Kümülatif Mizanpaj Kaymasını Anlama ve Optimize Etme
Yayınlanan: 2021-10-02Web sitelerini Arama Motorları için optimize etmek, insanların pazarlama stratejisinin giderek daha önemli bir parçası haline geliyor. SEO'nun önemi, giderek daha fazla firmanın sonuçlarını anlamasıyla çok yönlü büyüdü. Artık her marka Google Arama'nın ilk sayfasında görünmek istiyor. SEO için bu artan baskı ile rekabet de katlanarak artıyor. Sıralamanın nasıl çalıştığını anlamak ve ardından web siteniz için sıralama parametrelerini daha iyi hale getirmenin yollarını bulmak için çok zaman ve çaba harcanır.
Öte yandan, Google gibi arama motorları, algoritmaları ne kadar güçlü olursa olsun, pazarlamacıların hile yapmanın bir yolunu bulacağını anlayacak kadar akıllıdır. Tarih boyunca bu böyle olmuştur. Google, anahtar kelimeleri bir sıralama faktörü olarak getirdi ve kullanıcılar içeriklerini anahtar kelimelerle doldurmaya başladı. Geri bağlantılar tanıtıldığında, kullanıcılar web sitelerine binlerce geri bağlantı almak için siyah şapka SEO'ya başvurdu. Google daha sonra nicelikten çok kaliteye ayarlamak zorunda kaldı.
SEO parametrelerindeki en son güncellemede Google, Web sitesinin sayfa sıralamasına temel metrikler olarak Önemli Web Verilerini ekledi. Bu parametreler web sitesinin kullanıcı deneyimini ölçer. Artan SEO rekabeti ile Google, arama motoru sonuçlarının kalitesinin düştüğünü fark etti. Günümüzde kullanıcılar, arama sorgularıyla en alakalı içeriği ve bunun da görüntülenmesi ve tüketilmesi iyi bir biçimde olmasını istiyor. Bu, Önemli Web Verilerinin temeli oldu.
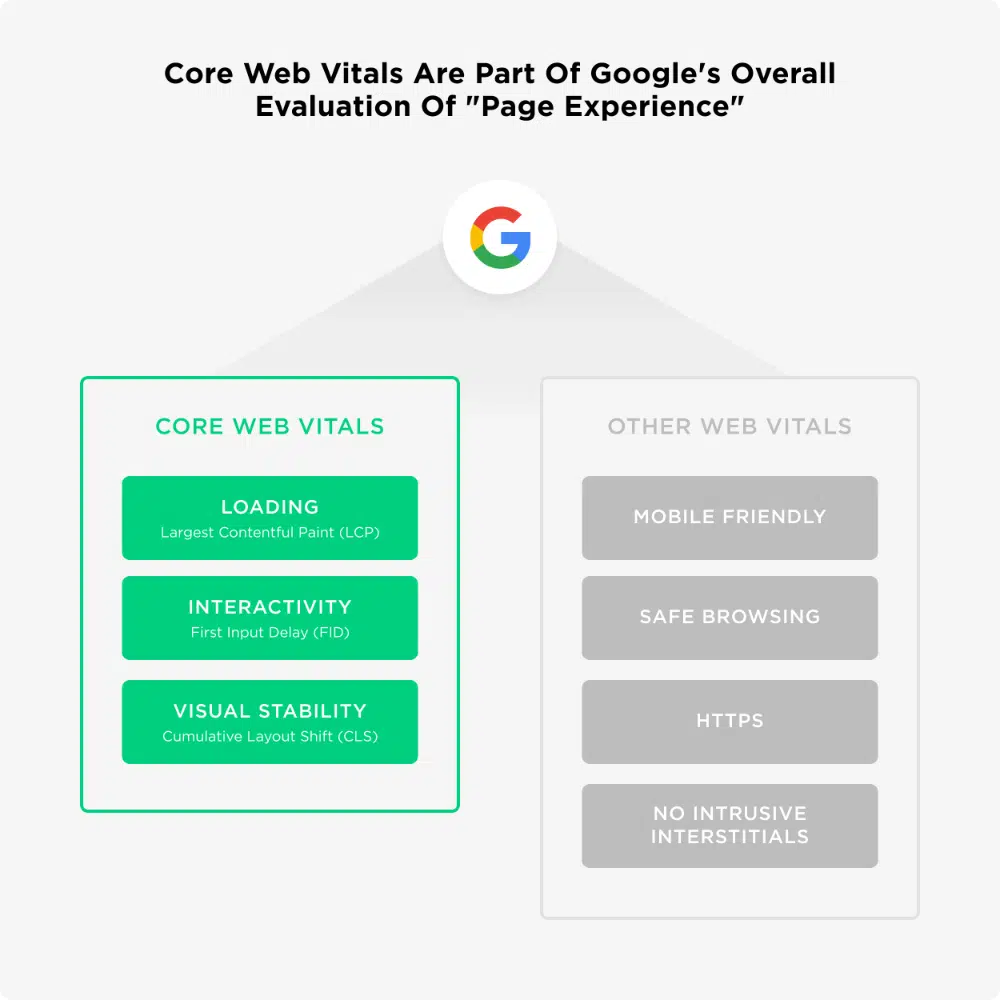
Temel Web Verileri Nelerdir:
Temel web hayati değerleri, Google tarafından listelenen Web Vital parametrelerinin daha önemli grubunu oluşturur. Şu anda, toplam Web Verileri parametreleri şunlardır:
- Temel Web Verileri:
- Contentful Paint Yükleniyor – yükleme deneyimini ölçmek için
- İlk Giriş Gecikmesi – etkileşimin hızını ölçmek için
- Kümülatif Düzen Kayması – görsel kararlılığı ölçmek için
- Diğer Web Verileri:
- Mobil Dostu
- Güvenli Gezinti
- HTTP
- Müdahaleci Geçiş Reklamı Yok
Diğer web hayati değerleri, yanıt verme ve web sitesi güvenliği gibi yönlere daha fazla odaklanırken, Temel Web Verileri, web sitesi için kullanıcı deneyimini ölçer. Bu parametreler SEO kardeşliği için yenidir ve bu metriklerin nasıl ölçüldüğünü anlamakta hızlı davrandılar. Anlayışlarına dayanarak, kullanıcıların Önemli Web Verileri puanlarını iyileştirmelerine yardımcı olabilecek birçok hack ve ipucu ortaya çıktı.
Kümülatif Düzen Kaydırma Kodunu Çözme:
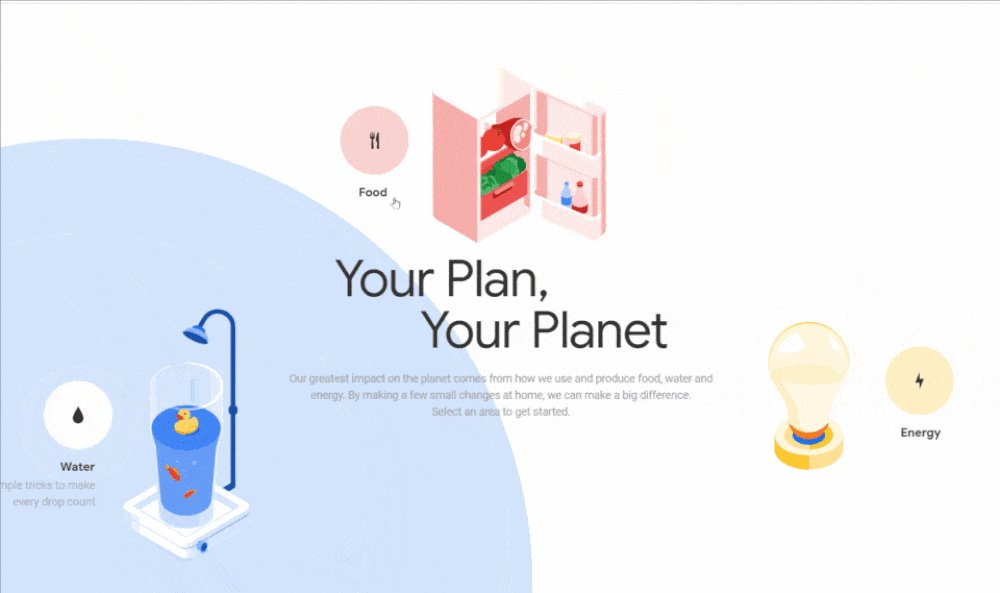
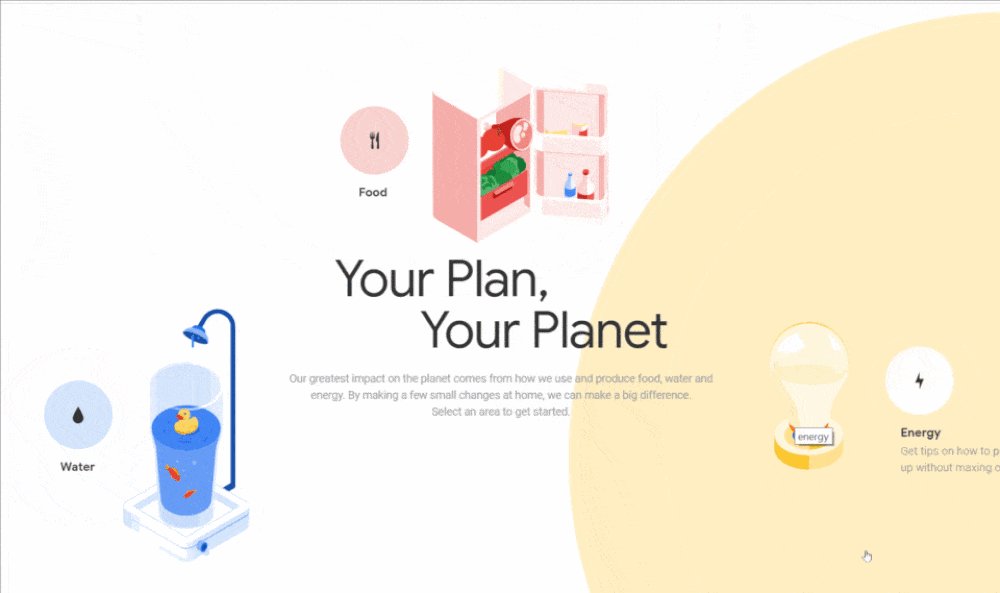
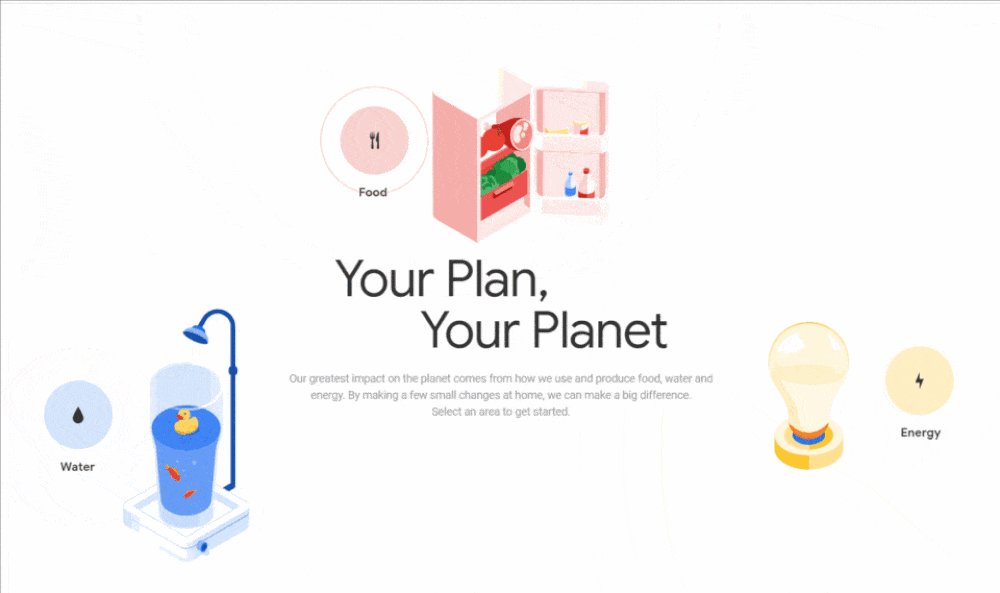
Kümülatif Düzen kayması, web sitesindeki herhangi bir beklenmedik düzen değişikliğinin kullanıcı deneyimi üzerindeki olumsuz etkisini ölçer. Düzen kayması, web sayfasında istenmeyen ve kullanıcı deneyimi üzerinde etkisi olan herhangi bir görünür öğe değişikliği olarak tanımlanabilir.
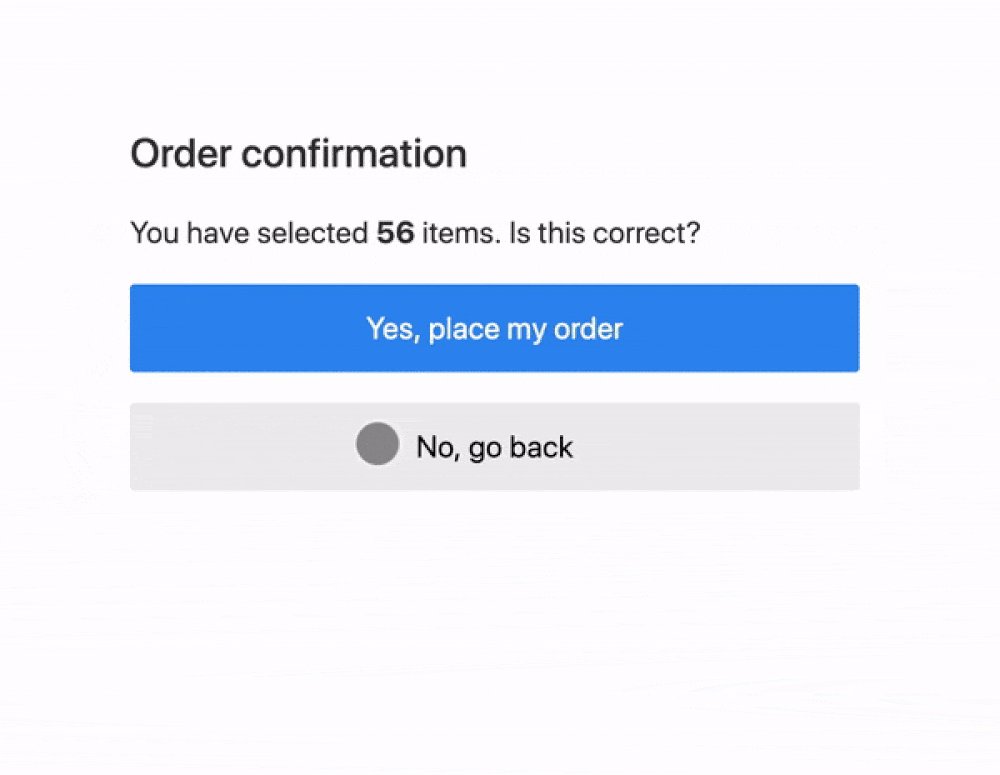
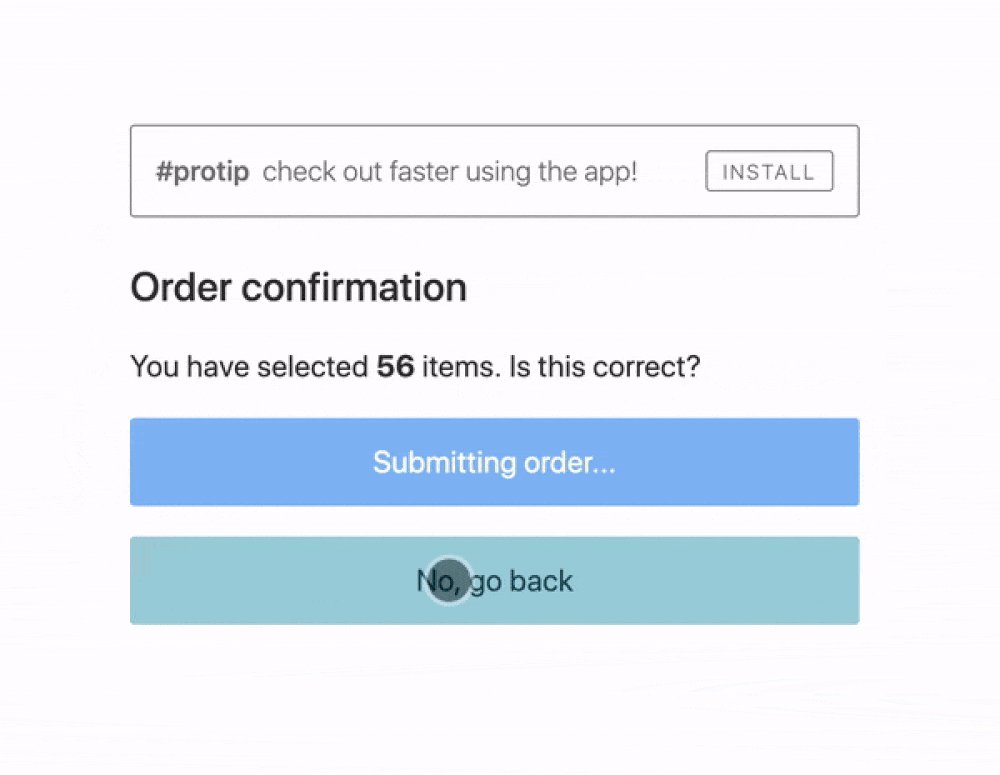
Bir kullanıcı olarak, görsel olarak çok kararlı olmayan web sitelerine her zaman rastlardınız. Örneğin, makaledeki metni okurken bir anda bir resim yüklenmeye başlıyor ve metnin tamamı aşağı doğru itiliyor. Veya bir butona tıklamak üzeresiniz ama yine bir resim veya video kutusu yükleniyor ve butona basılıyor. Yanlışlıkla düğme yerine Reklamı tıklarsınız ve bu nedenle reklam sayfasına yönlendirilirsiniz. Tüm bu tür deneyimler, kullanıcılar için gerçekten can sıkıcı olabilir.
Google, web sitesinin bu tür kararsız davranışını ölçmek için CLS parametresini geliştirmiştir. Temel olarak bir web sitesi içerik bloklarından oluşur. Web sitelerinin çoğu bir tablo tel kafes kullanır ve bu nedenle iyi yapılandırılmış satırlar ve sütunlar görürüz. Her hücreye metin, resim, video veya diğer yaratıcı medya biçiminde içerik parçaları eklenir. Bir kullanıcı web sitesini açtığında, içerik parçalarının her biri sunucudan alınır. Değişken yapıları nedeniyle, her içerik parçasının yüklenmesi farklı bir zaman alacaktır.
Metin genellikle çok hızlı yüklenirken yüksek çözünürlüklü videolar daha uzun sürer. Bu nedenle, metin hızlı bir şekilde yüklenir ve onunla etkileşime giren kullanıcı tarafından görülebilir. Ancak saniyeler içinde, metnin üst veya yan tarafındaki diğer öğeler yüklenir, bu da metnin konumunu etkiler ve onu kullanıcının gözünden uzaklaştırır.
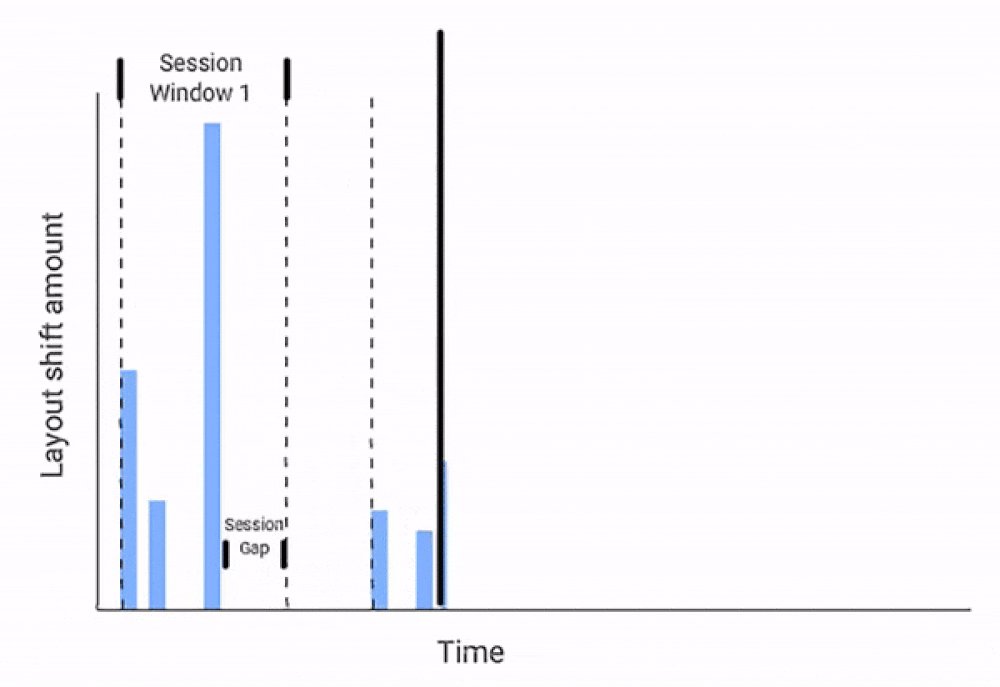
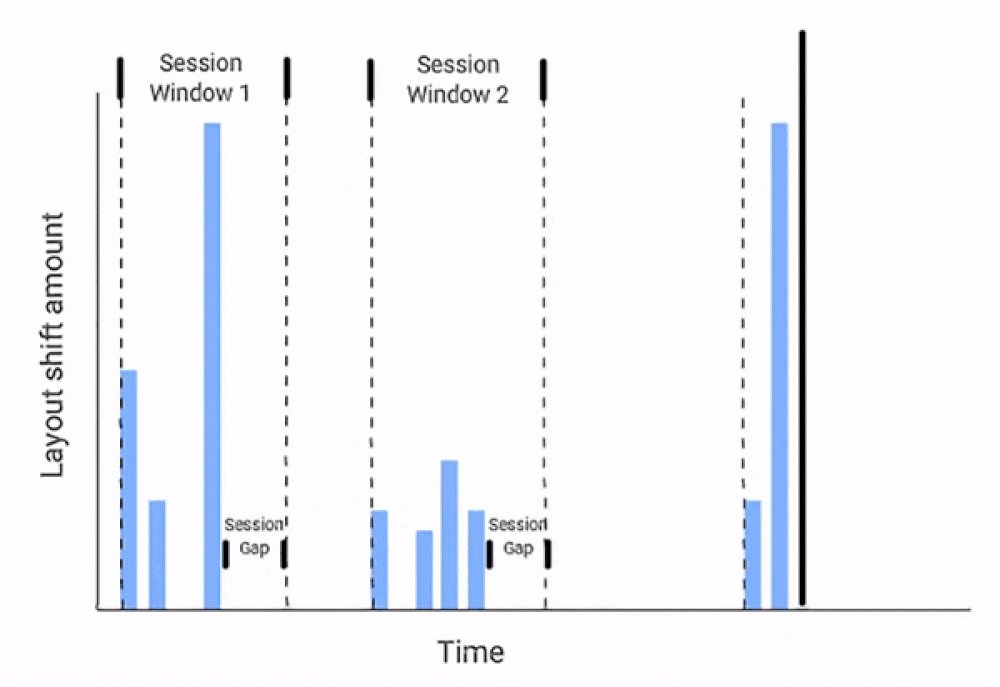
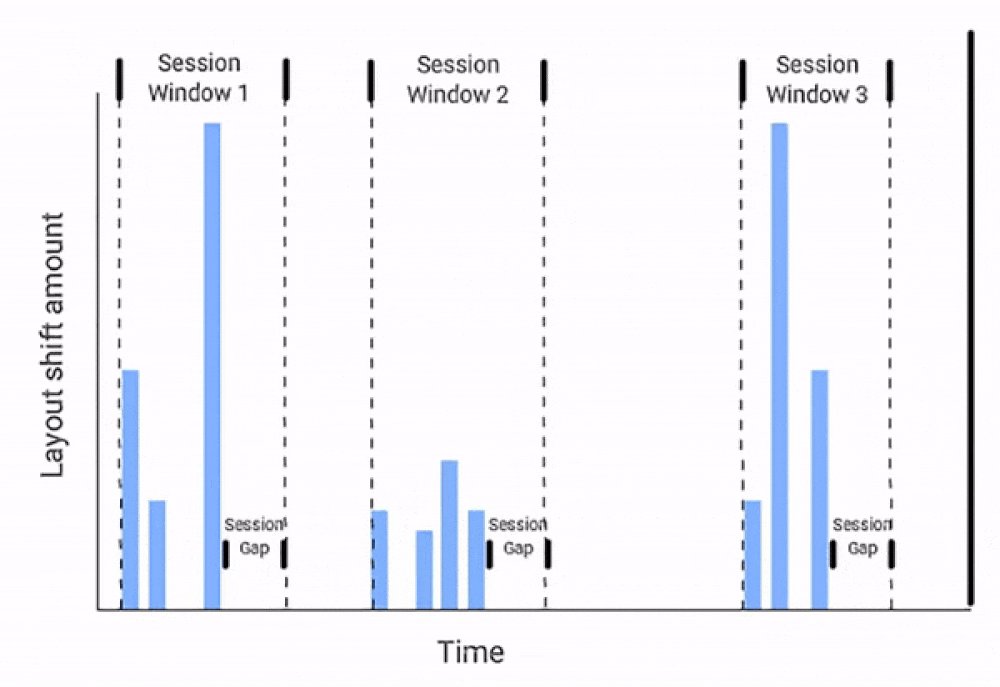
CLS, bu tür yerleşim değişikliklerinin patlamasını ölçer. Bir oturum penceresi, her vardiyada 1 saniyeden daha az bir farkla ve web sayfası penceresinin tüm süresi boyunca maksimum 5 saniyelik bir farkla art arda gerçekleşen düzen kaymaları dizisi olarak kabul edilir. Daha yüksek boşluk, düzenin daha düzensiz davranışı ve dolayısıyla kötü bir kullanıcı deneyimi anlamına gelir. Bu, daha düşük bir CLS puanına karşılık gelir.
Kümülatif Düzen Kaymasını Ölçme:
CLS çok bilimsel bir şekilde hesaplanır. Süreci anlamak için aşağıdaki terimleri bilmemiz gerekir:
- Viewport: Kullanıcının web sayfasını görüntüleyebileceği ve web sayfasıyla etkileşime geçebileceği görünür ekranı.
- Oluşturulan Çerçeveler: Tıpkı videolar saniyede 24 kareden oluştuğu gibi, web sitesi de web sitesi yükleme parametrelerine bağlı olarak hızla oluşturulan birkaç kareden oluşur.
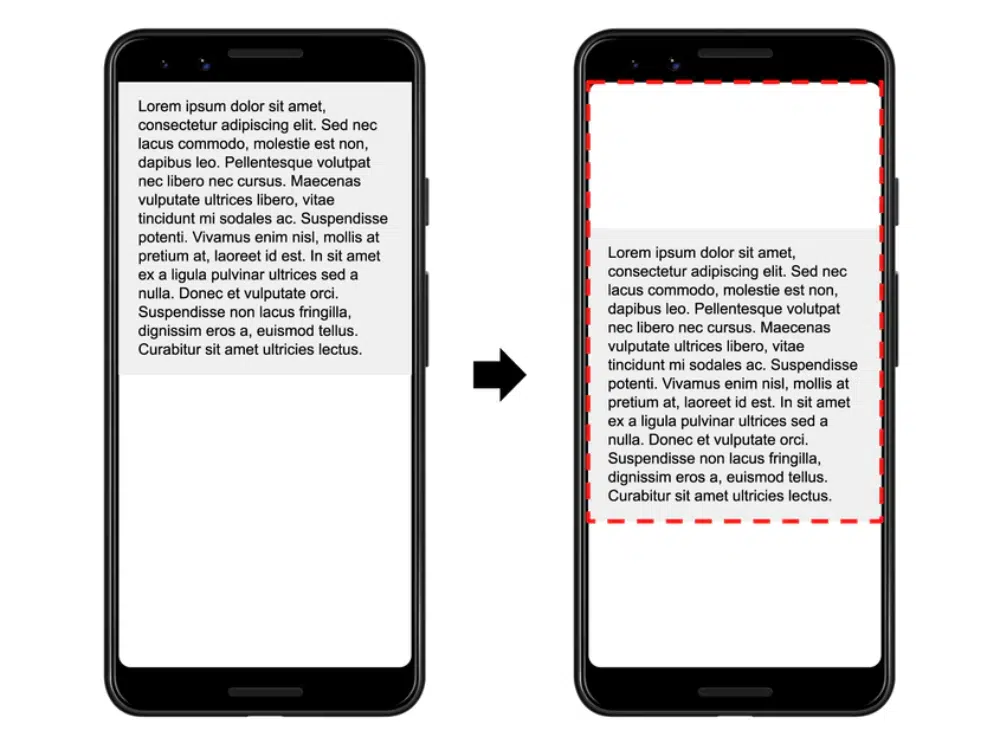
- Etki Kesri: Bu, art arda gelen iki çerçeve arasındaki görüntü alanı alanı üzerindeki kararsız içerik öğesinin etkisini hesaplayan metriktir. Aşağıdaki resim, görüntü alanının %50'sini kaplayan ve ardından %25 oranında aşağı kaydırılan içerik parçasını göstermektedir. Bu nedenle, görüntü alanı için etki oranı 0,75 (%50 + %25) olacaktır.
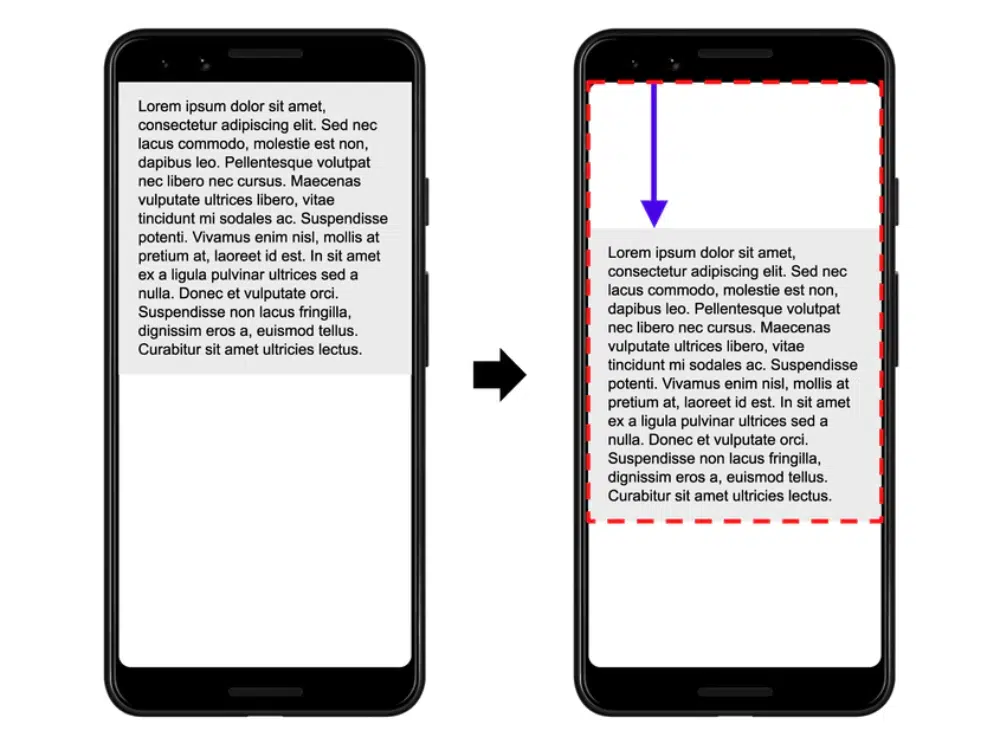
- Mesafe Kesri: Bu metrik, kararsız içerik öğelerinin görüntü alanına göre ne kadar mesafe hareket ettiğinin bir göstergesini verir. Bu, yatay veya dikey yönde olabilir veya her ikisi de olabilir. Ancak, en büyük görüntü alanı boyutu temel olarak kabul edilir. Aşağıdaki resimde, içerik öğesi oluşturma işleminden sonra %25 aşağı hareket ederek uzaklık kesri 0,25 olmuştur.
Kümülatif Düzen Kayması puanı, etki payı ile mesafe payının çarpımıdır.
CLS = Etki Kesri * Uzaklık Kesri
Yukarıda belirtilen örnekte, CLS puanı (0.75*0.25) 0.1875 olarak çıkacaktır.
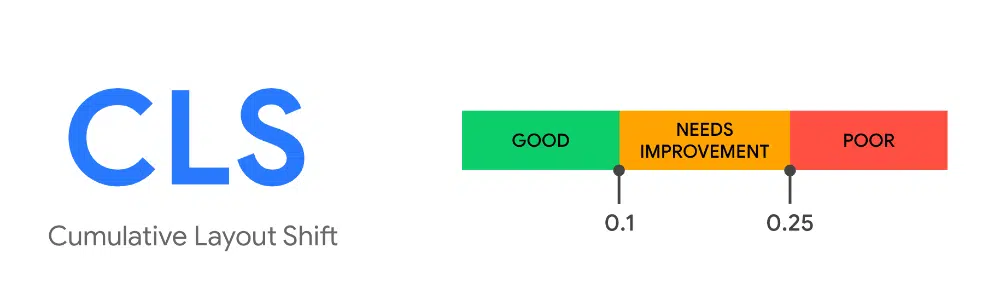
Tüm web sitelerinin hedeflemesi gereken İdeal CLS puanı 0,1 veya daha azdır. Yalnızca metin içerikli ve harici müdahale içermeyen web siteleri neredeyse 0 CLS puanına yaklaşabilir. Çok fazla içerik yüklü, yükleme hızı düşük ve birçok harici API'ye bağlı web siteleri 0,25'ten fazla puan almış olabilir.
Açıkçası, web siteleriniz için CLS puanını manuel olarak hesaplamayacaksınız. Ancak, bu konuda size yardımcı olabilecek birçok iyi çevrimiçi araç bulunmaktadır:
- Alan araçları:
- Chrome Kullanıcı Deneyimi Raporu
- Sayfa Hızı Analizleri
- Search Console (Önemli Web Verileri raporu)
- JavaScript kitaplığı
- Laboratuvar araçları:
- Chrome Geliştirme Araçları
- deniz feneri
- Web Sayfası Testi
Web siteniz için Kümülatif Düzen Kaydırma Nasıl Optimize Edilir:
1. Görüntüleri Dikkatli Kullanmak:

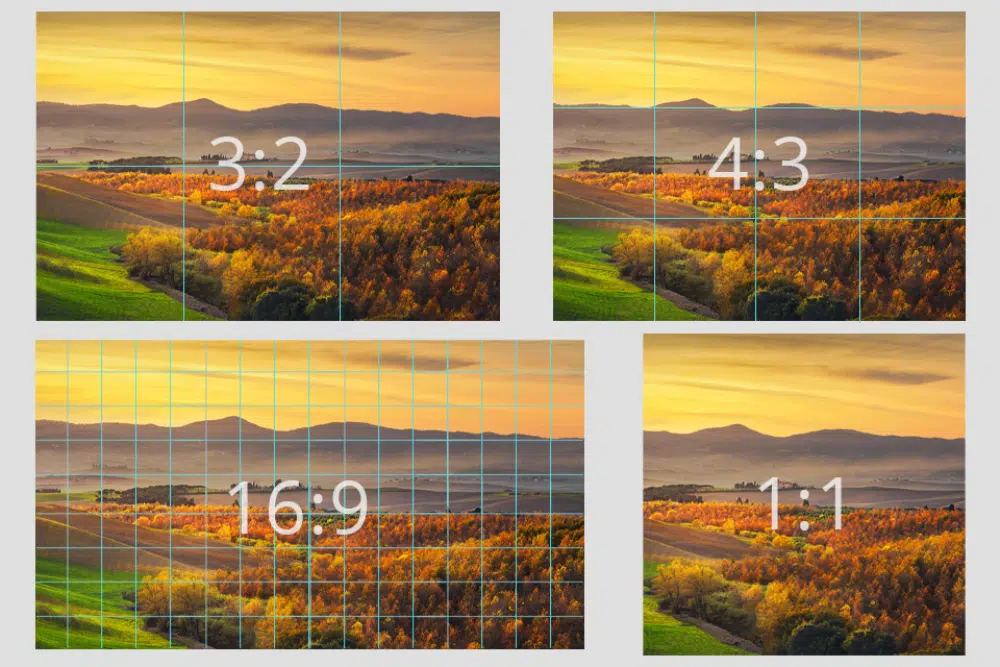
Web sitesinde görüntüleri kullanmanın standart bir yolu, yüksekliklerini ve genişliklerini tanımlamaktır. Bazı geliştiricilerin % bazında çalışma alışkanlığı vardır. Resmi yarı boyutunda kullanmak istiyorlarsa, resim özniteliklerinde uygun bir şekilde %50'den bahsederler. Ancak bu, tarayıcıya görüntünün görüntü alanının kaç bölümünü alacağı hakkında önemli bilgiler sağlamayacaktır. Bu nedenle, en boy oranından bahsetmek önemlidir. Bu, tarayıcıyı iyi bilgilendirecek ve böylece web sayfası oluşturulurken görüntüye gerekli yuvayı tahsis edecektir. Bu ayar yuvası, önceden yüklenmiş diğer içeriği rahatsız etmeyecek ve böylece CLS puanınızı yükseltmenize yardımcı olacaktır.
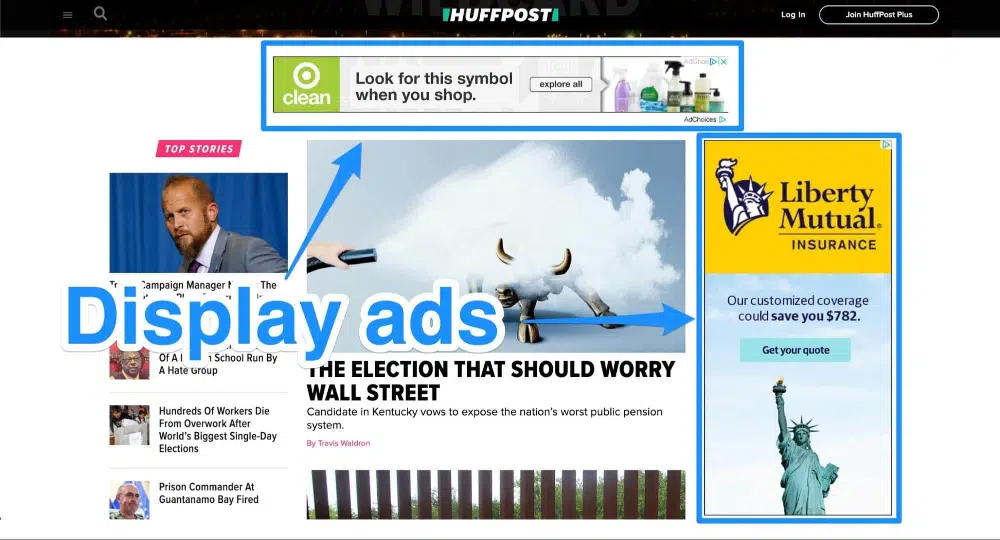
2. Reklamları Görüntüle:
Kötü CLS puanlarının en büyük suçlusu, web sitelerinde gösterilen reklamlardır. İdeal bir dünyadayken, hiçbir web sitesi Reklam koymak istemez çünkü reklamlar her zaman kullanıcı deneyimine zarar verir. Ancak bu, reklama dayalı web sitesi ekonomisine büyük bir darbe olacaktır. Ayrıca, reklamlar dinamik olduklarından, her yüklendiklerinde farklı görünüm alanlarını alma eğilimindedirler. Aşağıdaki noktalar, Reklamların CLS puanı üzerindeki etkilerini azaltmanıza yardımcı olabilir:
- Web sayfasındaki reklam için belirli bir alan boyutu ayırmak üzere reklam etiketi kitaplığı yüklenmeden önce öğeye her zaman stil verin.
- Diğer içeriği aşağı iteceğinden ve CLS puanını olumsuz etkileyeceğinden, yapışmaz reklamları görünümün üst kısmına yakın bir yere yerleştirmekten kaçının.
- Her zaman reklamların görüntülenmesi için gereken mümkün olan en büyük boyutu sağlayın ve fazladan alanı boş bırakın.
- Reklamlar görüntülenemediğinde reklam kutularını daraltmayın, bunun yerine boş bırakın veya beyaz alana dönüştürün.
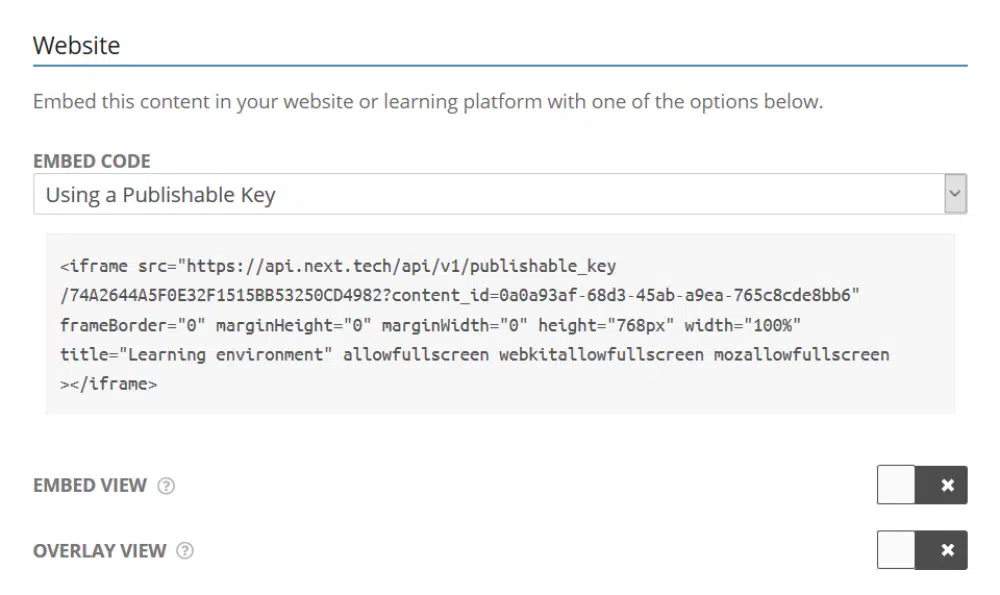
3. iFrame'ler ve Gömülü İçerik:
Mevcut bir dizi API ile geliştiriciler, işlevselliklerini geliştirmek için bunları web sitelerinde dağıtmaya her zaman cazip gelir. Ancak üçüncü taraf öğelerinin bu şekilde eklenmesi, yükleme süresi ve boyutuyla ilgili belirsizliği beraberinde getirir ve dolayısıyla CLS puanını etkiler. Aşağıdaki noktalara bağlı kalarak, bunların CLS puanı üzerindeki etkisini azaltabilirsiniz:
- iFrame düzenini önceden ayarlayın ve iFrame'lerin yuva boyutunu sabitlemek için statik kodlar kullanın.
- Çok dinamik olma eğiliminde oldukları için sonsuz yükleme veya kaydırma öğeleri kullanmayın; bunun yerine daha fazla oku düğmesini kullanın.
- Ekranda beliren veya mevcut düzeni bozan gösterişli bir harekete geçirici mesaj kullanmaktan kaçının.
4. Web Yazı Tiplerini Kullanma:
Web sitesinin daha dekoratif görünmesini sağlamak için geliştiriciler çeşitli yazı tiplerini kullanma eğilimindedir. Ne yazık ki, bu yazı tiplerinden bazıları tüm tarayıcılarda kullanılamayabilir. Böyle bir durumda tarayıcı önce bu yazı tiplerini web sayfasına yüklemeye çalışır, ancak uygun olmadığında farklı bir web yazı tipine geçer. Bu yazı tipi farklı yerleşim alanlarını kaplayacak ve böylece yerleşimde bir kaymaya neden olacak, diğer içeriği itecek ve böylece CLS puanını olumsuz etkileyecektir. Bu tür senaryolardan kaçınmak için standart web yazı tiplerini kullanın ve isteğe bağlı yazı tiplerini önceden yüklemek için kod ekleyin.
5. Web Öğelerine Animasyonlar veya Geçişler Ekleme:
Süslü animasyonlar veya geçişler, web sitenizin öne çıkmasını ve yaratıcı görünmesini sağlayabilir. Ancak bu gelişmeler doğru yapılmazsa, web sitenizin CLS puanı üzerinde büyük bir etkisi olabilir. Bu kodlar, doğası gereği, yükleme yolculuğu sırasında web sitesindeki şeyleri hareket ettirecektir. Bu nedenle dikkate alınmaları gerekir. Bu nedenle, düzen değişikliklerini tetikleyen animasyonlar yerine dönüşüm animasyonlarını tercih etmelisiniz. Ayrıca kutu boyutu, kutu gölgesi ve daha fazlası gibi tetikleyiciler dikkatle ele alınmalıdır.
6. Tel Çerçevelere Bağlı Kalmamak:
Tel çerçeveler, herhangi bir web sitesinin temel temelini oluşturur ve buna bağlı kalmamak web sitenize zarar verir. İlk aşamalarda, web sitesinin satır ve sütunlardan oluşan bir tablo yapısı biçimindeki tel çerçevesi formüle edilir. Buna önem verilmesi gerekir ve geliştirme sonrası değişiklikleri önlemek için hem geliştiriciler hem de müşteriler bunu onaylamalıdır. Her hücre birbiriyle bağlantılıdır ve aniden, hücre içerik parçası veya yerleşim konumu açısından diğer hücreleri etkileyecek ve bu da CLS puanına zarar verecektir. Tel çerçevelere bağlı kalmamak, web sitesinin yanıt verebilirliği üzerinde de büyük bir olumsuz etkiye sahip olabilir.
7. Daha İyi Sunucu Yanıt Süresi:
CLS puanı, web sitesinin oluşturulma şekline bağlıdır. Bu, sunucu yanıt süresinden etkilenebilir. Web siteniz gerçekten yavaş bir sunucuda barındırılıyorsa, her bir içerik parçasının, özellikle de resimlerin ve videoların yüklenmesi daha fazla zaman alacaktır. Bir geliştirici olarak, sunucunun Time To First Byte parametresini izlemeli ve aşağıdaki hack'lerle optimize etmeye çalışmalısınız:
- Sunucu hızınızı optimize etmek için doğru web çerçevesini kullanın
- Kullanıcıları alternatif İçerik Dağıtım Ağı'na (CDN) yönlendirme seçeneğini keşfedin
- Web sayfalarını sunucu tarafında önbelleğe almaya devam edin
- Hızlı yüklendikleri için önce HTML sayfalarını yükleyin
- Onları erken kurmak için üçüncü taraf ara bağlantılarından veya kodlarından kaçınmaya çalışın
8. Görüntüleri, CSS'yi ve Java Komut Dosyalarını Optimize Edin:
SEO puanlarını iyileştirmek için en yaygın tavsiyelerden biri, web sitesi içeriğini optimize etmektir. Bu optimizasyonun CLS puanı üzerinde de olumlu bir etkisi vardır. Görseller bir web sitesinde asla optimize edilmeden kullanılmamalıdır. Tiny PNG veya Bulk Resize gibi, görüntünün kalitesini fazla etkilemeden boyutlarını küçültmenize yardımcı olabilecek birçok iyi üçüncü taraf aracı vardır. Aynı şekilde, web sitesi için kullanılan CSS ve Java Scriptlerini de optimize etmelisiniz, çünkü bunlar CLS puanını iyileştirmede küçük bir etkiye sahiptir.
Kümülatif Düzen Kaydırma kavramının tamamı biraz yenidir ve insanlar bunun hakkında daha fazla bilgi edinmeye ve web sitelerini mümkün olan en düşük CLS puanını elde etmek için en iyi nasıl optimize edeceklerini bulmaya çalışıyorlar. Temel olarak, görsel olarak son derece istikrarlı davranan ve kullanıcılara sürprizler yapmaktan kaçınan bir web sitesine sahip olmakla ilgilidir. Web sitesi kullanıcı deneyimini izlemek için yöntemin ne kadar becerikli olduğu göz önüne alındığında, CLS kalıcıdır. Bu nedenle, geliştiriciler, web sitelerini geliştirmek için yukarıdaki noktaları benimsemeye hızla çalışmalıdır.