Vue.js Web Geliştirmede Faydalı Araçlar
Yayınlanan: 2022-03-10Yeni bir proje üzerinde çalışırken, uygulamanın nasıl kullanılacağına bağlı olarak gerekli olan bazı özellikler vardır. Örneğin, kullanıcıya özel verileri depolayacaksanız, kimlik doğrulama işlemlerini yapmanız gerekir, bunun için doğrulanması gereken bir formun ayarlanması gerekir. Kimlik doğrulama ve form doğrulamaları gibi şeyler yaygındır; muhtemelen kullanım durumunuza uyan çözümler var.
Geliştirme zamanınızı doğru bir şekilde kullanmak için, kendinizinkini icat etmek yerine mevcut olanı kullanmanız daha iyidir.
Yeni bir geliştirici olarak, Vue ekosisteminin size sağladığı her şeyin farkında olmama ihtimaliniz var. Bu makale bu konuda yardımcı olacaktır; daha iyi Vue uygulamaları oluşturmanıza yardımcı olacak bazı yararlı araçları kapsayacaktır.
Not : Bu kitaplıkların alternatifleri vardır ve bu makale hiçbir şekilde bu birkaçını diğerlerinin üzerine koymamaktadır. Onlar sadece birlikte çalıştığım kişiler.
Bu eğitim, Vue hakkında yeni öğrenmeye başlayan veya zaten Vue hakkında temel bilgilere sahip olan yeni başlayanlara yöneliktir. Bu eğitimde kullanılan tüm kod parçacıkları GitHub'ımda bulunabilir.
Vue-bildirimi
Kullanıcı etkileşimi sırasında, genellikle kullanıcıya bir başarı mesajı, hata mesajı veya rastgele bilgi görüntüleme ihtiyacı vardır. Bu bölümde, vue-notification kullanarak kullanıcınıza mesaj ve uyarıların nasıl görüntüleneceğine bakacağız. Bu paket, uygulamanız genelinde kullanıcınıza hataları, genel bilgileri ve başarı mesajlarını görüntülemek için güzel bir animasyon/geçiş içeren bir arayüz sağlar ve devreye almak ve çalıştırmak için çok fazla yapılandırma gerektirmez.
Kurulum
Projenizin paket yöneticisine bağlı olarak Yarn veya NPM kullanarak projenize vue-notification yükleyebilirsiniz.
İplik
yarn add vue-notificationnpm
npm install --save vue-notificationKurulum tamamlandıktan sonra, bir sonraki adım onu uygulamanızın giriş noktası olan main.js dosyasına eklemek olacaktır.
ana.js
//several lines of existing code in the file import Notifications from 'vue-notification' Vue.use(Notifications)Bu noktada, uygulamamızda bildirimleri görüntüleyebilmemiz için yalnızca App.vue dosyasına bildirimler bileşenini eklememiz gerekiyor. Bu bileşeni App.vue dosyasına eklememizin nedeni, uygulamamızda tekrardan kaçınmaktır, çünkü kullanıcı uygulamamızda hangi sayfada olursa olsun, App.vue'deki bileşenler (örn. üstbilgi ve altbilgi bileşenleri) her zaman kullanılabilir. Bu, kullanıcıya bir bildirim göstermemiz gereken her dosyaya bildirim bileşenini kaydetme zorunluluğunu ortadan kaldırır.
App.vue
<template> <div> <div> <router-link to="/">Home</router-link> | <router-link to="/about">Notifications</router-link> </div> <notifications group="demo"/> <router-view /> </div> </template> Burada, sahip olduğumuz farklı bildirim türlerinin gruplandırılmasında kullanılacak bir group desteğini kabul eden bu bileşenin bir örneğini ekliyoruz. Bunun nedeni, bildirim bileşeninin, bileşenin nasıl davranacağını belirleyen bir dizi destek kabul etmesi ve bunlardan birkaçına bakacağız.
-
group
Bu destek, uygulamanızda sahip olabileceğiniz farklı bildirim türlerini belirtmek için kullanılır. Örneğin, bildirimin hangi amaca hizmet etmesi gerektiğine, form doğrulamasına, API yanıtına vb. bağlı olarak farklı stiller ve davranışlar kullanmaya karar verebilirsiniz. -
type
Bu destek, uygulamamızdaki her bildirim türü için 'sınıf adı' olarak hizmet eden bir değeri kabul eder ve örnekler,success,errorvewarniçerebilir. Bildirim türü olarak bunlardan herhangi birini kullanırsak, bu sınıf biçiminivue-notification + '.' + typekullanarak bileşeni kolayca stillendirebiliriz.vue-notification + '.' + type, yaniwarniçin.vue-notification.warnvb. -
duration
Bu destek,notificationbileşeninin kaybolmadan önce ne kadar süre görünmesi gerektiğini belirtir. Bir sayıyımsbir değer olarak kabul eder ve kullanıcı tıklayana kadar ekranda kalmasını istiyorsanız negatif bir sayı (-1) kabul eder. -
position
Bu destek, uygulamanızda bildirimlerin görünmesini istediğiniz konumu ayarlamak için kullanılır. Kullanılabilir seçeneklerden bazılarıtop lefttop righttop center,bottom rightbottom leftalt vebottom center.
Bu aksesuarları App.vue'daki bileşenimize ekleyebiliriz, böylece şimdi şöyle görünecek;
<template> <div> <div> <router-link to="/">Home</router-link> | <router-link to="/about">Notifications</router-link> </div> <notifications :group="group" :type="type" :duration="duration" :position="position" /> <router-view /> </div> </template> <script> export default { data() { return { duration: -1, group: "demo", position: "top center", type: "info", }; }, }; </script> <style> .vue-notification.info { border-left: 0; background-color: orange; } .vue-notification.success { border-left: 0; background-color: limegreen; } .vue-notification.error { border-left: 0; background-color: red; } </style> Ayrıca uygulamamızda kullanacağımız farklı bildirim türleri için stil ekledik. group dışında, bir bildirim görüntülemek istediğimizde kalan sahne öğelerinin her birini anında iletebileceğimizi ve buna göre çalışmaya devam edeceğini unutmayın. Vue dosyalarınızdan herhangi birinde bir bildirim görüntülemek için aşağıdakileri yapabilirsiniz.
vueFile.vue
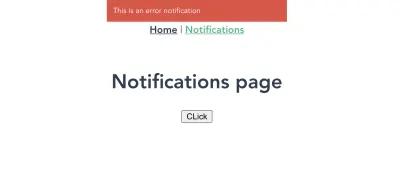
this.$notify({ group: "demo", type: "error", text: "This is an error notification", }); Burada, demo group bildirimi altında bir type error bildirimi oluşturuyoruz. Özellik text , bildirimin içermesini istediğiniz mesajı kabul eder ve bu durumda mesaj, ' Bu bir hata bildirimidir' olur. Bu, uygulamanızda bildirimin nasıl görüneceğidir.

vue-notification : tarayıcıda görüntülenen hata bildirimi. (Büyük önizleme)Mevcut diğer malzemeleri ve bildirimi yapılandırmanın diğer yollarını resmi belgeler sayfasında bulabilirsiniz.
Vuelidate
Web'de kullanılan en yaygın öğelerden biri form öğeleridir ( input[type='text'] , input[type='email'] , input[type='password'] vb.) ve her zaman bir doğru verileri gönderdiklerinden ve/veya giriş alanında doğru formatı kullandıklarından emin olmak için kullanıcı girişini doğrulamanız gerekir. Vuelidate ile Vue.js uygulamanızdaki formlara doğrulama ekleyerek zamandan tasarruf edebilir ve bu pakete ayırdığınız zamandan faydalanabilirsiniz. Bir süredir Vuelidate hakkında bir şeyler duyuyordum ama bir göz atmak konusunda biraz isteksizdim çünkü bunun çok karmaşık olacağını düşündüm, bu da üzerinde çalıştığım uygulamalardaki çoğu form alanı için sıfırdan doğrulama yazmak anlamına geliyordu.
Sonunda belgelere baktığımda, başlamanın zor olmadığını öğrendim ve form alanlarımı hemen doğrulayıp bir sonraki şeye geçebildim.
Kurulum
Aşağıdaki paket yöneticilerinden herhangi birini kullanarak Vuelidate'i yükleyebilirsiniz.
İplik
yarn add vuelidatenpm
npm install vuelidate --saveYüklemeden sonra, vue dosyalarınızda kullanabilmeniz için bunu main.js dosyasındaki uygulamanızın yapılandırmasına eklemek bir sonraki adım olacaktır.
import Vuelidate from 'vuelidate' Vue.use(Vuelidate)Uygulamanızda buna benzeyen bir formunuz olduğunu varsayarsak;
vuelidate.vue
<template> <form @submit.prevent="login" class="form"> <div class="input__container"> <label for="fullName" class="input__label">Full Name</label> <input type="text" name="fullName" v-model="form.fullName" class="input__field" /> </div> <div class="input__container"> <label for="email" class="input__label">Email</label> <input type="email" name="email" v-model="form.email" class="input__field" /> </div> <div class="input__container"> <label for="email" class="input__label">Age</label> <input type="number" name="age" v-model="form.age" class="input__field" /> </div> <div class="input__container"> <label for="password" class="input__label">Password</label> <input type="password" name="password" v-model="form.password" class="input__field" /> </div> <input type="submit" value="LOGIN" class="input__button" /> <p class="confirmation__text" v-if="submitted">Form clicked</p> </form> </template> <script> export default { data() { return { submitted: false, form: { email: null, fullName: null, age: null, password: null, }, }; }, methods: { login() { this.submitted = true; }, }, }; </script> Şimdi bu tür bir formu doğrulamak için öncelikle her bir form alanı için ne tür bir doğrulamaya ihtiyacınız olduğuna karar vermeniz gerekir. Örneğin, fullName için minimum uzunluğun 10 ve minimum yaşın 18 olması gerektiğine karar verebilirsiniz.
Vuelidate, yalnızca kullanmak için içe aktarmamız gereken yerleşik doğrulayıcılarla birlikte gelir. Parola alanını belirli bir biçime göre doğrulamayı da seçebiliriz, örneğin Password should contain at least a lower case letter, an upper case letter, and a special character . Bunu yapan kendi küçük doğrulayıcımızı yazabilir ve onu Vuelidate'in eklentisi listesine ekleyebiliriz.
Adım adım ele alalım.
Yerleşik Doğrulayıcıları Kullanma
<script> import { required, minLength, minValue, email, } from "vuelidate/lib/validators"; export default { validations: { form: { email: { email, required, }, fullName: { minLength: minLength(10), required, }, age: { required, minValue: minValue(18), }, }, }, }; </script> Burada, formumuzu düzgün bir şekilde doğrulamak için ihtiyaç duyduğumuz bazı doğrulayıcıları içe aktarıyoruz. Ayrıca doğrulamak istediğimiz her form alanı için doğrulama kurallarını tanımladığımız bir validations özelliği de ekleriz.
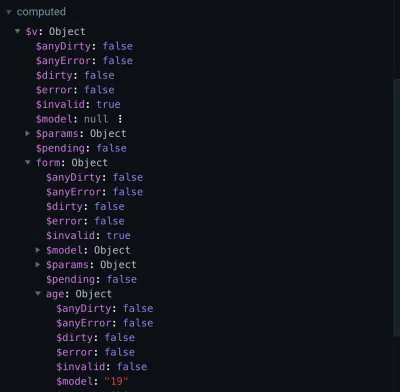
Bu noktada, uygulamanız için devTools'u incelerseniz, şöyle bir şey görmelisiniz;

vuelidate (Büyük önizleme) $v hesaplanan özelliği, formumuzun geçerliliğini doğrulamada yararlı olan bir dizi yöntem içerir, ancak biz bunlardan yalnızca birkaçına odaklanacağız:
-
$invalid
Formun tüm doğrulamaları geçip geçmediğini kontrol etmek için. -
email
Değerin geçerli bir e-posta adresi olduğunu kontrol etmek için. -
minValue
agedeğerininminValuekontrolünden geçtiğini kontrol etmek için. -
minLength
fullNameuzunluğunu doğrulamak için. -
required
Tüm gerekli alanların sağlandığından emin olmak için.
Doğrulamada ayarlanan minimum yaştan daha küçük bir age için bir değer girerseniz ve $v.form.age.minValue kontrol ederseniz, false olarak ayarlanır ve bu, giriş alanındaki değerin minValue doğrulama kontrolünden geçmediği anlamına gelir. .

Özel Doğrulayıcıları Kullanma
Ayrıca parola alanımızı doğrulamamız ve gerekli formatı içerdiğinden emin olmamız gerekiyor ancak Vuelidate'in bunu başarmak için kullanabileceğimiz yerleşik bir doğrulayıcısı yok. Bunu RegEx kullanarak yapan kendi özel doğrulayıcımızı yazabiliriz. Bu özel doğrulayıcı şöyle görünür;
<script> import { required, minLength, minValue, email, } from "vuelidate/lib/validators"; export default { validations: { form: { //existing validator rules password: { required, validPassword(password) { let regExp = /^(?=.*[0-9])(?=.*[!@#$%^&*])(?=.*[AZ]+)[a-zA-Z0-9!@#$%^&*]{6,}$/; return regExp.test(password); }, }, }, }, }; </script>Burada, parolanın aşağıdakileri içerip içermediğini kontrol etmek için bir Regex kullanan özel bir doğrulayıcı oluşturuyoruz;
- En az bir büyük harf;
- En az bir küçük harf;
- En az bir özel karakter;
- En az bir sayı;
- Minimum uzunluğu 6 olmalıdır.
Yukarıda listelenen gereksinimlerin hiçbirini karşılamayan bir parola girmeye çalışırsanız, validPassword false olarak ayarlanır.
Artık doğrulamalarımızın çalıştığından emin olduğumuza göre, kullanıcının neden devam edemediğini bilmesi için uygun hata mesajlarını göstermeliyiz. Bu şuna benzer:
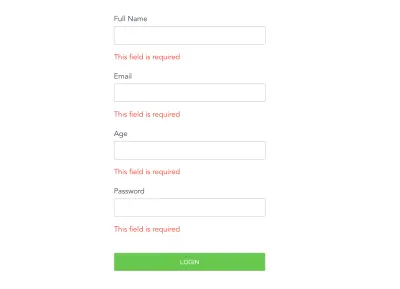
<template> <form @submit.prevent="login" class="form"> <div class="input__container"> <label for="fullName" class="input__label">Full Name</label> <input type="text" name="fullName" v-model="form.fullName" class="input__field" /> <p class="error__text" v-if="!$v.form.fullName.required"> This field is required </p> </div> <div class="input__container"> <label for="email" class="input__label">Email</label> <input type="email" name="email" v-model="form.email" class="input__field" /> <p class="error__text" v-if="!$v.form.email.required"> This field is required </p> <p class="error__text" v-if="!$v.form.email.email"> This email is invalid </p> </div> <div class="input__container"> <label for="email" class="input__label">Age</label> <input type="number" name="age" v-model="form.age" class="input__field" /> <p class="error__text" v-if="!$v.form.age.required"> This field is required </p> </div> <div class="input__container"> <label for="password" class="input__label">Password</label> <input type="password" name="password" v-model="form.password" class="input__field" /> <p class="error__text" v-if="!$v.form.password.required"> This field is required </p> <p class="error__text" v-else-if="!$v.form.password.validPassword"> Password should contain at least a lower case letter, an upper case letter, a number and a special character </p> </div> <input type="submit" value="LOGIN" class="input__button" /> </form> </template>Burada, kullanıcıya bir alanın gerekli olduğunu, e-posta için girilen bir değerin geçerli olmadığını veya parolanın gerekli karakterleri içermediğini söyleyen bir metin görüntüleyen bir paragraf ekliyoruz. Buna tarayıcınızda bakarsak, her giriş alanının altında zaten görünen hataları görürsünüz.

Kullanıcı henüz formla etkileşime girmediğinden ve bu nedenle, kullanıcı formu göndermeye çalışana kadar hata metinlerinin en azından görünmemesi gerektiğinden, bu kullanıcı deneyimi için kötüdür. Bunu düzeltmek için, hata metinlerinin gösterilmesi için gerekli koşula submitted ekler ve ayrıca kullanıcı gönder düğmesine tıkladığında submitted değerini true olarak değiştiririz.
<template> <form @submit.prevent="login" class="form"> <div class="input__container"> <label for="fullName" class="input__label">Full Name</label> <input type="text" name="fullName" v-model="form.fullName" class="input__field" /> <p class="error__text" v-if="submitted && !$v.form.fullName.required"> This field is required </p> </div> <div class="input__container"> <label for="email" class="input__label">Email</label> <input type="email" name="email" v-model="form.email" class="input__field" /> <p class="error__text" v-if="submitted && !$v.form.email.required"> This field is required </p> <p class="error__text" v-if="submitted && !$v.form.email.email"> This email is invalid </p> </div> <div class="input__container"> <label for="email" class="input__label">Age</label> <input type="number" name="age" v-model="form.age" class="input__field" /> <p class="error__text" v-if="submitted && !$v.form.age.required"> This field is required </p> </div> <div class="input__container"> <label for="password" class="input__label">Password</label> <input type="password" name="password" v-model="form.password" class="input__field" /> <p class="error__text" v-if="submitted && !$v.form.password.required"> This field is required </p> <p class="error__text" v-else-if="submitted && !$v.form.password.validPassword" > Password should contain at least a lower case letter, an upper case letter, a number and a special character </p> </div> <input type="submit" value="LOGIN" class="input__button" /> </form> </template>Artık kullanıcı gönder düğmesine tıklayana kadar hata metinleri görünmüyor ve bu kullanıcı için çok daha iyi. Her doğrulama hatası, forma girilen değer doğrulamayı karşılamıyorsa görünür.
Son olarak, yalnızca formumuzdaki tüm doğrulamalar geçtiğinde kullanıcının girişini işlemek isteriz ve bunu yapmanın bir yolu, $v hesaplanan özelliğinde bulunan form $invalid özelliğini kullanmaktır. Bunun nasıl yapılacağına bir göz atalım:
methods: { login() { this.submitted = true; let invalidForm = this.$v.form.$invalid; //check that every field in this form has been entered correctly. if (!invalidForm) { // process the form data } }, }, Burada formun eksiksiz ve doğru bir şekilde doldurulup doldurulmadığını kontrol ediyoruz. false döndürürse, bu, formun geçerli olduğu ve formdaki verileri işleyebileceğimiz anlamına gelir, ancak true ise, formun hala geçersiz olduğu ve kullanıcının formda bazı hatalara eğilimli olması gerektiği anlamına gelir. Bu özelliği, tercihinize bağlı olarak gönder düğmesini devre dışı bırakmak veya biçimlendirmek için de kullanabiliriz.
Vuex-kalıcı durum
Geliştirme sırasında, bir kullanıcının bilgileri ve belirteci gibi verileri Vuex mağazanızda sakladığınız durumlar vardır. Ancak, kullanıcılarınız tarayıcıdan uygulamanızı yenilemeye çalışırsa veya tarayıcınızın URL sekmesinden yeni bir rota girerse Vuex mağaza verileriniz kalıcı olmaz ve uygulamanızın mevcut durumu bununla birlikte kaybolur. Bu, rota, uygulamanız için anormal bir davranış olan navigasyon koruması ile korunuyorsa, kullanıcının oturum açma sayfasına yönlendirilmesine neden olur. Bu, vuex-persistedstate ile düzeltilebilir, nasıl olduğuna bakalım.
Kurulum
Bu eklentiyi iki yöntemden birini kullanarak yükleyebilirsiniz:
İplik
yarn add vuex-persistedstatenpm
npm install --save vuex-persistedstateYükleme işlemi tamamlandıktan sonraki adım, bu eklentiyi Vuex mağazanızda kullanıma hazır olacak şekilde yapılandırmak olacaktır.
import Vue from 'vue' import Vuex from 'vuex' import createPersistedState from "vuex-persistedstate"; Vue.use(Vuex) export default new Vuex.Store({ state: {}, mutations: {}, actions: {}, modules: {}, plugins: [createPersistedState()] }) Bu noktada, tüm Vuex Mağazamız localStorage'da (varsayılan olarak) saklanır, ancak vuex-persistedstate , sessionStorage veya cookies kullanma seçeneği ile birlikte gelir.
import Vue from 'vue' import Vuex from 'vuex' import createPersistedState from "vuex-persistedstate"; Vue.use(Vuex) export default new Vuex.Store({ state: {}, mutations: {}, actions: {}, modules: {}, // changes storage to sessionStorage plugins: [createPersistedState({ storage: window.sessionStorage }); ] })Tarayıcı sekmesini yeniledikten veya kapattıktan sonra Mağazamızın devam edeceğini doğrulamak için mağazamızı şu şekilde güncelleyelim:
import Vue from 'vue' import Vuex from 'vuex' import createPersistedState from "vuex-persistedstate"; Vue.use(Vuex) export default new Vuex.Store({ state: { user: null }, mutations: { SET_USER(state, user) { state.user = user } }, actions: { getUser({ commit }, userInfo) { commit('SET_USER', userInfo) } }, plugins: [createPersistedState()] }) Burada, önceki bölümde oluşturulan formdan kullanıcı verilerini depolayacak bir user durumu ekliyoruz. Ayrıca, user durumunu değiştirmede kullanılacak bir SET_USER mutasyonu da ekliyoruz. Son olarak, kullanıcı nesnesini alacak ve onu SET_USER mutasyon özelliğine iletecek bir getUser eylemi ekliyoruz. Bir sonraki adım, formumuzu başarıyla doğruladıktan sonra bu eylemi göndermek olacaktır. Bu şuna benziyor:
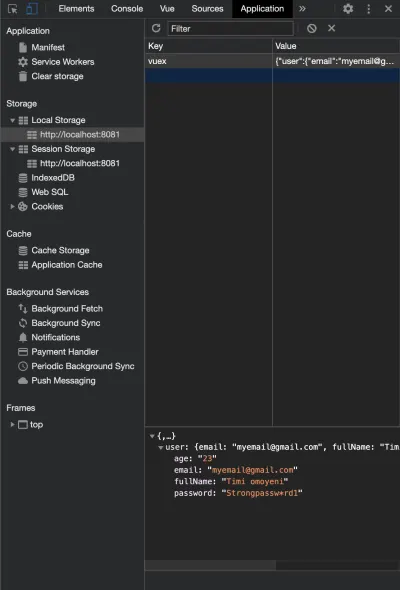
methods: { login() { this.submitted = true; let invalidForm = this.$v.form.$invalid; let form = this.form; //check that every field in this form has been entered correctly. if (!invalidForm) { // process the form data this.$store.dispatch("getUser", form); } }, }, Şimdi, formu doğru bir şekilde doldurup gönderirseniz ve tarayıcınızın devTools uygulamasındaki uygulamalar sekmesindeki localStorage bölümünü açarsanız, şuna benzeyen bir vuex özelliği görmelisiniz:

Bu noktada, tarayıcınızı yenilerseniz veya uygulamanızı yeni bir sekmede açarsanız, user durumunuz bu sekmelerde/oturumda (localStorage'da) devam eder.
Çözüm
Vuejs web geliştirmede çok yararlı olabilecek çok sayıda kitaplık vardır ve bazen hangisini kullanacağınızı veya bunları nerede bulacağınızı seçmek zor olabilir. Aşağıdaki bağlantılar, Vue.js uygulamanızda kullanabileceğiniz kitaplıkları içerir.
- vuejsexamples.com.
- madewithvuejs.com.tr
Bir 'kütüphane' ararken uygulamanızda elde etmeye çalıştığınız şeyin aynısını yapan genellikle birden fazla kitaplık vardır, önemli olan, belirlediğiniz seçeneğin sizin için çalıştığından ve tarafından sürdürüldüğünden emin olmaktır. yaratıcısı(ları) böylece uygulamanızın bozulmasına neden olmaz.
Diğer Kaynaklar
- “Vue.js Bildirimleri,” Resmi belgeler, GitHub
- “Vuelidate,” Resmi web sitesi
- Sarah Drasner, CSS-Tricks "Vuelidate ile Bir Saatin Altında Form Doğrulaması"
- "
vuex-persistedstate," İplik
