DevTools Hata Ayıklama İpuçları ve Kısayollar (Chrome, Firefox, Edge)
Yayınlanan: 2022-03-10Bugünlerde parmaklarımızın ucunda bulunan tüm araçlardan DevTools, muhtemelen en gelişmişlerinden biridir. Yıllar geçtikçe hata ayıklama, profil oluşturma, denetleme ve hatta prototip oluşturma için bir araç haline geldi - hepsi aynı arayüzde yaşıyor ve her zaman sadece bir klavye kısayolu uzağınızda. Yine de DevTools, gizli sekmelerin ve deneysel ayarların uzak kenarlarında yaşayan çok sayıda belirsiz mücevher ve keşfedilmemiş hazineye sahiptir. Bunu düzeltelim.
Bu makalede, DevTools'daki bazı yararlı ve belirsiz özellikleri inceleyelim . Tüm modern tarayıcıları (Chrome, Firefox, Edge, Safari) inceleyeceğiz ve web geliştiricileri olarak bize sağladıkları faydalı araçları inceleyeceğiz. SmashingMag'de sıkça kullandıklarımıza ve sinir bozucu hataları düzeltmemize ve daha iyi kod yazmamıza yardımcı olan bazı küçük teknik ve stratejilere odaklanacağız.
Tarayıcı Profilleri Oluşturma
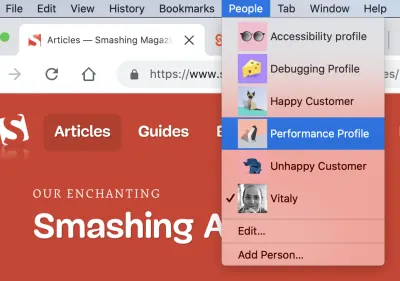
Performans için bir web sitesinin profilini çıkarmaya veya belirli bir erişilebilirlik sorununu izlemeye gelince, bir süredir her görev için ayrı tarayıcı profilleri oluşturuyoruz. Genellikle her biri kendi uzantılarına, yer imlerine, yer imlerine ve açık veya kapalı özelliklere sahip en az 5 kullanıcı profiliyle çalışırız. Onlara daha yakından bakalım.

Erişilebilirlik profili
Erişilebilirliği kontrol etmek için çeşitli araçlar içeren temiz bir tarayıcı profili, örneğin Accessibility Insights, ax ve a11y.css ile birlikte birkaç diğer erişilebilirlik linterleri ve renk görme simülatörü.Hata ayıklama profili
Profil oluşturma için birkaç deneysel ayarın açık olduğu bir profil ve ayrıca her yeni pencere için DevTools'u otomatik olarak açma seçeneği ve hızlı denetim ve profil oluşturma için özel bir tanılama CSS'si.performans profili
Lighthouse, RequestMap, bir performans tanılama CSS'si ve akılda tutulması gereken performansla ilgili birkaç bağlantı (örneğin, yüklemede kaynak önceliği) ile denetim için birkaç özel yer imi içeren, uzantıları olmayan temiz bir profil. 4 × CPU kısma ve Ağ kısma (Yavaş 3G) ile her zaman iyi gider.mutlu müşteri
Analizlerimizden elde ettiğimiz verilere dayanarak, bu, okuyucularımızın çoğunun (sizin gibi harika insanlar) sahip olacağı profile yeterince yakın bir profil. Birkaç popüler uzantı, yaygın web geliştirme uzantıları, reklam engelleyiciler, sekme yönetimi, Google Dokümanlar çevrimdışı, LastPass, VPN, Browserstack, Grammarly vb. içerecektir. Kullanımda herhangi bir kısıtlama yok.mutsuz müşteri
Yavaş, kısıtlı bağlantı (yavaş 3G), düşük bellek, zayıf CPU ve en popüler 10 tarayıcı uzantısının açık olduğu bir okuyucu profili. Mümkün olan en kötü müşteri deneyimlerini yaşamak için en ağır sayfalarımızı test etmek için genellikle bu profili kullanırız.
Eldeki göreve bağlı olarak, özel profillerden birine atlayabiliriz. Gerçek kolaylık, profillerin her birinin belirli uzantılara , yer imlerine ve tarayıcı ayarlarına sahip olduğu basit düzenlemeden gelir, hepsi ayarlanmış ve kullanıma hazırdır. Bu nedenle, gerekirse, doğru uzantıları aramak için herhangi bir güçlük çekmeden performans hata ayıklama veya erişilebilirlik denetimine geçebiliriz.
Her profili temiz ve düzenli tutmak için elimizden gelenin en iyisini yaptığımızı söylememize gerek yok - bu, tarayıcı uzantılarının yanı sıra tarayıcı yer imleri, çerezler ve önbellek için de geçerlidir.
Genel Klavye Kısayolları
Kabul etmek gerekir ki, DevTools'da bulunan çok sayıda özellik ile, bazılarını sekmeler, paneller, dişli simgeleri ve noktalar arasında bulmanın oldukça zor olması şaşırtıcı değildir. Ancak, yerleştirildikleri yeri ezberlemeye gerek yoktur. Bunun yerine, yalnızca birkaç kullanışlı genel klavye kısayolunu hatırlamakta fayda var - bunlar belirli özelliklere daha hızlı atlamanıza yardımcı olacak.
Komut Menüsünü Açma (Chrome, Edge)
Muhtemelen en bilinenlerinden biri olan bu komutun aslında iki özelliği vardır. Cmd/Ctrl + Shift + P , DevTools içindeki paneller, çekmeceler ve tüm özellikler için hızlı bir otomatik tamamlama araması açar. Cmd/Ctrl + P , geçerli sayfada kullanılan tüm kullanılabilir dosyaların bulunduğu bir çekmece açar. Herhangi bir DevTools özelliğine hızlı bir şekilde erişmeniz gerekiyorsa, Genel çekmeceler, gizli menüler veya belirli özellikler için Komut Menüsü oraya ulaşmanın hızlı bir yoludur.DevTools Ayarlarını Açma (tüm modern tarayıcılar)
Genellikle "Ayarlar" panelinde gizlenmiş pek çok belirsiz araç ve özellik vardır - öykünülmüş cihazlardan ağ daraltma profillerine ve deneylerine kadar. Chrome'da sağ üst köşedeki dişli simgesine tıklayabilir veya Shift + ? . Firefox'ta F1 ile Ayarlar'a atlayabilirsiniz.Öğeyi İncele Modunu Aç /Kapat (tüm modern tarayıcılar)
Bir Denetle simgesine tıklayıp ardından hata ayıklamak istediğiniz öğeye odaklanmak yerine, Öğeyi Denetle Modunu Cmd/Ctrl + Shift + C ile değiştirebilirsiniz.HTML modunu değiştir (tüm modern tarayıcılar) Bir öğeyi incelerken, niteliklerini, örneğin sınıfları veya durumları değiştirmek isteyebilirsiniz. Öğeye sağ tıklayıp değerleri tek tek eklemek yerine, o anda seçili öğedeki HTML modunu Fn + F2 (veya Windows'ta yalnızca F2 ) ile değiştirebilirsiniz.
Cihaz modunu değiştir (tüm modern tarayıcılar) Cihaz araç çubuğu moduna geçmek, örneğin maketin dar ekranlarda nasıl göründüğünü önizlemek veya bir medya sorgusu hata ayıklayıcısını tetiklemek için Chrome'da Cmd/Ctrl + Shift + M tuşlarını kullanabilirsiniz, ve Firefox'ta Cmd/Ctrl + Opt/Alt + M.
Ayrıca, örneğin komut dosyasının yürütülmesini duraklatmak ve sürdürmek ve kaynak düzenleyicide eşleşen parantez (uzun medya sorguları ve JS işlevleri için) gitmek için başka birçok yararlı klavye kısayolu da vardır.
Tüm klavye kısayollarına tam bir genel bakışı Chrome DevTools Klavye Kısayolları ve Firefox DevTools Klavye Kısayollarında bulabilirsiniz - çoğu zaman modern tarayıcılarda oldukça tutarlıdırlar.
Deneysel Ayarları Aç
DevTools, geniş bir kitle için pek tavsiye edilmeyen, ancak hata ayıklama için gerçekten çok yararlı olabilecek bir dizi deneysel ayar ile birlikte gelir. Yine de bir uyarı: bazen bu ayarlar Chrome'u dondurabilir veya oldukça ağır çalışmasına neden olabilir (bu yüzden ilk etapta deneyseldirler).
Ancak, ayrı profiller kullanıldığında, bu ayarlardan bazılarını her profil için güvenle açabilir ve ardından gerekirse kapatabilirsiniz. Bu nedenle, sıradan profillerimizi, sıradan tarama için açık deneyler olmadan kullanırken, hata ayıklama modunda, bu hataları biraz daha hızlı bastırmak için her zaman önce özel bir profil seçiyoruz.

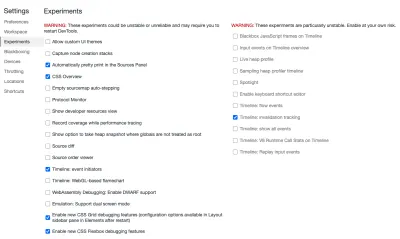
Chrome'da DevTools açıkken, "Ayarlar"a (DevTools açıkken Shift + ? ) atlayın ve kenar çubuğunda "Deneyler"i bulun. Açıkçası, her DevTools'da çok sayıda deneysel ayar mevcuttur, ancak aşağıda belirtilenler sadece işimizde oldukça yararlı bulduklarımızdır.
Burada listelenen özellikler arasında, kaynağı görüntülerken varsayılan olarak sıkıştırılmış stilleri ve komut dosyalarını güzelleştirecek olan “Kaynak Panelinde otomatik olarak güzel yazdır” seçeneğini açmaya değer. Düzen sorunlarıyla ilgilenmek için CSS Izgara hata ayıklayıcısını ve Flexbox hata ayıklamasını da etkinleştirebilirsiniz. Ayrıca, kullanışlı olabilecek bir kaynak farkı ve bir kaynak sırası görüntüleyicisi vardır.
Performans denetimleri için, Performans panelinde gösterilecek "Zaman Çizelgesi: olay başlatıcılar" ve "Zaman Çizelgesi: geçersiz kılma izleme"yi işaretleyerek Uzun Görevler ve Stil Yeniden Hesaplamaları gibi pahalı işlemlere neden olan komut dosyalarını vurgulayabilirsiniz. Ek olarak, Edge'de birleştirilmiş katmanları 3B görünümde etkinleştirebilirsiniz.
Belirli bir profil için, tercih ettiğiniz tarayıcı profilinde chrome://flags/ giderek daha gizli özelliklere erişebilirsiniz. örneğin, en son ve deneysel JavaScript özelliklerini , deneysel Web Platformu özelliklerini açabileceğiniz veya yavaş ağ bağlantıları üzerinden bir önizleme sağlamak için kaynak yükleme ipuçlarını etkinleştirebileceğiniz yer burasıdır.
Firefox'ta F1 ile Ayarlar'a atlayın. Bağlantı istasyonunun altında, tarayıcıdan tarayıcı stillerini göstermesini, otomatik tamamlama CSS'sini açmasını/kapatmasını, düzenleyici tercihlerini değiştirmesini, yanıp sönen boyayı değiştirmesini, ekran görüntüsü davranışını ayarlamasını ve kaynak haritaları etkinleştirmesini (varsayılan olarak açık değildir) isteyebilirsiniz. Safari'de, "Geliştirme → Deneysel Ayarlar" altında Deneysel Ayarları bulabilirsiniz.
Dock Durumları Arasında Geçiş Yapma (Chrome, Edge, Firefox)
Kuşkusuz, DevTools'daki bölme görünümü özellikle büyük bir keşif değil. Bağlantı istasyonunun "Stiller" sekmesinde, stiller CSS özelliklerine göre sıralanmış olarak yukarıdan aşağıya görünür. Ancak, yıllardır gözden kaçırdığımız küçük bir şey, stillerin hemen üstüne yerleştirilmiş küçük bir geçiş düğmesi :hov .
Belirli bir etkileşimli öğe üzerinde bir öğe durumunu ( :active , :focus , :focus-within in , :hover , :visited ve :focus-visible ve en son :target ) zorlamanıza olanak tanır - örneğin :focus ve :active Erişilebilirlik kontrolleri için düğmelerdeki :active durumlar.
Firefox'ta, bir DOM öğesi için sözde sınıfı incelerken değiştirebilirsiniz - bu özellik, bir DOM düğümüne sağ tıklanarak kullanılabilir.
Yine de her zaman yolunuza çıkan bir şey, hatanızın DOM ağacınızı nerede işgal ettiğine bağlı olarak, bazen sağ tarafta ve bazen de alt tarafta daha iyi çalışan dock'un konumudur .
Bağlantı durumları arasında hızlı geçiş yapmak için Cmd/Ctrl + Shift + D tuşlarını kullanabilirsiniz. Akılda tutulması gereken bir nokta, kısayolun DevTools'u yalnızca DevTools varsayılan konumundaysa (sağa sabitlenmişse) ayrı bir pencereye çıkarmasıdır. Aksi takdirde kısayol, varsayılan konum ile değiştirdiğiniz konum arasında geçiş yapacaktır.
Üç Bölme Görünümü (Firefox)
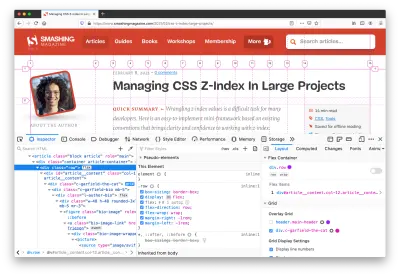
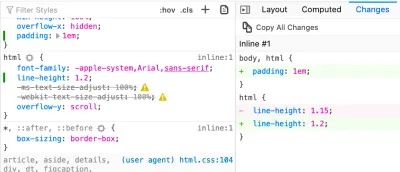
Çift bölmeli bir görünüme alışmış olsak da, Firefox varsayılan olarak yararlı bir üç bölmeli görünüm sağlar - farklı bölümlerde biraz farklı görünür. Denetçi görünümünde, HTML ve stillerin yanı sıra düzen hata ayıklayıcı yerleştirebilir, bilgisayar stillerini gösterebilir veya CSS değişikliklerini izleyebilirsiniz - sekmeler arasında geçiş yapmak zorunda kalmadan tüm bu bilgilere hızlı erişim sağlamak çok yararlıdır.

Firefox'ta stilleri her düzenlediğinizde, DevTools sayfa genelinde kullanılan medya sorgularını vurgular ve kesme noktası davranışının tanımlandığı CSS bölümlerine hızlı atlar. Hepsi kaynak kodun hemen yanında görüntülenir, bu nedenle belirli bir kesme noktası aramaya gerek yoktur. (Varsayılan olarak güzel biçimlendirilmiş stillerden bahsetmiyorum - bu kullanışlı!).
Benzer bir görünüm Chrome ve Edge'de de mevcuttur, ancak yalnızca "Öğeler" panelinde (sağ üst köşedeki kenar çubuğu simgesi) mevcuttur ve şimdiye kadar yalnızca hesaplanmış stilleri gösterir (bu nedenle buna "Bilgisayarlı Stiller" denir) Kenar çubuğu”).
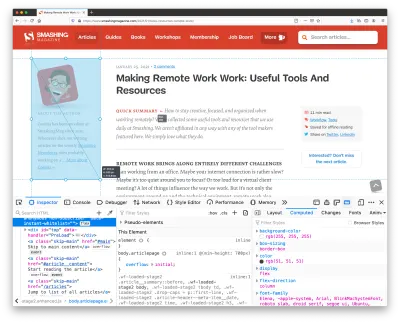
Özelliğe Göre Stilleri Filtreleme (Firefox)
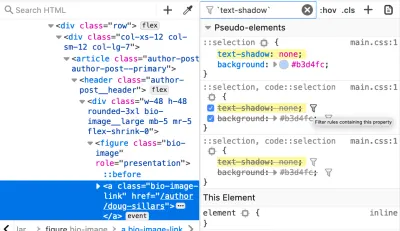
Genel olarak, Firefox DevTools büyük ölçüde küçümsenir. Firefox'un sağladığı bir diğer dikkat çekici özellik, tüm stilleri belirli bir özelliğe göre filtreleme seçeneğidir (bir filtre simgesiyle gösterilir). Örneğin, bazı stillerin stil sayfasında bir yere dağılmış olan diğerlerinin üzerine yazıldığını fark ederseniz, hızlı bir filtre ile o belirli özelliği etkilemeyen tüm tanımları gizleyebilir ve geçersiz kılmaların tam olarak nerede olduğunu görebilirsiniz.

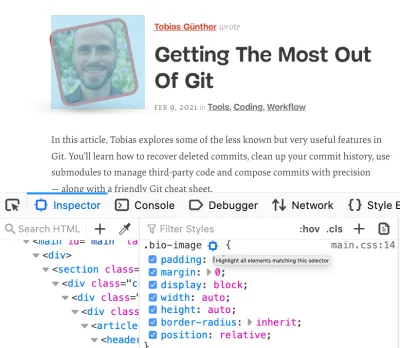
Ayrıca, belirli bir sayfada belirli bir seçiciyle eşleşen tüm örnekleri vurgulayabilirsiniz. Örneğin, sayfanın koyu ve açık bölümlerinde profil resimlerinin oluşturulmasında bir hata fark ederseniz, belirli bir sınıfın tüm örneklerini manuel olarak aramadan veya vurgulamak için ekstra stiller eklemeden vurgulayabilirsiniz. Stiller panelinde seçiciyi bulmak ve “bu seçiciyle eşleşen tüm öğeleri vurgulamak” için bir hedef simgesi seçmek yeterlidir.

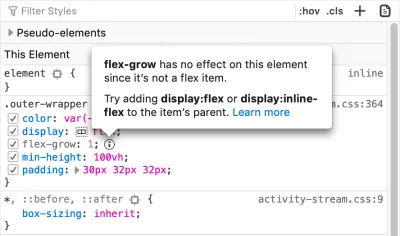
"Tarzlar" panelinde, Firefox ayrıca hangi CSS özelliklerinin seçili öğeyi etkilemediğini ve nedenini, sorunu gidermeye veya beklenmeyen davranışları önlemeye yardımcı olabilecek önerilerle birlikte açıklar (özelliğe Etkin Olmayan CSS denir).

Bir başka kullanışlı özellik de, Firefox'un kapsayıcının taşmasına veya kaydırılmasına neden olan öğelere scroll ve overflow rozetleri atamasıdır (taşma hata ayıklaması) - yatay bir kaydırma çubuğunun neden birdenbire ortaya çıktığını veya bir öğenin neden birdenbire ortaya çıktığını anlamaya çalışırken çok yararlıdır. beklendiği gibi davranma.
Düğümleri Özyinelemeli Genişletme (Chrome, Edge, Firefox)
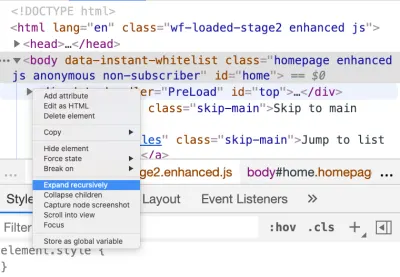
Derinlemesine yuvalanmış bir DOM'ye sahip bir öğeyi incelerken, bazen ağaçta yuvalanmış bir düğümden diğerine geçiş yapmak biraz zaman alabilir. Bir düğümdeki oka sağ tıklayarak, "Yinelemeli olarak genişlet"i seçebilirsiniz ve o anda seçili olan düğüm (ve tüm alt öğeleri) tek bir tıklamayla genişleyecektir. Alternatif olarak, öğe adının yanındaki ok simgesini tıklatırken Option'ı (veya Windows'ta Ctrl + Alt ) basılı tutabilirsiniz.

Kod Kapsamını Toplayın ve Dışa Aktarın (Chrome, Edge)
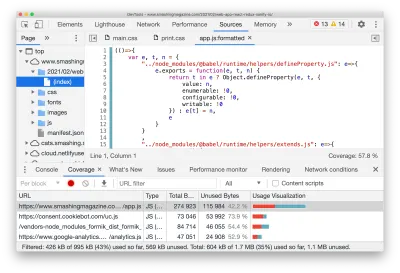
Belirli bir sayfada, tarayıcıya gönderilecek olmasına rağmen, CSS ve JavaScript'in çoğu hiç kullanılmayabilir. “Kod kapsamı” paneli (Komut menüsü → “Kapsamını göster”) belirli bir sayfada hangi stillerin ve kodun kullanılmadığını keşfetmenize olanak tanır. Sitede kullanılan şablonların her biri için kritik CSS'leri toplamak için kod kapsamı kullanıyoruz ve bunu manuel olarak yapmak oldukça yorucu olabilir.

"Kod kapsamı" yerindeyken, çok sayıda dokunma, sekme ve pencere yeniden boyutlandırma içeren birkaç senaryodan geçerek DevTools'un topladığı kapsama verilerini JSON olarak dışa aktarıyoruz (dışa aktarma/indirme simgesi aracılığıyla). Bunun da ötesinde, kapsama alanı toplamak için bir API sağlayan Kuklacı'yı kullanabilirsiniz (ancak henüz orada değiliz).
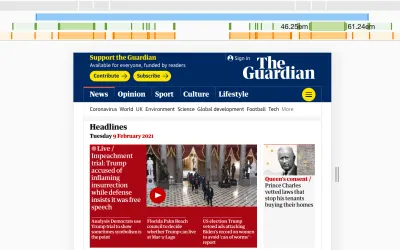
Medya Sorgularında Hata Ayıklama (Chrome, Edge)
Belirli bir sayfa için uçuş halindeki düzinelerce medya sorgusu ile, bir medya sorgusu kapsamındaki diğer stiller tarafından üzerine yazılan stillerin takibini yapmak kolayca zorlaşabilir. CSS dosyanızda beklenmeyen davranışlara neden olabilecek belirli bir bölümü bulmak için dikkatimizi medya sorgusu hata ayıklayıcısına çevirebiliriz. Varsayılan olarak, cihaz araç çubuğundaki "Ayarlar" dişlisinin arkasına gizlenmiştir, ancak varsayılan olarak kullanılabilir olduğunda aslında oldukça yararlıdır.

Cihaz araç çubuğunu (duyarlı mod) Cmd/Ctrl + Shift + M ile değiştirin ve sağ üst köşedeki üç noktayı seçin. Ardından "Medya sorgularını göster"i seçin. Artık her medya sorgusunun kapsamını temsil eden yatay çubukları görebilmeniz gerekir.
İlk başta biraz kafa karıştırıcı görünebilirler, ancak bu çubukların hizalanma şekli ekran genişliğini temsil eder ve görünümün solunda ve sağında kopyalanır. Ekranın merkezine yakın olan çubukların üzerine, merkezden uzaktaki çubuklar yazılır. Üstteki mavi çubuk, max-width medya sorgularını, yeşil olan min-width ve max-width medya sorgularını gösterir ve turuncu olan yalnızca min-width medya sorgularını gösterir.
Tüm çubuklar için, üzerlerine geldiğinizde hangi medya sorgularını içerdiklerini izleyebilirsiniz. Stiller paneli açıkken belirli bir medya sorgu aralığına atlayabilir ve yerleşim sorunlarını ayrıntılı olarak inceleyebilirsiniz. Bir çubuktaki herhangi bir konuma tıklayarak belirli kesme noktalarını tetikleyebilirsiniz ve bir çubuğa sağ tıklarsanız kaynak kodundaki konumunu ortaya çıkarabilirsiniz. Aslında, ekranı manuel olarak yeniden boyutlandırmak ve ekran genişliğini tekrar tekrar kontrol etmek yerine, medya sorguları arasında hızla ileri geri atlayabilirsiniz.
Kısa bir not olarak, önceden tanımlanmış olanlar yerine özel öykünülmüş cihazlarınızı da belirtebilirsiniz - aslında, halihazırda çok sayıda cihaz ön ayarı mevcuttur. Ayrıca, gerekirse belirli cihaz sensörlerini kontrol etmek için “Sensörler” bölmesini kullanabilirsiniz. Ek olarak, Firefox'ta dokunma simülasyonunu etkinleştirebilir ve devre dışı bırakabilir ve belirli bir Kullanıcı Aracısı tanımlayabilirsiniz, örneğin, sayfayı isteyen bir arama motoru tarayıcısıyla sayfanın nasıl davrandığını kontrol etmek için.
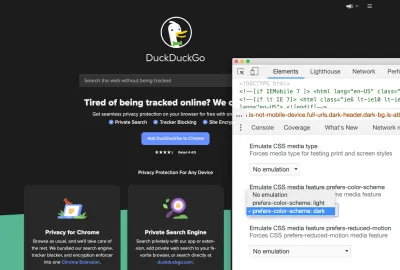
Tercih Medya Sorgularını Taklit Et (Chrome, Edge, Firefox)
Ekran boyutuyla ilgili medya sorgularına ek olarak, erişilebilirliğe özel medya sorgularını da taklit edebiliriz, örneğin, prefers-color-scheme , prefers-reduced-motion ve görüş eksiklikleri. Öykünmeyi değiştirmek için Komut Kontrol paneline ( Cmd/Ctrl + Shift + P ) gidin ve "Görüntülemeyi göster" yazın. Şimdi, ayarlarda tercih edilen bir öykünmeyi seçebilirsiniz.
(Ayrıca, yeniden boyanması gereken alanları (“Yanıp Sönen Boya”), değişen alanları (“Düzen Kaydırma Bölgeleri”) vurgulamayı ve kaydırma performansı sorunlarını gidermeyi seçebilirsiniz.)

Öykünme hakkında konuşmak: Geçmişte stil sayfanızı yazdırmak için bir düzen hatası bulmakta nasıl zorlandığınızı hatırlıyor musunuz? Aynı panelde, burada da baskı stillerinizin nasıl çalıştığını önizleyebilirsiniz - artık büyük bir işleme sorununa neyin neden olduğunu bulmak için rastgele bir sayfanın PDF'sini tekrar tekrar yazdırmanıza gerek yok.
Ayrıca, Chrome'daki aynı panelde, her türlü işleme hata ayıklama özelliğini ekleyebilirsiniz - örneğin, boya yanıp sönme, katman sınırları, kaydırma performansı sorunları, AVIF ve WebP'yi devre dışı bırakma.
Ek bir not olarak, Safari'de " Karanlığı Zorla Görünümü " ve " Yazdırılan Medya stillerini Zorla " için bir DevTools araç çubuğu seçeneği vardır ve Firefox'ta "Erişilebilirlik" sekmesinde görme eksikliklerini simüle edebilirsiniz. (Erişilebilirlik hakkında daha sonra biraz daha konuşacağız.) Firefox'ta, baskı görünümü "İnceleme" modunda "Tarzlar" bölmesinin üzerinde de mevcuttur.
DevTools'u Her Yeni Sekmede Otomatik Olarak Açın (Chrome)
Performans denetimleri ile, aynı anda birden çok sayfayı keşfetmek ve hangi DevTools'un hangi pencereden sorumlu olduğunu merak etmeden ayrı DevTools ile nasıl davrandıklarını gözlemlemek isteyebiliriz. Hata ayıklama sırasında biraz zaman kazanmak için, her yeni sekmede varsayılan olarak DevTools'un otomatik olarak açılmasıyla bir tarayıcı açacak bir Terminal komutuyla bir kısayol oluşturabilirsiniz.
Bunu başarmak için, Chrome, Edge tabanlı bir tarayıcı çalıştırırken --auto-open-devtools-for-tabs bayrağını geçmemiz gerekiyor. Gerektiğinde bayrakla Kanarya tarayıcısını açmak için basit bir Alfred betiği çalıştırıyoruz (Addy'ye şapka ipucu) - gerçekten ihtiyacınız olduğunda çok kullanışlıdır:
/Applications/Google\ Chrome\ Canary.app/Contents/MacOS/Google\ Chrome\ Canary --auto-open-devtools-for-tabs htps://www.smashingmagazine.comPeter Beverloo'nun Chrome Komut Satırı Anahtarları ile ilgili kılavuzunda tüm Chrome, Edge komut satırı anahtarlarına ilişkin çok kapsamlı bir genel bakış bulabilirsiniz.
Tam Sayfa Ekran Görüntüleri (Chrome, Edge, Firefox)
"Öğeler" bölmesinde bir HTML düğümü seçerken, düğüme sağ tıklayıp DevTools'tan bu düğümün ekran görüntüsünü oluşturmasını isteyebilir ve "Duyarlı modda", görünen kısmının ekran görüntüsünü yakalayabilirsiniz. sayfa veya tam boyutlu bir ekran görüntüsü (sağ üst köşede üç nokta).
Tam boyutlu bir ekran görüntüsünü biraz daha hızlı oluşturmak için, Komut Menüsünde bir "Tam sayfa ekran görüntüsü" de isteyebilirsiniz ( Cmd/Ctrl + Shift + P → "Tam sayfa ekran görüntüsü"). Genellikle biraz daha hızlıdır. Sayfanın geç yüklenen veya aşamalı olarak oluşturulan bölümlerinin (örneğin content-visibility ile) ekran görüntüsünde düzgün görünmeyebileceğini unutmayın, bu nedenle önce sayfayı tamamen aşağı kaydırmanız gerekebilir.
Firefox'ta, önce "Aygıt Araç Çubuğu" moduna gidip ardından sağ üst köşedeki kamera simgesini bulup etkinleştirerek sayfanın görünen kısmının ekran görüntüsünü oluşturabilirsiniz. Veya tam sayfa ekran görüntüsü için, önce “Ayarlar”da “Tüm sayfanın ekran görüntüsünü al” seçeneğini açmanız gerekir, ardından kamera simgesini DevTools araç çubuğunda bulacaksınız.
Bileşenler için Cetveller (Chrome, Edge, Firefox)
Belki bir resmin veya bir reklam yerinin genişliğini ve yüksekliğini hızlıca kontrol etmek istersiniz. Ancak bir ekran görüntüsü almak veya öğeyi incelemek ve width ve height değerlerini kopyalamak/yapıştırmak yerine, bir bileşenin boyutunu ölçmek için bir kural kullanabilirsiniz. Kurallar, tüm modern tarayıcılarda sağlanır, ancak Firefox DevTools , sayfanın bir bölümünü ölçmenize de olanak tanır. Ölçüm aracını DevTools'un sağ tarafında, "Duyarlı mod" simgesinin hemen yanında bulabilirsiniz.

Değişiklikleri İzleme (Chrome, Edge, Firefox)
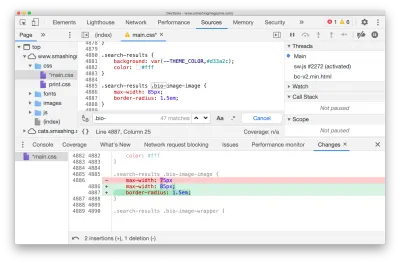
Belirli bir problemde hata ayıklarken, bazı kod satırlarını yorumlamış ve muhtemelen sorunu tamamen çözüyor gibi görünen bazı yeni kodlar eklemiş olabilirsiniz. Değişiklikleriniz artık gerçek kaynak dosyalarda çoğaltılmalıdır. Bunu yapmak için, tüm dosyalarınızda yaptığınız tüm değişiklikleri manuel olarak toplamanıza gerek yoktur .
Chrome'da, kaynak dosyayı düzenlerken "Yerel Değişiklikler" komutunu değiştirin. Aşağıdaki panelde görünen bir değişiklik izleyicisi görmelisiniz. Daralmışsa, dikey olarak sürükleyerek dışarı çekin. Bölme , değiştirilen özellikleri ve tam olarak nelerin değiştiğini vurgular , böylece değişiklikleri hemen kopyalayıp yapıştırabilirsiniz.


Akılda tutulması gereken bir şey, yerel sunucunuzu çalıştırırken değişiklikleri izlemenin muhtemelen iyi bir fikir olduğudur - satır sonları ve boşluklar da değişiklik olarak görüneceğinden otomatik olarak kaldırılmadan. Bu sorun, aynı şeyi yapan bir "Değişiklikler" bölmesinin yanı sıra kolay bir "Tüm Değişiklikleri Kopyala" düğmesini de bulabileceğiniz Firefox'ta mevcut değildir.

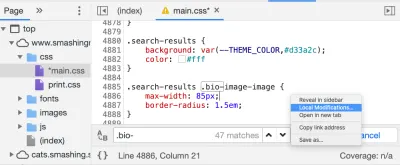
Yerel Geçersiz Kılmalar (Chrome, Edge)
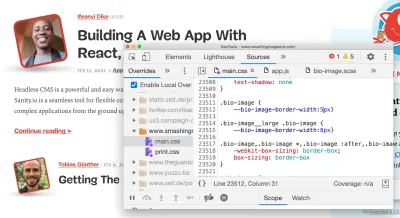
Bu durumda daha önce bulunmuş olabilirsiniz: sadece birkaç değişiklikle deneme yapmak istiyorsunuz, ancak sayfada yapılan tüm değişiklikleri kaybetmek için tarayıcıda yanlışlıkla "Yenile"ye basmaktan oldukça korkabilirsiniz. Belki siteyi gerçekten yerel olarak çalıştıramıyorsunuz veya belki de tüm yapınızı bazı küçük yerel değişiklikler için çalıştırmak istemiyorsunuz. Bu gibi durumlarda, Chrome'un "Yerel Geçersiz Kılmaları" bir nimet olabilir.
İlk olarak, makinenizde tüm yerel değişikliklerinizin depolanacağı bir klasör oluşturun (Masaüstündeki local-overrides bu tür bir görev için makul bir ad ve yer gibi görünüyor). Ardından "Kaynaklar" sekmesine gidin ve DevTools'un sol üst köşesindeki "Geçersiz Kılmalar"ı seçin (çift şerit arkasına gizlenmiş olabilir). Şimdi "Geçersiz kılmalar için klasör seç"i tıklayın ve yeni oluşturduğunuz klasörünüzü seçin; bu, Chrome'un yerel değişikliklerinizi depolamak için kullanacağı klasördür. Dosyaları sabit sürücünüze kaydetmesi için Chrome izinleri vermek üzere "İzin Ver"i tıklamanız gerekir.

Artık “Kaynaklar” panelinde herhangi bir dosyayı seçebilir, kodun herhangi bir yerine sağ tıklayıp sağ tıklama ile “Geçersiz kılmalar için kaydet” seçeneğini seçebilirsiniz. Bu, Chrome'un yeni bir dosya oluşturması ve dosyanın tüm içeriğini, yaptığınız değişikliklerle birlikte sabit sürücünüzde depolaması için bir ipucudur. (Kodu biraz daha okunabilir hale getirmek için önce {} düğmesini tıklamak isteyebilirsiniz). (İpucu için Trys'e teşekkürler ! )

Yerel geçersiz kılmalarınızı tanımladıktan sonra, Chrome ağ isteklerini yakalar ve gerçek yanıt yerine kodunuzu kullanır. Aynı zamanda, dosyada yapılan değişiklikleri izleyecek ve değişiklikleri sayfaya otomatik olarak enjekte edecek , sanki izleme modu açıkken yerel bir geliştirme yüklemişsiniz gibi. Yerel geçersiz kılmalar tarafından üzerine yazılan tüm dosyaların yanında "Öğeler" panelinde küçük bir mor nokta olacaktır.
En iyi yanı : artık dosyayı metin düzenleyicinizde açabilir ve bu değişiklikleri DevTools'ta da görürken oradan değişiklik yapabilirsiniz - ve kesme noktaları eklemek için DevTools'a geçmeniz gerekiyorsa, bunu DevTools'tan yapabilirsiniz, koddaki değişiklikler ve bu değişiklikler metin düzenleyicinizde de görünür olacaktır. Neredeyse sihir!

Harry Roberts'tan profesyonel ipucu: Yerel Geçersiz Kılmalar, sürümleri veya varyantları tutmanıza veya izlemenize izin vermez, ancak URL'ye bir sorgu dizesi ekleyebilir ve aynı sayfanın farklı varyantlarını yükleyebilirsiniz. HTML sayfalarını düzenlerken son derece kullanışlıdır.
Ah, ve yerel geçersiz kılmaları tekrar devre dışı bırakmanız gerekiyorsa, aynı bölmede "Yerel Geçersiz Kılmaları Etkinleştir" seçeneğini işaretlemeniz yeterlidir - aksi takdirde stiller tekrar tekrar mevcut stillerin üzerine yazar, bu da istemeyeceğiniz bir şey.
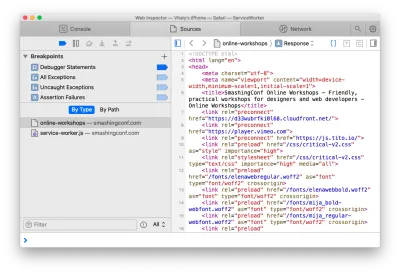
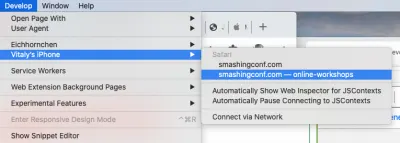
Uzaktan Hata Ayıklama (Chrome, Safari)
Bir cep telefonunda uygulamalarınızın veya sayfalarınızın hatalarını ayıklamanız gerekiyorsa, iOS'ta Chrome'da hata ayıklamak için iOS cihazlar için bir Devtools proxy'si kullanabilir ve ayrıca Chrome DevTools ile iOS'ta Mobile Safari'de hata ayıklamak için DevTools'u kullanabilirsiniz.
Safari Inspector ile Mobile Safari'de hata ayıklamak için, "Ayarlar → Safari → Gelişmiş → Web Denetçisi"nde "Web Denetçisi"ni etkinleştirin ve "Geliştir" → (Telefonunuzun adı) ile hata ayıklayıcıyı açın. Safari'nin DevTools'unun sizin için açılması gerekir.
Android cihazlar için, Android'de Geliştirici Seçeneklerini açın ve "USB Hata Ayıklamayı Etkinleştir"i seçin. Geliştirme makinenizde, chrome://inspect#devices gidip "Uzak Hedefinizi" seçerek mobil cihazınızı keşfedebilirsiniz. “Android Cihazlarında Uzaktan Hata Ayıklamaya Başlarken” konusunda birçok ayrıntı ve talimat bulabilirsiniz. Burada ayrıca Node.js hata ayıklaması için özel bir DevTools bulabilirsiniz.

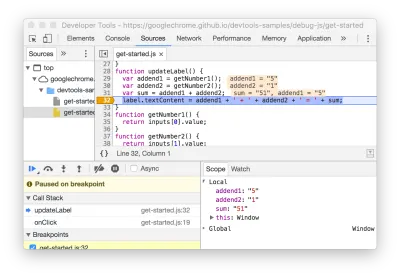
Komut Dosyası Yürütmesini Duraklat (Chrome, Edge, Firefox)
Kritik CSS'yi test ederken veya JavaScript'te hata ayıklarken, belirli bir komut dosyası yürütülmeden veya belirli bir stil uygulanmadan önce DOM'nin durumunu tutmak isteyebilirsiniz. DevTools'daki DOM değişiklik kesme noktaları bunun içindir.
Öğe adının yanındaki üç uğursuz noktaya sağ tıklayarak, "Break on" alt ağaç değişikliklerini (belirli düğümde köklenen DOM ağacındaki düğüm ekleme ve çıkarmaları), öznitelik değişikliklerini (örn. bir öznitelik eklendiğinde veya kaldırıldı veya bir öznitelik değeri değişti - örneğin sınıflarla) veya düğüm kaldırma.

Bununla birlikte, araştırmanız gereken kodun tam bölgesini bildiğinizde, ancak yalnızca başka bir koşul doğru olduğunda duraklatmak istediğinizde, koşullu bir kod satırı kesme noktası da kullanabilirsiniz. Ayrıca, console.log tekrar tekrar yazmadan bir kod parçacığında bir değer çıktısı almak için günlük noktalarını unutmamak gerekir.
Kod Parçacıkları (Chrome, Edge)
Buggy davranışına neyin neden olduğunu izlemek için sıklıkla kullandığınız birkaç kod parçacığınız varsa, bu parçacıkları "Snippet'ler" bölmesinde saklayabilir ve bunlara erişebilirsiniz. Bu JavaScript parçacıkları bir bakıma yer imlerine benzer, ancak ikincisinden farklı olarak, bunları DevTools'ta ayrılmış bir alanın rahatlığından yönetebilirsiniz.
Komut dosyaları oldukları için, bu komut dosyaları çalışırken kesme noktaları ekleyebilir veya kodunuzun "Snippet'ler" içindeki bir bölümünü seçip tüm parçacığı yürütmek yerine kodun o belirli bölümünü çalıştırabiliriz.
"Snippets" bölmesi, "Kaynaklar" arasında, "Yerel Geçersiz Kılmalar"ın yanında bulunur. Bir snippet ekledikten sonra, sağ tıklayıp “Çalıştır”ı seçerek veya Cmd/Ctrl + Enter ile çalıştırabilirsiniz. Elbette, her bir parçaya Komut Panelinden de erişilebilir.
Genel olarak, kendinizi tekrar tekrar rutin bir görevi yerine getirirken bulursanız, bunu “Kod Parçacıkları”na yerleştirmek ve bu görevi bir komut dosyasıyla otomatikleştirmek isteyebilirsiniz. DevTools Snippets, önbellek bozma, başlıkları gösterme ve nesneleri konsoldan .json dosyaları olarak kaydetme için bazı yararlı komut dosyaları içerir, ancak bunu DOM'yi değiştirmek veya performans işaretleri gibi yararlı bilgileri görüntülemek için kullanabilirsiniz (biz bunu yaparız). Ayrıca, geç yüklenen görüntüleri, boyutlandırılmamış görüntüleri veya eşzamanlı komut dosyalarını belirtmek için bir performans tanılama CSS'si de takabilirsiniz.
Özel Otomatik Testler Çalıştırın (Safari)
Safari Geliştirici Araçları'nda sıklıkla unutulan özelliklerden biri, bir dizi otomatik kontrolü tanımlama ve çalıştırma seçeneğidir. Bunu, bir geliştiricinin çalıştırmak istediği denetim türüne göre tam olarak tanımlanabilen bir dizi küçük test içeren özel olarak oluşturulmuş bir test paketi olarak düşünün. Varsayılan olarak, test paketi erişilebilirliğe odaklanır, ancak bunu uygun gördüğünüz şekilde ayarlayabilirsiniz, örneğin DOM'da herhangi bir senkronizasyon komut dosyası olup olmadığını veya tüm görüntülerin tanımlanmış bir width ve height özniteliğine sahip olup olmadığını kontrol etmek için, veya tüm resimler tembel yüklenmiş olsa bile. ( teşekkürler, Nikita! )

Kaynak Haritaları (Chrome, Edge, Firefox)
Üretim kodunda hata ayıklarken, kod tabanınızda kullandığınız belirli bir bileşen veya modüldeki değişiklikleri takip edebilmek son derece kullanışlıdır. Küçültülmüş kodu kaynak kodla eşleştirmek için kaynak haritaları kullanabiliriz. Derlemenizin bir parçası olarak bir kaynak harita oluşturursanız, DevTools'da kodunuzda hata ayıklarken kaynak haritaları kullanabilirsiniz .
Chrome'da, "Ayarlar"da JavaScript ve CSS için kaynak haritaları etkinleştirmeniz ve ardından "Çalışma Alanı"na bir klasör eklemeniz gerekir. DevTools ile tüm eşlemeleri otomatik olarak çıkarmaya çalışın ve küçültülmüş dosyalarınıza ek olarak kaynak dosyalarınızı yükleyin. Daha sonra derlenmiş kodu orijinal kaynağında okuyabilir ve hatalarını ayıklayabilirsiniz. Bundan daha da iyisi: Yine de kesme noktalarınızı gözden geçirebilirsiniz ve tüm hatalar, günlükler ve kesme noktaları gerçek kodla eşlenir. Kaynak haritanızı oluşturmak için Webpack's Devtool yardımcı olabilir.
For Firefox, once the source map is generated, a transformed file has to include a comment that points to the source map . Just make sure that your bundler does the job for you. Once it's in place, in the source list pane, the original source (.scss or .ts files) will appear, and you can debug it right there.
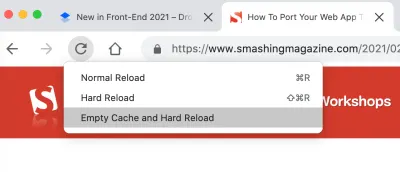
Clear Service Worker's Cache And Storage (Chrome, Edge)
When we hit “Hard Refresh” in the browser, the browser will not use anything from the cache when reloading the page. Instead, it will re-fetch all assets from the server, without relying on caching.

If you right-click the “Refresh” button with DevTools open, you'll find another option: “Empty Cache and Hard Reload”. The difference is that if the page prompts any dynamic fetches via JavaScript, they might still use the cache. The latter option clears them, too, while the former doesn't.

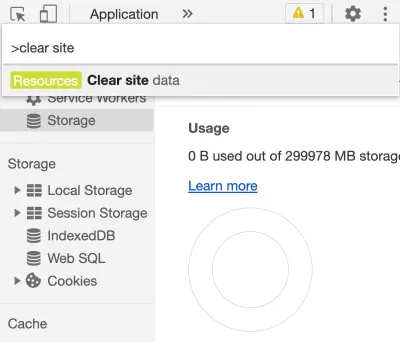
Both of these options, however, don't clear cookie or service worker's cache — which you might want to do in some scenarios. Jump to the Command menu ( Cmd + Shift + P ) and type/autocomplete “Clear site data”. When this option is activated, the browser will clean all of the data (as the name assumes), including the service worker's cache as well as the unregistering of the service worker. (Alternatively, you can click “Clear Site Data” in the Application panel.)
And if you want to delete only cache or only cookies quickly, you can right-click on any request in the “Network” panel, and choose “Clean browser cache” from there.
In Firefox, you'll need to head to the “Privacy & Security” panel and find the “Cookies and Site Data” section there.
Filters In The Network Panel (Chrome, Edge, Firefox)
There seems to be not much to explore in the “Network” panel as it basically just shows the list of browser requests (along with server responses) in chronological order. However, there are plenty of obscure little helpers as well.
First of all, with an overview of requests in front of us, we can choose which columns we'd like to see . Right-click on the header of one of the columns and select the ones that you find useful for the task at hand. We always choose the “Priority” column to see in which priorities assets are being requested, and if we need to adjust that order to deliver critical assets faster (based on JavaScript Resource Loading Priorities in Chrome, Edge).

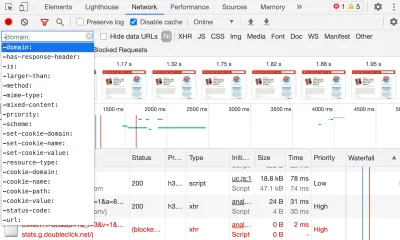
We can also filter requests to find specific ones that might be causing trouble ( thanks for the tip, Harry ). At the top of the “Network” panel you'll find an input field, which accepts not only keywords but also commands for filtering. Here are a few examples of the useful ones:
-
is:from-cacheshows all resources that were delivered from the cache, -
is:service-worker-initiated, shows only requests prompted by a service worker, -
is:runningshows all incomplete or unresponsive requests, -
larger-than:250kshows all resources that are larger than 250 Kb, -
-larger-than:250kshows all resources that aren't larger than 250 Kb (same size and smaller), -
mixed-content:shows all assets that are loaded over HTTP instead of HTTPS, -
-has-response-header:Cache-Controlhighlights assets that don't have any caching headers, - Obviously we can also search for bad practices like
document.writeand@importin HTML and CSS, plus we can use regular expressions as well.
All filters can be combined as well, separated by an empty space. You can check a comprehensive list of all filters as well, or just type - in the filters input and get an autocomplete preview of all features ( huge thanks to Harry for the tip! ).
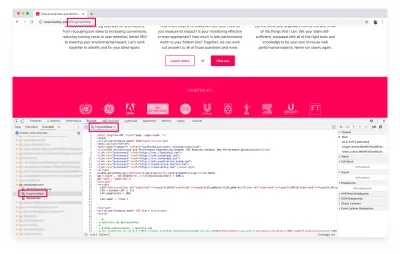
Check Initiators In The Network Panel (Chrome, Edge)
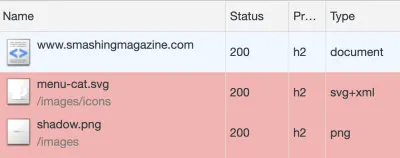
If you want to quickly check which assets a particular resource has requested, or by which resource an asset was requested, there is a simple way to discover it in DevTools as well. This is especially useful in cases where you might have a couple of third-party scripts that might be calling fourth-party-scripts.

When you are inspecting a request in the “Network” panel, hold Shift while hovering over an element. The pink background color will indicate resources that this element has prompted to download, and the green background color will indicate the initiator that actually prompted the request.
Choose a User Agent (Chrome, Edge, Firefox)
Sometimes you might want to check how the page will render with a different user agent, eg to make sure that a Googlebot gets a properly rendered version of the page. By heading to “Network conditions”, you can define the behavior for caching, network throttling and a user agent.
Varsayılan olarak, ikincisi "otomatiktir" ancak GoogleBot Masaüstü ve Mobil'den Android ve UC Tarayıcıya kadar 10 önceden tanımlanmış grup vardır. Gerekirse kendi kullanıcı aracınızı da tanımlayabilirsiniz . Ancak, bir sekmeden diğerine geçerken bu ayarlar korunmaz.
Firefox'ta, Firefox'un about:config sayfasına gitmeniz ve bir general.useragent.override dizesi tanımlamanız gerekir.
Performans Panelinde Kaydırma Davranışını Değiştirin (Chrome, Edge)
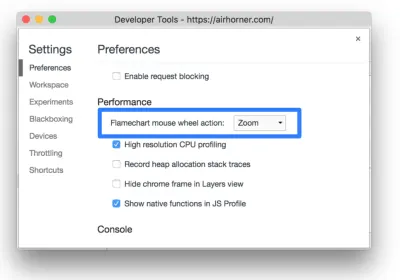
Performans paneli, alev grafikleri , aynı anda görüntülenen çok sayıda veri ve oldukça geleneksel olmayan kaydırma davranışı ile ilk bakışta oldukça göz korkutucu görünebilir. Varsayılan olarak, normal dikey kaydırma, zaman çizelgesinin seçilen bir bölümüne yakınlaştırma işlevi görür, ancak bunu değiştirebiliriz.

"Ayarlar"da, "Flamechart fare tekerleği eylemi"ni "Yakınlaştır"dan "Kaydır"a değiştirebilirsiniz - ve işte, tercih ettiğiniz kaydırma korunur! Peki ya hem yakınlaştırmayı hem de kaydırmayı kullanmak isteseydiniz? Buradaki anahtar ipucu, tercih edilen davranışı değiştirmek için kaydırırken “Shift” tuşunu basılı tutmaktır.
Performans Panelini Anlama (Chrome, Edge)
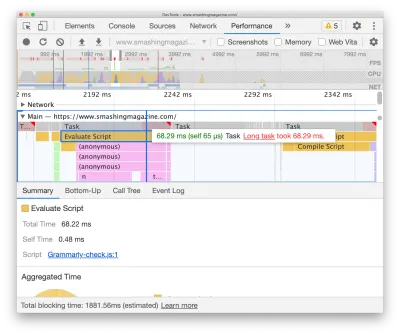
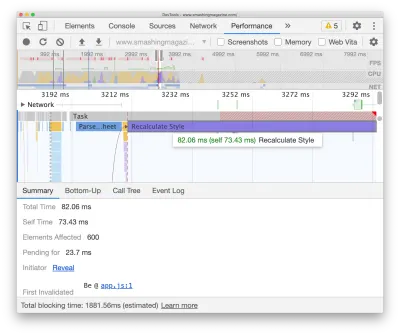
Deneysel ayarlarda bahsettiğimiz “Zaman Çizelgesi: olay başlatıcılar” ve “Zaman Çizelgesi: geçersiz kılma takibi”ni hatırlıyor musunuz? Bu deneysel özellikler, Uzun görevler (tamamlanması 50 ms'den fazla süren görevler) olarak adlandırılan pahalı işlemlerin bir nedenini aradığınızda Performans panelinde kullanışlıdır. Bu durumda amaç, Uzun görevleri daha kısa görevlere bölmektir ve genellikle önce en uzun Uzun görevlere odaklanmak mantıklıdır.
Performans paneline atlayın ve Cmd/Ctrl + Shift + E ile profil oluşturmaya başlayın. Verileri yenilemek ve toplamak için gereken biraz zaman geçtikten sonra, bu pahalı uzun görevler, zaman çizelgesinde sağ üst köşede kırmızı bir dikdörtgenle vurgulanarak görünür. Uzunlukları, operasyonun gerçekte ne kadar pahalı olduğunu gösterir. Görevlerin tamamlanması için 50 ms'lik kolay bir bütçe vardır, bu nedenle görevin ilk 50 ms'lik kısmı düz gri renkte görüntülenir. Bu bütçeyi aştığınızda, görevin geri kalanı kırmızı/gri çizgilerle vurgulanır.

Alev grafiği, her bir görevin nelerden oluştuğunun bir görselleştirmesidir. Bir görevin tüm bölümleri, komut dosyası oluşturmayı temsil eden sarı bir arka planla gerçek görevlerin altında görüntülenir. Her bir görevin altındaki "Komut dosyasını değerlendir"e tıklarsanız, alttaki "Özet" çekmecesini açabilir ve hangi komut dosyasının maliyete neden olduğunu görebilirsiniz. “Stil yeniden hesapla” etiketli mor çubuğa tıklarsanız DevTools, stillerin geçersizliğini tam olarak neyin tetiklediğini gösterecektir.

Muhtemelen DevTools'daki en az değer verilen özellik, gerçekten de, stil yeniden hesaplamasından hangi öğelerin etkilendiğini (böylece onlara hemen atlayabilirsiniz) ve bu görevi ilk başta neyin başlattığını gösterecek olan "Özet" çekmecesidir .
Katmanlarla Janky Animasyonlarında Hata Ayıklama (Chrome, Edge, Safari)
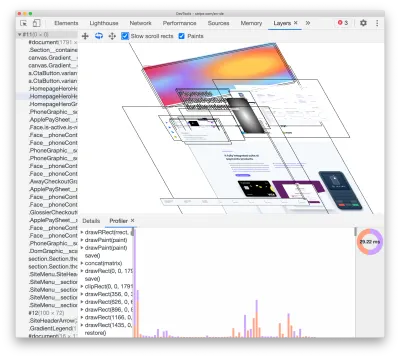
Düşen kareler ve hantal animasyonlarla karşılaşmak için, belki biraz paralaks, kayan bir gezinme veya yaramaz z-endeksi manipülasyonu içeren birkaç animasyona ihtiyacınız var. Performans panelindeki (Chrome) FPS ölçer, kareleri sorunsuz çalıştırıp çalıştırmadığınızı gösterecektir, ancak durum böyle değilse, "Katmanlar" sekmesinde oluşturma sorunlarını keşfedebilirsiniz.

Sorunlardan bazıları, hangi öğelerde will-change özelliğinin eksik olduğu ve hangilerinin orantısız miktarda bellek kullandığı izlenerek kolayca tespit edilebilir. Bu şekilde, ekrandan -1000px göreceli konumlandırma ile ekrandan gizlenmiş ve birkaç MB bellek kullanımına neden olan büyük bir bileşeni tespit ettik. Ayrıca, bir tuval sorununu ayıklarken, Safari'nin bir Kanvas Bellek Kullanımı hata ayıklayıcısına sahip olduğunu unutmayın.
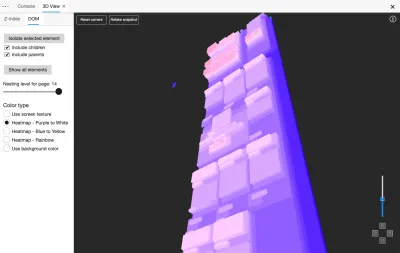
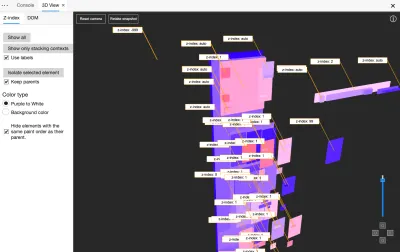
3B Görünüm Z-Index Hata Ayıklayıcı (Edge)
Oluşturma sorunlarını ve z-endeksi sorunlarını izlemek için başka bir yararlı araç, Edge'in DOM'nin 3D Görünümü'dür (“Ayarlar” → “Diğer araçlar” → 3D Görünüm). Araç , DOM ve z-endeksi katmanlarının etkileşimli bir görselleştirmesini sağlar. DOM öğelerinin gerçek arka plan renkleriyle renklendirilmiş DOM'yi görüntülemeyi veya yalnızca yığın bağlamlarını göstermeyi bile seçebilirsiniz.
z-index değerlerinin sayfa boyunca nasıl dağıldığını ve tetiklendiğinde kaplamaların veya panellerin neden beklendiği gibi görünmediğini görmek hiç bu kadar kolay olmamıştı.


Daha İyi Erişilebilirlik Profili Oluşturma (Chrome, Edge, Firefox)
Sekme sıralamasından ARIA özniteliklerine ve ekran okuyucu duyurularına kadar her şey hakkında ayrıntılar ve rehberlik sağlayacak, hepsi bir arada erişilebilirlik aracına sahip olmak harika olmaz mıydı? Buna yaklaşmak için, makalenin başında bahsedilen faydalı uzantılar ve yer imleri içeren özel bir erişilebilirlik profili oluşturduk. Ancak DevTools, kutudan çıktığı gibi bazı kullanışlı özellikler de sağlar.

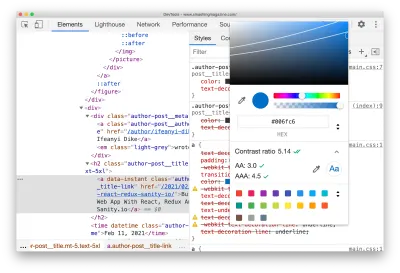
Chrome ve Edge'de "Erişilebilirlik" paneli erişilebilirlik ağacını, kullanılan ARIA özniteliklerini ve hesaplanan özellikleri gösterir. Bir renk seçici kullanırken, renkleri kontrol edebilir ve AA/AAA uyumlu kontrast oranına uyum sağlamak için renkleri uygun bir şekilde ayarlayabilirsiniz (ayrıca Shift + Renk örneğini tıklatarak HEX, RGB, HSL arasında geçiş yapma yeteneği - teşekkürler Ana! ).
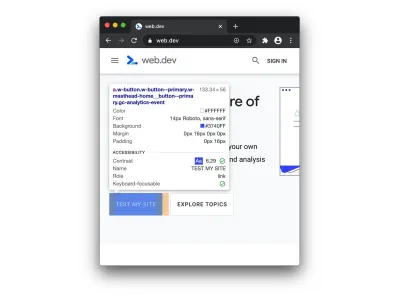
Daha önce de belirtildiği gibi, “Rendering” paneli, görme kusurlarını taklit etmenize de olanak tanır. Deniz feneri denetimleri ayrıca sayfanın erişilebilirliğiyle ilgili öneriler içeren bir bölüm içerir. Ayrıca, bir öğeyi incelediğinizde, genel bakışta erişilebilirlik bilgileri de görünür.


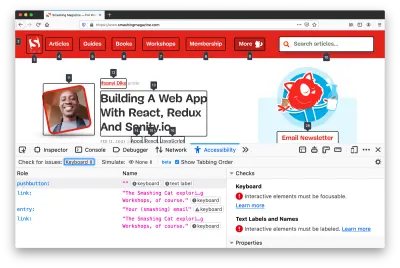
Firefox ayrıca gelişmiş erişilebilirlik araçlarına sahiptir. Erişilebilirlik ağacına ve kontrast denetleyicisine ek olarak, Firefox DevTools, erişilebilirlik önerileri ve kontrolleriyle birlikte rolleri ve önemli noktaları vurgular. Örneğin, tüm sayfadaki kontrast sorunlarını kontrol edebilir, tüm bağlantıların odaklanabilir olup olmadığını ve odak stilini içerip içermediğini kontrol edebilir ve metin etiketlerini inceleyebilirsiniz. Ayrıca, sekme sırasını da değiştirebilirsiniz.
Ek olarak, Erişilebilirlik Öngörüleri, ax ve a11y.css gibi erişilebilirlik odaklı uzantıların yanı sıra birkaç diğer erişilebilirlik linterleri ve renk görme simülatörleri yükleyebilirsiniz.
Bahsetmeye değer
Açıkçası, DevTools'ta kelimenin tam anlamıyla yüzlerce ve belki de binlerce başka kullanışlı özellik mevcuttur. Birçoğu oldukça iyi bilinir ve fazla giriş gerektirmez, ancak yine de bahsetmeye değer.
CSS Izgarası / Flexbox Denetçileri (Firefox, Chrome, Edge)
Grid ve Flexbox ile ilgili herhangi bir yerleşim sorununuz varsa, muhtemelen DevTools aracılığıyla sorunun bir nedenini bulacaksınız. Grid ve Flexbox denetçileri, grid yerleşimini ve kapların sınırlarını gösterdikleri için veflex-basisgrid-gapgap'e kadar her şey hakkında ipuçları gösterdikleri için çok kullanışlıdır.Canlı İfadeler
Konsolda aynı JavaScript ifadesini yazma alışkanlığınız varsa, bunu Canlı İfadeler ile otomatikleştirmeyi düşünebilirsiniz. Chrome, Edge ve Firefox'ta bulunan özellik, bir ifadeyi bir kez yazıp ardından konsolunuzun üstüne sabitlemenize olanak tanır ve canlı ifadenin değeri otomatik olarak güncellenir.Animasyonlar Paneli
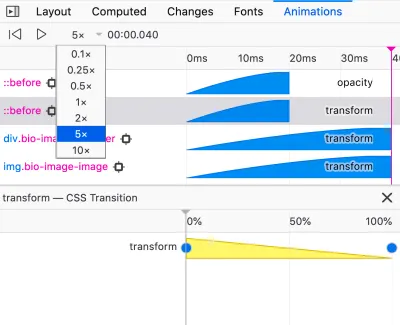
Firefox, animasyonları yavaşlatmak ve bir öğenin zaman içinde nasıl değiştiğini görselleştirmek de dahil olmak üzere, sorunları izlemek için çok kullanışlı bir panele sahiptir.

- Yazı Tipi Paneli
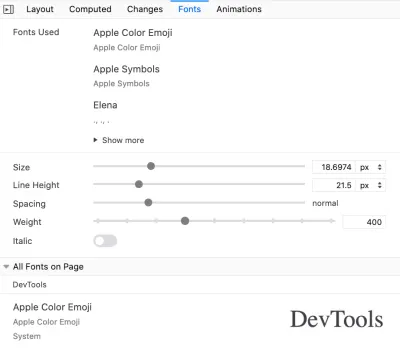
Firefox ayrıca, yazı tipiyle ilgili her tür sorun için keşfedilmeye değer kullanışlı bir "Yazı Tipleri" paneline sahiptir. Örneğin, tipografik özellikleri bir kaydırıcı ile iyileştirebildiğiniz ve etkiyi çalışırken görebildiğiniz için, geri dönüş yazı tipini web yazı tipiyle eşleştirmeye çalışırken oldukça fazla kullandık. Ayrıca stillerde bir yazı tipi ailesinin üzerine gelindiğinde metin önizlemeleri sağlar.

- CSS'ye Genel Bakış
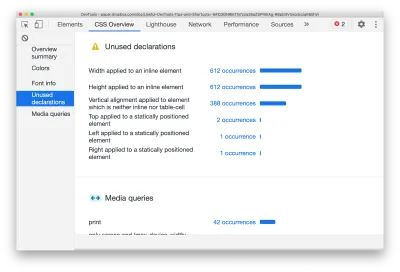
Chrome'un deneysel ayarlarında "CSS'ye Genel Bakış"ı etkinleştirirseniz DevTools, bir sayfada kullanılan kapsamlı CSS bildirimleri raporunu içeren bir sekme ekler. Ayrıca, kullanılan tüm renkleri ve yazı tiplerini, ayrıca hemen atlayabileceğiniz medya sorgularını ve kullanılmayan bildirimleri listeleyecektir.

Ve Bu Bir Sargı!
Bu genel bakışı hazırlamaya başladığımızda, oldukça kısa olması ve DevTools'un sağladığı bazı kullanışlı özellikleri içermesi gerekiyordu. Bu makaleyi yazmaya başlamadan önce bilmediğimiz pek çok özellik olduğu ortaya çıktı - ve Twitter'daki deneyimlerine katkıda bulunan harika Smashing okuyucularının nazik yardımıyla bunlara rastladık. Nazik katkılarınız için çok teşekkür ederiz!
Ayrıca, tüm tarayıcılarda tüm DevTools'a katkıda bulunan herkese çok teşekkür ederiz - geliştirme deneyimlerimizi daha iyi hale getirmek için gösterdiğiniz çaba ve zaman ve çabanız için sizi alkışlıyoruz. Fark eder, önemi var.
Değerli bir şeyi kaçırdıysak , lütfen yorumlarda cevap verin. Ve yararlı bir şey bulduysanız, bu küçük yardımcıları hemen iş akışınıza uygulayabileceğinizi ve belki bir veya iki arkadaşınıza bu gönderiye bir bağlantı gönderebileceğinizi umuyoruz - belki bunu yararlı bulurlar. Ah, ve unutmayın: DevTools ile DevTools'ta da hata ayıklayabilirsiniz - Cmd/Ctrl + Shift + I tuşlarına arka arkaya iki kez basmanız yeterlidir. ;-)
Şimdi, herkese mutlu hata ayıklama!
