Büyük Bir EdTech Platformu İçin Bir UX Denetimi Nasıl Çalıştırılır (Örnek Olay)
Yayınlanan: 2022-03-10Günümüz iş dünyası, kullanıcı deneyimi (UX) tasarımına takıntılı durumda. Ve bunun iyi bir nedeni var: UX'e yatırılan her dolar karşılığında 100 dolar getiriyor. Karantinada biraz boş zamanım olduğu için şu anda en gelişen endüstrilerden biri olan eğitim teknolojisinin (EdTech) bu UX potansiyelini kullanıp kullanmadığını kontrol etmeye karar verdim.
Planım bir EdTech platformu seçmek, kullanıcı deneyimini denetlemek ve gerekirse yeniden tasarlamaktı. Önce bazı büyük EdTech platformlarına (edX, Khan Academy ve Udemy gibi) baktım, onlar hakkında kullanıcı geri bildirimlerini okudum ve ardından kapsamımı edX olarak daralttım. Neden edX'i seçtim? Basitçe çünkü:
- kar amacı gütmeyen,
- 20 milyondan fazla kullanıcısı var,
- UX'inin birçok olumsuz yorumu var.

Hızlı UX kontrolümden bile, şu anda global EdTech platformları tarafından takip edilen UX ilkeleri ve UI çözümleri hakkında bir genel bakış elde ettim (benim durumumda, edX).
Genel olarak, bu UX denetimi ve yeniden tasarım konsepti, bir ürünün en belirgin kullanılabilirlik sorunlarını denetlemek ve düzeltmek için bir yol sunduğundan UX tasarımcıları, işletme sahipleri ve pazarlamacılar için çok faydalı olacaktır. Öyleyse, edX denetimime hoş geldiniz.
Denetim Yapısı
- Bölüm 1: Kullanıcı ihtiyaçları için denetim
- Bölüm 2: 10 kullanılabilirlik buluşsal yöntemi için denetim
Bu denetim iki bölümden oluşmaktadır. İlk önce edX kullanıcılarını araştırdım, ihtiyaçlarını öğrendim ve platformun onları karşılayıp karşılamadığını kontrol ettim. İkinci aşamada, edX'in web sitesini Jacob Nielsen tarafından tanımlanan 10 kullanılabilirlik buluşsal yöntemiyle karşılaştırdım. Bu buluşsal yöntemler, iyi bilinen UX yönergeleridir - herhangi bir UX tasarımcısı için İncil.
İdeal olarak, tam teşekküllü bir UX denetimi haftalar sürer. Sabit bir kapsamım vardı, bu yüzden platformun ana sayfasını, kullanıcı profilini ve arama sayfasını kontrol ettim. Bunlar kullanıcılar için en önemli sayfalardır. Sadece bu birkaç sayfayı analiz etmek bile bana yeniden tasarım konseptim için fazlasıyla yeterli fikir verdi.
Bölüm 1: Kullanıcı İhtiyaçları İçin Denetim
İyi UX, memnun kullanıcılara dönüşür.
İşte başladım: kullanıcı ihtiyaçlarını belirlemek. İlk olarak, platformla ilgili istatistiksel verileri analiz ettim. Bunun için Semrush ve SimilarWeb gibi iyi bilinen araçları ve Trustpilot, Google Play ve Apple's App Store'daki incelemeleri kullanabilirsiniz.
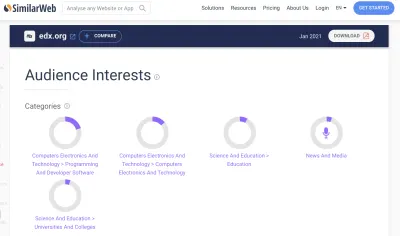
SimilarWeb'i alın. Araç, edX'in sıralamasını, trafik kaynaklarını, reklamlarını ve izleyici ilgi alanlarını analiz eder. “Bilgisayar Elektroniği” ve “Teknoloji”, edX öğrencileri arasında en popüler ders kategorileri olarak görünmektedir.

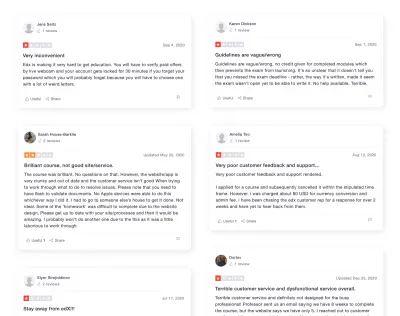
edX ile ilgili kullanıcı geri bildirimi için Trustpilot'a gittim (Google Play ve App Store yalnızca mobil uygulamaları analiz etmek için geçerlidir). Çoğu kullanıcının faydalı içerikleri nedeniyle edX'in kurslarını övdüğünü, ancak platformun UX'inden şikayet ettiğini gördüm - çoğu zaman zor ve zaman alıcı doğrulama süreci ve zayıf müşteri desteği hakkında.

Analitik kontrolü tamamladıktan sonra kullanıcı görüşmelerine geçtim. Facebook ve LinkedIn'de tasarım topluluklarına gittim, çevrimiçi kurs öğrencilerini aradım ve onlardan bazı kısa sorularıma cevap vermelerini istedim. Yanıt veren herkese, temel ihtiyaçlarını ve bir eğitim platformu seçerken en çok neye değer verdiklerini belirlemek için basit bir Google Formu gönderdim.
Cevapları aldıktan sonra edX için iki kullanıcı profili oluşturdum: potansiyel kullanıcı ve uzun süreli kullanıcı. İşte bu iki türün hızlı bir örneği:

Anketime dayanarak bu iki tür kullanıcıyı belirledim. Bulgularıma göre, kullanıcıların bir eğitim kursunu nasıl seçtikleri konusunda iki yaygın senaryo var.
Öğrenci 1, temel olarak farklı eğitim platformları arasında seçim yapmaya odaklanır. Bu kullanıcı türünün belirli bir kursa ihtiyacı yoktur. Çeşitli web sitelerini ziyaret ediyorlar ve dikkatlerini çekecek bir kurs arıyorlar.
İkinci tür öğrenici, tam olarak hangi kursu almak istediklerini bilir. edX'i seçtiklerini varsayarsak, ihtiyaç duydukları kursu bulmalarına yardımcı olacak etkili bir arama işlevine ve ilerlemelerini takip etmek için uygun bir profil sayfasına ihtiyaçları olacaktır.
EdX kullanıcı profillerine, ihtiyaçlarına ve topladığım istatistiksel verilere dayanarak, platform müşterilerinin karşılaşabileceği en yaygın beş sorunu özetledim.
Problem 1: “Bu Web Sitesine Güvenebilir miyim?”
Bir web sitesinin güvenilirliğini ve güvenilirliğini çok sayıda faktör belirler: logo, incelemeler, geri bildirim, görüntülenen fiyatlar, vb. Nielsen Norman Group bunun teorisini ele alır. Pratiğe odaklanalım.
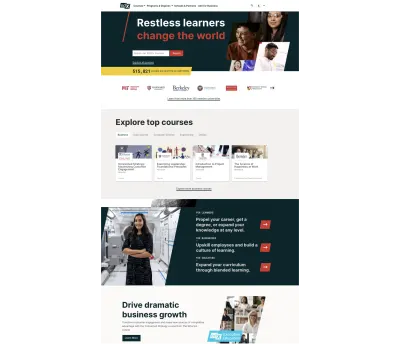
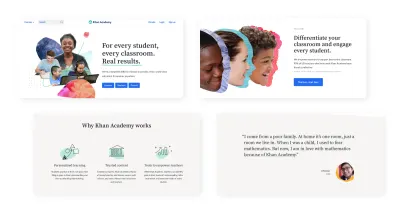
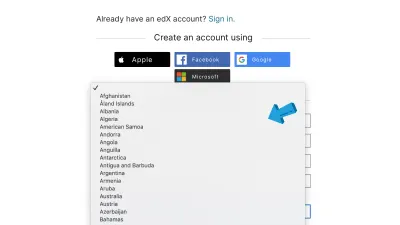
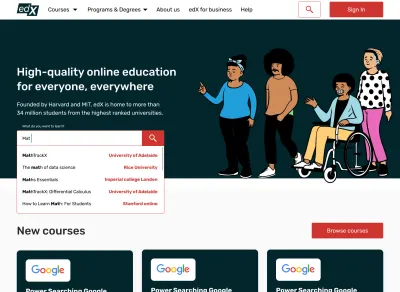
Peki burada neyimiz var? edX'in şu anki ana sayfası, ilk bakışta görülebilen ve platforma güvenilirlik katan üniversite ortaklarının logolarını gösteriyor.
Aynı zamanda, ana sayfa platformun faydalarını veya kullanıcı geri bildirimlerini vurgulamıyor. Bu genellikle kullanıcılar için bir platform seçerken belirleyici bir faktördür.

Diğer yaklaşımlar
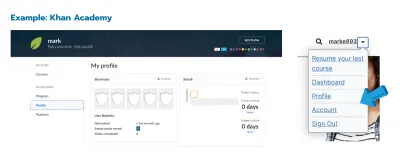
Rakiplerden öğrenmek iyidir. Başka bir EdTech platformu olan Khan Academy, web sitesi tasarımına oldukça farklı bir yaklaşım sergiliyor. Ana sayfası platformu tanıtır, avantajlarından bahseder ve kullanıcı geri bildirimlerini gösterir:

Problem 2: “Bir Ders Seçmek İçin İhtiyacım Olan Tüm Bilgilere Sahip miyim?
Çoğu zaman, kullanıcılar sadece kurs listesini hızlı bir şekilde taramak ve ardından açıklamaya göre en iyisini seçmek ister.
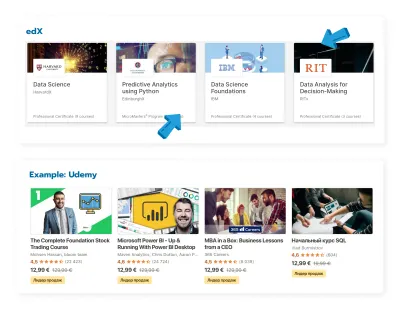
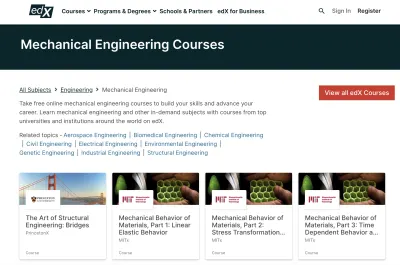
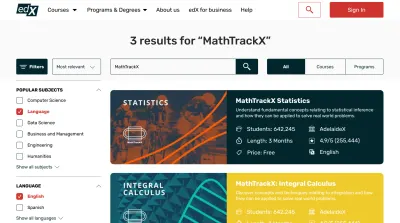
edX'in kurs kartları kurs adını, kurumu ve sertifika seviyesini gösterir. Ancak, fiyatlandırma, kurs derecelendirmesi, kaç öğrencinin kayıtlı olduğu, başlangıç tarihi gibi temel bilgileri de sağlayabilirler.
Jacob Nielsen'in altıncı buluşsal yönteminde belirtildiği gibi, öğelerin doğru bir şekilde tanımlanması UX'in önemli bir parçasıdır. Sezgisel, bir kullanıcı için değerli olan tüm bilgilerin her zaman erişilebilir olması gerektiğini belirtir.
Diğer yaklaşımlar
Başka bir EdTech platformuna bakıldığında, Udemy'nin kurs kartları kurs adını, eğitmeni, derecelendirmeyi, inceleme sayısını ve fiyatı gösterir.

Sorun 3: “Kolayca Kaydolabilir miyim?”
Mirjam Seckler tarafından yapılan bir araştırmaya göre, bir kayıt formu temel kullanılabilirlik yönergelerini takip ederse, tamamlama süresi önemli ölçüde azalır. Herhangi bir hata yoksa, kullanıcıların ilk denemelerinde kaydolma olasılığı neredeyse iki kat daha fazladır.
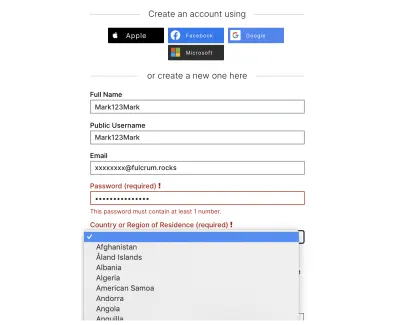
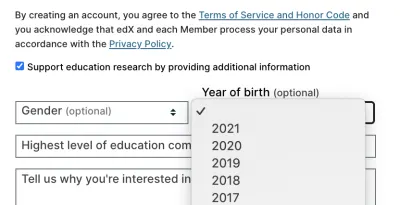
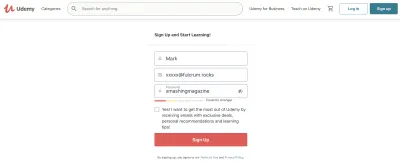
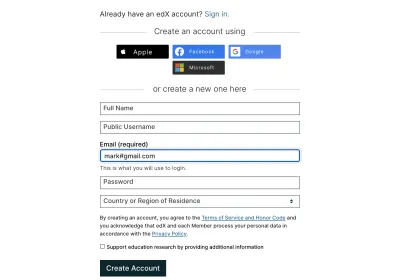
Öyleyse, edX'in formlarına daha derin bir göz atalım:
- Ülkenizin adını veya doğum tarihinizi yazmanıza izin vermiyorlar. Bunun yerine, tüm seçenekler arasında gezinmeniz gerekir. (Listede oldukça aşağıda olan Ukrayna'dayım.)
- Girdiğiniz şifreyi isteyerek bile göstermiyorlar.
- Girdiğiniz adresi doğrulamak için bir e-posta göndermezler.
- Hangi alanların gerekli olduğunu yıldızla belirtmezler.
Kayıt sürecini hızlandırmak, bir diğer önemli UX ilkesidir. Bununla ilgili daha fazla bilgi edinmek için Nielsen Norman Group'un web sitesi formları için kullanılabilirlik yönergelerine bakın.



Diğer yaklaşımlar
Birçok web sitesi, başvuru sürecini hızlandırmak için kullanıcıların verileri manuel olarak girmesine izin verir. Başka bir EdTech web sitesi olan Udemy, girilen şifreyi istek üzerine gösterme ve gizleme seçeneğine sahiptir:

Sorun 4: “Yerinde Arama Faydalı mı?”
Arama, en çok kullanılan web sitesi özelliklerinden biridir. Bu nedenle, yararlı, kullanımı basit ve hızlı olmalıdır. Çok sayıda kullanılabilirlik çalışması, kitlesel çevrimiçi açık kurslar (MOOC'ler) için yararlı aramanın önemini göstermektedir.
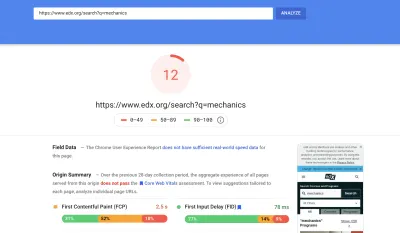
Bu bağlamda, edX'in aramasını analiz ettim. Sayfa yüklemeden başladım. Aşağıda, platformun arama hızının 100 üzerinden 12 notu olduğunu gösteren Google PageSpeed'den bir ekran görüntüsü verilmiştir.

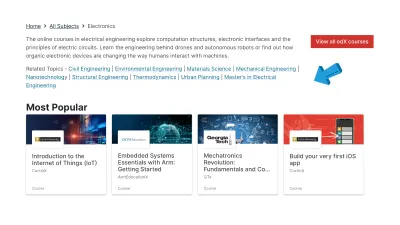
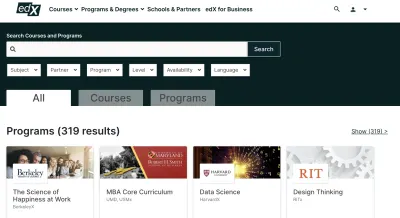
Şimdi belirli bir kategoride aramaya geçelim. Mevcut tasarımında edX'in filtrelemesi yoktur. Bir kategori seçtikten sonra (örneğin elektronik kursları), kullanıcıların istediklerini bulmak için listeyi kaydırmaları gerekir. Ve bazı kategorilerde 100'den fazla öğe var.

Diğer yaklaşımlar
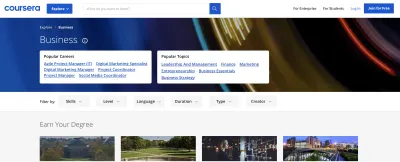
EdTech platformu Coursera'nın web sitesinde, bir kategoride filtrelemek için tüm seçenekleri gösteren görünür filtreleme vardır:

Problem 5: “Bu Kursu Bitirmeli miyim?”
Araştırmacılar, EdTech platformlarının ortalama olarak diğer web sitelerinden daha yüksek tutma oranlarına sahip olduğunu vurgulamayı bırakmıyor. Bu nedenle, çevrimiçi kurslar için kullanıcı ilerlemesini ve motivasyonunu izlemek çok önemlidir. Bu ilkeler oldukça basit ama etkilidir.
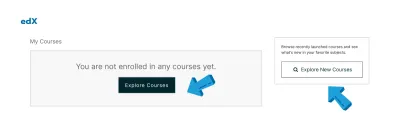
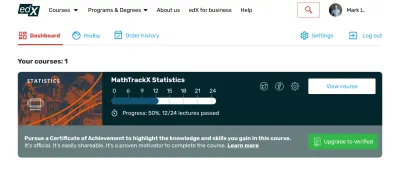
edX'in kullanıcı profili şöyle görünür:

Diğer yaklaşımlar
Khan Academy'nin kullanıcı profili, katılım tarihi, kazanılan puanlar ve en uzun öğrenme serisi gibi çeşitli istatistikleri görüntüler. Kullanıcıyı öğrenmeye devam etmeye ve başarılarını takip etmeye motive edebilir.

Bölüm 2: 10 Kullanılabilirlik Buluşsal Yöntemi için Denetim
edX'te en yaygın kullanıcı ihtiyaçlarını analiz etmeyi bitirdik. Dünya çapında önde gelen kuruluşlar tarafından güvenilen bir UX araştırma ve danışmanlık firması olan Nielsen Norman Group tarafından belirlenen 10 kullanılabilirlik kriterine geçmenin zamanı geldi.
UX tasarımcısı olmasanız bile 10 buluşsal yöntemi kullanarak web sitenizin temel UX kontrolünü yapabilirsiniz. Nielsen Norman Group'un web sitesinde her buluşsal yöntem için birçok örnek, video ve talimat bulunmaktadır. Bu Kavram kontrol listesi, onu daha da kullanışlı hale getirir. Herhangi bir web sitesi için gerekli olan hayati kullanılabilirlik kriterlerini içerir. Fulcrum'da (benim çalıştığım yer) dahili olarak kullanılan bir araçtır, ancak bunu Smashing Magazine izleyicisiyle paylaşmanın iyi olacağını düşündüm. Yüzden fazla kriter içerir ve Notion'da olduğu için onu düzenleyebilir ve istediğiniz gibi özelleştirebilirsiniz.

Sezgisel 1: Sistem Durumunun Görünürlüğü
İlk buluşsal yöntem, kullanıcıları her zaman bilgilendirmektir. Basitçe söylemek gerekirse, bir web sitesi, bir eylem tamamlandığında kullanıcılara geri bildirim sağlamalıdır. Örneğin, bir web sitesinde bir dosya indirirken genellikle bir “Başarılı” mesajı görürsünüz.
Bu bağlamda, edX'in mevcut ders kartları geliştirilebilir. Şu anda, bir kart kullanıcılara kursun müsait olup olmadığını söylemez. Kullanıcıların öğrenmek için karta tıklaması gerekir.

olası yaklaşım
Bazı kurslar mevcut değilse, bunu en baştan belirtin. "Mevcut"/"mevcut değil" mesajlarıyla parlak etiketler kullanabilirsiniz.
Sezgisel 2: Sistem ve Gerçek Dünya Arasında Eşleşme
Sistem, kullanıcının dilini konuşmalıdır. Ortalama bir ziyaretçinin aşina olduğu kelimeler, ifadeler ve semboller kullanmalıdır. Ve bilgiler mantıklı bir sırada görünmelidir.
Bu Jacob Nielsen'in ikinci kriteridir. edX'in web sitesi, ortak bir dil, genel kabul görmüş semboller ve tanıdık işaretler kullanarak bu ilkeyi hemen hemen takip eder.

olası yaklaşım
Bir başka iyi uygulama da kursları bölümlere ayırmak ve anlaşılması kolay simgeler eklemek olabilir.
Sezgisel 3: Kullanıcı Kontrolü ve Özgürlüğü
Bu buluşsal yöntem, kullanıcıların yanlışlıkla geri alma veya geri alma seçeneği gibi bir şey yaptıklarında her zaman net bir çıkış yolu olması gerektiğini vurgular.
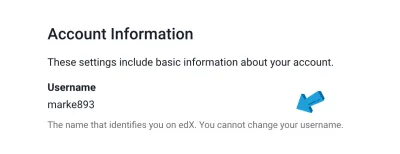
edX, kurulduktan sonra kullanıcı adınızı değiştirmeyi imkansız hale getirir. Birçok web sitesi, güvenlik nedenleriyle kullanıcı adını değiştirme seçeneklerini sınırlar. Yine de, onu değiştirilebilir hale getirmek daha kullanıcı dostu olabilir.

olası yaklaşım
Bazı web siteleri, kullanıcıların istedikleri zaman veri, durum veya değişiklik kaydetmesine izin verir. Müşterilere kurs eklemek veya kaldırmak veya profillerini kaydetmek veya düzenlemek gibi alternatif seçenekler sunmak iyi bir uygulama olabilir.
Sezgisel 4: Tutarlılık ve Standartlar
Bu dördüncü UX kriterine göre tasarım öğeleri tutarlı ve öngörülebilir olmalıdır. Örneğin, bir platformun UI tasarımında semboller ve resimler birleştirilmelidir.
Genel olarak konuşursak, iki tür tutarlılık vardır: dahili ve harici. İç tutarlılık, bir ürünle (veya bir ürün ailesiyle) senkronize olmayı ifade eder. Dış tutarlılık, bir sektördeki standartlara bağlı kalmayı ifade eder (örneğin, e-ticaret web sitelerinde aynı mantığa sahip alışveriş sepetleri).
edX bazen iç tutarlılığı bozar. Hemen aşağıdaki noktada örnek: “Keşfet” düğmesi farklı görünüyor. Aynı işlevi gören iki farklı görünümlü düğme (veya başka herhangi bir öğe) görsel gürültü ekleyebilir ve kullanıcı deneyimini kötüleştirebilir. Bu sorun kritik olmayabilir, ancak web sitesinin genel kullanıcı deneyimine katkıda bulunur.

Sezgisel 5: Hata Önleme
İyi tasarım, kullanıcı hatasını önler. Tasarımcılar, kullanıcıların hatalardan kaçınmasına yardımcı olarak onlara zaman kazandırır ve hayal kırıklığını önler.
Örneğin, edX'te, e-posta adresinizde bir yazım hatası yaparsanız, bu yalnızca doğrulamayı denedikten sonra görünür.

olası yaklaşım
Verilmiş, canlı doğrulama her zaman UX için iyi değildir. Bazı tasarımcılar, kullanıcıların dikkatini dağıttığını ve kafa karışıklığına neden olduğunu savunarak bunu sorunlu buluyor. Diğerleri, canlı doğrulamanın UX tasarımında bir yeri olduğuna inanıyor.
Her durumda, ister canlı yayında ister "Gönder" düğmesine tıklandıktan sonra onaylıyor olun, kullanıcılarınızı ve onların hedeflerini aklınızda bulundurun. Göreviniz, deneyimlerini mümkün olduğunca sorunsuz hale getirmektir.
Sezgisel 6: Hatırlamak yerine Tanıma
Kullanıcılar, onlara daha önce gösterdiğiniz bilgileri ezberlemek zorunda kalmamalıdır. Bu, Nielsen Norman Group'tan başka bir UX kılavuzu. Renkler ve simgeler (oklar gibi) kullanıcıların bilgileri daha iyi işlemesine yardımcı olur.
edX'in ana sayfası üniversite logolarını gösterir, ancak üniversitelerin tam adlarını göstermez, bu da bu noktayı gösterir. Ayrıca, kullanıcı profili sayfası size hangi kursları tamamladığınızı söylemez.

olası yaklaşım
Platformun UX'i, kullanıcıların daha önce yapmış olduğu kursları göstererek ve benzerlerini önererek geliştirilebilir.
Sezgisel 7: Kullanımda Esneklik ve Verimlilik
Bu UX ilkesine göre, hızlandırıcı adı verilen öğeleri kullanarak etkileşimi mümkün olan her yerde hızlandırın. Temel olarak, tüm süreci hızlandıran seçenekleri veya eylemleri kullanın.
edX, kullanıcılar bir kurs aradığında filtreleme sağlamaz. Yokluğu, kullanıcıların ihtiyaç duydukları kursu bulmak için harcadıkları zamanı ve çabayı artırabilir.

olası yaklaşım
Arama, kullanıcı dönüşümünün kritik aşamalarından biridir. Kullanıcılar aradıklarını bulabilirlerse, müşteri olmaya çok daha yakın olacaklardır. Bu nedenle, kullanıcıların kursları daha hızlı ve kolay bulmasına yardımcı olmak için filtreleri kullanın.
Sezgisel 8: Estetik ve Minimalist Tasarım
Bu buluşsal yöntem bize "kullanıcı arayüzünden gereksiz öğeleri kaldırmamızı ve tasarımın sinyal-gürültü oranını en üst düzeye çıkarmamızı" söyler (sinyal, kullanıcıyla ilgili bilgidir ve gürültü alakasız bilgidir).
Basitçe söylemek gerekirse, her öğe bir mozaik gibi bir hikaye anlatmalıdır. Tasarımcılar iletişim kurar, dekore etmez.
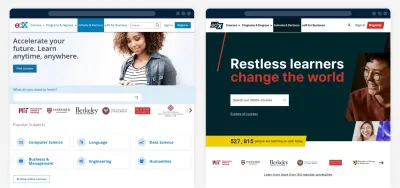
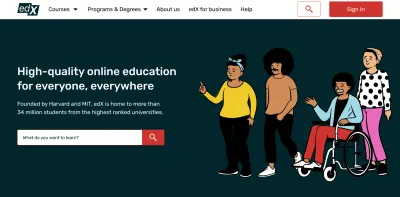
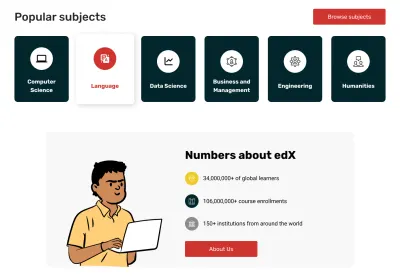
edX'in ana sayfasının mevcut tasarımını bir öncekiyle karşılaştırdığımızda büyük bir gelişme görebiliriz. Ana fotoğraf artık platformun misyonuyla çok daha alakalı. edX ayrıca kaç kullanıcıya ve kursa sahip olduğuna dair bilgiler de ekledi.

Sezgisel 9: Kullanıcıların Hataları Tanımasına, Tanılamasına ve Hatalardan Kurtarmasına Yardımcı Olun
Bu buluşsal yöntem, hataların kullanıcıya basit, açıklayıcı bir dilde ifade edilmesi gerektiğini belirtir. Ayrıca ilk etapta bir hatanın neden oluştuğunu açıkça açıklamak da iyidir.
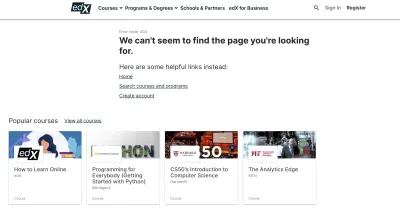
edX'in 404 sayfası genel olarak amacına hizmet ediyor. İlk olarak, kullanıcıya sorunu açıklar (“Aradığınız sayfayı bulamıyoruz”) ve bir çözüm önerir (ana sayfaya, arama işlevine ve kurs listesine bağlantılar vererek). Ayrıca popüler kurslar önerir.

Sezgisel 10: Yardım ve Belgeler
Bu son buluşsal yöntem, herhangi bir web sitesinde destek ve dokümantasyonun gerekliliği ile ilgilidir. Başlangıç sayfaları, izlenecek yollar, araç ipuçları, sohbetler ve sohbet robotları gibi birçok yardım ve belge biçimi vardır.
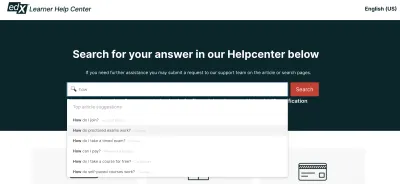
edX, altbilgide gizlenmiş bir yardım merkezine bağlantılar içerir. Bölümlere ayrılmıştır ve kullanıcılar bilgi bulmak için bir arama çubuğu kullanabilir. Arama, yararlı olabilecek konuları otomatik olarak önerme konusunda iyi bir iş çıkarır.
Ne yazık ki, kullanıcılar logoyu tıklayarak yardım merkezinden ana sayfaya geri dönemezler. Oradan ana sayfaya geri dönmenin doğrudan bir yolu yoktur.

olası yaklaşım
Kullanıcıların web sitesinde istedikleri yerden ana sayfaya dönmelerini sağlayın.
eDX Yeniden Tasarım Konsepti
UX bulgularıma dayanarak, ana sayfaya, kullanıcı profillerine ve arama sonuçları sayfasına odaklanarak platformu yeniden tasarladım. Yeniden tasarımın tam resimlerini Figma'da görebilirsiniz.
Ana Sayfa
1. Sinyal-Gürültü Oranı
Her şeyden önce: Kullanılabilirlik buluşsal 8'i karşılamak için tüm sayfayı daha minimalist hale getirdim ve öğeleri arasına boşluk ekledim.
edX'in "her yerde herkes için eğitim" gibi büyük bir misyonu var, bu yüzden bunu ana sayfaya sade ve cesur bir şekilde koymaya karar verdim.

Ayrıca metinde sunulan hikayeyi daha iyi yansıtmak için görüntüleri değiştirdim. Misyonumu bu yeni çizimlerle ifade ettim:

2. Ders Kartları
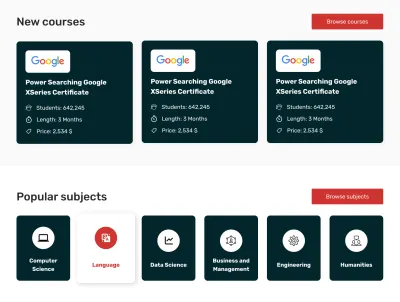
Aşağıdaki “Yeni Kurslar” bölümü en son kursları vurgulamaktadır.
Ayrıca edX'in kartlarının şu anda göstermediği bazı ayrıntıları da ekledim. Bu, kartları daha açıklayıcı hale getirdi ve her kursla ilgili temel bilgileri gösterdi.

Ayrıca en popüler konuları göstermek için simgeler kullandım.
3. Güvenilirlik ve Güven
Platformun güvenilirliğini ve yetkisini göstermek için bir bilgi formu ekledim:

Ayrıca, altbilgiyi yenileyerek diller çubuğunu kullanıcılar tarafından daha görünür olacak şekilde yeniden şekillendirdim.
Faydalı Arama
1. Arama Süreci
edX'in mevcut tasarımında, kullanıcılar arama yaparken mevcut seçenekleri görmezler. Bu nedenle, otomatik öneri içeren bir arama işlevi tasarladım. Artık kullanıcıların sadece bir anahtar kelime yazması ve en alakalı seçeneği seçmesi gerekiyor.

2. Arama Filtreleri
Sonuçları filtrelemeyi kolaylaştırmak için bir sol kenar çubuğu ekledim. Ayrıca kullanıcı arayüzünü güncelledim ve kurs kartlarını daha açıklayıcı hale getirdim.

Kullanıcı profili
Denetim bölümünde belirtildiği gibi, kullanıcıları çalışmaya devam etmeye motive etmek çok önemlidir. Khan Academy'den ilham alarak kullanıcı profillerine bir ilerleme çubuğu ekledim. Artık bir profil, kullanıcının bir kursu tamamlamasına kaç ders kaldığını gösteriyor.

Kolay görülebilmesi için navigasyonu yukarıya koydum. Ayrıca, işlevselliği bırakarak ancak renkleri değiştirerek kullanıcı profili ayarlarını güncelledim.
Çözüm
UX denetimi, tasarım öğelerinin işlevlerini yerine getirip getirmediğini kontrol etmenin basit ve etkili bir yoludur. Ayrıca mevcut bir tasarıma yeni bir perspektiften bakmanın iyi bir yolu.
Bu vaka bana birkaç ders verdi. İlk olarak, şu anda en güncel sektörlerden birindeki web sitelerinin UX'lerini güncelleyebileceğini görüyorum. Yeni bir şey öğrenmek zordur, ancak uygun UX tasarımı olmadan daha da zordur.
Denetim ayrıca, kullanıcı ihtiyaçlarını anlamanın, analiz etmenin ve karşılamanın neden önemli olduğunu da gösterdi. Mutlu kullanıcılar sadık kullanıcılardır.
