Bir Kullanıcının Deneyimini Artırmak İçin Tipografi ve Tasarım Nasıl Kullanılır?
Yayınlanan: 2019-12-28Bir web sitesini veya e-postayı çekici ve göze hoş gelen nedir? Bir açılış sayfasının nasıl oluşturulacağına veya mükemmel e-postanın nasıl oluşturulacağına ilişkin kılavuzlar üzerine kılavuzları okumaya başlamadan önce, belki bir değişiklik için basit ve minimal bir şekilde düşünmelisiniz.
Peki, böyle bir şeyi harika yapan nedir? Görseller mi, renkler mi, kopya mı… Yoksa başka bir şey mi?
Eh, tüm bunlar iyi ve iyi, özellikle de kopya (*göz kırp!*), ancak kullanıcının gerçekten dikkat etmesini sağlayan bir şey var: Tipografi.
Eski dostum Google'a göre tipografi, basılı malzemenin stili ve görünümüdür. Bunun başlı başına bir sanat türü olduğu gerçeğini söylemeye gerek yok.
Ve tipografi, yazılı sözle ilgili her türlü tasarımın oluşturulduğu temeldir. Bu, onu her yerde bulabileceğiniz anlamına gelir: kitaplarda, paketlerde, hatta ve en önemlisi bizim için web sitelerinde, e-postalarda ve açılış sayfalarında.
Bununla birlikte, iddialı olsun ya da olmasın, tipografi, tüm araçlar gibi kullanıcılara iyi bir deneyim sunması gereken bir şeydir. Ve bitişik el yazısı harfleri çok güzel olabilir, ama kullanılabilirler mi?
Doğru tipografiyi kullanarak bir kullanıcının deneyimini ve kullanıcı arayüzünün kendisini nasıl iyileştirebileceğimizi görelim.
İlk başta, Yazı Tipi Var
Yazı tipiniz bir işletmenin kutsal üçlüsüne uymasaydı, web sitenizin ne kadar boş ve kayıtsız görüneceğini ve kullanıcının deneyiminden ne kadar etkileneceğini hayal edin: hedef kitleniz, markanızın tonu ve hedefleriniz.
Doğru yazı tipini seçmek, bir oda için mükemmel perdeleri seçmek gibidir. Yapışkan perdeler kötü bir tat gösterir ve eşleşmeyen bir yazı tipi projenizin en iyi ihtimalle yapışkan, en kötü ihtimalle spam gibi görünmesine neden olabilir.
Yazı tipi, bir izlenim yaratmak ve hem bir web sitesinde hem de bir e-postada tam olarak belirlemeniz gereken şeyleri belirlemek ve kullanıcı deneyimini optimize etmek için görsellerin kendisi kadar önemlidir.
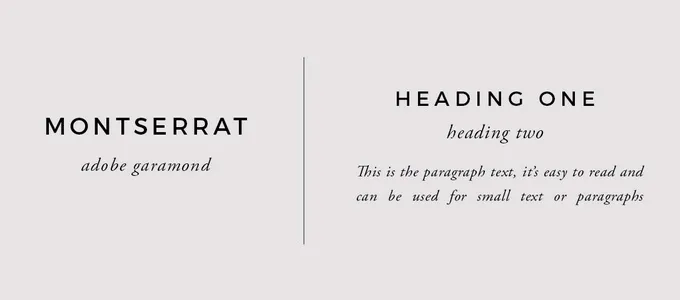
Cesur ifadeler için kalın harflere, el yazısı harflere ve zarif ve çok önemli olmayan şeyler için yoğun kaligrafiye ihtiyacınız olacak. Aşağıdaki gibi kombinasyonlar bir zorunluluktur:

marka yazı tipi eşleştirmeleri
Ancak sizi bir konuda uyarmak zorundayım: Çok fazla yazı tipi oyunu kaybetmenize neden olur. En fazla iki tür yazı tipiniz olabilir ve bunların yukarıdaki örnekte olduğu gibi kullanıldığından emin olmanız gerekir: Başlık için daha kalın ve daha katı, metnin gövdesi için daha rafine.
Ve şunu unutmayın: Bir açılış sayfası veya bir e-postadan değil de web sitenizden bahsediyorsak, belki de standart bir yazı tipi kullanmayı düşünmelisiniz.
Görüyorsunuz, bitişik el yazısı bazen okunması zor olabilir ve çok iddialı bir sonuç güzel olabilir, ancak okunması ve anlaşılması kolay değildir. Metin bloklarını tarama ve tam olarak bilmeleri gereken şeyi bulma konusunda usta olan günümüzün meşgul müşterileri için, zamandan tasarruf etmek için standartlaştırılmamış bir şey çok fazla çaba gibi görünebilir.
Örneğin hedef kitleniz Times New Roman'a daha aşinadır. Size nerede kullanılması gerektiğini bile söyleyebilirler ve taramak çok kolay.
Dahası, daha iddialı bir yazı tipi ve formatın dikkati içerik etkileşiminden uzaklaştırabilmesi anlamında gerçek bir içerik sorununa neden olabilir.
Bir yazı tipi, hemen hemen kullanımını sağlayabilecek veya bozabilecek çeşitli öğelerden oluşur. Çeşitli stilleriniz, ağırlıklarınız, çalışmalarınız var! Öyleyse, bunun neyle ilgili olduğuna bir bakalım:
Her şeyden önce yazı tipi aileniz var. Yazı tipi ailesi (veya yazı tipi), hemen hemen aynı stildeki yazı tiplerini içeren geniş kategoridir.
İkinci olarak, yazı tipi ağırlığınız , her karakterin genişliği, yani. Bu öğe, bir başlık oluşturmak için hangi yazı tipinin kullanılacağını ve hangisinin gövde kopyasında biteceğini ayırır.
Üçüncüsü karakter aralığı , yani karakterlerin izlediği kalıp, yani iki harf arasındaki boşluk, gerekli olan, gözleriniz tam olarak bu kalıbı izleyecektir.
Bu boşluk ve kenar boşlukları, son ve çok önemli öğeyi tanımlayacaktır:
Satır başına karakter sayısı . Satır başına çok fazla karakter ve metnin gövdesi dağınık görünecek ve bu da oldukça kötü bir kullanıcı deneyimine neden olacaktır.
Çok az ve gözün bir sonraki paragrafa ulaşması daha fazla zaman alacak ve yukarıda bahsettiğim sonucun aynısını alacak.
Uzunluğu sınırlayarak metninizin okunabilirliğini artırırsınız. Satır çok uzunsa, cihazda düzgün şekilde gösterilmeyecektir, bu da okuyucunun doğru okuyamayacağı anlamına gelir ve bu da CRO (Dönüşüm Oranı Optimizasyonu) açısından bir karışıklığa neden olur.
Bunun için size uygun bir altın oran bulmanız gerekecek ve bu altın oranın satır başına 60 karakterde durması gerektiğini unutmayın.
Ve burada küçük bir ipucu: Bir satırı yeniden okumanın veya tamamen atlamanın çok kolay olduğunu görerek , satırlar arasındaki boşluklara da dikkat etmeniz gerekecek. Bu, özellikle tüketicilerin çok fazla seçeneğe sahip olduğu bu gün ve çağda asla iyi bir uygulama değildir.
Yazı Tipi Boyutu ve Diğer Kabuslar
Kaç kez tamamı büyük harfli bir metin gördünüz ve yazarın öfkeyle bağırmak istediğini düşündünüz? İddiaya girerim ki cevap "birçok kez" olacaktır.
Yazı tipi boyutları, konuşulan kelimenin tonu gibi çalışabilir: italikler taklit edilebilir, kalın yazı tipleri talepkar olabilir, büyük harfler dikkat çekebilir vb.
Bu nedenle, özellikle “konuşacak” bir kitlesi varsa, bir tasarımcının yazı tipi ve stil seçerken dikkatli olması gerekir.
Bana inanmıyorsanız, bir roman açın ve yazı tipini kontrol edin. Ardından, bir çocuk kitabı açın ve aynı şeyi yapın.

Her şey başlangıçta bahsettiğim şeye bağlı: Tipografinizin yanı sıra kopya ve görsellerin kendileri aracılığıyla hedef kitlenize hitap etmeniz gerekiyor.
Ama önemli olan tek şey boyut değil. Dijitalden bahsettiğimize göre, tipografinizin tüm cihazlarda kusursuz olması gerekiyor. Kullanıcının kafasının karışmasını ve içeriğinizi tamamen atmasını önlemek için mobil, tablet ve masaüstü için optimize etmeniz gerekir.
Yüksekliğin de bir o kadar önemli olduğunu unutmayın. Masaüstü görünümü için test ederken harika görünen çok uzun veya çok kısa bir metin, mobil cihazlarda iyi çalışmayabilir.
Belki de hepsinin en büyük kabusu metnin hizalanmasıdır. Batı kültüründe insanlar soldan sağa okumaya alışkındır, bu nedenle bu gerçeğe dikkat etmeli ve buna göre hareket etmelisiniz.
İnsanların basılı metinleri okuma şeklini taklit etmek için sola hizalamayı kullanın ve hazırsınız.
Aynı şey, okumanın sağdan sola olduğu doğuda bir yerdeyse hedef kitleniz için işe yaramaz. Bu nedenle, yine, bir karar vermeden önce göz önünde bulundurmanız gereken ilk şey hedef kitlenizdir.
Trendler Arkadaşlarınızdır
Tipografi ve tasarım söz konusu olduğunda en iyi uygulamaların pastayı almayacağını biliyorsunuz, değil mi?
En iyi yazı tiplerini kullanabilirsiniz, hizalamanız kusursuz olabilir, ancak tasarım trendlerini kullanmadan e-postanız, web siteniz, açılış sayfanız, yarattığınız her ne ise, yine de en iyi saklanan sırlarınızdan biri olarak kalabilir.
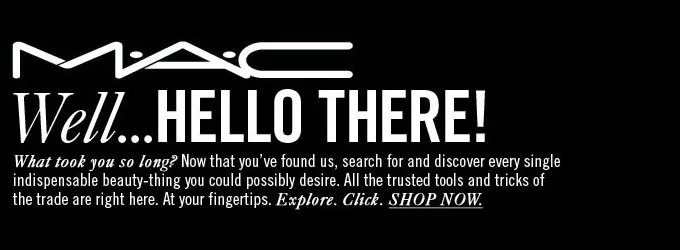
Örneğin MAC'i düşünün. Güzellik markası, bir öğe olarak kalın metin ve aşırı kontrast kullanmayı seviyor:

MAC Kozmetik
Bu, markanın sloganıdır ve o zamandan beridir. Dramatik ve bunu kaçıramazsın. Aynı şey haber bültenlerinin kahraman görüntüsü için de geçerli:

MAC Kozmetik Bülteni
Selamlama sadece… İşte! O kahraman imajından bir insan yaratmak zorunda olsaydık, sokakta yürürken seni görmekten çok mutlu olacak çok şık bir insan olurdu.
Ayrıca şunları yapmayı düşünün: Kalın harfler kullanmanın yanı sıra tasarımınızdaki metni de vurgulayabilirsiniz.
Çocukken kitaplarımızda kalemlerimizle yaptığımız gibi. Bunun ne kadar dikkat çektiğini hatırlıyor musun?
Bunlar, tasarım söz konusu olduğunda hiyerarşiyi oluşturmak için kullanabileceğiniz iki yoldur.
Metin bloklarını hizaladığınızda harikadır ve insanlar bunları denemeden okuyabilirler, ancak kalabalığın arasından sıyrılmanız ve bir şeyleri biraz renklendirmeniz gerektiğinde ne olur?
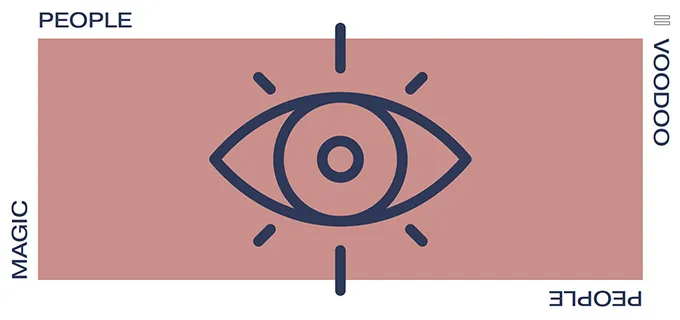
Başlıklar söz konusu olduğunda ortalığı karıştırmaya çalışın, yatay olarak başlayan, dikeye dönen, dağınık harflere dönüşen metinlerle…
Buradaki anahtar, ziyaretçinin ilgisini çekmektir. Ve onları meşgul etmenin eğlenceli olmaktan ve biraz oynamalarını sağlayacak bu küçük unsurlara dikkat etmelerinden daha iyi bir yol.

Sihirli İnsanlar Vudu İnsanları
Yukarıdaki resim, kafamı bir veya iki kez kaybetmeden çevirmek zorunda kaldığım için, yapmaya çalıştığım noktanın mükemmel bir görselleştirmesidir. Sola hizalama ilkesinin burada hala belirgin olduğunu görebilirsiniz, çünkü kasıtlı olmadıkça ve yaratıcılık üzerinde bir alıştırmaya ihtiyacınız olmadıkça adı yanlış okuyamazsınız!
Bitler ve İçerik Parçaları
Ne yaparsanız yapın, çalıştığınız şeyin içerik olduğunu ve içeriğin kral olduğunu her zaman aklınızda tutmalısınız. Hep.
Kalitenin vizyonunuzla ve e-posta gönderme, yükleme veya gönderme sıklığınızla eşleştiğinden emin olun.
İkinci olarak, tasarımınızın dikkati içerikten uzaklaştırmadığından emin olun. Örneğin, bir CTA düğmesi koyu ve zıt renklerde olmalıdır, ancak alıcının iletmeye çalıştığınız mesajı okumayacağı noktaya gelmemelidir.
Devam edin ve içeriği okuyun, onunla zaman geçirin ve gerçekten içine girin. Bir sürü yeni şey yayınlıyorsanız, bunların zamanında, alakalı ve dikkat çekici olması gerekir.
Ne söylemek istediğinizi görselleştirin. Metninizi yüksek sesle okuyun ve taslakları ilk gördüğünüzde kafanızda oluşan görüntüyü yarattığınızdan emin olun.
Ve Yol için Bir Daha
Kullanacağınız renklere çok dikkat edin. Renk psikolojisi ve kullanıcıyı nasıl etkileyebileceği dışında, birkaç şeye daha dikkat etmeniz gerekir:
Bir numara , renk körlüğü. Önemli bilgileri vurgularken çok fazla kırmızı veya yeşil kullanmayın.
Renk körlüğü oldukça yaygın bir durumdur ve en yaygın iki durum kırmızı ve yeşil renk körlüğüdür. Bu nedenle, CTA'lar ve örneğin Şartlar ve Koşullar gibi bilinmesi gereken şeyler söz konusu olduğunda, siyahlara ve yüksek kontrastlı olanlara sadık kalın.
İki numara , yanıp sönen görüntüler ve metin. Yanıp sönen görüntüler endişe duygularına neden olabilir, kullanıcının dikkatini dağıtabilir ve biraz can sıkıcıdır. Ancak bunlardan kaçınmanızın ana nedenleri bunlar değildir.
Yanıp sönen görüntüler epileptik nöbetlere neden olabilir.
Sonuç olarak
Tipografi, web tasarımı ve kullanıcının kendi deneyimi söz konusu olduğunda hala söylenmemiş çok şey var, ancak sanırım burada temel konuları ele aldık.
Sadece kalıpların dışında düşündüğünüzden ve herkesle aynı olmadan alakalı olduğunuzdan emin olun. Sizin gibi yaratıcı bir birey, kesinlikle kalıpların dışında düşünmenin bir yolunu bulacaktır!
Ve bu gönderiye geri bildiriminizi yorum olarak bırakmayı unutmayın!
