Web Tasarımında Dokular Nasıl Kullanılır?
Yayınlanan: 2018-03-14Basılı tasarımda nefes kesici dokular uygulama eğilimi, yavaş yavaş web sitelerinde ve mobil uygulamalarda kendini gösteriyor. Bu nedenle, web tasarımında dokuların nasıl uygulanacağına dair daha derin bir bilgi, her tasarımcı için gerçekten yardımcı olabilir.
Dokular, çok yönlülük sağladıkları için web dünyasında memnuniyetle karşılanmaktadır. Dokuları kullanan web siteleri hemen hemen her tasarım çözümüne açıktır ve nadiren dikkat çekmeyi başaramazlar.
Ancak trend yeni değil: zamanımızın güzel dokuları basitleştirilmiş desenlerden, eski ve grunge dokulardan türemiştir. Geliştirme, tasarımcıların dokuları çeşitli şekillerde kullanmalarını ve kullanıcıların deneyimini rafine görünümlü ve kişiselleştirilmiş web siteleri ile zenginleştirmelerini sağladı.
Ayrıca, doğru yazı tipiyle birlikte iyi seçilmiş bir doku basit ve zaman açısından verimlidir; ve yaratıcılığınızı benzersiz ve çok başarılı bir web sitesine yönlendirebilir.
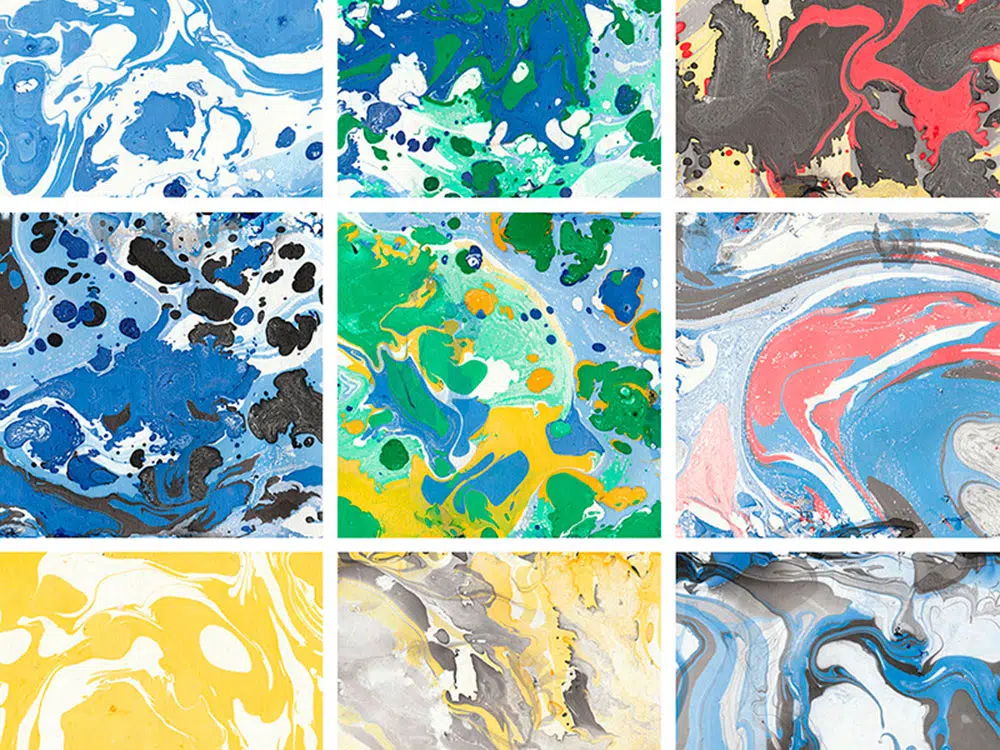
doku nedir?
Genel olarak konuşursak, bir doku sadece yaratıcı bir tasarım öğesidir. Ne kadar basit olursa olsun, doku bir 'tasarım canavarına' dönüşebilir ve web sitenizi daha ilginç ve daha zengin hale getirebilir.
Doku sadece görsel bir araç değildir: tasarımcılar onu duygularla ilişkilendirir ve onu 2D'yi 3D'ye dönüştüren ve öğelere 'gerçek hayat' görünümü ekleyen bir araç olarak görürler.
Dokular, arka plan resimlerinin ve desenlerinin geleceğidir
İnsanların dokuları desenler veya arka plan görüntüleri ile karıştırması nadir değildir. Ancak, tamamen farklıdırlar ve bir web sitesinde tamamen farklı etkiler üretebilirler. Bu nedenle, bunları karşılaştırmalı ve markanız ve web siteniz için en iyi çözümü bulmalısınız.
- Örneğin, desenler küçüktür, çoğaltılır ve tanınabilir.
- Dokular çok daha karmaşıktır ve amaçları aynı zamanda tekrar tekrar kullanılmak olduğu için rastgele görünebilirler.
- Arka plan görüntüleri tamamen farklı bir şeydir: kendilerini tekrar etmezler, geniş ve çok ayrıntılıdırlar. Görüntü anlamında da çeşitlidirler, çizilmiş eskizlerden ve illüstrasyonlardan net ve keskin fotoğraflara kadar çeşitlilik gösterirler.
işlevsellik
Doku sadece bir tasarım aracı değil, bir tasarım ilkesidir! Sebebi ise her geçen gün daha fazla anlam kazanması ve her türlü web sitesine/uygulamaya uygulanmasıdır.
Dokular gerçekçi ve dokunsal duygular üretir ve kullanıcı ile tasarım arasında güçlü bir ilişki kurar. Aslında, dokular sayesinde web sitesini gerçek hayattaki bazı öğeler veya deneyimlerle ilişkilendirebiliyoruz.
Dokular, web sitesi öğelerine önem verir: dikkat çekerler ve onu belirli bir başlığa, simgeye, başlığa veya eylem düğmesine yönlendirirler. Temel olarak, dokular bir web sitesinin en önemli unsurlarını vurgular.
İçeriğin belirli bir bölümünü vurgulamak için minimal dokular uygulanır ve bunların ziyaretçiyi ona yönlendirmesi beklenir. Dokuyu dikkatli bir şekilde kullanmak, markanızın temel unsurlarını gösterebilir.
Dokuların tasarımınızın hizmetinde çalışmasını sağlamak
Başlangıç olarak doku, web siteniz/uygulamanız için özgünlük ve benzersizlik sağlayabilecek bir araçtır. Onu keskin ve çekici hale getirebilir ve kullanıcıları onu ziyaret etmeye teşvik edebilir. Doğru uygulama ile doku, çarpıcı düzenler sağlamak ve web sitenizi popüler hale getirmek için zaman almaz.
Rakiplerinizin web sitelerine bakabilirsiniz. Örneğin, bir T-Shirt web siteniz varsa, doğrudan rakiplerinizin web sitelerinde doku kullanıp kullanmadığına bakın. Değilse, kalabalığın arasından sıyrılmak için web sitenizdeki dokuları kullanabilirsiniz.
Bunun nedeni, dokuların diğer tasarım araçlarına göre daha gerçekçi görünmesi; ve bu nedenle akılda kalıcıdır ve kullanıcılardan duygusal tepkiler alır.
Düzgün yapılandırılmış bilgi

Doku, ziyaretçileriniz için görsel bir rehberdir. Şekiller, kutular ve kenarlıklar gibi, doku da içeriğin bazı mantıksal ayrımlarını yapabilir. Bu açıdan diğer benzer yöntemlerle birleştirilmesi önemlidir; ve web sitesi mimarisine verimliliği artıracak şekilde kurmak.
Memnun kullanıcılara göre, doku web siteleri daha ilginç göründükleri ve olumlu bir ruh hali uyandırdıkları için daha iyi geri bildirim alıyor.
Doku birçok farklı biçimde ve versiyonda görünebilir: yazı tipleri, birleşik desenler, fotoğraflar, eskizler ve çizimlerle elde edilebilir. Daha basit web siteleri için küçük bir doku parçası bile işi yapabilir.
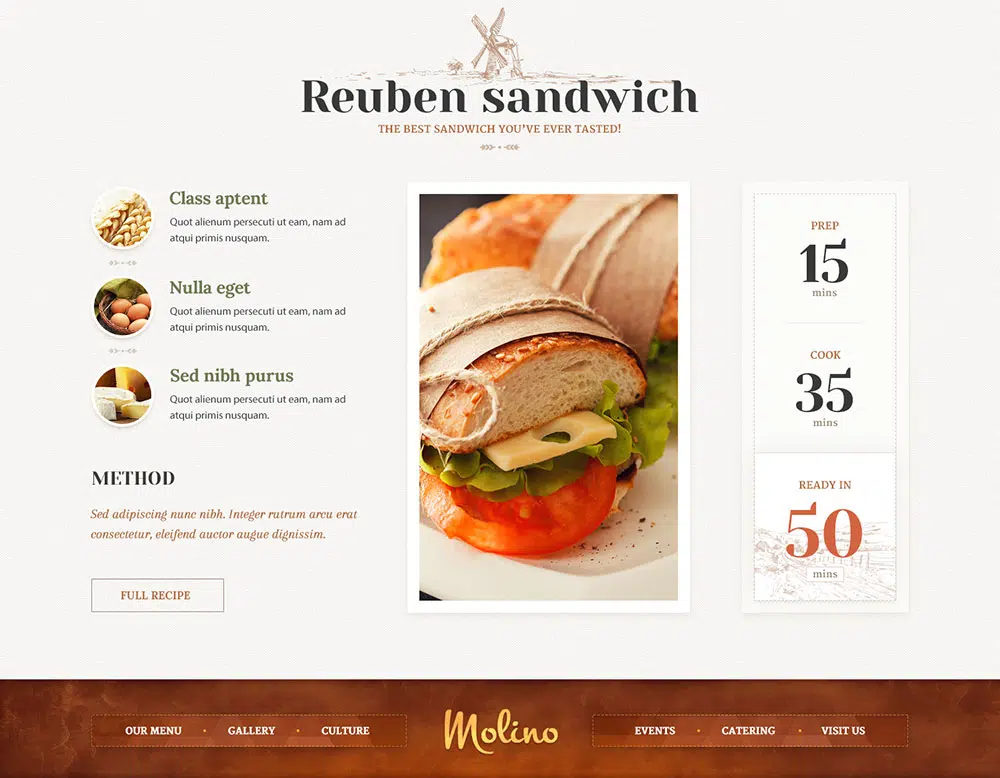
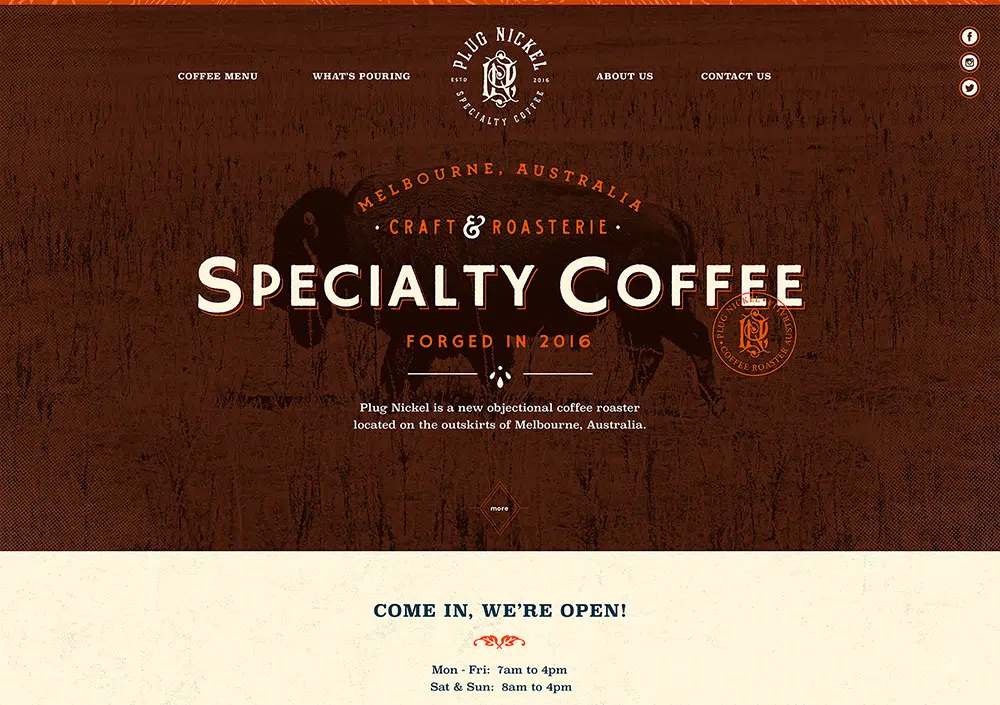
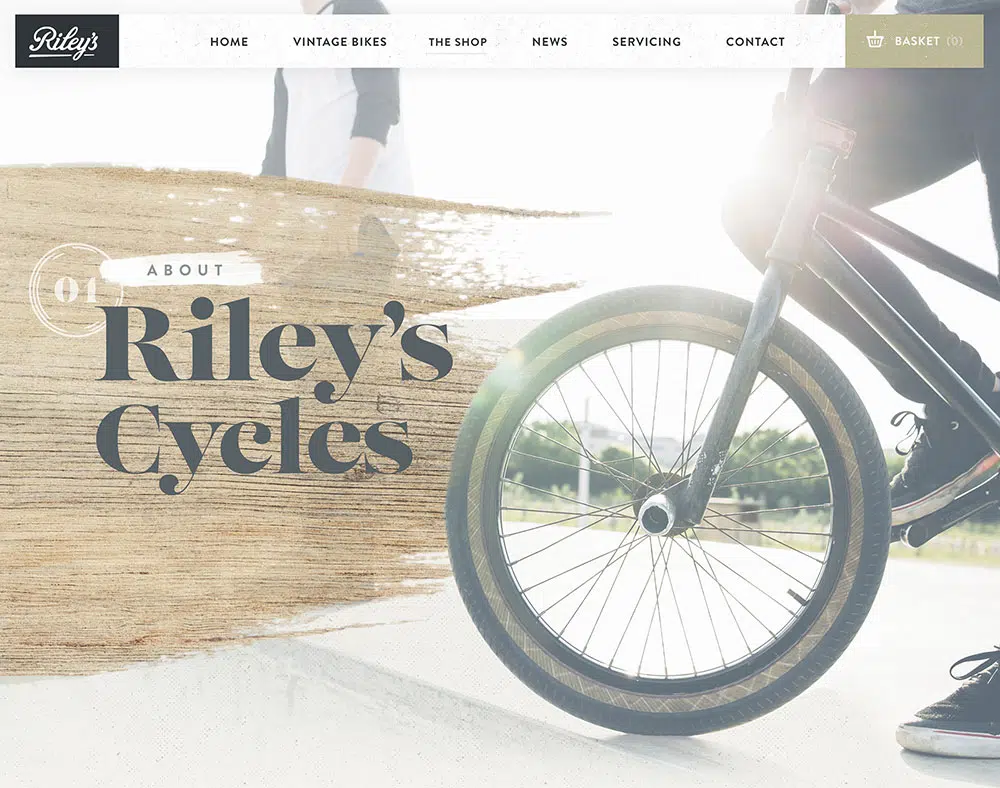
Bunları uygulamaya başlamanın en iyi yolu, doku kullanan seçkin web sitelerini düşünmektir. Onların dokulu arka planlarından, akılda kalıcı üstbilgilerinden ve altbilgilerinden, içerik kutularından, yazı tiplerinden ve hatta kenar çubuklarından ilham alabiliriz. Doku, her stil ve tasarım için öğelerin görsel boyutunu zenginleştirir.
Yaratıcı ve seçici tasarımcılar dokulardan gerçekten yararlanabilir: güzel şaheserler üretebilir ve web sitelerine bireysellik katabilirler. Bununla birlikte, abartmamalıyız çünkü daha fazla modifikasyona ayarlanması zor olan bir karışıklık yaratma riskini alıyoruz.
İyi uygulanmış bir arka plan dokusu, sade ve sıkıcı tasarımlar için harika bir alternatif olarak hizmet edebilir ve aksi takdirde gözden kaçabilecek unsurlara dikkat çekebilir.
Web tasarımında doku uygulamak için temel püf noktaları
Daha önce de belirttiğimiz gibi, doku tamamen kullanıcı deneyiminin kişisel boyutuyla ilgilidir. Amacı, sıcak ve misafirperver bir his uyandırmaktır.
İşte bunu nasıl başaracağınıza dair bazı püf noktaları:
Okunabilirlikten ödün vermeyin
Dokunuz ne kadar iyi olursa olsun, net ve okunabilir içeriğin yerini alamaz. Tasarımcılar için metin için açık alan bırakmayan keskin dokular uygulamak alışılmadık bir durum değildir. Kullanıcılar, onlara iletmeye çalıştığınız mesajı anlayamadıkları için başarısızlığın gerçek kısayoludur.
Basit tutun
Etkili tasarım, çok fazla ayrıntıdan ziyade işlevselliğe dayanır. Web sitenizin gereksinimlerine uygun basit bir doku türü bulun; ve kullanıcıların temel mesajı anlamakta sorun yaşamadığından emin olun.
Kitlenize odaklanın
Diğer tüm tasarım dallarında olduğu gibi araştırma yapmanız ve belirli bir kitleyi hedeflemeniz gerekiyor. Ardından, beklentilerini analiz etmeli ve onlara tanıdık gelen bir şey sunmalısınız, böylece asla kafaları karışmaz.
Cesur ol
Farklı tasarımlarla denemeler yapın: ne kadar çok yaparsanız, web sitenizin kalitesi o kadar iyi olur! Hedef kitleniz, doğru amaca hizmet ettiği ve doğru yerde durduğu sürece yeniliği sever. Günün sonunda, yaratıcılığın size neler getirebileceğini asla bilemezsiniz.
Mükemmellikten başka bir şey kabul etmeyin
Sadelik arzu edilir, ancak tasarımı daha ilginç hale getirmenin her zaman birkaç yolunu düşünebilirsiniz. Tek bir renkle uğraşıyorsanız, küçük ve akılda kalıcı detaylar kullanın. Keskin bir kontrast da çok tavsiye edilir.
Çabalarınızı etki odaklı tutun: deneyimlerin gösterdiği gibi, dokularla 'kaybolmak' zor değil. Kendinizi her zaman unutabilir ve daha fazla ayrıntı uygulamaya devam edebilirsiniz, bu da genellikle yıkıcı etkilere yol açar.
Bu riskten kaçınmak için elde etmek istediğiniz sonuçlara odaklanmanızı öneririz; ve performansını bozmadan bu deneyimi daha ilginç hale getiren dokular sağlamak.
Tutarlılık olduğundan emin olun
Birden fazla doku seçerseniz, yalnızca tutarlı görünenleri seçtiğinizden emin olun. Eşleşen dokuları bulamıyorsanız, en azından monokromatik renk şemalarını kullanabilirsiniz ve aynı etkiyi elde edersiniz.
Katman maskeleri hakkında bilgi edinin
Katman maskeleri, zaman verimliliği ve ayarlama sağlayan kullanışlı araçlardır.
Dokunuzun en önemli özelliği çekicilik olmalıdır: Tüm sayfalara uygulanacak güzel bir doku seçmek, çekici bir web sitesine giden kısayoldur. Göze hoş gelen doku, web sitelerinin tüm belirli yönlerine dikkat çekebilir ve kullanıcıları geri dönmeye motive edebilir.
Kendi kaynak koleksiyonunuzu oluşturun
Başlamadan önce, uzun vadede kullanabileceğiniz geniş bir kaynak arşiviniz olduğundan emin olun. Tüm dosyaları analiz edin ve düzenleyin ve onlar için bir yedekleme planı düzenleyin.
Kullanıcılarınızı ikna edin
Uyguladığınız doku türü ne olursa olsun, kullanıcılarınızın beklentilerine ve tanıtmaya çalıştığınız stile uygun olduğundan emin olun.
Kazanan bir ana sayfayla başlayın ve stili diğer tüm sayfalarda çoğaltın, böylece kullanıcılar markanıza ve içeriğinize güvensin.
Son düşünceler
Son olarak, dokular tasarım projeniz için benzersizlik sağlayabilir. Konsept geliştirirken beklendiği gibi belirli görünümler yaratacak ve belirli duygulara ilham verecek. Hem desenler hem de dokular web tasarımının daha gerçek ve güçlü görünmesini sağlar.
Genel olarak, iyi uygulanmış bir doku çözümü tatmin edici bir etki üretmelidir; ve kullanıcılarınız tarafından hoş bir 'vay' tepkisi uyandırmalıdır.
Aslında, her kullanıcı için büyüleyici bir ilk izlenim sağlamalısınız; ve etkileşiminin sonuna kadar onu tatmin etmek için.
Ana hile, web sitenizin potansiyel etkilerini tahmin edebilmektir; ve gelecekteki ziyaretçilerinizi etkilemek için uygun dokuların hangileri olduğuna karar vermek.