Disleksili Kullanıcılar için UI/UX Tasarımı
Yayınlanan: 2019-04-05Şu anda, her ölçekteki işletme kapsayıcılıklarını geliştirmek için çalışıyor. Bu övgüye değer girişim, insanların sağlık sınırlamalarına bakılmaksızın mal ve hizmetlerden yararlanmalarını sağlar.
Dijital hizmetler de bu yarışa öncülük eden web ve mobil geliştirme endüstrileriyle birlikte kapsayıcılığı benimsemeye çalışıyor. Instagram kısa süre önce, otomatik alternatif metin ve özel alternatif metin olmak üzere iki erişilebilirlik özelliğiyle uygulamasının bir güncellemesini başlattı.
Bu özellikler, görme engelli kullanıcıların uygulamayı kullanırken en iyi deneyimi elde etmelerini sağlar.
Şu anda endüstri, farklı insanlar için eşit derecede kullanıcı dostu olacak kapsayıcı UX/UI tasarımları oluşturmayı öğreniyor. Bu metinde disleksi olan kullanıcılar için UI/UX tasarımı hakkında bilgiler bulacaksınız.
Neden önemli olduğunu merak ediyorsanız, işte bir gerçek: Çalışmalarına dayanarak, Yale Disleksi ve Yaratıcılık Merkezi, dünya nüfusunun yüzde yirmisinin bir dereceye kadar disleksiden muzdarip olabileceği sonucuna vardı. Diğer bir deyişle, uygulamanızın veya web sitenizin on kullanıcısından ikisi, onu kullanırken düzgün bir kullanıcı deneyimi elde edemeyebilir.
Disleksi Farkındalığı
Disleksi, her yaş grubundan, etnik kökenden, sosyal statüden ve zeka düzeyinden çocuk ve yetişkinlerde yazma, heceleme ve okumada güçlüklere neden olan bir durumdur. Disleksi, tamamen tedavi edilemeyen yaygın bir nörolojik öğrenme güçlüğüdür. Bulaşıcı değildir ve kalıtsal değildir. Bu durumun tembellik ve ders çalışma isteksizliği ile ilgisi yoktur. Bu dil temelli öğrenme engeli tedavi edilemez olsa da, bu durumdaki kişilerin akademik, profesyonel ve kişisel olarak başarılı olmasını otomatik olarak engellemez. Uygun müdahale ve teknolojik yardım ile disleksikler de herkes gibi başarılı bir yaşam sürdürebilir.
Ünlü ve başarılı insanların bazılarında disleksi var. Albert Einstein, Richard Branson, Tom Cruise, Jim Carrey, Walt Disney ve Whoopi Goldberg'e disleksi teşhisi kondu. Bu durum John F Kennedy, George Washington ve George W Bush'un ABD başkanı olmasını engellemedi. Teşhis edilmediğinde ve yeterince ele alınmadığında, disleksi akademik başarısızlığa, çok fazla endişeye, hayal kırıklığına ve düşük benlik saygısına neden olabilir.
Web'i herkes için erişilebilir hale getirmenin yasal yönleri de vardır. Erişilebilirlikle ilgili yasal politikalar hakkındaki makaleleri görüntülemek için WAI Web Erişilebilirlik Politikası Kaynaklarına göz atabilirsiniz.
Disleksi için Tasarım
Modern eğitim son derece dijitalleşmiştir. Oldukça sık, çocuklar okuma ve yazmanın temellerini iPad'lerinden öğrenirler. Ancak, erişilebilir çözümlere ihtiyaç duyan tek grup onlar değil. Dünyanın dört bir yanındaki farklı insanlar, sınırlamaları ne olursa olsun kullanabilecekleri ve yararlanabilecekleri erişilebilir web ve mobil araçlara ihtiyaç duyuyor.
Disleksikler için oldukça başarılı bazı dijital eğitim çözümleri zaten mevcut. Bunlar arasında Leo, Teen and Adults Phonics Library, Knoword, Reading Machine ve Draw Something gibi uygulamalar var. Ürününüzün disleksik dostu tasarımı üzerinde çalışırken ilham almak için bunlara göz atın.
Disleksi için UX ve UI tasarlamak, normal bir web veya mobil uygulama oluşturmaktan daha zor olabilir. Bu durumda, bir tasarımcının yalnızca endüstrinin en iyi uygulamalarını takip etmekten fazlasını yapması gerekir. Disleksik dostu bir UX/UI tasarlamak için, bu sektördeki son gelişmelere ayak uydurmak ve başarılı olduğu kanıtlanmış yönergeleri takip etmek gerekir. Web sitenizi veya uygulamanızı disleksikler için kullanımı kolay hale getirirken, ilgili başarılı deneyime sahip ve size portföylerini veya vaka çalışmalarını gösterebilecek tasarımcılarla çalışmak en iyisidir.
Ürününüzü özel bir grup insan için erişilebilir hale getirdiğinizde, vaka için en iyi uygulamaları takip etmek yeterli değildir. Hedef kitlenin ürünle nasıl etkileşime girdiğini görmek için ürünü test etmesine her zaman izin vermelisiniz. Kapsamlı bir kalite güvence testinden sonra bile, yalnızca disleksiklerin fark edebileceği bir sorun olabilir. Hangi dijital ürünü tasarlarsanız tasarlayın, kullanıcılarını her zaman göz önünde bulundurmanız gerekir. Size en iyi görünen bir çözüm, onu gerçekten kullanan insanlar için kafa karıştırıcı ve elverişsiz olabilir.
Disleksikler için UX/UI Tasarlamanın En İyi Uygulamaları
Disleksikler için kullanıcı dostu, erişilebilir bir UX/UI şu şekilde geliştirilebilir:
- Yüksek kontrast ve disleksi pek uyuşmuyor . Disleksisi olan kişiler genellikle yüksek kontrastlı ekranlardaki metinleri okumakta zorlanırlar. Onların bakış açısından, harfler, kelimeler ve çizgiler “dans ediyor”, yerlerini değiştiriyor ve okuyucuyu zorluyor gibi görünüyor. Kullanıcıların işini kolaylaştırmak için yüksek kontrastlı renkler yerine pastel arka planları tercih edin. Beyaz bir arka planla çalışırken siyah yerine koyu gri metni seçin. Normal kullanıcılar için netliği ve okunabilirliği etkilemeyecek, ancak disleksikler için önemli ölçüde iyileştirecektir.
- Yazı tiplerine dikkat edin . Disleksi için uygun olan yazı tiplerinde, genellikle kafa karıştırıcı olan harfler için artan satır aralığı ve belirgin tipografik öğeler bulunur. Dyslexie veya Open Dyslexic gibi disleksik olarak uyarlanmış yazı tipleri vardır. Sıklıkla alay edilen bir Comic Sans yazı tipi, bu izleyiciler için de şaşırtıcı derecede iyi çalışıyor. Bunun arkasındaki sebep oldukça basit – bu yazı tipindeki harflerin aralarında geniş boşluklar var ve kullanıcıların benzer harfleri daha kolay ayırt etmelerine yardımcı olan benzersiz tipografi öğelerine sahipler. Yazı tipi seçiminiz normal seçeneklerle sınırlı olduğunda, Arial, Century Gothic, Tahoma, Trebuchet veya Verdana'ya gidin.
- Metni kısa tutun . Bu tavsiye, özellikle metin satırları ve genel olarak ekranlarla ilgilidir. Araştırmalar, ekrandaki bir satırın daha iyi anlaşılması için 45 karakterden fazla olmaması gerektiğini öne sürüyor. Ayrıca, on iki ila on dört puntodan küçük yazı tiplerinin seçilmesi önerilmez.
- Metin stilini aşırı yüklemeyin . Harfler disleksiklerin gözünde dans etme eğiliminde olsa da, onları süslü italik ve altı çizili harflerle süslemek işleri daha iyi hale getirmeyecektir. Metnin kilit noktalarını disleksikler için netleştirmek için kalın kullanın. Önemli metin bloklarını kutular ve daha büyük yazı tipi küçük harflerle de vurgulayabilirsiniz.
- Okunabilirlik araçlarını dahil edin . Okunabilirlik araçlarını etkinleştirerek kullanıcılarınıza ürününüzdeki metinleri anlamaları için daha fazla yol sunun. Disleksik ve görme engelli kullanıcılar, metinden sese özelliğinden büyük ölçüde faydalanacaktır. Bu özelliği iki yoldan biriyle uygulayabilirsiniz: bir üçüncü taraf otomatik araç kullanın veya metin alanlarını okuyan birinin ses kliplerini ürüne ekleyin.
- Bölünmüş işlevsellik . Bir ekranda çok fazla özellik olduğunda, özellik sayısını azaltmayı veya ekranı ikiye bölmeyi deneyin. Kullanıcıların bunlara uyum sağlamalarında zorluklara neden olabilecek, aşırı yüklenmiş birkaç ekrandan daha fazla net uygulama ekranına sahip olmak daha iyidir.
- Esnekliğe öncelik verin . Disleksik kullanıcılar için tasarım yaparken, esnek bir ürün oluşturmayı önceliğiniz haline getirin. Kullanıcılarınız için aynı hedefe ulaşmak için birkaç yol oluşturmanın zararı olmaz. Kullanıcılarınızın uzun karmaşık adımları tekrar etmelerine ve metin satırlarını tekrar yazmalarına neden olacak kör köşeler oluşturmaktan kaçının. Tek bir kullanıcı bunu yapmaktan mutlu olmaz.
- Özelleştirmeye izin ver . Bir tasarımcı, mümkün olan en iyi renk, kontrast, yazı tipi ve stil kombinasyonunu seçebilir. Ancak, dijital ürününüzün bazı kullanıcıları için önceden belirlenmiş seçenekler yine de elverişsiz olabilir. Makul düzeyde bir tasarım özelleştirmesine izin vermek zarar vermez. Kullanıcıların yazı tiplerini, metin büyütmeyi, metin ve arka plan renklerini seçmesine izin verin.
- Metni grafiklerle güçlendirin . Mümkün olduğunda, metni desteklemek için simgeler kullanın veya daha iyi anlamak için metin yerine bunları kullanın. Görüntüler ve videolar metinlere yardımcı olmalı ve tasarımı daha net hale getirmeli ve erişilebilirliğini artırmalıdır. Görme engelli kullanıcılar için altyazılı videolara eşlik edin.
- Otomatik doldurmayı, hatırlatıcıları ve ipuçlarını kullanın . Uygulama kullanıcılarınıza, uygulamanızda yazdıkları ve aradıkları her şeyi hatırlatmayın. Bir kullanıcının geçmişinden gelen önerilerle Google benzeri bir arama alanını etkinleştirmek çok yardımcı olacaktır. Mümkün olduğunda, kullanıcılarınıza ipuçları verin.
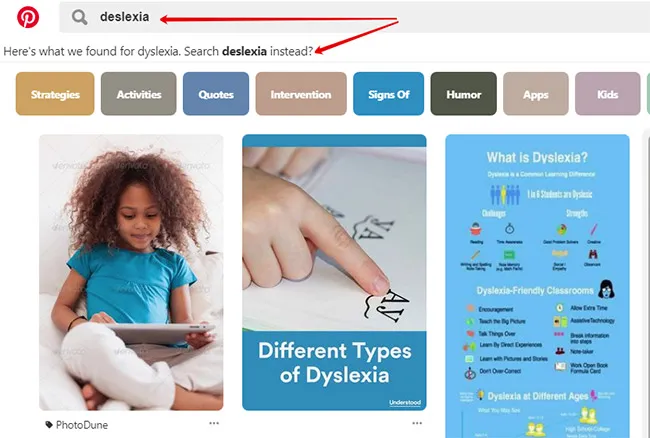
Otomatik düzeltmeyi dahil edin . Bir harfi yanlış yazdığınız için bir uygulamanın sizi anlamaması can sıkıcıdır. Pinterest gibi hizmetler, kullanıcının ne anlama geldiğini tahmin eder ve onlara aralarından seçim yapmaları için seçenekler sunar. Böyle bir özellik disleksik kullanıcılar için değerli olabilir. Ayrıca, daha genç izleyiciler ve ana dili İngilizce olmayanlar için de faydalı olacaktır.


- Daha basit daha iyidir . Kullanıcılarınızın dikkatini dağıtabilecek ve kafa karıştırabilecek gereksiz öğelerle tasarımınızı aşırı yüklemeyin. Disleksi için UX/UI tasarımı, kullanıcının bilişsel yükünü azaltmalıdır. Mümkün olduğunca açık ve dikkat dağıtıcı olmamalıdır.
Disleksi Tasarımı İçin Kötü Uygulamalar
Geliştiriciler ve normal kullanıcılar için mantıklı ve kullanışlı görünen ancak disleksikler için bir şekilde elverişsiz olan bazı UX/UI uygulamaları vardır. İşte kaçınmanız gereken kötü uygulamalara kısa bir genel bakış:
- Büyük kalın metin blokları . Tek bir ekrana olabildiğince çok metin sıkıştırmak için iyi bir seçenek gibi görünseler de, okunabilirlik ve kullanım kolaylığı açısından her zaman kötü bir seçimdir.
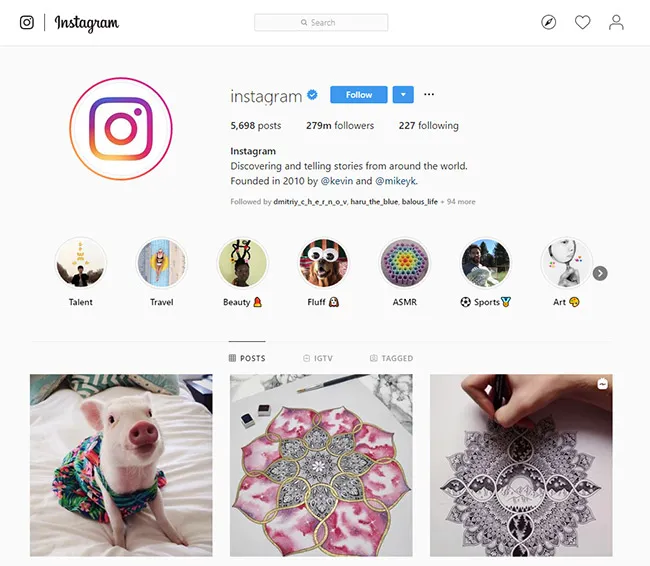
Ezici ekranlar . Her şeyi tek ekrana sıkıştırmayın. Son zamanlardaki mobil ve web uygulaması geliştirme ve tasarım eğilimlerine göre minimalizm yeni siyahtır. Instagram profil sayfasına bir göz atın. Üzerinde tüm uygulama özelliklerini görmüyorsunuz. Dikkat dağıtıcı ve görsel gürültü yoktur.

- Cümlenin sonunda çift boşluk bırakılır . Bazıları cümlelerin sonundaki çift boşlukların metni daha anlaşılır hale getirdiğini düşünebilir. Ancak, disleksi olan kullanıcılar için durum böyle değildir. Çift boşluk, metni disleksik birinin gözünde bir nehir gibi bulanıklaştırır.
- Belirsiz düğmelerin kullanımı . Bir düğme "Buraya tıklayın" dediğinde, uygulama geliştiricisi ve yaratıcısı için anlamı açıktır, ancak disleksik kullanıcılar için çok açık olmayabilir. Düğmelerdeki komutları olabildiğince basit ve anlaşılır hale getirin.
- Tüm bilgiler tek sayfada . Tek bir şeyle ilgili tüm bilgileri tek bir yerde toplamak mantıklı olsa da, disleksik kullanıcılar için iyi bir fikir değildir. Kullanıcılarınıza birkaç farklı yol kullanarak aynı verilere ulaşma şansı verin.
Son düşünceler
İnternet herkesin erişebildiği bir teknoloji olarak ortaya çıktı. Geliştiriciler ve tasarımcılar, ne kadar gelişmiş ve karmaşık olursa olsun, dijital teknolojiyi her tür kullanıcı için ayrımcılığa maruz bırakmamalıdır.
Akıllı telefon teknolojisinin gelişimi, milyonlarca insanın birincil çevrimiçi iletişim, etkileşim ve eğlence kaynağı olarak mobil cihazlara geçmesini sağladı. Erişilebilirlik göz önünde bulundurularak web ve mobil uygulamalar oluşturmak, geliştiricilere ve tasarımcılara ikinci sırada gelmelidir.
Disleksikler için erişilebilirlik konusu bir süredir araştırılıyor ve projeniz için kullanabileceğiniz bazı iyi uygulamalar zaten var. Dijital ürün tasarımınızı disleksi olan kullanıcılar için erişilebilir hale getirmenin çok karmaşık bir tarafı yoktur. Erişilebilirlik, ürününüzün şıklığını ve inceliğini ortadan kaldırmaz. Bir bonus olarak, onu daha empatik ve insancıl yapacaktır. Sonuçta, bilgi hayatımızın ayrılmaz bir parçası olduğu için herkes tarafından erişilebilir olmalıdır.
Disleksi ile Çalışmak için Kaynaklar:
Aşağıda, disleksi olan kullanıcılar için daha iyi UX/UI tasarımları oluşturmanıza yardımcı olabilecek ilgili güncel kaynakların bir listesini bulacaksınız:
- Disleksik Çocuklarda Öğrenmeyi Kolaylaştıracak 20 Tasarım Kaynağı
- İngiliz Disleksi Derneği: Disleksi Stil Rehberi
- UX Planet: Disleksi için Tasarım
- Disleksi Uluslararası i (kar amacı gütmeyen bilgi kaynağı)
- Helen Arkell Disleksi Merkezi (Yardım ve bilgi kaynağı)
- Uluslararası Disleksi Derneği
- Usabilla: Disleksi İçin Nasıl Tasarım Yapılır?
