Kullanıcı Deneyimini Geliştirmek İçin Altı Çizili Metin Nasıl Kullanılır
Yayınlanan: 2022-03-10( Bu makale Adobe tarafından desteklenmektedir .) Alt çizgi, metnin bir bölümünün hemen altındaki yatay bir çizgidir. Günlük deneyimimizde, bazen basılı metnin altına elle bir alt çizgi çizerek, metnin önemli bölümlerini vurgulamanın altını çizeriz. Ancak alt çizgilerin dijital tasarım dünyasında kendi yeri vardır. Aslında, altı çizili metin, çevrimiçi deneyimimizin en yaygın, en tanınabilir özelliklerinden biri haline geldi. Bir web sayfasında altı çizili bir kelime veya cümle gördüğümüzde, hemen bunun bir bağlantı olduğunu varsayıyoruz.
Bu makalede, altını çizme kavramını açıklayacağım ve web deneyimini geliştirmek için nasıl kullanılacağına dair birkaç ipucu vereceğim.
Tarihsel Bağlam
Web icat edilmeden önce metnin altı çizildi. Bir metnin önemli kısımlarını vurgulamak için baskı tasarımcıları tarafından kullanıldı:

Reklamda kullanılmıştır:

Hatta yakın çevremizde bile buluyoruz:

Bugün, tasarımcılar genellikle vurgu için metnin altını çizmezler çünkü bu tarz bir stil dikkat dağıtıcı olarak kabul edilir.
Bağlantıların Altını Çizmek
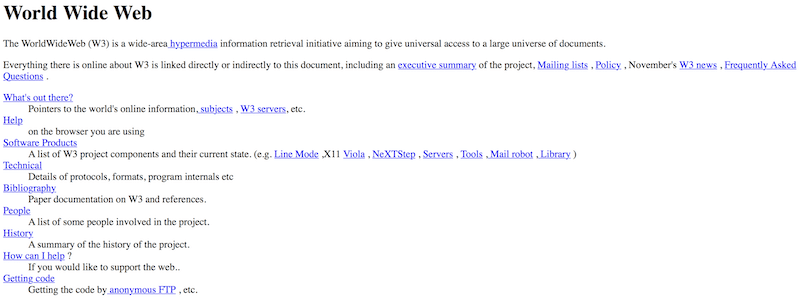
Tim Berners-Lee 1991'de World Wide Web kavramını ilk kez sunduğunda şunları söyledi: "[World Wide Web] belgelerden ve bağlantılardan oluşur." O zamandan beri, bağlantılar, web'i bir arada tutan yapıştırıcı olan çevrimiçi deneyimin temel bir unsuru haline geldi.
İlk web tasarımcılarının araç kutusu çok sınırlıydı - yalnızca basit yazı tipleri ve sınırlı sayıda renk (renkli monitörler yalnızca 16 renk gösteriyordu ve çoğu sadece siyah beyazdı). Ancak, farklı bir stille bağlantıların vurgulanması, ilk benimseyenlerin sayfadaki hangi öğelerin önemli olduğunu anlayabilmeleri için çok önemliydi. En basit çözüm altını çizmekti. O zamandan beri, metnin altını çizmek HTML köprülerinin standart dekorasyonu haline geldi. Tasarımcılar son 30 yıldır bağlantılar için farklı stiller denese de, altını çizmek birçok web tasarımcısı tarafından tercih edilmeye devam ediyor.

Altı çizili bağlantıların birkaç önemli avantajı vardır:
- Aşinalık
Alt çizgi, web'deki en yaygın olarak anlaşılan kurallardan biridir. Alt çizgiler, güçlü bir şekilde algılanan tıklanabilirlik sağlar - kullanıcıların büyük çoğunluğu, altı çizili metnin bir bağlantı olduğunu anlar. - taranabilirlik
Altı çizili metin, metin tararken bağlantı görünürlüğünü garanti eden harika bir görsel ipucudur. Sayfaları dikey olarak taradığımızda, herhangi bir yatay çizgi görüş hattımızı kesecektir. Alt çizgi, kullanıcıları gözden geçirirken önemli bilgilere yönlendirir. - Ulaşılabilirlik
Tıklanabilir öğeleri ayırt etmek için tek başına renk kullanıldığında, bazı kullanıcı grupları (renk körü insanlar gibi) bağlantıları tanımlamada sorun yaşayabilir. WCAG 2.0'a göre renk, olası bir eylemin tek görsel göstergesi olmamalıdır. Web sitenizin erişilebilir olmasını istiyorsanız, bağlantılara başka bir görsel ipucu eklemeniz gerekir ve altını çizmek mantıklı bir seçimdir.
Tüm avantajlarına rağmen, altını çizmek bazı açılardan kullanıcı deneyimini engelleyebilir:
- okunabilirlik
Alt çizginin kesintiye uğrayan doğası, göz gezdirmek için mükemmeldir, ancak okunabilirliği etkileyebilir. Hamburg Üniversitesi tarafından yapılan bir araştırma, altını çizmenin metnin okunabilirliği üzerinde zararlı bir etkisi olduğunu gösteriyor. Çalışmaya dayanarak, içeriğin ana amacı anlama olduğunda altını çizmekten kaçının. - Estetik
Alt çizgiler, metne ve genel tasarıma görsel gürültü ekler. Bir metin bloğuna yayılmış çok sayıda alt çizgi, yoğun bir görünüm sağlayabilir.
Mükemmel Alt Çizgiyi Tasarlamak
Mükemmel alt çizginin nasıl tasarlanacağına dair ayrıntılara dalmadan önce, hedefimizi tanımlamaya değer. Görünür ancak göze batmayan bir alt çizgi oluşturmak istiyoruz. Kullanıcılar, öğenin etkileşimli olduğunu anlayabilmeli - onu gördüklerinde, bunun bir bağlantı olduğunu hemen anlamalılar - ancak kendisine çok fazla dikkat çekmemeli veya ayrı durmamalıdır.
Bağlantı Olmayan Metnin Altını Çizmeyin
Bağlantı olmayan herhangi bir metnin altını çizmeyin (bağlantılarınızın altı çizili olmasa bile). Alt çizgiler, güçlü bir şekilde algılanan tıklanabilirlik sağlar ve altı çizili metin beklentilerine uymazsa, kullanıcıların kafası karışır ve hayal kırıklığına uğrar. Belirli kelimeleri veya cümleleri vurgulamanız gerekiyorsa, italik veya kalın yazı kullanmak çok daha güvenlidir.
Kısa tut
Bağlantılı ifadeleri kısa, üç ila beş kelime tutmaya çalışın. Daha fazlası metni karıştıracaktır.
Çapa Metnini Anlamlı Hale Getirin
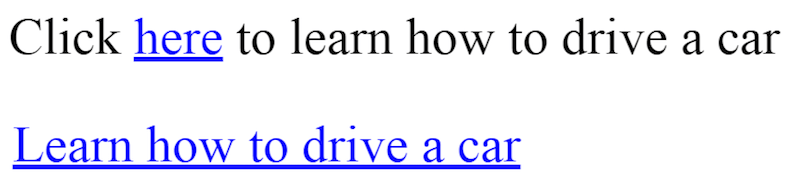
Bağlantı metni, bir bağlantıdaki tıklanabilir metindir. Açıklayıcı olmalıdır - kullanıcılar bir bağlantıyı tıkladıklarında ne alacaklarını tahmin edebilmelidir. Bu nedenle, "buraya tıklayın" gibi bağlantı metinlerinden kaçının çünkü bu, bağlantının arkasındaki içerik hakkında neredeyse hiçbir şey söylemez ve kullanıcıları tam olarak neye tıklayacakları konusunda daha fazla bilgi aramaya zorlar. "Buraya tıklayın" bağlantıları ayrıca bir web sitesini ekran okuyucu kullanan kişiler için daha az erişilebilir hale getirir. Çoğu ekran okuyucu, her bağlantıdan önce "bağlantı" der. Örneğin, bir "arabalar" bağlantısı, JAWS tarafından "arabalar bağlantısı" olarak okunur. Bu nedenle, JAWS'ın "buraya tıklayın" bağlantısını "buraya tıklayın" bağlantısını okumasını bekleyebilirsiniz ve bu tamamen bilgilendirici değildir.
Google'ın "Arama Motoru Başlangıç Kılavuzu"na göre, bağlantı metninin başına hedef sayfayı öngören kelimeler koymak çok önemlidir.

Bağlantıları Tutarlı Bir Şekilde Tasarlayın
Tutarlılık, kullanıcılara web sitenizdeki bağlantıların nasıl göründüğünü öğretmenin anahtarıdır. Web sitenizdeki bağlantıların bazılarının altı çizili, bazılarının altı çizili bir durum olmamalıdır. Farklı sayfalarda kullanılan farklı görsel göstergeler, ziyaretçilerin kafasını kolayca karıştırabilir. Bir bağlantı tasarımı seçin ve ona bağlı kalın.

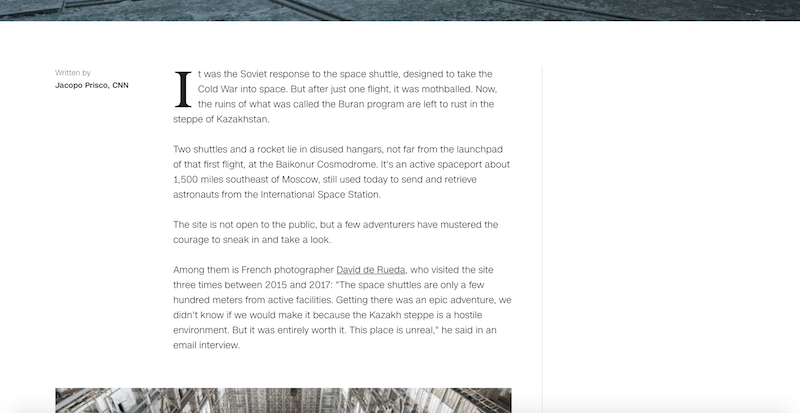
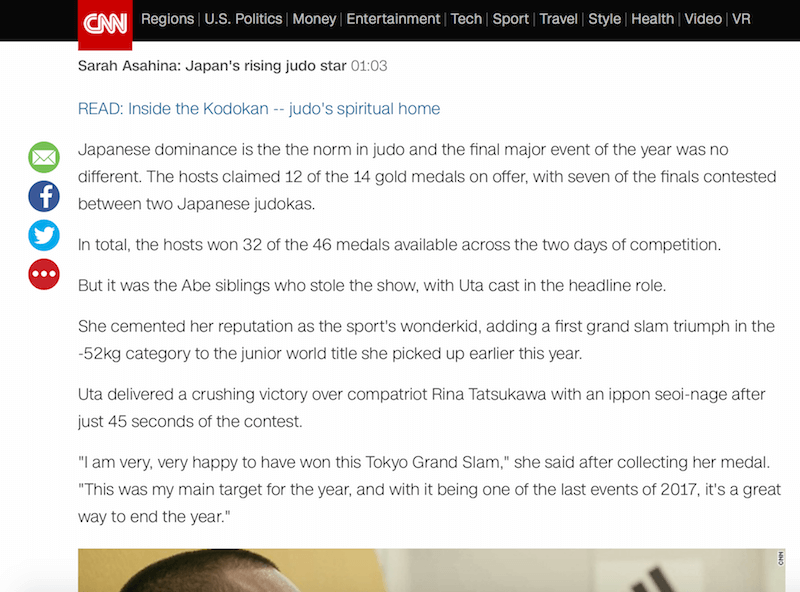
Tasarım tutarlılığı sadece küçük web siteleri için önemli değildir. Örneğin, CNN'nin web sitesinin farklı bölümleri, bağlantılar için farklı stillere sahiptir. CNN Style, altı çizili metin kullanır:

Bu arada CNN Sport, bağlantıları görsel olarak ayırt etmek için renk kullanır:

Azalan Çökmelerden Kaçının
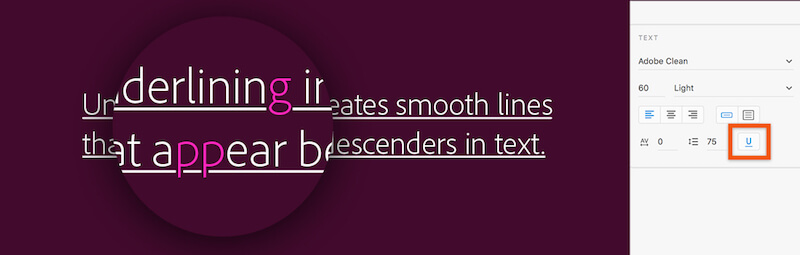
Alt çizginin çökmesi, belki de alt çizgilerin neden olduğu en önemli ikinci sorundur (yığılmadan sonra). Bu, alt çizgi içeren karakterler (küçük harf p, g, j, y ve q gibi) dikkate alınmadığında ve alt çizgi harf biçimlerine dokunduğunda gerçekleşir. Bu, dağınık, çirkin bir görünüme neden olabilir ve metni daha az okunabilir hale getirebilir.

İyi bir alt çizgi, taban çizgisinin altına yerleştirilir ve alt çizgileri atlar. Belirli karakterlerin altındaki alt çizgiyi gizlemek, yalnızca okunabilirliği artırmakla kalmaz, aynı zamanda daha zarif görünür:

İnen çökme sorununu nasıl önlersiniz. Web'deki bağlantılar, text-decoration: underline çizin. Ne yazık ki, bu özellik inişleri hesaba katmaz.
Bu sorunu çözen çözümler arasında en basiti text-decoration-skip CSS özelliğidir. Bir öğenin içeriğinin hangi bölümlerinin metin dekorasyonu tarafından atlanması gerektiğini belirtir. Bir öğe tarafından çizilen tüm metin dekorasyon çizgilerini ve ayrıca ataları tarafından çizilen tüm metin dekorasyon çizgilerini kontrol eder.
text-decoration-skip özelliği henüz tüm tarayıcılarda desteklenmemektedir. Metninizin onsuz okunması zorsa, alternatifler ( box-shadow gibi) araştırmaya değer olacaktır.
Güncelleme : 8 Kasım 2017'de, özellik, Chrome 64'te başlangıç değeri olarak auto ile text-decoration-skip-ink: olarak yeniden adlandırıldı/yerini aldı.

text-decoration-skip özelliğini destekliyorsa, buradaki alt öğelerin (y ve p gibi) etraflarında biraz boşluk olduğunu fark edeceksiniz.Renk
Renk, tasarımcının araç setinde güçlü bir araçtır. Bağlantıları diğer metinlerden ayırt etmek için kullanılabilir.
Etkileşimli Olmayan Metni Renklendirmekten Kaçının
Ziyaretçiler renkli metni bağlantı olarak kolayca karıştırabileceğinden, bağlantı olmadığı sürece metni renklendirmekten kaçının.
Bağlantılar Mavi Olmalı mı?
Şart değil. Jakob Nielsen'e göre, "Mavi tonları bağlantılar için en güçlü sinyali sağlar, ancak diğer renkler de hemen hemen işe yarar." Ancak, bağlantılar için bir renk seçmekte özgürseniz, mavi her zaman en iyisidir. Hâlâ tıklanabilirlik açısından en güçlü algılanan renktir - deneyimli bir web kullanıcısı "mavi ve altı çizili"yi bağlantılarla ilişkilendirir. Ve rengin diğerlerine göre önemli bir avantajı vardır: Renk eksiklikleri olan insanlar için en erişilebilir olanıdır (protanopi ve döteranopiden muzdarip insanlar bunu görebilir).
İpucu: Mavi, tıklanabilirlikle güçlü bir şekilde ilişkili olduğundan, seçtiğiniz bağlantı rengi mavi olmasa bile, bağlantı olmayan metinlerde bundan kaçının. Tıklanamayan mavi metin hayal kırıklığına yol açar.
Ziyaret Edilen ve Ziyaret Edilmeyen Bağlantılar İçin Farklı Renkler Kullanın
Ziyaret edilen ve ziyaret edilmeyen bağlantıları görsel olarak ayırt etmek, kullanıcılar gördüklerini takip edebilecekleri için kullanıcının yolculuğunu kolaylaştıracaktır. Açıkça ilişkili olmaları için iki renk aynı rengin varyantları veya tonları olmalıdır. Ziyaret edilmeyen bağlantıların rengi daha doygun, ziyaret edilen bağlantıların rengi ise biraz daha mat olmalıdır.

Bağlantı Listelerinin Altını Çizmeyin
Her öğenin bir bağlantı olduğu listelerde, altını çizmemek sorun değil. Bu durumda, yerleşim açıkça alanın işlevini gösterir.

Mobil Hususlar
Bugün, kullanıcıların neredeyse %50'si web'e bir mobil cihazdan erişiyor. Mobil kullanıcılar için web deneyimini optimize etmek, web tasarımcıları için en önemli önceliktir.
Mobil Uygulamalarda Bağlantılardan Kaçının
Mobil uygulamalarda altı çizili bağlantılar kullanmayın. Altı çizili bağlantılar, uygulama modelinin değil, web sitesi modelinin bir parçasıdır. Uygulamalarda bağlantılar değil düğmeler olmalıdır.

Bağlantıları Yeterince Büyük Yapın
Bağlantılara dokunmak için başparmak kullanmak, özellikle bir bağlantıyı bulmakta sorun yaşıyorsanız ve ardından ona dokunmak için yakınlaştırmanız gerektiğinde acı verici olabilir. Dokunmatik ekranda nesnelerin boyutları çok önemlidir. Etkileşimli öğeleri hem görülmesi hem de etkileşime girmesi kolay olacak kadar büyük yapın.
Çözüm
Bağlantılar interneti olduğu gibi yapar. Steve Krug, kullanılabilirlik üzerine yazdığı Don't Make Me Think adlı klasik kitabında şöyle yazıyor: "İnsanların web'de yaptıklarının büyük bir kısmı tıklanacak bir sonraki şeyi aradığından, neyin tıklanabilir ve neyin tıklanabilir olduğunu açıkça belirtmek önemlidir. olumsuzluk." Kullanıcı yolculuğunu keyifli hale getirmek için sağlam bir görsel tasarım şarttır. Alt çizginin dezavantajları olsa da, bir bağlantının varlığını göstermenin en açık yollarından biri olmaya devam ediyor. Metnin altını çizmek, bağlantıların ziyaretçiler için hem kolay bulunmasını hem de anlaşılmasını kolaylaştırır.
İlgili Makaleler
- Marcin Wichary, Medium “Crafting Link Underlines on Medium”
- John Jameson, CSS-Tricks "Web'de Stil Oluşturma Alt Çizgileri"
Bu makale, Adobe tarafından desteklenen UX tasarım serisinin bir parçasıdır. Adobe XD aracı, fikirden prototipe daha hızlı geçmenizi sağladığı için hızlı ve akıcı bir UX tasarım süreci için yapılmıştır. Tasarım, prototip ve paylaşım - hepsi tek bir uygulamada. Behance'de Adobe XD ile oluşturulan daha ilham verici projelere göz atabilir ve ayrıca UX/UI tasarımına yönelik en son trendler ve içgörüler hakkında güncel kalmak ve bilgi sahibi olmak için Adobe deneyim tasarımı bültenine kaydolabilirsiniz.
