2020 İçin En İyi 7 Tipografi Trendi
Yayınlanan: 2020-06-02Tipografinin basit kelimelerin çekici görünmesini sağlamakla ilgili olduğunu düşünüyorsanız, tekrar düşünün. Çevrimiçi dünyada Tipografi, kullanıcı deneyimi ve dönüşümler üzerinde doğrudan bir etkiye sahiptir.
Dikkat çekmek için yazılı sözcükleri daha iyi kullanmak tipografinin amacıdır. Basit bir deyişle, yazılı kelimelerin görsel içeriğidir.
Bir sanatçı için Tipografi yaratıcı olmak için yer açar. Ancak bu sanat, yazıları ve yazıları, işinizi anlaşılır, okunaklı ve estetik açıdan okuyucuya hitap edecek şekilde düzenlemenizi gerektirir.
Metninize hak ettiği görünümü kazandırmak için bazı en iyi tipografi trendlerini bilmeniz gerekir. Bu tipografi trendleri, yazı kullanımıyla ilgili teknoloji ve görseller için bazı önemli soruların cevaplarıdır.
Örneğin, Tipografi uzmanları çok ayrıntılı olmayan yazı tiplerini kullanmayı severler. Ardından, harfleri öne çıkarmak için bunu degradelerle, kesikler ve koyu renklerle birleştirin. Ayrıca çalışmalarını daha benzersiz hale getiren özelleştirmeler de ekleyebilirler.
Tipografiyi kullanarak yeni bir görünüm yaratmanın birçok yolu vardır. Tipografi dünyasında 2020 için en iyi 7 trende bir göz atalım.
1. Renkli yazı tipleri ve yazı tipi

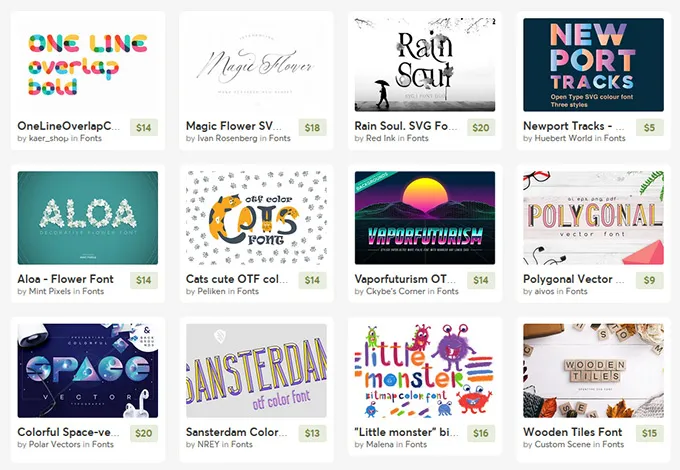
Tipografide renkli yazı tipleri kendilerine ait bir sınıftır. Onları hemen hemen her yerde bulacaksınız. Eskiden beyaz ve siyah yazı kullanımı daha belirgindi ancak son zamanlarda renkler geri dönmeye başladı. Son derece popülerlik kazanarak, eğlence yaratmak için farklı projelerde uygulanabilirler. Bu konsept nedeniyle tipografide birçok proje renkleri daha geniş bir düzeyde barındırmaktadır.
Metinlerde, renklerin ilgi uyandırmak ve kelimelere daha fazla odaklanmak için benzersiz bir yolu vardır. Bunun nedeni, tasarımcıların giderek daha fazla parlak renkli tipografiyi kullanmasıdır.
Daha parlak seçeneklerin kullanılmasıyla göz kamaştırmak daha kolay hale geliyor. Bu aynı zamanda tasarımcıların mesajlarını göndermeleri için bir platform oluşturur ve kullanıcıların ilgisini marka kimliği oluşturmaya çeker.
(Finansal hizmetler için kullanılabilecek doğru yazı tiplerine buradan göz atın.)
2. Yuvarlak Sans Serifler

Çok basit olduğu için, bu eğilim herkes tarafından benimsenebilir.
Basit sans serif yazı tipleri birçok projede kolayca görülebilir. Bu trendle ilgili ilginç bulduğumuz şey, yuvarlak sans seriflerin neredeyse her şeyle uyumlu olmasıdır. Aklınıza gelebilecek tüm yazı tipleri arasında yuvarlak sans serifler en okunaklı olanlardan biridir.
Birçok tasarımcı bu trendi kullanırken orta kalınlıkta tek tip vuruşlu yazı tiplerini kullanır. Yeterli harf aralığı avantajına sahiptirler. Bu tipografi, kendisini optimum okunabilirlik etrafında toplar. Aynı zamanda harika çünkü daha çağdaş bir görünüm yaratmak için tipografideki birçok başka trendle birleştirilebilir.
3. Yığılmış Metin Blokları

Uygulama, boyut olarak oldukça küçülmek için eğiliyor, ancak bu, taşıyabileceği ağırlığı azaltmıyor. Tasarımcılar, çok daha fazla kelime içeren ağırlıklı bir mesaj oluşturmak için birden çok metin satırı kullanır.
Yığılmış metin bloklarını kullanma eğilimi, iletişimin evrimini gösterdiği için kayda değerdir. Birinin yalnızca tek bir kelimeyle etkileşime geçmesini beklemek yerine, kullanıcılarla daha fazla iletişimi teşvik etmek için çaba sarf edilmektedir.
Bilgileri kullanıcıyı görsel olarak meşgul edecek şekilde sunabilirseniz, kullanıcı katılımını teşvik etmede daha etkili olabilir. Bu tür bir tipografi yalnızca bir web sitesinin genel estetiğine katkıda bulunmakla kalmaz, aynı zamanda kullanıcılara metin taramada yardımcı olur.
Bu birden çok metin satırını istifleme eğilimiyle ilgili bazı önemli hususlar vardır. Şunlar önemlidir:
- Daha fazla harf kullansanız bile kolayca okuyabileceğiniz bir yazı tipi bulun.
- Kopya kesmelerinin anlamlı olduğundan emin olmak için doğru satır aralığına sahip bir yazı tipi bulun.
- İzleyicilerin çizgileri kolayca ayırt edebilmesini garanti eden bir yazı tipi seçin.
Bununla ilgili daha fazla bilgiyi, web sitesi grafikleri ve teknoloji soruları ve çevrimiçi yanıtları hakkındaki eğilimleri tartışan forumlarda bulabilirsiniz.
Metin yığınlaması, bir satırdan diğerine akış benzersiz ve mantıklı olacak şekilde olmalıdır. Okuma modeli açık olmalı ve kullanıcıların dikkatlerini tasarımınızın diğer yönlerine yönlendirmeden önce kopyadaki bir satırdan diğerine geçmelerini sağlamalıdır.
Okuma kolaylığı ve satır sonları söz konusu olduğunda zorluklar ortaya çıkıyor gibi görünüyor. Buna dayanarak, tasarımcı metni ekranın bir alanına yığarak daha fazla kontrol yaratır. Bu, diğer görseller ve metin öğesi arasında uyum oluşturmanın harika bir yoludur. Denge artık asimetrik hale geliyor ve izleyicinin gözünde harika görünüyor.
4. Diğer elemanlarla katmanlama
Metin öğeleri birçok projede diğer bileşenlerden biraz ayrılacak şekilde yapılmıştır. Bu fikir şimdi gelişiyor ve tasarımcıların metin ve diğer öğeler arasında örtüşmeye izin verdiğini görmek harika. Sonunda elde ettiğiniz şey, kullanıcıların dikkatlerini kelimelere çok daha fazla odaklamalarına yardımcı olan harika sonuçlardır.
Tipografideki bu eğilimin en popüler yollarından biri, metin öğeleriyle üst üste binen kutulu görüntülerin pratikte kullanılmasıdır. Ancak bazı tasarımcılar artık tipografiyi görüntüyle birleştirerek oyunu daha da ileriye götürüyor. Örneğin, resimdeki kişinin kelimelerin içine girdiğini gösterebilirler.
Baskı tasarımında bu teknik daha yaygın olarak kullanılır ve uygulanması nispeten daha kolaydır. Çarpıcı görünen bir ekran oluşturmaya yardımcı olur. Doğru yapmak için görüntünün doğru olması gerekir ve tasarımcı her harfin okunabilir olduğundan emin olmalıdır.
5. "Küçük Boy" Kahraman Türü

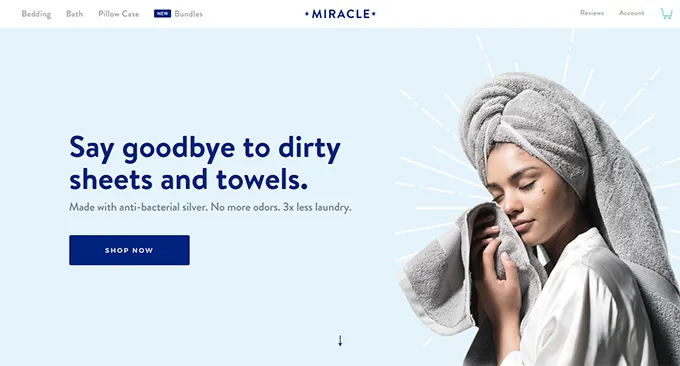
Metnin genellikle küçük olmaya geri döndüğünü söyleyemesek de, yeni trend, web sitesi kahraman görsellerinin artık büyük boyutlu bir his veren metin ve başlıklara sahip olmamasıdır. Eskiden bu, bazı tasarımların ezilmesinden sorumluydu. Cılız tipografiye sahip bir kahraman alanına sahip olmak temiz bir nefes gibidir.

Yeni trend tip boyutları genellikle 50-80 puan arasında bir yere düşer. Bazı metin satırlarına sahip olacak kadar küçüktürler. Tipografinizi daha küçük görünecek şekilde çalıştırmak o kadar da zor değil. Yapmanız gereken tek şey, okunması kolay bir yazı tipi kullandığınızdan emin olmaktır. Yazı tipi seçiminiz de çok fazla boşluk içermelidir. Aşırı metin eklemek, çoğu tasarımcının küçük boyut nedeniyle yaptığı ancak bu tuzağa düşmediği hatalardan biridir.
Web sitesi tasarımında teknoloji ve trendler için en önemli sorulardan biri, topografyanın neden küçülme eğiliminde olduğudur. Bunun nedeni, bu tür boyutların kolayca ölçeklenebilmesidir. Cihazdan bağımsız olarak birleşik deneyimler oluşturmak da kolaydır. Boyutu biraz küçültürseniz birçok tipografi sorunu çözülebilir. Ayrıca, harika estetiği teşvik ederken metnin okunabilir kalmasına yardımcı olur.
6. Kesikler ve Bindirmeler

Kesikler ve Kaplamalar ile ilgili ilginç olan şey, önemli bir görsel ilgi oluşturmalarıdır. Ayrıca, onları oluşturmak eğlenceli olabilir. Tasarımınızın çok düz görünmemesini istiyorsanız, katmanlı efektlerden yararlanın. Ve bunu tipografi yardımıyla yapabilirsiniz.
Kesikler ve bindirmelerin eğiliminden bahsettiğimizde, renk dolgusu olmayan metin öğelerine atıfta bulunur. Bir kesme kullanırsanız, arka plan katmanına yerleştirilen herhangi bir şeye yazı tasarımı yoluyla görünür olma şansı verir.
Bir bindirme durumunda, çoğu zaman sahip olduğunuz şey, üzerinde şeffaf yazı bulunan bir arka plandır. Bu, harfleri okurken bile arka planı görmenize yardımcı olur.
Bu teknikler, tasarımcıların kullanıcıların ilgisini çekmesine yardımcı olur ve orada oluşturma süreci genellikle eğlence doludur. Bunları büyük harflerle ve çok fazla kelime kullanmadan kullanmayı düşünebilirsiniz.
Ayrıca bir ekran yazı tipi kullandığınızdan emin olun. Fotoğraflar ve bindirmeler harika bir uyum sağlar, ancak teknik aynı zamanda video arka planları ve dokusuyla da iyi çalışır. Tek yapmanız gereken, kullanıcının teknikle boğulmasını önlemek için aşırı tasarım efektlerinden uzak durmak.
7. Hareketli Tipografi

Kinetik tipografi olarak da bilinen Animasyonlu tipografi, tasarımcıların 2020'de benimseyecekleri bir diğer en önemli trend. Günümüzde birçok tasarım projesinde mobil yazı kullanılıyor. Bazen harfler değişebilir veya fareyle üzerine gelme durumlarından etkilenebilir. Bu tekniklerden elde ettiğiniz şey, daha zengin ve daha etkileşimli bir kullanıcı deneyimidir.
Metni canlandırma sürecinde, kullanıcıların önceliğiniz olması gerekir. Bilgileri tam olarak nerede okuyacaklarını ve işleyeceklerini görselleştirmelisiniz. Mobil cihazlar henüz bazı animasyonlu öğelerle uyumlu değildir. Bu nedenle animasyon, animasyon ne kadar uyumsuz olursa olsun mesaj net kalacak şekilde yapılmalıdır.
Bunu doğru şekilde yapmak için, okunması kolay ve kristal harflerden yararlanmak önemlidir. Animasyon, kullanıcıyla etkileşim halindeyken veya bir gecikmeden sonra oynatılacak şekilde ayarlanabilir. Bu, okuyucuyu daha uzun süre meşgul tutabilecek zevkle karışık bir sürpriz duygusu uyandırabilir.
Önemli bir not olarak, animasyonlu tipografi ile uğraşırken hızı göz önünde bulundurmayı unutmayın. Hızlı hareket eden metin oluşturursanız mesaj göze çarpmaz. Yavaş hareket eden metinler bile daha kötüdür, çünkü kullanıcılar etrafta dolaşmak için sabrına sahip olmayabilir. Gerçek içerik ortaya çıkmadan önce siteyi terk etme ihtimalleri vardır. Hangi hızın en iyi sonucu verdiğini belirlemek için kullanıcılarınızı test edin.
İzleyin : Animatör/yönetmen Gary Motion'ın kinetik tipografi videosu.
Tipografi Önemlidir – İşte nedeni
Tipografi, öncelikle, son derece çekici içerikle ortaya çıkan metin tasarlamak için ayarlamalar yapıyor. Tipografi, içeriğin çok fazla estetik değere sahip olmasını sağlarken görünümün harika görünmesine yardımcı olur. Bu sanatın rolü, işinize genel bir ton kazandırmaya yardımcı olduğu için göz ardı edilemez. Tipografi, kullanıcıların hoş bir okuma deneyimi yaşamasını da garanti eder.
Özetle, topografyanın önemli olmasının ve bir öncelik olarak görülmesinin birçok nedeni vardır.
- Tipografi, hedef kitlenizin ilgisini çeker: Tipografiyi doğru şekilde kullandığınızda, okuyucuları kolayca çekebilir ve onları daha uzun süre bağlı tutabilirsiniz. Bu, ilginç içerik bulmak için yaratıcı olmanız gerektiği anlamına gelir. Büyüleyici metinlerin vurgulandığından emin olarak başlayın. Tipografiyi etkili bir şekilde kullanmak, son derece çekici metinler bulmanıza yardımcı olabilir.
- Tipografi, doğru mesajı oluşturmaya yardımcı olur : Oluşturduğunuz içeriğin amacına bağlı olarak, tipografi, mesajınıza uygun doğru yazı tipini, yazı tiplerini ve stili bulmanıza yardımcı olabilir.
- Tipografi, bir bilgi hiyerarşisi oluşturmaya yardımcı olur : Bilgi hiyerarşisinden bahsettiğimizde, içerik içindeki metin sınıflandırmasına atıfta bulunuruz. Bazı metinleri diğerlerinden ayırmak için farklı yazı tipi ve boyut türlerinin kullanılmasını içerir. Bu, önem derecelerine göre yapılır. Tipografi, bunu başarmanıza yardımcı olur ve hedef kitlenizin dikkatlerini daha fazla nereye odaklayacaklarını belirlemesine olanak tanır.
Eşyalarınızın üzerinden geçen insanlar grafiklerle pek ilgilenmiyor. Tek bir nedenle çoğunlukla metin içeriğine takılırlar – İhtiyaç duydukları bilgilerin çoğu metinlerde bulunur. Bu, içerik oluştururken metin ve grafikler arasında bir denge olduğundan emin olmanız gerektiği anlamına gelir. Bütün bunlar tipografiyi daha yüksek değerli kılar.
Tipografi hakkında daha fazla bilgi edinmek için Quora ve Tartışma gibi popüler platformlarda bulunan teknoloji ve web sitesi tasarımı ipuçları ve püf noktalarıyla ilgili bazı önemli soruların yanıtlarını inceleyin. Bu eğilimleri not alın ve sizin için en iyi olanı bulun ve bunlardan en iyi şekilde yararlanın.
