CSS Izgarasını Anlama: Izgara Şablonu Alanları
Yayınlanan: 2022-03-10grid-template-areas nasıl kullanılacağına bir göz atacağız. CSS Izgara Düzenini kullanırken, öğeleri her zaman bir ızgara çizgisinden diğerine yerleştirebilirsiniz. Ancak, düzeninizi tanımlamanın, doğası gereği görsel olan alternatif bir yolu vardır. Bu makalede, grid üzerinde yerleşimi tanımlamak için grid-template-areas özelliğinin nasıl kullanılacağını öğreneceğiz ve özelliğin gerçekte nasıl çalıştığını öğreneceğiz.
Bu serideki önceki makaleleri kaçırdıysanız, onları burada bulabilirsiniz:
- Bölüm 1: Bir Izgara Kapsayıcısı Oluşturma
- Bölüm 2: Izgara Çizgileri
- Bölüm 3: Izgara Şablonu Alanları
grid-template-areas Düzeni Tanımlama
grid-template-areas özelliği, bir veya daha fazla dizeyi değer olarak kabul eder. Her dize (tırnak içine alınmış) ızgaranızın bir satırını temsil eder. Bu özelliği grid-template-rows ve grid-template-columns kullanarak tanımladığınız bir grid üzerinde kullanabilir veya tüm satırların otomatik olarak boyutlandırılacağı bir layout oluşturabilirsiniz.
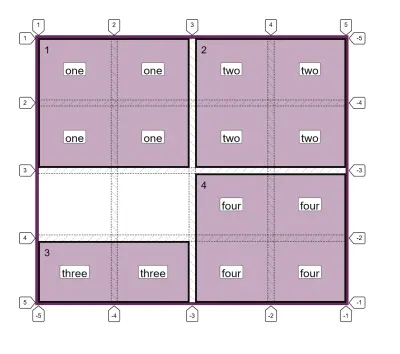
Aşağıdaki özellik ve değer, her biri iki sütun izini ve iki satır izini kapsayan dört alanlı bir ızgarayı tanımlar. Bir alanın, kapsamasını istediğiniz tüm hücrelerde adı tekrarlayarak birden çok parçaya yayılması sağlanır:
grid-template-areas: "one one two two" "one one two two" "three three four four" "three three four four"; Öğeler, grid-area özelliği kullanılarak bir kimlikle adlandırılarak mizanpaja yerleştirilir. Bu nedenle, ızgaranın one adlı alanına test sınıfına sahip bir öğe yerleştirmek istersem, aşağıdaki CSS'yi kullanırım:
.test { grid-area: one; } Bunu, aşağıda gösterilen CodePen örneğinde çalışırken görebilirsiniz. Dört öğem var (1'den dörde kadar olan sınıflarda); bunlar ızgara grid-area özelliği kullanılarak ilgili ızgara alanına atanır ve bu nedenle ızgarada doğru kutularda görüntülenir.
CodePen'de Rachel Andrew (@rachelandrew) tarafından kaleme alınan Basit ızgara şablon alanları örneğine bakın.
Firefox Grid Inspector kullanıyorsanız, her bir öğenin gerçekten iki satır ve iki sütun izini kapsadığını gösteren alan adlarını ve ızgara çizgilerini görebilirsiniz - bunların tümü öğenin kendisinde herhangi bir satır tabanlı konumlandırma yapmadan.

grid-template-areas Kullanma Kuralları
Bu şekilde layout oluştururken bazı kurallar vardır. Kuralları çiğnemek değeri geçersiz kılar ve bu nedenle düzeniniz gerçekleşmez. İlk kural, tam bir ızgara tanımlamanız gerektiğidir , yani ızgaranızdaki her hücre doldurulmalıdır.
Bir hücreyi (veya hücreleri) boş alan olarak bırakmak istiyorsanız, bunu bir . veya aralarında boşluk olmayan ... gibi seriler.
Bu nedenle, grid-template-areas değerini aşağıdaki gibi değiştirirsem:
grid-template-areas: "one one two two" "one one two two" ". . four four" "three three four four";Artık içinde içerik olmayan iki hücrem var. Üçüncü öğe, yalnızca kılavuzun son satırında görüntülenir.

Her alanı yalnızca bir kez tanımlayabilirsiniz , yani bu özelliği, içeriği ızgara üzerinde iki yere kopyalamak için kullanamazsınız! Bu nedenle, aşağıdaki değer geçersiz olur ve three alanı çoğalttığımız için tüm özelliğin yok sayılmasına neden olur:
grid-template-areas: "one one three three" "one one two two" "three three four four" "three three four four";Dikdörtgen olmayan bir alan oluşturamazsınız, bu nedenle özellik 'L' veya 'T' şeklinde bir alan oluşturmak için kullanılamaz - bu da aşağıdaki değeri geçersiz kılar:
grid-template-areas: "one one two two" "one one one one" "three three four four" "three three four four";Dizeleri Biçimlendirmek
Yukarıda olduğu gibi grid-template-areas değerini görüntülemeyi seviyorum (her dize bir önceki satırın altındaki satırı temsil ediyor). Bu bana düzenin ne olacağına dair görsel bir temsil veriyor.
Buna yardımcı olmak için, her hücre arasına ek boşluk karakterleri eklemek ve ayrıca birden çok . boş hücreleri ifade eden karakterler.
Aşağıdaki değerde, daha küçük kelimeler arasında birden çok boşluk karakteri ve ayrıca çoklu . karakterler, böylece boş hücreler sıraya girer:
grid-template-areas: "one one two two" "one one two two" "..... ..... four four" "three three four four";Bununla birlikte, tüm dizelerin bir satırda olması da tamamen geçerlidir, bu nedenle örneğimizi aşağıdaki gibi yazabiliriz:
grid-template-areas: "one one two two" "one one two two" "three three four four" "three three four four"; grid-template-areas ve grid-area açıklama
Her alanın tam bir dikdörtgen olmasının nedeni, çizgi tabanlı yerleştirme kullanarak oluşturabileceğiniz şeklin aynısı olması gerektiğidir. Yukarıdaki örneğimize sadık kalırsak, bu düzeni bir sonraki CodePen'deki gibi ızgara çizgileriyle yapabiliriz. Burada ızgaramı daha önce olduğu gibi oluşturdum. Ancak bu sefer, uzun el grid-column-start , grid-column-end , grid-row-start ve grid-row-end özelliklerini kullanarak konumlandırma oluşturmak için ızgara çizgileri kullandım.
CodePen'de Rachel Andrew (@rachelandrew) tarafından kalem ızgara çizgisi yerleşimine bakın.
Not : Bir önceki makalem olan “CSS Izgarasını Anlamak: Izgara Çizgileri”ni okuduysanız, grid-area dört satırı aynı anda bildirmek için bir kısayol olarak kullanmanın mümkün olduğunu bileceksiniz.
Bu, düzenimizi aşağıdaki satır sırasına göre de oluşturabileceğimiz anlamına gelir:
-
grid-row-start -
grid-column-start -
grid-row-end -
grid-column-end
.one { grid-area: 1 / 1 / 3 / 3; } .two { grid-area: 1 / 3 / 3 / 5; } .three { grid-area: 3 / 1 / 5 / 3; } .four { grid-area: 3 / 3 / 5 / 5; } grid-area özelliği, satır numaralarını ve satır adlarını alabildiğinden ilginçtir. Her moddayken farklı davrandığını anlamak da önemlidir.

Çizgi Numaraları ile grid-area kullanma
grid-area özelliğini satır numaralarıyla kullanırsanız, satırlar yukarıda açıklanan sırayla atanır.
Herhangi bir değeri kaçırırsanız - bu nedenle 1, 2 veya 3 satır numarası sağlarsanız - eksik değerler auto olarak ayarlanır; bu, alanın 1 parçaya yayılacağı anlamına gelir (bu varsayılandır). Bu nedenle, aşağıdaki CSS, diğer tüm değerler auto olarak ayarlanmış olarak bir öğeyi grid-row-start: 3 yerleştirir, bu nedenle öğe, mevcut ilk sütun izine otomatik olarak yerleştirilir ve bir satır izini ve bir sütun izini kapsar.
grid-area: 3; Kimliklerle grid-area kullanma
Bir kimlik kullanırsanız (Grid Düzeninde adlandırılmış alan buna denir), grid-area özelliği de dört satır alır. “CSS Gridini Anlamak: Bir Grid Konteyneri Oluşturmak” bölümünde anlatıldığı gibi gridinizde çizgileri isimlendirdiyseniz, bu isimlendirilmiş çizgileri numaralandırılmış çizgiler gibi kullanabilirsiniz.
Ancak, bazı satırları kaçırdığınızda olan şey, sayıları değil kimlikleri kullandığınızda olandan farklıdır.
Aşağıda, adlandırılmış çizgiler içeren bir ızgara oluşturdum ve bir öğe yerleştirmek için grid-area kullandım (son değer eksik):
.grid { display: grid; grid-template-columns: [one-start three-start] 1fr 1fr [one-end three-end two-start four-start] 1fr 1fr [two-end four-end]; grid-template-rows: [one-start two-start] 100px 100px [one-end two-end three-start four-start] 100px 100px [three-end four-end];; } .two { grid-area: two-start / two-start / two-end; } Bu, grid-column-end için satır adının eksik olduğu anlamına gelir. Spesifikasyon, bu durumda grid-column-end grid-column-start bir kopyasını kullanması gerektiğini söylüyor. Eğer grid-column-end ve grid-column-start aynıysa, o zaman bitiş çizgisi atılır ve esasen değer otomatik olarak ayarlanır, böylece numaralandırılmış versiyonda olduğu gibi bir parçaya yayılırız.
grid-row-end üçüncü değerini kaçırırsak da aynı şey olur; grid-row-start ile aynı olur ve bu nedenle auto olur.
Her bir grid-area nasıl kullanıldığına ve bunun daha sonra öğenin düzenini nasıl değiştirdiğine ilişkin sonraki CodePen örneğine bir göz atın:
CodePen'de Rachel Andrew (@rachelandrew) tarafından hazırlanan ızgara alanındaki Kalem Eksik kimliklerine bakın.
Bu daha sonra grid-area neden bir alan adını temsil eden tek bir değer kimliğiyle çalıştığını açıklar.
grid-template-areas özelliği ile adlandırılmış bir alan oluşturduğumuzda, her alanın kenarına, kullandığınız alan adıyla aynı olan bir çizgi adıyla başvurulabilir. Bizim durumumuzda, one adlı alanımızı alabilir ve öğemizi aşağıdaki gibi adlandırılmış satırları kullanarak yerleştirebiliriz:
.one { grid-row-start: one; grid-row-end: one; grid-column-start: one; grid-row-end: one; } Satır one -start , sütun veya satırın başlangıç ucuna çözümlenir. one -end , sütun veya satırın bitiş satırına çözümlenir.
Bu, grid-area: one dediğimizde, grid-area kısayolu için son üç değeri atladığımız anlamına gelir; hepsi ilk değerin kopyaları haline gelir - bizim durumumuzda hepsi one olur ve öğe tıpkı bizim uzun el kullanımımızda olduğu gibi yerleştirilir.
Grid Layout'ta isimlendirmenin çalışma şekli zekicedir ve daha önceki makalelerimde "CSS Grid Layout'ta Nesneleri Adlandırma" ve "CSS Izgarası ve Adlandırılmış Sütunlarla Editoryal Tasarım Desenleri" hakkında yazdığım bazı ilginç şeyleri mümkün kılar.
grid-template-areas Kullanırken Öğeleri Katmanlama
grid-template-areas kullanırken her hücreyi yalnızca bir ad kaplayabilir, ancak ana düzeninizi bu şekilde yaptıktan sonra yine de ızgaraya ek öğeler ekleyebilirsiniz. Satır numaralarını her zamanki gibi kullanabilirsiniz.
Aşağıdaki CodePen örneğinde, ek bir öğe ekledim ve zaten konumlandırılmış öğeler üzerinde satır tabanlı konumlandırma kullanarak konumlandırdım:
CodePen'de Rachel Andrew (@rachelandrew) tarafından yazılan Kalem Yerleştirme satır numaralarına sahip bir öğeye bakın.
Her zamanki sütunlarınızı veya satırlarınızı oluştururken tanımlanan satır adlarını da kullanabilirsiniz. Daha da iyisi, alanların oluşumuyla oluşturulan bazı satır adlarına sahip olacaksınız. Alan adıyla dört satır adını nasıl alabileceğinizi zaten gördük. Ayrıca, her alanın başlangıç kenarında, alanın adının -start eklenmiş bir çizgi ve her alanın sonunda -end eklenmiş bir çizgi alırsınız.
Bu nedenle, bir olarak adlandırılan alan, one one-start olarak adlandırılan başlangıç kenar çizgilerine ve one-end olarak adlandırılan bitiş kenar çizgilerine sahiptir.
Daha sonra ızgaraya bir öğe yerleştirmek için bu örtük satır adlarını kullanabilirsiniz. Yerleştirilen öğenin her zaman belirli bir satır adından sonra gelmesini istediğiniz sürece, ızgarayı farklı kesme noktalarında yeniden tanımlıyorsanız bu yararlı olabilir.
CodePen'de Rachel Andrew (@rachelandrew) tarafından yazılan Kalem Yerleştirme örtülü satır adlarına sahip bir öğeye bakın.
Duyarlı Tasarımda Izgara Şablon Alanlarını Kullanma
Genellikle bir bileşen kitaplığında bileşenler oluşturmakla çalışırım ve grid-template-areas kullanmanın, bir bileşenin CSS'den tam olarak nasıl görüneceğini görebilmek açısından yararlı olabileceğini düşünüyorum. Mevcut sütun izlerinin sayısını değiştirmeye ek olarak bazen grid-template-areas değerini yeniden tanımlayarak bileşeni farklı kesme noktalarında yeniden tanımlamak da çok basittir.
Aşağıdaki CSS'de bileşenim için tek bir sütun düzeni tanımladım. Ardından, minimum 600 piksel genişliğinde, iki sütunlu bir düzen oluşturmak için sütun sayısını ve grid-template-areas değerini yeniden tanımlıyorum. Bu yaklaşımın güzel yanı, bu CSS'ye bakan herkesin mizanpajın nasıl çalıştığını görebilmesidir!
.wrapper { background-color: #fff; padding: 1em; display: grid; gap: 20px; grid-template-areas: "hd" "bd" "sd" "ft"; } @media (min-width: 600px) { .wrapper { grid-template-columns: 3fr 1fr; grid-template-areas: "hd hd" "bd sd" "ft ft"; } } header { grid-area: hd; } article {grid-area: bd; } aside { grid-area: sd; } footer { grid-area: ft; }Ulaşılabilirlik
Bu yöntemi kullanırken, nesneleri hareket ettirmenin çok kolay olduğunun ve görsel gösterimin temel kaynak düzeninden ayrılması sorununa neden olduğunun farkında olmalısınız. Sitede dolaşan veya içeriği konuşurken ekranı izleyen herkes, şeylerin kaynağında olduğu sırayı kullanacaktır. Ekranı bu sırayla hareket ettirerek çok kafa karıştırıcı, bağlantısız bir deneyim yaratabilirsiniz. Bu yöntemi, kaynağın mantıklı bir sırada olduğundan ve görsel deneyimle eşleştiğinden emin olmadan bir şeyleri hareket ettirmek için kullanmayın.
Özet
Bu, mizanpajlar oluşturmak için grid-template-area ve grid-area özelliklerini kullanmanın aşağı noktasıdır. Bu düzen yöntemini daha önce kullanmadıysanız, bir deneyin. Düzenleri denemenin ve bir düzeni prototiplerken sıklıkla kullanmanın güzel bir yolu olduğunu düşünüyorum - bir nedenden dolayı nihayetinde üretim versiyonu için farklı bir yöntem kullanacak olsak bile.
CSS'de Taşma ve Veri Kaybı
CSS, içeriğinizi okunabilir kılmak için tasarlanmıştır. Web tasarımlarınızda taşma ile karşılaşabileceğiniz durumları ve CSS'nin bilinmeyen miktarlardaki içeriği yönetmek ve etrafında tasarlamak için daha iyi yollar yaratmak için nasıl geliştiğini keşfedelim. İlgili bir makaleyi okuyun →
