2020'de UI Geliştirici için Kapsamlı Bir Kılavuz
Yayınlanan: 2020-05-15UI geliştiricileri, kullanıcı arayüzünün tasarımına ve işlevselliğine odaklanır. Kullanıcı arayüzünün eşit olduğundan ve en iyi kullanıcı deneyimini sağlamak için sorunsuz çalıştığından emin olmaktan sorumludurlar.
UI geliştiricileri, dinamik araçlar ve en iyi çerçeveyi kullanarak uygulamanın veya web sitesinin tasarımını hazırlar ve uygular. Bir kullanıcı ve bilgisayar arasındaki etkileşimin sorunsuz ve zahmetsiz olmasını sağlarlar.
UI Tasarımı Nedir?
UI Design, bir kullanıcı ve bir bilgisayar arasındaki etkileşimle ilgilenen Kullanıcı Arayüzü Tasarımı anlamına gelir. Dijital ürünlerin kusursuz bir görünümünü, hissini ve işlevselliğini sağlayan bir grafik düzenidir. Kullanıcı arayüzünün ortak öğeleri şunlardır:
- Kullanılan düğmeler
- Metin eklendi
- Resim slayt gösterileri
- Metin giriş alanları
- Ekran düzeni
- Arayüz animasyonları
- Renk şemaları
- Yazı tipi boyutu ve türü
Kullanıcı Arayüzü, kullanıcıların bir uygulamayı indirdiklerinde veya bir web sitesine göz attıklarında gördükleri ve etkileşimde bulundukları şeydir. Bir kullanıcı arayüzünün tüm öğeleri, kullanıcılara tutarlı ve estetik olarak hoş gelmelidir. İyi bir UI tasarımcısının amacı, çekici ve kullanıcının yazılım veya uygulamayla etkileşimini teşvik eden bir arayüz oluşturmaktır. Kullanıcı arayüzü dinamik olmalı, ancak kullanımı ve kullanıcılar için anlaşılması kolay olmalıdır.
UI ve UX Arasındaki Farklar

UI tasarımı ve UX terimleri çoğunlukla karıştırılır ve genellikle UI/UX tasarımı olarak bir araya getirildiklerinden tek olarak düşünülür. Ancak, her ikisi de farklıdır çünkü UI, uygulamaların ve yazılımların UX'ini tamamlar.
UX, dijital ürünlerin UI tasarımına bağlı olan kullanıcı deneyimi anlamına gelir. Dijital ürünlerin kullanım kolaylığı, kullanıcılar tarafından ne kadar beğenildiğini belirler. UX, uygulamanın veya yazılımın işlevselliğine göre belirlenir; ne kadar sorunsuz çalışıyor? Uygulama ne kadar karmaşık? Yazılım insanlara günlük yaşamlarında yardımcı oluyor mu, yoksa bir güçlük mü? Örneğin, bir kalori sayacı uygulaması, kullanıcıların kalori alımlarını sorunsuz bir şekilde eklemelerine yardımcı olmalıdır. UX'i geliştirmek için tasarımcılar, ilgili kalorilere sahip bir tarif veritabanını bağlayabilir. Veritabanı, kullanıcılara sadece yiyecek arama kolaylığı sağlayacaktır.
UI ve UX arasında dört fark vardır:
UX tabanlı araştırmanın amacı, şu anda karşılanmayan insanların ihtiyaçlarını karşılamaktır. Bir işletme, kullanıcılara halihazırda var olmayan bir yazılım çözümü sunmayı amaçlar.
UI tabanlı araştırmanın amacı, hangi renk şemalarının veya yazı tiplerinin kullanıcılara hitap ettiğini bulmaktır. Kullanıcı arayüzü geliştiricileri, kullanıcıların tercih ettiği öğeleri kullanarak uygulama prototipinin göz alıcı görünmesini sağlamaktan sorumludur.
UI geliştiricilerinin odak noktası, kullanıcılar için etkileşime girmesi kolay çekici öğeler uygulamaktır. Örneğin, bir müşterinin UI tasarımı aracılığıyla bir ürünü ne kadar kolay satın alabildiği. UX geliştiricileri, bir uygulama veya web sitesinde insan-bilgisayar etkileşimini geliştirmeye odaklanır. UX, kullanıcı testi ve yineleme yardımıyla geliştirilmiştir.
UI tasarımı, dijital ürünlerin görünümüne ve performansına odaklanır. Geliştiriciler, uygulamanın kullanıcılara nasıl göründüğüyle ilgilenirken, UX kullanıcının bakış açısına odaklanır. Geliştiriciler, bir uygulama, yazılım veya web sitesinde kullanıcı deneyimini geliştiren UI tasarımında değişiklikler yapar. Düzgün bir UI, UX üzerinde olumlu bir etkiye sahiptir.
Her iki terim de büyük ölçüde farklı olsa da, birbirlerinden ayrı değiller. Biri diğerini etkilemeden çalışamaz. UI/UX tasarımının kullanımı, en iyi ve sorunsuz kullanıcı deneyimini sunmaktır. Güzel bir kullanıcı arayüzü sevindiricidir, ancak UX olmadan, kullanıcılar için yararsız olduğu kanıtlanacaktır. Çekici bir UI olmadan harika UX bile modası geçmiş olurdu. UI ve UX, başarılı bir mobil uygulama veya yazılımın bel kemiğidir.
Kullanıcı Arayüzü'nün Önemi
Mobil merkezli bir dünyada, kullanıcı dostu bir kullanıcı arayüzü tasarımı, işletmelerin mobil uygulama pazarında zirvede kalmasına yardımcı olacaktır. İyi bir kullanıcı arayüzünün uygulanması, kullanıcıların uygulamanıza çekilmesinin nedenidir. Kullanıcı arayüzünün dijital ürünlerin kullanıcı deneyimini etkilediğini yukarıda zaten belirledik. Kullanıcı arayüzünün dijital ürünler için önemli olmasının bazı nedenleri şunlardır:
- Müşteriler web sitesini veya uygulamayı kullanımı kolay bulduğunda, bir işletmenin dönüşüm oranları daha yüksektir.
- Hoş bir kullanıcı deneyimi, satışlarınızı ve müşteri bağlılığınızı artıracağından, olumlu kullanıcı deneyimi en büyük önceliğiniz olmalıdır.
- Kötü bir deneyim, müşterilere web sitenize veya uygulamanıza geri dönmemeleri için bir neden veren büyük bir başarısızlıktır.
- Web sitenizin çok karmaşık veya zor olduğu söylentileri dolaşırsa, işletmenizin imajı katlanarak bozulur.
- Yaratıcı ve modaya uygun bir kullanıcı arayüzü, kullanıcıları web sitenize veya uygulamanıza çeker.
- Kararlı bir kullanıcı arayüzü, uygulamanızın/web sitenizin içeriğinin mümkün olan en iyi şekilde sunulmasını sağlar.
- Müşteriler, kolay ve basit navigasyona düşkündür. Kullanıcılar web sitenizde/uygulamanızda kolaylıkla gezinebilir ve istediklerini bulabilirse trafiğinizi artırır.
2020'de Kullanıcı Arayüzü Trendleri

Kullanıcı deneyimi, en son UI trendlerinin dijital ürünlere uygulanmasıyla 2020 yılında gelişmeye devam ediyor. 2020'nin en önemli trendleri, yapay zeka, hız, basit kullanıcı arayüzü tasarımları ve mobil öncelikli yaklaşım kullanımına öncelik veriyor.
En yeni akıllı telefonlar, görüntülenen içeriğe yer açmak için kenarlıklar ve yuvarlatılmış kenarlar olmadan üretiliyor. UI tasarımcıları, bir uygulama veya web sitesi tasarımı için keskin kenarlı öğelerin kullanımına alışmak zorunda kalacaklar.
Tam ekran akıllı telefonlarda işletim sistemlerinin en son sürümlerinde çalışan uygulamalar da karanlık modu benimsiyor. UI tasarımları uygulanırken karanlık modun kullanılması düşünülmelidir.

Dijital dünya, ızgaraya ve ekrana sabitlenmiş kullanıcı arayüzüne bağlı kalma eğilimini geride bırakıyor. 2020'de AR, fiziksel ve dijital dünyaları bir araya getirecek. AR'den etkilenen kullanıcı arayüzü, kullanıcıların gerçek dünya ortamında olduklarını hissetmelerini sağlayacaktır. Geliştiriciler, çevrenizi 3B nesnelere dönüştürecek bir kullanıcı arayüzü tasarlayacak.
2019'da VR veya Sanal Gerçeklik için büyük ilerleme kaydettik ve 2020'de Yapay Zeka (AI) büyük bir popülerlik kazanacak. Tasarımcıların yerini almayacak, ancak görevleri daha yönetilebilir hale getirecek. AI zaten önemli bir varlığa sahip ve kullanıcılara göre uyarlanmış büyük miktarda veri toplamak için kullanılıyor.
AI entegre bir kullanıcı arayüzü, Akıllı Kullanıcı Arayüzü olarak bilinir. Bir insan ve bilgisayar arasındaki iletişimi geliştirmek için tasarlanmıştır. IUI, kullanıcıyı anlar ve etkileşimi daha 'doğal' hale getirmeye çalışır. Örneğin, Samsung Galaxy S7 Edge, kullanıcının ne zaman uykuya daldığını algılayabilen bir kullanıcı arayüzü ile geldi. Ekran uyanık kalacaktı, ancak kullanıcıların gözleri kapanırsa ekran otomatik olarak kapanacaktı.
2020'de çeşitli animasyonlar ve illüstrasyonlar hayat bulacak! Kullanıcılar, uygulamaların ve web sitelerinin grafik öğeleriyle etkileşime girebilecek. Kaydırma ile birlikte hareket edecek öğeler, kullanıcının dikkatini çekecek ve hafızasına yerleştirecektir. Bunun gibi unutulmaz bir deneyimi kullanıcıların unutması zor olacaktır. Ancak, çok fazla animasyon rahatsız edici olduğundan bu eğilime dikkat edin.
2020'de Kullanıcı Arayüzü için En İyi Araçlar

Teknolojideki gelişmelere bağlı olarak insanların dijital ürünlerle ilgili beklentileri artmaktadır. Eskiden bankalar aracılığıyla para yatırılırken artık transferler akıllı telefonlar üzerinden yapılıyor. Geliştiriciler sadece daha azıyla yetinemezler; kullanıcıları büyüleyen bir kullanıcı arayüzü tasarlamaları gerekiyor!
2020'de tasarımcılar, benzersiz ve yenilikçi kullanıcı arayüzleri tasarlamak için en iyi araçlardan bazılarına erişebilecek. İşte en iyi araçlardan üçü:
'Fluid', prototip oluşturmak için en iyi şekilde kullanılan, platformlar arası bir UI tasarım aracıdır. Prototipler genellikle gerçek ürüne daha yakındır. Nihai ürün geliştirilmeden önce kullanıcı arayüzündeki herhangi bir düzensizliği veya hatayı gidermek için kullanılır.
Optimizely, arayüz geliştirme aşamasındayken UI tasarımcıları için uygun bir araçtır. Bu araçla, tasarımcılar arayüzü değiştirebilir ve yeni değişikliklerin sonuçlarını belirleyebilir.
'Sketch', tasarımcının kullanıcı arabirimini oluşturulmadan önce 'çizmesine' veya 'taslak çizmesine' izin veren bir UI tasarım aracıdır.
Bir UI Geliştiricisinin Beş Temel Becerisi
Başarılı ve yaratıcı bir UI geliştiricisi olmak için beceriler edinmeniz gerekir. 2020'ye girerken, bunlar geliştiricilerden istenen en önemli becerilerdir.
HTML, onlarca yıldır var olan temel kodlama dilidir. HTML, bir UI tasarlamayı temel bir gereklilik haline getiren tarayıcıyla iletişim kurmak için kullanılır.
CSS, web sayfalarını şekillendirmek ve kullanıcı arayüzünü daha iyi hale getirmek için kullanılan bir teknolojidir. Bir web sayfasının tüm öğeleri HTML ve CSS tarafından kontrol edilir, bu da onları geliştiriciler için önemli beceriler haline getirir.
HTML ve CSS, web sayfasının nasıl göründüğünü kontrol eden teknolojiler olsa da JavaScript, onları işlevsel kılan programlama dilidir. İstemci tarafı programlama dili, birden çok sayfa arasında işlem yapmak için web özellikleri ve stil sayfaları ile koordinelidir.
JavaScript Kitaplıkları veya Çerçeveleri, kullanıcı arabirimlerini tasarlamayı kolaylaştıran önceden yazılmış JavaScript kodlarıdır. Geliştiricilerin, Angular Js, ReactJs ve Vue.Js gibi ihtiyaç duydukları şeylere bağlı olarak seçebilecekleri birden fazla seçeneği vardır.
Kodu mükemmel yapan nedir? İyi bir hata ayıklayıcı! Her UI geliştiricisinin, web sayfası öğelerini hatalara karşı analiz etmelerine yardımcı olan bir hata ayıklayıcı programı olmalıdır.
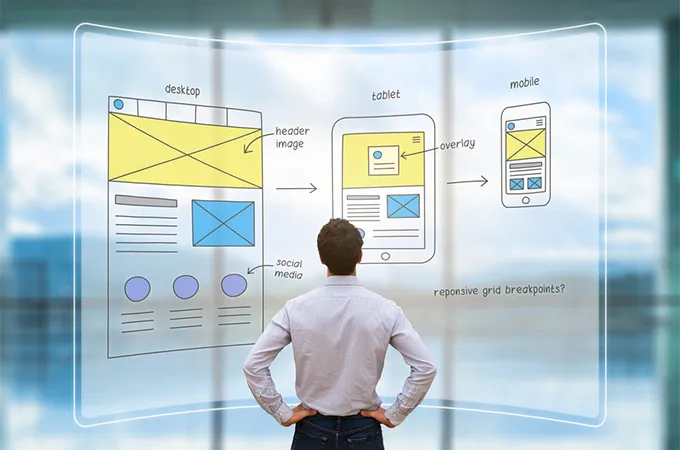
Bir UI geliştiricisi için en zorlu zorluklardan biri, duyarlı bir kullanıcı arayüzü oluşturmaktır. UI, yazılımınız veya uygulamanız için bir ağ geçididir ve çeşitli kullanıcılara hitap etmelidir. Bu, kullanıcı arayüzünün birden fazla ekran boyutu ve markasıyla uyumlu olması gerektiği anlamına gelir.
UI Tasarımcıları Türleri
İşte bazı UI tasarımcılarının bir dökümü. Aşağıdakiler, tasarımcılar için iş tanımları olarak da kullanılabilir.
- Mobil UI tasarımcısı – Şirketler, odaklarını yenilikçi mobil uygulamalar oluşturmaya kaydırıyor. Çoğu tasarım çok monoton görünüyor ve bu nedenle becerilere sahipseniz mobil uygulama kullanıcı arayüzleri tasarlamaya başlayın.
- PC UI tasarımcıları – En yaygın olarak tasarlanmış kullanıcı arayüzü PC'ler olmalıdır. PC UI tasarımcıları, çeşitli dizüstü bilgisayarlar ve masaüstü ekranları için UI'ler tasarlamada başarılıdır.
- Oyun UI tasarımcıları – Bu alandaki tasarımcılar daha çok mobil ve çevrimiçi oyunlara odaklanmıştır. Oyun kullanıcı arayüzü, oyunların karmaşıklığı nedeniyle tasarımı en zor olanıdır.
- AR/VR tasarımcıları – Belki de bu on yılın en popüler UI tasarımı! AR ve VR hızla popülerlik kazanıyor ve UI tasarımcıları için çeşitli fırsatlar yarattı.
UI Tasarımının Geleceği Şimdi!
İşletme sahipleri genellikle kullanıcı arayüzünü hafife alır, ancak dijital ürünü yapan veya bozan önemli bir özelliktir. UI tasarımı, dikkat edilirse işinizin gelişmesine yardımcı olabilecek bir taahhüttür. Profesyonel UI tasarımcıları, bir kullanıcı arayüzünün davranışını anlayan ve onu daha iyi hale getiren uygun fiyatlı web ve uygulama geliştiricileri olabilir!
