Her Tasarımcının Bilmesi Gereken 18 Tipografi Kuralı
Yayınlanan: 2021-02-19Her grafik tasarımcı, tipografinin tasarımın ne kadar önemli olduğunu bilir. Yazı tiplerinin, boşlukların ve yapılandırmanın akıllıca kullanılmasının okuyucularınızın dikkatini çekeceği ve daha iyi yanıtlar vereceği inkar edilemez.
Tipografi, metni net, okunaklı ve görsel olarak çekici kılmak için harfleri düzenleme sanatıdır (ve bilimidir). Doğru yapın ve fazla bir şey söylemeden belirli duyguları ortaya çıkarabilir ve güçlü mesajlar iletebilirsiniz.
Tipografinin temellerini bilmek yalnızca tasarımınızı geliştirmenize yardımcı olmakla kalmayacak, aynı zamanda bu kuralları kendi avantajınıza göre bükebileceksiniz.
Tasarım becerilerinizi geliştirmenize yardımcı olabilecek, uzmanlar tarafından önerilen bazı tipografi yönergelerini burada bulabilirsiniz. Bir bakalım.
1. Temel Bilgilerle Başlayın
Herhangi bir tasarım uygulamasında olduğu gibi, sanatın özünü bilmek zorunludur. Kulaktan kulağa oynayabileceğinizi düşünebilirsiniz, ancak gerçek şu ki tipografi oldukça karmaşıktır. Bu nedenle, yeni başlayan biri olarak, tipografinin temel ilkelerine aşina olun.
Herhangi bir dilde tipografinin temel tasarım öğeleri, boşluk, renk, yazı tipi, kontrast, tutarlılık, hiyerarşi ve hizalamayı içerir.
Biraz zaman ayırın ve bu temel bilgileri öğrenin – farklı yazı tipleri, belirli kelimeler ve ilgili ölçümler. Onlarla deney yapmak için biraz zaman ayırın.
2. Yazı Tipi Seçimini Hafife Almayın

Rastgele gözünüze çarpan bir yazı tipi seçmek ve başlamak cazip gelebilir, ancak bu, topografya dünyasında yapabileceğiniz en büyük hatalardan biridir.
Psikolojinin farklı yazı tipleriyle bağlantılı olduğunu bilseniz şaşırırsınız, çünkü bunlar parçanızın tonunu ayarlayabilir ve izleyicilerin içeriğinizi nasıl gördüğünde rol oynayabilir. Bir tasarımcı olarak kullandığınız yazı tipinin pazarınıza uygun olduğundan emin olmalısınız.
Bir hukuk firması broşürü için aptal bir yazı tipi seçmezsiniz, değil mi? Belki bir doğum günü kartı için ama kesinlikle resmi bir şey için değil.
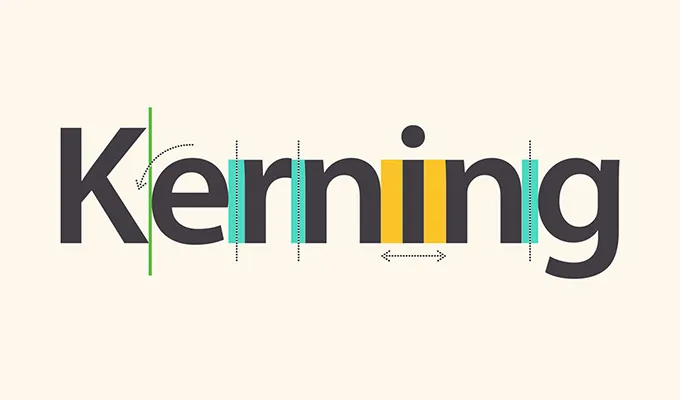
3. Karakter Aralığını Anlayın

Düzensiz ve özensiz karakter aralığı kadar okuyucuları eserinizden uzaklaştırabilecek hiçbir şey yoktur.
İçeriğinizi daha ilgi çekici ve akıcı hale getirmek için karakterler arasındaki boşluğu optimize etme eylemidir. Çok fazla görünmüyor, ancak iyi koordine edilmiş karakter aralığı, tasarımınızı görüntüleyen biri için dünyalar dolusu fark yaratabilir. Amaç, her karakter arasındaki boşluğu estetik olarak eşit hale getirmektir.
Adobe Illustrator gibi faydalı araçlar karakter aralığı sorunları konusunda size yardımcı olabilir. Ancak, yalnızca düzenli uygulama ile daha iyi olacağınızı bilin.
Birçok karakter aralığı hatası, özellikle uzun paragraflarda, incelikli ve yakalanması zordur. Amacınız, bu tür boşluk hatalarını en aza indirmek ve tüm tasarımı bozabilecekleri için başlıklarda veya logolarda karakter aralığı sorunlarından kaçınmak olmalıdır.
4. Görsel Hiyerarşiyi Akılda Tutun
Görsel hiyerarşiyi kullanmak, içeriğinizin okuyucunun odaklanmasını istediğiniz belirli kısımlarını vurgulamanın mükemmel bir yoludur.
Görsel hiyerarşi, okuyucularınızın bilgi aldığı sırayı belirleyerek ve değiştirerek okuyucuyu parçanız boyunca yönlendirmek için etkili bir şekilde kullanılabilir. Makalenizdeki önemli başlıkları, paragrafları ve araları vurgulayarak görmelerine rehberlik etmeye çalışın. İçeriğinizi görsel bir şekilde en önemli yönlerden daha az önemli yönlere doğru düzenleyin.
Tipografik görsel hiyerarşi olmadan, parçanız büyük bir içerik yığını gibi görünecektir. Okuyucular işinize odaklanmayı zor bulacaklar. Ve bir tasarımcı olarak işleyebileceğiniz en büyük günah, okuyucunuzu sıkmaktır!
5. Yazı Tiplerinizi Akıllıca Seçin
Birçok amatör tasarımcı çoğu zaman hata yapar ve birçok yazı tipi stilini birleştirir. Onları suçlamıyoruz - çeşitli yazı tipi stilleri kullanmanın eserinizi öne çıkaracağını düşünmek cazip geliyor. Bu doğru değil.
Birçok yazı tipi kullanmak okuyucularınız için doygunluğa neden olabilir. İçeriğinizin özü, farklı yazı tipleri ve renk şemaları arasında kaybolabilir. Daha da kötüsü, yazınız profesyonellikten uzak ve tutarsız görünecek.
İdeal yazı tipi varyasyonu en fazla iki ila üç yazı tipi olmalıdır. Gövde için bir yazı tipi ve boyut, başlık için bir ve alt başlık için başka bir yazı tipi ve boyutu kullanın. Parçanız tutarlı kaldığı sürece farklı yazı tiplerini kullanabilirsiniz. Tasarımınıza herhangi bir değer katmayacağından, birbirine benzeyen iki yazı tipinden kaçınılmalıdır.
6. Hizalamaya Odaklanın
Yazı tipi hizalama, tipografide çok önemli bir kavramdır. MS Word'ü kullanarak, mevcut dört tür hizalama seçeneğini keşfedin: Sola Hizalanmış, Sağa Hizalanmış, Ortaya Hizalanmış ve İki Yaslanmış.
En yaygın ve standart hizalama şekli sola hizalamadır. Okuyucuların doğal okuma alışkanlıklarını takip ettiği için çoğu parçada varsayılan olarak bulacaksınız. İnsanlar soldan sağa okumaya alışmış. Diğer hizalama türleri, düzenli ve amaçsız kullanıldığında sarsıcı olabilir.
Ancak, başlıklar için genellikle merkeze hizalama kullanılır. Ayrıca, iki paragraf arasına bir alıntı eklemek gibi yazılı molalar da sunar. Bu arada, özgeçmişler gibi bağlam için metni bir tarafta güzel bir şekilde düzenlemek için sağa hizalama kullanılabilir.
Hatırlanması gereken bir şey, hem sola hem de sağa hizalanmış pürüzlü çizgilere dikkat edin. Dışarı çıkan çizgiler, tüm parçayı özensiz gösterebilir ve metninize tümsekler ekleyebilir.
7. Izgaralardan Yararlanın
Hizalamadan bahsetmişken, içeriğinizi uzamsal olarak ayarlamanın başka bir yolu daha var. Bu, ızgaraları tasarımınıza dahil etmektir. Tasarım ızgarası, sayfanızdaki her şeyin, ne kadar küçük olursa olsun, başka bir şeye göre eklenmesini sağlar.
Bu görsel uyum sağlar ve parçanıza bütünlük kazandırır. Bunu işiniz için bir tasarım şablonu olarak düşünün.
Her parça için tasarım ızgaraları kullanmak zorunda değilsiniz. Daha basit ayrıntılar için bunlardan vazgeçebilirsiniz, ancak tasarımınıza karmaşıklıklar eklerken her şeyi güzel bir şekilde hizalamanıza kesinlikle yardımcı olurlar.
8. Yazı Tiplerini Uzatmayın veya Bozmayın

İçeriğiniz için doğru yazı tipini bulduktan sonra, daha geniş veya daha uzun yapmak için boyutunu değiştirmeyin.
Daha fazla boş alanı doldurmak için yazı tiplerini genişletmek cazip gelebilir. Her yazı tipinin şekli, boyutu ve dokusu göz önünde bulundurularak oluşturulduğunu bilmelisiniz. Bu nedenle, uzatmak veya küçültmek estetik çekiciliğini bozabilir.

Yazı tiplerini çarpıtmak yerine, parçanıza uygun olanları seçin. Çevrimiçi olarak sonsuz sayıda ücretsiz ve ücretli yazı tipi var, bu yüzden akıllıca seçin.
Tipografik ölçüm adı verilen bir teknik, uygun yazı tiplerini seçmenize yardımcı olabilir. Yazı tiplerinin bir web sayfasında farklı alan oranları kapladığını ve bir web sayfası tasarlarken yazı tipi ölçümünü çok önemli hale getirdiğini hatırlamak önemlidir.
Yazı tiplerini ölçmek için bir “nokta sistemi” yöntemi kullanılır. Bir karakterin yüksekliğine "x-yüksekliği" denir ve genişliğine "ayarlanan genişlik" denir. İki yazı tipini eşleştirirken aynı boyut ve genişliğe sahip yazı tiplerini seçin.
9. Akıllıca Eşleştirmek İçin İkincil Bir Yazı Tipi Seçin
Tek parçada çok fazla yazı tipi kullanmaya karşı sizi uyarmış olsak da, yazı tiplerini stratejik olarak eşleştirmek içerik parçalarınıza çok fazla değer katabilir.
Genel olarak konuşursak, metnin başlığı, alt başlığı ve gövdesi için en fazla 3 yazı tipi varyasyonu kullanmakta bir sakınca yoktur. Görsel bir hiyerarşi oluşturmak için başlıklar ve alt başlıklar için farklı yazı tipleri kullanın. İkisi arasında ayrım yapmanın zor olabileceği aşırı zıt yazı tiplerini veya benzer yazı tiplerini kullanmaktan kaçının.
İkinci yazı tipi, tasarım tutarlılığını korurken birinci yazı tipini geliştirmeli, gölgede bırakmamalı veya iptal etmemelidir.
10. Trend Çoğunluğuna Atlamaktan Kaçının
Grafik tasarım modaya çok benzer – bugün moda olan stiller yarın yok olacak.
Bu nedenle, işinizi şimdi iyi gösterebilecek, ancak birkaç ay sonra modası geçmiş ve tuhaf görünmesini sağlayacak modaya uygun tasarımlardan kaçınmaya çalışın.
Bunlardan birkaçını tasarımlarınıza dahil etmek sorun değil. Sadece aşırıya kaçmamayı unutmayın. İçeriğinizin zamana direnmesini istiyorsunuz.
Bu, trend olan tasarımlarda uyumanız gerektiği anlamına gelmez. Onları neyin popüler yaptığını öğrenmek için onları analiz edin. Nişinize hitap eden yeni fikirleri dahil etmek her zaman iyi bir fikirdir, ancak bunu yapmayın çünkü bunu herkes yapıyor.
11. Dil Bilgisi Kurallarına Uyun
Dilbilgisi bir yazarın alanı gibi görünüyor, değil mi? Dilbilgisinin tasarımla ne ilgisi var?
Dilbilgisi, bir dili konuşma ve yazma kurallarını yönetir. Aynı zamanda tipografi, kelimeleri güzel görünecek şekilde yerleştirme ve düzenleme sanatıdır. Dizginizin iyi görünmesi için bunları birlikte kullanın.
Dilbilgisi ve noktalama işaretlerindeki tutarsızlıklar, parçanızın değerini büyük ölçüde azaltabilir. Noktalama işaretlerinin doğru kullanımı, profesyonel içerik ile amatör tüyler ürpertici bir parça arasında ayrım yapabilir. En iyi tasarımcılar her zaman ayrıntılara ekstra özen gösterirler.
Çift boşluk, yanlış yerleştirilmiş virgül ve noktalama işaretleri, uygun olmayan büyük harf kullanımı ve aşırı tire, tire ve sembollere dikkat edin.
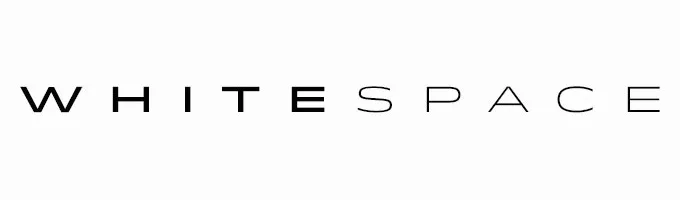
12. Beyaz Boşluğun Önemini Küçümseme

Beyaz boşluk ve boşluk arasında önemli bir fark vardır.
Beyaz boşluk, odak koymak ve parçanıza görsel çekicilik katmak için kullanılır. Beton kaplı kaldırımlar arasındaki yeşillik parçası gibi tasarımınızın “nefes almasını” sağlar.
Beyaz boşluğun verimli kullanımı, metni dengeleyerek parçanıza değer katabilir. Ayrıca işinizin belirli bölümlerine dikkat çekmek için oldukça yaratıcı bir şekilde kullanılabilir. Örneğin, içeriğinizin önemli öğelerinin etrafına beyaz boşluk eklemek, onları vurgulamaya ve tasarımın tek odak noktası olmaya yardımcı olur.
Beyaz alanın derinlemesine anlaşılması için buraya tıklayın!
13. Ölçeklendirmeyi ve Oranları Kontrol Edin
Tipografinizin ekran boyutlarına uygun olduğundan emin olun. Tipografinizin tüm ekran genişliği ve uzunluğuyla orantılı olmasını sağlamak için yakınlaştırın ve uzaklaştırın.
Öncü hakkınızı ayarladığınızdan emin olun; bu, her satır arasındaki dikey boşluktur. Genellikle ideal değer, yazı tipi boyutundan yaklaşık 1,25 ila 1,5 kat daha büyüktür.
14. Paletinizi Akıllıca Seçin
Stratejik bir renk paleti, bir grafik tasarımcı olarak en büyük silahınız olabilir. İçeriğinize anlam katmak için tamamlayıcı ve zıt renkler kullanın ve tasarımınız için doğru renkleri seçmek için renk tekerleğini kullanın.
Farklı renklerin okuyucular üzerinde belirli etkileri olabilir ve ruh halini belirlemeye yardımcı olabilir. Örneğin kırmızı, tutkuyu çağrıştırırken, mavi yatıştırıcı bir etkiye sahiptir. Farklı renkleri kendi yararınıza nasıl kullanabileceğinizi görün.
Ancak, renklerinizin içeriğinizi gölgelemediğinden emin olun. Renkler içeriğinizi geliştirmeli, onu geçmemelidir.
15. Okunabilirliğe Öncelik Verin
Okunabilirlik tasarımlarınızın anahtarıdır. Okuyucularınız mesajınızı zorlanmadan okuyabilmelidir. Yöntemleriniz hiçbir durumda içeriğinizdeki ana metni engellememelidir.
Koyu arka planlar, sarsıcı renkler, küçük yazı tipleri ve çok fazla resim kullanmaktan kaçının. En iyi tasarım okunabilir değilse değersizdir.
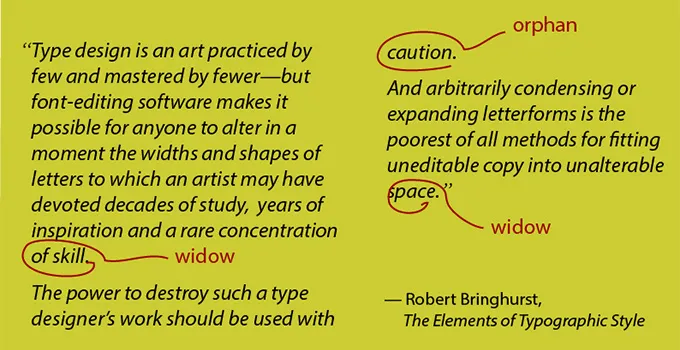
16. “Dullara” ve “Yetimlere” Dikkat Edin

“Dullar” ve “yetimler” nedir ve tipografide neden önemlidir?
Tipografik bir dul, bir sonraki sütuna kayan bir fotoğrafın parçası olan bir metin satırıdır. Yetim, bir sonraki sütuna taşınan bir paragraftan tek bir kelimedir. "Dullar" ve "yetimler"den kaçınmak için satırlarınızın uzunluğunu manuel olarak ayarlayın veya metin kutusunu veya sütun boyutunu ayarlayın.
17. Bir Sanatçı Gibi Düşünün
Tipografiyi yazı tiplerinin stratejik kullanımı olarak düşünmeyin. Sadece düz metin oluşturmaktan daha fazlasıdır. Yazı tiplerinizi bir sanat formu olarak görün.
Kendinizi yalnızca yazı tipleri ve mevcut yazı tipleriyle sınırlamayın. Tipografik tasarımlarınızda yaratıcılığı harekete geçirin ve yazı tipinizi tamamlayacağını düşündüğünüz girdaplar, dokular, çizgiler veya yaratıcı öğeler kullanın.
18. Size Yardımcı Olması İçin Doğru Araçları Kullanın
Tasarımcı, zanaatkardır. Ve her zanaatkarın sanatı için doğru araçlara ihtiyacı vardır. PDF dosyalarınıza metinler, resimler ve şekiller eklemenizi sağlayan SmallPDF gibi tipografik tasarımda size yardımcı olacak birçok araç kullanabilirsiniz. Hangi araçların tasarımınıza yardımcı olacağına ve hangilerinin işinize yaramayacağına karar vermek için tipografik araçları kendiniz karşılaştırmanız iyi olur.
Sonuç olarak
Tipografinin bu temellerini anladıktan sonra, gerisini yaratıcılığınıza ve tasarım ayrıntılarınıza bırakın. Şu andan itibaren her şey subjektif. Harika hikayeler anlatan ve hedef kitlenizin duygularını uyandıran tipografi tasarımları yapmanız için hedef pazarınızın size ilham vermesine izin verin.
