SVGator ile Yol Animasyonlarının Gücünü Ortaya Çıkarın
Yayınlanan: 2022-03-10(Bu sponsorlu bir makaledir.) Geçen yıl, Smashing Magazine'de SVGator'un temel kullanımına ilişkin kapsamlı bir giriş burada yayınlandı. SVGator'ın temelleri hakkında bilgi edinmek, ilk projelerinizi kurmak ve ilk animasyonlarınızı oluşturmak istiyorsanız, bu makaleye devam etmeden önce bu makaleyi okumanızı şiddetle tavsiye ederiz.
Bugün, yepyeni Path Animator dahil olmak üzere son birkaç ayda eklenen bazı yeni özellikleri keşfetmek için ikinci bir göz atacağız.
Not : Path Animator, SVGator'ın birinci sınıf bir özelliğidir ve deneme kullanıcıları tarafından kullanılamaz. Yedi günlük deneme süresi boyunca, uygulamada bulacağınız örnek projede Path Animator'ın nasıl çalıştığını görebilirsiniz, ancak ücretli bir programa dahil olmadıkça bunu kendi SVG'lerinize uygulayamazsınız. plan. SVGator, abonelik tabanlı bir hizmettir. Şu anda, aylık bir plan (aylık 18 ABD Doları) ve yıllık bir plan (toplam 144 ABD Doları, aylık 12 ABD Doları) arasında seçim yapabilirsiniz. Daha uzun projeler için yıllık seçeneğini değerlendirmenizi öneririz.
Path Animator, SVGator'un önümüzdeki aylarda piyasaya sürmeyi planladığı premium özelliklerin yalnızca ilkidir. Tüm yeni özellikler, ne zaman abone olurlarsa olsunlar tüm ücretli kullanıcılar tarafından kullanılabilecektir.
Yol Animasyonlarının Cazibesi
SVG yolu animasyonları hiçbir şekilde yeni bir şey değildir. Son birkaç yılda, vektör grafiklerini zenginleştirmenin bu yolu tüm web'de yoğun bir şekilde kullanıldı:

Yol animasyonları, çoğunlukla göreceli basitlikleri nedeniyle popülerlik kazandı: İlk bakışta etkileyici ve karmaşık görünseler de, temel kural aslında çok basittir.
Yol Animasyonları Nasıl Çalışır?
SVG yol animasyonlarının son derece karmaşık bazı çizim ve dönüştürme işlevleri gerektirdiğini düşünebilirsiniz. Ama göründüğünden çok daha basit. Yukarıdaki örneğe benzer efektler elde etmek için gerçek yolları oluşturmanıza, çizmenize veya canlandırmanıza gerek yoktur; sadece onların konturlarını canlandırmanız yeterlidir. Bu harika konsept, tek bir SVG özniteliğini canlandırarak görünüşte karmaşık animasyonlar oluşturmanıza olanak tanır: stroke-dashoffset .
Bu küçük özelliği canlandırmak, tüm etkiden sorumludur. Kesikli bir çizginiz olduğunda, çizgilerin ve boşlukların konumuyla oynayabilirsiniz. Doğru ayarlarla birleştirin ve size kendi kendine çizilen bir SVG yolunun istenen etkisini verecektir.
Bu hala oldukça gizemli geliyorsa veya yol animasyonlarının nasıl yapıldığını daha ayrıntılı olarak öğrenmek istiyorsanız, makalenin sonunda bu konuyla ilgili bazı yararlı kaynaklar bulacaksınız.
Yol animasyonları ne kadar basit görünürse görünsün, onları kodlamanın her zaman basit olduğunu düşünmeyin. Dosyalarınız daha karmaşık hale geldikçe, onları canlandırmak da karmaşıklaşıyor. Ve burası SVGator'un kurtarmaya geldiği yer.
Ayrıca, bazen ham SVG dosyalarına dokunmamayı tercih edebilirsiniz. Ya da belki de tamamen kod yazmayı sevmiyorsunuzdur. O zaman SVGator sizi korudu. Yeni Path Animator ile bir kod satırına dokunmadan en karmaşık SVG yol animasyonlarını bile oluşturabilirsiniz. Kodlamayı SVGator kullanarak da birleştirebilirsiniz.
Path Animator'ın bize sunduğu olanakları daha iyi anlamak için, yol animasyonlarının farklı kullanım durumlarını sunan üç ayrı örneği ele alacağız.
Örnek 1: Hareketli Metin
İlk örnekte, kendi kendine yazılan harfler izlenimi yaratarak metni canlandıracağız.

Genellikle yazı için kullanılan bu sevimli efekt, çizimler ve illüstrasyonlar gibi diğer öğelere de uygulanabilir. Yine de bir püf noktası var: animasyonlu öğe, dolgular yerine vuruşlarla şekillendirilmelidir. Bu, metnimiz için mevcut herhangi bir yazı tipini kullanamayacağımız anlamına gelir.
Yazı tiplerini anahatlamak, ne kadar ince olursa olsun, açık yollardan ziyade her zaman kapalı şekillerle sonuçlanır. Çizgilere ve konturlara dayalı düzenli yazı tipleri yoktur.


Bu nedenle, yol animasyonlarını kullanarak metni canlandırmak istiyorsak, onu kendimiz çizmemiz (veya bu amaca uygun bazı hazır vektör harfleri bulmamız) gerekir. Harflerinizi çizerken, referans olarak mevcut bazı yazı tiplerini veya tipografileri kullanmaktan çekinmeyin - yine de herhangi bir telif hakkını ihlal etmeyin! Kutudan çıkan yazı tiplerini kullanmanın mümkün olmadığını unutmayın.
Dosyayı Hazırlamak
Mevcut bir yazı tipiyle başlamak yerine, elle çizilmiş basit bir taslakla başlayacağız:

Şimdi taslağı bir tasarım aracında yeniden çizme zamanı. Figma kullandım, ancak Sketch, Adobe XD veya Adobe Illustrator gibi SVG dışa aktarımını destekleyen herhangi bir uygulamayı kullanabilirsiniz.
Genellikle, Kalem aracıyla başlıyorum ve alttaki bir katman olarak içe aktarılan çizimi kabaca takip ediyorum:
Bittiğinde, taslağı arka plandan kaldırıyorum ve sonuçtan memnun olana kadar yolları iyileştiriyorum. Hangi araçları kullanırsanız kullanın, hangi tekniği kullanırsanız kullanın, en önemli şey çizimi çizgiler olarak hazırlamak ve dolgu kullanmadan sadece konturları kullanmaktır.

Bu örnekte, böyle dört yolumuz var. Birincisi “H” harfidir; ikincisi ortadaki üç harf olan “ell”dir; ve “o” üçüncüdür. Dördüncü yol, ünlem işaretinin çizgisidir.
“!” Noktası bir istisnadır - kontur yerine dolgu ile şekillendireceğimiz tek katmandır. Path Animator kullanılmadan diğer katmanlardan farklı bir şekilde canlandırılacaktır.
Bir elips olan “o” dışında Path Animator ile canlandıracağımız tüm yolların açık olduğunu unutmayın. Kapalı yolları (elipsler veya çokgenler gibi) Path Animator ile canlandırmak son derece iyi ve yapılabilir olsa da, onu açık bir yol yapmaya da değer, çünkü bu, animasyonun tam olarak nerede başladığını kontrol etmenin en kolay yoludur. Bu örnek için, elipste "l" harfinin hemen sonuna küçük bir boşluk ekledim, çünkü genellikle el yazısıyla "o" yazmaya başlarsınız.

Katmanlarımızı SVGator'a aktarmadan önce, katmanların yapısını temizlemek ve onları açıklayıcı bir şekilde yeniden adlandırmak en iyisidir. Bu, SVGator'da çalıştıktan sonra dosyanızda hızla yolunuzu bulmanıza yardımcı olacaktır.
Şekillerinizi yol animasyonları için hazırlama hakkında daha fazla bilgi edinmek istiyorsanız, SVGator'ın bu eğitimine göz atmanızı tavsiye ederim.
Katmanlarınızı dikkatli bir şekilde hazırlamaya ve mümkün olduğunca ileriyi düşünmeye değer. Yazma sırasında, SVGator'da dosyayı zaten var olan bir animasyona yeniden aktaramazsınız. Animasyon yaparken, orijinal dosyada biraz değişiklik gerektiren bir sorun bulursanız, onu yeni bir proje olarak yeniden SVGator'a aktarmanız ve animasyonunuz üzerinde sıfırdan çalışmaya başlamanız gerekir.
Animasyon Oluşturma
Katmanlarınızın yapısından ve adlandırılmasından memnun kaldığınızda, bunları SVGator'a aktarın. Ardından zaman çizelgesine ilk yolu ekleyin ve Animatörler listesinden seçerek veya Shift + T tuşlarına basarak ona Path Animator'ı uygulayın.
Kendi kendine çizim efekti elde etmek için hedefimiz yolun vuruşunu kesikli bir çizgiye dönüştürmektir. Kısa çizgi ve boşluk uzunluğu, tüm yolun uzunluğuna eşit olmalıdır. Bu, tüm yolu ortadan kaldırmak için bir boşlukla kapatmamızı sağlar. Gizlendikten sonra, stroke-dashoffset tüm yolun bir tire ile kaplandığı noktaya değiştirin.
SVGator, yolun uzunluğunu otomatik olarak sağlayarak bizim için çok uygun hale getirir. Tek yapmamız gereken onu bir tıklama ile kopyalamak ve SVGator'ın gerektirdiği iki parametreye yapıştırmaktır: Dashes ve Offset . Değeri Kısa Çizgiler içine yapıştırmak, konturu kesikli bir çizgiye dönüştürür. Çizginin ilk çizgisi tüm yolu kapladığı için onu hemen göremezsiniz. Ofsetin ayarlanması, stroke-dashoffset değiştirir, böylece boşluk daha sonra yolu kaplar.
Bittiğinde, zaman çizelgesi boyunca yeni bir ana kare ekleyerek bir animasyon oluşturalım. Offset'i sıfıra getirin ve… ta-da! Az önce kendi kendine çizilen bir harf animasyonu oluşturdunuz.
Yine de animasyonumuzla ilgili küçük bir sorun var. Mektup canlandırılmıştır - ancak arka arkaya. Yani animasyon yolun yanlış ucundan başlar. En azından düzeltmenin birkaç yolu var. İlk olarak, ofseti pozitif bir değerden sıfıra canlandırmak yerine, negatif bir ofset ile başlayabilir ve onu sıfıra getirebiliriz. Ne yazık ki bu, bazı tarayıcılarda beklendiği gibi çalışmayabilir (örneğin, Safari, negatif kontur ofsetlerini kabul etmez). Bu hatanın düzeltilmesini beklerken farklı bir yaklaşım seçelim.
Çizgi değerini, yolun bir boşluk ve ardından bir tire ile başlaması için değiştirelim (varsayılan olarak, kesikli çizgiler her zaman bir tire ile başlar). Ardından Ofset animasyonunun değerlerini tersine çevirin. Bu, çizgiyi ters yönde canlandıracaktır.
Artık “H” ile işimiz bittiğine göre, diğer tüm yolları aynı şekilde canlandırmaya geçebiliriz. Sonunda, ünlem işaretinin noktasını canlandırarak bitiriyoruz. Anahat değil, dolgulu bir daire olduğu için Path Animator'ı kullanmayacağız. Bunun yerine, animasyonun sonundaki noktayı açmak için Scale Animator kullanıyoruz.
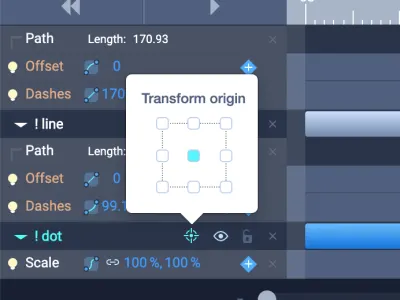
Ölçek animasyonlarıyla oynarken her zaman bir öğenin dönüşüm kaynağının konumunu kontrol etmeyi unutmayın. SVG'de, tüm öğelerin dönüşüm kökenleri varsayılan olarak tuvalin sol üst köşesinde bulunur. Bu genellikle kodlama dönüştürme işlevlerini çok zor ve sıkıcı bir görev haline getirir. Neyse ki SVGator tüm dönüşümleri tuvalden ziyade nesneye göre hesaplayarak bizi tüm bu dertlerden kurtarıyor. Varsayılan olarak, SVGator her öğenin dönüşüm kaynağını kendi sol üst köşesinde ayarlar. Katman adının yanındaki bir düğmeyi kullanarak zaman çizelgesinden konumunu değiştirebilirsiniz.

Animasyona son dokunuşu ekleyelim ve zamanlama fonksiyonlarını ayarlayalım. Zamanlama işlevleri, canlandırılan nesnelerin zaman içindeki hızını tanımlayarak dinamiklerini değiştirmemize ve animasyonun daha doğal görünmesini sağlamamıza olanak tanır.
Bu durumda, metnin sürekli tek bir hareketle yazıldığı izlenimini vermek istiyoruz. Bu nedenle, orta harfleri varsayılan bir Doğrusal işlevle bırakarak, ilk harfe bir Hareket Hızı işlevi ve son harfe bir Yavaşlama işlevi uyguladım. SVGator'da, Animator parametrelerinin yanındaki zaman çizelgesinden zamanlama işlevleri uygulanabilir:

Aynı mantığı ünlem işaretine de uyguladıktan sonra animasyonumuz tamamlanmış ve dışa aktarılmaya hazır!
Örnek #2: Hareketli Simge
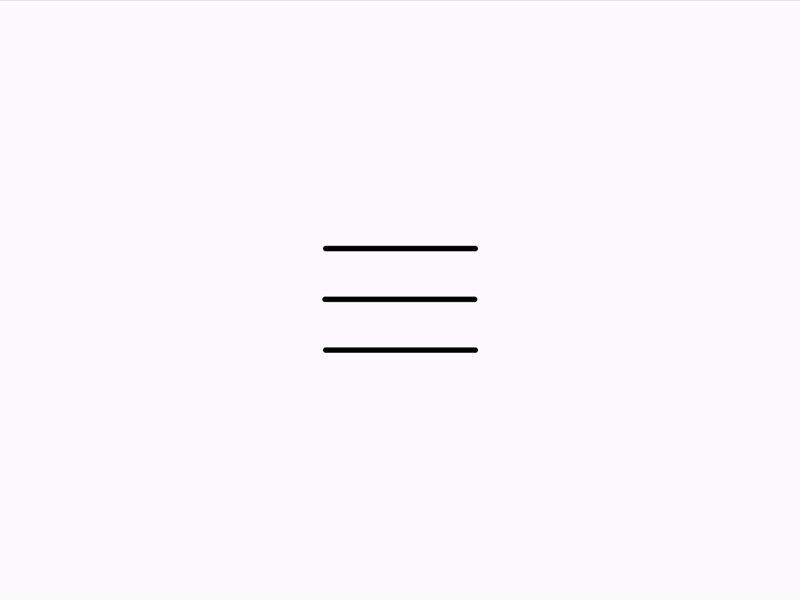
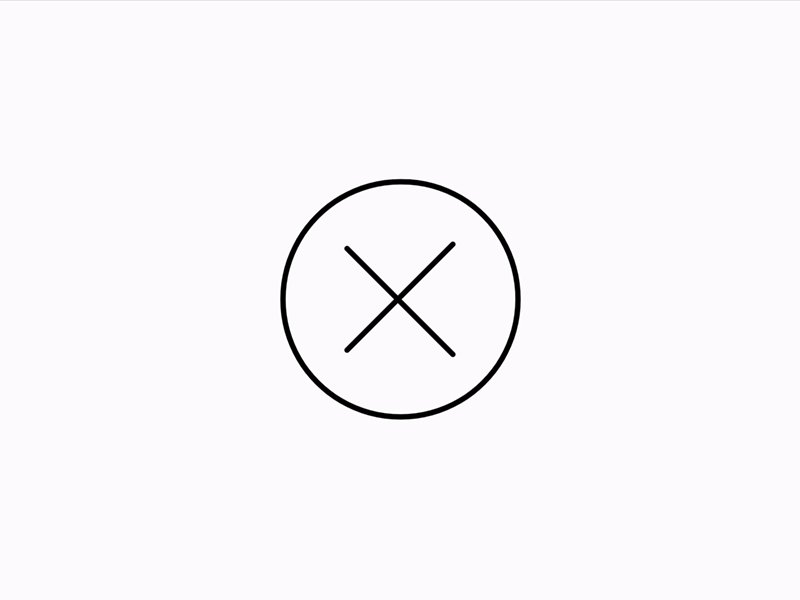
Şimdi daha UI odaklı bir örneği analiz edelim. Burada, popüler bir simge animasyonunu çoğaltmak için SVGator kullanacağız: bir hamburger menüsünü bir kapat düğmesine dönüştürmek.

Animasyonun amacı, simgeyi yumuşak bir şekilde dönüştürmek, böylece hamburgerin orta çubuğunun bir daire haline gelmesi ve çevredeki çubukların birbirine yakın bir simge oluşturarak kesişmesidir.
Dosyayı Hazırlamak
Ne oluşturduğumuzu ve böyle bir animasyon için bir dosyanın nasıl hazırlanacağını daha iyi anlamak için, animasyonun temel durumlarını temsil eden kaba bir taslakla başlamak faydalı olacaktır.

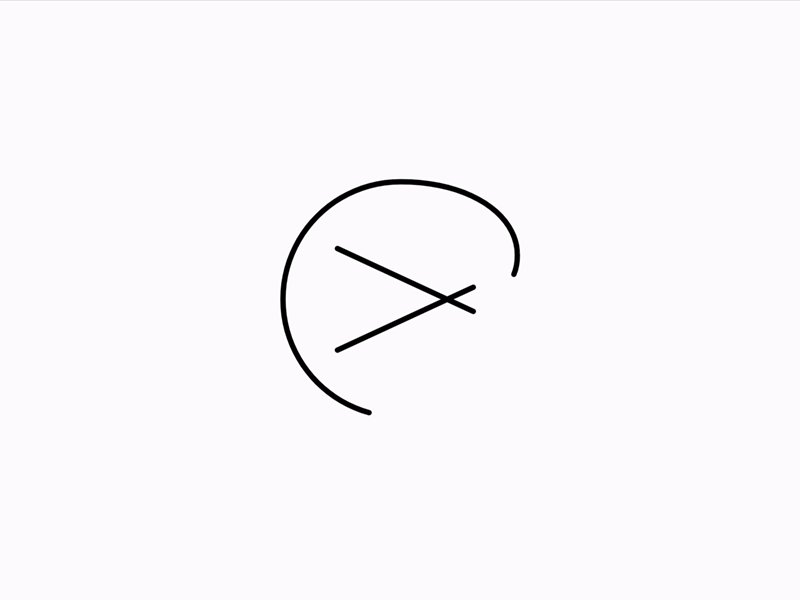
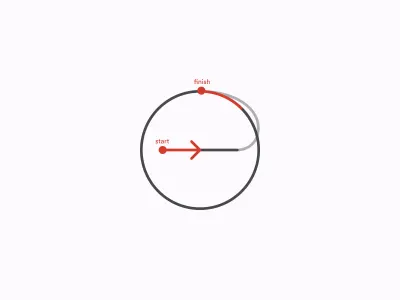
Animasyonumuzun nelerden oluştuğu hakkında genel bir fikre sahip olduğumuzda, onu yaratmamıza izin verecek şekilleri çizebiliriz. Çemberle başlayalım. Path animasyonunu kullanacağımız için, hamburger menüsünün ortasında düz bir çubuk olarak başlayıp, etrafında bir daire olarak biten, hattın tüm yolculuğunu kapsayan bir yol oluşturmamız gerekiyor.


Menü simgesinin diğer iki çubuğunun daha kolay bir görevi var - sadece onları döndüreceğiz ve dairenin merkezine hizalayacağız. Tüm şekilleri bir araya getirdiğimizde dosyayı SVG olarak dışa aktarmaya ve SVGator'a aktarmaya hazırız.

Animasyon Oluşturma
İlk şekli zaman çizelgesine ekleyerek ve ona Path Animator uygulayarak başlayalım. Başlangıç durumu için, yolun geri kalanı gizli kalırken yalnızca ortadaki yatay çizginin görünür olmasını istiyoruz. Bunu başarmak için çizginin uzunluğunu hamburger çizgilerinin uzunluğuna eşit olacak şekilde ayarlayın. Bu, menü simgesinin düz orta çizgimizi oluşturacaktır. Doğru değeri bulmak için hamburgerin diğer satırlarından birinin uzunluğunu kullanabilirsiniz. Zaman çizelgesinden veya uygulamanın sağ kenar çubuğundaki Özellikler panelinden kopyalayabilirsiniz.
Ardından, şeffaf hale gelmesi için aşağıdaki boşluğun uzunluğunu yolun kalan uzunluğundan daha büyük bir değere ayarlayın.
Animasyonumuzun ilk hali artık hazır. Bundan sonra olan şey, bu çizgiyi bir daireye çevirmemizdir. Bunun için iki şeyin aynı anda gerçekleşmesi gerekir. İlk olarak, çizgiyi yol boyunca hareket ettirmek için Ofset'i kullanırız. İkinci olarak, çizgiyi daha uzun yapmak ve tüm daireyi kaplamak için çizginin genişliğini değiştiririz.
Çember hazırken kapat ikonuna dikkat edelim. Daha önce olduğu gibi, aynı anda iki animasyon eklememiz gerekiyor. İlk olarak, üst çizginin aşağı doğru eğilmesini (45 derece) ve alt çizginin simetrik olarak kesişene kadar yukarı hareket etmesini (-45 derece) istiyoruz. İkinci olarak, daire ile aynı hizada kalmaları için çizgileri biraz sağa kaydırmamız gerekiyor.
Önceki örnekten hatırlayabileceğiniz gibi, SVGator'da dönüştürme kaynakları varsayılan olarak sol üst köşede bulunur. Bu bizim için çok uygun çünkü bu durumda tam olarak olmalarını istediğimiz yer orası. Tek yapmamız gereken doğru dönüş açılarını uygulamak.
Çizgileri daire ile hizalamaya gelince, onları ayrı ayrı hareket ettirmemiz gerekmediğine dikkat edin. Her iki satıra Animatörler eklemek yerine, zaman çizelgesine her ikisini de içeren bir grup ekleyebilir ve tek bir Konum Animatörü ile birlikte canlandırabiliriz. Güzel, temiz bir dosya yapısının işe yaradığı anlardan biri de budur.
Yapılması gereken bir sonraki şey, kapat düğmesini tekrar hamburger menüsüne dönüştüren bir ters animasyon eklemek. Bunu başarmak için, temelde önceki adımları ters sırada takip edebiliriz. İşleri biraz hızlandırmak için, mevcut ana kareleri kopyalayıp zaman çizelgesine yapıştırın - bu, SVGator'ın son birkaç ayda tanıttığı bir başka iyileştirmedir.
Bir kez bittiğinde, zamanlama fonksiyonlarını ayarlamayı unutmayın. Burada, tüm öğeler üzerinde bir Kolaylık etkisi ile gitmeye karar verdim. Simgemiz harekete geçmeye hazır.
uygulama
Mikroetkileşimlerin uygulanması bu makalenin kapsamının çok ötesine geçse de, bu tür bir animasyonun gerçek bir projede nasıl hayata geçirilebileceğini kısaca açıklamak için bir dakikanızı ayırmama izin verin.
Çizimler ve dekoratif animasyon genellikle daha basittir. Oldukça sık, kutudan çıktığı gibi SVGator tarafından oluşturulan SVG dosyalarını kullanabilirsiniz. Yine de ikonumuz hakkında bunu söyleyemeyiz. Kullanıcılar menü çekmecesini açmak için düğmeye tıkladıklarında animasyonun ilk bölümünün tetiklenmesini ve menüyü kapatmak için ikinci kez tıkladıklarında animasyonun ikinci bölümünün oynatılmasını istiyoruz.
Bunu yapmak için animasyonumuzu birkaç ayrı parçaya ayırmamız gerekiyor. Bu tür bir animasyonu uygulamanın teknik ayrıntılarını burada tartışmayacağız, çünkü bu, büyük ölçüde birlikte çalıştığınız ortama ve teknoloji yığınına bağlıdır; ama en azından önemli animasyon durumlarını çıkarmak için oluşturulan SVG dosyasını inceleyelim.
Arka planı gizleyerek ve tuvalin boyutunu simgenin boyutlarına uyacak şekilde ayarlayarak başlayacağız. SVGator'da bunu istediğimiz zaman yapabiliriz ve tuvalimizin boyutuyla ilgili herhangi bir kısıtlama yoktur. Ayrıca, konturun rengi ve genişliği gibi simge stillerini düzenleyebilir ve sağ üst köşedeki bir anahtarı kullanarak grafiğinizin koyu bir arka planda nasıl görüneceğini test edebiliriz.
Hazır olduğumuzda, simgeyi SVG'ye aktarabilir ve bir metin düzenleyicide açabiliriz.
Belgenin gövdesinde gördüğünüz öğeler, grafiğinizin bileşenleridir. Ayrıca, ilk kod satırının son derece uzun olduğunu da fark etmelisiniz. Açılış <svg> etiketinden hemen sonra, içinde bol miktarda küçültülmüş CSS bulunan bir <style> öğesi vardır. Tüm animasyonun gerçekleştiği yer burasıdır.
<svg viewBox="0 0 600 450" fill="none" xmlns="https://www.w3.org/2000/svg"><style>@-webkit-keyframes kf_el_VqluQuq4la_an_DAlSHvvzUV… </style> <!-- a very long line of code that contains all the animations --> <g> <g data-animator-group="true" data-animator-type="0"><g> <g data-animator-group="true" data-animator-type="1"><path d="M244 263H356" stroke-linecap="round"/></g> <g data-animator-group="true" data-animator-type="1"><path d="M244 187H356" stroke-linecap="round"/></g> </g></g> <path d="M244 225H355.5C369 225 387.5 216.4 387.5 192C387.5 161.5 352 137 300 137C251.399 137 212 176.399 212 225C212 273.601 251.399 313 300 313C348.601 313 388 273.601 388 225C388 176.399 349.601 137 301 137" stroke-linecap="round"/> </g> </svg> SVGator'ın bizim için kodu küçültmesi gerçekten güzel. Ancak, bunu geri almamız gerekecek. CSS kodu tam olarak yazıldığında (bunu tarayıcınızın geliştirme araçlarında veya birçok çevrimiçi kod biçimlendiriciden birinde yapabilirsiniz), bunun uzun bir @keyframes listesi ve ardından şunu kullanan bir id kuralları listesi olduğunu göreceksiniz. @keyframes animation özelliklerinde.
Kod okunamaz görünebilir (güzel biçimlendirilmiş olsa bile), ancak bunun yerine çok tekrarlayıcıdır. Temel kuralı anladıktan sonra, onu takip etmek artık o kadar zor değil. İlk olarak, @keyframes . Her animasyonlu öğenin kendi @keyframes @-kuralı vardır. SVGator'daki öğelerle aynı sırada sıralanırlar. Bu nedenle, bizim durumumuzda, ilk @-kuralı hamburger simgesinin orta çubuğuna, ikincisi üst çubuğa vb. uygulanır. İçerideki ana kareler ayrıca SVGator'da oluşturulan ana karelerin sırasına uyuyor:
@keyframes kf_el_VqluQuq4la_an_DAlSHvvzUV{ /* middle bar animation */ 0%{ stroke-dasharray: 112, 2000; /* initial state */ } 25%{ stroke-dasharray: 112, 2000; } 50%{ stroke-dasharray: 600, 2000; /* turns into a circle */ } 75%{ stroke-dasharray: 600, 2000; /* back at initial state */ } 100%{ stroke-dasharray: 112, 2000; } }Şimdi tek yapmanız gereken, etkileşiminizi kodlamak için ana karelerdeki bu değerleri kullanmak. Önümüzde hala çok iş var, ancak SVGator sayesinde en önemli kısım zaten tamamlandı.
Bundan sonra ne olacağı başka bir hikaye. Ancak, bu animasyonun pratikte nasıl çalışabileceğine dair bir örnek merak ediyorsanız, işte size küçük bir CodePen:
Mikolaj'ın kalemindeki [Hamburger simgesi yolu animasyonu](https://codepen.io/smashingmag/pen/ewNdJo) bakın.
Örnek, React ile oluşturulmuştur ve CSS sınıflarını değiştirmek ve ilgili CSS değerleri arasındaki geçişleri tetiklemek için durumları kullanır. Bu nedenle, animation özelliklerine ve @keyframes @-kurallarına gerek yoktur.
Simgenin stilini ve geçişlerin süresini kontrol etmek için SCSS kodunun üst kısmında listelenen bir dizi CSS özel önceliği kullanabilirsiniz.
Örnek #3: Animasyonlu İllüstrasyon
Bu makalenin üçüncü ve son örneği için, yörüngedeki parçacıkları olan bir atomun animasyonlu bir resmini oluşturacağız.

Kesikli Çizgiler ve Noktalı Çizgiler
Önceki iki örnekte, kesikli SVG yollarından yararlandık. Kesik çizgiler harika ama SVG'nin noktalı çizgileri de desteklediğini biliyor muydunuz? SVG'deki noktalı çizgi, yuvarlak kapaklı kesikli bir çizgiden daha fazla, daha az değildir ve tirelerin uzunluğu sıfıra eşittir.
Çok noktalı bir yolumuz varsa, tek noktalı bir yolumuz olamayacağını kim söyledi? Konturun ofsetini canlandırın ve istediğiniz herhangi bir yolu izleyen bir dairenin animasyonunu elde edin. Bu örnekte, yol bir elips olacak ve bir daire yörüngedeki bir parçacığı temsil edecektir.
Dosyayı Hazırlamak
Hiçbir SVG elemanı aynı anda iki vuruşa sahip olamayacağından, parçacıkların her biri için iki elipse ihtiyacımız var. Bunlardan ilki yörünge olacak, ikincisi parçacık için olacak. Üçle çarpın, çekirdek için ortada başka bir daire ile birleştirin ve işte burada: basit bir atom resmi, canlandırılmaya hazır.

Not : Yazma sırasında Figma'da noktalı çizgiler oluşturmak zor bir iştir. Bir tirenin uzunluğunu sıfıra ayarlayamamakla kalmaz, aynı zamanda tireler arasında tüm yolu kaplayacak kadar uzun bir boşluk da oluşturamazsınız. Ve iş dışa aktarmaya geldiğinde, tüm ayarlarınız yine de ortadan kalkar. Yine de Figma ile çalışıyorsanız cesaretiniz kırılmasın. Tüm bu sorunları SVGator'da kolayca çözeceğiz. Ve Sketch, Illustrator veya benzeri bir programda çalışıyorsanız, bu sorunları hiç yaşamamalısınız.
Animasyon Oluşturma
SVG dosyasını SVGator'a aktardıktan sonra, noktalı çizgileri düzelterek başlayacağız. Yukarıda bahsedildiği gibi, mükemmel bir dairesel nokta elde etmek için sıfıra ayarlanmış bir çizgi uzunluğuna ihtiyacımız var. Ayrıca boşluğun uzunluğunu yolun uzunluğuna eşit olarak ayarladık (yukarıdan kopyalandı). Bu, noktamızı tek görünür hale getirecektir.
Üç parçacığın tümü hazır olduğunda, yeni ana kareler ekleyebilir ve ofsetleri yolun bir tam uzunluğu kadar canlandırabiliriz. Son olarak, noktaların konumlarını biraz daha rastgele hissettirmek için Ofset değerleriyle biraz oynuyoruz.
Animasyonunuzu çok hızlı veya çok yavaş bulursanız, her zaman ayarlardan süresini değiştirebileceğinizi unutmayın. Şu anda SVGator, 30 saniyeye kadar olan animasyonları desteklemektedir.
Son bir dokunuş olarak, tüm grafiğe biraz sıçrama ekledim.
Artık animasyon hazırdır ve belki bir yükleyici grafiği olarak kullanılabilir.
Erişilebilirlik Üzerine Hızlı Bir Söz
Gördüğünüz gibi, SVG ile elde edilebileceklerin neredeyse bir sınırı yok. Ve yol animasyonları, araç kitinin çok önemli bir parçasıdır. Ama bilge bir adamın bir zamanlar dediği gibi, büyük güç büyük sorumluluk getirir. Lütfen bunları aşırı kullanmaktan kaçının. Animasyon, ürününüze hayat katabilir ve kullanıcıları memnun edebilir, ancak çok fazla animasyon da tüm deneyimi mahvedebilir.
Ayrıca, kullanıcıların animasyonları devre dışı bırakmasına izin vermeyi düşünün. Araç tutması ve diğer ilgili durumlardan muzdarip insanlar böyle bir seçeneği çok faydalı bulacaktır.
Çözüm
Bugünlük bu kadar. Umarım yol animasyonlarının olanaklarıyla bu yolculuğu beğenmişsinizdir. Bunları kendiniz denemek için, SVGator'ın diğer özelliklerini ve fiyatlarını da öğrenebileceğiniz web sitesini ziyaret etmeniz yeterlidir. Herhangi bir yorumunuz veya sorunuz varsa, lütfen bunları yorumlara eklemekten çekinmeyin. Ve SVGator ile ilgili sonraki güncellemeler için bizi takip etmeye devam edin - daha birçok harika yeni özellik yolda!
Daha fazla okuma
- "SVG Line Animation Nasıl Çalışır?" Chris Coyer Gerçekten nasıl çalıştıklarını güzel bir şekilde açıklayan SVG yol animasyonlarına yönelik resimli bir kılavuz.
- “SVG ve Tasarım Araçları İçin Pratik Bir Kılavuz” Mikolaj Dobrucki SVG'nin tasarım araçları tarafından nasıl oluşturulduğunu ve kendi avantajınız için onunla nasıl çalışacağınızı anlamanıza yardımcı olacak kapsamlı bir SVG temel bilgileri kılavuzu.
- "Tercihler-Azaltılmış-Hareket, Azaltılmış Hareketli Medya Sorgusunu Yeniden Ziyaret Etme", Eric Bailey Animasyon ve erişilebilirlik konusuna harika bir giriş.
- “Bir Yol Animasyonu Nasıl Oluşturulur,” SVGator Path Animator hakkında kısa ve tatlı bir YouTube video eğitimi
Yararlı Kaynaklar
- SVGator Path Animations Orijinal açılış sayfasından Path Animator hakkında daha fazla bilgi edinin.
- SVGator Eğitimleri SVGator'ın önemli özelliklerini açıklayan bir dizi video eğitimi.
- SVGator Yardım Merkezi SVGator, özellikleri ve üyelik planları hakkında en sık sorulan soruların yanıtları.
