Web Tasarımında Neon Dokunuşu: Kullanıcının Dikkatini Çekmek İçin Renk Kullanımı
Yayınlanan: 2021-01-12Renk, özellikle okuma akışını manipüle etme söz konusu olduğunda, web sitesi tasarımında en güçlü araçlardan biridir. Bazı Asya ve Arap kültürleri dışında, kural olarak standart okuma yolu sol üst köşeden başlar. İnsanlar gözlerini soldan sağa hareket ettirir ve yavaş yavaş aşağı iner. Bu ilke her yerde çalışır. Ancak bu, bazı istisnalar yapamayacağınız anlamına gelmez.
Örneğin, büyük bir yazı tipi boyutuna bir etiket satırı ayarlayabilirsiniz ve anında göze çarpacaktır. İnsanları normal davranışlarını değiştirmeye zorlamanın bir başka kanıtlanmış yolu, tasarımın diğer birimleriyle keskin bir zıtlık oluşturan renkler kullanmaktır. Çevreden ve mahalleden bağımsız olarak işi yapmak için bir kez kanıtlanmış seçenek neon rengidir.
Neon renkler her zaman dikkat çeker. Bu onların doğasındadır. Dahası, bu yıl degradeler ve genç ayrıntılarla dolu bin yıllık çok sayıda web sitesi tasarımı gördüğünden beri oldukça popüler hale geldi. Canlı çocukluk dünyasına mükemmel bir şekilde uyum sağlar - küçük bir trende dönüşür. Bazı temsili örnekleri ele alalım.
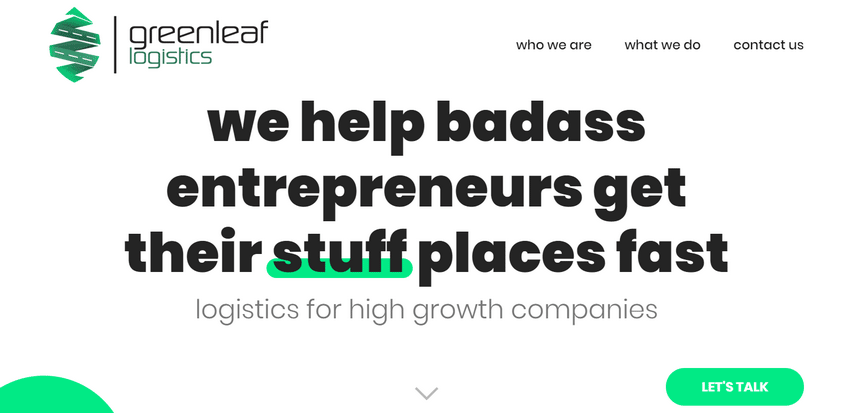
Greenleaf Lojistik
Greenleaf Logistics'in ana sayfası, anında göze çarpan birkaç modern çözümle renklendi. Örneğin, tüm görüntüler biçim değiştiren bloblar olarak sunulur. Böyle tuhaf bir ortamda, neon renklendirme genel estetiğe güzel bir şekilde uyuyor.
Logotype, harekete geçirici mesaj ve "yukarı git" düğmesi neredeyse çığlık atan bir yeşil renkte ayarlanmıştır. Okuyucuları ekibin belirlediği yolu izlemeye zorlayan göze batmayan odak noktalarıdır.


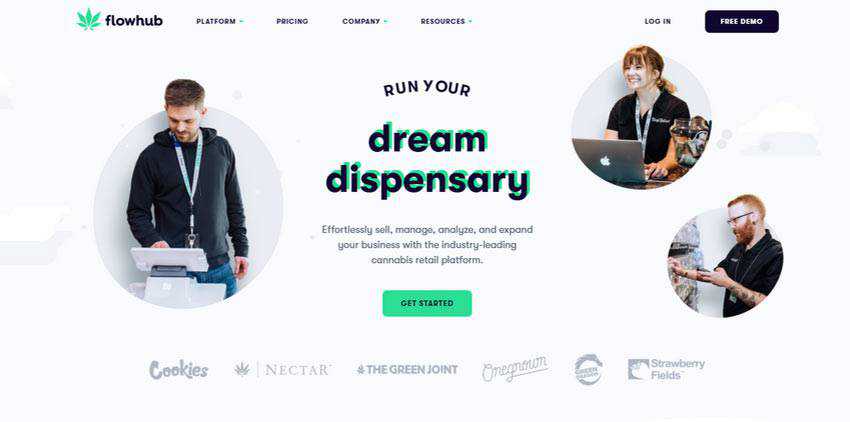
akış merkezi
Önceki örnekte olduğu gibi, burada neon efektleri hemen hemen aynı UI öğeleri aralığında kullanılır. Yine de bazı küçük farklılıklarla.
Örneğin, Greenleaf Logistics'in arkasındaki ekip başlıkta yalnızca bir kelimeyi vurgularken, Flowhub tüm sloganı vurguladı. Farenin konumuna göre açısını değiştiren bir gölge gibi kullanmışlar. Ayrıca neon yeşili sadece içerikteki kelimeleri değil, beraberindeki illüstrasyonlar, görseller ve ikonların da önemli detaylarını vurguluyor.

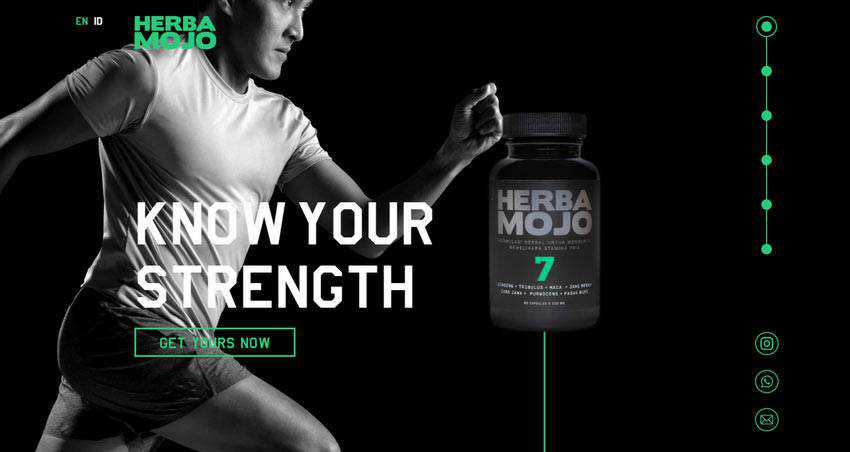
Herba Mojo'su
Neon yeşili, hem açık hem de koyu temalarla güzel bir şekilde oynayan oldukça evrensel bir tondur. Uygulamada gösterdiği için Herba Mojo'yu düşünün.
Burada ışıldayan yeşil çeşitli ayrıntılar için kullanılır: logo tipi, dil anahtarları, kaydırıcı kontrolleri, CTA ve hatta ürün görüntüleri. Ancak, aşırı güç hissetmiyor. Anlaşma, karanlık ortamın bu ikisi arasında mükemmel bir denge kurarak günü kurtarmasıdır.

Pekala, neon yeşilin farklı ortam türlerine bir eldiven gibi oturduğundan daha önce bahsetmiştik. Ancak, optimal dozu ne olacak?
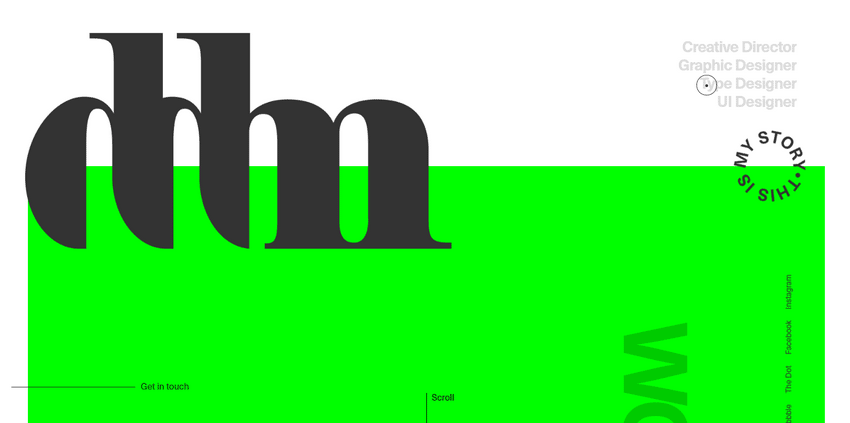
Danilo Demarco
Daha önce bahsedilen projelerin tümü oldukça sınırlı miktarda floresan renge sahiptir. Çoğunlukla tüm sayfaya dağılmış, parlak sıçramalar gibi görünüyor. Ama ya onu büyük, cesur bir nokta olarak kullanmak istersen? Sorun değil. Danilo Demarco'nun kişisel portföyünü düşünün.
Burada kriptonit yeşili ana sayfada aslan payını alıyor. Ancak, şaşırtıcı bir şekilde, ziyaretçileri bunaltmaz ve onları korkutmaz. Sadece çalışır. Kullanıcı arayüzünün her köşesinde görülebilir. Büyük ve küçük başlıkları, fareyle üzerine gelme durumlarını, fare imlecini, içerik bölümlerini, blok açıklama efektlerini vb. zenginleştirir. Buradaki düzeni yönetir ve kimse bundan şikayet etmez.

Neon yeşili bu günlerde web'de kullanılan tek yeşil değil. Neon renk yelpazesinde bazı olağanüstü seçenekler var. Diğer fantastik seçenekleri düşünelim.
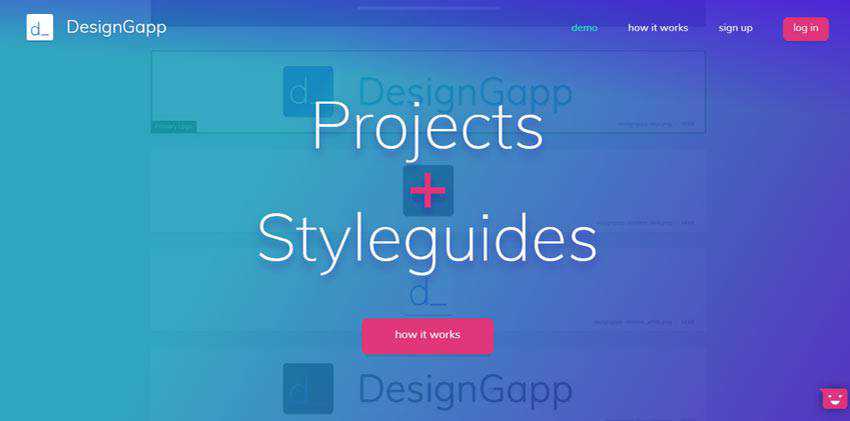
TasarımGapp
DesignGapp, mavimsi degrade tarzı arka plana karşı güzelliğini anında ortaya çıkaran muhteşem bir pembeyi tercih ediyor. Tüm web sitesinde çalışan canlı temayla güzel bir şekilde oynayarak CTA'ları ustaca vurgular.

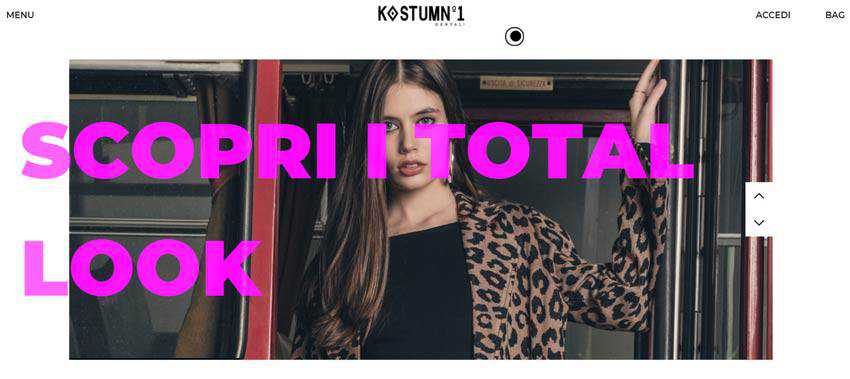
kostüm 1
Sıcak fuşya ve modayla ilgili bir web sitesi sadece birlikte olmaya mahkumdur. Tasarıma kolaylıkla lüks ve sofistike bir his verir. Büyük bir yazı tipi boyutuyla birlikte kullanıldığında bile genel uyumu bozmaz ve oldukça organik görünür. Ürün adlarının kaydırma ve üzerine gelme durumlarındaki başlıkları zenginleştirir.

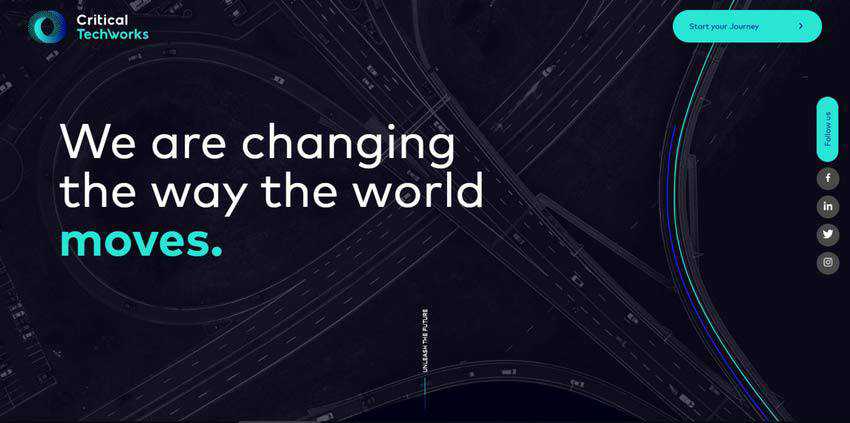
Kritik Techworks
Critical Techworks en ikonik neon tonlarından birini kullanır: zengin turkuaz. Karanlık bir tekno ortamında olağanüstü görünüyor. Karizması ile zenginleştirilen kullanıcı arayüzünün tüm detayları daha ilk andan itibaren dikkatleri üzerine çekiyor.
CTA'lar, metinler, başlıklar, resim öğeleri ve aracın parçaları bundan yararlanır. Dahası, ek bir koyu mavi floresan tonu vardır. Turkuaz rengine güzel bir şekilde eşlik ederek tasarıma ekstra bir hava katar.

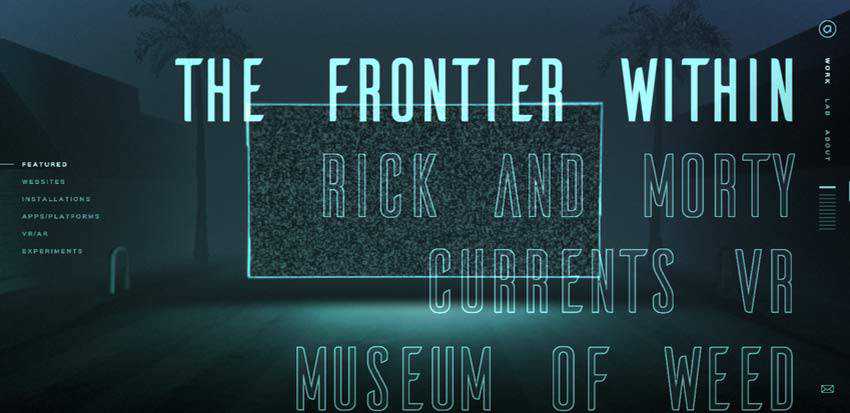
aktif teori
Aktif Teori, önceki örnekle aynı çözümü benimser. Web sitesinde ayrıca, karmaşıklığı yansıtan güçlü bir tekno havası var. Burada neon mavi, çizgi stili tipografi ile işbirliği yapıyor. Bu ikisi birlikte tatlı bir çift olurlar.
Hepsi bu değil. Başka floresan tonları da var. Temayı mükemmel bir şekilde tamamlıyorlar ve web sitesini benzersiz hissettiriyorlar.

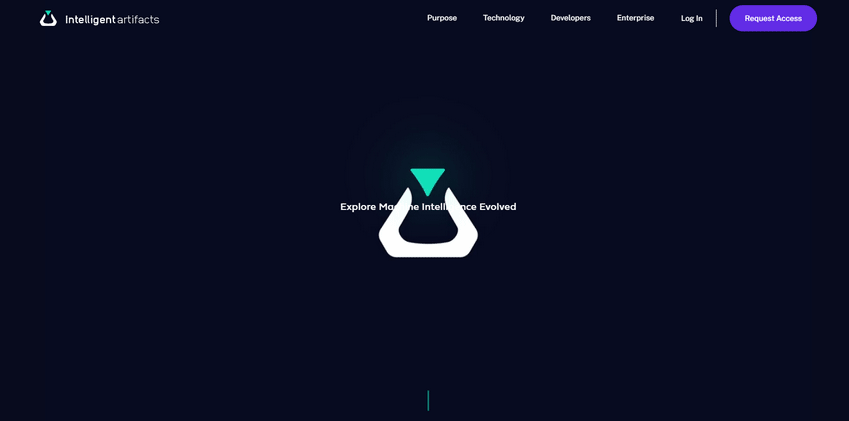
Akıllı Eserler
Intelligent Artifacts'in ana sayfası, bir çift neon renginden en iyi şekilde yararlanır: turkuaz ve mor. Yine, rafine, karanlık doğalarını ortaya çıkaran neredeyse siyah bir tuvale karşı kullanılırlar.
Neredeyse parlıyor ve parlıyorlar, anında göze çarpıyorlar. Uygun olarak, harekete geçirici mesaj düğmeleri, logo tipi, gezinme ve hatta resimler gibi web sitesinin temel ayrıntılarına ekstra dikkat çekmek için kullanılırlar.

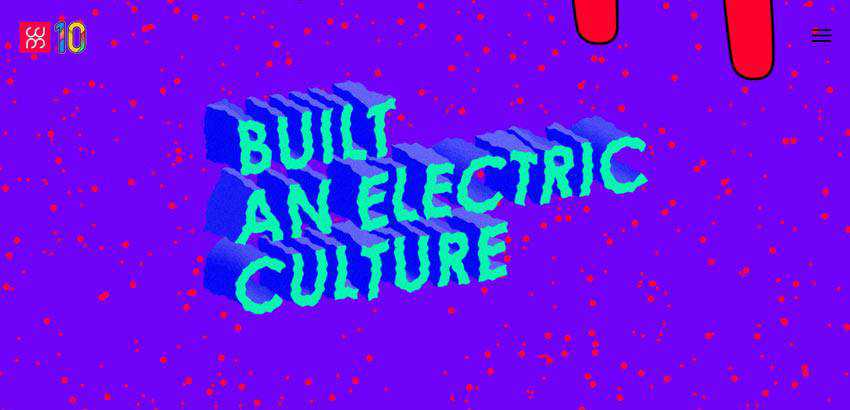
Tasarım
Whoamama Design'ın arkasındaki ekip, tüm estetiğini neon renklendirme üzerine inşa etti. Onlar heryerde. Web sitesi elektrik, tuhaf ve süslü hissediyor. Disko geçmişinden bir patlama gibi.
Bazıları bunu çok fazla düşünebilir, bazıları ise tüm bu tuhaflıkları oldukça eğlenceli bulabilir. Sonuç olarak, bu benzersiz tuhaflık ve tekillik, kullanıcı arayüzünü diğerlerinden farklı kılar ve içeriğe dikkat çeker.
Şiddetli web rekabetinin sert gerçekliğinde başka neye ihtiyacınız var? Bazen sesini duyurmak için ucube olman gerekir.

Daha Renkli Bir Varlık
Neon renklerin ana avantajlarından biri, hem koyu hem de açık temalarla mükemmel bir şekilde işbirliği yaparak bir miktar karizma getirmeleridir. Beyaz bir arka plan ve aydınlık bir ortamla birlikte kullanıldığında, eğlenceli ve tuhaf hissettiriyorlar. Siyah bir tuval ve kasvetli tonlarla kullanıldığında sofistike ve karmaşık doğasını açarlar.
Ayrıca farklı web site türlerine de mükemmel şekilde uyarlar. İster yapay zekaya dayalı ürünler geliştiren ciddi bir şirket olsun, ister benzer düşünen kullanıcılar arayan bir topluluk platformu olsun, neon rengi güneşin altında yerini bulacak ve kullanıcı deneyimine katkı sağlayacaktır.
