Web Tasarımında Ultra İnce Çizgiler Nasıl Etki Yaratabilir?
Yayınlanan: 2020-02-12Geçen yıl, web geliştirme topluluğu dikey çizgilere ve dikey ritme takıntılıydı. Bu yıl, bu eğilimden kaynaklanan bazı ilginç çözümler görüyoruz. Arayüz boyunca ultra ince çizgilerin kullanılması bunlardan biridir.
Bu inanılmaz derecede küçük ve zarif bir trend. Bazen ilk bakışta fark etmek zor olabilir, ancak proje üzerinde biraz zaman geçirdikten sonra ortaya çıkıyor. Size atlamaz; keşfedilmeyi bekler ve izleyicileri narin, zarif bir doğa ile büyüler.
Sanatçıların onunla nasıl oynadığını ve bir web sitesine nasıl fayda sağlayabileceğini görmek için bazı önemli örnekleri ele alalım.
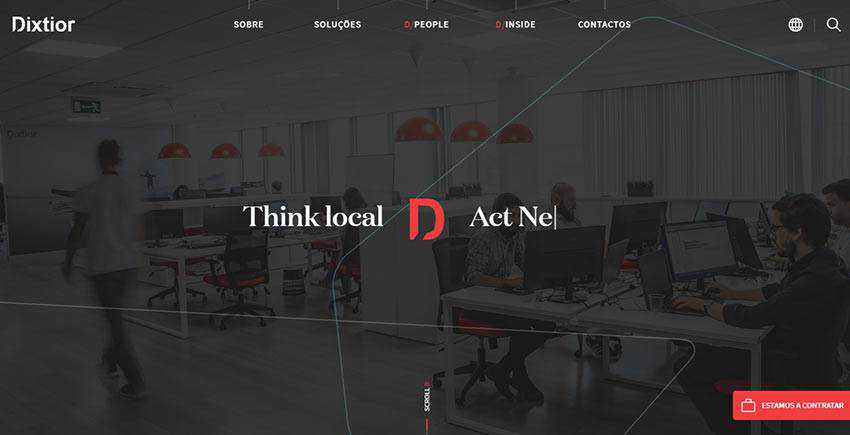
Dixtior
Ultra ince çizgilerin genel estetiğin merkezinde yer aldığı bir dijital ajans olan Dixtior ile başlayacağız.
Kapının hemen dışında sizinle buluşuyorlar. Yüklemeden sonra, sağdan sola uzanan sürekli ultra ince çizgiye rastlarsınız. Aynı zamanda harekete geçirilir. Kahraman alanında olağanüstü bir şey olmadığını unutmayın. Bu, ofisteki iş akışını gösteren bir resim arka planına sahip sıradan bir bölümdür. Ancak, bu küçük trend sayesinde yaratıcı ve teknik görünüyor.

Ayrıca sitenin çeşitli köşelerinde de ultra ince çizgiler görülebilmektedir. Her bölümün eğilim dozu vardır. Bazı durumlarda, onları işaret ediyormuş gibi başlıklarla birlikte kullanılırlar. Bu şekilde onlara ekstra bir odaklanma sağlarlar.
Diğerlerinde, blokları metin ve resimlerle zenginleştirmek için kullanılırlar ve hatta temel öğelere ince bir bükülme vererek vurgulu durumları bile. Ve tabii ki saf dekoratif detaylar olarak kullanılıyorlar. Sonuç olarak, burada tema, tutarlı ve uyumlu bir deneyim yaratan tüm bölümlerde çalışır.

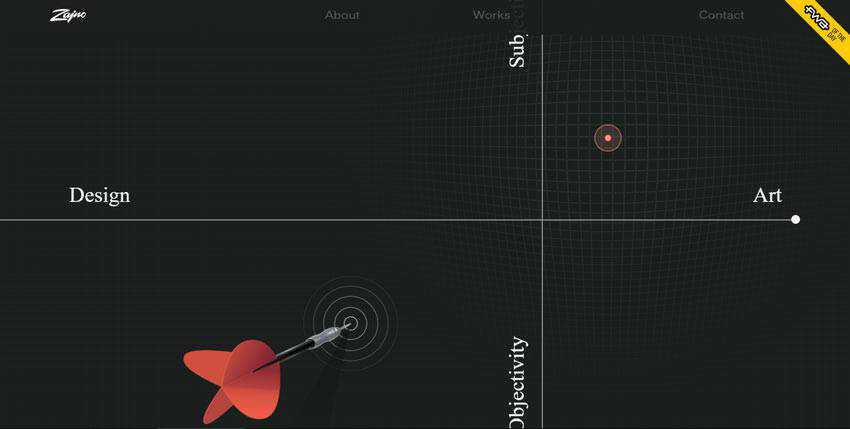
Zajno
Zajno durumda başka bir nokta. Önceki örnekte olduğu gibi, ekip arayüzün her bölümünde ultra ince çizgilerden yararlanıyor. Web sitesi, dikey çizginin kahraman alanını ön plana çıkardığı bir açılış ekranıyla bile açılıyor. Hem dikey hem de yatay olanlar var.
İkincisi çoğunlukla başlıklar ve başlıklarla birlikte kullanılırken, düz çizgiler, ziyaretçileri bir bölümden diğerine veya bir metin bloğundan diğerine doğal olarak yönlendiren görsel yollar oluşturmak için kullanılır.
Dahası, web sitesinin benzersiz bir arka planı var. Küresel bir ızgaraya sahip etkileşimli bir tuvaldir. Trendle mükemmel bir şekilde eşleşir, böylece projeyi daha da sofistike hissettirir.

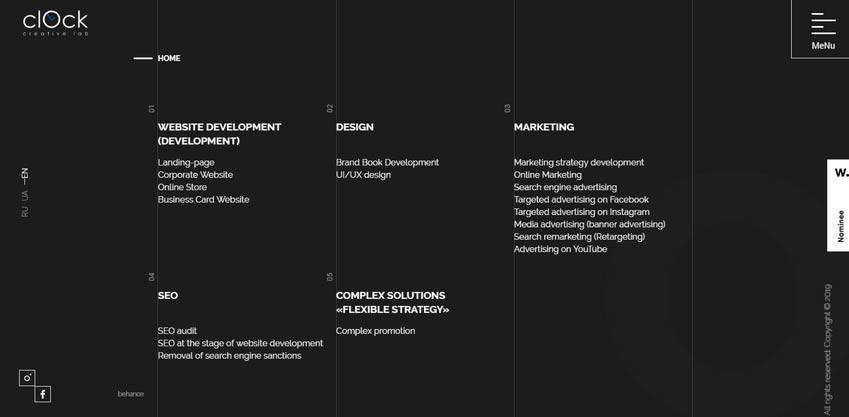
Saat Laboratuvarı
Clock Lab, Ukrayna'dan yaratıcı ajansın resmi web sitesidir. Burada, dikey ritimde saklı olan gücü hissedebilirsiniz: Kullanıcı arayüzünün çeşitli yönlerinden ustalıkla faydalanır. Ve dik yön sorumlu olduğundan, ekibin tasarımda çok sayıda çizgi kullanması şaşırtıcı değil.
Bölümleri bitirmek ve deneyime ince bir lezzet katmak için kullanılırlar. Dikkat edin, tasarımı dolduran yalnızca dikey çizgiler değil, aynı zamanda yatay çizgilerdir. Tahmin edebileceğiniz gibi, başlıklara eşlik ederler, böylece izleyicilerin dikkatini doğal olarak bölümlerin ve içeriğin adlarına yönlendirirler.

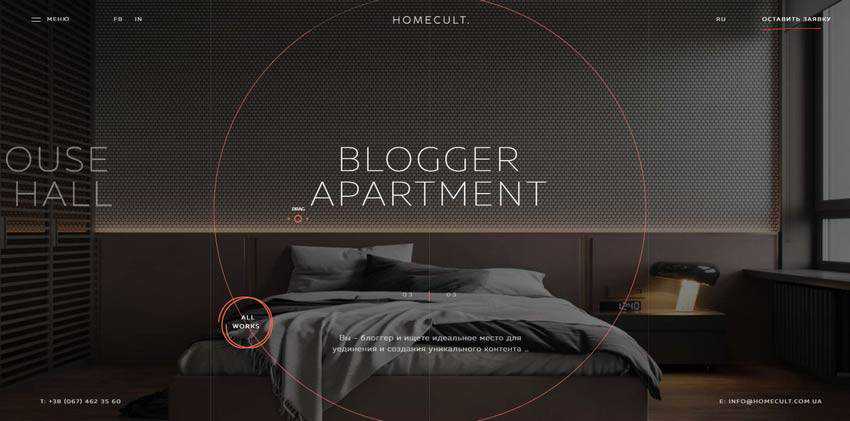
ev kültürü
Homecult'un ön sayfasının arkasındaki yaratıcı ekip, ultra ince çizgiler için ideal bir ortak olan ikonik bir çizgi stilini tercih etti. Burada, büyük içi boş daire ana ekranı işaretler. Ancak, ağrıyan bir başparmak gibi dışarı çıkmaz.
Aksine, bir eldiven gibi uyuyor. Ve tasarım boyunca dikkatlice dağılmış bir grup kısa çizgi bu konuda yardımcı olur. Gezinme ve harekete geçirici mesaj düğmelerinin altını çizerler ve arka plan için dekor görevi görürler, böylece kullanıcı arayüzünün her köşesinde temayı desteklerler. Sonuç olarak, web sitesi her bölümde zarif, şık ve modern hissediyor.

Prodotti
Önceki örnekte olduğu gibi, bu web sitesi iç mekanlarla ilgilenen bir şirket sunuyor. Bir kez daha, modaya uygun çözüm mükemmel bir şekilde uyum sağlar. Arayüze zarafet ve incelik getiren kırılgan bir karmaşıklık dokunuşu sağlar. Kullanıcı arabiriminin çeşitli bileşenlerinde çoğunlukla yatay yönde düz, kısa işaretleri görebilirsiniz. Örneğin, ultra ince çizgi "önceki" ve "sonraki" kontrolleri birbirine bağlayarak onları çok sıkıcı veya önemsiz görünmekten kurtarır.
Ayrıca her slaydın başlığının altında yatan çok uzun bir satır var. İkincisine herhangi bir görsel ağırlık eklemese de, yine de birkaç amaca hizmet ediyor. İlk olarak, atlıkarıncadaki slaytlar arasındaki geçişi gösterir. İkincisi, navigasyon, grafikler ve hatta logo ile güzel bir şekilde yankılanarak genel görünümü süslüyor. Ve son olarak, her şeyi birbirine bağlar.

Hikaye – Baş Şaraplar
Head Wines'ın arkasındaki ekip, aşırıya kaçmadan trendi kullanıyor. Yine de, zarif özellikler eklemek ve genel tasarımı zevkli hissettirmek için bu yeterlidir. Her zamanki gibi, başlıkların yanında kısa çizgiler ve bölümleri görsel olarak birbirine bağlayan dikey çizgiler bulabilirsiniz. Bu, yukarıdan aşağıya doğru yavaşça akan hiç bitmeyen bir içerik hissi yaratır.
Dahası, birkaç şeye dikkat edin. Her şeyden önce, bol miktarda beyaz alan var. İkinci olarak, dikey ritim zaman zaman gölgeden çıkar. Üçüncüsü, arka planın kendisi ilk bakışta göründüğü kadar ilkel değildir. Bazı bölümler, genel temaya katkıda bulunan anahat çizimlerini içerir. Son olarak, logoların yanı sıra grafikler de ana hat stili göz önünde bulundurularak yapılmıştır.
Uzun lafın kısası; web sitesi, ultra ince çizgilerin havayı belirlediği ve diğer tasarım özellikleriyle ustaca etkileşime girdiği bir kompozisyon uyumu örneğidir.

Web Tasarımını Geliştirmek için İnce Çizgileri Kullanma
Web sitesi tasarımında ultra ince çizgilerin kullanılması, kullanıcı arayüzünün en küçük detaylarının bile fark yarattığının bir başka kanıtıdır. Kullanıcı deneyiminin yanı sıra estetik oluşturmaya yardımcı olan geçerli oyunculardır. Kural olarak, kullanıcı arayüzünün çeşitli bölümlerinden yararlanırlar. Ancak, çoğu zaman bulunabilirler:
- onlara ekstra bir odak sağlamak için manşetlerin yanında;
- onları içerik akışından ayırmak için düğmelerin veya simgelerin bir parçası olarak;
- navigasyonun yanında;
- kaydırıcılarda;
- ana içeriğin yanında ya arka planda ya da ön planda kullanılan normal dekor olarak;
Projelerinize şık ve zarif bir görünüm kazandırmak için trendi tek başına veya çizgi stilleriyle birlikte kullanın.
