CSS Izgarasını Anlamak: Bir Izgara Kabı Oluşturma
Yayınlanan: 2022-03-10Bu, Smashing Magazine'de CSS Izgara Düzenine odaklanan yeni bir serinin başlangıcı. Grid, 2017'den beri tarayıcılarda mevcut olsa da, birçok geliştiricinin henüz bir projede kullanma şansı olmayacak. CSS Izgara Düzeni ile ilişkili birçok yeni özellik ve değer var gibi görünüyor. Bu onu ezici gösterebilir. Bununla birlikte, spesifikasyonların çoğu, bir şeyler yapmanın alternatif yollarını detaylandırır; bu, başlamak için tüm spesifikasyonu öğrenmeniz gerekmediği anlamına gelir. Bu seri, yol boyunca birçok pratik kullanım ipucu ile sizi şebekede acemiden uzmana götürmeyi amaçlıyor.
Bu ilk makale, bir ızgara kapsayıcısı oluşturduğunuzda ne olduğunu ve bu ızgarayı kontrol etmek için ana öğede kullanabileceğiniz çeşitli özellikleri ele alacaktır. Yalnızca ızgara kapsayıcısına uyguladığınız özelliklerle yerine getirilen birkaç kullanım durumu olduğunu keşfedeceksiniz.
Bu yazıda şunları ele alacağız:
-
display: gridveyadisplay: inline-gridile bir ızgara kapsayıcısı oluşturma, -
grid-template-columnsvegrid-template-rowsrows ile sütunları ve satırları ayarlama, grid-auto-columnsvegrid-auto-rowsile örtük izlerin boyutunu kontrol etme.Bölüm 1: Bir Izgara Konteyneri Oluşturma
Bölüm 2: Izgara Çizgileri
Bölüm 3: Izgara Şablonu Alanları
Izgara Kapsayıcısı Oluşturma
Grid, Flexbox gibi, CSS display özelliğinin bir değeridir. Bu nedenle, tarayıcıya ızgara düzenini kullanmak istediğinizi söylemek için display: grid kullanın. Bunu yaptıktan sonra, tarayıcı size eleman üzerinde display: grid ile blok düzeyinde bir kutu verecek ve herhangi bir doğrudan çocuk ızgara formatlama bağlamına katılmaya başlayacaktır. Bu, normal blok ve satır içi öğeler yerine ızgara öğeleri gibi davrandıkları anlamına gelir.
Ancak, sayfanızda hemen bir fark göremeyebilirsiniz. Herhangi bir satır veya sütun oluşturmadığınız için tek sütunlu bir ızgaranız olur. Tüm doğrudan çocuklarınızı tutmak için yeterli satır oluşturuluyor ve bunlar tek sütunda birbiri ardına gösteriliyor. Görsel olarak blok elemanlara benziyorlar.
Bir öğeye sarılmamış herhangi bir metin dizginiz ve ızgara kabının doğrudan bir alt öğeniz varsa, dize anonim bir öğeye sarılacağı ve bir ızgara öğesi olacağı için bir fark göreceksiniz. Yayılma gibi normalde satır içi bir öğe olan herhangi bir öğe, üst öğesi bir ızgara kapsayıcı olduğunda da bir ızgara öğesi haline gelir.
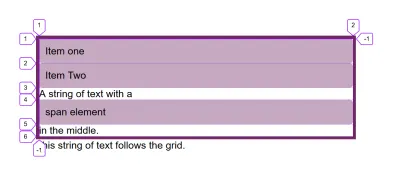
Aşağıdaki örnekte iki blok düzeyinde öğe ve ayrıca dizenin ortasında bir yayılma alanı olan bir metin dizesi vardır. Beş ızgara öğesiyle bitirdik:
- İki
divöğesi, - Yayılma noktasından önceki metin dizesi,
- Karış,
- Yayılma süresinden sonraki metin dizesi.
Pen Grid Container'a bakın: CodePen'de Rachel Andrew (@rachelandrew) tarafından doğrudan alt öğeler ve metin dizeleri ızgara öğeleri haline gelir.
Izgarayı Firefox Grid Inspector kullanarak incelerseniz, öğeler için oluşturulmuş beş satırlık izleri görebilirsiniz.

Ayrıca display: inline-grid ; bu durumda, ızgara kapsayıcınız satır içi düzeyde bir kutu haline gelir. Bununla birlikte, doğrudan alt öğeler hala ızgara öğeleridir ve blok düzeyinde bir kutu içindeki ızgara öğeleriyle aynı şekilde davranırlar (yalnızca dış görüntü tipidir). Bu nedenle ızgara kapsayıcı, sayfadaki diğer kutuların yanındayken yukarıdaki gibi davranır.
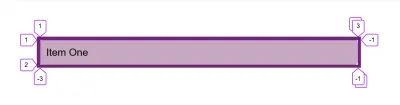
Bu sonraki örnekte bir ızgara ve ardından bir metin dizisi vardır, bu satır içi düzeyde bir ızgara olduğundan, metin onun yanında görüntülenebilir. Satır içi seviyedeki şeyler, blok seviyesindeki şeylerde olduğu gibi satır içi boyuttaki tüm alanı kaplayacak kadar esnemez.
Pen Grid Container: CodePen'de Rachel Andrew (@rachelandrew) tarafından yazılan satır içi ızgaraya bakın.
Not : Gelecekte, blok düzeyinde kapsayıcımızı oluşturmak için display: block grid ve satır içi düzeyde bir kapsayıcı oluşturmak için display: inline grid kullanarak düzenimizi daha iyi tanımlayabileceğiz . Ekran özelliklerinde yapılan bu değişiklik hakkında "Görüntü Özelliğini Kazmak: Ekranın İki Değeri" başlıklı makalemde okuyabilirsiniz.
Sütunlar ve Satırlar
Izgara gibi görünen bir şey elde etmek için sütunlar ve satırlar eklememiz gerekecek. Bunlar, grid-template-columns ve grid-template-rows özellikleri kullanılarak oluşturulur. Bu özellikler, spesifikasyonda parça listesi adı verilen bir değeri kabul edecek şekilde tanımlanır.
Bu özellikler, boşlukla ayrılmış bir iz listesi olarak, ızgaranın hat adlarını ve iz boyutlandırma işlevlerini belirtir. grid-template-columns özelliği, ızgara sütunları için iz listesini belirtirken, grid-template-rows, ızgara satırları için iz listesini belirtir.
Bazı geçerli parça listesi değerleri aşağıdaki gibidir:
grid-template-columns: 100px 100px 200px; | Üç sütunlu bir ızgara oluşturur: İlk sütun 100 piksel, ikincisi 100 piksel, üçüncüsü 200 pikseldir. |
grid-template-columns: min-content max-content fit-content(10em) | Üç sütunlu bir ızgara oluşturur: İlk sütun, o parça için min-content boyutu, ikincisi ise max-content boyutudur. Üçüncüsü, içerik 10em'den büyük olmadığı sürece max-content içeriktir, bu durumda 10em'e sabitlenir. |
grid-template-columns: 1fr 1fr 1fr; | fr birimini kullanarak üç sütunlu bir ızgara oluşturur. Izgara kapsayıcısındaki kullanılabilir alan üçe bölünür ve üç sütun arasında paylaşılır. |
grid-template-columns: repeat(2, 10em 1fr); | Tekrarlama ifadesindeki parça listesi iki kez tekrarlandığından, 10em 1fr 10em 1fr yinelenen bir desene sahip dört sütunlu bir ızgara oluşturur. |
grid-template-columns: repeat(auto-fill, 200px); | Boş alan varsa sonunda bir boşluk bırakarak kapsayıcıyı sığacak kadar 200 piksel sütunla doldurur. |
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr)); | Kapsayıcıyı sığabilecek kadar 200 piksel sütunla doldurur ve ardından kalan alanı oluşturulan sütunlar arasında eşit olarak dağıtır. |
grid-template-columns: [full-start] 1fr [content-start] 3fr [content-end] 1fr [full-end]; | Üç sütunlu bir ızgara oluşturur: Birinci ve üçüncü sütunlarda 1 kısım kullanılabilir alan bulunurken orta sütunda 3 kısım bulunur. Satırlar, satır adları köşeli parantezler içine alınarak adlandırılır. |
Gördüğünüz gibi, bir parça listesi oluşturmanın birçok yolu var! Gelin, her birini neden kullanabileceğiniz konusunda birkaç ipucu vererek, bunların tam olarak nasıl çalıştığına bir göz atalım.
Uzunluk Birimlerini Kullanma
İzlerinizi oluşturmak için herhangi bir uzunluk birimi veya yüzde kullanabilirsiniz. Rayların boyutu ızgara kapsayıcısında mevcut olandan daha az ise, o zaman varsayılan olarak raylar kapsayıcının başında sıralanır ve boş alan sonuna kadar gider. Bunun nedeni, align-content ve justify-content content'in varsayılan değerinin start olmasıdır. “CSS'de Şeyler Nasıl Hizalanır” makalemde ayrıntılı olarak açıkladığım hizalama özelliklerini kullanarak ızgara izlerini boşluk bırakabilir veya kabın sonuna taşıyabilirsiniz.
CodePen'de Rachel Andrew (@rachelandrew) tarafından yazılan Pen Grid Container: uzunluk birimlerine bakın.
Ayrıca min-content , max-content ve fit-content() anahtar sözcüklerini de kullanabilirsiniz. min-content kullanmak size taşmaya neden olmadan olabildiğince küçük bir parça verecektir. Bu nedenle, bir sütun boyutu olarak kullanıldığında içerik, mümkün olan her yerde yumuşak bir şekilde sarılır. İz, sütundaki en uzun kelimenin veya en büyük sabit boyutlu öğenin boyutu haline gelir.
max-content kullanılması, içeriğin hiçbir şekilde yumuşak kaydırma yapmamasına neden olur. Bir sütunda, herhangi bir metin dizisi açılır ve bu da taşmaya neden olabilir.
fit-content anahtar sözcüğü yalnızca bir değer iletilerek kullanılabilir. Bu değer, bu parçanın büyüyeceği maksimum değer olur. Bu nedenle, içerik açılıp girdiğiniz değere ulaşana kadar esneyerek parça max-content gibi davranacaktır. Bu noktada, normal şekilde sarmaya başlayacaktır. Yani iziniz, girdiğiniz değerden daha küçük olabilir ama asla daha büyük olamaz.
Pen Grid Container'a bakın: min-content, max-content, fit-content(), Rachel Andrew (@rachelandrew) tarafından CodePen'de.
Izgarada boyutlandırma ve diğer yerleşim yöntemleri hakkında daha fazla bilgiyi “Bu Kutu Ne Kadar Büyük? CSS Düzeninde Boyutlandırmayı Anlamak”.
Kapsayıcınızda sahip olduğunuzdan daha fazla yer kaplayan izler bulursanız, taşarlar. Yüzdeleri kullanırsanız, yüzdeye dayalı kayan nokta veya esnek düzenlerde olduğu gibi, taşmayı önlemek istiyorsanız toplam yüzdenin %100'den fazla olmamasına dikkat etmeniz gerekir.

fr Birimi
Izgara Düzeni, kendiniz için yüzdeleri hesaplamaktan tasarruf etmenizi sağlayan bir yöntem içerir - fr birimiyle iz boyutlandırma. Bu birim bir uzunluk değildir ve bu nedenle calc() ile birleştirilemez; esnek bir birimdir ve ızgara kapsayıcısındaki kullanılabilir alanı temsil eder.
Bu, 1fr 1fr 1fr bir parça listesiyle; kullanılabilir alan üçe bölünür ve parçalar arasında eşit olarak paylaştırılır. 2fr 1fr 1fr bir parça listesiyle, kullanılabilir alan dörde bölünür ve birinci parça için iki parça verilir - her biri iki ve üç parça için bir parça.
CodePen'de Rachel Andrew (@rachelandrew) tarafından yazılan Pen Grid Container: fr'ye bakın.
Dikkat edilmesi gereken bir şey, varsayılan olarak paylaşılanın, kaptaki toplam alan olmayan kullanılabilir alan olmasıdır. İzlerinizden herhangi biri sabit boyutlu bir öğe veya kaydırılamayan uzun bir sözcük içeriyorsa, bu, alan paylaşılmadan önce düzenlenir.
Sonraki örnekte, ItemThree kelimeleri arasındaki boşlukları kaldırdım. Bu, uzun, kırılmaz bir dize oluşturdu, böylece alan dağılımı, o öğenin düzeni hesaba katıldıktan sonra gerçekleşir.
Pen Grid Container: fr CodePen'de Rachel Andrew (@rachelandrew) tarafından yazılan daha geniş içeriğe bakın.
fr birimini sabit uzunlukta parçalarla karıştırabilirsiniz ve bu noktada çok kullanışlı hale gelir. Örneğin, iki sabit boyutlu sütuna ve uzayan bir merkez alana sahip bir bileşeniniz olabilir:
Pen Grid Container: CodePen'de Rachel Andrew (@rachelandrew) tarafından hazırlanan fr birimlerini ve sabit boyutlu parçaları karıştırmaya bakın.
Bir parça fit-content(300px) ve diğeri 1fr olarak ayarlanmış bir bileşeniniz olabilir. Bu, ilk parçada 300 pikselden daha küçük bir şeye sahip olabilen bir bileşen oluşturur, bu durumda yalnızca ihtiyaç duyduğu alanı alır ve fr birimi alanın geri kalanını kaplayacak şekilde genişler.
Daha büyük bir şey eklerseniz ( max-width: 100% olan bir resim gibi), ilk parçanın 300 pikselde büyümesi durur ve alanın geri kalanını fr birimi alır. fr birimini uygun içerikle karıştırmak, siteniz için bazı çok esnek bileşenler yapmanın bir yoludur.
Pen Grid Container: CodePen'de Rachel Andrew (@rachelandrew) tarafından hazırlanan fr ve fit-content() karışımına bakın.
tekrar() İşlevi
Parça listenizde repeat() kullanmak, aynı değeri veya değerleri tekrar tekrar yazmaktan tasarruf etmenizi sağlayabilir. Örneğin, aşağıdaki iki satır aynıdır:
grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr; grid-template-columns: repeat(12, 1fr); repeat() kullanılırken virgülden önceki değer, virgülden sonra gelen parça listesinin tekrarlanma sayısıdır. Bu parça listesi birden fazla değer olabilir. Bu, bir parça desenini tekrarlayabileceğiniz anlamına gelir.
Bir parça listesinin bir kısmı için repeat() işlevini kullanabilirsiniz. Örneğin, aşağıdaki satır size 1fr iz, 3 200 piksel iz ve son 1 fr iz verecektir.
grid-template-columns: 1fr repeat(3,200px) 1fr Modeli tekrarlamak için sabit bir sayıyı belirtmek için virgülden önceki bir sayıya ek olarak, auto-fill veya auto-fit anahtar sözcüklerini de kullanabilirsiniz. Bu anahtar kelimelerden birini kullanmak, sabit sayıda iz yerine, ızgara kapsayıcınızın sığabileceği kadar çok iz ile doldurulacağı anlamına gelir.
Pen Grid Container: CodePen'de Rachel Andrew (@rachelandrew) tarafından otomatik doldurma konusuna bakın.
Sabit uzunluklu bir birim kullanmak, kap tam olarak bu boyuta bölünemezse, bir miktar boş alan kalması anlamına gelir. Yukarıdaki örnekte, kapsayıcım 500 piksel genişliğindedir, bu nedenle iki adet 200 piksel iz artı sonunda boşluk alıyorum.
Tüm hatlara dağıtılmış herhangi bir boş alanla değeri minimum yapmak için başka bir ızgara işlevi kullanabiliriz. minmax() işlevi bir minimum ve bir maksimum boyut alır. Minimum 200px ve maksimum 1fr ile, sığacak kadar çok 200px parça elde ederiz ve maksimum 1fr olduğundan, zaten alanı eşit olarak paylaşacağını bildiğimiz için, fazlalık parçalar arasında dağıtılır.
Pen Grid Container'a bakın: CodePen'de Rachel Andrew (@rachelandrew) tarafından yazılan otomatik doldurma ve minmax().
İki olası anahtar kelime olduğundan bahsetmiştim: auto-fill ve auto-fit . Hücrelerin ilk satırını dolduracak kadar içeriğiniz varsa, bunlar tamamen aynı şekilde davranacaktır. Ancak bunu yapmazsanız (örneğin, yukarıdaki kapsayıcının içindeki bir öğe hariç tümünü kaldırırsak), farklı davranırlar.
auto-fill kullanmak, içine girilecek içerik olmasa bile mevcut parça boyutunu koruyacaktır.
Pen Grid Container'a bakın: CodePen'de Rachel Andrew (@rachelandrew) tarafından yazılan bir öğeyle otomatik doldurma ve minmax().
Bunun yerine auto-fit özelliğini kullanırsanız, boş izler daraltılacaktır:
Pen Grid Container'a bakın: CodePen'de Rachel Andrew (@rachelandrew) tarafından yazılan bir öğeyle otomatik sığdırma ve minmax().
Firefox Grid Inspector'ı kullanarak, izlerin hala orada olduğunu ancak sıfıra daraltıldığını görebilirsiniz. İki parça sığdırabildiğimiz için ızgaramızın bitiş çizgisi hala 3. satırdır.

Adlandırılmış Hatlar
Yukarıdaki son örneğim, adlandırılmış satırlar yaklaşımını kullandı. Izgara kullanırken. her zaman satır numaralarınız vardır, ancak satırları da adlandırabilirsiniz. Çizgiler köşeli parantez içinde adlandırılır. Bir satır için birden fazla adınız olabilir; bu durumda, bir boşluk onları ayırır. Örneğin, aşağıdaki parça listesinde tüm dizelerimin iki adı var.
grid-template-columns: [main-start sidebar-start] 1fr [sidebar-end content-start] 4fr [content-end main-end] Öğeleri ızgaraya yerleştirirken kullanıldığından ayrılmış bir sözcük olduğu için sözcük span dışında satırlarınıza istediğiniz herhangi bir ad verebilirsiniz.
Not : Bu serinin bir sonraki makalesinde, satır tabanlı yerleştirme ve adlandırılmış satırların nasıl kullanıldığı hakkında daha fazla konuşacağım. Bu arada, konuyla ilgili daha fazla bilgi edinmenize yardımcı olması için “CSS Izgara Düzeninde Nesneleri Adlandırma” başlıklı makalemi okuyun.
Açık ve Kapalı Izgara
Bir iz listesi ile ızgara grid-template-columns ve grid-template-rows kullanarak bir ızgara oluştururken, açık ızgara olarak adlandırılan şeyi yaratırsınız. Bu, her parça için seçmiş olduğunuz boyuta sahip tanımladığınız ızgaradır.
Sığacak olandan daha fazla öğeniz varsa veya bir öğeyi oluşturduğunuz ızgara sınırlarının dışına düşecek şekilde yerleştirirseniz, Grid örtülü ızgarada izler oluşturur. Bu örtük izler varsayılan olarak otomatik olarak boyutlandırılacaktır. Üst öğede display: grid ve her öğe için bir tane olmak üzere grid oluşturulan satırları belirttiğimde bu örtük ızgarayı çalışırken gördük. Bu satırları tanımlamadım, ancak ızgara öğeleri olduğu için, onlara gidecek bir yer vermek için satır izleri oluşturuldu.
grid-auto-rows veya grid-auto-columns özelliklerini kullanarak örtük satırlar veya sütunlar için bir boyut ayarlayabilirsiniz. Bu özellikler bir izleme listesi alır, bu nedenle tüm örtülü sütunların en az 200 piksel uzunluğunda olmasını ancak daha fazla içerik varsa büyümesini istiyorsanız aşağıdakileri kullanabilirsiniz:
grid-auto-rows: minmax(200px, auto) İlk örtük satırın otomatik olarak boyutlandırılmasını ve ikincisinin min-content boyutunda olmasını vb. istiyorsanız (tüm ızgara öğeleri yerleştirilinceye kadar), birden çok değer iletebilirsiniz:
grid-auto-rows: auto 100px
Pen Grid Container: CodePen'de Rachel Andrew (@rachelandrew) tarafından yazılan grid-auto-rows'a bakın.
Otomatik Yerleşimli Bir Izgara Kullanma
Bir ızgara oluşturmak (ve tarayıcının öğeleri otomatik olarak yerleştirmesine izin vermek), elde edebileceğiniz faydalı modeller açısından size uzun bir yol kat eder. Öğeleri ızgaraya yerleştirmeye henüz bakmadık, ancak Grid'i kullanan birçok düzen herhangi bir yerleştirme yapmaz. Öğeleri kaynak sıraya göre yerleştirmeye güveniyorlar - her ızgara hücresinde bir tane.
CSS Izgarasında yeniyseniz, farklı parça boyutlarıyla oynamak ve öğelerin oluşturduğunuz hücrelere nasıl yerleştirildiğini görmek başlamak için harika bir yoldur.
- Bölüm 1: Bir Izgara Konteyneri Oluşturma
- Bölüm 2: Izgara Çizgileri
- Bölüm 3: Izgara Şablonu Alanları
