Ön Uç Geliştiriciler İçin Faydalı VS Kodu Uzantıları
Yayınlanan: 2022-03-10Metin editörlerimizde çok fazla zaman harcıyoruz ve ara sıra bizi yavaşlatan o küçük sinir bozucu sorunlarla karşılaşıyoruz. Belki de doğru dosyayı bulmak çok uzun sürüyor veya eşleşen bir kapanış parantezini bulmak kendi başına uzun soluklu bir macera haline geliyor.
Tüm bu rahatsızlıkları sonsuza kadar düzeltelim. Bu yazıda, ince üretkenlik artırıcılardan gelişmiş hata ayıklama yardımcılarına kadar, ön uç geliştirme için kullanışlı VS Kodu uzantılarına bakıyoruz.
İçindekiler
Aşağıda, ihtiyaç duyabileceğiniz belirli uzantılara hızlı geçişler bulacaksınız. Genel bir bakış için aşağı kaydırın. Veya içindekileri atlayın.
- günlük mesajlarını otomatikleştir
- paket boyutu
- kod biçimlendirme
- kod ekran görüntüleri
- kod parçacıkları (React, Vue, TypeScript)
- özel snippet'ler
- yorumlar
- hata ayıklama
- Geliştirme Araçları
- dosya araçları
- dosya etiketleri ve etiketleri
- klasör simgeleri
- kodlama için yazı tipleri
- Git
- Git geçmişi
- açıklamaları vurgula
- parantezleri ve etiketleri vurgulayın
- zararlı karakterleri vurgula
- girintileri vurgula
- yığınlama bağlamlarını vurgula
- çalışma alanlarını vurgula
- IntelliCode
- işe alım
- GitHub'ı hızlı aç
- Evcil Hayvanlar
- hızlı JS/TS prototipleme
- uzak SSH erişimi
- küstah derleme
- Ipuçları ve Püf noktaları
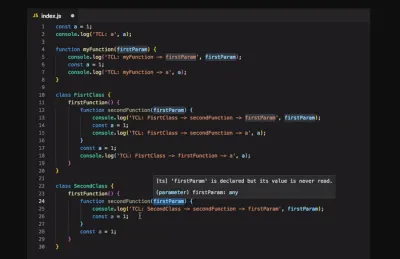
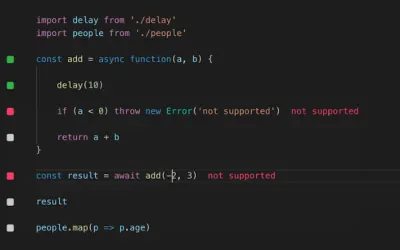
Günlük Mesajlarını Otomatikleştirme
Mesajları kaydetmeye gelince, turbo-konsol-log uzantısı arkanızda. Anlamlı günlük mesajları yazma işlemini otomatikleştirir ve bunları otomatik olarak ekler.

Tek yapmanız gereken hata ayıklamak istediğiniz değişkeni seçmek, Ctrl + Alt + L tuşlarına basmak ve günlük mesajı bir sonraki satıra eklenecektir. Klavye kısayolları, geçerli belgedeki tüm günlük mesajlarını yorumlamanıza, açıklamayı kaldırmanıza veya silmenize olanak tanır.
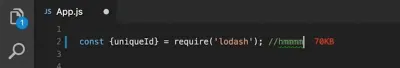
Paket Boyutunu Kontrol Altında Tutmak
Performansın önemli olduğunu hepimiz biliyoruz, ancak pratikte, kod yazma akışındayken onu gözden kaçırmamak oldukça zor olabilir. Paket boyutunuzu kontrol altında tutmak için, İthalat Maliyeti uzantısı, projenize ağır bir paket içeri aktarıp aktarmadığınızı hemen bilmenizi sağlar.

Import Cost bir paket analiz aracı değildir, ancak olası performans darboğazlarını kullanıcılarınıza göndermeden önce bulmanıza yardımcı olma fikriyle oluşturulmuştur. Bunu yapmak için, içe aktardığınız üçüncü taraf kitaplığının boyutunu kod satırınızın hemen yanında görüntüleyerek size anında geri bildirim sağlar. Kullanışlı küçük bir yardımcı.
Kod Biçimlendirme, Otomatik
Kod yazarken, biçimlendirme için çok zaman harcanır. Prettier, görevi sizin için otomatikleştirir. Tüm orijinal stilleri kaldırır ve çıktısı alınan kodun tutarlı bir stile uymasını sağlar.

Prettier, kodunuzu ayrıştırır ve maksimum satır uzunluğunu dikkate alarak ve gerektiğinde kodu sararak kendi kurallarıyla yeniden biçimlendirir . Tüm dillere uygulamak isteyip istemediğinize siz karar verirsiniz veya alternatif olarak manuel olarak biçimlendirmek istediklerinizi tanımlayabilirsiniz. Ayrıca ortak bir stil rehberi bulmakta zorlanan ekipler için harika bir çözüm.
Faydalı Kod Parçacıkları (React, Vue, TypeScript, jQuery)
Sık sık ihtiyaç duyduğunuz snippet'leri tekrar tekrar, her zaman sıfırdan yazmaktan bıktınız mı? İşte işi kolaylaştırmak için bazı kullanışlı küçük yardımcılar. Vue için Sarah Drasner'ın Vue.js VS Code Snippets uzantısını kontrol ettiğinizden emin olun. Gerçek dünya kullanımı için oluşturulmuştur ve API tanımlarını kataloglamak yerine geliştirici ergonomisine odaklanır.
Burke Holland, günlük React kullanımından seçtiği temel React snippet'leri ve komutlarından oluşan bir koleksiyon sunar. Ve Angular snippet'leri arıyorsanız, John Papa sizi ele geçirdi. Uzantısı, VS Code kurulumunuza Angular for TypeScript ve HTML için snippet'ler ekler.

Bu ikisi de işe yarayabilir: Charalampos Karypidis'in JavaScript kod parçacıkları uzantısı, ES6 sözdiziminde parçacıklar içerir ve hem JavaScript'i hem de TypeScript'i destekler. Ve son olarak, Don Jayamann'ın jQuery kod parçacıkları 130'dan fazla jQuery parçacığına sahiptir. Kurulduktan sonra, hepsinin bir listesini almak için jq yazmanız yeterlidir.
Parçacıklardan bahsetmişken: Kendiniz sıfırdan tanımlamak yerine iyi bir parça kitaplığı tercih ediyorsanız, bu koleksiyonlar arkanızda:
- Erişilebilirlik Snippet'leri
- ES7 React/Redux/GraphQL/React-Native
- CSS
- CSS Izgarası
- HTML
- Node.js
- JavaScript (ES6)
- açısal 10
- Vue.js + TypeScript
- WordPress
- WordPress Gutenberg
- PHP
- PHP Araçları
- ince
- TensorFlow
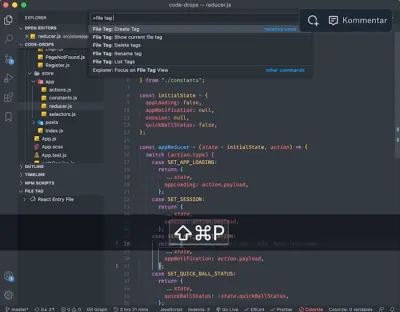
Kendi Kod Parçacıklarınızı Yazın
Dışarıda farklı diller için çok sayıda kod parçacığı eklentisi var, ancak VS Code'da kendi parçacıklarınızı nasıl tanımlayacağınızı hiç merak ettiniz mi? Maurice Borgmeier, başlamak için bilmeniz gereken her şeyi özetledi.

Konuyla ilgili bir başka harika makale de Rob O'Leary'den geliyor. Snippet'lerin ne zaman ve neden kullanılacağına daha derine iniyor, farklı snippet türlerine, VS Code'un bunları nasıl ele aldığına ve son olarak ama en az değil, elbette kendinizinkini nasıl yazacağınıza daha yakından bakıyor.
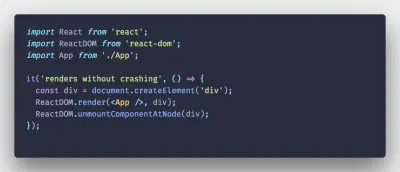
Kod Ekran Görüntüleri, Süslü Yol
Dürüst olalım, kodun iyi görünen ekran görüntülerini almak zor olabilir. Polacode bunu değiştirmek için burada.

"Kodunuz için Polaroid" olarak tanımlanan Polacode, kodunuzun ekran görüntülerini doğrudan VS Kodunda almanızı ve düzenlemenizi sağlar. Köşeyi sürükleyerek kodun kapsayıcısını yeniden boyutlandırabilir ve görüntünün görünümünü kontrol etmek için komutları kullanabilirsiniz. Örneğin blog gönderilerinde veya sunumlarda saatlerce harcadığınız kodun en iyi şekilde parlamasını sağlamak için harika bir çözüm.
İnsan Dostu Yorumlar
Yorumları nasıl ele alıyorsunuz? Kodunuz çok fazla açıklama gerektiriyorsa, genellikle gri renkli olan bu yorumları daha insan dostu hale getirmek iyi bir fikir olabilir, böylece bir yorumun sizi kullanımdan kaldırılmış bir yöntem konusunda uyardığını bir bakışta görmek daha kolay olur, örneğin, ya da takım arkadaşınızın sizin için bıraktığı bir yapılacaksa.

VS Code uzantısı Better Comments, ek açıklamaları uyarılar, sorgular, yapılacaklar, vurgulamalar ve daha fazlası olarak kategorilere ayırarak tam da bunu yapmanıza yardımcı olur. Yorumlanan kod, orada olmaması gerektiğini açıkça belirtmek için de biçimlendirilebilir.
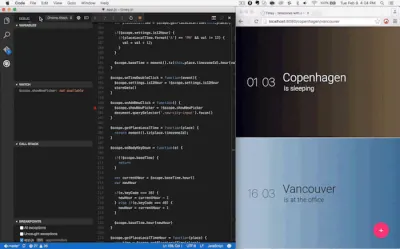
VS Kodu İçinde Chrome Hata Ayıklama
Chrome'u kullanıyor ve hata ayıklama sırasında tarayıcı ile düzenleyiciniz arasında gidip geliyor musunuz? O zaman VS Code Chrome hata ayıklayıcısını denemek isteyebilirsiniz. Doğrudan VS Kodundan Chrome'da çalışan istemci tarafı JavaScript kodunda hata ayıklamanıza yardımcı olur.

Hata ayıklayıcı, tarayıcıda yüklenen dosyaları VS Kodunda açtığınız dosyalarla eşlediği Chrome Hata Ayıklayıcı protokolü üzerinden Chrome'a bağlanır. Böylece düzenleyiciden ayrılmadan kaynak kodunuzda kesme noktaları ayarlayabilir, izlenecek değişkenleri ayarlayabilir ve hata ayıklarken tam çağrı yığınını görebilirsiniz. Hata ayıklama rutininizi daha kolay hale getirmek için küçük bir araç.
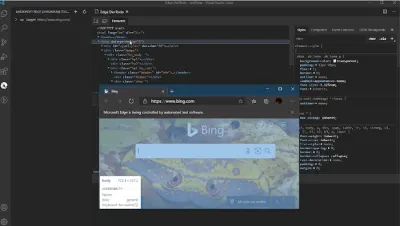
VSCode Uzantısı için DevTools
İkisi arasında geçiş yapmanıza gerek kalmaması için DevTools'un kod düzenleyicinize entegre olması harika olmaz mıydı? VSCode ve Edge kullanıyorsanız, küçük bir uzantı bunu mümkün kılar.

Uzantı, VSCode içindeki tarayıcının Öğeler ve Ağ aracını göstererek, düzenleyiciden ayrılmadan çalışma zamanı HTML yapısını görme, stil ve düzeni değiştirme, tanılama gerçekleştirme ve projenizde hata ayıklama olanağı sağlar. Bu arada Rachel Weil, birkaç hafta önce SmashingConf San Francisco'da Edge ve Chrome gibi Chromium tabanlı tarayıcılarla çalışmak için bazı kullanışlı DevTools ipuçlarını paylaştı. DevTools becerilerinizi bir sonraki seviyeye taşımak için kaydı ayarladığınızdan emin olun.
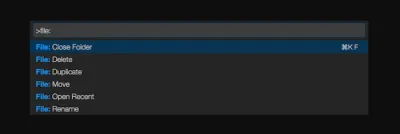
VS Kodu için Dosya Yönetimi Araçları
Dosyaları düzenlemek ve yönetmek için genellikle çok zaman harcanır. File Utils, görevi daha kolay hale getirir.

Uzantı, yalnızca birkaç komutla dosya ve dizin oluşturmanıza, çoğaltmanıza, taşımanıza, yeniden adlandırmanıza ve silmenize olanak tanır. Ayrıca belge yapınızı ayarlamak için otomatik olarak rastgele diziler oluşturan küme ayracı uzantısını da destekler.
Editörünüzdeki Dosyalara Etiket Ekleme
Büyük projelerde, bir bileşenin belirli bir türevini veya yalnızca doğru dosyayı bulmak, aslında aradığınız dosyayı bilmenizi gerektirir. Peki ya belirli dosyalara yer imleri veya etiketler ekleyerek onları daha hızlı bulabilseydiniz?

File Ops VS Code Extension, dosyaları etiketlemenize ve takma ad vermenize ve ardından bunlar arasında hızla geçiş yapmanıza olanak tanır. Ayrıca, izini kaybetmeniz durumunda tüm etiketleri hızlı bir şekilde listeleyebilir, geçerli dizindeki tüm dosyaları görüntüleyebilir ve aynı klasördeki .css ve .js dosyaları arasında geçiş yapabilirsiniz. Ayrıca her şeyin nasıl çalıştığını açıklayan videoya da göz atabilirsiniz. Şimdi bu işe yarayacak!
VS Kodunda Klasör Simgeleri
VS Kodunda özel dosya ve klasör simgeleri ? Evet lütfen! Çok sayıda dosya ve klasör söz konusu olsa bile çalışma alanınızda daha kolay manevra yapmanıza yardımcı olmak için VS Code Icons Team, simgeleri düzenleyicinize getiren bir uzantı yayınladı. "Erişim"den "zip"e, "Android"den "www"ye kadar, koleksiyonda ihtiyacınız olan dosya ve klasör simgelerine sahip olduğunuzdan emin olabilirsiniz.

Projeye özel simgeler değiştirme özelliği ve proje otomatik algılama, çalışma alanınızda açtığınız proje türünü otomatik olarak algılar ve simgeleri buna göre değiştirmenizi ister. İsterseniz özel simgeler kullanmak da mümkündür.
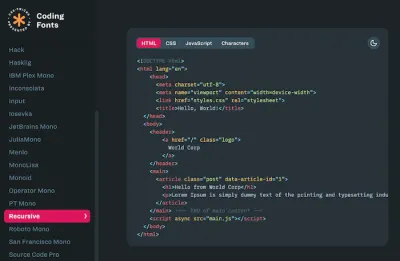
Kodlama için Tek Aralıklı Yazı Tipleri
Programlama yazı tipleri, kesinlikle tipografideki en önemli unsurlardır. Mükemmel okunabilirlik sunmaları, hızlı metin taramayı etkinleştirmeleri ve bir geliştirici koda saatlerce baktığında bile göz yorgunluğunu önlemeleri gerekir. İhtiyaçlarınızı karşılayan bir programlama yazı tipi bulmanıza yardımcı olmak için Chris Coyier, tümü bu kriterlere uyan 30'dan fazla (çoğunlukla ücretsiz) tek aralıklı yazı tipinden oluşan Kodlama Yazı Tiplerini seçiyor.

Kararı kolaylaştırmak için her yazı tipi kısa bir açıklama, tüm karakterlere genel bakış ve hem gündüz hem de gece modunda HTML, CSS ve JavaScript kod örnekleriyle birlikte gelir. Mostafa Gaafar, geliştiriciler için kod örneklerini farklı renk şemalarında görüntüleme seçeneğine sahip benzer bir yazı tipi listesi tutar. VS Koduna özel yazı tipleri eklemek için yazı tipini “Ayarlar”da tanımlamanız gerekir.

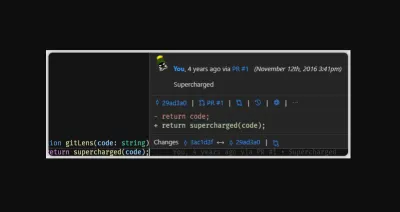
Git Supercharged
VS Code'da yerleşik Git özelliklerini güçlendirmek için kullanışlı bir uzantı GitLens'tir. Üzerinde çalıştığınız kodu daha iyi anlamak için GitLens, bir satır veya kod bloğunun kimin, neden ve ne zaman değiştirildiğini görmenize olanak tanır.

Uzantı, kod yazarlıklarını bir bakışta görselleştirir , Git depolarında sorunsuzca gezinmenize ve bunları keşfetmenize, karşılaştırma komutları aracılığıyla değerli bilgiler edinmenize ve daha pek çok şeye yardımcı olur. Kod tabanınız hakkında bilmeniz gereken her şey editörden ayrılmadan parmaklarınızın ucunda.
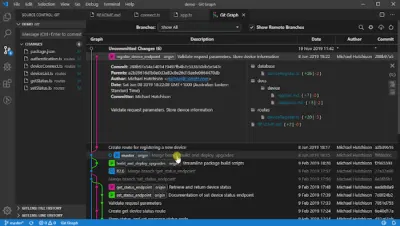
VS Kodunda Git Geçmişi
Git günlüğünü grafik ve ayrıntılarla birlikte görüntüleme ve arama, üzerinde çalıştığınız dosyanın önceki bir kopyasını görüntüleme , geçmişi arama, dalları ve taahhütleri karşılaştırma - bunlar Git Geçmişi uzantısının kolaylaştırmayı sunduğu özelliklerden sadece birkaçı iş akışınız.

Git'ten bahsetmişken: Git ile çalışırken yakından incelemeye değer başka bir VS Kodu uzantısı Git Graph'tır: Deponuzun Git grafiğini görüntülemenize ve grafikten Git işlemlerini kolayca gerçekleştirmenize olanak tanır.
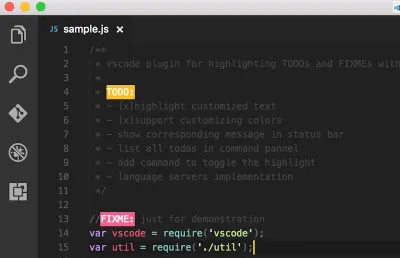
Kodunuzdaki Ek Açıklamaları Vurgulayın
Kod yazarken eklediğiniz yapılacakları gözden geçirmeyi bazen unutuyor musunuz? TODO Highlight uzantısı, üretime yayınlamadan önce dikkat etmeniz gereken notlar veya şeyler olduğunu hatırlatır.

TODO ve FIXME anahtar sözcükleri önceden yapılandırılmıştır, ancak isterseniz yapılandırmayı beğeninize göre özelleştirebilirsiniz . Bir komut, açık yorumları sizin için doğrudan kodunuzda veya tüm açıklamaların bir listesi olarak vurgular. Harika bir küçük hatırlatma.
Eşleşen Parantezleri ve Etiketleri Vurgulama
Yoğun bir kodlama oturumu gözleri yorar, bu nedenle daha fazla görsel netlik sağlamaya yardımcı olan her şey hoş bir yardımcıdır. VS Code ile çalışırken söz dizimi vurgulamanızı bir sonraki seviyeye taşımak için Bracket Pair Colorizer'a göz atmak isteyebilirsiniz. Uzantı, sizin tanımladığınız renklerde eşleşen parantezleri tanımlar.

Artık parantezleriniz üzerinde tam kontrole sahip olduğunuza göre, dikkat etmeniz gereken bir diğer küçük detay da açılış ve kapanış etiketlerinin eşleşmesidir. VS Kodu zaten bir etiket eşleştirme özelliği ile birlikte gelir, ancak oldukça basittir. Vurgu Eşleştirme Etiketi uzantısı, işi daha kapsamlı bir şekilde yapar, etiketleri her yerde (etiket özelliklerinden iç dizelere kadar) eşleştirir ve hatta durum çubuğunda etiketten etikete giden yolu vurgular. Kapsamlı stil seçenekleri, etiketlerin nasıl vurgulanacağını özelleştirmenize olanak tanır. HTML ve JSX resmi olarak desteklenmektedir.
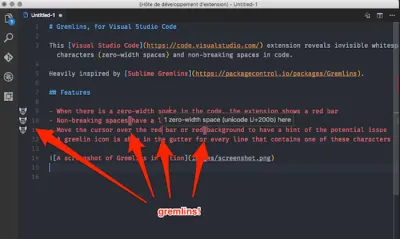
Zararlı Karakterleri Ortaya Çıkarmak
Sıfır genişlikli boşluklar ve birleştirici olmayanlar, bölünmeyen boşluklar, sol ve sağ çift tırnak işaretleri — kodlama sırasında bazı karakterler görünmez olduklarından veya meşru karakterlere benzedikleri için zararlı olabilir. Gremlins Tracker onları sizin için bulur.

Gremlins Tracker sizi zararlı, potansiyel olarak zararlı ve daha az zararlı karakterler konusunda uyarmak için bir renk şeması kullanır. Böyle bir karakter içeren satırlar bir Gremlin simgesiyle işaretlenir ve imleci karakterin üzerine getirmek size olası sorun hakkında bir ipucu verir. İsterseniz yeni gremlin karakterleri ekleyebilir veya belirli bir dil için bunları geçersiz kılabilirsiniz.
Girintiyi Vurgulama
Girinti, kodunuzun hızlı bir şekilde taranabilmesini sağlamak için anahtardır. Girintileri daha da okunabilir hale getiren kullanışlı küçük bir eklenti Indent-Rainbow'dur. Metninizin önündeki girintiyi, her adımda dört farklı renk değiştirerek renklendirir ve girintinin sekme boyutunun katı olmadığı satırları işaretler.

Hata vurgulama yararlı olsa da, yolunuza çıkabileceği durumlar vardır. Örneğin, RegEx kalıplarıyla uğraşırken. Neyse ki, Indent-Rainbow, tıpkı yorum satırlarında olduğu gibi, bunlarda hata vurgulamayı kapatmanıza izin verir ve isterseniz, tüm diller için bunu atlayabilirsiniz.
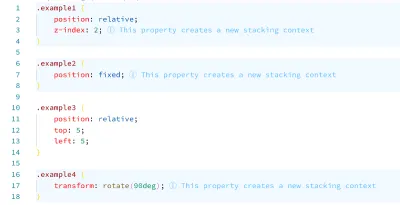
Yığınlama Bağlamlarını Görselleştirme
z-index kullanırken yığın bağlamlarını tespit etmekte zorluk mu yaşıyorsunuz? Yalnız değilsin! Bazen kendinizi bir öğede bir milyara bir z-index ayarlarken buluyorsanız ve yığınlama sıranızda ilerlemiyorsa, CSS Yığınlama Bağlamları tam size göre.

Uzantı, z-index bildirimleri yazarken küçük değerleri güvenle kullanabilmeniz için yığınlama bağlamlarını CSS ve SCSS'de görünür hale getirir. Ayrıca, bir z-index bildiriminin ne zaman etkisiz olduğunu size bildirir ve hızlı düzeltmeler sunar.
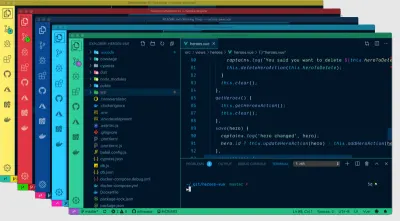
Çalışma Alanlarını Ayırt Eden Özel Renkler
Sık sık birden fazla VS Kodu örneğiniz varsa ve bunları ayırt etmekte zorlanıyorsanız, Peacock'a daha yakından bakmaya değer olabilir: uzantı , çalışma alanınızın renk temasını ustaca değiştirir.

Ancak Peacock'un parladığı yer, yalnızca aynı anda birden fazla proje üzerinde çalışırken değil. Ayrıca, VS Live Share veya VS Code'un Uzak özelliklerini kullanırken ve düzenleyicinizi hızlı bir şekilde tanımlamak istediğinizde kullanışlı olur.
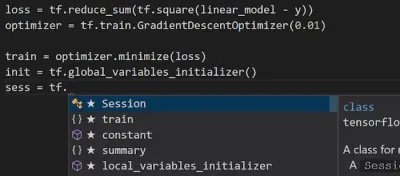
IntelliSense: Yapay Zeka Destekli Geliştirme Özellikleri
IntelliCode uzantısı, Visual Studio Code'da Python, TypeScript/JavaScript ve Java geliştiricileri için yapay zeka destekli geliştirme özellikleri sağlar ve makine öğrenimi ile birlikte kod bağlamınızı anlamaya dayalı içgörüler sunar.

AI destekli IntelliSense sağlayan uzantı, tamamlama listesinin başında kod bağlamınız için önerilen otomatik tamamlama öğelerini gösterir. Aşırı yüklemeler söz konusu olduğunda, alfabetik üye listesi arasında geçiş yapmaz, ancak size en uygun olanı ilk önce sunar. Artık listede kendiniz avlanmanıza gerek yok.
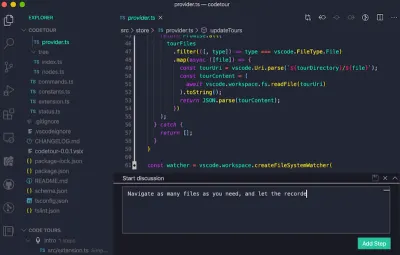
Codebase'iniz İçin Kayıt Rehberli İlk Katılım
Büyük bir kod tabanı göz korkutucu gelebilir. CodeTour bunu değiştirmeye çalışır. Uzantı, kod tabanlarınızın rehberli adım adım adımlarını doğrudan düzenleyici içinde kaydetmenize ve oynatmanıza olanak tanır. Bunu, yeni projeye veya özellik alanına eklemeyi veya yeniden eklemeyi, hata raporlarını görselleştirmeyi veya bir kod incelemesinin bağlamını anlamayı kolaylaştıran bir içindekiler tablosu olarak düşünün.

Bir kod turu oluşturmak için kod satırlarına açıklama ekleyebilir (Markdown desteklenir) ve istediğiniz kadar dosyada gezinebilirsiniz ve kayıt cihazı sırayı yakalar. Turlar bir depoda kontrol edilebilir veya bir "tur" dosyasına aktarılabilir, böylece herkes herhangi bir kodu klonlamak zorunda kalmadan tekrar oynatabilir. Kullanışlı!
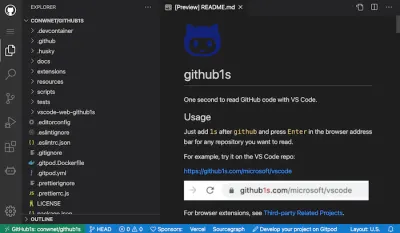
GitHub'dan VS Koduna, Bir Saniyede
GitHub'da bir kod parçacığı keşfettikten sonra, projenizde onunla hemen çalışmaya başlamak isterseniz ne olur? Depoyu klonlamak ve ihtiyacınız olan dosyayı bulmak yerine Github1s kullanabilirsiniz. URL'ye 1s sonra 1 github ekleyin, Enter tuşuna basın ve repo veya tek bir dosya doğrudan VS Code'da açılacaktır .

Ayrıca github.com ve github1s.com arasında hızlı bir şekilde geçiş yapmak, özel depolara erişmek ve proje sayfasında listelenen çok sayıda tarayıcı uzantısı için bir yer imi kullanabilirsiniz. Bir alternatife ihtiyacınız varsa, Gitpod biraz daha gelişmiş bir seçenektir ve aynı zamanda çevrimiçi bir geliştirme ortamı başlatmanıza, paralel çalışma alanları çalıştırmanıza ve kod temeli üzerinde işbirliği içinde çalışmanıza olanak tanır.
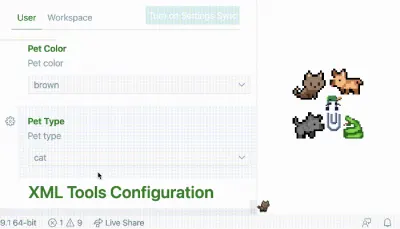
VS Kodunuz İçin Evcil Hayvanlar
Hiç VS kod düzenleyicinizi canlandırmak istediniz mi? Peki, bir kedi, köpek, yılan, lastik ördek ve hatta iyi ol' Clippy eklemeye ne dersiniz? Paneli görebilmek için tek yapmanız gereken vscode-pets vscode-pets.start komutunu çalıştırmak. Bir evcil hayvan seçtikten sonra, kürk rengi ve boyutu, arkanıza yaslanın ve sizinle etkileşime girmesini izleyin!

Bir top atmaktan ve evcil hayvanınızla yakalamaca oynamaktan ( vscode-pets.throw-ball çalıştırın) ek evcil hayvan eklemeye ( vscode-pets.spawn-pet çalıştırın) kodlama iş akışınız sıkıcı olmaktan başka bir şey değil! İçerik oluşturucu Anthony Shaw, fikirlere ve tartışmaya açıktır ve her zaman geri bildirimleri memnuniyetle karşılar.
JavaScript / TypeScript Prototiplemeyi Hızlandırın
JavaScript prototipleme sürecinizi hızlandırmanın bir yolunu arıyorsanız Quokka tam size göre. Hızlı prototip oluşturma oyun alanı, düzenleyicinizde yaşar ve prototip oluşturma, öğrenme ve JavaScript ile TypeScript'i test etmede hız artışı sağlar.

Çalışma zamanı değerleri, siz yazarken IDE'nizde kodunuzun yanında güncellenir ve görüntülenir. Hemen çalışmaya başlamanız için herhangi bir yapılandırma gerekmez , denemeye başlamak için tek yapmanız gereken yeni bir Quokka dosyası açmaktır. Mutlu prototipleme!
Geliştirme Ortamınız Olarak Uzak Bir Makine Kullanın
Geliştirme ortamı olarak bir SSH sunucusuna sahip uzak bir makineyi kullanmak isteyebileceğiniz çeşitli nedenler vardır. Örneğin, yerel makinenizden daha hızlı veya daha özel donanıma ihtiyacınız olduğundan veya müşteri sitesi veya buluttaki bir uygulama gibi başka bir yerde çalışan bir uygulamada hata ayıklamak için . Geliştirmeyi ve sorun gidermeyi basitleştirmek için Remote - SSH uzantısı tam da bunu yapmanıza yardımcı olur.
Uzantı, komutları ve diğer uzantıları doğrudan uzak makinede çalıştırır, böylece makinenizde herhangi bir kaynak koduna ihtiyacınız olmaz. Bunun yerine, uzaktaki makinede herhangi bir klasörü açabilir ve VS Code'un tam özellik setinden tam olarak yararlanarak normalde yaptığınız gibi onunla çalışabilirsiniz. Kullanışlı!
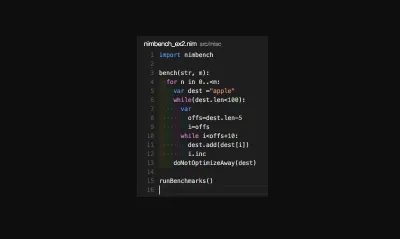
Sass'ı Gerçek Zamanlı Derleyin
Canlı tarayıcı yeniden yüklemeli gerçek zamanlı bir Sass derleyicisi mi? Live Sass uzantısı sizi korudu. SASS/SCSS dosyalarınızı gerçek zamanlı olarak CSS dosyalarına derlemenize/aktarmanıza yardımcı olur.
Özellikler, dışa aktarılan CSS'nin dosya konumunun yanı sıra stilini ve uzantı adını özelleştirmeyi içerir, hızlı bir durum çubuğu kontrolü vardır, ayarlarda belirli klasörleri hariç tutabilirsiniz ve otomatik önek de desteklenir.
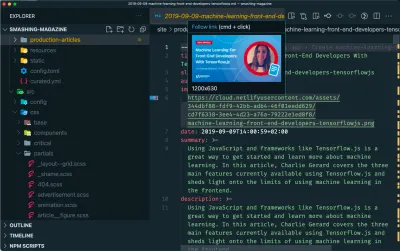
İpuçları ve Püf Noktaları Kimsenin Size Söylemekten Zahmet Etmediği
VS Code'un sunduğu güçlü özelliklerden gerçekten tam olarak yararlanıyor musunuz? Burke Holland ve Sarah Drasner, bunu yapmadığınızı iddia ediyor, bu yüzden bunu değiştirmek için VS Code hakkında kimsenin size söylemeye zahmet etmediği en iyi şeyleri paylaşıyorlar.

HTML img etiketlerini görüntünün doğru boyutuyla otomatik olarak güncellemekten, kodlama yaparken daha iyi okunabilirlik için yazı tipi bitişik harfleri kullanmaya veya uygulamanızdan bilgi oturumu kapatmak için noktaları günlüğe kaydetmeye kadar, “VS Code Bunu Yapabilir mi?!” iş akışınızı daha da verimli hale getirecek 36 değerli ipucu içerir.
Toplama
Kelimenin tam anlamıyla yüzlerce VS Kodu uzantısı var ve burada listelenenlerden bazılarının günlük işlerinizde faydalı olacağını ve en önemlisi bazı zaman alıcı, rutin görevlerden kaçınmanıza yardımcı olacağını umuyoruz. Herkese iyi kodlamalar!
Daha fazla okuma
- CSS Denetim Araçları
- CSS Üreticileri
- SVG Jeneratörleri
- HTML E-posta Araçları ve Şablonları
- Vanilya JavaScript Kod Parçacıkları
- Erişilebilir Ön Uç Bileşenleri
- Ayrıca, sonrakileri kaçırmamak için bültenimize abone olun.
