Kullanıcı Deneyimi Tasarımının Evrensel İlkeleri
Yayınlanan: 2022-03-10( Bu sponsorlu bir makaledir .) Sürekli değişen bir alanda çalışan tasarımcılar olarak, yaptığımız her şeyin temelini oluşturan zamansız tasarım ilkelerine dair bir anlayış geliştirmemiz önemlidir. Adobe XD serimin ikinci makalesinde, UX'in bazı evrensel ilkelerini oluşturmamızı sağlayan temelleri keşfedeceğim.
Tasarladığımız ve inşa ettiğimiz her şeyin merkezinde yer alması gereken bu ilkeler kritik öneme sahiptir ve zamana meydan okuyacaktır:
- Görsel Dilbilgisi
- Dil ve Tipografi
- Anlatı Tasarımı
Toplu olarak, bu ilkeler, harika deneyimler tasarladığımız sağlam temelleri oluşturur. Elbette, diğer ilkelerin anlaşılmasını katmanlaştırabiliriz: psikoloji, antropoloji ve ekonomi. Bunların üzerine, inşa ettiklerimizi geliştirmek, ancak bu temel ilkeler, yarattığımız deneyimlerin temelini oluşturur .
Yeni teknolojiler hayal edilip icat edildikçe daha önce hiç çözülmemiş olan tasarım sorunlarını çözmemiz isteniyor. İyi haber şu ki, geçmişin ilkeleri hala çalışıyor. Bu ilk ilkeleri edinmeye odaklanarak, zamana direnen ve sizi bir tasarımcı olarak diğerlerinden ayıran beceriler geliştirirsiniz.

Elbette, geniş ve karmaşık bir konu olan UX tasarımının evrensel ilkelerini kapsamlı bir şekilde ele almak, yalnızca tek bir makalede zor olacaktır. Ancak içiniz rahat olsun, her bölümden sonra bazı ek ipuçları ve teknikler sunacağım ve makalenin sonunda önerilen bazı okumaları sunacağım. Bu makaleyi, sizi doğru yola koyacak kısa bir başlangıç olarak kabul edin.
Görsel Dilbilgisi
Etkili tasarım yapmak için, görsel iletişim dünyasının temelini oluşturan görsel dilbilgisi ilkelerine ilişkin bir anlayış geliştirmek çok önemlidir. Kökleri grafik tasarım tarihine dayanan bu ilkeler bugün de geçerliliğini koruyor ve yarattığımız deneyimlerin merkezinde yer alan tasarımın yapı taşlarını oluşturuyor.
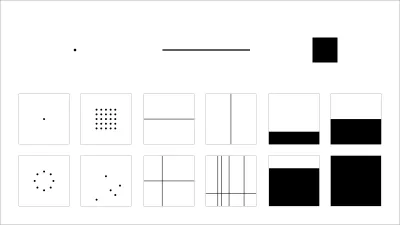
Ama görsel dilbilgisi ile tam olarak ne demek istiyorum? Basitçe söylemek gerekirse, görsel olarak yarattığımız her şey - ister kullanıcı arabirimi (UI) öğeleri isterse ekrandaki daha karmaşık öğe düzenlemeleri olsun - bir dizi temel öğeden oluşur: noktalar , çizgiler ve düzlemler . Bu öğeleri birleştirerek simgeler, bileşenler, çizimler, diyagramlar, desenler… kısacası her şeyi oluşturabiliriz.
Tasarımcılar olarak, en basit düzeyde, temel bir öğe 'grameri' ile çalışıyoruz: noktalar, çizgiler ve düzlemler. Yirminci yüzyılın başında etkili Bauhaus okulunda tanımlanan bu unsurlar, bugün yaptığımız işin merkezinde yer alıyor ve yine de çoğu zaman katı bir şekilde öğretilmiyor.

UX nispeten genç bir disiplin olabilir, ancak bu, grafik tasarım dünyasından alınan ve onlardan öğrenebileceğimiz zengin bir mirasa sahip olmadığı anlamına gelmez. Birazdan inceleyeceğim gibi, herhangi bir tasarımı parçalara ayırırsanız, özünde onun nokta çizgilerinden ve düzlemlerden oluşturulduğunu göreceksiniz.
Belfast Sanat Okulu'nda, üç yıllık programımızın ilk altı haftası görsel dilbilgisi kelime dağarcığında ustalaşmakla geçiyor. Bay Miyagi'nin The Karate Kid'de yaptığı gibi, derin bir ilkeler anlayışı geliştirmeye odaklanıyoruz. Alıştırma mükemmelleştirir, ya da Bay Miyagi'nin tekrar tekrar vurguladığı gibi: "Ağla! Parlatmak!"
Öğrencilerimizi her seferinde sadece bir unsura odaklanmaya teşvik ederek – ilk noktalar; sonra çizgiler; sonra uçaklar – altta yatan görsel dilbilgisine ilişkin anlayışlarını geliştiririz. Bu, dünyanın önde gelen tasarım okullarına kadar uzanan, denenmiş ve test edilmiş bir öğrenme yöntemidir: Bauhaus, Ulm ve Basel.
Zaman ve sabır ister, ancak bir tasarımcı olarak gelişmek istiyorsanız, biraz zaman ayırın ve sadece noktaları, çizgileri ve düzlemleri kullanarak bir dizi alıştırma yapın. Bunu yapmak sizi görsel dilbilgisi konusunda daha derin bir anlayışla donatacaktır. Rochester Teknoloji Enstitüsü, mükemmel bir başlangıç noktası görevi gören Tasarım İlkeleri alanında mükemmel bir Mini Kursa sahiptir.
Bu unsurların her birini tek başına kullanarak nelerin elde edilebileceğini anlayarak, öğrencilerimizi bunları birleştirme fikriyle tanıştırıyoruz. İşte bu noktada fırsat zenginliğini ve kısıtlamalar içinde tasarlamanın önemini görüyoruz.
Arayüzlerin temel bileşenlerine nasıl ayrıştırılacağını öğrenmek - basitlik ve kısıtlamaya odaklanmak - bilişsel yükün azalması ve daha mutlu kullanıcılar ile sonuçlanır. Bir kazan-kazan. Tanımlanan bu temel bileşenlerle , her proje için görsel bir kelime dağarcığı oluşturmak üzere bunları birleştirebiliriz.

Bu unsurları birleştirerek çok sayıda bileşen oluşturabiliriz:
- Sadece noktaları kullanarak verileri çizen bir grafik,
- Bir noktayı ve bir çizgiyi birleştiren bir kaydırıcı,
- Düzlemlerden oluşan bir dizi sayfa öğesi ve form alanı ve
- Çeşitli unsurları birleştirdiğimizde nelerin mümkün olduğunu gösteren bir görsel.
Bu temeller yüzlerce yıldır grafik tasarıma hizmet ediyor ve burada ve şimdi kullandığımız görsel UX katmanının belkemiğini oluşturuyor, ancak çok azı bu temel bileşenlerde ustalaşmak için zaman harcıyor.
Bay Miyagi'nin vurguladığı gibi, uygulama mükemmelleştirir. Noktaları, çizgileri ve düzlemleri bir araya getirmeye ve denkleme renk getirmeye başladığımızda, ihtiyacımız olan herhangi bir UI bileşenini oluşturabileceğimizi anlıyoruz .
Deneyimli bir tasarımcı, çok az araçla keyifli kullanıcı deneyimleri yaratabilir. Antoine de Saint-Exupery'nin dediği gibi: "Mükemmellik, eklenecek bir şey kalmadığında değil, çıkarılacak bir şey kalmadığında elde edilir."
Vaka Çalışmaları: Görsel Dilbilgisi
Görsel dilbilgisi ustalığıyla, bu yapı taşlarının - özünde, basitliğin özü - kullanıcı arayüzü bileşenleri ve daha geniş, bütünsel deneyimler tasarlarken tasarımcılar olarak yaptığımız her şeyin temelini oluşturduğu açıkça ortaya çıkıyor. Gözünüzü eğiterek, karmaşık arayüzleri parçalamak, nasıl oluşturulduklarını görmek ve onlardan bir şeyler öğrenmek mümkündür.
Minimal, damıtılmış bir görsel dilbilgisi kullanılarak oluşturulmuş, hem web tabanlı hem de yerel olmak üzere zengin, sürükleyici deneyimlerin birçok örneği vardır. Bir çifti parçalara ayırırsak, bu çekirdek öğeler dizisini kullanarak nasıl karmaşık arayüzler oluşturabileceğimizi göreceğiz: noktalar, çizgiler ve düzlemler.

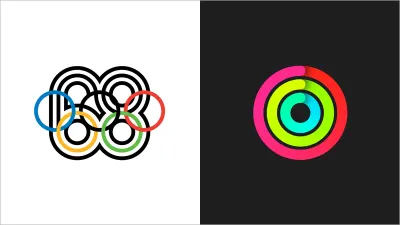
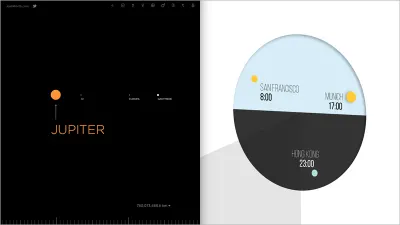
Josh Worth'un güzel web sitesi If the Moon Were Only 1 Pixel, en basit görsel öğelerin bile derinlemesine anlaşılmasının zarif bir fikirle birleştiğinde nelerin mümkün olduğunu gösteren harika bir site örneğidir. Sonuç, harika ve unutulmaz bir UX.
Josh Worth bunu şöyle tanımlıyor: "Güneş sisteminin bıktırıcı derecede doğru ölçekli bir modeli." Bunu, en basit yapı taşları (noktalar, çizgiler ve düzlemler) bile iyi bir şekilde kullanıldığında mümkün olanın güç gösterisi olarak tanımlardım. Yatay olarak kaydırın ve güneş sistemimizi tüm ihtişamıyla göreceksiniz:
- Farklı boyutlardaki noktalar gezegen haline gelir;
- Çizgiler hem tek tek gezegenleri belirlemek hem de sayfanın tabanı boyunca bir ölçek görevi görmek için kullanılır; ve
- Bir düzlem (arka plan), uzayın siyahlığını temsil eden sayfanın uzunluğunu uzatır.
Eğer Ay Sadece 1 Piksel Olsaydı , görsel dilbilgisinin temel yapı taşları idareli kullanıldığında nelerin mümkün olduğuna dair güzel bir örnektir ve minimum araç ve bir dereceye kadar kısıtlama ile sürükleyici bir deneyim yaratmanın mümkün olduğunu gösterir.
Bir başka güzel örnek de Lunar'ın saat dilimi uygulaması Onetime. Saat dilimi uygulamaları kuruş başına on dolar, ancak Lunar'ınki minimal ve güzel. Yakından bakın ve bolca noktalar, çizgiler ve düzlemler göreceksiniz - hepsi UX tasarımının hizmetinde:
- Merkezi bir nokta, dünyayı (ikiye bölünmüş) yarı uyanık açık mavi, yarı uykulu koyu gri ile temsil eder, zaman ve mekan hissi verir;
- Puanlar ayrıca uygulamaya eklediğiniz şehirleri temsil eder (sarı gündüz şehirlerini, açık mavi gece şehirlerini temsil eder); ve
- Bir gölge düzlemi, uyku saatlerini ustaca belirtmek için küreyi kırar.
Diğer saat dilimi uygulamalarının arayüzlerini aşırı karmaşık hale getirdiği durumlarda, Onetime basitliğe odaklanır. Sonuç, şunları yapmanızı sağlayan bir uygulamadır: "Bir bakışta her yerde saati görmeniz yeterlidir."
Sadelik, zamanın testine dayanabilir ve çoğu zaman da öyle. Görsel dilbilgisinin yapı taşlarını (noktalar, çizgiler ve düzlemler) öğrenmek için biraz zaman ayırın ve renk yokluğunda bile çok şey başarabileceğinizi göreceksiniz.
İpuçları ve Teknikler: Görsel Dilbilgisi
Dieter Rams'ın İyi Tasarım için On İlke kitabında belirttiği gibi: "İyi tasarım, mümkün olduğunca az tasarımdır." Siteler ve uygulamalar olarak, tasarladığımız yerler giderek daha karmaşık hale geldikçe, tasarımcılar olarak rolümüz, süreçte kullanılabilirliğe yardımcı olarak mümkün olduğunca basitleştirmektir . Kullanıcılarımıza gerçekten hizmet etmek (ve bu süreçte onları memnun etmek) için esaslara odaklanmamız gerekir . En iyi arayüzler, süreçteki karmaşıklığı ortadan kaldırarak mümkün olduğunca çok şeyi ortadan kaldırır.
Ay Sadece 1 Piksel Olsaydı ve Bir Zaman'ın çekiciliği basitliklerinde yatar. Yeni bir projeye başlarken kendinize sorun: Kısıtlamalar dahilinde ne yapabilirsiniz? En iyi tasarımlar – zamana direnenler – genellikle damıtılmış bir görsel dilbilgisi kullanır. De Saint-Exupery'ye dönersek: "Mükemmellik elde edilir... Alınacak hiçbir şey kalmadığında."
UI bileşenleri oluştururken öğeleri yeniden kullanmaya ve görsel karmaşıklığı en aza indirmeye çalışın. Temel bir dizi basitleştirilmiş ve zarif bileşenlerle, kullanıcı etkileşimlerini kolaylaştıran, kolay anlaşılır arayüzler oluşturmak için bunları birleştirmeye odaklanın.
Dil ve Tipografi
Ustalaşılan görsel dilbilgisi hakkında derin bir anlayışla, tasarladığımız şeyin altında yatan dokuyu, yani - çoğu zaman değil - tipografi yoluyla biçim verilen dilin altında yatan dokuyu düşünmek önemlidir. El ele çalışmak, her ikisi de inanılmaz derecede önemlidir ve diğer içerik biçimleriyle desteklenir: örneğin illüstrasyonlar, fotoğraf ve video.
Dil – iletişim kurmayı seçtiğimiz kelimeler – önemlidir ve tasarımcılar olarak bunu düşünmemiz önemlidir. Herhangi bir yeni projeye başlarken, tasarımınızın temelini oluşturan dili tanımlayarak başlamak önemlidir, bu, kullanıcılarınızın algılarını şekillendirecektir. Kendinize sorun: Mesaj nedir? Sonra bu mesajı iletmek için doğru kelimeleri bulun.
İster danışman olarak harici müşterilerle, ister kurum içi tasarımcı olarak dahili proje paydaşlarıyla veya dijital bir ürün oluşturuyor olun, dil önemlidir. Herhangi bir yeni projeye başlamadan önce, paydaşlarınızla mesajlarını tanımlamalarına yardımcı olmak için biraz zaman ayırın.
Müşterilerimin temel mesajını açıkça tanımlamak için tasarlanmış sistematik bir süreç izliyorum:
- Kimsin? (Bireysel veya ticari olarak.)
- Değerleriniz neler?
- Misyonunuz ve amacınız nedir?
- Ne elde etmeyi umuyorsun?
- Başarılı olup olmadığınızı nasıl bileceğiz?
Belirlenen bu soruların cevaplarıyla , projeyi destekleyecek dili tanımlamaya başlamak önemlidir. Seçtiğiniz dil tasarımınızı şekillendirir ve hem makrokopi hem de mikroskopi açısından düşünülmesi gerekir.
Makro düzeyde, kelimeler bir ton ve ses oluşturmanın yanı sıra bir markanın kişiliğini oluşturmaya ve güçlendirmeye yardımcı olabilir. Mikro düzeyde kelimeler, tasarım etkileşimlerine yardımcı olarak ve bunları geliştirerek işlevsel bir gereksinimi karşılayabilir. Her iki düzeyde de - makro ve mikro - kelimeler, tasarım sürecinin bir parçası olarak (aslında başka bir temel tasarım öğesi olarak) dikkate alındığında kullanıldığında, kullanıcıları memnun ve mutlu bırakarak kullanıcı deneyimine yardımcı olabilir ve geliştirebilir .

Makrokopiyi tanımlamanın bir yolu, bir 'marka sözlüğü' geliştirmektir: üzerinde çalıştığınız markayı tanımlayan bir kelime paleti. Bu, bir proje boyunca kullandığınız kelimelerin net, özlü ve tutarlı olduğundan emin olmanıza yardımcı olur ve kafa karışıklığını azaltır.
İki farklı otomobil markasını düşünün: smart ve Mercedes . smart'ın marka sözlüğü şunları içerebilir: çevik, etkileyici, dinamik, eğlenceli ve arkadaş canlısı. Mercedes'in marka sözlüğü şunları içerebilir: hassas, lüks, şık, tasarlanmış ve verimli. smart ve Mercedes aynı ana şirkete aittir, ancak her ikisinin de çok farklı marka sözlükleri vardır çünkü her ikisi de çok farklı kitleleri hedef alır.
Makrokopiniz tanımlıyken, işlevsel mikrokopiye odaklanmak önemlidir: etkileşimleri kolaylaştırmak için kullandığınız kelimeler. Mikrokopi, markanızın değerlerini yansıtmalıdır, ancak bir projeden diğerine tutarlı olması daha olasıdır. Herkes 'Sepete ekle'nin ne anlama geldiğini anlıyor, bu yüzden kendi terminolojinizi icat ederek kullanıcılarınızın kafasını karıştırmayın.
Amazon'un Echo'su , Google'ın Home'u ve Apple'ın HomePod'u gibi önümüzde uzanan 'görünmez arayüzler' için tasarladığımız için dilin önemi artacak gibi görünüyor: yoğun bir şekilde dile dayanan konuşma arayüzleri. Aslında, John Maeda'nın etkili 2017 Design in Tech Report'u, yazmayı bir UX 'tek boynuzlu at becerisi' olarak listeliyor ve sözcükleri malzeme olarak görmenin önemini vurgulayan Nicole Fenton'dan alıntı yapıyor. Ancak dil, denklemin yalnızca bir yarısıdır; Tipografi, seçtiğiniz dili güçlendirmek için de çok önemlidir.
Robert Bringhurst (Tipografinin 'incili' olarak yaygın olarak kabul edilen Tipografik Tarzın Unsurları'nın yazarı) belirttiği gibi: "Tipografi, insan diline dayanıklı bir görsel biçim verme sanatıdır." Başka bir deyişle , tipografi kelimelerin giysisidir . Nasıl şık giyinebiliyor ya da rahat giyinebiliyorsak, yaptığımız tipografik seçimler de kullanıcılarımızın oluşturduğumuz dili nasıl yorumladığını temelden değiştiriyor.
Ortamımız büyük ölçüde dile odaklandığında, tipografi anlayışının kritik olduğu mantıklıdır. Dijital ürün stüdyosu iA'dan Oliver Reichenstein'ın dediği gibi:
Web'deki bilgilerin %95'i yazı dili olduğunda, bir web tasarımcısının yazılı bilgiyi şekillendirme ana disiplini, yani tipografi konusunda iyi bir eğitim alması gerektiğini söylemek sadece mantıklıdır.
Dili makro ve mikro düzeyde ele aldığımız gibi, tipografiyi de benzer şekilde ele almamız gerekiyor. Yazının şu şekilde tasarlanması gerekir: makro, sayfa düzeyinde, sayfanın genel yapısı ve tipografik hiyerarşi göz önünde bulundurularak; ve mikro metin düzeyinde, satır aralığı ve boşluk dahil olmak üzere ayrıntıları göz önünde bulundurarak.

Tipografi elbette dekoratif efekt için kullanılabilir, ancak – eşit ve daha da önemlisi – UX'i geliştirmek için kullanılabilir. Dilinizi açıkça tanımladığınızda, tipografinin aşağıdakiler için nasıl kullanılabileceğini düşünmek önemlidir:

- Uygun yazı tipi seçenekleriyle okunabilirliği optimize edin;
- Ön plan ve arka plan renkleri arasındaki kontrastı dikkate alarak erişilebilirliği iyileştirin; ve
- Dikkate alınan bir tipografik hiyerarşi aracılığıyla kullanılabilirliği geliştirin.
Typekit Practice, çok çeşitli tipografik temelleri kapsayan mükemmel bir dizi kaynağa (dersler, referanslar ve hatta bir kitaplık) sahiptir. Typekit Practice'in dersleri, gövde metni için yazı tiplerinin seçilmesini, OpenType özellikleriyle ilgili tavsiyeleri ve (en sevdiğim) göz alıcı vurgu için gölgeleri kullanma üzerine güzel bir dersi içerir.
Çevrimiçi ve çevrimdışı çok sayıda başka tipografik kaynak var. Hoefler and Co.'nun bilgilendirici Discover.typography'si harika bir web tabanlı kaynaktır; ilham, kılavuzlar ve kaynaklar sunan Typewolf gibi. Ellen Lupton'ın Type with Thinking adlı kitabı da temel bir okumadır, tipografik her şey için mükemmel bir başlangıç kitabıdır. Son olarak, Bringhurst'ün yukarıda bahsedilen kitabı, kendine saygısı olan her tasarımcının kitap masasında yer almayı hak ediyor.
Vaka Çalışmaları: Dil ve Tipografi
El ele kullanıldığında, dil ve tipografi, parçalarının toplamından fazlasını sunarak kullanıcı deneyimini geliştirebilir. Her ikisini de tasarım sürecinin ayrılmaz parçaları olarak düşünmek çok önemlidir.
İdeal bir dünyada, ekibe yardımcı olması için bir içerik tasarımcısı ve bir tipografın hizmetlerinden yararlanmak tercih edilir. Hepimiz o ideal dünyada yaşasaydık! Gerçek dünyada, sağlam bir dil ve tipografi anlayışı geliştirmek, tasarımınızı önemli ölçüde geliştirecektir .
Öğrenebileceğimiz birçok içerik odaklı web sitesi örneği var. Bir çifti birbirinden ayırırsak, unutulmaz kullanıcı deneyimleri sunmak için dil ve tipografinin nasıl kullanılabileceğini göreceğiz.

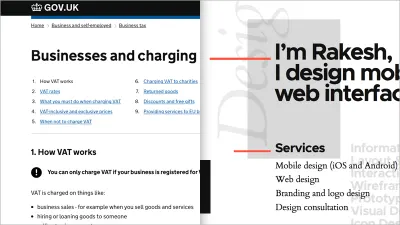
GOV.UK, her şeyden önce dil ve içerik odaklı bir web sitesine harika bir örnektir. Gıptayla bakılan bir D&AD Black Pencil kazananı olan web sitesi, “hükümet için tek alan” yaratma niyetiyle kutlandı. D&AD'nin belirttiği gibi, web sitesinde:
Bilgi ve hizmetlerin daha basit, daha net ve daha hızlı olması için yeniden yazılması, **devletin ihtiyaçlarından çok kullanıcıların ihtiyaçlarına odaklanılması**.
Tasarımcılar olarak, GOV.UK'nin içerik tasarımının önemini vurgulayan yaklaşımından çok şey öğrenebiliriz, bir terim - ki bunu söylemek doğru olur - GOV.UK'taki Sarah Richards liderliğindeki ekip, önde ve merkezde konumlandırmaya yardımcı oldu. . Birleşik Krallık hükümetinin tasarım ilkelerini takip eden tasarım aşağıdakilere odaklanmıştır:
- Kullanıcı ihtiyaçlarından başlayarak, bu ihtiyaçların ne olduğunu belirlemeye ve bunları sunmaya büyük önem vermek;
- Açık ve tutarlı bir dile odaklanarak, kullanıcıların sunulan hizmetlere aşina olmasını sağlamak; ve
- Sitenin kullanımının mümkün olduğunca basit olmasını sağlamak (karmaşık bilgilerle uğraşırken zor bir iştir).
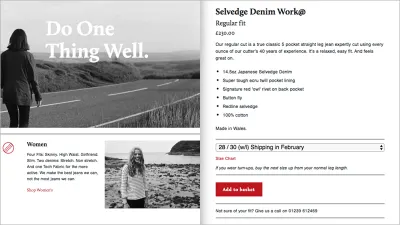
Kullandığımız dil kadar, yaptığımız yazı tipi seçimleri de önemlidir. Rakesh Krishnan'ın portföy sitesi Rakesh, minimal bir renk paletini güçlü ancak kısıtlı tipografi ile birleştiren güzel bir site örneğidir. Tipografi odaklı yaklaşımı çok sayıda ders sunar:
- Tipografik eşleşmeleri düşünün, başlıklar için kalın bir sans-serif yazı tipi göze çarpar, bunu gövde kopyası için klasik bir serif ile birleştirmek okunaklılığa yardımcı olur;
- Güçlü bir tipografik hiyerarşi, okuyucunun sayfada yolunu bulmasına yardımcı olur; ve
- Zıt bir parlak kırmızı renk vurgusu, sayfaya biraz parlaklık ekleyerek büyük ölçüde monografik renk paletini dengeler.
Web'deki bilgilerin önemli bir kısmı kelimelerden oluştuğunda, kullanıcı deneyimini geliştirmek için dil ve tipografi anlayışı önemlidir. Tasarımcılar olarak rolümüz, mümkün olduğunca açık bir şekilde iletişim kurmak ve bu ilkelere ilişkin anlayışımızı geliştirmek, tasarımlarımızı önemli ölçüde geliştirebilir.
İpuçları ve Teknikler: Dil ve Tipografi
Yeni bir projeye başlarken, projenin başında bir marka sözlüğü geliştirmeye biraz zaman ayırın . Bu, seçtiğiniz kelimelerin açık ve tutarlı bir şekilde markayı iletmesini sağlar. Bu marka sözlüğü, hem makrokopi hem de mikroskopi için bir kılavuz görevi görür.
Her sayfada veya ekranda net bir harekete geçirici mesaj (CTA) olduğundan emin olun . Kendinize sorun, "Kullanıcı neyi başarmaya çalışıyor?" ve bunu göz önünde bulundurarak tasarlayın. Net ve özlü bir dil kullanın, tasarımınızı önemli ölçüde geliştireceksiniz ve kullanıcılarınız çok daha mutlu olacak. Aurelio Jota'nın 2017'deki The Anatomy of a CTA Button adlı mükemmel makalesinin ayrıntılı olarak gösterdiği gibi, bir harekete geçirici mesaj düğmesi kadar basit bir şey bile bileşenlere ayrılabilir ve tasarlanabilir.
Tipografi düşünüldüğünde, daha az, daha fazladır (Mies van der Rohe'nin ünlü olarak söylediği gibi). Yazı tiplerini eşleştirmek kolay değil. Yeni başlıyorsanız, bir 'süper aile' bulun ve bunun üzerine inşa edin. Başlıklar ve gövde kopyası için zıt yazı tiplerini düşünün. Genel olarak, serif yazı biçimleri, başlıklar ve alt başlıklar için sans-serif yazı biçimleriyle karşılaştırılabilecek şekilde, gövde kopyası için iyi çalışır.
Anlatı Tasarımı
Kullanıcı deneyiminin evrensel ilkelerine yönelik bir kılavuz, anlatı tasarımının önemini vurgulamadan tamamlanmış sayılmaz. Tasarımcılar olarak, özünde hikaye anlatıcılarıyız ve onları etkili bir şekilde anlatmak için hikayelerin nasıl çalıştığını anlamamız gerekiyor. Her şeyden önce UX tasarımcıları olarak deneyimler yaratırız ve deneyimler zamanla gelişir .
UX tasarımcıları olarak (ister masaüstü ister mobil, web tabanlı veya yerel deneyimler oluşturuyor olalım), yarattığımız her şey bir dizi ekran üzerinde açılır. Ekranları nadiren ayrı ayrı tasarlıyoruz.
Bu nedenle, zamanın ve tasarımın ayrılmaz bir parçası olarak nasıl kullanılabileceğinin anlaşılması çok önemlidir. Her ikisini de dikkate almak önemlidir: ilerleme hızı, anlatınızın ne kadar hızlı veya yavaş geliştiği; ve ritim, bir dizi ekranın kadansı veya bir ekrandaki öğeler. Büyüleyici hikayeler oluşturmak ve kullanıcıları içeriğe çekmek için her ikisi de kritik öneme sahiptir.
Anlatı hakkında bilgi edinmek için en iyi yerlerden biri film dünyasıdır. Bond'u düşünün, ister Connery (tek gerçek Bond) isterse bir Bond filmi olan Craig bize çok şey öğretebilir. Benimle ayı! Her ikisi de Sam Mendes tarafından yönetilen Bond serisinin son iki filmi Skyfall ve Spectre'ı alın. Her ikisi de cömert bir şekilde tasarlanmış ve hızlı tempolu set parçalarıyla açılıyor. Bunlar önemli bir amaca hizmet eder: tempoyu hızlandırır, duyuları yükseltir ve beklentiyi belirler.
Bu set parçalar sizi heyecanlandırıyor ve dikkatinizi çekiyor.
Ancak açılış sahnesinin ötesinde, Mendes tempoyu yavaşlatıyor. Bir yönetmen olarak Mendes, bir filmin -aslında herhangi bir anlatının- baştan sona hızlandırılmış bir tempoyu sürdüremeyeceğini anlıyor. Hızlı ve yavaşı karşılaştırmak önemlidir. Bu anlayış, ekranların dünyasıyla düzgün bir şekilde eşleşir; bizimkiler sadece biraz daha küçük ekranlar.
Tasarımcılar olarak ilerleme hızını dikkate almalıyız: çok fazla içeriği çok hızlı teslim edersek, kullanıcılarımızı bunaltabiliriz; aynı şekilde, çok az içeriği çok yavaş iletirseniz, onları uyku moduna göndeririz. Dengeyi sağlamaya odaklanmak önemlidir. Tek sayfalık bir site veya uygulama ya da çok sayfalı bir site veya uygulama oluşturuyor olabilirsiniz; ne olursa olsun, kullanıcılarınızın içeriğinizde nasıl ilerlediğini ve nasıl ilerlediğini düşünmeniz gerekir.

Tempo önemlidir, ancak aynı şekilde, hikayelerimizin içeriğini yapılandırdığımız sırayı da dikkate almalıyız. Bilginin katlanarak arttığı bir dünyada yaşıyoruz ve buna ayak uydurmak inanılmaz derecede zor olabilir. Kullanıcılarımıza, aradıklarını mümkün olan en kısa sürede teslim etme sorumluluğumuz var. Tipik olarak hikayeler, başlangıcı, ortası ve sonu olan klasik bir yapıyı takip eder. Binlerce yıl boyunca denenmiş ve test edilmiş bu yapı hala çalışıyor, ancak zamanımız kısıtlı olduğunda bu yapıyı tersine çevirmeye ve konuya biraz daha hızlı ulaşmaya değer.
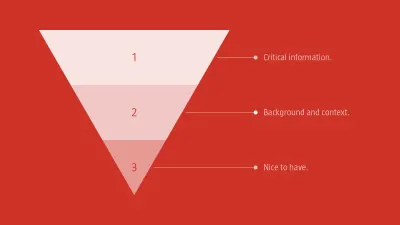
Bunun için gazetecilik dünyasından alınan bir teknik, ters çevrilmiş piramittir. Tersine çevrilmiş piramit, örneğin bir gazete makalesinde, metinde içeriğin nasıl önceliklendirilmesi ve yapılandırılması gerektiğini göstermek için yazarlar tarafından kullanılan bir metafordur. Basitçe söylemek gerekirse: ters çevrilmiş piramit önce sonuçla başlar, ardından bu sonucu destekleyen bilgiler ve ardından ek arka plan ayrıntıları gelir.
Ana fikir, okuyucuların, bir içeriğin sonuna ulaşamasalar bile, iletilen temel mesajları kavrayabilmeleri gerektiğidir . Piramidin aşağısındaki her seviye ek bağlam sağlar, ancak kilit nokta en baştan sunulur.

İnanması güç ama Jakob Nielsen yirmi yıldan uzun bir süre önce 1996'da web'in harika dünyasına uygulanan ters çevrilmiş piramit hakkında yazdı. gerekir:
- Kullanıcılarınızın kesinlikle ihtiyaç duyduğu bilgilerle başlayın ve bunun hemen ön planda olduğundan emin olun;
- Yararlı ancak kritik olmayan ek bilgiler sağlayın; ve
- 'Sahip olmak güzel' bilgisiyle kapatın (acı sona kadar sizinle birlikte kalan okuyucular için!).
Beğen ya da beğenme, zaman baskısı olan bir dünyada yaşıyoruz. Tasarımcılar olarak, tasarladığımız kullanıcı deneyimlerinin işleri hızlı ve verimli bir şekilde yapma ihtiyacını yansıtacak şekilde olmasını sağlayarak bu gerçeği kabul etmemiz gerekiyor. Harika anlatı tasarımları, görsel ve sözel olanın bir kombinasyonu ile ilgilidir; sadece okuyucuyu çekmekle kalmayan, aynı zamanda içerik boyunca yolculuklarında onları büyüleyen iyi tempolu hikayeler yaratmak için ikisiyle evlenirler.
Anlatı tasarımının ilkelerini keşfetmek için en iyi kitaplardan biri kuşkusuz Scott McCloud'un Çizgi Romanları Anlamak'tır. Bu kritik ve perspektif değiştiren bir kitaptır ve herhangi bir kullanıcı deneyimi tasarımcısının okuması gerekir. Başlığı sizi yanıltmasın; çizgi romanlardan çok, çok daha fazlası: iletişimle ilgili ve bilgilendirici, eğlenceli ve – beklediğiniz gibi – güzel tasarlanmış bir anlatı.
Vaka Çalışmaları: Anlatı Tasarımı
Görsel dilbilgisi, dil ve tipografi anlayışıyla, zorlayıcı deneyimler yaratmak için ihtiyaç duyduğumuz tüm bileşenlere sahibiz. Şimdi ihtiyacımız olan tek şey bu unsurları örecek bir hikaye.
Hikayeler her yerde: hikayeler aracılığıyla öğreniyoruz, hikayeler bizi eğlendiriyor ve – seyirci çeken harika kullanıcı deneyimleri yaratmak istiyorsak – tasarımlarımızı hikayeler etrafında inşa etmeliyiz .
Anlatı odaklı çok sayıda web sitesi var. Eğer gerçekten bir fikir edinmek için ziyaret etmeniz ve keşfetmeniz gereken bir çifti ayırırsak, gerçekten unutulmaz kullanıcı deneyimleri sunmak için ilerleme hızının nasıl kullanılabileceğini göreceğiz.

Flat Guitars, yükleme grafiği ve anlatımı açısından kelimenin tam anlamıyla on bire çevrilen tek sayfalık bir web sitesinin güzel tasarlanmış bir örneğidir. David Navarro'nun bir illüstrasyon projesi , okuyucuyu klasik elektro ve akustik gitarların tarihi boyunca bir yolculuğa çıkarıyor .
Her gitar için farklı renklerde bloklar kullanarak sitenin hızı tutarlı ve ritmi sabittir. Site şunları sunar:
- Hem kaydırma görünümü hem de ızgara görünümü yoluyla içeriğe alternatif yollar;
- Her özellikli gitara kendine özgü bir görünüm ve his kazandıran, üzerinde düşünülmüş bir renk paleti; ve
- Gösterinin gerçek yıldızı, hikayeyi çizimlere odaklayan ölçülü tipografi.
Anlatı tasarımı kullanan bir başka site örneği, cesur, renkli ve eğlenceli bir anlatım tasarımına sahip Big Apple Hot Dogs'tur. Site, 'sosisli sandviç' karakterlerinden oluşan bir kadro ile tasarımda kişilik ve mizahın önemini ön plana çıkarıyor.
The Huge Pole (ve tamamen doğal Polonya sosisi!), The Big Dog ve The Frank Jr gibi karakterlerle Big Apple Hot Dogs, kolayca sıkıcı olabilecek bir şeyi - bir sosisli sandviç sitesi - alır ve unutulmaz bir UX sunan eğlenceli bir şey yaratır. . Gizli sos basittir:
- Site kendini fazla ciddiye almıyor;
- Güzel bir şekilde resmedilmiş sosisli sandviç karakterleri, hayal gücünü yakalar (kim bu köpekleri tanımak istemez ki?): ve
- Bölümler arasında zıt renkler kullanarak sabit bir ritmi korur.
Parmaklarımızın ucunda bu kadar çok içerik varken, anlatı tasarımını ön plana çıkaran sitelerin neden dikkatimizi çektiğini anlamak kolay. İyi tempolu hikayeler aracılığıyla hayal gücümüzü yakalarlar ve eski hikayeler gibi ağızdan ağza paylaşılırlar.
İpuçları ve Teknikler: Anlatı Tasarımı
Yeni bir proje oluşturmaya başladığınızda, anlatınızın yapısını ve ilerleme hızını göz önünde bulundurmak önemlidir. İçeriğinizin mantıksal olarak nasıl yapılandırıldığı ve gruplandırıldığı hakkında biraz düşünün . Kağıt prototipleme, bir kullanıcının anlatımınızdaki akışı hakkında fikir edinmenin en hızlı yoludur. Düşük maliyetli bir ortam olan kağıt, dijital araçlara geçmeden önce iskeleti oluşturmak, Adobe XD gibi bir araç kullanılarak birbirine bağlanabilen daha düşük ve daha yüksek kaliteli görsel tasarımlar geliştirmek için mükemmeldir.
Ters piramidi hatırlayın. Kendinize sorun: Her sayfanın iletmesi gereken en önemli mesaj nedir? Bu yerleşik ile içeriğinizi verimli bir şekilde teslim edilecek şekilde oluşturun. Kullanıcıların genellikle zaman sıkıntısı çektiğini ve – çoğunlukla – kritik içeriğin hızlı bir şekilde teslim edilmesini istediğini unutmayın.
Her şey bir hikaye. Bir sosisli sandviç sitesi, bir topluluk olarak hizmet etmek için renkli bir karakter kadrosu oluşturduğunda, kendinize sorun: Eldeki projede anlatacağınız hikaye nedir ?
Kapanışta…
Sektörümüzün temelini oluşturan temel ilkeleri tekrar gözden geçirmek için asla geç değildir. Zamansız ilkelere boşuna 'zamansız' denmez; zamana direnirler.
Her şeyin sürekli değiştiği bir dünyada görsel dilbilgisi, dil ve tipografi hakkında derin bir anlayış geliştirmek ve anlatı tasarımı bir ömür boyu sürecek.
Rembrandt'ın ve diğerlerinin stüdyolarında - on yedinci yüzyılda - usta-çırak modelinin takip edildiğini öğrenmek için, 'usta'nın amansız kopyalanmasıyla desteklenen bir model. 17. yüzyılda yaşamıyor olabiliriz ama bu, bu yöntemin ilkelerinin hâlâ işe yaramadığı anlamına gelmez.
To improve as a designer, I'd offer one piece of advice (that I offer my students and those I work with in workshops): copy, relentlessly. Here's an example by one of my students, Martine McGrath, to give you an idea. You don't need to share your copies – and if you do give credit where it's due – but copy, copy, copy. As you do, you'll improve as a designer.
Think of it as a simple program, as if written in BASIC:
- FIND SOMETHING YOU LOVE
- MAKE IT
- GOTO 10
Repeat this process, and your understanding of universal principles will improve and, what's more, you'll develop: not just as a designer, but as a thinker, too.
Suggested Reading
There are many great publications, offline and online, that will help you on your adventure. I've included a few below to start you on your journey.
Christian Leborg's 2006 Visual Grammar is, without question, one of the best books to equip you with a fundamental understanding of visual grammar and should be in every self-respecting designer's library. Of course, there are older books also, not least Armin Hofmann's 1965 Graphic Design Manual, another book that's also well worth owning.
MailChimp's Voice and Tone micro-site has, rightly, garnered considerable praise for its role in shining the spotlight on the powerful role that language plays in design. It places well-chosen words front and centre. Erik Spiekermann's Stop Stealing Sheep is, rightly, one of the world's best-selling books on designing with type. Its no-nonsense style will both entertain and inform.
Lastly, when considering narrative design, UX Storytelling For A Better User Experience, by Francisco Inchauste is still every bit as relevant today as it was when it was originally published in 2010.
Bu makale, Adobe tarafından desteklenen UX tasarım serisinin bir parçasıdır. Adobe XD aracı, fikirden prototipe daha hızlı geçmenizi sağladığı için hızlı ve akıcı bir UX tasarım süreci için yapılmıştır. Design, prototype, and share — all in one app. Behance'de Adobe XD ile oluşturulan daha ilham verici projelere göz atabilir ve ayrıca UX/UI tasarımına yönelik en son trendler ve içgörüler hakkında güncel kalmak ve bilgi sahibi olmak için Adobe deneyim tasarımı bültenine kaydolabilirsiniz.
