O Kutu Ne Kadar Büyük? CSS Düzeninde Boyutlandırmayı Anlama
Yayınlanan: 2022-03-10Flexbox ve Grid Layout'un önemli bir özelliği, mevcut alanı ızgara ve esnek öğeler arasında, çevresinde ve içinde dağıtabilmeleridir. Çoğu zaman bu sadece işe yarar ve çok fazla çaba harcamadan umduğumuz sonucu elde ederiz. Bunun nedeni, belirtimlerin varsayılan olarak en olası kullanım durumlarına göre ayarlamaya çalışmasıdır. Ancak bazen, bir şeyin neden olduğu boyutta olduğunu merak edebilirsiniz. Veya varsayılan davranıştan farklı bir şey yapmak isteyebilirsiniz. Bunu yapmak için, temeldeki algoritmaların alanı nasıl dağıtacağını nasıl anladığı hakkında bir şeyler bilmeniz gerekir.
Bu yazıda, CSS'de kutuları boyutlandırma hakkında bazı ilginç şeyleri sizinle paylaşacağım. Bu kutunun tam olarak ne kadar büyük olduğunu anlamak açısından hayati olduğuna inandığım özelliklerden birkaç şey seçtim. Okumak için biraz zaman ayırın ve sanırım Grid'de boyutlandırmayı çok daha az gizemli bulacaksınız!
BFC'ye Yakından Bakmak
Daha önce CSS ile bir düzen oluşturduysanız, muhtemelen BFC'nin ne olduğunu biliyorsunuzdur. Neden çalıştığını ve nasıl oluşturulacağını anlamak faydalıdır ve CSS'de mizanpajın nasıl çalıştığını anlamanıza yardımcı olabilir. İlgili bir makaleyi okuyun →
Uzunluk Birimleri
En tanıdık olan boyutlandırma ile başlayabiliriz. CSS Değerleri ve Birimleri modülü spesifikasyonunda açıklanan uzunluk birimleri. Bir CSS özelliği için izin verilen bir değer olarak <length> görürseniz, bu, burada listelenen değerlerden biri anlamına gelir. Bu değerlerin tümü mesafelerdir ve tipik olarak bir tamsayı artı birim tanımlayıcıdan oluşur - örneğin 12px veya 1em . Değer 0 ise, birim tanımlayıcı atlanabilir. Ayrıca uzunluk birimleri göreli ve mutlak uzunluklara ayrılır.
Göreli Uzunluklar
Göreceli uzunluk, başka bir şeye göre boyutlandırma alır ve bu nedenle, göreceli uzunluk kullanılarak tanımlanan bir şeyin son boyutu, göreli olduğu şey değişirse farklı olabilir.
Göreceli birimlerin tam seti aşağıdaki gibidir. İlk dört birim yazı tipine göredir, son dördü ise görünüm alanına göredir.
-
em -
ex -
ch -
rem -
vw -
vh -
vmin -
vmax
Bu değerler bir şeye göre olduğundan, tam olarak neye göre olduklarını belirlemek önemlidir. Yazı tipi göreli birim rem için bu her zaman bir HTML belgesi olan kök öğenin boyutuna göredir, bu html öğesidir.
Aşağıdaki ilk örnekte, html öğesini 20 piksellik bir yazı tipi boyutuna sahip olacak şekilde ayarladım. 1rem bu nedenle 20 pikseldir. Daha sonra bir öğeye 10rem genişlik verirsem, 200 piksel genişliğinde olur (20 pikselin 10 ile çarpımı 200'dür).
Bir öğenin uzunluğu için diğer yazı tipi göreli birimleri ( em , ex ve ch ) kullanıldığında, bu öğeye uygulanan yazı tipi boyutuna göredirler. İkinci örnekte (kutunun genişliği 10em ), em birimi, boyutlandırdığı öğeye uygulanan yazı tipine bakar ve buna göre hesaplar. Böylece, kutunun yazı tipi boyutu 30 piksel olduğundan bu kutu 300 piksel genişliğinde 30px .
CodePen'de Rachel Andrew (@rachelandrew) tarafından kaleme alınan rems ve ems ile Kalem Boyutlandırmasına bakın.
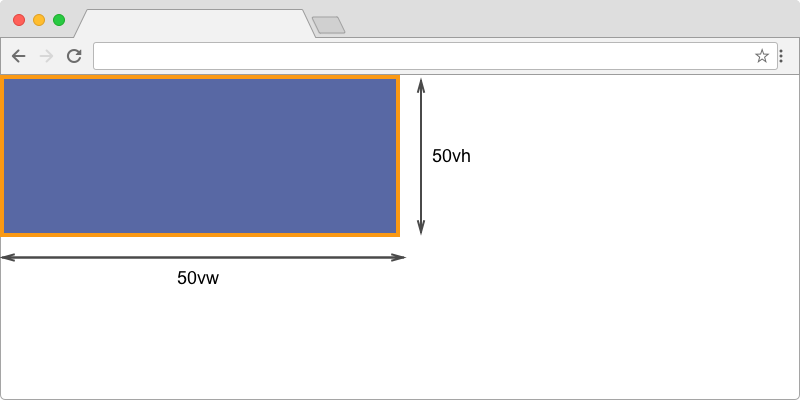
Yazı tipi göreli birimleri yazı tipi boyutundan hesaplandığında, görünüm alanı göreli birimleri ilk içeren blok olarak bilinen bir dikdörtgene göre hesaplanır. Bir ekranda, bu, görünüm alanının boyutlarına sahiptir. vw birimi, görünüm alanının genişliğinin 1 / 100'ü ve yüksekliğin vh 1 / 100'ü kadardır. Genişliği 50vw ve yüksekliği 50vh olan bir kutu, vitrinin genişliğinin yarısı ve yüksekliğinin yarısı olmalıdır.

vh ve vw birimleri, görünüm alanı yüksekliği ve genişliğinin 1 / 100'ünü temsil eder. vmin ve vmax birimleri, bir şeyi görünümün daha büyük veya daha küçük boyutuna göre boyutlandırmanıza izin verdikleri için kullanışlıdır. Bu, örneğin görünümün en uzun tarafının %50'sini yapabileceğiniz anlamına gelir. Bu, özellikle birisi bir cihazı yatay veya dikey modda tuttuğunda faydalıdır. vmin birimi her zaman vw veya vh küçük veya vw veya vh ve vmax daha büyük olanına çözümlenir. Bu nedenle, genişliğin her zaman cihazın en uzun kenarının %20'si olmasını istiyorsanız, 20vmax kullanabilirsiniz. Cihaz portre modunda tutulursa, 20vh 20vmax aynı olacaktır. Cihaz yatay modda 20vw ile aynı olacaktır.
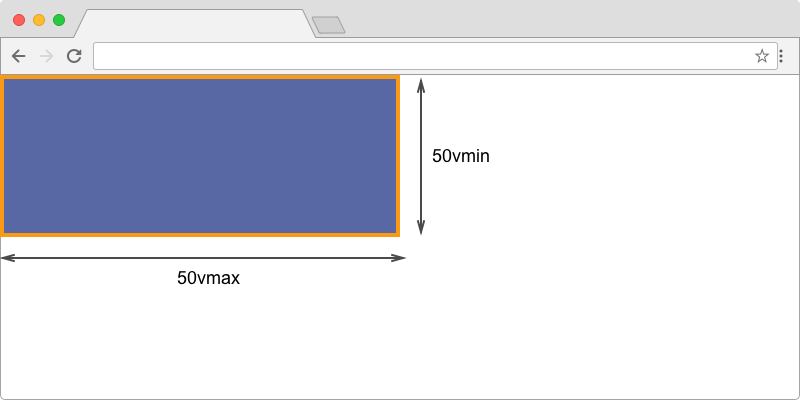
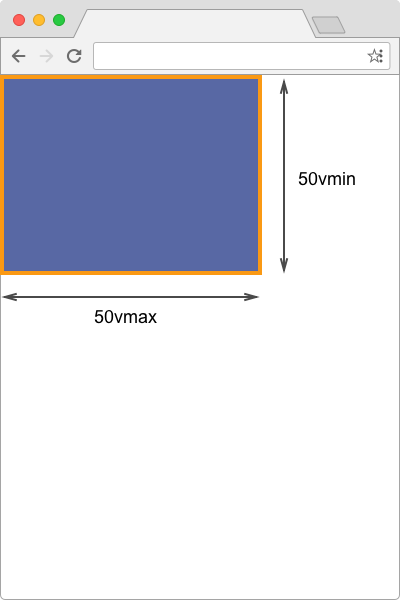
Aşağıdaki örnek, vw ve vh ile boyutlandırılmış bir bloğu vmin ve vmax kullanılarak boyutlandırılmış bir blokla karşılaştırır. Bir masaüstü bilgisayarda veya yatay moddaki bir telefonda, her iki kutu da aynı boyutta görünmelidir. Bir telefonu dikey moda geçirin veya genişlik yükseklikten daha küçük olacak şekilde pencerenizi sürükleyin; ikinci bloğun hesaplamayı aldığı boyutu nasıl değiştirdiğini göreceksiniz.
CodePen'de Rachel Andrew (@rachelandrew) tarafından yazılan Pen vw ve vh, vmin ve vmax'a bakın.

vmax ve vmin birimleri: Yatay biçimde vmax genişliği, vmin ise yüksekliği kullanır. 
vmax ve vmin birimleri: Dikey formatta vmax yüksekliği, vmin ise genişliği kullanır.Mutlak Birimler
Mutlak birimler fiziksel boyutlara eşlenir ve ekrandaki diğer şeylere göre ölçeklenmez. Bu nedenle, çıktı ortamı bilindiğinde en kullanışlıdırlar.
Aşağıdaki liste, CSS'de izin verilen mutlak birimleri gösterir:
-
cm -
mm -
Q -
in -
pc -
pt -
px
Gördüğünüz gibi, bunların çoğu ekran bağlamında çok az anlam ifade ediyor, ancak, yazdırma için CSS oluşturuyorsanız, kağıt boyutunuzu bildiğinizde pt veya in kullanmak çok anlamlı olabilir.
Piksel, mutlak uzunluk birimi olarak sınıflandırılır ve retina cihazları için görüntü oluşturan herkesin bileceği gibi, uzunluk açısından bir piksel, cihaz pikseliyle aynı değildir. CSS, referans piksel kavramını kullanır ve spesifikasyon, piksel biriminin, referans piksele en iyi yaklaşan cihaz piksellerinin tam sayısını ifade etmesini önerir.
Referans pikseli, piksel yoğunluğu 96 dpi olan ve okuyucudan bir kol boyu uzaklıkta olan bir cihazdaki bir pikselin görsel açısıdır. 28 inçlik nominal bir kol uzunluğu için, görsel açı bu nedenle yaklaşık 0,0213 derecedir. Kol uzunluğunda okumak için 1 piksel, yaklaşık 0,26 mm'ye ( 1 / 96 inç) karşılık gelir. — "CSS Değerleri ve Birimleri Modülü Seviye 3", W3C
yüzdeler
Çoğu durumda, boyut için uzunluk birimi yerine yüzde kullanabilirsiniz. Bu yüzde daha sonra bir şeye göre hesaplanmalıdır, tıpkı bir göreli uzunluk biriminin çözümlenmesi gibi ve kullandığınız yerleşim yönteminin belirtimi, yüzdenin yüzde olması gerektiğini gösterecektir.
Bir uzunluk için izin verilen bir değer olarak <length-percentage> gördüğünüz bir belirtimde, bu, yüzde kullanılmadan önce bir uzunluğa çözüleceği anlamına gelir. Aşağıdaki örnekte, dış öğenin genişliği 400 piksel ve ilk alt öğenin genişliği %50'dir. Bu daha sonra 200 piksele çözümlenir - 400'ün %50'si.
İkinci alt öğe, 50 pikseli %50'ye eklemek için calc kullanan ve bu bloğu 250 piksel genişliğinde yapan bir genişliğe sahiptir. Bu nedenle %50 bir uzunluğa çözümlenir ve daha sonra hesaplamada kullanılır.
CodePen'de Rachel Andrew (@rachelandrew) tarafından kalem uzunluğu-yüzdesine bakın.
Duyarlı tasarım çağında web üzerinde çalışmış olan bizler, bir ızgara üzerine yerleştirilmiş gibi görünen düzenler oluşturmak için yüzdeleri kullanmaya alıştık. Yüzdelerle çalışmak bize bir dereceye kadar kontrol sağlıyor, Grid ve Flexbox'ın gücünden tam olarak yararlanmak için vazgeçmeye başlamamız gereken kontrol!
CSS İçsel ve Dışsal Boyutlandırma
Şimdiye kadar, kutulara nasıl bir boyut verebileceğimizi, genişliklerini ve yüksekliklerini çeşitli şekillerde ayarlayabileceğimizi ve ayrıca uzunluk birimlerini ve yüzdelerini nasıl kullanacağımızı inceledik. Ancak, web sayfanızdaki kutuların bir boyutu vardır - onlara bir tane vermemiş olsanız bile . Öğelerin sayfada nasıl düzenlendiğini anlamak önemlidir ve esnek kutu ve Izgara düzeni kullanılırken bu boyut giderek daha önemli hale gelir. Grid ve flexbox'taki yerleşik esnekliğin çoğu, öğeleri görüntülemek için gerekenden daha fazla alanın olduğu veya öğelerin, alanın sonsuz olması durumunda kaplayacaklarından daha az alana sığması gerektiği durumları yönettiklerinden gelir.
Boyutların ne olduğunu tanımlayan ve bu boyutu kontrol etmeniz için size ek yollar sunan modül, CSS İçsel ve Dışsal Boyutlandırma Modülüdür. Sonraki bölümde, bu modülün neyi tanımladığına ve esnek kutu ve ızgaradaki yerleşimi anlamanız için neden hayati öneme sahip olduğuna bir göz atacağız.
Anahtar Kelimeleri Boyutlandırma
Modülün özeti şöyle diyor:
Bu modül, CSS boyutlandırma özelliklerini, içerik tabanlı "iç" boyutları ve bağlam tabanlı "dışsal" boyutları temsil eden anahtar kelimelerle genişleterek, CSS'nin içeriklerine uyan veya belirli bir düzen bağlamına uyan kutuları daha kolay tanımlamasına olanak tanır.
Anahtar kelimeler, normalde bir uzunluk alan özelliklerden herhangi biri için kullanılabilir. Örneğin, Grid Layout iz boyutlandırmasında ve flexbox flex-basis basis'te kullanım için belirtilmesine ek olarak width , height , min-width vb. Seviye 3 Temel Spesifikasyonun mevcut Editörün Taslağında tanımlandığı şekliyle anahtar kelime değerleri şunlardır:
-
max-content -
min-content -
fit-content(<length-percentage>)
Bir div genişliği için kullanırsak, bu anahtar kelimelerin bazılarının nasıl davrandığına bir göz atalım. Bir div, blok düzeyinde bir öğedir ve bu nedenle, ona bir genişlik vermezseniz, satır içi boyutta olabildiğince geniş olacak şekilde uzar. Ya görünümün kenarına ya da içeren bloğa ulaşana kadar.
Bir metin dizisi izin verilen alandan daha uzunsa, div'in içine sarılır ve kutu onu yerleştirmek için daha uzun olur. Div'e, içerdiği blok tarafından izin verilen boşluk dışında bir genişlik vermek için, daha önce tartışılan uzunluk birimlerinden herhangi birini kullanabilirsiniz. Metin daha sonra bu uzunluğa ulaşır ulaşmaz sarmaya başlar.
Kutuyu bir uzunluk kullanarak veya içeren bloğun kenarlarına çarparak sınırlamak yerine, içeriğin boyutu dikte etmesine izin vermek isteyebilirsiniz. Bu yeni içerik tabanlı boyutlandırma anahtar kelimelerinin devreye girdiği yer burasıdır.
minimum içerik
width: min-content ve div artık yalnızca olması gerektiği kadar büyür ve içerik satır içi yönde mümkün olduğunca küçülür. Bir metin dizisi ile bu, metnin alabileceği tüm yumuşak kaydırma fırsatlarını aldığı anlamına gelir.
CodePen'de Rachel Andrew (@rachelandrew) tarafından kalemin minimum içeriğine bakın.
Bu, bu öğenin minimum içerik boyutudur. Bir şekilde taşan herhangi bir içerik olmadan alabileceği en küçük.
maksimum içerik
width: max-content kullanırsak tam tersi davranış olur. Şimdi kutu, satır içi boyutta mümkün olduğunca büyürse, içeriği içerecek kadar büyür. Metin dizimiz artık uzuyor ve hiç kaydırma yapmıyor. Bu, bu div'in büyümesi gereken mevcut genişlikten daha geniş hale gelirse taşmalara neden olur.
CodePen'de Rachel Andrew (@rachelandrew) tarafından yazılan Pen max içeriğine bakın.

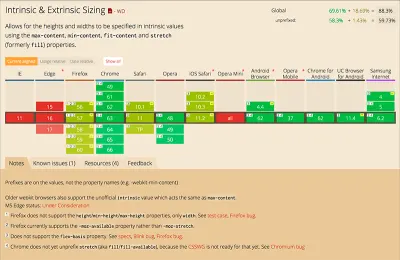
Bu içerik anahtar sözcükleri tarayıcılara gönderilir, bunları Chrome'da kullanabilirsiniz ve ayrıca Firefox'ta width ve height için bir ön ek olarak kullanabilirsiniz. Bunları, aşağıda inceleyeceğimiz gibi Izgara Düzeninde iz boyutlandırma için kullanabilirsiniz, ancak bunlar henüz esnek kutuda flex-basis için uygulanmamıştır. Bununla birlikte, şimdi bunlara bakmanın gerçek nedeni, Flexbox ve Grid'de alanın nasıl dağıtıldığına bakmaya başladığımızda, minimum ve maksimum içerik boyutuna sahip şeyler önemli olduğundan, minimum min-content ve max-content var olduğunu anlamaktır.
CSS Izgara Düzeninde İçerik Tabanlı Boyutlandırma
CSS Grid Layout, ızgara izlerini boyutlandırmak için az önce incelediğimiz içerik anahtar kelimelerinin sağlam bir uygulamasına sahiptir. Bu, içeriğin ızgaradaki iz boyutunu dikte etmesine neden olabileceğiniz anlamına gelir. Grid ile hatırlanması gereken en önemli şey, iki boyutlu bir yerleşim modeli olmasıdır. Bir sütun izinin min-content boyutuna gelmesini istiyorsanız, parça, parçadaki en geniş şeye göre boyutlandırılacaktır.
minimum içerik
Sonraki örnekte, üç sütunlu bir iz ızgaram var. Sütunlar, min-content anahtar sözcüğü kullanılarak boyutlandırılır. Hücrelerden biri daha fazla içerik içeriyor ve içeriğin mümkün olduğu yerde nasıl sarıldığını görebilirsiniz. Bu içeriği min-content boyutunda görüntülemek için gereken boyut, tüm parçanın boyutu olur.
CodePen'de Rachel Andrew (@rachelandrew) tarafından hazırlanan Grid Layout'taki Pen min içeriğine bakın.

maksimum içerik
min-content ile aynı örneğe bakar, ancak sütunları her biri max-content kullanacak şekilde değiştirirsek, çok fazla metin içeren bir öğeyi içeren parçanın metne uyum sağlamak için nasıl büyüdüğünü görebilirsiniz. Bu da izlerin gridimizi tanımladığımız elementin boyutundan daha geniş olmasına neden oldu, bu yüzden taştı.
CodePen'de Rachel Andrew (@rachelandrew) tarafından hazırlanan Grid Layout'taki Pen maksimum içeriğine bakın.
uygun içerik
Henüz bakmadığımız ve Grid Layout'ta uygulanan bir anahtar kelime fit-content . Bu anahtar kelime, değer olarak bir uzunluk veya yüzde alır. Parça boyutlandırma için fit-content kullandığınızda, parça aktardığınız değerin boyutuna ulaşana kadar max-content gibi davranacaktır. Bu boyuta ulaştığında parçanın büyümesi duracak ve içerik sarılacaktır.
Aşağıdaki örnekteki üç sütun parçasının tümü fit-content(10em) kullanılarak boyutlandırılmıştır. Parça 10em'den daha dar olacaksa, max-content gibi davranır. Daha uzun sürecek olan orta parkur, 10m'ye ulaştığında büyümeyi durdurur.
CodePen'de Rachel Andrew (@rachelandrew) tarafından hazırlanan Grid Layout'taki Kalem sığdırma içeriğine bakın.
Not : Bu içerik boyutlandırma anahtar sözcüklerini göstermek için kısa bir eğitim videosu hazırladım .
Otomatik Boyutlu Parçalar
İz boyutlandırmanın tavşan deliğini daha derine inmeden önce, iz boyutlandırma için kullanıldığında auto ne anlama geldiğini anlamak da önemlidir. Örtülü ızgara izleri, auto boyutlandırma ile oluşturulur ve bunu genellikle Grid'i kullanmaya başladığınızda anlayacaksınız. Sütun izlerini belirtirsiniz, ancak daha sonra içeriği açık bir tanım olmadan satırlara yerleştirirsiniz. Satır izleri içeriği içerecek şekilde büyür, çünkü auto içerik boyutuna bakar ve onu içerecek kadar uzun bir iz oluşturur.
Bununla birlikte, auto , özelliklerde belirli bir anlama sahiptir. Grid ve flexbox söz konusu olduğunda, bir iz boyutu için veya flex-basis değeri olarak auto kullanırsanız, öğede (veya Grid için o izdeki herhangi bir öğede) herhangi bir boyut olup olmadığına bakar ve bu boyutu temel iz boyutu veya flex-basis değeri olarak kullanın. Bunun olduğunu aşağıdaki CodePen'de görebilirsiniz. İlk örnek bir Izgara Düzeni, ikincisi bir Flex düzenidir. Izgara Düzeni, tamamı auto olarak boyutlandırılmış üç sütun izine sahiptir; Flex düzenindeki her öğe, auto flex-basis büyüyebilir ve küçülebilir.
Her iki düzende de son öğenin genişliği 200 pikseldir. İz boyutlandırma üzerinde çalışırken bu genişliğin nasıl kullanıldığını görebilirsiniz. Son öğe olarak flex-basis ve ızgara izleri için temel boyut olur. Diğer Izgara izleri ve esnek öğeler için genişlik yoktur ve bu nedenle algoritma içerik boyutunu kullanır.
CodePen'de Rachel Andrew (@rachelandrew) tarafından kaleme alınan otomatik parçaya ve esnek temele bakın.
Izgara izlerini boyutlandırmanın başka bir yoluna geçtikten sonra, auto davranış biçimine ve diğer iz boyutlandırma yöntemleriyle birlikte nasıl yararlı olabileceğine geri döneceğiz.
fr Birimler
Bu makalenin başında tartışılan uzunluk birimlerinin tümü, ızgara düzenlerinde iz boyutlandırma için de kullanılabilir. Ayrıca fr biriminde ek bir birimimiz var. Bu yalnızca ızgara düzeni için geçerlidir ve bu nedenle boyutlandırmayla ilgili modüllerin herhangi birinde değil, ızgara belirtiminde ayrıntılı olarak açıklanmıştır. fr birimi esnek bir uzunluktur veya <flex> 'dir ve ızgara kapsayıcısında kalan alanın bir kısmını temsil eder.
fr birimi bir uzunluk değildir ve calc() ile bir yüzde veya uzunluk birimiyle aynı şekilde kullanılamaz.
Sıklıkla, fr birimini kullanarak üç eşit boyutlu parça oluşturduğumuz aşağıdaki gibi bir demo göreceksiniz. Izgara konteynırındaki boşluk üçe bölünmüş ve her piste eşit olarak atanmıştır.
CodePen'de Rachel Andrew (@rachelandrew) tarafından kaleme alınan The fr ünitesine bakın.
Buradaki fr birimi, flex-basis 0 ise, Flexbox'ın davranışına çok benziyor. Grid, ızgara konteynerindeki tüm alanı alıyor ve her bir parçaya bir parça veriyor. Ancak, Grid bunu yaparken bir izin taşmasına neden olmaz. Bu davranış, 1fr üç parçanın her zaman üç eşit boyutlu parça olacağı izlenimi altındaysanız kafa karıştırıcı olabilir.
Orta yolumuza yumuşak sarma yapamayan çok uzun bir kelime eklersek, örneğin Supercalifragilisticexpialidocious , o zaman üç eşit genişlikte sütun elde etmeyiz.
CodePen'de Rachel Andrew (@rachelandrew) tarafından kaleme alınan The fr unit 2'ye bakın.
Grid, yalnızca parçaların öğeleri içerecek kadar büyük olduğundan emin olduktan sonra kullanılabilir alanı paylaşıyor. Grid, min-content kullansaydık parçanın boyutuna bakar. Bu boyut, fr ünitesi aracılığıyla parçaya verilecek boyuttan küçükse içerik dikkate alınmaz. Bu min-content boyutu, fr birimi tarafından izin verilen parçadan daha fazlaysa, kalan alan paylaşılmadan önce o parça için min-content boyutu kullanılır.
Bu nedenle, fr birimi, o parçanın min-content boyutu daha büyük olmadığı sürece , flex-basis 0 olan flexbox'ın yaptığı gibi davranır, o zaman daha çok auto flex-basis kullanan flexbox gibi davranır. Tıpkı önceki bölümdeki auto örneğimizde olduğu gibi. Eşit genişlikteki izleriniz çok eşit görünmüyorsa bunu hatırlamaya değer. Muhtemel sebep, parçalardan birinde kendisine verilenden daha büyük bir min-content boyutuna sahip bir şey olmasıdır.
minmax ile Eşit İzler Yapmak
Artık fr biriminin neden istediğimizden daha büyük izler oluşturabileceğini biliyoruz. Bununla birlikte, ızgaraya özgü başka bir boyutlandırma yöntemi olan minmax() işlevini getirerek bunun nasıl davranacağını kontrol edebiliriz. Yukarıdaki örnekte (bir izdeki daha büyük bir min-content boyutunu zorlayan uzun kelime), Grid, aşağıdaki iz boyutlandırma tanımını kullanıyormuşuz gibi davranıyor.
.grid { display: grid; grid-template-columns: minmax(auto,1fr) minmax(auto,1fr) minmax(auto,1fr); } Grid, content boyutuna çözümlenen auto boyuta bakıyor ve kalan alanı paylaşmadan önce bunu parça için temel boyut olarak kullanıyor.
Yukarıdaki örnekte Grid'in, herhangi bir taşmaya neden olsa bile, orta yolu zorla ızgara kabındaki genişlikte eşit bir pay haline getirmesini istiyorsanız, minmax() içindeki ilk değeri 0 yaparak yapabilirsiniz. Bir sonraki örnekte görebileceğiniz gibi, bu bir taşmaya neden olacaktır.
CodePen'de Rachel Andrew (@rachelandrew) tarafından kaleme alınan The fr unit ve minmax'a bakın.
Belirtimin neden varsayılan davranışa göre olduğunu görebilirsiniz. Genel olarak, içeriğin görüntülenmesi için alan varsa taşmaların olmasını istemiyoruz, ancak konuyu zorlama ve gerekirse taşmaya neden olma yeteneğiniz var.
minmax() işlevi ayrıca, bir satırın boşken sıfır yüksekliğe düşmesini önlemek için satırları boyutlandırırken çok kullanışlıdır, ancak yine de, eklenen herhangi bir içeriğe izin verecek bir boyuta büyümesine izin verir. Sonraki örnekte, minmax(50px, auto) olarak ayarlanmış grid-auto-rows rows'a sahibim. Örtülü ızgaradaki izler her zaman 50 piksel uzunluğunda olacaktır, ancak ikinci satırın, o satırın bir hücresindeki içerik miktarı nedeniyle daha uzun olduğunu görebilirsiniz.
CodePen'de Rachel Andrew (@rachelandrew) tarafından kaleme alınan minimum otomatik maksimum değere bakın.
Izgara Düzenindeki Yüzdeler
Grid Layout'ta fr birimi, içeriğe dayalı boyutlandırma ve normal uzunluk birimlerimiz olsa da, bazı boyutlandırma gereksinimleri için yine de yüzdeleri kullanmak isteyebilirsiniz. Çoğu durumda, fr birimi daha iyi bir seçim olacaktır, ancak bazen tam yüzde boyutunu kendiniz kontrol etmek isteyebilirsiniz. Bunu yapmanın bir nedeni, yüzde boyutlandırmaya dayanan diğer yerleşim yöntemlerini de kullanan bir tasarımda Izgara kullanılarak düzenlenmiş öğeleri sıralıyor olmanızdır.
Çoğu zaman, yüzde boyutlandırma beklediğiniz gibi çalışacaktır. Yüzde kullanılarak boyutlandırılan bir ızgara izi, ızgara kapsayıcı genişliğinden yüzdeyi hesaplayacaktır. gap özellikleri için yüzdeleri de kullanabilirsiniz ve bunlar ayrıca ızgara kapsayıcı genişliğine göre hesaplanacaktır. Aşağıdaki örnekte, her biri %30'luk üç sütun izi ve ayrıca izler arasında %5'lik ızgara boşlukları vardır.
CodePen'de Rachel Andrew (@rachelandrew) tarafından kaleme alınan Kalem Yüzdesi izlerine ve boşluklarına bakın.
Dikkat edilmesi gereken yer, dikey kenar boşlukları ve dolgu için yüzde kullanımıdır. Hem Flexbox hem de Grid'de uzun süredir devam eden bir sorun, dikey yüzde kenar boşluklarının ve dolgunun hesaplanma şeklinin tarayıcılar arasında farklılık göstereceği anlamına gelir.
Bu sorunla ilgili daha fazla bilgiyi "Izgara ve esnek öğelerde yüzde kenar boşluklarını ve dolguyu nasıl çözmeliyiz" başlıklı yazımda okuyabilirsiniz, ancak benim tavsiyem ve spesifikasyonun tavsiyesi, kenar boşluğu ve üst ve alt dolgu için yüzdeleri kullanmaktan kaçınmaktır. olduğu için sonuçlar tutarsız olacaktır.
Izgara Düzeninde Hizalama ve Boyutlandırma
Izgara Düzeninde kutu hizalama özelliklerinin kullanılması, ızgaranızdaki alanların boyutunu da değiştirebilir. Dört adet 100 piksel sütun izi, üç adet 50 piksel satır izi ve 20 piksel boşluk içeren aşağıdaki düzeni göz önünde bulundurun. Izgara izleri, ızgara kabının tüm alanını kaplamaz ve bu nedenle kendilerini her iki eksende start şekilde hizalarlar. Birden fazla yola yayılan öğeler, yaydıkları tüm izlerin ve boşlukların toplamı olan bir boyut haline gelir.
CodePen'de Rachel Andrew (@rachelandrew) tarafından başlatılan Pen Grid izlerinin hizalandığını ve doğrulandığını görün.
Şimdi Box Alignment özelliklerini align-content ve justify-content değerlerini space-between değerleriyle kullanırsam, fazladan alanı emmek için boşluklar arttıkça izler yayılır. Şimdi, birden fazla parçaya yayılan herhangi bir öğe, şimdi genişletilmiş boşluktan alanı içerdiğinden daha büyük hale geldi.
CodePen'de Rachel Andrew (@rachelandrew) tarafından kalem ızgarasının hizalama-içerik ve yaslama-içerik boşluk-arasındaki izlerini izleyin.
Flexbox ve Grid'de Alan Dağılımı Karşılaştırıldı
min-content ve max-content gibi kavramları anlamanın mizanpajla uğraşırken çok önemli olduğunu düşünmemin nedeni, mizanpajın daha ince ayrıntılarını kazmaya başlamanızı sağlamalarıdır. Bu makaleyi buna güzel bir örnekle tamamlayacağım, nesneleri bir kaba yerleştirmemiz gerektiğinde flexbox ve Grid'de olanları karşılaştırarak keşfettiğimiz bir şey.
Örnek, dört esnek öğeli bir esnek kapsayıcıyı göstermektedir; altında dört ızgara öğesi olan bir ızgara kabı bulunur. Bu içerik aynıdır, ancak yerleşim düzeni, kabaca karşılaştırılabilir düzenler olmasına rağmen biraz farklıdır. Esnek öğeler, auto bir flex-basis sahiptir ve küçülmelerine izin verilir. Izgara tanımı, tümü auto boyutunda olan dört parça tanımlar.
CodePen'de Rachel Andrew (@rachelandrew) tarafından hazırlanan esnek kutu ve kılavuzdaki Pen Space dağıtımına bakın.
Flexbox örneğinde, daha kısa öğeler min-content boyutlarına daraltılmış ve daha büyük öğeye daha fazla alan verilmiştir.
Izgara örneğinde, daha küçük öğeler max-content boyutunda görüntülenir, bu nedenle daha uzun öğenin görüntülenecek daha az yeri vardır. Bu davranışı ilk gördüğümde şaşırmıştım. Aradaki farkın nedeni, yerleşim yöntemlerinde öğelerin boyutunu hesaplayan algoritmalardan kaynaklanmaktadır. Flexbox'ta öğe, max-content boyutunda başlar; flex-shrink pozitif bir değer olduğu için her bir maddeden boşluk alınmaya başlanır. Daha küçük öğeler min-content boyutuna ulaştığında, flexbox kaybolmalarını veya taşmalarını önlemek için yer kaplamayı durdurur.
Ancak ızgara, min-content boyutundaki öğelerle başlar ve ardından boşluk ekler . Öğelerimiz hızla max-content boyutuna ulaşır ve bu noktada ızgara, kalan alanı doldurabilecek daha büyük bir öğeye sahip olduğumuz için onlara alan atamayı durdurur. Artık min-content ve max-content hakkında bilgi sahibi olduğunuza göre, parçaların veya öğelerin bu şekilde ne zaman görüntülendiğini tespit edebileceksiniz, bu da size kazmak ve neler olduğunu anlamak için bir başlangıç noktası sağlayacaktır.
Boyut Önemlidir!
Her şeyi sıraya koymak için yüzde büyüklüklerini çalışmak hiç eğlenceli olmasa da, en azından hepimizin anladığı bir şeydi. Tüm işi bizim yapmamız gerektiği anlamına gelse de, bize çok fazla kontrol verdi. Flexbox ve Grid'i kullanmaya başlarken bazen beklediğimiz düzeni alamadığımızı görmek sinir bozucu olabilir. İşi kendimiz yapmaya geri dönmek ve flex-basis veya palet boyutlandırmamız için yüzdeleri kullanmak cazip gelebilir.
Bununla birlikte, çeşitli durumlarda ne olduğu konusunda rahat olana kadar boyutlandırma ile biraz zaman geçirmek, sonunda size geri ödeme yapacaktır. Daha az Medya Sorgusuna ihtiyacınız olduğunu göreceksiniz ve yerleşim yöntemlerinin doğal esnekliğine güvenebilirsiniz.
Kendi keşiflerinize başlamanıza yardımcı olmak için, bu makaledeki örnekleri mümkün olduğunca basit tutmaya çalıştım, böylece onları çatallayıp deneyebileceksiniz. Bu makalede paylaştığım şeylerin çoğu, farklı bir şey denediğimde ne olacağını merak etmemin bir sonucu. Bu nedenle, yanıtlardan daha fazla sorunuz varsa, bir demo bağlantısı içeren bir yorum gönderin; ben de spesifikasyonun açıklayan kısmına işaret etmeye çalışacağım.
