Web'i JavaScript Kapalı Bir Gün Boyunca Kullandım
Yayınlanan: 2022-03-10Bu makale, belirli bir kullanıcı demografisini temsil eden çeşitli kısıtlamalar altında web'i kullanmaya çalıştığım bir dizinin parçasıdır. Gerçek insanların karşılaştığı, onların ihtiyaçlarına duyarlı bir şekilde tasarlar ve geliştirirsek önlenebilecek zorlukların profilini yükseltmeyi umuyorum. Bu hafta JavaScript'i devre dışı bırakıyorum.
noscript Neden Önemlidir?
İlk olarak, açıklığa kavuşturmak için, bir noscript deneyimini desteklemek ile noscript etiketini kullanmak arasında bir fark vardır. Genel olarak noscript etiketini sevmiyorum, çünkü web sayfanızı aynı içerik temelinde çalışmak yerine JavaScript ve JavaScript olmayan sürümlere bölüyor, bu da deneyimlerin nasıl dağınık hale geldiği ve bazı şeylerin gözden kaçırıldığı anlamına geliyor.
noscript etiketlerinizde birçok yararlı içeriğiniz olabilir, ancak JavaScript etkin bir tarayıcı kullanıyorsam, bunların hiçbirini görmeyeceğim — JS deneyiminin indirilmesini beklemek zorunda kalacağım. 'Noscript' deneyiminden bahsettiğimde, genellikle etiketin açık kullanımından ziyade web sayfasını JavaScript olmadan kullanma deneyimini kastediyorum.
Web MIDI API: Başlarken
Tarayıcı girişleri olarak dijital müzik aletlerini kullanmak mümkün müdür? Web MIDI API ile cevap evet! En iyi yanı, uygulaması oldukça hızlı ve kolaydır ve hatta gerçekten eğlenceli bir proje oluşturur. Makaleyi oku →
Peki, JavaScript'i olmayan kullanıcılar kimin umurunda? Bu tür noscript kullanıcıları artık var mı?
Az sayıda da olsa varlar: Birleşik Krallık'taki kullanıcıların kabaca %0,2'si JavaScript'i devre dışı bırakmış durumda. Ancak JavaScript'i açıkça devre dışı bırakan kullanıcı sayılarına bakmak, asıl noktayı kaçırıyor.
Aklıma Jake Archibald'ın şu sözü geldi:
"JS'nizi indirirken tüm kullanıcılarınız JS değildir."
JavaScript öğelerinin kurumsal veya yerel olarak engellenmesi veya çıkarılması, tarayıcı eklentilerinden ve araç çubuklarından tarayıcıda mevcut JavaScript hataları, ağ hatalar vb. BuzzFeed kısa süre önce JavaScript zaman aşımına uğrayan isteklerin yaklaşık %1'inin ayda 13 milyon başarısız isteğe eşit olduğunu açıkladı.
Bazen sorun kullanıcıda değil, JavaScript'i sunan CDN'dedir. Amazon'un sunucularının çöktüğü Şubat 2017'yi hatırlıyor musunuz? Amazon'un CDN'leri üzerinden teslim edilen JavaScript'e güvenen milyonlarca sitenin başı büyük beladaydı ve dört saatlik kesintide S&P 500 endeksindeki şirketlere 150 milyon dolara mal oldu.
Gelişmekte olan küresel pazarları da düşünün; Ülkeler hâlâ hızlı bir internet ağı kurmak için mücadele ederken, nüfus yoğun CPU kullanan JavaScript'i çalıştırmak için hızlı donanıma sahip değil. Veya 4G bağlantısındaki bir iPhone X'in bile kısmen yüklenmiş bir web sayfasının trenlerinin tünele girmesiyle kesintiye uğramasının etkilerine karşı bağışık olmadığı yerleşik pazarları düşünün.
Web, düşmanca, öngörülemeyen bir ortamdır, bu nedenle birçok geliştirici, sitelerini temel bir anlamsal HTML deneyiminden, CSS katmanlama ve göze batmayan JavaScript'ten oluşturmak için aşamalı geliştirme ilkesini takip eder. Bunu pratikte kaç sitenin uyguladığını görmek istedim. JavaScript'i tamamen devre dışı bırakmaktan daha iyi bir yol var mı?
JavaScript Nasıl Devre Dışı Bırakılır
Denememi kendiniz için yeniden oluşturmak isterseniz, Chrome'daki ayarlara girerek JavaScript'i devre dışı bırakabilirsiniz:
- Geliştirici Araçlarını açın (Chrome -> Görünüm -> Geliştirici Araçları veya klavyede ⌥⌘I)
- Geliştirici alt menüsünü açın (Geliştirici Araçları'ndaki kapat simgesinin yanındaki üç nokta)
- Bu alt menüden 'Ayarlar'ı seçin
- 'Hata Ayıklayıcı' bölümünü bulun ve 'JavaScript'i Devre Dışı Bırak' kutusunu işaretleyin
Veya benim gibi, JS'yi tek bir tıklamayla devre dışı bırakmanıza izin veren mükemmel Toggle JavaScript Chrome Uzantısını kullanabilirsiniz.
JavaScript Devre Dışı Bırakılmış Bir WordPress Gönderisi Oluşturma
JavaScript'i devre dışı bıraktıktan sonra ilk görüşme noktam, deneyimlerimi gerçek zamanlı olarak yazmak amacıyla WordPress üzerinde çalışan kişisel portföy siteme gitmek oldu.
WordPress aslında çok noscript dostu, bu yüzden alışkın olduğum bazı metin biçimlendirme ve medya gömme özellikleri eksik olsa da, bu yazıyı herhangi bir zorluk yaşamadan yazmaya başlayabildim.
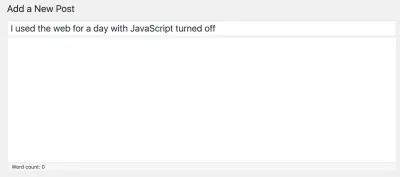
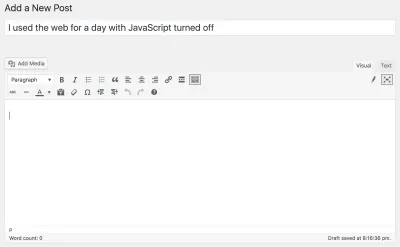
WordPress'in gönderi ekranını JavaScript ile ve JavaScript olmadan karşılaştıralım:

noscript versiyonu. 
Gönderime ekran görüntüleri yerleştirmem gerekene kadar araç çubukları olmadan oldukça rahat hissettim. 'Medya Ekle' düğmesi olmadan dosyalarımı yüklemek için ayrı ekranlara gitmem gerekiyordu. 'Arka planda yükleme' içeriği JavaScript gerektiren Ajax gerektirdiğinden, bu mantıklıdır. Ancak ayrı medya ekranının da JavaScript gerektirmesine oldukça şaşırdım!
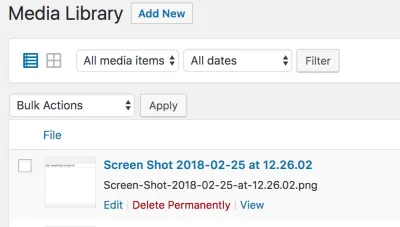
Neyse ki, bir geri dönüş görünümü vardı:

noscript versiyonu. Izgara görünümünün JavaScript olmadan desteklenmediği konusunda uyarıldım. 
Resmi yükledikten sonra, gönderime manuel olarak bir HTML img etiketi yazmam ve resim URL'sini kopyalayıp yapıştırmam gerekiyordu. Yüklenen görüntünün küçük resim URL'sini belirlemenin bir yolu yoktu ve yazdığım tüm altyazıların da manuel olarak kopyalanması gerekiyordu. Yakında bu yaklaşımdan bıktım ve ertesi gün geri gelip JavaScript'i tekrar kullanmama izin verdiğimde tüm görüntüleri yeniden eklemeyi planladım.
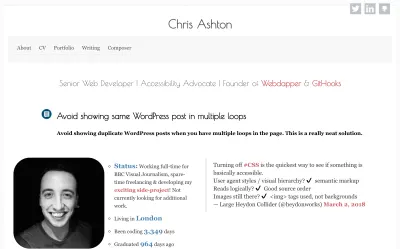
Sitemin ön ucunun nasıl çalıştığına bir göz atmaya karar verdim.
Sitemi JavaScript Olmadan Görüntüleme
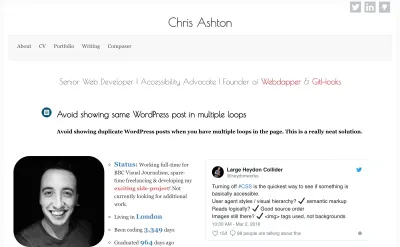
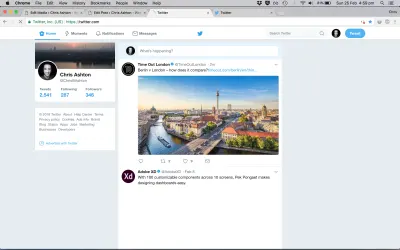
Sitemin JS olmadan büyük ölçüde aynı görünmesine hoş bir şekilde şaşırdım:


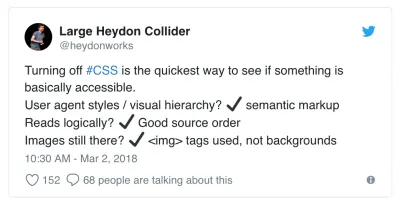
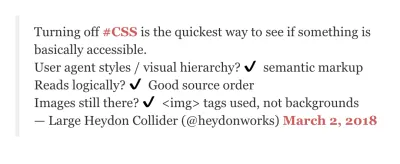
Bu Twitter yerleşimine daha yakından bakalım:

noscript sürümünde alamadığımız yazar bilgilerini, etkileşim istatistiklerini ve bilgi bağlantısını not edin. 'İşaret' harici bir PNG'dir. (Kaynak) 
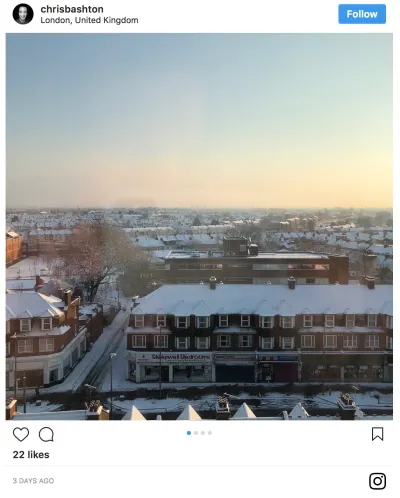
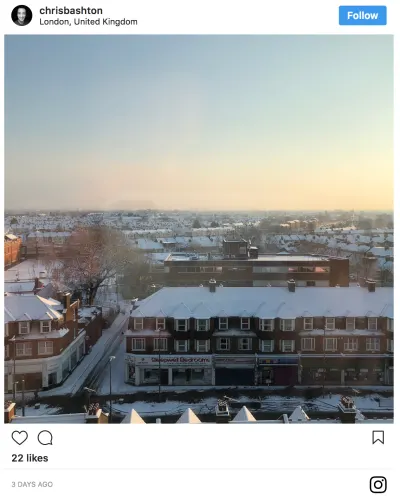
Sitemin alt kısmına, noscript deneyimine iyi uyum sağlayan bazı Instagram içerikleri de yerleştirdim.


Son olarak, sitemde gömülü bir GitHub var. GitHub yerel bir yerleştirme sunmuyor, bu yüzden Hsiaoming Yang'ın resmi olmayan GitHub Kartlarını kullanıyorum.


Öncesi ve sonrası istatistikleriyle ( küçük bir yerleştirme için megabaytlarca JS! Dünyanın sonu! JavaScript'i bir kenara bırakalım! ) yarı yarıya sizi şok etmeyi umuyordum ve yarı yarıya da çok az bir farkla ( aşamalı geliştirme! Örnek olarak lider ) olacağını umuyordum. ! Ben iyi bir geliştiriciyim! ).
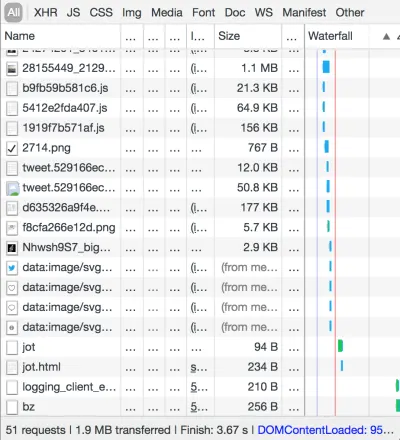
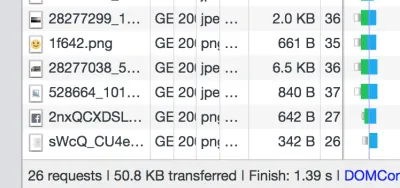
JavaScript ile ve JavaScript olmadan sayfa ağırlıklarını karşılaştıralım. İlk olarak, JavaScript ile:

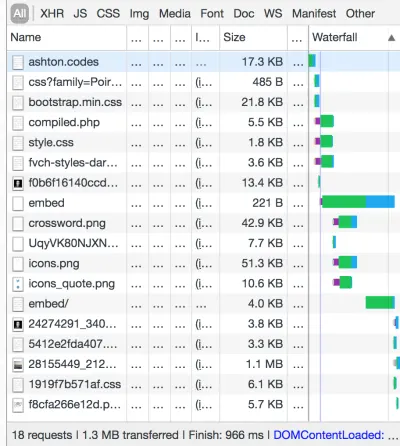
Şimdi JavaScript olmadan:

Stil sahibi bir tweet, GitHub yerleştirme ve tam yağlı Instagram yerleştirme adına sitem fazladan 600KB büyüyor. Ayrıca Google analitik izleme ve bazı gizli gizli etkileşimli özelliklerim var. Her şey düşünüldüğünde, 600KB çok fazla görünmüyor - ancak tarayıcının tüm bunların gerçekleşmesi için yapması gereken ek isteklerin sayısı beni biraz şaşırttı.
Tüm içerik JavaScript olmadan hala orada, tüm menüler hala gezilebilir durumda ve Twitter yerleştirmesi dışında, JavaScript'in kapalı olduğunu anlamakta zorlanacaksınız. Sonuç olarak sitem, mümkün olan en iyi JavaScript olmayan derecelendirme olan NOSCRIPT-5 doğrulama düzeyini geçer.
ashton.codes noscript değerlendirmesi: NOSCRIPT-5.
Bu da ne? noscript sınıflandırma sistemini duymadın mı? Yapmış olsaydın çok şaşırırdım çünkü daha yeni uydurdum. Bu, JavaScript olmadan bir sitenin kullanılabilirliğine dair benim kullanışlı küçük göstergem ve buna bağlı olarak, bir sitenin içeriğini aşamalı olarak geliştirmede ne kadar iyi olduğunun oldukça iyi bir göstergesi.
noscript Sınıflandırma Sistemi
Web siteleri – veya daha doğrusu, kendi sayfaları – aşağıdaki kategorilerden birine girme eğilimindedir:
- NOSCRIPT-5
Site, sitenin JavaScript etkinleştirilmiş sürümünden neredeyse ayırt edilemez. - NOSCRIPT-4
Site, noscript için işlevsellik eşitliği sağlar, ancak bunu başarmak için sitenin ayrı bir sürümüne bağlantılar veya yönlendirmeler yapar. - NOSCRIPT-3
Site büyük ölçüde JavaScript olmadan çalışıyor, ancak bazı temel olmayan özellikler desteklenmiyor veya bozuk görünüyor. - NOSCRIPT-2
Site, tarayıcılarının desteklenmediğini söyleyen bir mesaj veriyor. - NOSCRIPT-1
Site yükleniyor gibi görünüyor, ancak kullanıcı temel işlevleri hiçbir şekilde kullanamıyor. - NOSCRIPT-0
Site hiç yüklenmiyor ve kullanıcıya geri bildirimde bulunmuyor.
Bazı popüler sitelere bakalım ve nasıl puan aldıklarını görelim.
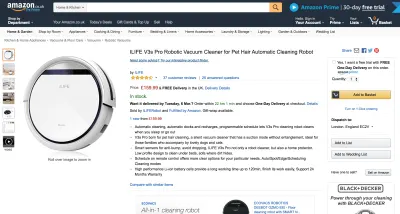
Amazon
Bir süredir gözüm küçük bir robotik elektrikli süpürgedeydi. Kira kontratım hiçbir evcil hayvana izin vermiyor ve bu, üzerine biraz şaşkın gözlerle baktığınızda bir sonraki en iyi şey.
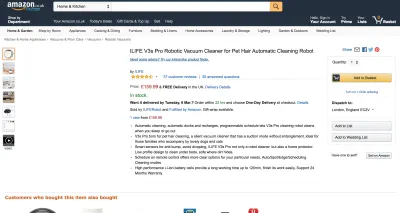
İlk bakışta Amazon, ana ürün görseli eksik olsa da, JavaScript olmayan çözümüyle çatlak bir iş çıkarıyor.


Daha yakından incelendiğinde, noscript versiyonunda epeyce birkaç şey biraz bozuktu. Bunları tek tek incelemek ve her biri için bir çözüm önermek istiyorum.
Galeri Resmi Yok
Ürünlerin bazı resimlerini görmek istedim ama küçük resimlere tıklamak bana hiçbir şey vermedi.
Konu

Potansiyel Çözüm
Bu küçük resimler , yeni bir sekmede açılan tam resmin bağlantıları olsaydı iyi olurdu. Daha sonra JavaScript kullanılarak resim galerisine aşamalı olarak geliştirilebilirler :
- Küçük resim bağlantısının tıklama olayını ele geçirin;
-
hrefniteliğini alın; - Ana görüntünün
srcözniteliğinihreföznitelik değeriyle güncelleyin.
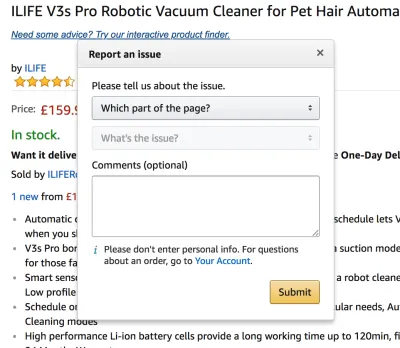
'Yanlış Ürün Bilgilerini Bildir' Bağlantısı Yalnızca JavaScript'tir
Bu özellik gerçekten o kadar yaygın olarak kullanılıyor ki, sayfa içinde entegre bir modal olarak açılması için tüm kullanıcılarınıza fazladan JavaScript baytları indirmeye değer mi?

Konu

javascript:// değerine sahiptiPotansiyel Çözüm
Amazon entegre kalıcı formunun çalışması için JavaScript gerekir. 'Rapor özelliğini' ayrı bir URL'de bağımsız bir form haline getirirdim, örneğin /report-product?product-id=123 . Bu, HTML'yi ayrı olarak indirmek için Ajax kullanılarak entegre modda aşamalı olarak geliştirilebilir.
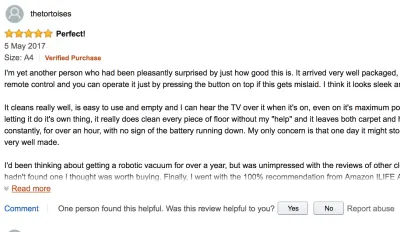
İncelemeler Varsayılan Olarak Yalnızca Kısmen Görünür
Konu

Potansiyel Çözüm
Neden tüm incelemeyi varsayılan olarak göstermiyorsunuz ve ardından inceleme metnini kısaltmak ve 'Daha fazlasını okuyun' bağlantısını eklemek için JavaScript'i kullanmıyorsunuz ?
İnceleme başlığının bağımsız bir sayfadaki incelemeye bir bağlantı olduğunu belirtmekte fayda var, bu nedenle en azından içeriği okumak hala mümkün.
Genel olarak, sitenin JavaScript olmadan ne kadar iyi çalıştığına şaşırdım. Aynı kolaylıkla boş bir beyaz sayfa olabilirdi. Bununla birlikte, ürün resimlerinin olmaması, gerçekten temel bir özelliği kaçırdığımız anlamına gelir - ne satın aldığınızı görebilmenin kritik olduğunu iddia ediyorum! — bu yüzden pastanın üzerine krema koyup ona NOSCRIPT-5 puanı veremememiz çok yazık.
Amazon noscript derecelendirmesi: NOSCRIPT-3.
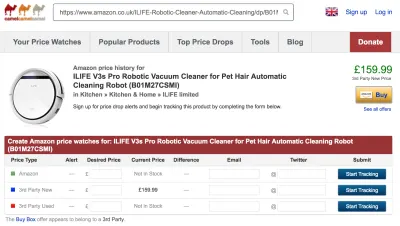
Hala hangi ürünü almak istediğime karar vermemiştim, bu yüzden Amazon fiyat takip aracı Camel Camel Camel'e döndüm.
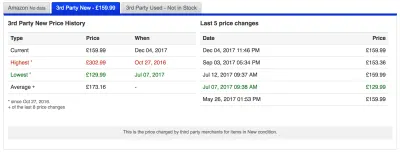
deve devesi devesi
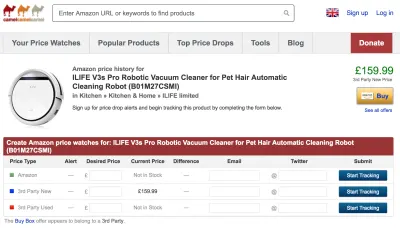
iLife V3s Pro ile iLife A4s arasında karar vermek istedim, bu yüzden https://uk.camelcamelcamel.com/ adresine gittim. İlk başta site, JavaScript'in etkin olduğu sürümden ayırt edilemez görünüyordu.


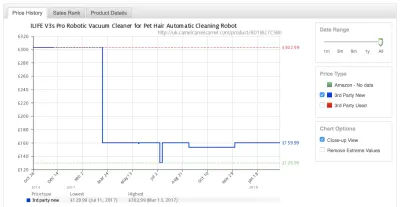
Ne yazık ki, fiyat geçmişi grafiği oluşturulmadı. Bir alternatif metin yedeği sağladı, ancak alternatif metin bana fiyat eğiliminin yükselip yükselmediği konusunda herhangi bir fikir vermedi.


Genel öneri: her zaman anlamlı alternatif metin sağlayın . Grafiği görmem gerekmiyor, ancak içeriğinin bir özetini takdir ediyorum. Belki bu durumda, "Bu öğenin fiyatının Mart 2017'den bu yana büyük ölçüde değişmediğini gösteren Amazon fiyat geçmişi grafiği" olabilir. Ancak otomatik olarak böyle bir özet oluşturmak, kuşkusuz zor ve anormalliklere eğilimlidir.
Bu kullanım durumu için özel öneri: resmi göster . Sitenin komut dosyası sürümündeki grafik aslında bağımsız bir görüntüdür, bu nedenle noscript sürümünde görüntülenememesi için hiçbir neden yoktur!
Yine de, grafiğin altındaki temel içerik bana bilmem gereken bilgileri verdi.

Tablo, bir NOSCRIPT-5 derecelendirmesini güvence altına almak için gereken özellik paritesini sağlar. Sana şapka çıkarıyorum Camel Camel Camel!
Camel Camel Camel noscript değerlendirmesi: NOSCRIPT-5
Google Ürünleri
Günümün bu noktasında, birdenbire bir telefon aldım: Bir arkadaşım beni aradı ve bu hafta buluşmamızı istedi. Bu yüzden müsaitliğimi kontrol etmek için Google Takvim'e gittim. Google'ın başka fikirleri vardı!

noscript kullanıcıları için hiçbir şey sunmuyor. Bir noscript yedeği olmadığı için hayal kırıklığına uğradım - Google genellikle bu tür şeylerde oldukça iyidir.
Takvimime girdiler eklemeyi/düzenlemeyi/silmeyi ille de beklemezdim, ancak takvimime temel içerik olarak salt okunur bir görünüm sağlamak mümkün olmalıdır.
Google takvim noscript değerlendirmesi: NOSCRIPT-0
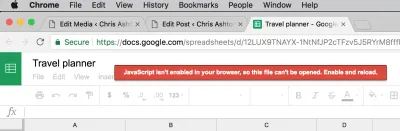
Google'ın diğer ürünleri nasıl yönettiğini merak ettiğim için Google E-Tablolar'a hızlıca bir göz attım:

Bu durumda, site çok daha zarif bir şekilde başarısız olur. En azından elektronik tablo içeriklerini düzenleyemesem bile okuyabilirim. Takvim neden aynı geri dönüş çözümünü sunmuyor?
Google E-Tablolar'ı geliştirmek için hiçbir önerim yok! noscript deneyiminde temel işlevlerin eksik olup olmadığını kullanıcıya bildirmek için iyi bir iş çıkarır.
Google e-tabloları noscript derecelendirmesi: NOSCRIPT-2
Bu derecelendirme aslında o kadar da kötü değil! Tüm siteler noscript bir deneyim sunamayacak, ancak en azından açık sözlü ve dürüstlerse (yani, "evet, size hiçbir şey vermeye çalışmayacağız" derler) sizi hazırlar — noscript kullanıcısı - başarısız olduğu zamanlar için. Asla gönderilmeyecek bir formu doldurmak için birkaç değerli saniyenizi boşa harcamazsınız ya da içeriğinin geri kalanını almak için Ajax kullanması gereken bir makaleyi okumaya başlamazsınız.

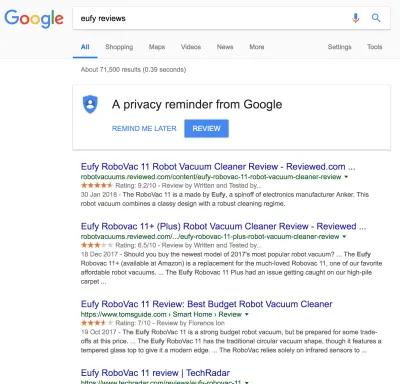
Şimdi, olası Amazon satın alımıma geri dönelim. Satın almadan önce bazı üçüncü taraf incelemelerine bakmak istedim.
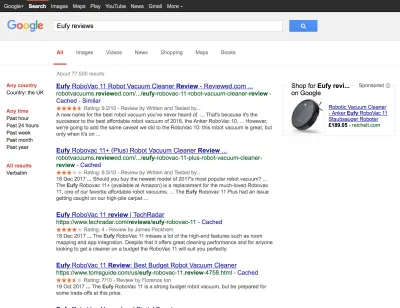
Google arama, JavaScript olmadan gerçekten iyi çalışır. Sabit çözünürlüklerde yalnızca masaüstüne yönelik eski siteler gibi biraz eski görünüyor.

noscript sürümünün solda ekstra arama seçenekleri vardır (aksi takdirde JS sürümündeki ayarlarda gizlenir) - ve gizlilik başlığı yoktur (belki de 'izleme' noscript kullanıcılarıyla alakalı olmadığı için?) 
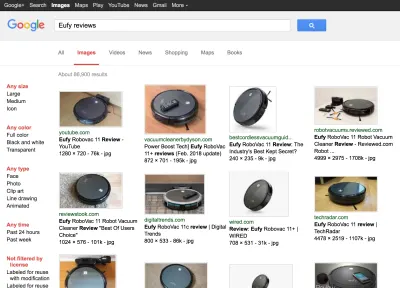
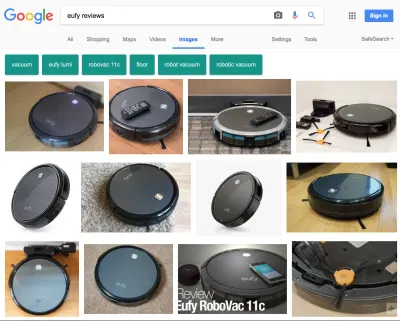
Görüntüler görünümü daha da farklı görünüyor ve aslında bunu birkaç şekilde tercih ediyorum - bu sürüm çok hızlı yükleniyor ve boyutları ve görüntü boyutunu her küçük resmin altında kilobayt olarak listeliyor:

noscript versiyonu: komut dosyası versiyonunda sağlanmayan resim meta bilgilerine dikkat edin! 
noscript sürümünde sağlanmayan 'ilgili arama terimleri' alanına dikkat edin. Google Arama noscript derecelendirmesi: NOSCRIPT-5
Arama sonuçlarından biri beni YouTube'da bir incelemeye götürdü. Fazla bir şey beklemeden tıkladım. Heyecanlanmamakta haklıydım:

noscript deneyimi sunmuyor.YouTube gibi bir sitenin JavaScript olmadan çalışmasını gerçekten beklemezdim. YouTube, geri dönüş olarak bağımsız bir MP4 indirmesi sağlarsa, hırsızlığı kopyalamak için kendini açacağından bahsetmiyorum bile, gelişmiş akış yetenekleri gerektirir. Her durumda, hiçbir site bozuk görünmemelidir. Başka bir şey olmayacağını fark etmeden önce birkaç saniye bu ekrana baktım.
Öneri : Siteniz noscript kullanıcıları için bir geri dönüş çözümü sağlayamıyorsa, en azından bir noscript uyarı mesajı vermelisiniz.
YouTube noscript değerlendirmesi: NOSCRIPT-0
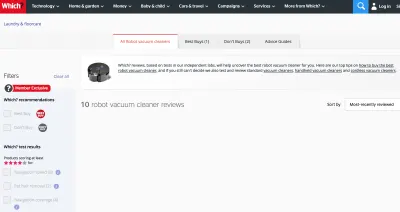
Hangi?
Birkaç inceleme bağlantısına daha tıkladım. Hangisi? tavsiye sitesi beni tamamen başarısızlığa uğrattı.

Bu, iyi yüklenmiş gibi görünen bir sayfaydı, ancak yalnızca içeriği okuduğunuzda, aslında bazı önemli bilgilerin eksik olduğunu fark edeceksiniz. Bu anahtar bilgi kesinlikle sayfanın amacının özüdür ve ben onu anlayamıyorum. Bu nedenle, ne yazık ki, bu bir NOSCRIPT-1 ihlalidir.
Öneri : Siteniz içerik olarak Ajax yapıyorsa, o içerik başka bir URL'de bulunmaktadır. noscript kullanıcılarınız için bu içeriğe bir bağlantı sağlayın. JavaScript ile başarılı bir şekilde Ajaxing işlemi gerçekleştirdiğinizde, bağlantıyı her zaman gizleyebilirsiniz.
Hangi? inceleme sitesi noscript derecelendirmesi: NOSCRIPT-1
Sonunda, şu anda gerçekten bir vakumu karşılayamayacağımı kabul ediyorum. Bu yüzden sosyal medyaya atlamaya karar verdim.

Facebook, JavaScript olmadan yüklemeyi reddediyor, ancak bir geri dönüş seçeneği sunuyor. İşte ilk NOSCRIPT-4 örneğimiz – noscript veya özellikli telefon kullanıcıları için içeriğinin ayrı bir versiyonunu sunan bir site.

Mobil sürüm anında yüklenir. Çirkin görünüyor, ancak normalde aldığım içeriğin aynısını alıyorum gibi görünüyor. En önemlisi, özellik paritesine sahibim: Ana sitede yapabildiğimin aynısını burada da yapabilirim.
Facebook noscript değerlendirmesi: NOSCRIPT-4
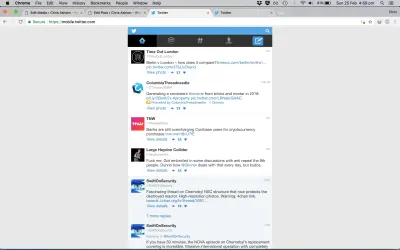
Şimşek hızında yüklenen sayfa:

Herhangi bir zamanda haber akışında yalnızca 7 öğe görebiliyordum, ancak geleneksel sayfalandırma tekniklerini kullanarak beni yeni bir sayfaya götüren “Daha Fazla Hikaye Gör” seçeneğine tıklayabilirdim.
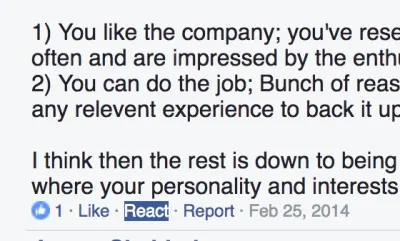
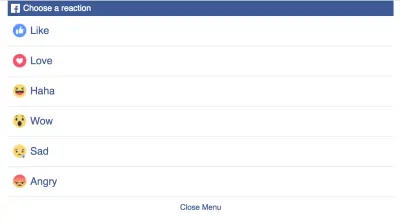
Bu çok ekranlı bir görev olsa da, bir Facebook yorumuna 'tepki verme' seçeneğine sahip olduğumdan çok etkilendim:


Facebook'un JavaScript dışında bir fareyle üzerine gelme 'tepki' menüsü oluşturmasını engelleyen hiçbir şey yok, ancak adil olmak gerekirse bu, fareyle üzerine gelemeyen mobil cihazları hedef alıyor.
Öneri : CSS ile yaratıcı olun. JavaScript'e hiç ihtiyacınız olmadığını görebilirsiniz.
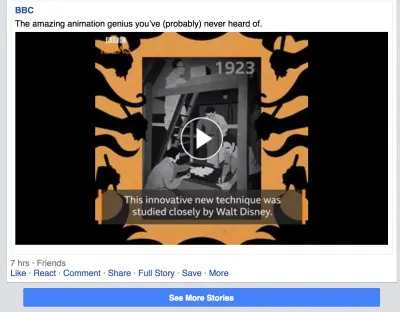
Çok geçmeden haber akışımda bir video öğesi belirdi. (Bu noktada, normal Facebook'a kıyasla mobil versiyonda ne kadar az video içeriği gördüğümü fark ettim, yani insanların "beğendikleri" rastgele bir videodan ziyade durumlarını görüyordum - büyük bir gelişme ilgilendiğim kadarıyla!)

Videoyu tıkladığımda çalışmamasını bekliyordum, ancak küçük resme tıklamak videoyu yeni bir sekmede açtı:

Sitenin bu noscript sürümünde tüm işlevlerin orada görünmesine hoş bir şekilde şaşırdım. Ancak sonunda, sonuna kadar görülemeyecek kadar hantal ve hantal olan bir özellik buldum: albüm oluşturma.
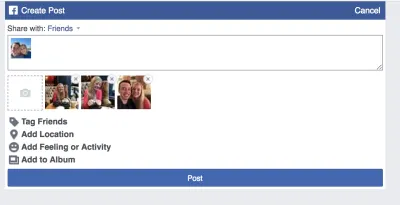
Facebook'a bir fotoğraf albümü yüklemek istedim ama noscript -land'de bu bir görev canavarı. Her seferinde bir fotoğraf yüklemeyi, her yükleme için iki veya üç ekrandan geçmeyi içerir. Umutsuzca denedim ve toplu yükleme seçeneği bulamadım.

Bunun zahmeti bana üç numaralı fotoğraftan sonra geldi (albümüm daha fazlasını içerecek), bu yüzden bir gün demeye ve yarın JavaScript'i aldığımda geri dönmeye karar verdim.
heyecan
Twitter'a uçtuğumda işler tuhaflaştı.


Bu mekanizma ilgimi çekti, bu yüzden aslında şaşırtıcı derecede basit olan kaynak koduna baktım:
<noscript><meta http-equiv="refresh" content="0; URL=https://mobile.twitter.com/i/nojs_router?path=%2F"></noscript>Bu çözüm ne kadar basit olursa olsun, deneyimi oldukça karmaşık buldum çünkü yeniden yönlendirilmeden önceki flaşta Twitter'da takip ettiğim kişilerden birinin nişanlandığını gördüm. Tweet'i 'mobil' versiyonun en üstünde görünmüyordu, bu yüzden onu aramak zorunda kaldım.
Öneri : Yönlendirmelerin ve dikkatsiz yenilemelerin, siz onları okuma fırsatı bulamadan ilginç tweet'leri kaybetmemesi için, sunucu tarafı mantığınızda bir ek süre oluşturun.
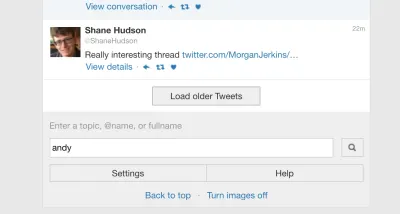
Arkadaşımın Twitter hesabını hatırlayamadım. Arama yapmak biraz zordu - Otomatik doldurma önerilerini gerçekten özlemeye başladım!

Şans eseri, arama sonuçları sayfası hesabını hemen açtı ve tweetini bulabildim. Hatta cevap verebildim.

Twitter noscript değerlendirmesi: NOSCRIPT-4
Bu, hantal his göz önüne alındığında cömert bir puan gibi görünebilir, ancak buradaki en önemli şeyin özellik paritesi olduğunu unutmayın. Güzel görünmek zorunda değil.
Twitter'ın aksine NOSCRIPT-4 uyumluluğunun baş döndürücü doruklarına ulaşmayan birkaç sosyal medya sitesi daha denedim.
Diğer Sosyal Ağlar
LinkedIn'in hoş, ısmarlama bir yükleme ekranı var. Ama asla yüklenmiyor, bu yüzden tek yapabildiğim logoya bakmaktı.

LinkedIn noscript değerlendirmesi: NOSCRIPT-0
Instagram bana tam anlamıyla hiçbir şey vermedi. Boş bir sayfa. NOSCRIPT-0'ın bambaşka bir tadı.

Instagram noscript değerlendirmesi: NOSCRIPT-0
Portföy sitemde Instagram yerleştirmesinin kusursuz çalıştığı göz önüne alındığında, Instagram'ın burada bu kadar olağanüstü bir şekilde başarısız olmasına şaşırdım. Sanırım bir gömme ile üçüncü tarafın tarayıcı destek beklentilerinin ne olduğunu asla bilemezsiniz, ancak siteyi doğrudan ziyaret ettiğim için Instagram desteği bırakma çağrısı yapmaktan mutluluk duyar.
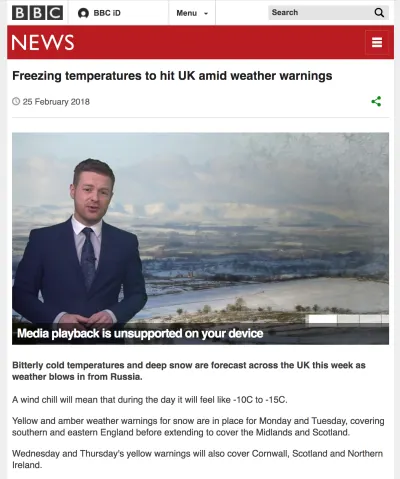
BBC haberleri
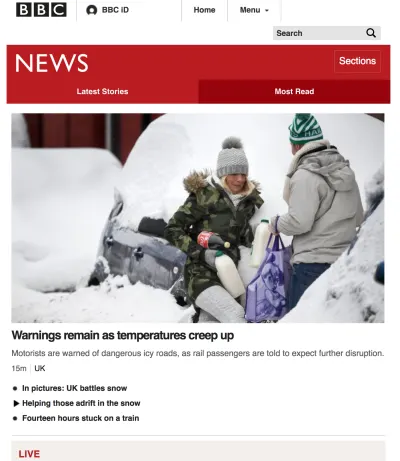
Haberleri düzeltmek için BBC'ye gittim.

noscript versiyonunda, dar sütuna ve küçük resimli tek hikayeye dikkat edin. 
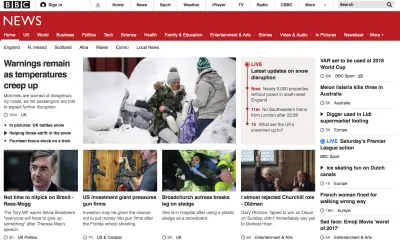
Menü biraz kapalı ve sütun oldukça dar (kesinlikle birçok sitede gördüğüm bir kalıp - “JavaScript yok” neden “mobil cihaz” anlamına geliyor ? ) ama içeriğe erişebiliyorum.
Beni sayfanın başka bir bölümüne götüren 'En Çok Okunanlar' sekmesine tıkladım. Komut dosyası oluşturma ile, bu bağlantı bağlantısı, sağlam bir HTML çekirdeğinden oluşturmanın güzel bir örneği olan gerçek sekme davranışını elde etmek için aşamalı olarak geliştirilir.

Şimdiye kadar, bu, denememde karşılaştığım tek bağlantı bağlantısı örneğidir; bu, ek bir sayfa yükünden tasarruf sağlayan ve siteyi çok sayıda mikro sayfaya bölmekten kurtaran güzel bir teknik olduğu için utanç vericidir.
Yine de biraz garip görünüyor, sıralı liste CSS, burada çift numaralandırma sorunumuz olduğu anlamına geliyor. Hikayelerden birine tıklıyorum.

Video içeriğine erişemiyorum, ancak hak sorunları nedeniyle BBC'nin Facebook'un yaptığı gibi ayrı bir bağımsız video sağlayamayacağından şüpheleniyorum. Yine de bir transkript iyi olurdu - ve sadece noscript kullanıcılarından daha fazlası için faydalı olurdu.
Öneri : Görsel-işitsel içerik için metinsel yedekler sağlayın.
Adil olmak gerekirse, makale içeriği temelde videoda görünen içeriği özetliyor, bu yüzden gerçekten bilgi kaçırmıyorum.
Makale ve dizin sayfaları, yaklaşık 300 KB (çoğunlukla resimler) ile ışık hızında yüklenir. Sayfadaki diğer makalelerin küçük resimlerini ve ekrandaki gayrimenkulümü tam olarak kullanma yeteneğini özlüyorum - ancak bu, derecelendirmeyi engellememeli.
BBC noscript değerlendirmesi: NOSCRIPT-5
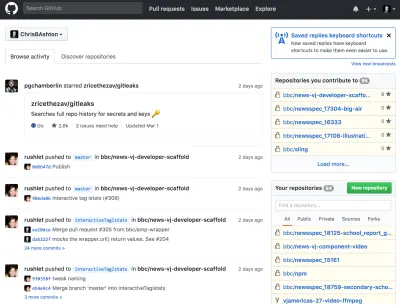
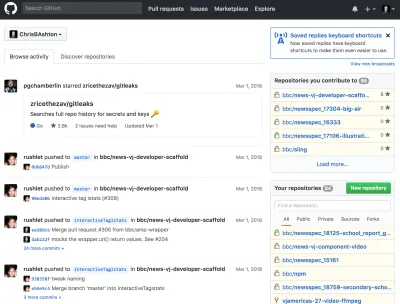
GitHub
GitHub, JavaScript'in etkin olduğu muadili ile neredeyse tamamen aynı görünüyor. Vay! Ama sanırım bu geliştiriciler tarafından geliştiriciler için geliştirilmiş bir site.


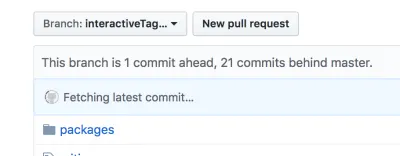
GitHub'da küçük bir temizlik yaptım, depolara baktım ve eski şubeleri sildim. Küçük bir hatayla karşılaşana kadar JavaScript olmayan sürümde olduğumu bir süreliğine gerçekten unuttum:

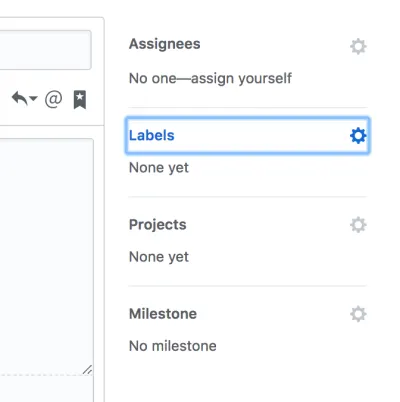
Sonra merak ettim, "GitHub, sorunlara etiket uygulamayla nasıl başa çıkacak?" bu yüzden bir şans verdim.

Aynı anda bir sorun oluşturup etiket ekleyemedim. Aslında, boş bir sorun oluşturduktan sonra bile etiketi eklemenin hiçbir yolunu bulamadım. Sitenin son engelde düşmesi utanç verici çünkü komut dosyası sürümüyle neredeyse kusursuz bir karşılaştırmaydı.
GitHub noscript derecelendirmesi: NOSCRIPT-3
GitHub inanılmaz görünse de - JavaScript'imin kapatıldığını asla bilemezdim - komut dosyası sürümüyle aynı temel işlevi kullanamamak bir serseri. Çirkin görünen bir noscript sitesi bile daha yüksek puan alır çünkü işlevsellik biçimden daha önemlidir.
Online bankacılık
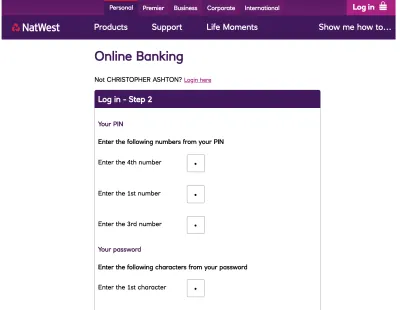
JavaScript'in gerekli olmasını beklediğim bir yer varsa, o da NatWest bankasının web sitesindeydi. Ben hatalıydım.

Sadece işe yaramıyor, aynı zamanda normal siteden ayırt etmek de zor. Oturum açma ekranı aynıdır, tek fark, siz tamamladığınızda odağın her alanda otomatik olarak ilerlememesidir.
NatWest noscript değerlendirmesi: NOSCRIPT-5
Çeşitli
Gün boyunca birkaç siteye daha rastladım.
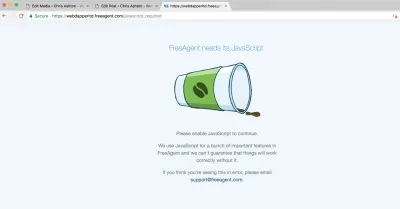
Freelance çalışmak için kullandığım vergi yazılımı sitesi FreeAgent, bir noscript yedeği bile denemez. Ama hey, bu bozuk bir web sitesi göstermekten daha iyidir.

FreeAgent noscript derecelendirmesi: NOSCRIPT-2
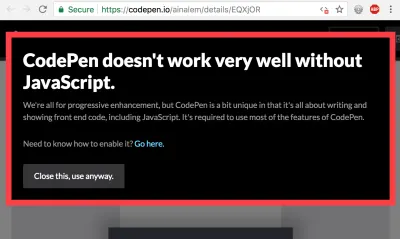
Ve CodePen, bir şekilde anlaşılır bir şekilde, bir NOSCRIPT-2 olmak zorunda.

CodePen noscript derecelendirmesi: NOSCRIPT-2
Enerji sağlayıcısı Tonik, oturum açmama izin vermiyor, ancak bu kasıtlı bir karardan ziyade bir gözden kaçırma gibi görünüyor:

Tonik noscript değerlendirmesi: NOSCRIPT-1
M&S Energy, oturum açmama izin veriyor - yalnızca uzaktan yararlı bir şey yapmak için JavaScript'e ihtiyacı olduğunu söylemek için.

M&S noscript değerlendirmesi: NOSCRIPT-1
Şimdi günün en sevdiğim ekran görüntüsüne geliyorum.
Meslektaşlarımdan biri bir keresinde, yer imlerine eklediğim Web Tasarımı için Erişilebilirlik kursu önerdi. Bugün bir göz atmaya karar verdim ve alternatif metnin ironisine güldüm:

"Kişiler: Web Tasarımı için Erişilebilirlik" alt metniyle, burada neyi kaçırdığımdan pek emin değilim - bu bir resim mi? Bir video? PDF mi? Kursun kendisi?
İpucu : Bu aslında bir video, ancak izlemek için giriş yapmış olmanız gerekiyor.
Alternatif metin, kısmen otomatik olarak doldurulduğu için amacını gerçekten desteklemiyor. Bir geliştirici topluluğu olarak bu tür şeylerde daha iyi olmamız gerekiyor. Bugün faydalı bir alternatif metin okuduğumu sanmıyorum.
Özet
Bu denemeye, aşamalı geliştirme kullanılarak kaç sitenin uygulandığını görmek amacıyla başladım. Burada, çoğu büyük bütçeli büyük isimler olan, yalnızca küçük bir avuç siteyi ziyaret ettim, bu nedenle JavaScript'siz desteğin geniş çeşitliliğini görmek ilginç.
Nispeten basit sitelerin - özellikle Instagram ve LinkedIn - bu kadar zayıf noscript desteğine sahip olduğunu görmek ilginç. Bunun kısmen React, Angular ve Vue gibi JavaScript çerçevelerinin giderek artan popülaritesine bağlı olduğuna inanıyorum. Geliştiriciler artık yerel uygulamaların görünümünü ve verdiği hissi yeniden yaratmak amacıyla "web siteleri" yerine "web uygulamaları" oluşturuyor ve DOM'yi yönetmek için JavaScript kullanmak bu tür deneyimleri oluşturmanın en yönetilebilir yolu.
Gittikçe daha fazla sitenin herhangi bir içeriği işlemek için JavaScript'e ihtiyaç duyması tehlikesi vardır. Neyse ki, içeriğinizi aynı, geliştirici dostu şekilde ancak sunucuda oluşturulacak şekilde, örneğin React yerine Preact kullanarak oluşturmak genellikle mümkündür. noscript önemsemek için bilinçli bir karar vermek, bu makalenin başında özetlendiği gibi temel bir deneyimin faydalarını sağlar ve daha hızlı algılanan yükleme süresi sağlayabilir.
Bir uygulamayı sıfırdan düşünmek oldukça yıldırıcı olabilir, ancak iyi bir çekirdek deneyim genellikle mümkündür ve aslında birçok durumda yalnızca basit ince ayarlar içerir. İyi bir temel deneyim, iyi yapılandırılmış bir web sayfasının göstergesidir ve bu da genellikle SEO ve erişilebilirlik için iyi bir işarettir. Tasarımcı ve geliştirici, deneyim için gerçekten neyin özü olduğunu düşünmek için zaman ve çaba harcadıklarından, genellikle iyi tasarlanmış bir web sayfasıdır. Aşamalı geliştirme, üretimde daha az hata ve daha az bireysel tarayıcı tuhaflığı ile daha sağlam deneyimler anlamına gelir, çünkü her şeyi sıfırdan yazmaya çalışmak yerine platformun işi yapmasına izin veriyoruz.
Siteniz hangi noscript derecelendirmesine uyuyor? Yorumlarda bize bildirin!
