Dengeli Bir Web Sitesi Tasarımı Oluşturmak için Simgeleri Kullanma
Yayınlanan: 2017-11-10Mükemmel bir web sitesi oluşturmak için gerçekten profesyonel bir kodlayıcı veya deneyimli bir grafik tasarımcı olmak gerekmez.
İnternette, kullanıcılara başyapıtın arkasında bir profesyonelin durduğunu düşündürecek çok çeşitli uygun fiyatlı kaynaklar ve araçlar bulabilirsiniz.
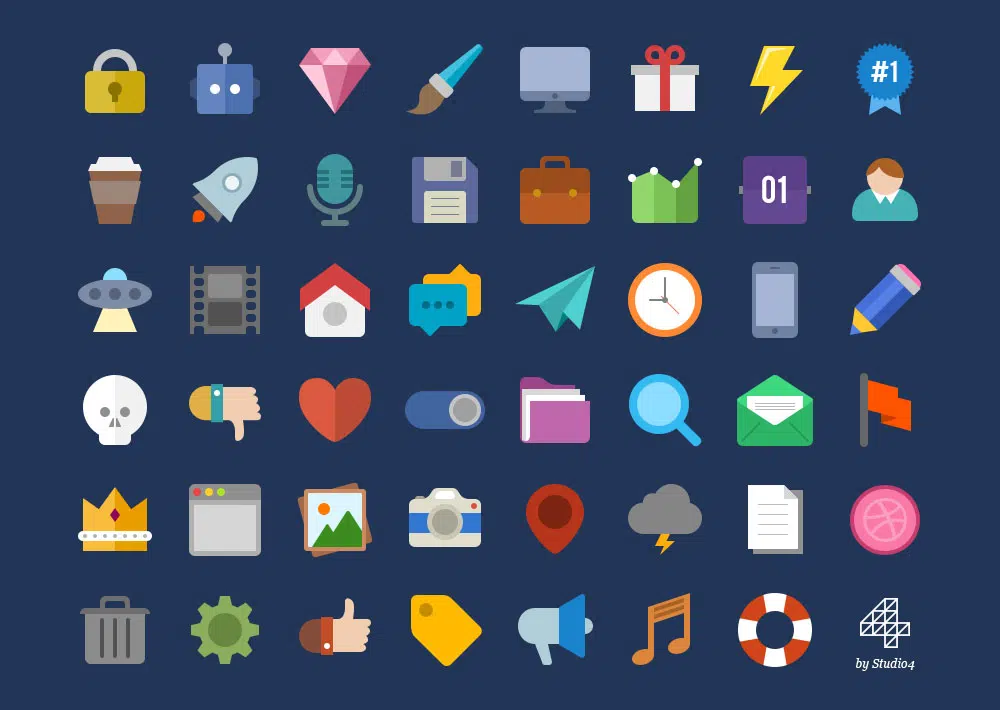
Sizi kesinlikle zirveye taşıyabilecek araçlardan biri harika web sitesi simgeleridir.
Simgeler, tasarımınızın genel kalitesine önemli ölçüde katkıda bulunabilir.
İnanılmaz, değil mi? Birkaç küçük ve sevimli simge, çalışmanızın genel etkisini değiştirebilir. Web tasarımında simgeler önem kazanıyor.
Üretimleri, çağdaş tasarımda gerçekten fark yaratabilecek lider bir web endüstrisi haline geliyor.
Simgelerin ayrıca birden çok işlevi vardır. Başlığı görsel ipuçlarıyla süslüyorlar; düğme işlevlerini gerçekleştirin; içeriği bölümlere ayırın; ve web sitesine/uygulamaya biraz kişisel ve profesyonel bir dokunuş katın.
Web simgelerinin önemi
Simgeler yeni bir keşif değil. Tasarım gelişmeye başladığından beri buralardalar. İlk simgeler, günümüzde web'de yayılan modern RSS simgelerine dönüşen Mısır hiyeroglif çizimleriydi.
Basılı veya dijital, simgeler her zaman aynı amaçla uygulanır - dikkat çekmek ve müşterilerin bir web sitesinin en önemli bölümlerine odaklanmasına yardımcı olmak.
Kullanıcıları bir web sitesine 'geldiklerinde' çeken ilk şey, görsel olarak ilgi çekici öğelerdir. Etkileyici simgeler, seçtiğiniz içeriği tanıtmanıza yardımcı olabilir ve markanız için tanınabilir bir damga oluşturur.
Büyük içerik bölümlerini bölmek ve sayfalarınızın zarif ve düzenli görünmesini sağlamak için de simgeleri kullanabilirsiniz. Simgeler paragraflar için pitoresk bir görünüm sağlayabilir ve etkileri boyutlarıyla doğrudan bağlantılı değildir.
Bir simgenin tanımı
Simgeler, insan sezgisini bir web sitesinin içeriğinin farklı bölümlerine yönlendiren küçük resimler ve sembollerdir. Ayarlanabilir ve çeşitlidirler ve verileri resimli bir biçimde iletmek için en basit araçtırlar.
Kısaltılmış yapıları, aktarımı metinsel yollarla yapılandan çok daha verimli kılar.
Düz tasarım eğilimi, ikonun açıklayıcı verimliliğinden açıkça yararlanmaktadır. Kaliteli bir arayüz, neredeyse tamamen simge yazı tiplerine ve genişletilebilir SVG görüntülerine dayanır.
Web tasarımında ikonların önemi
Simgeler, iletişimin temel araçlarıdır. Harika bir simge, ziyaretçinizin dikkatini çekecek ve onu iletmek istediğiniz mesaja yönlendirecektir. Simgeler, size her zaman nereye/nasıl hareket edeceğinizi söyledikleri için trafik işaretleri ve yön panolarıyla kolayca karşılaştırılabilir.
İşletmenizin bilgileri için küçük, temel simgeler, müşterilerinizin sizinle iletişim kurmasını sağlamak için mükemmel bir şekilde yeterli olabilir. Harita simgeleri onlara tam konumu gösterebilir ve sizi bulmalarını sağlayabilir.

Bu nedenle, web sitenizi kullanmaya başlamadan önce bile ziyaretçilerle etkili iletişim için simgeler çok önemlidir. İlk deneyimden memnun kalırlarsa, ziyaretçiler yerinde kalacak ve bilgilerinizden yararlanacaklar.
Olağanüstü web sitelerinin (işlevsellik, okunabilirlik, ilgili içerik ve gelişmiş özellikler açısından) aynı zamanda en iyi simge yelpazesine sahip web siteleri olmasına şaşmamalı.
Simgeleri uygulamanın faydalarını özetleyelim:
alaka. Bir simge kolayca 'okunabilir' olmalıdır, böylece yeni ziyaretçiler bile ne tür içeriği temsil ettiğini bilebilirler.
Harika görünüyor. Bu oldukça açık - akılda kalıcı simgeler bir web sitesinin genel görünümünü iyileştirebilir. Sayfaları ilginç ve rahat hale getirirler, bu yüzden kullanıcılar bu belirli web sitelerinde zaman geçirmeyi tercih ederler.
Evrensel uygulama. Çok dilli web siteleri, ortak web algısının liderleridir, ancak görseller onların çok gerisinde kalmaz. Aslında evrensel bir mesaj iletmeye çalışırken görsel bir dil kullanmak çok daha tavsiye edilir.
Daha iyi web tasarımının hizmetindeki simgeler
Simgeler tasarlamak, yaratıcılık ve yenilik için çok fazla alan bırakır. Ancak, tüm tasarımcıların bilmesi gereken bazı kurallar vardır. İlk olarak, simgeler bir mesajı iletmeye veya belirli eylemler için bir kısayol sağlamaya hizmet eder.
Bu nedenle, açık, kesin ve kullanıcı odaklı olmalıdırlar. Öte yandan markanızla uyumlu olmayan farklı simgeler web sitenizin profesyonellikten uzak görünmesine neden olacaktır.
Stil detaylarıyla abartmadan ilgi çekici hale getirmeniz tavsiye edilir.
Simgeler, içeriğinizin temel taşlarıdır
Belirli bir web sitesi benzerlerinden daha iyi göründüğünde, bu kolayca tanınır. Ancak zor kısım, bunun neden böyle olduğunu açıklamaktır. Büyük kararlar genellikle küçük teşvikler temelinde alınır.
Web sitesi içeriği terimleriyle tercüme edildiğinde, bu, web sitesinin görsel çekiciliğinin içeriğinin okunabilirliğine bağlı olduğu anlamına gelir. Başarı, önemli bilgilerin tanımlanmasına ve insanların bunu anlama yeteneğine bağlıdır.
Simgeler, metin içeriği için paragraflar kadar belirleyicidir. Bilgileri bölümlere ayırabilir ve okuyucular için görsel yönergeler sağlayabilirler.
Benim tavsiyem, bilgileri daha kolay sindirilebilen bölümlerde yoğunlaştırmak için kalın yazı tipleri ve simgelerden oluşan bir kombinasyon kullanmaktır.
Kişisel deneyimlerden bildiğimiz gibi, kullanıcılar ne okuyacaklarına karar vermeden önce dolaşıyorlar ve açılması ve görülmesi gerektiğini düşündüğümüz kısımları vurgulamamız gerekiyor.
Yeterince motive edilmezlerse, kullanıcılar 'geri' seçeneğine dokunacak ve 'öldürücü içerik' sağlamak için tüm çabalarımız boşa gidecek. Gerçekten önemli olan kalite değil. Erişilebilirliktir.
İçeriğinizi sunmak için simgeler kullanılır:
- Özetle içeriği düzenliyorlar
- Kullanıcıların dikkatini çekiyorlar
- Okunabilirliği etkilerler
Doğru simgeleri seçmeyle ilgili ipuçları
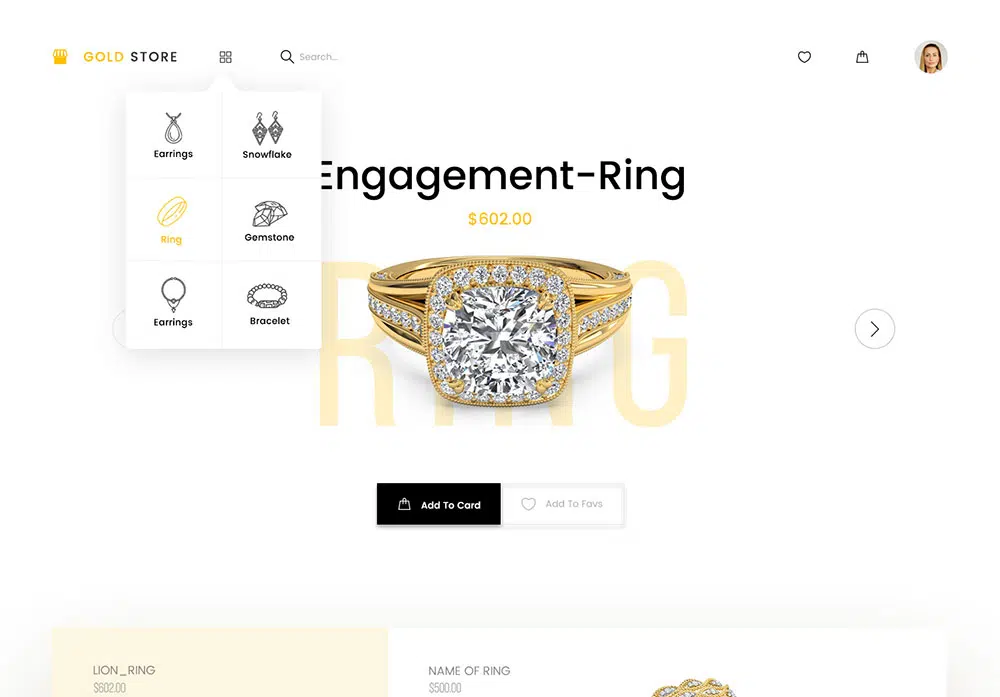
Örneğin, büyüteç simgesi filtreleri aramak için mükemmeldir.
Ev benzeri simgeler ise insanları açıkça ana sayfanıza yönlendirir. Gördüğünüz gibi, bu amaç için oluşturduğunuz simgelerden ziyade, etkisi kanıtlanmış, kullanımı oldukça basit olan denenmiş simgelerdir.
Ek olarak, web sitenizdeki her içerik parçası için eşleşen bir simge bulamayacağınızı unutmayın. Bu gibi durumlarda, o simgenin arkasındaki içeriğe mümkün olduğunca yakın bir resim bulun.
Ayrıca, kullanıcılarınızın ne hakkında olduğunu anlayıp anlamayacakları konusunda herhangi bir belirsizlikten kaçınmak için metin içeriği için kullanmanızı öneririz.
Aklınızda her zaman bir şey olmalı: simgeler içeriği desteklemek için vardır, yerini almak için değil.
Son olarak, alaka düzeyinin önemini küçümsemeyin. Simgelerinizin içeriği doğru bir şekilde temsil ettiğinden ve tüm izleyici grupları tarafından anlaşılacak kadar güncellendiğinden emin olun (daktilolar, walkman'ler veya kasetler genç nüfus arasında gerçekten bir zil çalmayabilir).
Bu, gönderilerinizin kullanılabilirliğini ve doğru anlaşılmasını garanti edecek bir yöntemdir.
Kafa karıştırıcı simgeler nasıl önlenir
Daha önce de belirttiğimiz gibi, simgeler basit ve tutarlı olmalıdır. Bir simgenin anlamı hakkında şüpheleriniz varsa, kullanıcılarınızın da buna sahip olması çok muhtemeldir.
Dinleyicileriniz arasında 'satır aralarını okumak' ve metaforlarla iyi başa çıkamayan insanlar olacağını ve onlara net yönergeler sağlama göreviniz olduğunu unutmayın.
Gerçekten var olmayan nesnelerin görüntülerini kullanmak, kullanıcıların kafasını karıştırabilir ve her insan için farklı bir anlamı olduğu için yanlış yorumlanabilir.
Karışıklığı önlemek için başka bir yöntem de simgelere kısa metinsel açıklamalar eklemektir. Sayfanızı daha ilginç ve önemli ölçüde daha işlevsel hale getirmenin bir yoludur.
İşlevsel simgelerin temel özellikleri şunlardır:
- Uygun boyut;
- Çekici renkler;
- Doğru yerleştirme;
Biten düşünceler
Simgeler, tasarımcıların favori araçlarıdır. İnsanların web sitelerinde gezinme biçimine katkıda bulunurlar ve içeriğin algılanma biçimini etkilerler.
Ek olarak, kullanıcıların zaman geçirmeyi sevdikleri sıcak bir ortam olarak bir web sitesini göze daha çekici hale getirirler.
Simgelerin doğru kullanımı, kullanıcıların nereye gideceklerini bilmeleri ve kafalarının karışmaması için karmaşık görüntüler yerine ortak metaforlar uygulamak anlamına gelir.
Son olarak, simgeler markanızın algılanmasına yardımcı olabilir (temel değerlerinizle uyumlu oldukları ve içeriğinizle tutarlı oldukları sürece).