UX Yazınızı Geliştirecek 7 UI İpucu
Yayınlanan: 2022-01-12UX yazma, her zaman UI tasarımı ile el ele gider. UX kopyaları her zaman UI tasarım öğeleriyle ve genel konseptle eşleşmelidir. Sorunsuz bir kullanıcı akışı oluşturmanın ve ürün başarısını sağlamanın tek doğru yolu budur.
Bir UX yazarı olarak, UI uzmanlarından çok şey öğrenebilirsiniz. Bu makale en etkili UI ipuçlarını paylaşıyor - bilginizi genişletmek, yazınızı geliştirmek ve bir profesyonel olarak büyümek için bunları kullanmaktan çekinmeyin.
Sadelik için Çalışın
Sadelik, yüksek kaliteli bir kullanıcı arayüzünün temel özelliğidir. Uzmanların dediği gibi, “ideal bir arayüz”, kullanıcının gözünde neredeyse görünmezdir.
Çoğu UI geliştiricisi, basit tasarımlar oluşturmaya çalışır. Sorunsuz kullanıcı etkileşimleri sağlamak için gereksiz öğeleri kullanmaktan kaçınırlar.
UX yazımında sadelik, UI tasarımında sadelik kadar önemlidir. Etkili UX kopyaları oluşturmak istiyorsanız basit ifadelere odaklanmalısınız. İşte uymanız gereken birkaç kural:
- Nadiren kullanılan kelimelerden kaçının. Hedef kitlenizin günlük hayatta kullandığı basit kelimeleri kullanın. Böylece kullanıcılara “aynı dili konuştuğunuzu” göstermiş olacaksınız.
- Bir UX kopyasına çok fazla ayrıntı eklemeyin. Anahtar mesajınıza odaklanın ve basit tutun.
- Aktif sesle cümleler yazın.
- Daha basit bir eşanlamlının kullanılabileceği karmaşık sözcükler kullanmaktan kaçının. Örneğin, “bozulmak” fiilini “kötüleşmek” ile değiştirin.
- Argo ve jargon kullanmayın. Kopyalarınızın okunmasını zorlaştıracak ve genel bir kitle için anlaşılmasını zorlaştıracaktır. Tek istisna, ürününüzün belirli bir alanda profesyoneller tarafından kullanılması gerektiğidir. Hedef kullanıcılarınıza hitap ettiğinden eminseniz endüstri jargonunu kullanabilirsiniz.
Bu ilkeleri yazılarınıza uygularsanız, aşağıdaki sonuçları elde edersiniz:
- Kopyalarınızın gözden geçirilmesini ve okunmasını kolaylaştırın.
- Ana dili İngilizce olmayan kişiler için metinlerinizin erişilebilirliğini geliştirin.
- Kullanıcı akışını olumsuz etkileyen dikkat dağıtıcı unsurları ortadan kaldırın.
Kısa tut
2021'in ilk çeyreğinde, mobil internet trafiği, toplam küresel çevrimiçi trafiğin %54,8'ini oluşturdu. Mobil internet daha uygun fiyatlı ve daha hızlı hale geldiğinden, bu sayının önümüzdeki yıllarda artmaya devam edeceğini tahmin edebiliriz.
Bugün, UI geliştiricilerinin büyük çoğunluğu “önce mobil” yaklaşımını benimsiyor. Tasarım sürecini en küçük ekran boyutlarıyla başlatıyorlar ve ardından ürünlerini daha büyük ekranlara uyarlıyorlar.
Yazma projeleriniz üzerinde çalışırken de aynı yaklaşımı kullanmalısınız. Mobil ekranlara sığdırmak için mümkün olan en kısa UX kopyalarını oluşturmalısınız.
- Anahtar mesajı olabildiğince az kelime kullanarak formüle etmeye çalışın.
- Mümkünse daha kısa kelimeler tercih edin. Örneğin, "alternatif" yerine "döndür" fiilini kullanın.
- Bir kelimenin kullanılabileceği yerde iki veya daha fazla kelime kullanmayın. Örneğin, "bakmak" kipli fiil yerine "bakım" kısa kelimesini yazabilirsiniz.
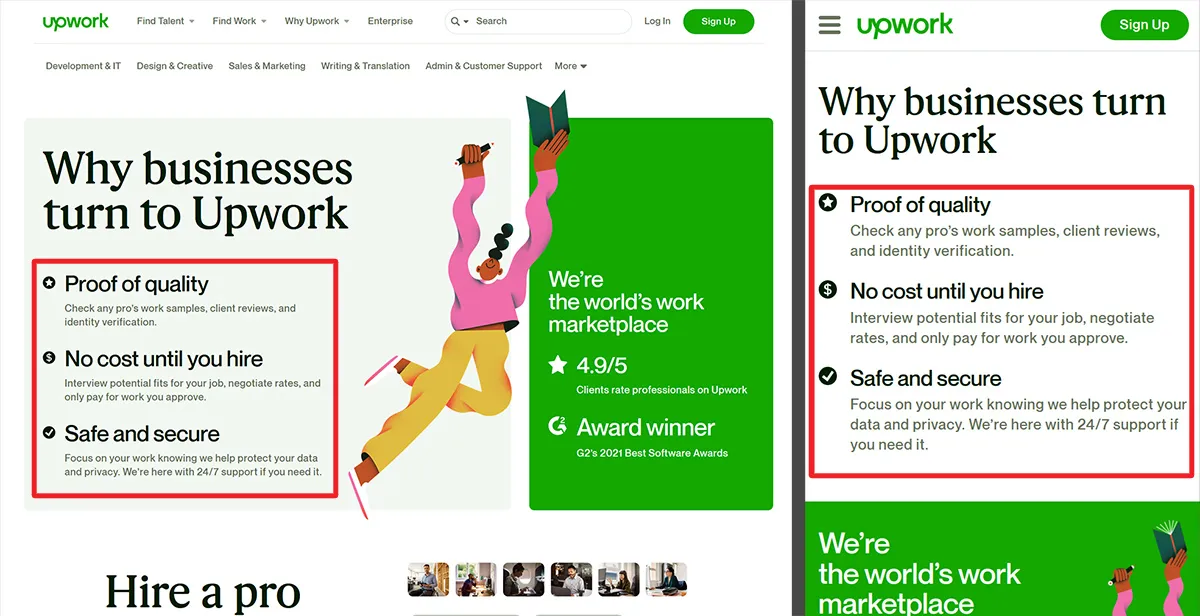
Yazınızı kısa ve öz tutarsanız, UX kopyalarınız her ekranda etkili bir şekilde çalışacaktır. Aşağıdaki ekran görüntüsüne bir göz atın: Upwork web sitesinin ana sayfası ve mobil versiyonu. Ekranın boyutu büyük ölçüde farklılık gösterse de, sayfanın ana mesajı (ana UX kopyaları) değişmeden kalır.

Yazınızı Tutarlı Hale Getirin
İyi UI tasarımı tamamen tutarlılıkla ilgilidir. Tarzlar ve renklerdeki tutarlılık, kullanılabilirliğe büyük ölçüde katkıda bulunur ve sezgisel bir arayüz oluşturur.
UI tasarımcıları bir ürünün bütünlüğünü nasıl geliştirir? Bir dizi renk, yazı tipi ve simge seçerler ve bunları ürün boyunca kullanırlar. Örneğin, bir CTA düğmesi tasarımı oluştururlar ve bunu web sitesi/uygulama genelinde kullanırlar. Daha sonra ne kadar yeni CTA butonu eklenecek olursa olsun hepsi birbirine benzeyecek.

Bir UX yazarı olarak, yazınızı daha tutarlı hale getirmelisiniz. Çabalarınızı artıracak ve UX kopyalarınızı daha çekici hale getirecektir. Yazılı tutarlılığı sağlamak için aşağıdakileri yapın:
- Temel kurallar belirleyin. Kısaltma, kısaltma, argo ve jargon kullanıp kullanmayacağınıza karar vermelisiniz. Bu tür kelimelerden kaçınmayı seçerseniz, projedeki tüm çalışmanız boyunca onlardan kaçınmanız gerekecektir.
- Pazarlama stratejisiyle eşleşen yazı tonunu tanımlayın. Ton profesyonel veya arkadaş canlısı, uzman veya ilgi çekici, resmi veya gayri resmi olabilir. Belirli bir ton seçin ve ona bağlı kalın.
- İfadelerde tutarlılığı korumaya çalışın. Hedef kitlenizde yankı uyandıran belirli kelimelere ve ifadelere odaklanın ve bunları ürün aracılığıyla kullanın. Eşanlamlıları aşırı kullanmayın – bu, ürünün bütünlüğünü bozabilir.
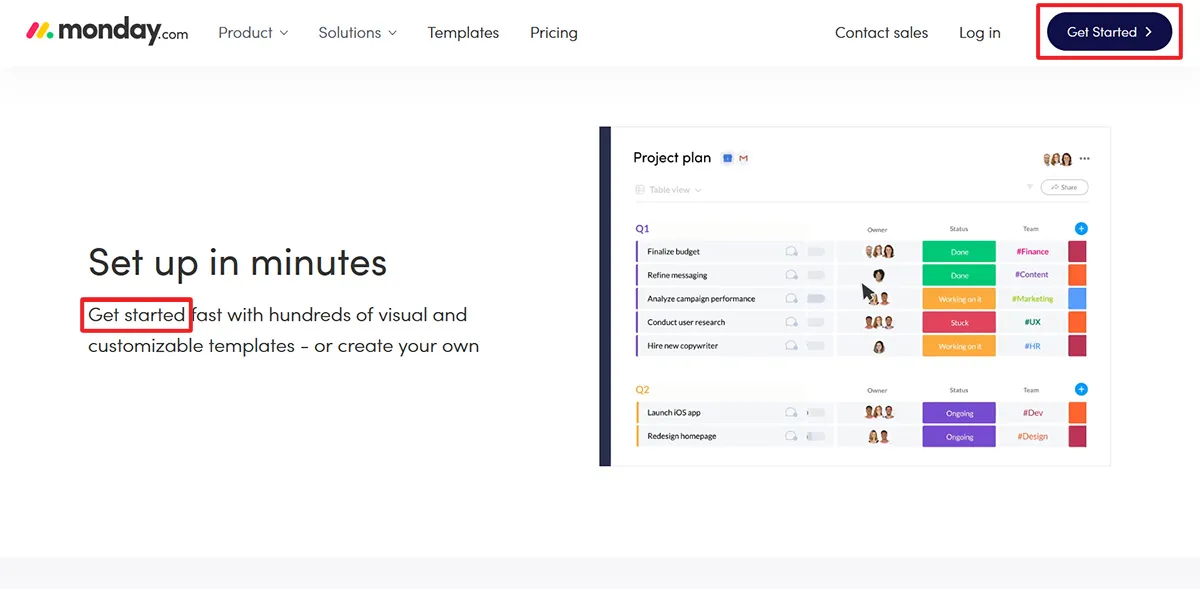
İşte bir örnek. Pazartesi.com'daki UX yazarları, ana CTA düğmesi olarak "başlayın" ifadesini ve sayfadaki diğer UX kopyalarını anahtar bir ifade olarak kullandı. Anlatmaya çalışmadılar. Neden? Niye? Bilgi bu şekilde sunulduğunda, bir web sitesi ziyaretçisini istenen eylemi tamamlamaya - aracı kullanmaya başlamaya ikna etmek daha kolay hale gelir.

Kullanıcı Gibi Düşünün
Profesyonel UI geliştiricileri, "görsel olarak çekici görünen" bir ürün yaratmaya çalışmazlar. Ana görevleri, hedef kullanıcıların beklenti ve tercihlerini karşılayan ürünler tasarlamaktır.
UI tasarımcıları projeye başlamadan önce kullanıcı deneyimi araştırması yapar. Ürünü kimin ve hangi amaç için kullanacağını anlamak için yaparlar. Tasarımcılar ne kadar çok kullanıcı içgörüsü elde ederse, o kadar iyi sonuçlar elde ederler.
UI/UX tasarımı, tamamen kullanıcıların ihtiyaçlarını ve tercihlerini anlamakla ilgilidir. Bu nedenle, daha iyi bir UX yazarı olmak istiyorsanız ürününüze değil kullanıcılara odaklanmalısınız. Yazmaya başlamadan önce kendinizi bir kullanıcı olarak hayal edin ve kendinize şu soruları sorun:

- Bu ürün X sorunumu çözmeme nasıl yardımcı olacak?
- Ürünün özelliklerinden hangisi bana en çok fayda sağlayacak?
- Bu ürünle ilgili hangi bilgiler beni hemen kullanmaya başlamam için ikna edecek?
- Bu aracı kullanmaya başlarsam, ilk ve son olarak hangi özellikleri deneyeceğim?
- Daha önce hiç böyle yazılım ürünleri kullanmadım. Bu yazılımı kullanmayı öğrenmek benim için zor olacak mı?
Ürününüzü kullanıcı gözüyle değerlendirdikten sonra daha ilgi çekici metinler yazabileceksiniz. Ürünün doğru yönlerini vurgulayacak ve kelimeleri daha akıllıca seçeceksiniz. Bu yaklaşım, kullanıcının kararlarını manipüle etmenize ve dönüşümleri artırmanıza olanak tanır.
Terminolojiyi Yeniden Keşfetmeyin
UI geliştiricileri yaratıcı insanlardır, ancak mevcut tasarım modellerini yeniden icat etmeye çalışmazlar. Örneğin sol üst köşeye logoyu, sağ üst köşeye de “kaydol” butonunu yerleştirirler. Kullanıcı akışını olumsuz etkileyebileceği için tasarım öğesi yerleştirmeyi denemezler.
Standart desenler kullanıcılara aşinadır ve sorunsuz bir kullanıcı akışı oluştururlar. Standart olmayan kalıplar, kullanıcıları zorlar ve kullanıcı deneyimini etkiler.
Neden oluyor? İnsan bilinçsizce, aşina olmadığı şeylerden kaçınma eğilimindedir. Kullanıcılar, diğer uygulamalardan çok farklı görünen bir uygulamayla karşılaştıklarında, onu kullanmamaya karar verirler – uygulamanın nasıl çalıştığını anlamaya çalışmazlar bile.
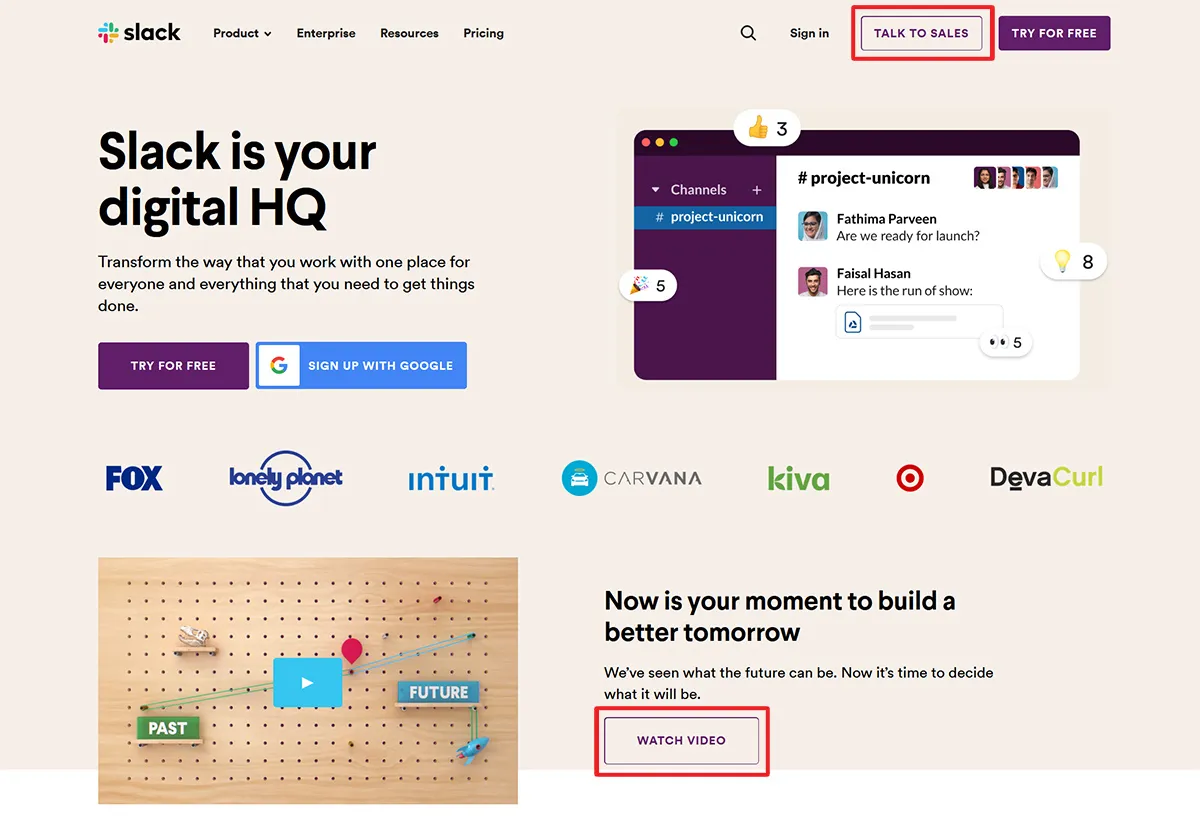
Aşağıdaki ekran görüntüsüne bir göz atın. Bu web sayfası standart bir düzen kullanılarak oluşturulmuştur. UI uzmanları, kullanıcı hayal kırıklığını önlemek için tasarım kurallarını bozmamaya karar verdi.

Bu ilkeye en az sürpriz ilkesi denir. Ürünün tüm öğelerinin, çoğu kullanıcının onlardan davranmasını beklediği şekilde davranması gerektiği sonucuna varır.
Bu ilke yalnızca UI tasarımı için değil, UX yazımı için de geçerlidir. UX kopyaları yazarken, kullanıcıların zaten bildiği standart terimleri ve ifadeleri kullanmalısınız. Terminolojiyi yeniden icat etmeye çalışmamalısınız.
Kaydol, satın al, alışveriş sepeti, başla, seç, kabul et, büyüt, bağla, otomatikleştir ve eşitle gibi kelimeler her kullanıcıya aşinadır. Kopyanızı öne çıkarmaya çalışarak, nadiren kullanılan diğer kelimelerle değiştirmeyin. Sizin lehinize çalışmayacaktır.
A/B Testi Gerçekleştirin
UI tasarımcıları ne kadar nitelikli olursa olsun, tasarım fikirlerinden hangisinin en etkili olacağını asla bilemezler. İdeal bir kullanıcı arayüzü oluşturmak için geliştiriciler A/B testi yapar ve hangi tasarım öğelerinin daha iyi sonuçlar getirdiğini analiz eder.
Her seferinde bir elementi test ederler. Örneğin, geliştiriciler çeşitli CTA düğmelerinin verimliliğini boyut veya renk gibi belirli parametrelere göre karşılaştırır (örneğin, küçük ve büyük düğme, yeşil ve turuncu düğme).
UX yazarları ayrıca bölünmüş testten de yararlanabilir. İzlenecek adım adım bir kılavuz:
- Bir proje hedefi belirleyin. Ekibinizin elde etmeyi hedeflediği belirli sonuçları düşünün (daha fazla potansiyel müşteri oluşturun, ödeme dönüşüm oranını iyileştirin, vb.)
- Bir hipotez oluşturun. Bir problem tanımlayın ve UX kopyanızı ayarlayarak onu nasıl çözebileceğinizi düşünün.
- Sorun: Kullanıcılar "Şimdi başla" düğmesini tıklamaktan çekiniyor.
- Varsayım ve olası çözüm: Muhtemelen, kullanıcılar ürün için ödeme yapmaya hazır olup olmadıklarına henüz karar vermemişlerdir. Para bilincine sahip kullanıcıları çekmek için yeni "Ücretsiz denemeyi başlat" düğmesini kullanmalıyız.
- Seçtiğiniz UX test aracını kullanarak bir test kurun ve çalıştırın.
- Sonuçları karşılaştırın ve hipotezinizin işe yarayıp yaramadığını görün.
- Değişiklikleri uygulayın ve ardından bir sonraki UX hipotezini test etmeye başlayın.
Yazılı Netliği Sağlayın
İyi seçilmiş görüntüler, kullanıcı deneyimini artırır ve dönüşüm oranını artırmaya yardımcı olur. Bu gerçeğin farkında olan tasarımcılar, kullanıcıların kolayca yorumlayabileceği görseller ve görsel semboller kullanmaya özen gösterirler. Ayrıca tasarımcılar, anlamı belirsiz veya kullanıcıların kafasını karıştırabilecek görsellerden kaçınırlar.
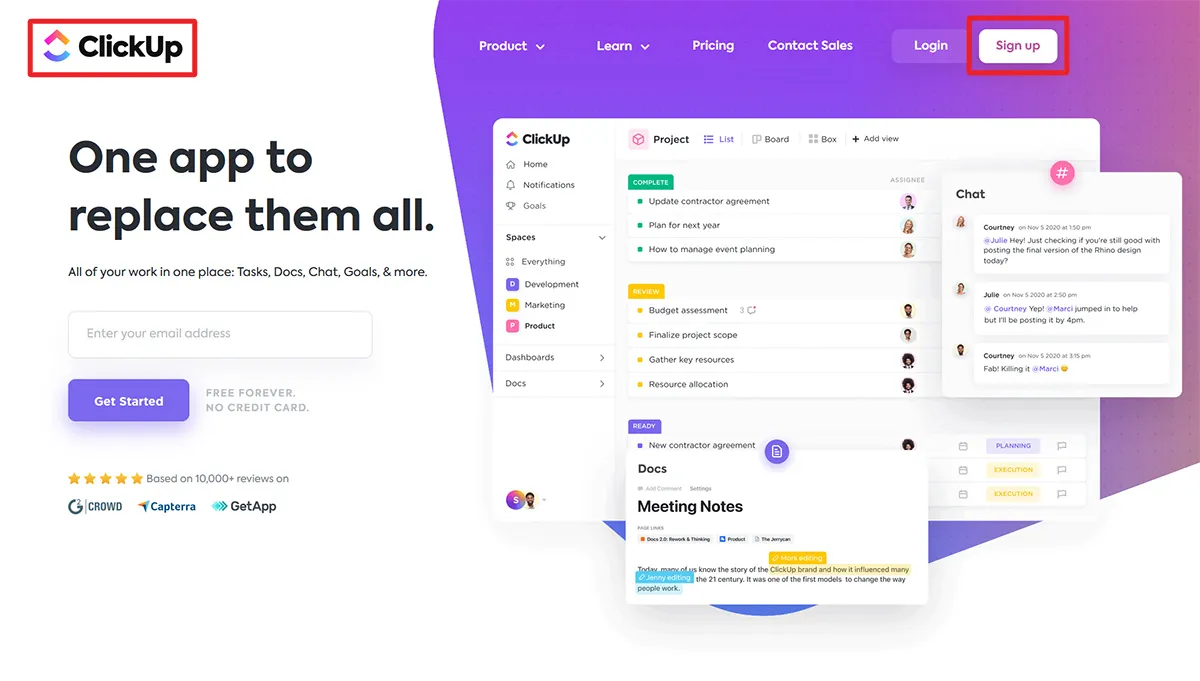
Aşağıdaki ekran görüntüsüne bir göz atın. Bu yazılım ürününün ne hakkında olduğunu tahmin edebilir misiniz? Bu resimlere bakarak, bu ürünün pazarlama ve e-postalarla ilgili olduğunu varsayabilirsiniz ve haklı olacaksınız. Bu, uygun görsel tasarımın ürünü daha iyi anlamanıza nasıl yardımcı olduğuna dair bir örnek.

Bu ilkeyi yazınıza nasıl uygulayabilirsiniz? UX kopyalarınızda netlik elde etmek için çaba göstermelisiniz. Çift anlamlı sözcükler veya yanlış yorumlanabilecek ifadeler kullanmamalısınız. Örneğin, ana dili İngilizce olmayanların çoğu anlamlarını bilmediğinden deyimleri kullanmaktan kaçınmalısınız.
UX yazımı söz konusu olduğunda, ifadelerdeki yanlışlık kullanıcı deneyimini önemli ölçüde etkileyebilir. Yanlış seçilmiş bir kelimenin bile kullanıcıların ürünü kullanmayı bırakmasına neden olabileceğini anlamak önemlidir.
Tüm metinlerinizi yayınlamadan önce tekrar okumayı alışkanlık haline getirin. Her UX kopyasının açık ve özlü bir şekilde yazıldığından ve kültürel ve teknik geçmişi ne olursa olsun her kullanıcının onu doğru yorumlayabileceğinden emin olun.
Sonuç olarak
UI/UX ekibinin iyi koordine edilmiş çalışması, ürün başarısını tanımlar. UX yazarlarının UI tasarımının arkasındaki süreçleri anlaması gerekir.
Uygulamanızda bu UI ipuçlarını kullanmanızı şiddetle tavsiye ederiz. Yazma becerilerinizi geliştirmek ve yeni olağanüstü sonuçlar elde etmek için harika bir yoldur.
