herhangi bir modern UX veya ürün tasarımcısı, çok kanallı deneyimlerin nasıl tasarlanacağını bilmelidir ve ürünün kendisinden sonra e-posta en önemlisidir.
İkinci Ziyaretin Planlanması ve Teşvik Edilmesi
Para yönetimi uygulamamız için, kullanıcıların banka işlem verilerine erişimimiz var. Uygulamamıza geri dönmelerini ummak yerine, onlara geri dönmeleri için bir neden vermemiz gerekiyor.
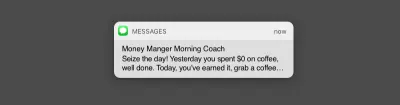
Çekici nokta: Kullanıcıların uygulamamıza geri dönmesini sağlamak için e-posta kullanmak
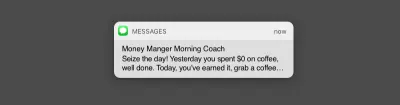
Onlara ertesi gün gönderebileceğimiz bir e-postaya bakalım. Ancak bunu yapmadan önce, kullanıcılara sorduğumuz bir soruya tekrar bakalım:

Kullanıcı 'kahvede' ifadesini 'Restoranlarda' veya 'Amazon'da' veya başka bir isteğe bağlı satın alma seçeneği olarak değiştirebilirdi.
Bu küçük bir kişiselleştirme parçasıdır ve en iyi takip e-postaları kişiselleştirilir.
Bir e-posta tasarlarken en önemli unsur konu satırıdır. İyi bir konu satırı, kullanıcıyı onu açmaya teşvik eder.
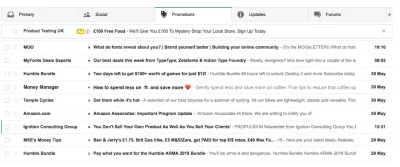
Bunların en yaygın e-posta sağlayıcısı olan Gmail'e bakalım. Facebook reklamlarını tasarlarken birinci bölümde yaptığımız gibi, bağlam içinde, bu durumda kalabalık gelen kutusu tasarlayacağız. Aslında, Gmail'deki promosyonlar gelen kutusu.

Birinci bölümde belirlediğimiz Frotos'a atıfta bulunarak (Frotos: kullanıcının sahip olduğu mevcut kötü durumdur ve yeni bir durum için istekleridir. The From and the To, Froto) daha iyi bir açılış oranı elde etmeliyiz.
Ve evet, bu gördüğünüz bir emoji. Aslında iki.
Bu makale, emojilerin sizin için doğru olup olmadığına karar vermenize yardımcı olmak için harika: E-posta konu satırlarındaki emojiler: gülen surat mı yoksa gülen kaka mı? çünkü çok fazla veri var.
TLDR, emojiler açılma oranlarını artırmaya yardımcı olabilir ve iyi...
Bir emojinin (konu satırında) yaptığı iki şeyden biridir:
- Kötü bir konu satırını daha da kötüleştirir;
- Veya iyi bir konu satırını daha iyi hale getirir.
Ayrıca diğer e-posta tasarımı hususlarını da düşünmemiz gerekiyor:
- 'Ön başlık' adı verilen önizleme metni (gri renkte gösterilir) bu içeriği tasarlamamız gerekiyor: Ön başlık metniyle e-posta açma oranlarınızı iyileştirin.
- Kısa e-postalar daha iyi çalışır. Kısa bir metin paragrafı ve bir harekete geçirici mesaj: E-posta için Etkileyici Harekete Geçirici Mesajlar Nasıl Yazılır.
- Bu makalede UX ve e-postayı optimize etmek için daha fazla harika ipucu ve tavsiye: E-posta Pazarlama Programlamanın Mevcut Durumu: Neler Kullanılabilir ve Kullanılamaz.
Tasarlandığı gibi göründüklerinden emin olmak için e-postalarınızı test etmeyi unutmayın - Litmus bu konuda harikadır.
Kullanıcı Araştırması ve E-posta
Kullanıcıların e-postalarınızı araştırması iyi bir fikirdir, geri alacağınız yararlı fikirlere şaşıracaksınız. E-postaları hızlı materyal olarak kullanmak, kullanıcıları "Uygulamaya geri dönmemi sağlayacak ne önerebilirsiniz?" Sorusunu yanıtlamaya teşvik edecektir.
Damla, Damla, O E-postayı Bırak
Bu bir e-posta bitti, harika iş çıkardınız! Ama şimdi devam eden bir e-posta programı hakkında düşünmemiz gerekiyor. Alışkanlık oluşturmak biraz zaman alır ve biz de bunun peşindeyiz. Kullanıcılarımızın geri gelmeye devam etmesini sağlamak. 18 ila 254 gün arasında sürebilir, bu nedenle bu e-postaları göndermeye devam etmemiz gerekiyor.
Bu e-postalar kullanıcılarımıza değer sunmalıdır. Ürünümüzün sunduğu temel bilgiler, e-posta, SMS veya herhangi bir dijital kanal aracılığıyla kolayca iletilebilir olmalıdır.
Ürünümüz, gerçekleştirmemiz gereken bir “Kişiselleştirilmiş Tasarruf Planı” vaat ediyor.
En iyi performans gösteren ürünler, dijital kanallarda sorunsuz bir şekilde çalışır.
Ürün benimsemeyi teşvik etmek ve kullanıcılarımızın tasarruf etmesine yardımcı olmak için SMS mesajları sunabiliriz.

SMS, ihmal edilen bir mesaj formatıdır. Evet, kötü yapılırsa can sıkıcı olabilir, ancak kullanıcılarımız için eşit derecede etkili olabilir.
Bazı SMS istatistikleri:
- Metin mesajlarının %98'i 2 dakika içinde okunur;
- Açık oranlar, e-posta için %20'ye kıyasla metin mesajları için yaklaşık %99'dur;
- Tıklama oranları SMS için %30 civarında ve e-posta için %5'ten azdır.
Bu, SMS'nin etkinliği için ikna edici bir durum oluşturuyor. Shine girişiminin başarısına bakın ve SMS'i nasıl kullandıkları hakkında daha fazla bilgi edinin.
Kullanıcımızı SMS kullanarak, günde bir kez e-posta göndererek tasarruf etmeye teşvik edebiliriz. Günlük, kişiselleştirilmiş bir para koçu, kullanıcımız için büyük bir avantajdır.

Bu makale, mesajlaşma yaklaşımınızı planlamak için harika bir makaledir: Müşteri Yolculuğu Haritalama ile Seviye Atlama E-posta Kampanyaları — Smashing Magazine.
İşte e-posta damlama programlarını planlamak için bazı harika tavsiyeler:
- Kesinlikle Dayanılmaz Damla Kampanyası E-postaları Nasıl Yazılır?
- En İyi Performans Gösteren Drip E-posta Kampanyalarından 7 Ders
Kullanıcı Araştırması ve E-posta/SMS
E-posta ve SMS'in etkinliğini araştırmak en iyi şekilde AB testiyle yapılır. Hangisinin daha iyi performans gösterdiğini görmek için farklı varyantları test etme.
Kullanıcı araştırması, kullanıcıların hangi içeriği hangi kanaldan yararlı bulacağını anlamaya yardımcı olabilir.
İlk Katılımın ve Evlat Edinmenin Sırrı: Zaman Alır
Alıştırma, hemen değer sunan kısa parçalar halinde nazikçe yapılmalıdır. Cep telefonu numarası, banka hesabı veya e-posta gibi değerli bilgileri istemek söz konusu olduğunda, değeri nasıl sunacağımızı göstermemiz gerekir.
Bir kullanıcının hizmetimizi benimsemesini sağlamak zaman alır. Ürünü kullanmaya devam etmeleri için onları teşvik etmek için uzun bir süre boyunca faydalı içerik sunabilmemiz gerekiyor.
Sıradaki, Tutma
İlk bölümde, müşteri yolculuğunun başlangıcından veya kullanıcıları nasıl çekeceğimizden bahsettik.
Sırada, kullanıcıları nasıl tutacağımız ve ürünümüz için ödeme yapmalarını nasıl sağlayacağımız hakkında konuşacağız - kullanıcımızın aylık abonelik almasının kutsal kâsesi. Bizi izlemeye devam edin!

Bu makale, Adobe tarafından desteklenen UX tasarım serisinin bir parçasıdır. Adobe XD aracı, fikirden prototipe daha hızlı geçmenizi sağladığı için hızlı ve akıcı bir UX tasarım süreci için yapılmıştır. Tasarım, prototip ve paylaşım - hepsi tek bir uygulamada. Behance'de Adobe XD ile oluşturulan daha ilham verici projelere göz atabilir ve ayrıca UX/UI tasarımına yönelik en son trendler ve içgörüler hakkında güncel kalmak ve bilgi sahibi olmak için Adobe deneyim tasarımı bültenine kaydolabilirsiniz.
