İyimser Kullanıcı Arayüzlerinin Gerçek Yalanları
Yayınlanan: 2022-03-10Üç kullanıcı arabirimi (UI'ler) bir pub'a gider. İlki bir içki ısmarlar, ardından birkaç tane daha. Birkaç saat sonra hesabı sorar ve meyhaneyi sarhoş bırakır. İkinci kullanıcı arayüzü bir içki ısmarlar, parasını peşin öder, başka bir içki ısmarlar, parasını öder vb. ve birkaç saat içinde barı sarhoş bırakır. Üçüncü kullanıcı arayüzü, içeri girdikten hemen sonra bardan sarhoş olarak çıkar - barların nasıl çalıştığını bilir ve zaman kaybetmeyecek kadar verimlidir. Bu üçüncüyü duydunuz mu? Buna "iyimser kullanıcı arayüzü" denir.

Son zamanlarda, hem ön uç geliştirmeye hem de UX'e adanmış bir dizi konferansta psikolojik performans optimizasyonunu tartıştıktan sonra, toplulukta iyimser UI tasarımı konusunun ne kadar az ele alındığını görmek beni şaşırttı. Açıkçası, terimin kendisi bile iyi tanımlanmamıştır. Bu yazıda hangi kavramlara dayandığını öğreneceğiz ve bazı örneklere bakacağız ve psikolojik arka planını gözden geçireceğiz. Bundan sonra, bu UX tekniği üzerinde kontrolün nasıl sağlanacağına ilişkin endişeleri ve ana noktaları gözden geçireceğiz.
SmashingMag'de Daha Fazla Okuma :
- Kullanıcı Anonim Web Tasarımcısıdır
- Kart Tabanlı Kullanıcı Arayüzleri Tasarlama
- Konuşma Arayüzleri: Bugün Neredeyiz?
Ancak başlamadan önce, gerçeği söylemek gerekirse, tek bir şeye "iyimser kullanıcı arayüzü" denilemez. Aksine, bir arayüzün uygulanmasının arkasındaki zihinsel modeldir. İyimser UI tasarımının kendi geçmişi ve mantığı vardır.
Bir Zamanlar
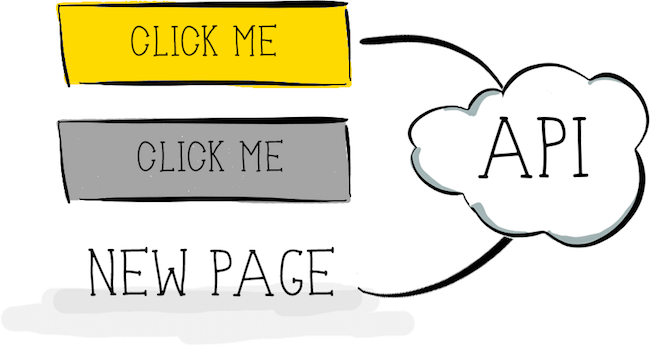
Uzun bir süre önce - "tweet" kelimesi çoğunlukla kuşlara uygulandığında, Apple iflasın eşiğindeyken ve insanlar hala kartvizitlerine faks numaraları koyarken - web arayüzleri oldukça münzeviydi. Ve büyük çoğunluğunda en ufak bir iyimserlik belirtisi bile yoktu. Örneğin bir düğmeyle etkileşim, aşağıdakine benzer bir senaryoyu takip edebilir:
- Kullanıcı bir butona tıklar.
- Düğme, devre dışı bir duruma tetiklenir.
- Bir sunucuya bir çağrı gönderilir.
- Sunucudan bir yanıt sayfaya geri gönderilir.
- Yanıtın durumunu yansıtmak için sayfa yeniden yüklenir.

Bu, 2016'da oldukça verimsiz görünebilir; ancak, şaşırtıcı bir şekilde, aynı senaryo hala birçok web sayfasında ve uygulamada kullanılmaktadır ve hala birçok ürün için etkileşim sürecinin bir parçasıdır. Bunun nedeni, tahmin edilebilir ve az çok hataya dayanıklı olmasıdır: Kullanıcı, eylemin sunucudan istendiğini bilir (düğmenin devre dışı durumu bunu gösterir) ve sunucu yanıt verdiğinde, güncellenen sayfa açıkça şunu belirtir: bu istemci-sunucu-müşteri etkileşiminin sonu. Bu tür bir etkileşimle ilgili sorunlar oldukça açıktır:
- Kullanıcının beklemesi gerekir. Şimdiye kadar, sunucunun yanıt süresindeki en kısa gecikmenin bile, kullanıcının yalnızca bu sayfada değil, tüm markayı algılamasında olumsuz bir etkisi olduğunu biliyoruz.
- Kullanıcı eylemlerine her yanıt aldığında, oldukça yıkıcı bir şekilde sunulur (mevcut olanın güncellenmesi yerine yeni bir sayfa yüklenir), bu da kullanıcının görevinin bağlamını bozar ve onların düşünce trenini etkileyebilir. Bu durumda mutlaka çoklu görevden bahsetmiyor olsak da, herhangi bir zihinsel bağlam değişikliği hoş değildir. Bu nedenle, bir eylem doğası gereği bağlamları değiştirmeyi amaçlamıyorsa (çevrimiçi ödeme, bir geçişin doğal olduğu durumlara iyi bir örnektir), geçiş, kullanıcı ve sistem arasında dostça olmayan bir diyalog tonu oluşturacaktır.
Eski Olmayan Güzel Günler
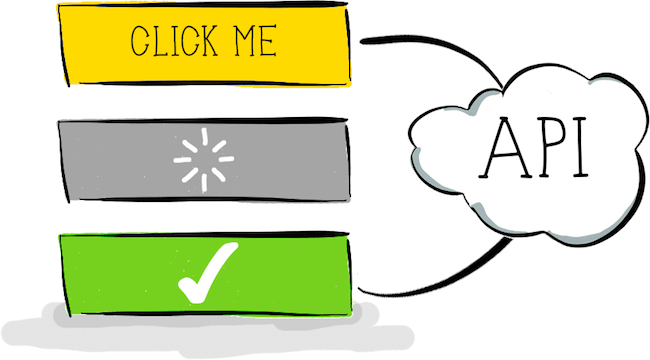
Ardından, Web 2.0 denilen şey geldi ve web sayfalarıyla yeni etkileşim modları sağladı. Bunların çekirdeği XMLHttpRequest ve AJAX idi. Bu yeni etkileşim modları "döndürücüler" tarafından tamamlanmıştır: tek amacı kullanıcıya sistemin bazı işlemleri gerçekleştirmekle meşgul olduğunu iletmek olan ilerleme göstergesinin en basit biçimidir. Artık sunucudan yanıt aldıktan sonra sayfayı yeniden yüklememize gerek kalmadı; bunun yerine önceden oluşturulmuş sayfanın bir bölümünü güncelleyebiliriz. Bu, web'i çok daha dinamik hale getirirken, kullanıcılar için daha sorunsuz ve daha ilgi çekici deneyimler sağladı. Bir düğmeyle tipik etkileşim şimdi şöyle görünebilir:
- Kullanıcı bir butona tıklar.
- Düğme, devre dışı bir duruma tetiklenir ve sistemin çalıştığını belirtmek için düğmede bir tür döndürücü gösterilir.
- Sunucuya bir çağrı gönderilir.
- Sunucudan bir yanıt sayfaya geri gönderilir.
- Buton ve sayfanın görsel durumu, yanıt durumuna göre güncellenir.
Bu yeni etkileşim modeli, eski etkileşim yönteminin yukarıda bahsedilen sorunlarından birini ele aldı: Sayfanın güncellenmesi, kullanıcı için bağlamı koruyarak ve etkileşime eskisinden çok daha iyi bir şekilde dahil ederek, yıkıcı bir eylem olmadan gerçekleşir.

Bu tür bir etkileşim modeli, dijital medyanın her yerinde yaygın olarak kullanılmaktadır. Ancak bir sorun devam ediyor: Kullanıcıların yine de sunucudan bir yanıt beklemesi gerekiyor. Evet, sunucularımızın daha hızlı yanıt vermesini sağlayabiliriz ancak altyapıyı ne kadar hızlandırmaya çalışsak da kullanıcıların yine de beklemesi gerekiyor. Yine, kullanıcılar en hafif tabirle beklemeyi sevmezler. Örneğin, araştırmalar tüketicilerin %78'inin yavaş veya güvenilmez web sitelerinin bir sonucu olarak olumsuz duygular hissettiğini gösteriyor. Ayrıca, Harris Interactive tarafından Tealeaf için gerçekleştirilen bir ankete göre, kullanıcıların %23'ü telefonlarına küfrettiklerini itiraf ediyor, %11'i onlara bağırıyor ve %4'ünün tamamı çevrimiçi bir işlemle ilgili bir sorun yaşadıklarında telefonlarını gerçekten fırlatıyor. Gecikmeler de bu sorunlar arasındadır.

Kullanıcı beklerken bir tür ilerleme göstergesi gösterseniz bile, gösterge konusunda çok yaratıcı değilseniz, günümüzde bu yeterli değildir. Çoğu zaman, insanlar bir sistemin yavaşlığını gösteren çarklara alışmışlardır. Kullanıcının sunucunun yanıtını beklemekten veya sekmeyi veya uygulamayı tamamen kapatmaktan başka seçeneği olmadığında, Spinner'lar artık tamamen pasif bekleme ile ilişkilendiriliyor. O halde bu tür bir etkileşimi geliştirmek için bir adım atalım; bu iyimser kullanıcı arayüzü kavramına bakalım.
İyimser kullanıcı arayüzü
Belirtildiği gibi, iyimser bir kullanıcı arayüzü, insan-bilgisayar etkileşimini ele almanın bir yolundan başka bir şey değildir. Bunun arkasındaki ana fikirleri anlamak için “kullanıcı bir düğmeyi tıklar” senaryomuza bağlı kalacağız. Ancak ilke, iyimser yapmak isteyebileceğiniz hemen hemen her tür etkileşim için aynı olacaktır. Oxford İngilizce Sözlüğüne göre:
op-ti-mis-tic , adj. geleceğe dair umutlu ve kendinden emin.
“Gelecekten emin” kısmıyla başlayalım.
Ne düşünüyorsunuz: Sunucunuz bazı kullanıcı işlemlerinde ne sıklıkla hata veriyor? Örneğin, kullanıcılar bir düğmeyi tıkladığında API'niz sıklıkla başarısız oluyor mu? Veya kullanıcılar bir bağlantıyı tıkladığında çok başarısız olabilir mi? Açıkçası, sanmıyorum. Elbette bu, ön uç geliştirici veya UX uzmanı olarak dahil olmak istemeyeceğiniz API'ye, sunucu yüküne, hata işleme düzeyine ve diğer faktörlere bağlı olarak değişebilir. kararlı ve öngörülebilirdir ve ön uç, kullanıcı arayüzündeki meşru eylemleri düzgün bir şekilde iletir, o zaman kullanıcı tarafından başlatılan eylemlere yanıt olarak hata sayısı oldukça düşük olacaktır. % 1 ila 3'ün üzerine asla çıkmamaları gerektiğini söyleyecek kadar ileri giderdim. Bu, kullanıcı bir web sitesinde bir düğmeyi tıkladığında, vakaların %97 ila %99'unda sunucunun yanıtının hatasız ve başarılı olması gerektiği anlamına gelir. Bu, daha iyi bir bakış açısıyla ele alınmayı hak ediyor:

Bir an için düşünün: Başarılı bir yanıttan %97 ila %99 emin olsaydık, bu yanıtların geleceğinden emin olabilirdik - en azından gelecek konusunda Schrödinger'in kedisinden çok daha emin olabilirdik. Düğme etkileşimi hakkında yepyeni bir hikaye yazabiliriz:
- Kullanıcı bir butona tıklar.
- Düğmenin görsel durumu anında başarı moduna tetiklenir.
Bu kadar! En azından kullanıcının bakış açısından, daha fazla bir şey yok - beklemek yok, devre dışı bırakılmış bir düğmeye bakmak yok ve başka bir sinir bozucu döndürücü yok. Etkileşim, sistem kullanıcıya kendini hatırlatmak için kabaca devreye girmeden sorunsuzdur.

Geliştiricinin bakış açısından, tam döngü şöyle görünür:
- Kullanıcı bir butona tıklar.
- Düğmenin görsel durumu anında başarı moduna tetiklenir.
- Çağrı sunucuya gönderilir.
- Sunucudan gelen yanıt sayfaya geri gönderilir.
- Vakaların %97 ila %99'unda yanıtın başarılı olacağını biliyoruz ve bu nedenle kullanıcıyı rahatsız etmemize gerek yok.
- Yalnızca başarısız bir istek durumunda sistem konuşacaktır. Şimdilik bunun için endişelenmeyin - bu noktaya makalenin ilerleyen bölümlerinde geleceğiz.
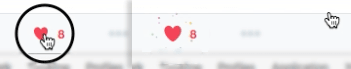
İyimser etkileşimlerin bazı örneklerine bakalım. Muhtemelen Facebook ve Twitter'da bulunan "beğen" butonlarına aşinasınızdır. Sonuncusuna bir göz atalım.
Açıkçası, düğmenin tıklanmasıyla başlar. Ancak, kullanıcı artık düğmeye basmadığında veya düğmenin üzerine gelmediğinde düğmenin görsel durumuna dikkat edin. Anında başarı durumuna geçer!

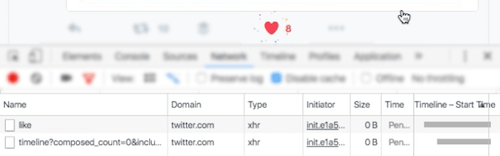
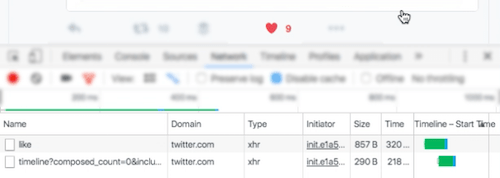
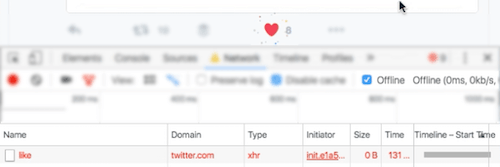
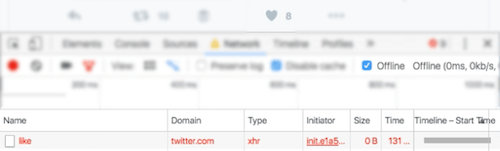
Şu anda tarayıcımızın geliştirici araçlarının “Ağ” sekmesinde neler olduğunu görelim.

"Ağ" sekmesi, sunucu isteğinin gönderildiğini ancak halen devam etmekte olduğunu gösterir. “Beğenme” sayaç sayısı henüz artırılmadı, ancak renk değişikliğiyle, arayüz, sunucudan bir yanıt almadan önce bile kullanıcıya başarıyı açıkça iletiyor.
Sunucudan başarılı bir yanıt alındıktan sonra sayaç güncellenir ancak geçiş anlık renk değişiminden çok daha incedir. Bu, kullanıcıya herhangi bir algılanan bekleme olmaksızın sorunsuz, kesintisiz bir deneyim sağlar.

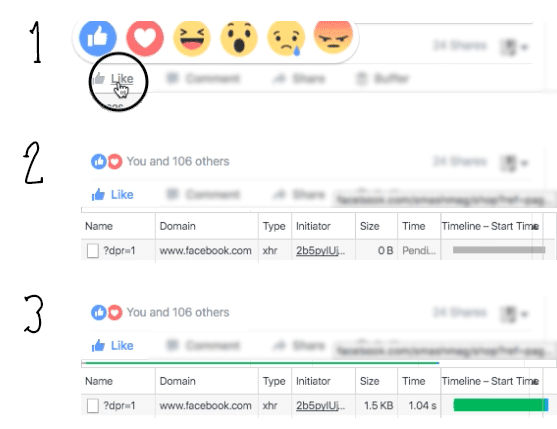
İyimser etkileşimin bir başka örneği de Facebook'ta kendi beğen butonu ile görülüyor. Senaryo, Facebook'un sunucunun yanıtını beklemeden düğmenin başarı rengiyle birlikte sayacı anında güncellemesi dışında oldukça benzer.

Yine de burada dikkat edilmesi gereken bir şey var. Sunucunun tepki süresine bakarsak 1 saniyenin biraz üzerinde olduğunu görürüz. RAIL modelinin basit bir etkileşim için en uygun yanıt süresi olarak 100 milisaniye önerdiğini düşünürsek, bu normalde çok uzun olur. Ancak, bu etkileşimin iyimser doğası nedeniyle kullanıcı bu durumda herhangi bir bekleme süresi algılamaz. Güzel! Bu, psikolojik performans optimizasyonunun başka bir örneğidir.
Ancak kabul edelim: Sunucunun hata döndürme olasılığı %1 ila %3'tür. Ya da belki kullanıcı sadece çevrimdışıdır. Veya, daha büyük olasılıkla, sunucu teknik olarak başarılı bir yanıt verir, ancak yanıt, istemci tarafından daha fazla işlenmesi gereken bilgileri içerir. Sonuç olarak, kullanıcı bir başarısızlık göstergesi almayacak, ancak yanıtı da başarılı olarak kabul edemeyiz. Bu tür durumlarla nasıl başa çıkılacağını anlamak için, ilk etapta iyimser kullanıcı arayüzlerinin psikolojik olarak neden ve nasıl çalıştığını anlamamız gerekir.

İyimser Kullanıcı Arayüzlerinin Arkasındaki Psikoloji
Şimdiye kadar, büyük sosyal ağlarda yukarıda bahsedilen iyimser etkileşimlerden kimsenin şikayet ettiğini duymadım. Diyelim ki bu örnekler bizi iyimser kullanıcı arayüzlerinin işe yaradığına ikna etti. Ama neden kullanıcılar için çalışıyorlar? İnsanlar beklemekten nefret ettikleri için çalışırlar. İşte bu, millet! Yazının sonraki bölümüne geçebilirsiniz.
Ama hala okuyorsanız, muhtemelen neden böyle olduğunu bilmekle ilgileniyorsunuzdur. Öyleyse, bu yaklaşımın psikolojik zeminine biraz daha derine inelim.

İyimser bir kullanıcı arayüzünün psikolojik analize değer iki temel bileşeni vardır:
- kullanıcının eylemine hızlı yanıt;
- sunucudaki, ağdaki ve başka yerlerdeki olası arızaların ele alınması.
Kullanıcı İşlemine Hızlı Yanıt
İyimser kullanıcı arayüzü tasarımı hakkında konuştuğumuzda, insan-bilgisayar etkileşiminde en uygun yanıt süresinden bahsediyoruz. Ve bu tür iletişim için öneriler 1968'den beri var. O zamanlar Robert B. Miller, 17'ye kadar tanımladığı “İnsan-Bilgisayar Konuşma İşlemlerinde Tepki Süresi” (PDF) adlı ufuk açıcı makalesini yayınladı. Bir kullanıcının bilgisayardan alabileceği farklı yanıt türleri. Miller, bu türlerden birine "kontrol aktivasyonuna yanıt" adını verir - bir tuşa basılması ile görsel geri bildirim arasındaki gecikme. 1968'de bile 0,1 ila 0,2 saniyeyi geçmemeliydi. Evet, bunu ilk tavsiye eden RAIL modeli değil - tavsiye yaklaşık 50 yıldır var. Ancak Miller, geri bildirimdeki bu kısa gecikmenin bile yetenekli kullanıcılar için çok yavaş olabileceğini belirtiyor. Bu, ideal olarak, kullanıcının eyleminin onayını 100 milisaniye içinde alması gerektiği anlamına gelir. Bu, insan vücudunun gerçekleştirebileceği en hızlı bilinçsiz eylemlerden biri olan göz kırpma aralığına girmektir. Bu nedenle, 100 milisaniye aralığı genellikle anlık olarak algılanır. University College London Nöroloji Enstitüsü'nden Davina Bristow, “Çoğu insan dakikada yaklaşık 15 kez göz kırpıyor ve bir göz kırpma ortalama 100 ila 150 milisaniye sürüyor” diyor ve ekliyor: “Bu, genel olarak yılda en az 9 gün göz kırparak geçirdiğimiz anlamına geliyor. ”
Anında görsel tepkisi nedeniyle (gerçek istek bitmeden bile), iyimser bir kullanıcı arayüzü, psikolojik performans optimizasyonunda kullanılan erken tamamlama tekniklerinin örneklerinden biridir. Ancak insanların göz açıp kapayıncaya kadar yanıt veren arayüzleri sevmesi, çoğumuz için gerçekten şaşırtıcı olmamalı. Ve bunu başarmak da zor değil. Eski günlerde bile, butonları tıklandıktan hemen sonra devre dışı bırakırdık ve bu genellikle kullanıcının girdisini onaylamak için yeterliydi. Ancak bir arabirim öğesinde devre dışı bırakılmış bir durum, pasif bekleme anlamına gelir: Kullanıcı bu konuda hiçbir şey yapamaz ve süreç üzerinde hiçbir kontrolü yoktur. Ve bu kullanıcı için çok sinir bozucu. Bu nedenle, iyimser bir kullanıcı arayüzünde devre dışı durumunu tamamen atlıyoruz - kullanıcıyı bekletmek yerine olumlu bir sonuç iletiyoruz.
Potansiyel Arızanın Ele Alınması
İyimser kullanıcı arayüzü tasarımının ikinci ilginç psikolojik yönüne, olası başarısızlığın ele alınmasına gelelim. Genel olarak, UI hatalarının mümkün olan en iyi şekilde nasıl ele alınacağına dair birçok bilgi ve makale mevcuttur. Bununla birlikte, bu makalenin ilerleyen bölümlerinde başarısızlıkla nasıl başa çıkacağımızı görecek olsak da, iyimser bir kullanıcı arayüzünde en önemli olan, hataları nasıl ele aldığımız değil, ne zaman yaptığımızdır.
İnsanlar doğal olarak etkinliklerini, öznel olarak tanımlanmış bir amacın veya alt amacın tamamlanmasıyla sona eren kümeler halinde düzenler. Bazen bu kümelere "düşünce dizisi", "düşünce akışı" (PDF) veya basitçe "akış" diyoruz. Akış durumu, doruk keyif, enerjik odaklanma ve yaratıcı konsantrasyon ile karakterize edilir. Bir akış sırasında, kullanıcı tamamen aktiviteye kendini kaptırır. Tammy Everts'in bir tweet'i bunu güzel bir şekilde gösteriyor:

Web'de, bu tür faaliyet kümelerinin süreleri çok daha kısadır. Bir an için Robert B. Miller'ın çalışmasına tekrar bakalım. Alıntı yaptığı yanıt türleri şunları içerir:
- listelenen bilgilerin basit bir sorgusuna yanıt;
- karmaşık bir soruya grafik biçiminde bir yanıt;
- “Sistem, beni anlıyor musun?”
Bunların hepsini, kullanıcının ilgili yanıt türünü alması gereken aynı 2 saniyelik aralığa bağlar. Daha derine inmeden, bu aralığın aynı zamanda bir kişinin işleyen hafızasına da bağlı olduğunu belirtmeliyiz (bir kişinin belirli bir miktarda bilgiyi kafasında tutabildiği ve daha da önemlisi, onu manipüle edebildiği zaman aralığına atıfta bulunur). Geliştiriciler ve UX uzmanları olarak bize göre bu, bir öğeyle etkileşime girdikten sonraki 2 saniye içinde kullanıcının bir akış içinde olacağı ve beklediği yanıta odaklanacağı anlamına gelir. Sunucu bu aralıkta bir hata verirse, kullanıcı yine de tabir caizse arayüz ile “diyalog” halinde olacaktır. Bu, bir şey söylediğiniz ve diğer kişinin sizinle hafifçe aynı fikirde olmadığı iki kişi arasındaki diyaloğa benzer. Diğer kişinin uzun bir süre onaylayarak başını salladığını (kullanıcı arayüzündeki bir başarı durumu göstergemizin eşdeğeri) ve ardından sonunda size “hayır” dediğini hayal edin. Garip, değil mi? Bu nedenle, iyimser bir kullanıcı arayüzü, akışın 2 saniyesi içinde kullanıcıya hatayı bildirmelidir.

İyimser bir kullanıcı arayüzünde başarısızlıkla nasıl başa çıkılacağına dair psikolojiyle donanmış olarak, nihayet başarısız isteklerin %1 ila 3'üne gelelim.
İyimser Kullanıcı Arayüzü Tasarımının Kötümser Yüzü
Şimdiye kadar duyduğum en yaygın yorum, iyimser kullanıcı arayüzü tasarımının bir tür siyah kalıp olduğu - eğer istersen, hile yapmak. Yani, onu kullanarak, etkileşimlerinin sonucu hakkında kullanıcılarımıza yalan söylüyoruz. Yasal olarak, herhangi bir mahkeme muhtemelen bu noktayı destekleyecektir. Yine de tekniği bir tahmin ya da umut olarak görüyorum. ("İyimser" tanımını hatırlıyor musunuz? Burada, bunun "umutlu" kısmına biraz yer ayırıyoruz.) "Yalan söylemek" ile "tahmin etmek" arasındaki fark, bu %1 ila %3'lük başarısız isteklere nasıl davrandığınızdır. Twitter'ın iyimser “beğen” butonunun çevrimdışı nasıl davrandığına bakalım.
İlk olarak, iyimser kullanıcı arayüzü modeline uygun olarak, düğme tıklandıktan hemen sonra başarı durumuna geçer - yine, kullanıcı artık düğmeye basmadan veya düğmenin üzerine gelmeden, tam olarak kullanıcı çevrimiçi olduğunda düğmenin davranışı gibi.

Ancak kullanıcı çevrimdışı olduğu için istek başarısız olur.

Bu nedenle, kullanıcının akışı içinde mümkün olan en kısa sürede arıza iletilmelidir. Yine böyle bir akışın süresi genellikle 2 saniyedir. Twitter bunu mümkün olan en ince şekilde, sadece düğmenin durumunu geri alarak iletir.

Buradaki vicdanlı okuyucu, kullanıcıya isteğin gönderilemediğini veya bir hata oluştuğunu gerçekten bildirerek bu hata işlemenin bir adım daha ileri götürülebileceğini söyleyebilir. Bu, sistemi mümkün olduğunca şeffaf hale getirecektir. Ancak bir yakalama var - veya daha doğrusu bir dizi sorun:
- Aniden ekranda görünen herhangi bir bildirim, kullanıcının bağlamını değiştirerek, hatanın arkasındaki nedeni analiz etmelerini ister; bu, muhtemelen hata mesajında sunulacak bir nedendir.
- Herhangi bir hata mesajı veya bildiriminde olduğu gibi, bu mesaj, eyleme geçirilebilir bilgiler sağlayarak kullanıcıyı bu yeni bağlamda yönlendirmelidir.
- Bu eyleme geçirilebilir bilgi başka bir bağlam oluşturacaktır.
Tamam, artık bunun biraz karmaşıklaştığı konusunda hemfikiriz. Bu hata işleme, örneğin bir web sitesindeki büyük bir form için, beğen düğmesine tıklamak kadar basit bir eylem için makul olsa da, hem gereken teknik geliştirme hem de kullanıcıların çalışma belleği açısından aşırıya kaçar.
Yani evet, iyimser bir kullanıcı arayüzünde başarısızlık konusunda açık olmalıyız ve iyimserliğimizin bir yalana dönüşmemesi için bunu mümkün olan en kısa sürede iletmeliyiz. Ancak bağlamla orantılı olmalıdır. Başarısız bir beğeni için, düğmeyi orijinal durumuna ustaca geri döndürmek yeterli olmalıdır - yani, kullanıcı diğer önemli kişinin durumunu beğenmiyorsa, bu durumda şey her zaman daha iyi çalışır.
Aşırı Kötümserlik
Başka bir soru ortaya çıkabilir: Kullanıcı, bir başarı göstergesi aldıktan hemen sonra ancak sunucudan yanıt döndürülmeden önce tarayıcı sekmesini kapatırsa ne olur? En tatsız durum, kullanıcının sunucuya bir istek gönderilmeden önce sekmeyi kapatması olabilir. Ancak kullanıcı son derece çevik değilse veya zamanı yavaşlatma yeteneğine sahip değilse, bu pek mümkün değildir.
İyimser bir kullanıcı arayüzü düzgün bir şekilde uygulanırsa ve etkileşimler yalnızca bir sunucu yanıtı için 2 saniyeden fazla beklemeyen öğelere uygulanırsa, kullanıcının bu 2 saniyelik pencerede tarayıcı sekmesini kapatması gerekir. Bir tuş vuruşuyla bu özellikle zor değil; ancak, gördüğümüz gibi, vakaların %97 ila %99'unda, sekme etkin olsun veya olmasın, istek başarılı olacaktır (sadece istemciye bir yanıt döndürülmeyecektir).
Dolayısıyla, bu sorun yalnızca sunucu hatası alan %1 ila %3 arasında ortaya çıkabilir. Sonra tekrar, kaç tanesi sekmeyi 2 saniye içinde kapatmak için acele ediyor? Sekme kapatma hız yarışmasında olmadıkları sürece, sayının önemli olacağını düşünmüyorum. Ancak bunun projenizle alakalı olduğunu ve olumsuz sonuçları olabileceğini düşünüyorsanız, kullanıcı davranışını analiz etmek için bazı araçlar kullanın; Böyle bir senaryonun olasılığı yeterince yüksekse, iyimser etkileşimi kritik olmayan unsurlarla sınırlayın.
Bir talebin yapay olarak ertelendiği durumlardan kasıtlı olarak bahsetmedim; bunlar genellikle iyimser kullanıcı arayüzü tasarımı şemsiyesi altına girmez. Ayrıca, olayların karamsar tarafına gereğinden fazla zaman harcadık, bu yüzden iyi bir iyimser kullanıcı arayüzünün uygulanmasıyla ilgili bazı ana noktaları özetleyelim.
Başparmak Kuralları
Umarım bu makale, iyimser kullanıcı arayüzü tasarımının ardındaki bazı ana kavramları anlamanıza yardımcı olmuştur. Belki de bir sonraki projenizde bu yaklaşımı denemekle ilgileniyorsunuzdur. Eğer öyleyse, başlamadan önce aklınızda bulundurmanız gereken bazı şeyler şunlardır:
- Şimdiye kadar bahsettiğimiz her şey için bir ön koşul: Güvendiğiniz API'nin kararlı olduğundan ve öngörülebilir sonuçlar verdiğinden emin olun. Yeterince söylendi.
- Arayüz, sunucuya bir istek gönderilmeden önce olası hataları ve sorunları yakalamalıdır. Daha da iyisi, API'de hataya neden olabilecek her şeyi tamamen ortadan kaldırın. Bir UI öğesi ne kadar basitse, onu iyimser kılmak o kadar basit olacaktır.
- Bir başarı veya başarısızlık yanıtından başka bir şey beklenmeyen basit ikili benzeri öğelere iyimser modeller uygulayın. Örneğin, bir düğme tıklaması "evet", "hayır" veya "belki" gibi bir sunucu yanıtı varsayarsa (bunların tümü farklı derecelerde başarıyı temsil edebilir), böyle bir düğme iyimser bir model olmadan daha iyi olur.
- API'nizin yanıt sürelerini bilin. Bu çok önemli. Belirli bir istek için yanıt süresinin hiçbir zaman 2 saniyenin altına düşmediğini biliyorsanız, önce API'nize biraz iyimserlik serpmek muhtemelen en iyisidir. Belirtildiği gibi, iyimser bir kullanıcı arayüzü, 2 saniyeden kısa sunucu yanıt süreleri için en iyi sonucu verir. Bunun ötesine geçmek, beklenmedik sonuçlara ve birçok hüsrana uğramış kullanıcıya yol açabilir. Kendini uyarılmış say.
- İyimser bir kullanıcı arayüzü yalnızca düğme tıklamalarıyla ilgili değildir. Yaklaşım, sayfanın yüklenmesi de dahil olmak üzere bir sayfanın yaşam döngüsü boyunca farklı etkileşimlere ve olaylara uygulanabilir. Örneğin, iskelet ekranları aynı fikri takip eder: Kullanıcıya gösterilecek yer tutucuları en kısa sürede doldurmak için sunucunun başarıyla yanıt vereceğini tahmin edersiniz.

İyimser UI tasarımı, web'de gerçekten bir yenilik değil, gördüğümüz gibi özellikle gelişmiş bir teknik de değil. Bu, ürününüzün algılanan performansını yönetmenize yardımcı olacak başka bir yaklaşım, başka bir zihinsel modeldir. İnsan-bilgisayar etkileşiminin psikolojik yönlerine dayanan iyimser kullanıcı arayüzü tasarımı, akıllıca kullanıldığında web'de daha iyi, daha sorunsuz deneyimler oluşturmanıza yardımcı olurken, uygulanması çok az şey gerektirir. Ancak, kalıbı gerçekten etkili kılmak ve ürünlerimizin kullanıcılara yalan söylemesini önlemek için iyimser kullanıcı arayüzü tasarımının mekaniğini anlamamız gerekir.
Kaynaklar
- “İnsan-Bilgisayar Konuşma İşlemlerinde Tepki Süresi” (PDF), Robert B. Miller, Güz Ortak Bilgisayar Konferansı, 1968
- “RAIL ile Tanışın: Performans için Kullanıcı Merkezli Bir Model,” Paul Irish, Paul Lewis, Smashing Magazine, 2015
- “Mobil Web Stresi: Ağ Hızının Duygusal Katılım ve Marka Algısı Üzerindeki Etkisi,” Tammy Everts, Radware Blog, 2013
- İnsan Gelişiminde ve Eğitimde Akış Uygulamaları , Mihaly Csikszentmihalyi, 2014
- “Mobil Tasarım Ayrıntıları: Döndürücüden Kaçının,” Luke Wroblewski, 2013
- “Performans Neden Önemlidir, Bölüm 2: Algı Yönetimi” Denys Mishunov, Smashing Magazine, 2015
