İletişim Formlarında UX: Müşteri Adaylarını Dönüşüme Dönüştürmek İçin Temel Bilgiler
Yayınlanan: 2022-03-10Form doldurmayı sever misiniz? Öyle düşünmemiştim. Bir hizmetten istediğimiz bu değil. Kullanıcının tek istediği bilet almak, otel odası rezervasyonu yapmak, alışveriş yapmak vb. Form doldurmak, uğraşmaları gereken zorunlu bir kötülüktür. Bu seni tarif ediyor mu? Peki, bir kişinin form gönderme konusundaki tutumunu gerçekte ne etkiler?
- Zaman alıcı olabilir.
- Karmaşık formları anlamak genellikle zordur (veya doldurmak istemezsiniz).
- Form, paylaşmak istemediğiniz kişisel bilgiler isteyebilir: kredi kartı bilgileri, cep telefonu numarası, ev adresi vb.
Form alanları, form ne için olursa olsun, kullanıcı-hizmet etkileşimi için en önemli araçtır - ister haber bülteni aboneliği isterse veri toplamak için adım adım bir form olsun.
Bu yazımızda, firmamızdaki tasarım kursiyerlerinin en sık sorulan sorularına bir göz atacağız. Aşağıda, web sitesi formlarının nasıl kullanıcı dostu hale getirileceğine ilişkin SSS'ler ve yanıtların yanı sıra düşük kullanıcı etkileşimini önlemeye yönelik ipuçları bulunmaktadır.
Bir Formu İki Sütuna Yerleştirmek Uygun mudur?
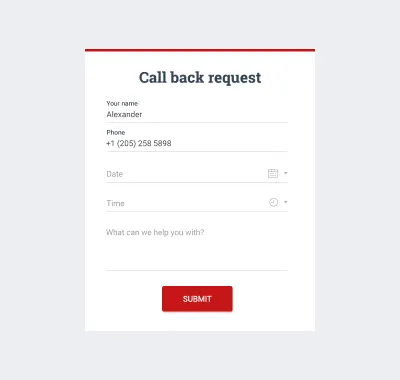
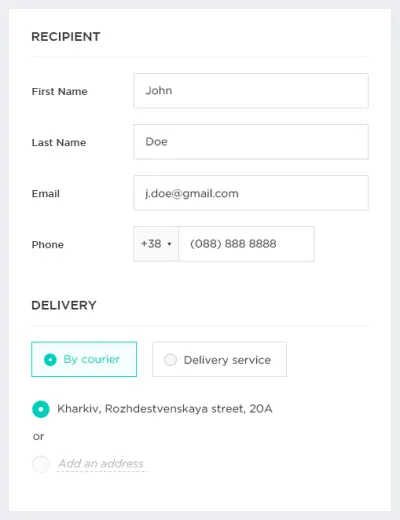
Göz izleme çalışmaları, tek sütunlu formların çok sütunlu formlardan daha iyi olduğunu göstermiştir. Neden öyle? Bir web sitesini aşağı kaydırma şeklimiz, bir formu doldurma şeklimize benzer: yukarıdan aşağıya doğru gitmek, içeriğe odaklanmak. Paralel sütunlara sahip bir form, kullanıcıları kolayca yoldan çıkarabilir ve dikkatlerini dağıtabilir. Kullanıcıları akışta tutmak ve dikey yönlendirmeyi kesintiye uğratmamak için alanları tek bir sütunda alt alta yerleştirin. Elbette, her kuralın istisnaları vardır. Aşağıdakine gelince, bir satıra kısa veya mantıksal olarak bitişik alanlar (cep numarası, şehir, eyalet ve alan kodu) yerleştirilebilir.

Form oldukça karmaşık bir yapıya sahipse (çevrimiçi bir mağazadaki ödeme aşaması veya kredi platformundaki kayıt aşaması gibi), aralarına boşluk veya başlıklar eklenerek görsel olarak anlamsal gruplara ayrılabilir. Bu, kullanıcılara bunalmış hissetmeden formda ilerleme hissi verecektir.

Etiketler Nerelere Yerleştirilmeli?
Etiketler, kullanıcılara belirli bir form alanına hangi bilgilerin ait olduğunu söyler ve genellikle form alanının dışında konumlandırılır. Kısa bir süre önce, etiketlerin yerleştirilmesi için yalnızca iki değişken vardı: alanların üstünde ve sola yaslanmış. Bir süre önce bir alternatif ortaya çıktı: Tasarımcılar formları canlandırmaya ve etiketleri yer tutucularda saklamaya başladı. Etiketleri göstermenin en iyi yolunun ne olduğu konusunda birçok anlaşmazlık vardı, ancak yine de kesin bir cevap yok. Bir şey açık: Etiket yerleşimi duruma göre değişir. Her seçeneğe iyi bir göz atalım.
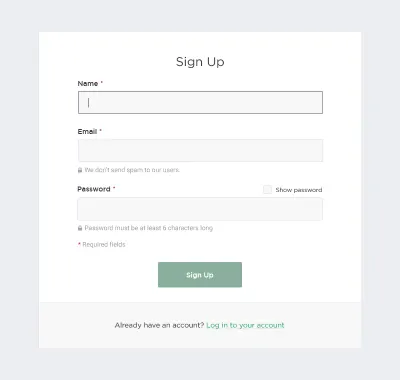
Etiketleri Alanların Üstüne Yerleştirme
Bu, en yaygın etiket yerleşimidir ve Google'ın UX araştırması tarafından doğrulandığı gibi, bunun iyi bir nedeni vardır. Duyarlı işaretleme için gerekli olan akıllı telefon boyutlarına daha iyi uyum sağlar.

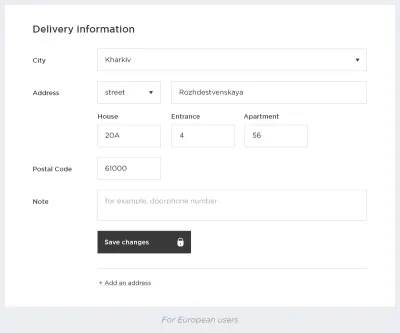
Etiketleri Sola Yaslama
Daha büyük veri giriş alanları görüntülemeniz gerekiyorsa, bu en iyi seçim olabilir. Sola dayalı etiketler daha fazla dikkat çeker ve diğer alanlarla karışmaz. Üstelik iletişim formu dikey olarak daha az yer kaplayacaktır. Ancak böyle bir yaklaşımın yalnızca masaüstü görünümleri için işe yaradığını unutmayın; mobil için boyut bir sorundur (ekran hem sola yerleştirilmiş bir etiket hem de alan için çok dardır). Bu, formu göndermeden önce giriş verilerini tam veya nokta yazım hatalarında göremeyen kullanıcılar için sorun yaratabilir. Hatalı formların gönderilmesini önlemek için web sitesini akıllı telefon dostu hale getirmek için ek prototipler oluşturmanız gerekecektir.

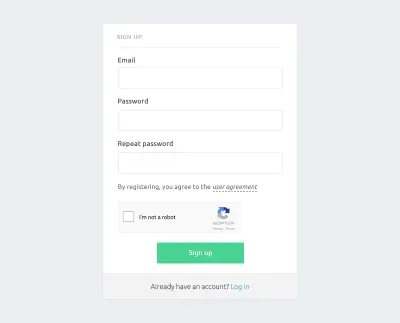
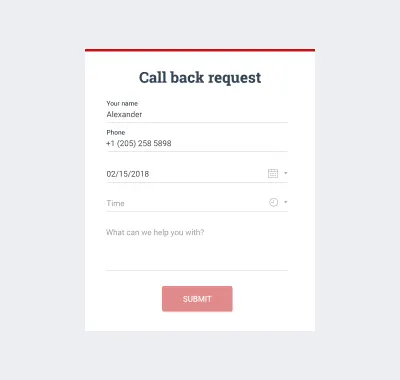
Etiketleri Alanların İçine Yerleştirme (Alan İçi Üstten Hizalanmış Etiketler)
Alanın içine yerleştirilen etkileşimli etiketler, doldurmadan önce taranabilmeleri nedeniyle UX tasarımcıları arasında daha popüler hale geliyor. Animasyon farklı olabilir, ancak süreç aynı: Etiket yer tutuculu alana tıkladıktan sonra etiket kaybolmuyor , ancak alanın en üstüne çıkar ve kullanıcının verileri girmesi için yer açar.
Bu yaklaşımın avantajları açıktır: Yerden tasarruf sağlar ve animasyon, kullanıcı için anlaşılırdır. Ancak formlardaki animasyon her zaman en iyi çözüm değildir. Formun içeriğine bağlıdır. Çok az alana sahip bir form üzerinde çalışıyorsanız (bir oturum açma veya haber bülteni kutusu), kullanıcının hatırlaması gereken çok fazla bilgi olmadığından üste hizalanmış etiketler çok gerekli değildir. Birden çok bölümü olan karmaşık formlarda daha iyi çalışır. Bu yöntemin avantajlarına rağmen, açılır menü seçimlerinin nasıl görüneceğini ve animasyona nasıl uyacağını da düşünün.

Bununla birlikte, etkileşimli etiket yer tutucuları, statik etiketlere göre bir mil daha kazanır. Alan tıklandığında, etiket yukarı doğru hareket eder, görünür kalır, statik olan ise kaybolur.
Etiket Yerine Yer Tutucu Metni Kullanabilir miyiz?
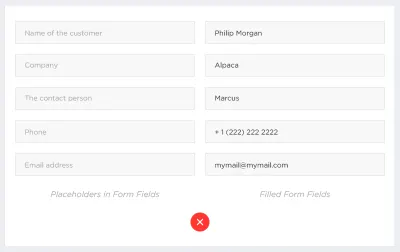
İpuçları sağlamanın birçok yolu vardır; bunlardan biri, form alanlarındaki talimatların ortak bir uygulamasıdır. Ne yazık ki, kullanıcı testleri sürekli olarak form alanlarındaki yer tutucuların kullanılabilirliğe yardımcı olmaktan çok zarar verdiğini gösteriyor. Özellikle form bir düzineden fazla alandan oluşuyorsa, bir formu doldurma işlemini ciddi bir şekilde karmaşıklaştırabilirler. Kaybolan yer tutucu metin, kullanıcıların kısa süreli belleğini zorlar. İnsanların bir alana hangi bilgilerin ait olduğunu hatırlamalarını ve hataları kontrol edip düzeltmelerini zorlaştırır. Ayrıca görsel ve bilişsel bozukluğu olan kullanıcılara ek bir yük getirir.
Gördüğümüz gibi, zorluk, kullanıcı doldurmak için alana tıkladığında yer tutucu metni gözden uzak tutmaktır. Etiketler olmadan, kullanıcı formu göndermeden önce çalışmalarını kontrol edemez. Mevcut alanda hangi verileri doldurmaları gerektiğini ve öncekilerin hatasız olup olmadığını kolayca unutabilirler - her zaman büyük bir yanlış bilgi riski vardır. Kullanıcı, girdilerinin açıklamaya uygun olduğunu doğrulamak için her alandaki metni tek tek silerek yer tutucu metni ortaya çıkarmak zorunda kalacaktı. Aslında birçoğu hata potansiyelinin farkına bile varmayacak ve tekrar kontrol etmek için çaba göstermeyecekler.
Ayrıca, Sekme tuşuna basarak alanlar arasında geçiş yapan kullanıcılar için böyle bir yaklaşım rahat olmayacaktır, çünkü bir sonraki alana geçmeden önce verileri ayrıştırmaya alışmayacaklardır. İmleç form alanına getirildiğinde kaybolan yer tutucu metin, klavyeyle gezinen kullanıcıları rahatsız eder.

Dezavantajlarına rağmen, bir etiketin yer tutucu olarak kullanılmasının oldukça uygun olduğu durumlar vardır. Örneğin, bir haber bülteni aboneliği için yalnızca "E-posta" alanını doldurabiliriz.

Bir Formun Bilişsel Yükü Nasıl Azaltılır?
Aralığı İzle
Kullanıcıların kafasını karıştırmamak ve hangi etiketin hangi alana ait olduğunu anlayabilmeleri için bir etiket ve alanı görsel olarak gruplandırılmalıdır. Ayrıca, etiketlerin iki alan arasında eşit mesafeye yerleştirildiği gevşek dolgulardan kaçının.

İlk Giriş Alanına Otomatik Odaklanma
Otomatik odaklama, kullanıcıları formun başlangıç noktasına yönlendirir. Vurgulu kenarlık rengi, arka plan rengi veya her ikisi ile ilk alanı vurgulamanızı öneririz. Doldurmak için kullanıcıyı arayarak, kayıt veya satın alma işlemini hızlandıracaksınız.

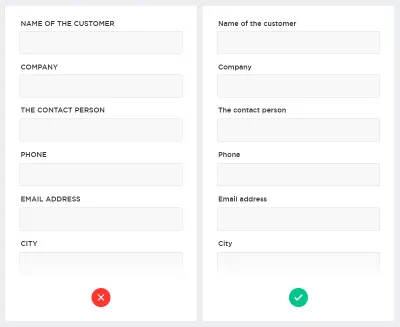
Asla Büyük Harf Kullanmayın
Özellikle üç ila dört alan içeren formlarda büyük harflerle yazılmış etiketler. Tamamı büyük harfli harfleri okumak zordur. Ayrıca bağırma görüntüsü verirler.


Düğmeler Bir Formun UX'inin Parçası Olarak Kabul Edilir mi?
Bir düğme, kullanıcıları bir işlem yapmaya yönlendirmek içindir. Bu yüzden düğme tasarımı her zaman tanıma ve netlik ile ilgili olmalıdır. Web sitenizi veya uygulamanızı meşgul bir kullanıcı tarafından başlatılan bir konuşmanın parçası olarak düşünün. Düğme bu konuşmada çok önemli bir rol oynar.
Düğme Yapılması Gereken İşlemi Açıklamalı
İyi bir iletişim kutusu, yalnızca kullanıcılara hangi eylemi gerçekleştirmek istediklerini sormakla ilgili değildir. Aynı zamanda her seçeneği mümkün olduğunca açık hale getirmekle ilgilidir. Bu nedenle, her seçenek için "tam zamanında" yardım işlevi gören ve kullanıcılara doğru eylemi seçme konusunda daha fazla güven veren ayrı bir etikete sahip olmak çok önemlidir.
Genel bir etiket ("Tamam" gibi) kullanmak yerine, düğmenin ne yaptığını açıklamak için düğmeyi adlandırın. BettingExpert, basit bir fiili harekete geçirme ifadesi ile değiştirerek %31,54 daha fazla kayıt aldı. "Evet" veya "Tamam" yerine mümkün olduğunda bir fiil kullanın, çünkü düğmeleriniz açıklayıcı metin veya başlık ile bağlam dışında anlamlı olacaktır. CTA'nızın kullanıcının amacını yansıtması gerektiğini unutmayın. Örneğin, kayıt ise, o zaman açıkça "Kaydol" düğmesini çağırın.

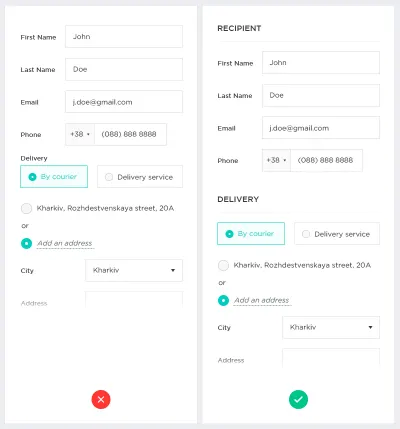
Birincil Eylemleri İkincil Eylemlerden Ayırın
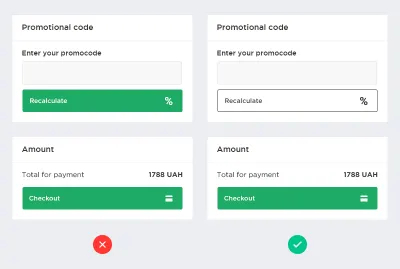
Bir formla ilişkili birincil eylemin daha güçlü bir görsel ağırlık taşıması gerekir. Hata riskini en aza indirmek ve insanları başarılı bir sonuca yönlendirmek için ikincil eylemler en zayıf görsel ağırlığa sahip olmalıdır. İkincil işlem düğmelerini aşağı çevirmek yeterliyken, temel işlem düğmeleri güçlü bir şekilde işaretlenmelidir.
Birincil ve ikincil düğmeleri doğru şekilde kullanın. Birincil ve ikincil olmak üzere iki düğmeniz varsa, hatayı azaltmak için bunları görsel olarak ayırın. Daha önemli olduğu göz önüne alındığında, birincil düğme daha dikkat çekici görünmelidir.

Vurgu Düğmeleri
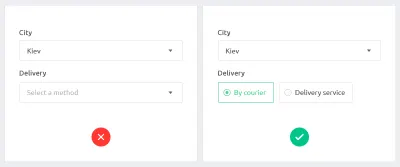
Tüm form alanları doldurulana kadar düğmeyi etkinleştirmeyin. Bu, kullanıcının göndermeden önce verilerini görsel olarak kontrol etmesine yardımcı olmak için harika bir çözüm olabilir.

Form Doldurma İşlemini Kolaylaştırmak Mümkün mü?
Otomatik Doldurma Ekle
Kullanıcının girdisini otomatikleştirmek, doldurması gereken alanları azaltarak hataları önler. Ayrıca Google'ın araştırmasına göre otomatik doldurma, insanların formları %30 daha hızlı doldurmasına yardımcı oluyor. Kullanıcı zaten hizmetinize kayıtlıysa, ödeme aşamasında ilgili alanlara hesabındaki verileri otomatik olarak doldurun. Ayrıca, alan koduna veya coğrafi konum verilerine göre şehir ve bölge metin alanlarını otomatik olarak doldurabileceğinizi unutmayın. Kullanıcılara kontrol sağlamak için bu alanları düzenlemeye açık bırakmayı unutmayın.

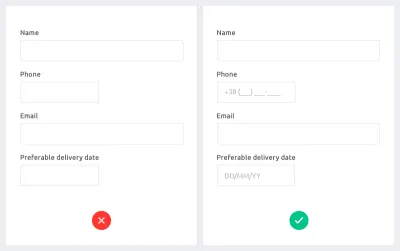
Maskelenmiş Girişi Unutmayın
Bu, bir alanı otomatik olarak biçimlendiren bir eklentidir. Böyle bir çözüm tarihlere, saatlere, cep telefonu numaralarına ve daha fazlasına çok uygundur. Bu eklenti, bir formu doldurmayı çok daha kolay hale getirir. Kullanıcılar daha fazla soru sormayacaklar çünkü onlar için her şey açık.

yaratıcı olun
Cevap için bir ipucu olarak alan uzunluğunu kullanın. Bu, cep telefonu numarası alanı, ev adresi ve alan kodu gibi sınırlı sayıda karaktere sahip alanlar için anlamlıdır.

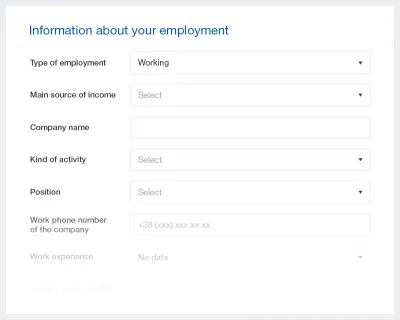
Sadece İki veya Üç Seçenekle Açılan Seçimlerden Kaçının
Mesajınızı hızlı bir şekilde iletmek için açılır menüler yerine radyo düğmelerini kullanın ve kullanıcıyı yavaşlatmayın. Ekstra tıklamalar olmadan her şey net olmalıdır.

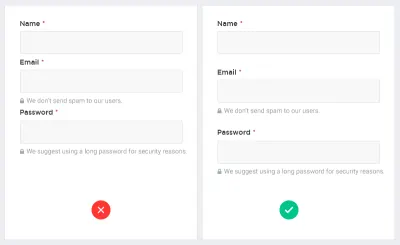
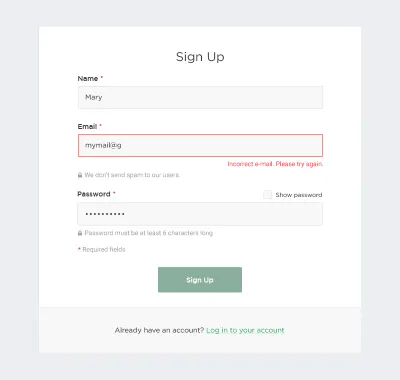
Formları Doğrula
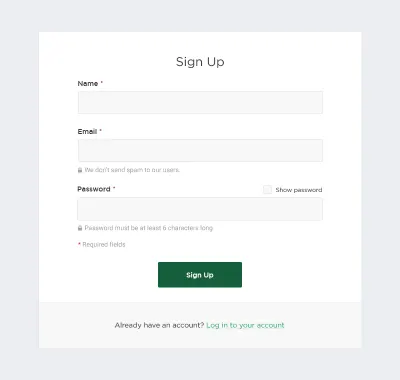
Form doğrulama çok önemlidir. Hataların bulunduğu alanları ayırt edin ve alanın neden doğrulamadığını açıklayın.

Ayrıca, veriler ve formatı için tüm gereksinimleri açıklayın. Bir kullanıcının parolasının altı sembol içermesi gerekiyorsa, bunu belirtin. Kullanıcıları tahmin etmeye zorlamayın. İşlemi kullanışlı ve anlaşılır hale getirin.
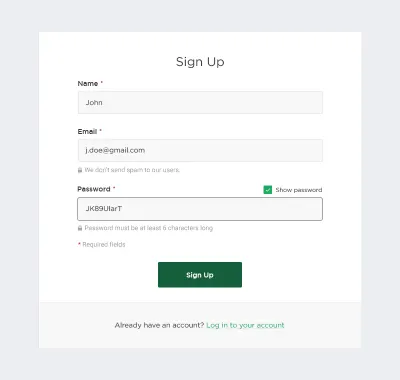
Parola Alanında Sık Yapılan Hataları Önlemek İçin Kolaylıklar Ekleyin
Bu, kullanıcıların göndermeden önce verilerini kontrol etmeleri için bir parola önizlemesi veya başka bir fırsat olabilir. Ayrıca, hizmetiniz için bazı özel şifre gereksinimleri varsa, alanı doldurmadan önce kullanıcıları bu konuda bilgilendirin.

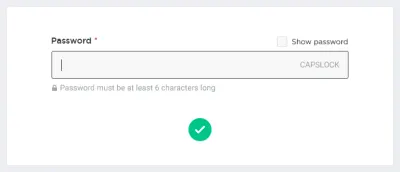
Bu arada, şifre alanını doldururken, kullanıcı genellikle bilinen bir sorunla karşı karşıya kalır - örneğin, büyük harf kilidi açık - ve bunu unutmuş. Terk edilmiş formların yanı sıra web sitesi ile olumsuz ilişkilendirmeyi önlemek için kullanıcıları basılı bir büyük harf kilidi düğmesi hakkında bilgilendirmenizi öneririz.

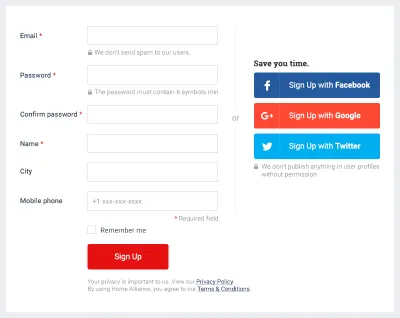
Kullanıcıların Sosyal Medya Üzerinden Yetkilendirmesine İzin Verin
Sosyal oturum açma gerçekten güçlü bir araç olabilir; kullanıcılara çok zaman kazandırır. Sosyal medyayı kullanarak hızlı kayıt sunuyorsanız, insanları sosyal medya verilerinin güvenliği konusunda temin etmeyi ve tam olarak hangi bilgilere ihtiyacınız olduğunu açıklamayı unutmayın. Ayrıca, verilerini izinsiz kullanmayacağınızı kullanıcıları bilgilendirin. Sadece güvenlik duygularını güçlendirmek için bir kilit simgesi ekleyebilirsiniz. Kullanıcının yanında olun ve güvenliklerine dikkat edin.

Kullanıcının Konumu Bir Formun UX'ini Etkiler mi?
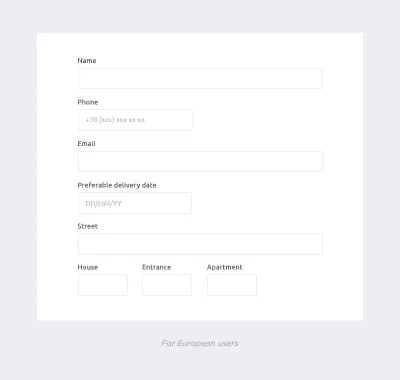
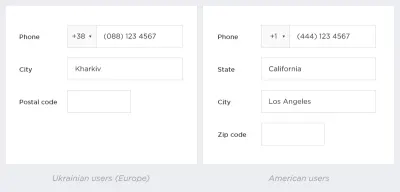
Evet, yerel farklılıkları unutmayın. Bir hizmet iki veya daha fazla yerel pazar (ABD, Avrupa ve Asya gibi) için tasarlanmışsa, bunlar arasındaki farklılıklara karşı duyarlı olun. Alan adlarının, ipuçlarının, girdilerin ve daha fazlasının bölgeye göre değişmesi şaşırtıcı değildir.
İşte dikkat etmeniz gereken bazı şeyler:
- Her ülkenin kendi sayı biçimi vardır, bu nedenle giriş maskeleri de değişmelidir.
- ABD posta kodu diyor, oysa Avrupa'da posta kodu.
- "Eyalet" alanına yalnızca ABD'de ihtiyaç vardır.

Çözüm
Gördüğümüz gibi, iyi bir kayıt formu tasarlamak zor. UX tasarımı önemlidir. UX'i geliştirmek için tasarımcının kendilerini kullanıcının yerine koyması gerekir. Kullanıcıların hayal kırıklığına uğraması veya formunuzun nasıl çalıştığını anlamaya çalışırken değerli zamanlarını boşa harcaması riskini almayın. Boş form alanlarının dışına yerleştirilmiş görünür etiketlerle formunuzu en baştan netleştirin. Formlar, birçok dönüşüm hedefinin önemli bir parçasıdır; bu nedenle, kullanıcılarınızın bunları hızlı ve doğru bir şekilde gerçekleştirebildiğinden emin olun.
