CSS Izgarasını Anlamak: Izgara Çizgileri
Yayınlanan: 2022-03-10Bu dizinin ilk makalesinde, bir ızgara kabının nasıl oluşturulacağına ve ızgaranızı oluşturan ana öğeye uygulanan çeşitli özelliklere bir göz attım. Bir ızgaranız olduğunda, bir dizi ızgara çizginiz olur. Bu makalede, grid kapsayıcısının doğrudan alt öğelerine özellikler ekleyerek öğeleri bu satırlara nasıl yerleştireceğinizi öğreneceksiniz.
Şunları ele alacağız:
-
grid-column-start,grid-column-end,grid-row-start,grid-row-endyerleşim özellikleri ve bunların kısa yollarıgrid-columnvegrid-row. - Satır numarasına göre yerleştirmek için
grid-areanasıl kullanılır. - Öğeler satır adına göre nasıl yerleştirilir.
- Öğeleri yerleştirirken örtülü ve açık ızgara arasındaki fark.
-
spananahtar sözcüğünü, biraz bonussubgridile kullanma. - Otomatik yerleştirilmiş ve yerleştirilmiş öğeleri karıştırırken nelere dikkat edilmelidir.
- Bölüm 1: Bir Izgara Konteyneri Oluşturma
- Bölüm 2: Izgara Çizgileri
- Bölüm 3: Izgara Şablonu Alanları
Çizgi Tabanlı Konumlandırmanın Temel Kavramları
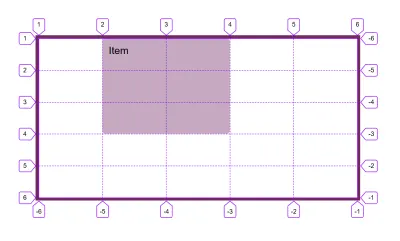
Bir öğeyi ızgaraya yerleştirmek için, başladığı satırı, ardından bitmesini istediğimiz satırı belirleriz. Bu nedenle, beş sütunlu, beş satırlı bir ızgarayla, öğemin ikinci ve üçüncü sütun izlerini ve birinci, ikinci ve üçüncü satır izlerini kapsamasını istersem aşağıdaki CSS'yi kullanırdım. Parçanın kendisini değil, hattı hedeflediğimizi unutmayın.
.item { grid-column-start: 2; grid-column-end: 4; grid-row-start: 1; grid-row-end: 4; }Bu aynı zamanda bir kestirme yol olarak da belirtilebilir, eğik çizgiden önceki değer başlangıç satırıdır, sonraki değer bitiş satırıdır.
.item { grid-column: 2 / 4; grid-row: 1 / 4; }CodePen'de örneği görebilir ve öğenin kapsadığı satırları değiştirebilirsiniz.
Kalem Izgara Çizgilerine bakın: CodePen'de Rachel Andrew (@rachelandrew) tarafından hazırlanan yerleştirme kısayolları.
Kutu arka planımızın tüm alana yayılmasının nedeninin, align-self ve kendini justify-self çıkar hizalama özelliklerinin ilk değerlerinin esnetilmesi olduğuna dikkat edin.
Öğenizin yalnızca bir yolu kapsaması gerekiyorsa, varsayılan davranış öğelerin bir yolu kapsaması olduğundan bitiş satırını atlayabilirsiniz. Bunu, son makaledeki gibi öğeleri otomatik olarak yerleştirdiğimizde görüyoruz, her öğe bir hücreye gidiyor - bir sütun ve tek satırlık bir parçayı kapsıyor. Bir öğenin 2. satırdan 3. satıra kadar uzanmasını sağlamak için şunu yazabilirsiniz:
.item { grid-column: 2 / 3; }Ayrıca bitiş çizgisini kaçırmak da tamamen doğru olacaktır:
.item { grid-column: 2; } grid-area Shorthand
Ayrıca grid-area kullanarak bir öğe yerleştirebilirsiniz. Bu özellikle gelecekteki bir makalede tekrar karşılaşacağız, ancak satır numaralarıyla birlikte kullanıldığında dört satırı da ayarlamak için kullanılabilir.
.item { grid-area: 1 / 2 / 4 / 4; } Bu satır numaralarının grid-row-start , grid-column-start , grid-row-end , grid-column-end şeklindedir. Yatay bir dilde çalışıyorsanız, soldan sağa yazılır (İngilizce gibi), bu üst, sol, alt, sağdır. Bunun, normalde CSS'de kenar boşluğu gibi stenografileri nasıl belirttiğimizin tam tersi olduğunu fark etmiş olabilirsiniz - bunlar üst, sağ, alt, sol çalışır.
Bunun nedeni, hangi yazma modunu veya yönünü kullanırsanız kullanın, ızgaranın aynı şekilde çalışmasıdır ve bunu aşağıda ayrıntılı olarak ele alacağız. Bu nedenle, değerleri ekranın fiziksel boyutlarıyla eşleştirmektense, her iki başlangıcı ve ardından her iki ucu ayarlamak daha mantıklıdır. Bu özelliği satır tabanlı yerleştirme için kullanma eğiliminde değilim, çünkü grid-column ve grid-row iki değerli kısayollarının bir stil sayfasında taranırken daha okunabilir olduğunu düşünüyorum.
Açık Izgara Üzerindeki Çizgiler
Son makalemde açık ve örtük ızgaradan bahsetmiştim. Açık ızgara, grid-template-columns ve grid-template-rows özellikleriyle oluşturduğunuz ızgaradır. Sütun ve satır izlerinizi tanımlayarak, bu izler arasında ve ızgaranızın başlangıç ve bitiş kenarlarında da çizgiler tanımlarsınız.
Bu satırlar numaralandırılmıştır. Numaralandırma, hem blok hem de satır içi yönde başlangıç kenarında 1'den başlar. Yatay yazma modundaysanız, soldan başlayan ve sağa doğru ilerleyen cümleler ile bu, blok yönündeki 1. satırın ızgaranın üstünde olduğu ve satır içi yöndeki 1. satırın sol tarafta olduğu anlamına gelir. astar.

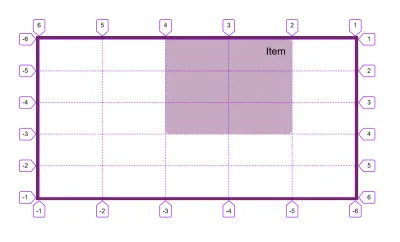
Yatay bir RTL dilinde çalışıyorsanız - Arapça çalışıyorsanız olabileceğiniz gibi - blok yönündeki 1. satır hala en üstte, ancak satır içi yöndeki 1. satır sağdadır.

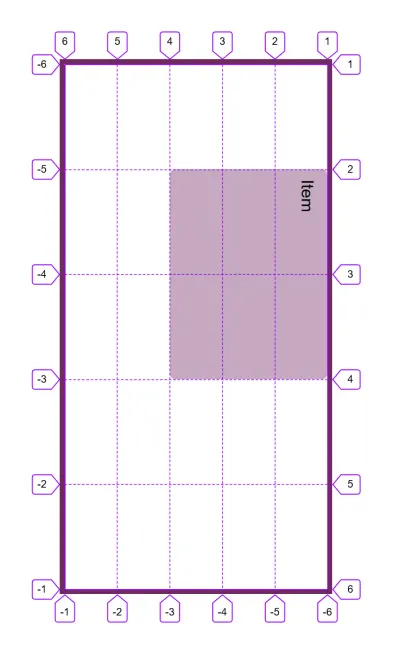
Bir Dikey Yazma Modunda çalışıyorsanız ve aşağıdaki resimde writing-mode: vertical-rl , o zaman satır 1, o yazma modunda blok yönünün başlangıcında, bu durumda sağda olacaktır. Satır içi yönde 1. satır en üsttedir.

Bu nedenle kılavuz çizgileri, belgenin veya bileşenin yazma moduna ve komut dosyası yönüne bağlıdır.
Açık ızgaranızın son satırı -1 numaradır ve satırlar bu noktadan itibaren geri sayılarak -2 satırını son satırdan ikinci yapar. Bu, bir öğeyi açık ızgaranın tüm parçalarına yaymak istiyorsanız, bunu aşağıdakilerle yapabileceğiniz anlamına gelir:
.item { grid-column: 1 / -1; }Örtülü Izgara Üzerindeki Çizgiler
Örtük ızgara izleri oluşturduysanız, bunlar da 1'den sayılırlar. Aşağıdaki örnekte, sütunlar için açık bir ızgara oluşturdum, ancak grid-auto-rows kullandığım örtülü ızgarada satır izleri oluşturuldu. bunları 5em olarak boyutlandırmak için.
Sınıfı placed öğe, 1. satırdan 1. satıra kadar uzanacak şekilde yerleştirildi. İki satırımız için açık bir ızgara ile çalışıyor olsaydık, öğe iki satıra yayılmalıdır. Satır izleri örtülü ızgarada oluşturulduğundan, satır -1 , satır 3'e değil, satır 2'ye çözümlendi.
Kalem Izgara Çizgileri'ne bakın: CodePen'de Rachel Andrew (@rachelandrew) tarafından hazırlanan açık ve örtük ızgara.
Şu anda, kaç satırınız olduğunu bilmeden örtük ızgaranın son satırını hedeflemenin bir yolu yoktur.
Öğeleri Adlandırılmış Satırlara Yerleştirme
Son yazımda satır numaralarına ek olarak isteğe bağlı olarak ızgaranızda satırları adlandırabileceğinizi açıkladım. İz boyutlarınız arasına köşeli parantezler içine bir ad veya ad ekleyerek satırları adlandırırsınız.
.grid { display: grid; grid-template-columns: [full-start] 1fr [main-start] 2fr 2fr [main-end full-end]; }Adlandırılmış satırlarınız olduğunda, öğelerinizi yerleştirirken satır numarasını bir adla değiştirebilirsiniz.

.item { grid-column: main-start / main-end; } Pen Grid Lines: CodePen'de Rachel Andrew (@rachelandrew) tarafından yazılan adlandırma satırlarına bakın.
Satırınızın birden fazla adı varsa, öğenizi yerleştirirken istediğinizi seçebilirsiniz, tüm adlar aynı satıra çözülecektir.
Not : Hatları adlandırırken bazı ilginç şeyler oluyor. Daha fazlası için “CSS Izgara Düzeninde Nesneleri Adlandırma” makaleme bir göz atın.
Aynı Adla Birden Çok Satır Olursa Ne Olur?
Aynı ada sahip birden fazla satırınız varsa, bazı ilginç davranışlar elde edersiniz. Bu, satırları repeat() gösterimi içinde adlandırırsanız meydana gelebilecek bir durumdur. Aşağıdaki örnekte, 1fr 2fr modelini 4 kez tekrarlayarak oluşturulan 8 sütunlu bir ızgaraya sahibim. Çizgiyi daha küçük parça sm ve daha büyük parça lg önce adlandırdım. Bu, her isimde 4 satırım olduğu anlamına gelir.
Bu durumda, adı bir dizin olarak kullanabiliriz. Bu nedenle, sm adlı ikinci satırdan başlayıp lg adlı üçüncü satıra uzanan bir öğe yerleştirmek için grid-column: sm 2 / lg 3 kullanıyorum. Adı her zaman o adla ilk satıra çözecek bir sayı olmadan kullanırsanız.
Pen Grid Lines: CodePen'de Rachel Andrew (@rachelandrew) tarafından yazılan adlandırma satırlarına bakın.
span Anahtar Kelimesini Kullanma
Bir öğenin belirli sayıda parçaya yayılmasını istediğinizi bildiğiniz durumlar vardır, ancak ızgarada tam olarak nerede duracağını bilemezsiniz. Bir örnek, öğeleri otomatik yerleştirmeyi kullanarak yerleştirdiğiniz, ancak bunların varsayılan 1 yerine birden çok parçaya yayılmasını istediğiniz yer olabilir. Bu durumda, span anahtar sözcüğünü kullanabilirsiniz. Aşağıdaki örnekte, öğem satırda başlıyor auto , bu, otomatik yerleştirmenin koyacağı satırdır ve ardından 3 parçaya yayılır.
.item { grid-column: auto / span 3; } CodePen'de Rachel Andrew (@rachelandrew) tarafından yazılan Pen Grid Lines: span anahtar sözcüğüne bakın.
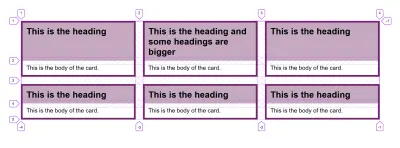
Bu teknik, grid-template-columns ve grid-template-rows subgrid ızgara değeri için geniş bir desteğe sahip olduğumuzda çok faydalı olacaktır. Örneğin, kartların birbiriyle hizalamak istediğiniz bir başlık ve ana içerik alanına sahip olduğu bir kart düzeninde, normal otomatik yerleştirme davranışına izin verirken her kartın 2 satıra yayılmasını sağlayabilirsiniz. Bireysel kartlar, satırları için subgrid kullanır (yani her biri iki satır alır). Firefox kullanıyorsanız bunu aşağıdaki örnekte görebilir ve alt ızgara hakkında daha fazla bilgi edinmek için CSS Izgarası Seviye 2: Alt Izgara Geliyor makalemi okuyabilirsiniz.
Pen Grid Lines'a bakın: CodePen'de Rachel Andrew (@rachelandrew) tarafından yazılan anahtar kelime ve alt ızgara.
/ 
Öğeleri Satır Tabanlı Yerleştirme ile Katmanlama
Izgara, öğeleri ızgaradaki boş hücrelere otomatik olarak yerleştirir, öğeleri aynı hücreye yığmaz. Ancak, satır tabanlı yerleşimi kullanarak öğeleri aynı ızgara hücresine yerleştirebilirsiniz. Bu sonraki örnekte, iki sıralı izlere yayılan bir görüntüm ve ikinci parçaya yerleştirilmiş ve yarı saydam bir arka plan verilmiş bir başlık var.
Pen Grid Lines: CodePen'de Rachel Andrew (@rachelandrew) tarafından hazırlanan katmanlı öğelere sahip karta bakın.
Öğeler, belge kaynağında göründükleri sırayla yığılır. Dolayısıyla yukarıdaki örnekte, resim yazısı resimden sonra gelir ve bu nedenle resmin üstünde görüntülenir. Altyazı önce gelseydi, sonunda görüntünün arkasında görünürdü ve biz onu göremezdik. Bu yığınlamayı z-index özelliğini kullanarak kontrol edebilirsiniz. Altyazının kaynakta ilk sırada olması önemliyse, altyazı için resimden daha yüksek bir değerle z-index kullanabilirsiniz. Bu, başlığın okunabilmesi için resmin üstünde görüntülenmesini sağlar.
Hat Tabanlı ve Otomatik Yerleştirme Karıştırma
Yerleştirilen öğeleri otomatik olarak yerleştirilenlerle karıştırıyorsanız biraz daha dikkatli olmanız gerekir. Öğeler ızgaraya tamamen otomatik olarak yerleştirildiğinde, kendilerini sırayla ızgaraya yerleştirirler ve her biri kendilerini koymak için bir sonraki boş alanı bulur.
Pen Grid Lines'a bakın: CodePen'de Rachel Andrew (@rachelandrew) tarafından otomatik yerleştirme.
Varsayılan davranış, her zaman ileriye doğru ilerlemek ve bir öğe ızgaraya sığmazsa bir boşluk bırakmaktır. dense değeriyle grid-auto-flow özelliğini kullanarak bu davranışı kontrol edebilirsiniz. Bu durumda, gridde bırakılmış bir boşluğa uyan bir öğe varsa, boşluğu doldurmak için kaynak sırasının dışına yerleştirilecektir. Aşağıdaki yoğun paketlemenin kullanıldığı örnekte, 3. öğe şimdi 2. öğenin önüne yerleştirilmiştir.
Pen Grid Lines'a bakın: CodePen'de Rachel Andrew (@rachelandrew) tarafından otomatik yerleştirme ve yoğun paketleme.
Görsel düzen izledikleri kaynak sıra ile senkronize olmayacağından, bu davranışın belgede sekme yapan kullanıcılar için sorunlara neden olabileceğini unutmayın.
Bazı öğeleri zaten yerleştirdiyseniz, otomatik yerleştirme biraz farklı çalışır. Yerleştirilen öğeler önce konumlandırılacak ve ardından otomatik yerleştirme, öğeleri yerleştirmeye başlamak için ilk uygun boşluğu arayacaktır. Boş bir ızgara satırı yoluyla yerleşiminizin üst kısmında biraz boşluk bıraktıysanız, ardından otomatik olarak yerleştirilen bazı öğeleri tanıtın, sonunda o parçaya gelirler.
Bu son örnekte göstermek için, ilk satırı boş bırakarak 1 ve 2 numaralı satır tabanlı konumlandırma özellikleriyle yerleştirdim. Daha sonra öğeler boşlukları doldurmak için yukarı taşındı.
Kalem Izgara Çizgileri'ne bakın: CodePen'de Rachel Andrew (@rachelandrew) tarafından yerleştirilmiş öğelerle karıştırılmış otomatik yerleştirme.
Bu davranış anlaşılmaya değerdir, çünkü düzeninize ızgarada bir yerleşim verilmemiş bazı yeni öğeler eklerseniz, öğelerin garip yerlere gideceği anlamına gelebilir.
Toplama
Izgara çizgileri hakkında bilmeniz gereken hemen hemen her şey bu. Her zaman numaralı satırlara sahip olduğunuzu unutmayın, ızgarayı başka nasıl kullanırsanız kullanın, her zaman bir satır numarasından diğerine öğe yerleştirebilirsiniz. Gelecekteki makalelerde inceleyeceğimiz diğer yöntemler, düzeninizi belirtmenin alternatif yollarıdır, ancak bunlar numaralı çizgilerle oluşturulan ızgaraya dayanmaktadır.
- Bölüm 1: Bir Izgara Kapsayıcısı Oluşturma
- Bölüm 2: Izgara Çizgileri
- Bölüm 3: Izgara Şablonu Alanları
