2018'de Dikkat Edilmesi Gereken UX Tasarım Trendleri
Yayınlanan: 2018-01-05Web tasarımında “çok erken” diye bir şey yoktur. Siz bugünün kullanıcı deneyimi (UX) tasarım trendlerini uyguladığınızda, sektör şimdiden yarına bakıyor.
Sürekli gelişen bir işte zirvede kalmanın sırrı, gözünüzü yakın gelecekten ayırmamaktır. UX tasarımının geleceği için ne kadar hazırlıklı olursanız, üzerinde hareket etmek istediğiniz ve görmezden gelmek istediğiniz trendleri o kadar kolay seçip seçebilirsiniz. Web'deki uzmanların tahminlerine dayanarak, 2018'e yaklaşırken izlememiz gereken en dikkate değer UX trendlerini burada bulabilirsiniz.
Görsel Tasarımda Geometrik Şekiller ve Desenler
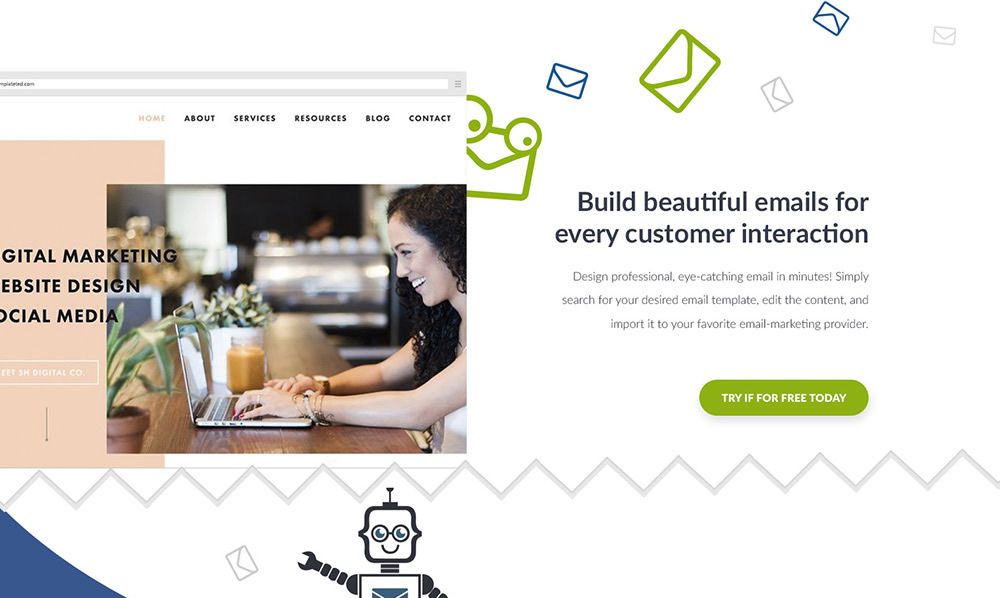
Geometrik çizgilere ve desenlere yönelik hareket 2016 yılında başladı ve bu yıl hız kazandı. Önümüzdeki yıl, görsel tasarımcılar web sitelerinin sayfalarını süsleyen daha fazla geometrik şekil göreceğimizi tahmin ediyor. Karışık basit şekiller ve ilginç desenler kullanmak, son birkaç yıldır düz tasarımın popüler olması gibi bir trend haline gelecek.

Nielsen Norman Group'un yakın tarihli bir raporu, düz kullanıcı arayüzlerinin (UI'ler), kullanıcıların onları kafa karıştırıcı ve mantıksız bulması nedeniyle parlaklığını kaybetmeye başladığını söylüyor. Düz UI'ler genellikle zayıf gösterenler veya kullanıcıların nereye tıklayacaklarını bilmek için güvendikleri ipuçları kullanır.
Ultra minimal düz tasarımlardaki zayıf gösterenler, onları aramak için fazladan çaba harcamak istemeyen kullanıcılar için modaya uygun olmaktan rahatsız edici hale geldi. Cesur geometrik şekiller, 2018'de düz tasarımın yerini alan unsurlardan biri olabilir.
Bölünmüş Ekran Web Sitesi Tasarımı
Geçmişte, bir web sayfasının ekranını bölmek büyük bir tasarım hatasıydı. Ekranı dikey olarak bölmek, arayüzdeki tipik başlık hiyerarşisini ortadan kaldırır. Sayfada gözler yukarıdan aşağıya (en önemli bilgiler H1 başlığında yer alır) gitmek yerine, kullanıcılar nereye bakacaklarından emin değiller.
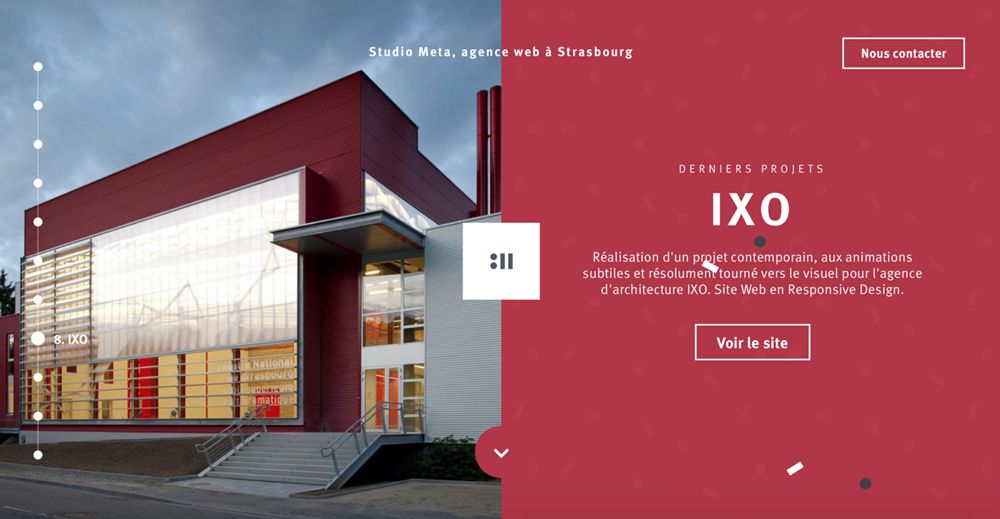
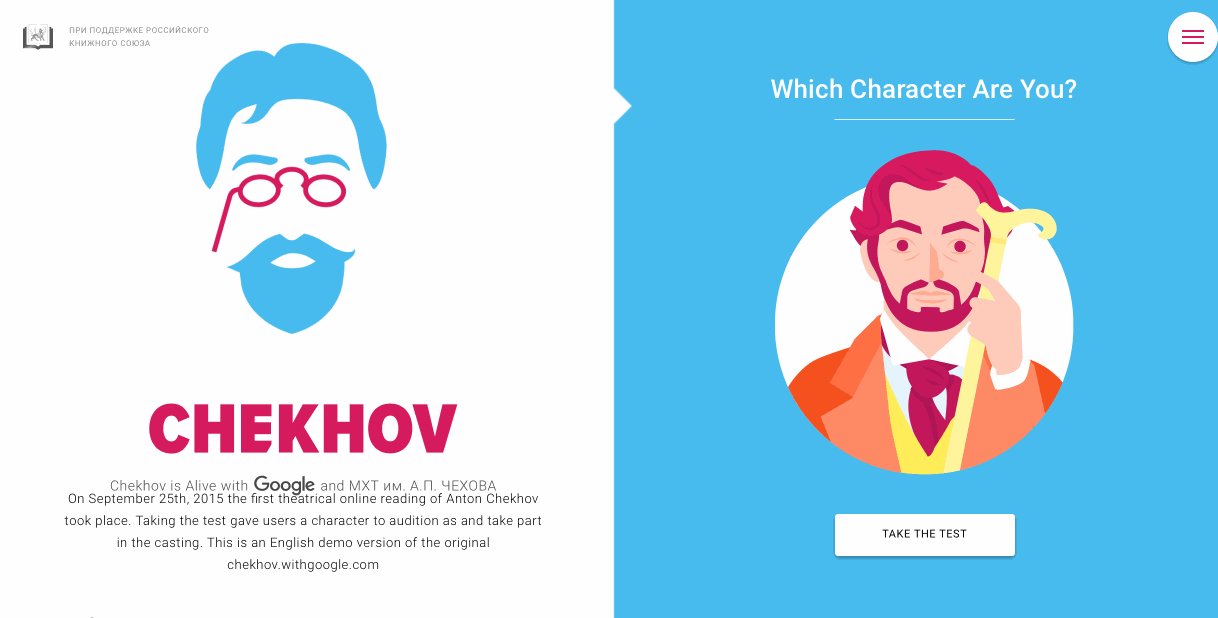
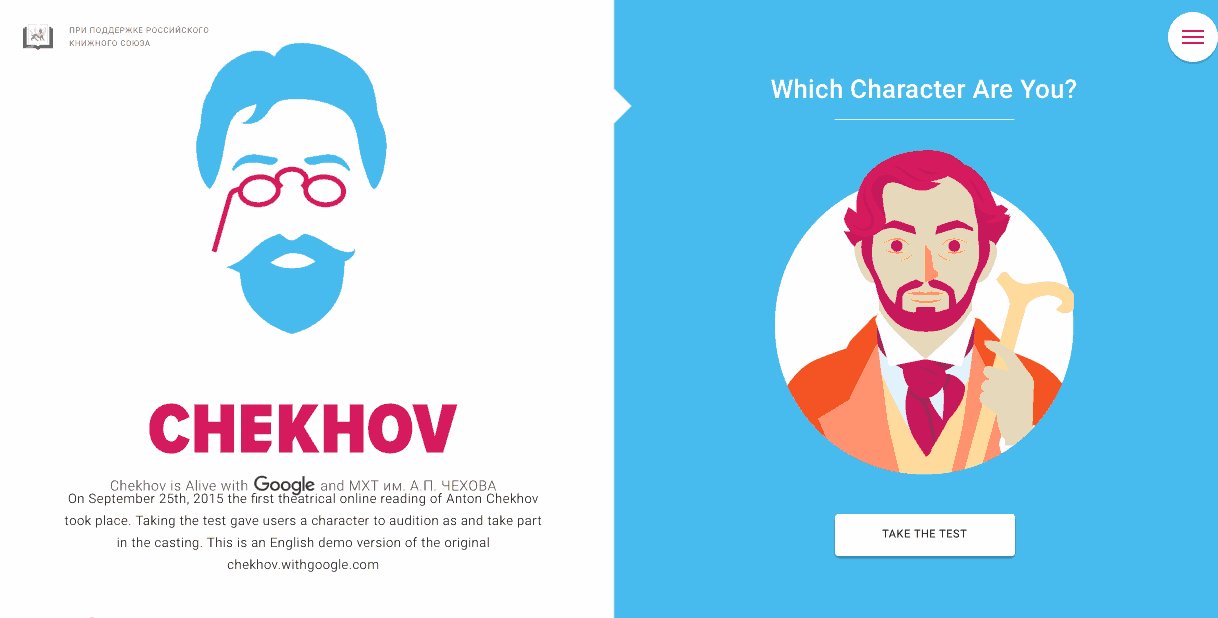
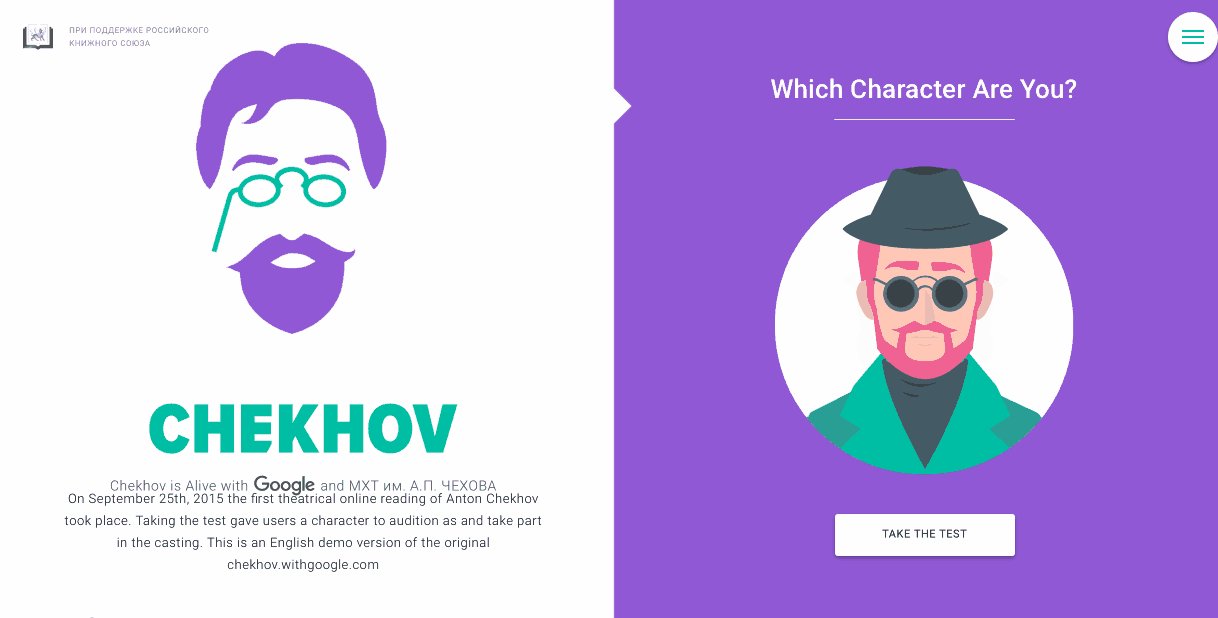
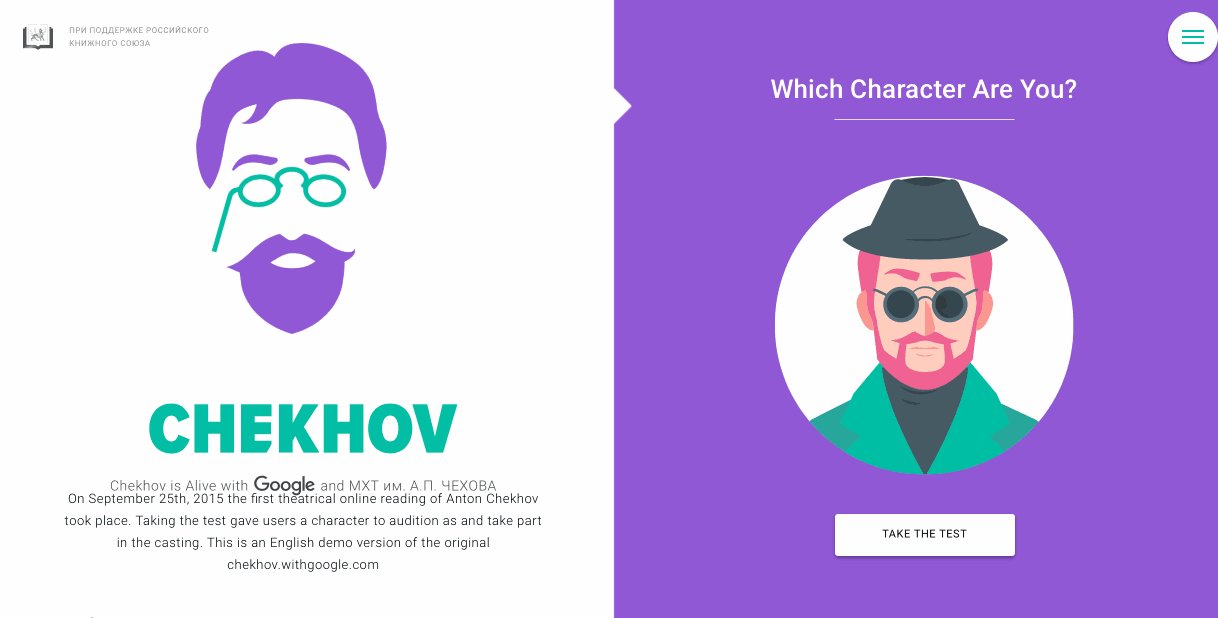
Ancak bugün, bir ekran, iki mesaj, büyüyen bir tasarım trendi. Daha fazla site, iki dikey paneli yan yana iki farklı mesajla yan yana getiriyor.


Yan yana yerleştirilmiş renkli görüntü ve içeriğin güçlü bir birleşimi.
Bölünmüş ekran, kafa karışıklığına neden olacak kadar yabancı olmadan dikkat çekecek kadar benzersizdir. Ekranı bölme, rakiplerinden farklı olma, zıt temalar ve renklerle oynama ve kullanıcının dikkatini sayfanın belirli bir bölümüne çekme gibi avantajlar sunar.
Mobil uyumlu bölünmüş ekranlar için panelleri dikey yerine yatay olarak istifleyin. Ekranı bir tarafta resim, diğer tarafta metin, iki farklı tıklanabilir gezinme seçeneği, iki resim, animasyon veya aklınıza gelebilecek herhangi bir kombinasyonla bölün.

Kaynak: WithGoogle.com
Özelleştirilmiş Sinemagraflar
Görüntüleri bir web sitesine dahil etmenin yeni ve heyecan verici yollarıyla, görüntüler 2018'de yükselen trendlerin başında olmaya devam edecek. Çekiş kazanan böyle bir yol sinemagraftır.
Sinemagraf, video ve fotoğraf arasındaki bir kombinasyondur. Fotoğrafın hareket ettiği yanılsamasını yaratmak için döngülü video makaralı yüksek kaliteli bir fotoğraf kullanır. Sinemagraflar, fotoğraflar gibi statik değildir, ancak çok fazla yer kaplamazlar veya videolar gibi dikkat gerektirmezler. Pek çok web sitesine iyi hizmet veren zarif bir aradalar.

Web sitesi tasarımcıları, dikkat çekmek, rahatlatıcı bir his yaratmak veya kullanıcı üzerinde duygusal bir etki yaratmak için özelleştirilmiş sinemagraflar kullanabilir. Bir sinemagrafa bakmanın biraz hipnotik bir tarafı vardır - gözleri, kesintiye uğramadan harekete doğru çeker.
Görsel tasarımcılar, bir ürünün reklamını yapan veya web sitesinin tonunu belirleyen sinemagraflar oluşturarak bunu kendi avantajlarına kullanabilirler.
Android'den Esinlenen UX Tasarımı
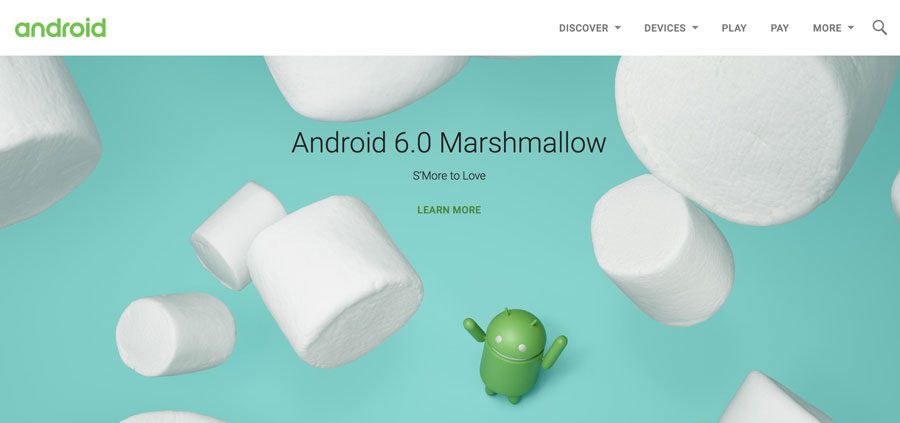
Material Design Lite (MDL), Google Android arayüzünün tasarımından kaynaklanan bir site düzeni türüdür. Kağıt ve mürekkebi dijital yetenekler ve teknolojilerle harmanlayan geleneksel Materyal Tasarımına dayalı Google tabanlı MDL.

Materyal Tasarımı öğeleri, koyu renkler, basit geometrik şekiller ve baskıya dayalı tasarımlar kullanır. MDL, Materyal Tasarımının bir sonraki aşamasıdır. MDL, cihazlar ve platformlar arasında birleşik bir kullanıcı deneyimi oluşturmaya odaklanır. Kullanılabilirliğe öncelik veren basit bir tasarım konsepti olarak MDL veya Android tarzı tasarım öğelerini kullanan daha fazla site görmeyi bekleyin.
Brütalizm Çağı
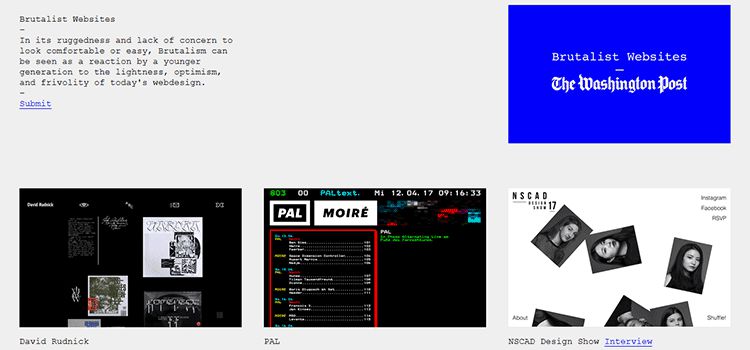
Brutalizm, web tasarımında minimalizmin antitezidir. Adından da anlaşılacağı gibi, bir vahşilik web sitesi ham, düzensiz ve kabadır.
Bu sıfatların web sitelerini tanımlamasını neden istesinler diye sorabilirsiniz? Özetle, tanıtım için. Vahşilik kurallarına uyan siteler, başkalarının web sitelerini çirkin veya kafa karıştırıcı olarak adlandırma riskini taşır, ancak dikkate almaya değer olabilir.
Dikkat çekeceği için bu riski alıyorlar. Brütalizm 2018'de kesinlikle herkes için olmayacak olsa da, minimalist tasarımlara tepki olarak daha sık karşılaşabileceğiniz ilgi çekici bir UX tasarım trendi.

Brütalizm en çok genç nesli hedefleyen siteler için uygundur. Tasarım hilelerinin olmaması, sade bir arka plan, tek aralıklı tipografi, beyaz boşluk eksikliği, görsel hatalar, gerçek renk paletinin olmaması, simetri eksikliği ve diğer “kötü” tasarımlar gibi unsurları ışığa karşı adeta bir isyan olarak kullanır, temiz, ve modern tasarımın iyimser web siteleri.
2016'da, vahşilik, daha iyi dönüşümlerle sonuçlanabilecek yeni bir tasarım trendi olarak bir konuşma konusuydu. Bazıları için çirkin olmasına rağmen, vahşilik siteleri diğer sitelere göre daha hızlı yüklenmeye ve daha kolay gezinme öğelerine ve daha az dikkat dağıtıcıya sahip olma eğilimindedir.
Yerel Reklamcılık
Bu yılın başlarında Google, kullanıcılara reklam vermek için kesintili geçiş reklamları kullanan web sitelerini, açılır reklamlar nedeniyle erişimi zor olan mobil siteleri veya kullanıcı deneyimini kesintiye uğratan harekete geçirici mesaj kutuları nedeniyle cezalandırmaya başladı.
Google'ın bu eylemi, tüketicilerin web'de gezinme deneyimini azaltan kesintili geçiş reklamlarından yıllarca şikayet etmesinden sonra geldi. Günümüzde web sitesi tasarımcıları, kullanıcı deneyimini olumsuz etkilemeden dikkat çekmek için diğer reklamcılık ve pazarlama tekniklerini kullanmalıdır. Böyle bir trend, yerel reklamcılıktır.

Kaynak: Smartinsights.com
Yerel reklamcılık, göründüğü web sayfasının biçimi ve işleviyle harmanlanan bir dijital reklamcılık biçimidir. Doğal reklam, göze çarpmak veya kesintiye uğramak yerine, sayfadaki diğer içerikle tutarlı görünür.
İlk bakışta, yerel reklamlar editoryal içerik gibi görünecektir. Bu, kullanıcıların, bunun bir reklam olduğunu varsayarlarsa göz ardı etmek yerine, diğer web sitesi içeriği gibi okumalarıyla sonuçlanacaktır.
Agresif CTA'lar alarak, istenen web sayfasının stiliyle eşleşerek ve reklamı yapılan şirketin, ürünün veya hizmetin adını ekleyerek marka bilinirliği oluşturarak yerel reklamcılığı kullanın.
Ses Tabanlı Web Sitesi Uygulamaları

Kaynak: SmashingMagazine.com
Siri, Alexa ve Cortana, dijital tasarımın yükselen yıldızlarıdır. Bu uygulamalar, halkı sesli komutlara ve sesli UX'e bağladı.
Sesli kullanıcı arayüzü, web sitesinde gezinmeyi daha kolay ve rahat hale getirebilir. Aynı zamanda, Siri ve Alexa gibi sohbet robotlarıyla “konuşmaya” düşkün olan birçok kişi gibi, bir kullanıcıyı siteye ve/veya markaya daha yakın hissettirebilir.
Ses arayüzlerini uygulamak zor olmak zorunda değil - Amazon ve Google, geliştirici olmayanların bile ses uygulamaları oluşturmasına yardımcı olacak şablonlar, kodlar ve kılavuzlar sunuyor. Kullanıcı deneyimini iyileştiren sesle uyumlu bir uygulama veya web sitesi geliştirerek bu trendden yararlanın.

Kaynak: Facebook.com
2018'de En Sevdiğiniz Trend Ne?
UX tasarım trendleri sürekli değişiyor ve gelişiyor. Eski sorunlara yeni çözümler her gün ortaya çıkıyor ve daha fazla sorun aynı hızla ortaya çıkıyor. Sitelerin zamansız ama benzersiz, zevkli ama modaya uygun olması gerekir.
Bu size doldurulması gereken uzun bir bardak gibi geliyorsa endişelenmeyin – yalnızca yaklaşan tasarım trendlerinden haberdar olmak, gelecekte en son tasarım tekniklerini uygulamaya hazırlanmanıza yardımcı olabilir. 2018 ve sonrasında sektör tahminlerine ayak uydurarak geliştirici olarak daha dinamik olun.
