Kullanıcı Deneyiminde Kullanıcı Geri Bildirimi
Yayınlanan: 2018-01-12iPhone'unuzun zil sesini "kapalı" konuma getirdikten sonra oluşan o güven verici titreşimi bir düşünün - böylece amaçladığınız işlemin başarıyla gerçekleştiğini bilirsiniz. O meşhur engelleme sesine ne demeli: "Bir arama yapmak isterseniz, lütfen kapatıp tekrar deneyin." Bir telefon hattını askıda bıraktığınızda veya yanlış bir numara çevirdiğinizde?
Bir AOL mesajından gelen karşılama "Postanız var". Bir arabanın kapısını aralık bıraktığınızda çıkan tiz çınlama. Solitaire oyununu kazandıktan sonra bilgisayar ekranını dolduran dijital kartlar bile.
Bunların tümü, kullanıcı geri bildirimlerinin örnekleridir ve bunlar olmadan birçok günlük dijital eylem çok kafa karıştırıcı olurdu.
Bunlardan bazıları bize aşırı metodik görünse de, yapıcı, ilgili geri bildirim sağlama yeteneği, ne kadar incelikli olursa olsun, web sitesi tasarımında olumlu bir kullanıcı deneyimi sağlamak için hayati önem taşır. Her durumda, kötü geribildirimin uygulanması veya yararlı geribildirimin olmaması, gereksiz bir kafa karışıklığına dönüşebilir.
Geri Bildirim İlkeleri
Bir kullanıcıya geri bildirim sağlarken, geri bildirim aldıkları bağlamı dikkate almak önemlidir. Buna fiziksel bağlam da dahildir – ekranın neresinde geri bildirim veriyorsunuz? – ve duygusal bağlam – olumlu veya olumsuz geri bildirim sağlıyor musunuz?
Fiziksel Bağlam
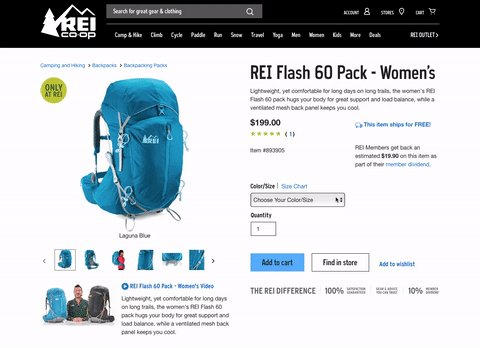
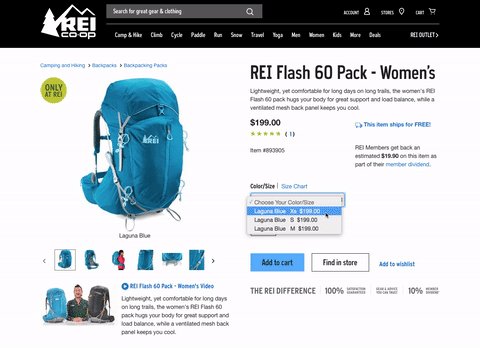
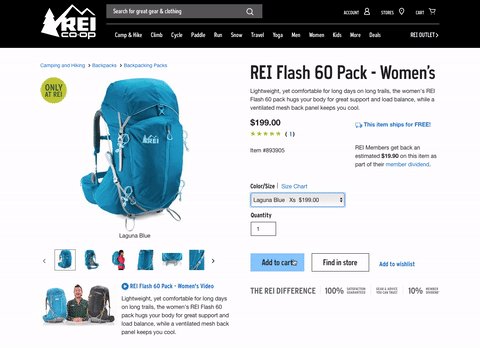
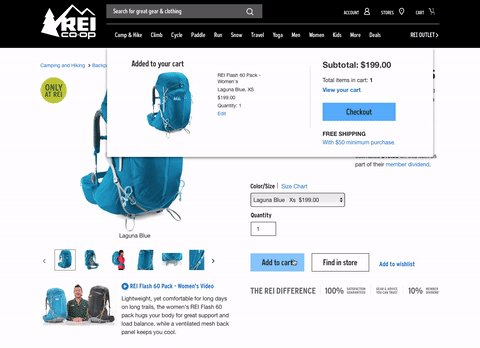
Web sitelerinin girdilerimize yanıt vermesini beklediğimizden, bu geri bildirimin bariz olduğu bir yerde sağlanması önemlidir. Örneğin, bir alışveriş sepetine bir ürün eklenirse, ilgili herhangi bir girdi (sepetinize 1 ürün eklendi!), işlemin gerçekleştiği yerin yakınında sağlanmalıdır. Bir sepet toplamını sayfanın tamamen farklı bir bölümünde sessizce güncellemek çok daha az kullanışlıdır.

REI.com, bir açılır mesaj sağlayarak "sepete ekle" işleminizin başarılı olduğuna dair fiziksel geri bildirim sağlar.
Bağlamda kullanıcı geri bildiriminin bir başka yararlı uygulaması, birinin formu doldururken hata yapmasıdır. Her gerekli düzeltme için net bir görsel etiket ve açıklama sağlamak, formun üstünde veya altında tüm hataların bir listesini sağlamaktan çok daha yararlıdır.
Hataların fiziksel bağlamın ötesine geçen sonuçları vardır ve olumlu bir kullanıcı deneyimi yaratmak ve bir marka hakkında kalıcı bir izlenim bırakmak için duygusal bağlamın uygun kullanımı da aynı derecede önemlidir.
Duygusal Bağlam
Bir web sitesi için içerik oluşturmak bazen duygusal bir hız treni olabilir. Çoğu zaman iyi haberler verirken, diğer durumlarda planladığımız gibi gitmeyen bir şey hakkında geri bildirim vermek zorunda kalıyoruz.
Hata durumları, özellikle kredi kartı retleri, kesinti bildirimleri ve yasal politikaların tümü bir dereceye kadar empati gerektirir - bir müşteriye uçuşlarının iptal edildiğini, bir çekilişi kazandığı için tebrik etmek için kullanacağınız tonda söylemezsiniz, sen?


IMDB 404 sayfası, neler olduğunu anlamanıza yardımcı olan bir dizi film temalı alıntı sağlar.
Geri Bildirim Uygulamaları
Web geliştirme ekibimizin projelerimize dahil etmeyi en yararlı bulduğu birkaç geri bildirim uygulamasını burada bulabilirsiniz. Aslında o kadar faydalı ki, her biri web sitelerimizi oluşturduğumuz çerçeveye uygulanıyor. Bunlar yalnızca kullanıcı deneyimi için değil, aynı zamanda müşterinin dikkatini, bir kuruluşun markasına olan güveni ve olumlu sayıda dönüşümün de ayrılmaz bir parçasıdır.
Yük Durumu Göstergesi
Bir şeye tıkladıktan sonra bir tepki görmeme sıkıntısı daha yavaş bağlantılarda daha belirgindir ve isteğin devam ettiğini belirtmek için siz beklerken hareket eden bir yük durumu göstergesi (LSI) tasarlanarak verimli bir şekilde giderilir. Daha da iyisi, her web projesi için bir LSI özelleştirilebilir.
Her projemiz için markanın renklerine ve genel web sitesi stiline özgü bir LSI tasarlamayı standart bir uygulama haline getirdik. Tasarım ayrıca, kullanıcının geçiş anında bir sakinlik hissi uyandıracak yumuşak bir animasyon olan duygusal bir geri bildirim aracı olarak kullanımını da teşvik ediyor.
Tüm kullanıcı geri bildirimlerinde olduğu gibi, bir LSI uygulamasında biraz dikkatli olmak önemlidir. Herhangi bir önemli süre geçmeden bir yük durumu göstergesi belirirse, dikkati dağıtabilir veya işlerin daha yavaş ilerlediği izlenimine yol açabilir. Bu nedenle, yalnızca birkaç yüz milisaniye geçtikten sonra bir LSI gösteririz.
İlerleme Çubukları
Bir dosyanın işlenmesinin birkaç saniyeden fazla sürebileceği durumlarda, ilerleme çubukları uygularız. İlerleme çubuğu, dosya yüklendikçe güncellenir ve yükleme herhangi bir nedenle başarısız olursa bir hata durumu sağlayarak bir sorun olduğunda kullanıcıyı uyarır.
Daha iyi kullanıcı geri bildirimi sağlamak için sitelerimizdeki ilerleme çubuklarını aşamalı olarak iyileştiriyoruz. Yüklemenizin ilerlemesini algılayamayan eski tarayıcılardaki kullanıcılar için, bir şeylerin olduğunu göstermek için çizgili bir çubuk (berber direği olarak da bilinir) sağlıyoruz - esasen dosya yüklemeleri için özel olarak hazırlanmış bir LSI.
Kullanıcılarımız modern bir tarayıcıdayken, yüklemenin gerçek ilerlemesini güncelleme, resimler yüklenirken küçük resimler sağlama ve daha fazla sayıda dosya yüklerken kullanıcının ilerlemeyi görmesi için ek dosyaları sıraya koyma gibi daha fazla bilgi sağlarız. kullanılabilir yukarı akış bant genişliğini tüm dosyalara yaymak yerine. Bu ipuçları, görevin istendiği gibi devam ettiğine ve çalıştığına dair kullanıcı güvenini artırır.
Hover Etkinlikleri
Web'in ilk yıllarında, bir bağlantının ne olduğu açıktı; o koyu mavi altı çizili metin neredeyse evrensel bir görsel kalıptı. Öğelerin özel stili artık statüko olduğundan, bu görsel model seyreltildi ve fareyle üzerine gelme olayları, fare kullanan kullanıcılar için yararlı bir geri bildirim aracıdır.
Kullanıcıyı, bir resim, metin bağlantısı veya düğme gibi imleci üzerinde gezdirdikleri her şeyle etkileşime girebilecekleri konusunda uyaracaklar.

Görüntü üzerine gelme olayları, kullanıcının bir öğeyle etkileşime girebileceğini anlamasına yardımcı olur.
Ancak mobil cihazlarda fareyle üzerine gelme durumları yetersiz kalıyor. Öğeyi etkinleştirmek için, kullanıcının vurgulu olayını tetiklemek için çoğu zaman bir kez, ardından eylemi gerçekleştirmek için ikinci kez dokunması gerekir - daha az geri bildirimin daha yararlı olduğu bir durum.
Hata mesajları
Durumun garanti ettiği hassasiyet düzeyine uygun metin içeren kullanıcı giriş formları için bağlama uygun hata mesajları sağlamak önemlidir. Bu giriş formları, gerekli ancak doldurulmamış alanlar veya doğru biçimlendirilmemiş bilgiler hakkında geri bildirim içerir.
Bu geri bildirimi, alandan çıkar çıkmaz sunuyoruz, bu nedenle geçersiz bir e-posta yazarsanız, anında bir hata olduğu konusunda sizi uyarır. Kullanıcılara daha fazla rehberlik etmek için, bir form gönderildiğinde, kullanıcıları sayfada ilk hatayla karşılaşıldığı yere kaydırırız ve bazı durumlarda, kullanıcıların hatalarını kolayca bulup düzeltebilmeleri için hatalı öğeye sabitlenen bir açılır mesaj görüntülenir, gereksiz hayal kırıklıklarını ortadan kaldırır.
Form Etiketleri
Formlarımızın çoğunda, bir kullanıcı bilgi vermeden önce basit bir yer tutucu etiket sağlarız, böylece onlar bu alanın ne için olduğunu bilirler.
Ardından, yazmaya başladıklarında, daha uzun bir form doldurmaları veya görevin ortasında kesintiye uğramaları durumunda bilgilerinin amacını korumak ve devam etmeyi kolaylaştırmak için etiketi bitişik bir konuma taşırız.
Çözüm
Hayal kırıklığı, tatmin edici kullanıcı etkileşiminin katilidir ve çoğu zaman önlenebilir! Tasarım projelerinize uygun geri bildirimler uygulamak, yalnızca başarılı bir dönüşüm oranı sağlamakla kalmaz, aynı zamanda müşterilerin bir bütün olarak şirketin markası hakkında duydukları güveni de pekiştirir.
Tasarımcı ve yazar Josh Clark'ın yerinde bir şekilde yazdığı gibi, “ Bizim işimiz, kullanıcılarımızın niyetlerini eyleme dönüştürmelerine yardımcı olmaktır. Kullanıcıları arayüzlerimiz aracılığıyla ne kadar çok yönlendirebilir ve ilerlemeleri hakkında net geri bildirim sağlayabilirsek, o kadar fazla başarı ve daha az hayal kırıklığı yaratabiliriz.
