Lufthansa'nın Marka Stratejisini Dönüştürmek: Bir Vaka Çalışması
Yayınlanan: 2022-03-10Marka tutarsızlığının ilk farkına vardığımda dört, belki beş yıl önceydi. Şirketler görünüşlerini uygulamalara, sosyal medyaya ve diğer dijital kanallara genişletiyordu. O zamanlar çalıştığım banka da öyle. Ne yazık ki, bu kanalları kapsayacak stil kılavuzları mevcut değildi.
Spesifikasyonları yazarken yaşadığım ikilemi hatırlıyorum: Bazı eski kurumsal kimlik kılavuzları ve bazı statik UI stil kılavuzları vardı. Ardından, daha yeni web projelerine bakarsınız ve bunların hiçbiri yönergeleri yansıtmaz. Peki, ne yapacaktım? Yönergelere kesinlikle uyun ve modası geçmiş görünen bir şey üretin mi yoksa modern kanallara uyum sağlayarak mevcut müşteri temas noktalarından ayrılan bir kullanıcı deneyimini riske mi atıyorsunuz?
Hızlı ileri: Bugün, yaşam tarzı kılavuzları çok moda ve bu sorunlardan bazılarını hafifletiyor. Basılı veya PDF yönergelerine göre birçok avantajı vardır. Ancak bir markanın tutarlılığını arttırırlar mı? Kesinlikle daha iyi oldu. Ancak yine de şirketlerin kanallardaki temsillerinin farklılık gösterdiğini göreceksiniz. Tüm konu benim için bir kalp meselesi haline geldi ve bu yüzden Frontify adlı yerel bir girişime katıldım. Gereksiz stil rehberlerinden muzdarip insanların hayatlarını kolaylaştırma davasını ele aldık.

Son iki yılda, Frontify Style Guide'ı (teknisyenler ve teknik olmayanlar için çevrimiçi bir editör) oluştururken, birçok şirketle bu konuyu konuştuk ve küçük bir anket yaptık (n=85), bu da neredeyse katılan tüm şirketler marka tutarlılığından memnun değildi . Her büyüklükteki şirkette, kanalların çeşitliliği (özellikle dijital olanlar), bir markanın tutarsız olarak değerlendirilmesinin ana nedenlerinden biriydi.
Yeni markalara sahip küçük şirketler (başlangıçlar gibi) henüz bir kültür oluşturamamaktan ve içsel değerlerini dış iletişimde (ses ve ton gibi eksik yönergeler nedeniyle) iletme zorluğundan muzdariptir. Orta ölçekli firmaların stil kılavuzları olsa da, en büyük zorlukları, pratik olmalarına izin vermeden bunları sürdürmek ve versiyonlamak . Ankete göre, birden fazla markaya veya alt markaya sahip büyük şirketler, stil kılavuzlarını dağıtmak ve bunlara uyumu sağlamakta zorlanıyor.
Bu vaka çalışması, bir yaşam tarzı kılavuzu (UI bileşen kitaplıkları dahil) oluşturmak ve tasarımını ve web projelerini yönetmek için Lufthansa ile nasıl çalıştığımıza ışık tutuyor. Bu girişime katılımımız, Lufthansa'ya bir stil kılavuzunun ve UI kitaplığının nasıl oluşturulacağı ve her ikisinin tasarımdan geliştirmeye yönelik işbirliklerinde nasıl kullanılacağına dair kavramsal olarak tavsiyelerde bulunmaktı.
Lufthansa hakkında kısa bir girişten ve marka uygulamasının evrimi hakkında birkaç sözden sonra, Lufthansa'nın karşılaştığı zorlukları ve bunların üstesinden nasıl geldiğini okuyacaksınız. Son olarak, Lufthansa'nınki gibi entegre bir iş akışını nasıl benimseyebileceğinizi inceleyeceğiz ve bunu başarmanıza yardımcı olacak bazı araçları listeleyeceğiz.
Lufthansa'nın Marka Hikayesi
Lufthansa, ikonik markasıyla tanınır. Söyleyebileceği gibi, yıllar içinde tasarımı yalnızca havacılık endüstrisini şekillendirmeye yardımcı olmakla kalmadı, aynı zamanda binlerce erkek ve kız çocuğuna pilot olmaları (ya da rüyanın tadını çıkarmaları) için ilham verdi.

Lufthansa'nın marka tarihi, sadece tasarım açısından değil, onu incelemek için harcanan yağmurlu bir öğleden sonradan daha değerlidir. Lufthansa + Graphic Design gibi kitaplar bize Otl Aicher ve öğrencilerinin Lufthansa'nın görsel görünümünü nasıl geliştirdiğine dair hikayeler anlatıyor, 1962'den günümüze kadar devam eden ve “Ulmer Study” olarak bilinen markalaşma. Ayrıca, gizemli adı “Lufthansa-Werbung Richtlinien und Normen CGN XE 3” olan ilk marka kılavuzundan alıntılar da göreceksiniz.

Zengin geçmişine rağmen, Lufthansa'nın marka yönergelerinin oluşturulma ve uygulanma şeklini dikkatlice düşünmeden vaat edilen sosyal ve etkileşimli kullanıcı deneyimi diyarına girmesi yanlış olur. Bunu anlamak için, marka uygulamasının evrimine kısaca bir göz atalım.
Marka Uygulamasının Evrimi
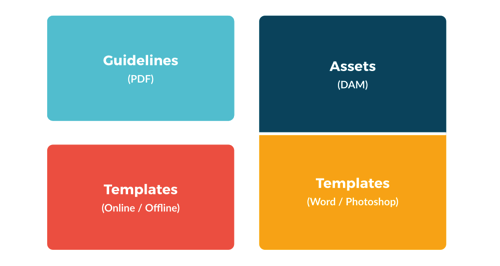
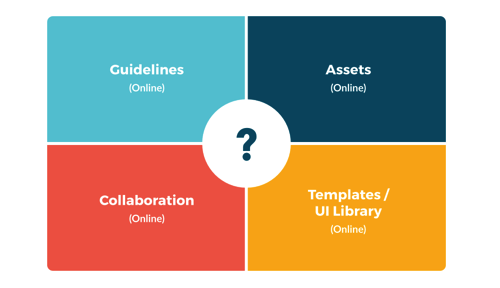
Marka yönetiminin tüm yönleri arasında uygulama, marka tutarlılığı ile en güçlü şekilde ilişkilidir. Temel olarak, bir markanın tüm kanallarda hedef grup tarafından tutarlı bir şekilde algılanıp algılanmadığını belirler. Aşağıdaki araçlar onu etkiler:
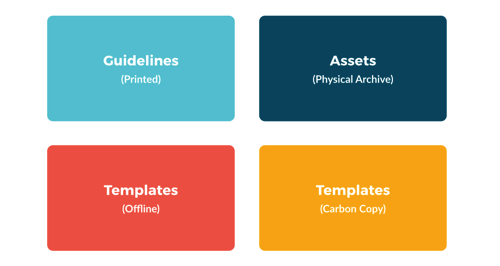
- Yönergeler . Markanın kullanım kuralları nelerdir?
- Varlıklar . Hangi malzemeler kullanılıyor?
- Şablonlar . Bu varlıklar nasıl kullanılır?
- işbirliği Bu nasıl gerçekleştirilir? Kimler katılıyor ve işleri neler?
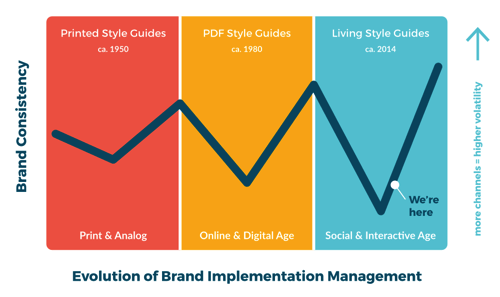
Bir hedef grup veya temel mesaj çok sık değişmese de iletişim kanalları değişecektir : bazıları görünürken diğerleri kaybolacaktır. Sonuç olarak, bir markanın yeni kanallarda kullanımına ilişkin belirsizlik, marka tutarsızlığına ve kamuoyu algısında oynaklığa yol açacaktır. Her şeyden önce, bir şirket mevcut araçlarıyla yeni kanallara uyum sağlamaya cazip gelecektir. Bununla birlikte, ortamda büyük bir değişiklik olursa (sosyal medyanın veya uygulama ekonomisinin tanıtımı gibi), mevcut yöntemler bu kanallara oldukça zayıf bir şekilde dönüşecek ve marka tutarlılığı zarar görecektir.
Ancak enstrümanlar yeni kanallara uyarlandığında tutarlılık geri dönecektir. Bu, markanızın itibarının otomatik olarak artacağı anlamına gelmez: Kurumsal bir sosyal medya politikası , markanızın daha tutarlı görünmesini sağlar, ancak çok kısıtlayıcıysa veya kişiliğe izin vermiyorsa, markanızın algısı zarar görebilir.

Baskı ve Analog Çağ
80'lerin sonlarına kadar, bir markanın insanlarla temas noktaları nispeten sınırlıydı: TV, radyo, basılı dergiler, reklam panoları ve tabii ki site.
Hiç Mad Men'i gördün mü? Tam da böyle.

Çevrimiçi ve Dijital Çağ
İnternet yavaş yavaş geldiğinde, her şirketin çevrimiçi olması gerekiyordu. Er ya da geç, marka uygulama araçlarının değişmesi gerekiyordu. Dijital varlık yönetimi araçları , fiziksel arşivlerin yerini aldı: Marka varlıklarını ve slayt gösterisi şablonlarını çevrimdışı depolamanın korkunç derecede yararsız olduğu ortaya çıktı. E-posta sayesinde, PDF yönergeleri kolayca dağıtılabiliyordu ve VoIP teknolojisi ve web kameraları ile yaygın işbirliği herkes için uygun maliyetliydi. Ayrıca bir avantajı daha vardı: Marka varlıkları ve şablonları artık fiziksel olarak ayrı değildi.

Sosyal ve İnteraktif Çağ
Bu bizi mevcut oyun alanına getiriyor. Her şey mobil, etkileşimli ve sosyal. Bu, her çalışanın bilerek ya da bilmeyerek bir markanın algısına katkıda bulunduğu anlamına gelir. Facebook'u kullanan ve profillerinde işverenlerini görünür şekilde listeleyen kişiler, şirketin itibarına zarar verebilir. Bu nedenle, tüm ihtiyaçlara uyan, kullanımı basit ve hızlı olan, ancak çalışanlara günümüzün belirsiz dünyası için yeterli (ancak bunaltıcı olmayan) rehberlik sağlayan araçlar hakkında düşünmemiz gerekiyor.
Peki ya gelecek? Yeni kanallara uyarlanabilir bir stil rehberini nasıl tutabiliriz? Projeler genellikle bir stil kılavuzunun mevcut sürümünü sollayacaktır ve kılavuzu güncellemek sıkıcı bir el emeği olacaktır. Bir stil rehberini canlı tutmalıyız , tıpkı limbik sistemin insan vücudunu canlı tutması gibi: otomatik, ek çaba harcamadan. Marka uygulamasını kendi kendine sürdürülebilir kılmanın bir yolu var mı?

Çevrimiçinden Etkileşime Dönüşüm: Zorluklar ve Hedefler
Lufthansa ile birlikte, kendi kendini idame ettiren bir marka uygulaması stratejisine giden bir yol bulmak ve bu (ve gelecekteki) dönüşümde ustalaşmak için bir yolculuğa çıktık. O halde Lufthansa'nın dijital marka dönüşümünün zorluklarına, hedeflerine ve yaklaşımına bir göz atalım.
Marka Zorlukları
Güven, bir markanın en değerli varlığıdır. Dijital dünya giderek daha çeşitli ve kapsamlı hale geliyor. Karmaşıklık artıyor ve kullanıcı ve müşteri deneyimi giderek daha çeşitli hale geliyor. Bir markayı sürekli deneyimlemeyen insanlar er ya da geç o şirkete olan güvenlerini kaybederler.
Lufthansa, modası geçmiş araçların heterojen müşteri yolculuklarına yol açtığını fark etti: Belirli bir kullanıcı arayüzü yönergesi bulunmadığından, uygulama geliştirme ekibi markanın stil kılavuzunu web ekibinden farklı yorumluyordu. Sonuç olarak, uygulamaların web sitesinden farklı bir görünümü ve hissi vardı.
Stil Rehberi Zorlukları
Lufthansa, stil kılavuzunu önemli ölçüde güncellemek için çeşitli nedenler belirledi: Markayla ilgili yönergeleri, farklı platformlarda çeşitli formatlarda (CMS, wikiler, PDF, slayt gösterileri gibi) dağıtıldı . Yönergelere ihtiyaç duyan kişiler (pazarlamacılar, iç ve dış tasarım ve geliştirme ekipleri gibi) bunları nerede bulacaklarını bilmiyorlardı.
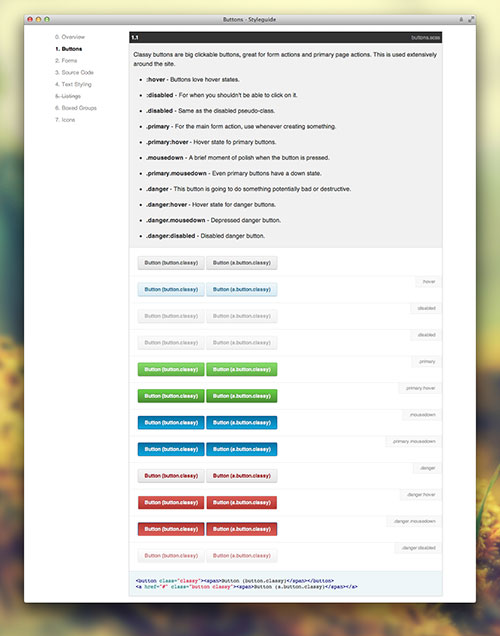
Ve onları bulduklarında, yine de versiyonlama ikilemini çözmeleri gerekiyordu: Yönergeler hala geçerli miydi ve bu en son versiyon muydu? Kaynak koduyla oluşturulmuş stil kılavuzları bir seçenek değildi çünkü teknik bilgisi olmayan kişiler (marka yöneticileri gibi) basit bakım gerektiriyordu, sosyal medyayı, uygulamaları ve diğer etkileşimli öğeleri (UI bileşenleri gibi) statik yönergelerde belgelemedeki yetersizliklerinden bahsetmiyorum bile PDF'ler ve wiki'ler gibi.
Ancak en acil ihtiyaçlardan biri, medya kesintisi veya manuel çalışma olmadan stil kılavuzunu yaratıcı iş akışlarına entegre etmekti.
İşbirliği Zorlukları
Sürekli artan kanal sayısı, Lufthansa'yı işbirliğiyle ilgili şu faktörleri değerlendirmeye zorladı: Yeni kanallarda uzmanlaşmak için projelere pahalı dış uzmanlar çağrıldı. Bu uzmanlar kendi alanlarında yetkindiler, ancak diğer alanlar hakkında bilgi sahibi değildiler (örneğin, web'e karşı baskı). İnsanları ortak paydada buluşturmak ve kavrayışı teşvik etmek zaman alıcıydı.
İşbirliği sorunsuz bir şekilde yürütüldüğünde, ön sonuçlar dikkate alınmadan işler farklı ajanslar tarafından tekrar ediliyordu. Mevcut en iyi uygulamalar ve uzmanlık boşta kaldı ve her proje için bilgi yeniden kazanıldı.
Dijital Varlık Zorlukları
Lufthansa'nın marka varlıklarının depolanması ve dağıtımı bir yönetim sistemi tarafından gerçekleştirilir. Bu, kullanıcıların her türlü varlığı hızlı bir şekilde almasına izin verirken , varlıkları kılavuzlardan ayırmaya devam eder ; bu nedenle, daha önceki kılavuzlarda bağlantılı olan varlıklar bugün mevcut olmayacak veya güncellenmiş olmayacak ve kılavuzlardaki örneklerle artık tutarlı olmayacaktı.
Bu eksik entegrasyon nedeniyle, bunları hizalamak için el emeği ve maliyetli düzenleme gerekiyordu. Elle yapılan işçilik başarısız olmaya meyillidir ve yinelenen veya güncel olmayan içerikle sürüm oluşturma sorunlarına yol açabilir.
Hedefler
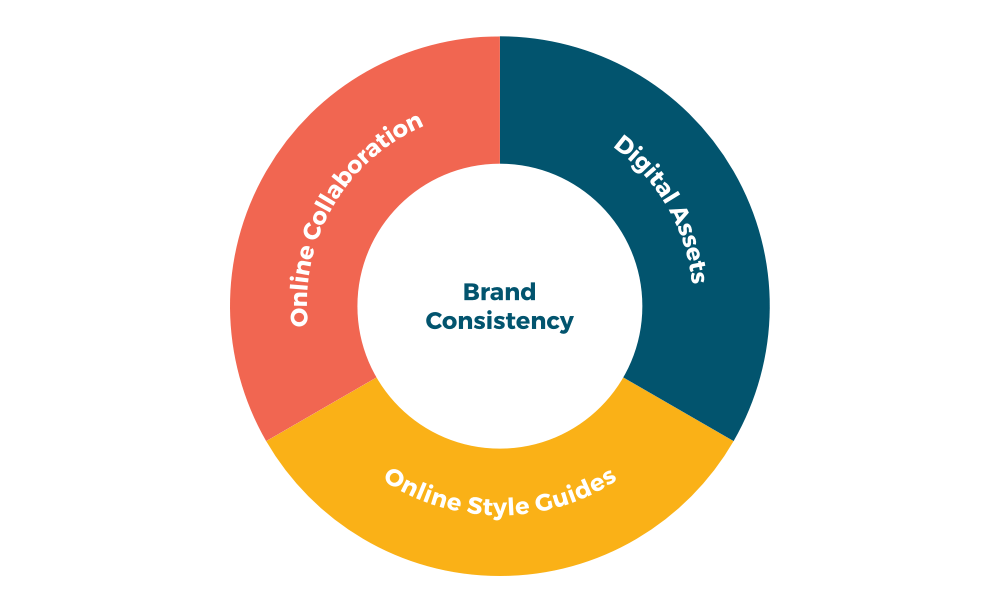
Ana hedef, Lufthansa'nın markasını güçlendirmek , onu bugünün ve geleceğin kanallarında tanınan ve Lufthansa'nın rekabetçi kalmasını sağlayan güvenilir bir marka haline getirmekti. Bunu eyleme geçirilebilir hedeflere bölen Lufthansa, deneyimi birleştirerek sürekli olarak yüksek kalitede bir müşteri hizmetini sürdürmek istedi.

Tutarlılık, dokümantasyon, yönergeler ve tasarım yönetimini entegre eden ve dijital tasarım yönergeleri, kod kalıpları ve UI öğeleri için tek kaynak olarak hizmet eden bütünsel bir platform uygulanarak elde edilecektir. Bununla birlikte, operasyonel avantajlar ekonomilerle el ele gitmelidir.
Lufthansa, kavramsal ve teknik işbirliğini kılavuz ilkelere dayandırarak, dahili ve harici sağlayıcılar arasında şeffaflığı teşvik edebilecektir. Lufthansa, tasarımlardan, dijital medya içeriğinden ve UI modellerinden en iyi uygulamaları yeniden kullanarak bir projenin süresini de kısaltabilir. Sonuç olarak, Lufthansa sadece masrafları azaltmak değil, aynı zamanda yeni dijital ürünleri piyasaya sürerken hızı da artırmak istedi.
Peki, her şeyin işe yaraması için nasıl bir yaklaşım izledik? Okumaya devam edin: Lufthansa'nın Yaklaşımı.
Bu yüzden Lufthansa'nın zorluklarını ve hedeflerini zaten tartıştık. Şimdi, her şeyin işe yaraması için nasıl bir yaklaşım izledik ? Bize birkaç adım attı: sadece bir stil kılavuzu oluşturmak ve bir desen kitaplığı oluşturmak yeterli değildi. Ayrıca bunların düzgün bir şekilde uygulanacağından ve bakımın birkaç ay içinde kabusa dönüşmeyeceğinden emin olmamız gerekiyordu.
Lufthansa'nın Yaklaşımı
Lufthansa People Interactive projesini başlatırken, dijital ürünler için lider ajansı Lufthansa markasının hem tasarımından hem de UX'inden sorumluydu. Diğer ajanslarla birlikte People Interactive, kılavuzların hedeflenen hedef kitlesidir ve bunları gelecekteki web sitelerini, uygulamaları, portalları ve ilgili projeleri gerçekleştirmek için kullanacaktır. Bizim rolümüz, stil kılavuzu ve UI kitaplığı oluşturma ve bunu işbirlikçi tasarım sürecine entegre etme süreci hakkında projenin çekirdek ekibine tavsiyelerde bulunmaktı.
Aşama 1: İşbirliği
Lufthansa, en başından beri güveni proje için önemli bir hedef olarak vurguladı. Bir "ajans günü" düzenleyerek, dahil olan tüm insanlar organizasyonu tartışabildi ve bir yaklaşım üzerinde anlaşabildi. Tüm paydaşların tek bir masaya getirilmesi faydalı görülmüş ve sonraki aşamalarda tekrarlanmıştır. Organizasyon ve yaklaşım konusunda hemfikir olduğunuzda, ortak bir kelime dağarcığı üzerinde de anlaşmanız gerekir. Alla Kholmatova'nın “Modüler Tasarımın Dili” makalesi oldukça açıklayıcı: Yaptığınız şey için ortak bir kelime dağarcığınız olmadıkça, muhtemelen daha fazla aksilikle karşılaşacağınızı açıklıyor.
Geriye dönüp bakıldığında, bu çok sayıda ajans arasındaki işbirliği izlerini bırakmıştır: Bir yerlerde (iç veya dış platformlarda) bir ton yaratıcı malzeme keşfedilmemiş ve dolayısıyla kullanılmamıştır. O halde bir sonraki adım şeffaflığı teşvik etmekti. Tüm materyali toplamak, Lufthansa'nın değerli taşları çıkarmasına ve en iyi uygulamaları tanımlamasına izin verdi. Bu da, bundan böyle sadece sonucu değil, yaratıcı süreci de sahiplenmesi gerektiği kararına yol açtı.
Şeffaflık sağlandıktan sonra, paydaşların yinelemeleri tartışabileceği, yaratıcı yönetmenlerin tasarımcılara tavsiyelerde bulunabileceği ve Lufthansa'nın tasarımları onaylayıp gerçekleştirmelerine yardımcı olabileceği resmi bir tasarım onay sürecinin önünü açtı.
2. Aşama: Stil Kılavuzunu Oluşturma
Lufthansa'nın yeni stil kılavuzu, dağıtım ve sürüm oluşturma gibi önceki sorunları yalnızca çevrimiçi erişilebilir olarak çözüyor. Ancak, oraya ulaşmak için Lufthansa'nın önce mevcut stil kılavuzlarını toplaması gerekiyordu. Bunlar ajanslar ve organizasyon birimleri arasında çeşitli platformlarda (marka yönetimi araçları, PDF stil kılavuzları, wiki'ler ve CSS tarafından oluşturulan yönergeler gibi) yer alacak şekilde dağıtıldı.
Bir sonraki adım, boşlukları birleştirmek ve kapatmak için bu yönergeleri gözden geçirmekti. Bulguların bazıları basitçe modası geçmiş yönergelerdi. Diğerleri, dijital yönlerin (sosyal medya, uygulamalar ve mikro siteler gibi) eksik olduğunu veya yalnızca kısmen ele alındığını buldu. Yeni stil kılavuzu eksik kısımlarla zenginleştirildi, mevcut içerik ise belirlenen en iyi uygulamalarla güncellendi ve tamamlandı (bkz. Aşama 1).
Konsolidasyondan sonra , yönergeleri mevcut tasarım projelerine uygulama zamanı gelmişti. Lufthansa, zayıf yeniden kullanılabilirlikleri nedeniyle PDF stil kılavuzlarından kaçındı - PDF'lerden teknik özelliklerin uygulanması, kullanılan araçlara aktarmak için çoğunlukla manuel çalışma gerektiriyordu. Çevrimiçi stil kılavuzlarını kullanarak bu adım ortadan kalkar.
Bir örnek düşünelim. Tasarımcılar, tanımlanmış renklere sahip renk örnekleri dosyalarına sahip olacaktır (ve bunları Photoshop'a manuel olarak girmeleri gerekmeyecektir). Pazarlamacılar, yönergelerle aynı yerde marka varlıklarına sahip olur (ve çeşitli platformlarda en son sürümü aramaları gerekmez). Geliştiriciler simgeler, renkler, yazı tipleri ve UI kalıpları içeren bir geliştirme kiti indirecekti (3. aşamaya bakın) ve her şey derlenecekti; tüm bu kaynakları bir araya getirmek yerine geliştirme ile hemen başlayabilirler. Bu tür "akıllı içeriğin" manuel olarak güncellenmesi gerekmez. (“Sonda Kalan: Entegre Bir Yaklaşım” bölümüne bakın.)
3. Aşama: UI Kitaplığı Oluşturma
UI öğelerinin dokümantasyonu halen devam etmektedir. Bu marka için renkler, tipografi ve ikonografi gibi temel bilgiler (bkz. 2. aşama), tıpkı tanımlanan en iyi uygulamalar gibi (bkz. aşama 1) dikkate alınacaktır.
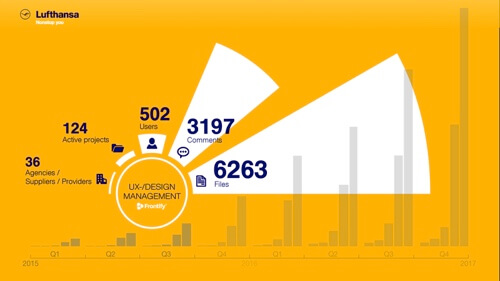
İlk olarak, tüm UI öğeleri web sitesinin ekran görüntülerinden, çeşitli uygulamalardan, e-postalardan ve diğer dijital kanallardan toplandı . Bunlar Frontify Workspace'e yüklendi ve uygulama, platform, cihaz ve türe göre sıralandı (örneğin, mobil rezervasyon uygulaması, iOS, iPad, giriş alanları).
Bu adım önemliydi çünkü karşılaştırma için UI kalıplarına ilişkin hiçbir belge yoktu, yalnızca ilgili ajanslar ve ekipler arasında dağıtılan dijital proje parçaları vardı.
Halen devam etmekte olan bir sonraki adımda, bu modeller tartışıldı , karşılaştırıldı ve yapılandırıldı. Lufthansa ve People Interactive, atom tasarımı ilkesini benimsemeye ve kalıpları atomlara, moleküllere, organizmalara, şablonlara ve sayfalara göre yapılandırmaya karar verdi.
Yapı tanımlandıktan sonra, etkileşimli bir UI kitaplığı oluşturma ve tüm kalıpları belgeleme zamanı gelmişti. Kütüphane, stil rehberine dayanıyordu (bkz. 2. aşama); bu, bir UI öğesini kodlarken renklere, yazı tiplerine, simgelere ve hatta diğer desenlere (atomik tasarım sayesinde) başvurabileceğiniz anlamına geliyordu.
Bu, globalleri manuel olarak ararken oluşabilecek hataları ortadan kaldırmaya yardımcı olur. Ayrıca bakıma da yardımcı olur: Marka yönergelerinde renklerin güncellenmesi, kullanıcı arayüzü desenlerindeki renkleri de değiştirir. Tanımlanan en iyi uygulamaların ekran görüntüleriyle (bkz. Aşama 1), Frontify Workspace'teki kod düzenleyici, kalıbın işlenmiş canlı önizlemesinin yanında kalıbın tasarım görünümünü gösterir. Ölçümler ve spesifikasyonlar, düzenleyiciden ayrılmak zorunda kalmadan kalıbı geliştirmemize yardımcı olur.
Geriye Kalan: Entegre Bir Yaklaşım
Bir stil kılavuzu oluşturup bir desen kitaplığı oluşturduktan sonra iş bitmedi. Bunları uygulamak açıkça onların ruhu ve amacıdır. Ama bakım ne olacak? Bu kritik bir disiplin.
Yalnızca bir yaşam tarzı rehberi değil, aynı zamanda yaşayan bir marka alanı elde edebilmemiz için kılavuzların ve ortak projelerin birbiriyle bağlantılı olması gerektiğine inanıyoruz. Bulduğumuz bir çözüm, yönergeleri ve proje işbirliğini entegre bir iş akışında birleştiren Frontify'dır.

Stil rehberine dayalı bir proje oluşturabildikleri için, çalışanlar yönergelere daha kolay uyum sağlayabilirler. Yine, bu daha homojen bir deneyim sağlıyor ve Lufthansa'nın markasına olan güveni artırıyor.
Entegre Bir Yaklaşım Nasıl Uygulanır?
Muhtemelen kendinize bunun sizin durumunuzda mantıklı olup olmadığını soruyorsunuz. Lufthansa'nın yaklaşımı aynı büyüklükteki şirketlerle sınırlı değil. Sorunlar benzer olduğu için, belki de sadece daha büyük ölçekte, bir göz atmaya değer. Hâlâ ikna olmadıysanız, neden entegre bir yaklaşımı düşünmek isteyebileceğinize dair bazı nedenler belirledim.
Kalabalık pazarlarda (tüketici endüstrisi gibi), şirketler kendilerini farklılaştırmaya ve müşterileriyle aynı (yeni) kanallarda hızla hareket etmeye zorlanıyor. Güvene dayanan şirketler (finans, ulaşım ve sağlık sektörlerindekiler gibi) markalarının nasıl algılandığıyla ilgilenir. Marka tutarlılığı, güven kazanmanın ve elde tutmanın bir yoludur.
Yaratıcı endüstrideki ajanslar ve diğer oyuncular için bunun bir nedeni pazar ihtiyaçları olabilir: Müşterileri, kılavuzlarında eksik olan etkileşimli veya sosyal yönlere bir çözüm arıyor. Diğer bir neden ise, sizi eskisinden daha hızlı ve daha kaliteli teslim etmeye zorlayan artan maliyetlerdir. Bunu başarmak ve kar marjını korumak için sürecinizi iyileştirmeniz gerekir.
Herkes entegre bir iş akışına ihtiyaç duymaz veya istemez. Ancak, buradaki önerilerin bir kısmından veya tamamından yararlanacaksınız. Seçtiğiniz yola bağlı olarak, size yardımcı olabilecek bazı şık araçlar vardır. Aşağıda bazı örnekler sıralayacağım, ancak kendinizi bilgilendirmenizi ve ihtiyaçlarınıza en uygun çözümleri aramanızı tavsiye ederim.
Çevrimiçi İşbirliği
Düzinelerce işbirliği uygulaması vardır ve bunların aşağı yukarı benzer özellikleri vardır (tasarım geri bildirimi, revizyonlar, varlık yönetimi ve onay iş akışı gibi), ancak bazılarının ihtiyaçlarınıza diğerlerinden daha iyi uyan özellikleri vardır:
- işbirliği ve prototip oluşturma: InVision
- işbirliği ve özellikler: Frontify Workspace
- işbirliği ve video geri bildirimi: Kafes
- işbirliği ve sunum: Önemli
Çevrimiçi Stil Kılavuzları
Ön uç ve kullanıcı arayüzü kalıplarına veya marka ve tasarıma odaklanan stil kılavuzları bulacaksınız. Ama birinin diğerini dışlaması gerekmez.
- Ön uç stil kılavuzları için araçlar çoğunlukla jeneratörlerdir ve bunlardan epeyce vardır. David Hund ve Susan Robertson, bunları faydalı genel bakışlar altında sınıflandırdı. Ne yazık ki, oluşturucuların çoğu editoryal içerik eklemeyi kolaylaştırmıyor. Dikkate değer bir tanesi, yine atomik tasarım ilkesine dayanan Pattern Lab'dir.
- Ayrıca birçok marka ve tasarım kılavuz aracı bulunmaktadır. Ancak çok azı etkileşimli veya yeniden kullanılabilir içerik eklemenize izin verir. Çoğu durumda, farklı amaçlara sahip wiki'leri veya CMS çözümlerini temel alırlar. İlginç bir tanesi, hızlı sonuçlara izin veren Markalama Kılavuzu'dur.
- Birleşik bir çözüm , etkileşimli ve yeniden kullanılabilir içerikle markalama, tasarım ve desenler için stil kılavuzları oluşturmanıza olanak tanıyan Frontify Stil Kılavuzu'dur.
Dijital Varlıklar
Dijital varlık yönetim sistemleri yaygındır. Genellikle, mevcut bir (işbirliği) çözümünün işlevselliğini genişletirler. Ancak, WebDAM, Bynder ve Brandfolder gibi marka varlıkları için özel sistemler de vardır.
Entegre bir yaklaşım
API'lerin (ve uygulamaları birbirine bağlayan araçların) yaygın olarak bulunması sayesinde, temel entegrasyonu kendi başınıza oluşturabilirsiniz. Bu makale bunun için ihtiyacınız olan her şeyi özetledi. Ekibinizin faydaları çok yakında göreceğinden oldukça eminim. Yine de Frontify'ı kapsamlı teknik bilgi gerektirmeden yönetilebilmesi ve entegre edilebilmesi için oluşturduk.
Şimdiye kadar, bu nişi işgal eden başka bir ürün bulamadık. Deneyimlerinizi duymaya can atıyoruz. faydalı buluyor musunuz? Tasarım ve geliştirme projelerinizi bir stil rehberi ile bütünleştirmeyi gereksiz buluyor musunuz? Şu ana kadar süreci nasıl yönetiyorsunuz?

Çözüm
Lufthansa gibi büyük bir şirketle bu kadar yakın çalışmak bizimki gibi bir startup için çok zor olabilirdi. Neyse ki, özel geliştirilmiş yazılım almak gibi özel muamele konusunda ısrar etmedi. Kararı örnek niteliğindeydi ve büyük işletmeler için tipik değildi. Tutumu şuydu: “Başkaları için iyiyse, bizim için de iyidir. Başka kimsenin ihtiyaç duymadığı özel bir çözüme ihtiyacımız varsa, sürecimizi yeniden düşünmemiz gerekiyor.” Bu projede, Lufthansa'nın düşünme biçimi süreci gerçekten kolaylaştırdı ve markaların büyümesine yardımcı olma vizyonumuzu takip etmemizi sağladı - bu pek çok şirkette karşılaştığınız bir şey değil.
Daha fazla okuma
Ürünümüz sayısız etkileyicinin fikirleri, kavramları ve araçları tarafından şekillendirildi. Öncü çalışmaları bize güç verdi ve şunları yapmaya devam ediyor:
- Ön Uç Stil Kılavuzları , Anna Debenham Bu cep kılavuzu, çeşitli kalıp kitaplığı konseptlerinde hızlı bir giriş ve daha derin bilgiler edinmek için iyi sindirilebilir bir çalışmadır.
- “Atomic Design,” Brad Frost Bu, hem geliştiricilere hem de geliştirici olmayanlara modüler geliştirmenin faydalarını açıklamanın en iyi yoludur.
- Yalın Markalama: Dönüşüm Yaratmak için Dinamik Markalar Yaratmak , Laura Busche Bir girişimin bakış açısıyla marka bilinci oluşturma hakkında bir kitap
- Logo Yok , Naomi Klein Tanınmış bir eleştirmen tarafından kaleme alınan bu kitap “kurumsal ve markalı dünyamızın analizi”, markalaşmaya tamamen farklı bir bakış açısı getiriyor.
- “Yayınlar Prof. Dr. Guido Hertel,” Örgütsel ve İş Psikolojisi, Westfaelische Wilhelms-University Online işbirliği konusundaki pratik bilginizi bilimsel arka planla desteklemek istiyorsanız, Hertel'in sanal ekipler hakkındaki makaleleri önerilir.
SmashingMag ile İlgili Okuma :
- Havayolu Web Sitelerinin Durumu 2015: Alınan Dersler
- Markalar ve Web Siteleri İçin Stil Kılavuzları Nasıl Tasarlanır?
- Etkili Bir Stil Rehberi Nasıl Yapılır?
- Hawaii Havayolları Vaka Çalışması
