Mobil Web Tasarımında Tipografi Rehberi
Yayınlanan: 2019-01-05Mobil web tasarımında tipografi söz konusu olduğunda, bunu basit tutmak en iyisidir. Duyarlı mobil tasarımın merkezde olmasıyla, mobil kullanıcı deneyimine öncelik vermek giderek daha önemli hale geliyor. Tipografi söz konusu olduğunda, masaüstü ekranında çalışan mobil cihazlarda çalışmayacaktır. Mobil ekranlar estetik ve işlevsellik göz önünde bulundurularak tasarlanmalıdır. Mobilde yazı kullanımına yönelik en iyi uygulamaları anlamak için hem web hem de mobil tasarımda tipografi dünyasının derinliklerine inmeniz gerekir.
Web tasarımında tipografinin temelleri
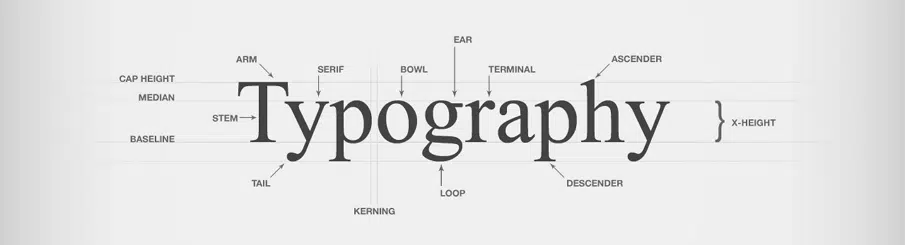
Tipografi, yazılı içeriği okunabilir ve çekici hale getirmek için harfleri düzenleme sanatıdır. Bu çeşitli şekillerde yapılabilir. Yazı tiplerini, yazı tipi ailesini, nokta boyutlarını, satır uzunluğunu ve aralığı seçerek bir kelimenin genel tasarımıyla oynayabilirsiniz. Yazı tipini tasarlarken en küçük detayları göz önünde bulundurmalısınız. Bu yazı tiplerinin duygusal kalitesi, fikirleri net bir şekilde ifade etmemize ve iletmemize yardımcı olur.
Bir kullanıcı web sayfanızı ziyaret ettiğinde, içerik tek başına onların ilgisini ve ilgisini çekmez. Tipografi seçimleriniz, kullanıcıların davranış kalıpları üzerinde büyük bir etkiye sahip olabilir. Kullanıcıların web sitelerinize bir kopya okuma vermesi için, kolayca okunabilir bir web sayfası oluşturmanız gerekir. Bunlar, tipografinin son kullanıcılarınızı etkilemesinin bazı yollarıdır.
Sitenin tonunu ve havasını ayarlar
Tipografi bir markayı güçlendirmeye yardımcı olur. Bir yazı tipinin nüansları, bir müşteriyi web sayfanıza çekmek için kullanılabilecek duyguları uyandırır. Farklı stiller, boyutlar ve türlerle oynayarak markayla ilişkili farklı özellikleri aktarabilirsiniz.
Okunabilirlik, Tarama ve Erişilebilirlik
Okunabilirlik, bir okuyucunun bir web sayfasını tüketme kolaylığıdır. Okunabilirlik, bir kelimedeki gliflerin aralığını ve düzenini ve ne kadar kolay ayırt edilebileceğini ifade eder. Bir ekranda yazı tasarlayarak ve ona doğru hız ve kolaylık hissini vererek, okuyucuyu içeriğinizi okumaya teşvik edebilirsiniz.
Taramaya izin vermek için metni doğru biçimlendirmeniz gerekir. Bu, başlık, satır içi listeler ve alıntılar kullanmanız gerektiği anlamına gelir.
Cep telefonları için tasarım söz konusu olduğunda, erişilebilirlik için yapılabilecek çok şey var. Bu, büyük, kalın yazı tiplerine ve renk sıçramalarına daha az güvenmeniz gerektiği anlamına gelir. Buradaki fikir, kullanıcıları içeriğinize çekmek ve mesajınızı okumalarını/bakmalarını kolaylaştırmaktır.
Mobil Web Tasarımı için Tipografi
Mobil Tasarım sürekli değişiyor ve mobil tipografi de öyle. Mobil cihazlar için yazı tipi tasarlarken dikkat edilmesi gereken bazı en iyi uygulamalara ve unsurlara bir göz atalım.
1. Yazı Tipi
Küçük ekran için tasarım söz konusu olduğunda yazı tipleri çok dikkatli seçilmelidir. Farklı içerik türlerinin farklı yazı tiplerine ihtiyacı olacaktır. Fazla dekoratif yazı tipleri okunabilirliği azaltabilir. Bu nedenle, okunması kolay ve sayfanın genel kullanıcı deneyimini iyileştiren temiz ve basit bir tür kullanmanız önerilir.

2. Yazı Tipi Boyutu
Bir mobil ekranın ekran boyutu sınırlıdır. Bu nedenle, masaüstünde yazı tipi boyutu seçme kuralları burada geçerli olmayacaktır. Tasarımda gerçekten küçük metin kullanırsanız, bu kullanıcının gözüne zarar verir, daha büyük metinler ise okuma tutarlılığını bozabilir. IOS için kullanıcı metin boyutları 10-11 punto aralığındadır.
3. Yazı Tipi, Stil ve marka
Birkaç yazı tipini karıştırmak, uygulamanızın parçalanmış görünmesine ve sonuçta kötü bir okuma deneyimine neden olabilir. Tek bir yazı tipinin farklı türevlerini kullanmak mantıklı olacaktır. Buna ek olarak, sistemde yerleşik olan yerleşik metin stilinin kullanılması da tavsiye edilir. Bu, belirli bir yazı tipiyle gelen çeşitli özelliklerden yararlanmanıza yardımcı olacaktır.
4. Yönlendirme, Karakter Aralığı, İzleme ve Hizalama
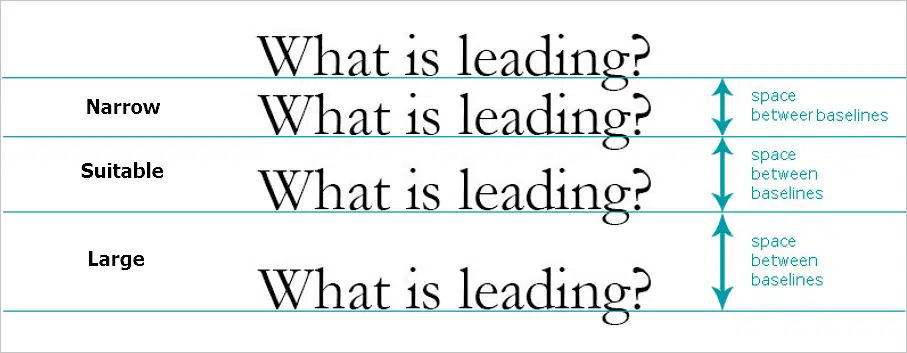
Leading, satırlar arasındaki boşluğu ifade eder. Mobil ekranların boyutu daha küçüktür, bu nedenle okunabilirliği ve tasarımı iyileştirmek için satırlar arasındaki boşluğu daraltmanız gerekir. 1.4em, tasarımcıların standart olarak kullanmayı sevdiği standarttır. Bilinmesi gereken diğer bir yaygın ipucu, satır aralığının yazı tipinin punto boyutunun %120'si kadar olması gerektiğidir.
Kerning ise iki harf arasındaki boşluğun tasarımıdır. Bunun tipografi üzerinde büyük etkisi vardır. Özellikle mobil ekranlarda- bu alanı mümkün olduğunca tutarlı tutmak istiyorsunuz.
İzleme, tüm karakterlerin harflerinin genel aralığıdır. İkisini karıştırmak kolaydır. Etkili izleme, içeriği daha okunaklı hale getirir.
Ekranlardaki metni hizalamak söz konusu olduğunda, genellikle sola dayalı hizalama tercih edilir. Anahtar, temiz bir bez bırakmak ve çizgiler arasındaki tutarsız beyaz boşlukları azaltmaktır. Sol tarafa hizalama, kullanıcıların gözünün bir satırın bir ucundan diğerine atlamasını sağladığı için en iyi seçim olur.
5. Hat Uzunluğu
Satır uzunluğuna ve bunun mobil ekranda tipografiyi nasıl etkilediğine dikkat edin. Okunabilir ve uyumlu bir web sayfası oluşturmak için satır başına karakter sayısını 30-40 arasında tutun.
6. Uzay
Çizgiler, kenar boşlukları, paragraflar ve harfler arasındaki boşluk, uyumlu ve görsel olarak çekici bir mobil web sayfası oluşturmaya yardımcı olabilir. Ayrıca, kullanıcıların metinle daha iyi etkileşim kurmasına yardımcı olabilir. Metin kapsayıcınızı tasarlarken %10-20 aralığına sadık kalın.
7. Hiyerarşi
Okuyucuların dikkatini çekmek için başlık kullanın ve metnin gövdesi okunabilir içeriğe daha fazla odaklanacaktır.
8. Kontrast
İstenilen miktarda kontrast oluşturmak için mobil tasarımda farklı öğeler kullanabilirsiniz. Amaç, kontrastı mümkün olduğunca zayıflatmaktır. Bu, okunabilirliği ve genel kullanıcı deneyimini artıracaktır.
9. İşlevsellik ve Duyarlılık
Bir yazı tipi kullanırken işlevi daima aklınızda bulundurun. Doğru türü doğru yerde kullanarak sadece güzel görünmesini değil aynı zamanda kullanışlı olmasını da sağlayabilirsiniz. Örneğin, kullanıcılarınızın tıklamasını istediğiniz bir düğmede daha büyük bir yazı tipi boyutu kullanın.
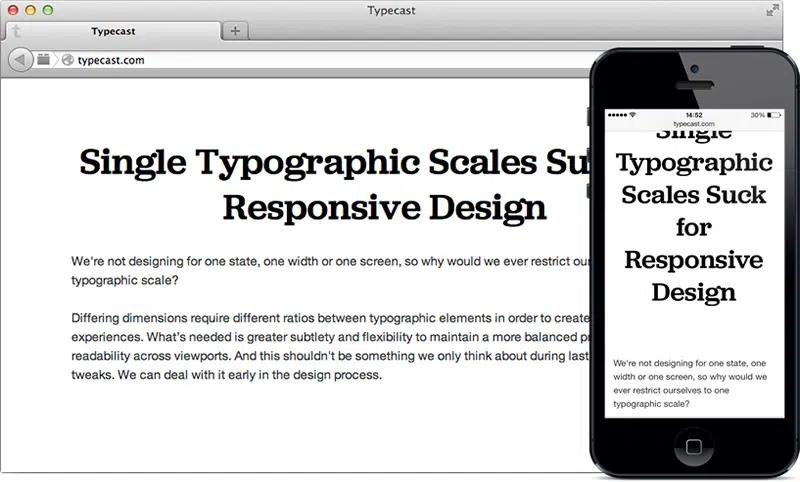
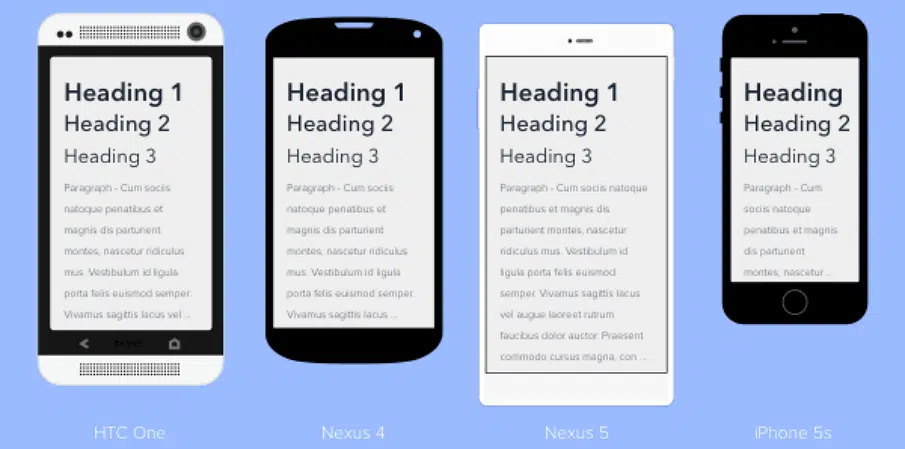
Mobil ekranları ele geçiren duyarlı tasarım ile. tasarımcılar duyarlı tipografiye daha fazla dikkat etmeye başladılar. Aslında, tasarımcıların tipin farklı cihazlarda nasıl farklı görüneceğini anlamaları bir gerekliliktir.
Özetlemek gerekirse, mobil ekran için tür seçerken ve tasarlarken göz önünde bulundurulması gereken birkaç önemli faktör/noktayı burada bulabilirsiniz. Gerekirse, varsayılan bir sistem yazı tipiyle başlayın. En güvenli seçiminizdir ve mobil tipografinin sınırlarını zorlamanıza yardımcı olabilecek özelliklerle birlikte gelir. Basit ve okunabilir kılmak için dekoratif yazı tiplerini ve kullanıcı serif veya sans-serif yazı tipini kaldırın. Gerekirse küçük dekorasyon dokunuşları ekleyin, ancak tasarımda bunu minimumda tutmaya çalışın. Mobil ekranlarda 2'den fazla yazı karakteri kullanmamaya çalışın ve birbirlerini tamamladıklarından emin olun. Tüm cihazlar ve platformlar arasında uyumlu olan yazı tiplerini kullanmaya çalışın.
Mobil tipografi söz konusu olduğunda, size en iyi kullanıcı deneyimini garanti eden denenmiş ve test edilmiş seçeneklere bağlı kalmak en iyisidir.