2019'da Egzersiz Yapmak İçin En İyi UX Tasarım İlkeleri (& Uygulamanızı Viral Hale Getirin)
Yayınlanan: 2019-03-25Mobil pazarda 2 milyondan fazla uygulama ve TikTok, Instagram, Pokemon Go ve PUBG gibi uygulamaların kullanıcıların zihnini yönetmesiyle, favori uygulamalar listesine girmek ve pazarda ilgi odağı olmak zor. Öyle değil mi?
Tam olarak değil. Rekabet yoğunlaşıyor ve benzersiz fikirlerin sayısı istikrar kazanıyor olsa da, temel pazar talebi herkes için açık.
Tüm mobil uygulama tasarımcıları ve geliştiricileri, benzersiz bir kullanıcı deneyimi sunma fikrine olumlu bakıyor. Mobil uygulama trendinin 'özel hizmetler sunmaktan' 'özel bir şekilde hizmet sunmaya' dönüştüğünü onaylıyorlar.
Bununla birlikte, mobil pazara girmeyi ve kitleniz üzerinde kalıcı bir etki bırakmayı planlıyorsanız, ancak nereden başlayacağınız konusunda kafanız karıştıysa, önümüzdeki 9 dakika hayatınızı değiştirecek.
9 dakikalık bu makalede, daha fazla kullanıcı katılımı ve dönüşüm elde etmek için mobil uygulamanızın görünümünü ve verdiği hissi planlarken izlenecek farklı mobil UX tasarım ilkelerini inceleyeceğiz.
Öyleyse başlayalım mı?
1. 'Her Şeye Uyan Tek Beden' Stratejisinden Kaçının
UX tasarımında dikkat edilmesi gereken ilk şey, 'herkese uyan tek beden' kuralının burada geçerli olmadığıdır. Her mobil cihaz farklı platformlar (Android veya iOS), şekiller ve boyutlarla birlikte gelir. Bu, seçtiğiniz tasarım öğeleri ve bunların ekranda görünme biçimleri üzerinde büyük bir etki yaratır.
Örneğin, iOS cihazlarında 'geri' düğmesi yoktur, ancak Android'de vardır. Bu, iPhone durumunda bir düğme aracılığıyla 'geri' işlevine erişilebilecek şekilde bir uygulama tasarlayamayacağınız anlamına gelir. Ancak aynı şey Android için de mümkün.
Aynı şekilde, yeni iPhone X'teki X faktörü, tasarımı güvenli alanların ötesine taşıyor. Aynı şey Android cihazlar için geçerli değil.
2. Minimal Tutun
Birçok UI/UX tasarımcısı, çok fazla öğe eklemenin başarı şansını artıracağını düşünüyor. Ancak, öyle değil.
Ürün tasarımına aşırı öğelerin uygulanması, ürünü hantal, kasvetli ve kullanıcılar için çekici olmaktan çıkarır. Bu nedenle, tüm öğelerin yanı sıra uygulamanın temel işlevselliğini anlamakta zorlanırlar, herhangi bir eylem gerçekleştiremezler ve platformdan çıkarlar (birçok kez sonsuza kadar).
Bu nedenle, üzerinde düşünmeniz gereken bir sonraki düzenleme, belirli bir uygulama ekranına en az öğeyi yerleştirmek ve aşina oldukları simgeleri ve metinleri kullanmak da dahil olmak üzere, kullanıcıların gerçekleştirme eylemini anlamalarını kolaylaştırmanın yollarını aramaktır.

3. Renklerle Deney Yapın
Mobil uygulamanız için seçtiğiniz renkler, uygulamanızın başarısını sağlayabilir veya bozabilir. Tasarımınıza hayat katabilir ve ilişkili bir ton ve ruh hali ayarlayabilirler. Başka bir deyişle, kullanıcıların uygulama platformunuza gittiklerinde hissettikleri duyguları değiştirebilirler. Bu nedenle, farklı renklerle denemeler yapmak ve heyecan ve olumlu his vereni sonlandırmak yine çok önemlidir.
Renkler söz konusu olduğunda, renk kombinasyonlarını denemek ve herhangi bir rengin yansıttığı duyguları anlamak yeterli değildir. Sektörü daha derine inmek ve genellikle hangi renklerin dikkate alındığını kontrol etmek de önemlidir. Ayrıca başvurunuzu yapmayı planladığınız ülke/yer ile ilgili renk kodları da bu süreçte büyük önem taşır.
Dolayısıyla mobil uygulamanız için UX tasarlarken tüm bu faktörlere dikkat edin.

4. Bir Kullanıcı Gibi Düşünün
Bir uygulama için UX tasarlarken izlenecek başka bir ilke, kullanıcı tabanınızın yerine geçmektir. Bunu yaparken, onların zihniyetlerini, ihtiyaçlarını, beklentilerini ve uygulamanızla veya başka herhangi bir uygulamayla etkileşime girerken mücadele ettikleri 'çok açık' şeyleri anlamanın rahatlığını hissedersiniz.
Bu bilgiler, olasılıkları keşfetmeniz ve uygulama projenize doğru öğeleri eklemeniz için size doğru rehberlik sağlar. Ya da daha iyi söylemek gerekirse, yalnızca sunmak istediğiniz uygulamayı değil, hedef kitlenizin istediği bir uygulama geliştirin.
5. Kişiselleştirilmiş İçerik Sunun
Mobil uygulama geliştirmede filizlenen yatırımı ve hızla artan rekabeti göz önünde bulundurarak, kişiselleştirme, egzersiz yapmak için bir başka önemli ilkedir. Hedef kitlenizin kalbini ve zihnini yönetmek ve rekabeti yenmek için gizli bir dairedir.
Bu nedenle, deneyimlerini kişiselleştirmek için tek bir fırsatı bile atlamayın. Kullanıcı davranışını anlamak ve özelleştirilmiş hizmetler sunmak için GPS, Tahmine Dayalı Analitik, Makine Öğrenimi ve diğer bu tür teknolojileri benimseyin ve onları olumlu bir karar almaya teşvik edin. Ayrıca, mobil uygulamanızın keyfini çıkarabilmeleri ve daha uzun süre elde tutabilmeleri için kullanıcılara ne tür içeriği görmek istediklerini ve hangi zaman varyasyonunu seçme özgürlüğü sunun.
6. Sorunsuz Gezinmeyi Düşünün
Çabalarınızı ortaya koymanız gereken bir diğer UX tasarım ilkesi, uygulama navigasyonudur. Uygulamanızda basit, hızlı ve duyarlı gezinmeyi teşvik ettiğinizde, kullanıcılar bir sayfadan diğerine geçiş yapmanın keyfini çıkarır. Platformunuzda daha fazla zaman harcarlar, bu da daha yüksek uygulama tutma oranı ve dönüşüm oranları ile sonuçlanır.
Bu nedenle, uygulama akışını kolaylaştıran ve bir uygulama ekranından diğerine geçerken daha iyi bir deneyim sağlayan düzenler ve mekanizmalar arayın.
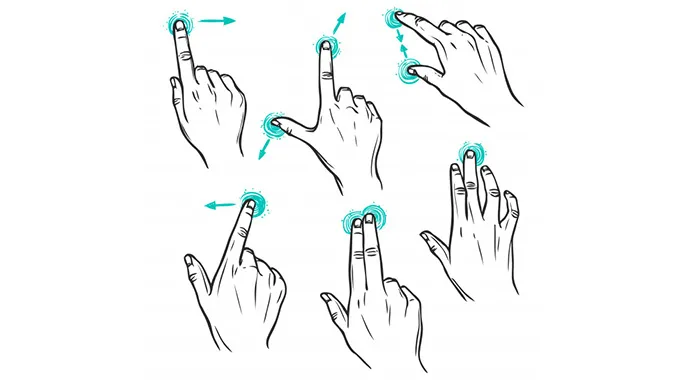
7. Hareketlere Göre Tasarım
Günümüzde çoğu kullanıcı dokunmatik ekranlı cihazlar kullandığından, uygulamanızı fare işaretçilerine göre tasarlamak doğru bir uygulama değildir. Bu nedenle izlenecek bir sonraki ilke, insan parmak boyutuna göre tasarım yapmaktır (parmak boyutunun kullanıcının yaşına ve cinsiyetine göre değiştiğini unutmayın).
Bunu yaparken, ekranda başka bir yere tıklamadan bir düğmeye dokunabilmek için ekranı yoğun bir şekilde yakınlaştırmak yerine, mobil uygulamanızla etkileşime girmeleri ve herhangi bir eylemi kolayca gerçekleştirmeleri için daha fazla fırsat sunarsınız.

Ayrıca, el hareketlerine yatırım yapmanız tavsiye edilir. Bu, uygulama sürecinize kolaylık ve hız katacak ve uygulamanızla ilgili deneyimlerini geliştirecektir.

8. Tipografiye Dikkat Edin
Tipografi genellikle gözden kaçsa da, kullanıcı deneyimini de etkiler. Uygulamanızın içeriği için seçtiğiniz yazı tipi, renk ve stil, içeriğinizin ne kadar okunabilir olacağına karar verir ve bu da kullanıcıların uygulamanızda geçirdikleri süreyi ve uygulamadan ne kadar keyif aldıklarını eninde sonunda etkiler. Bu nedenle, bir uygulamanın UX'ini tasarlarken Tipografiyi dikkate almak çok önemlidir.
Tipografi söz konusu olduğunda, izlenecek temel ilke, cihazın ekran boyutunu ve diğer donanım yapılandırmalarını kontrol etmek ve ardından yazı tipi, boyut ve harften harfe ve satırlar arası boşluklara karar vermektir. Bu, ekranı tasarımınıza kolayca entegre etmenize ve estetik bir izlenim bırakmanıza yardımcı olacaktır.
Piyasa uzmanlarına göre, iOS uygulamaları için standart Helvetica Neue ve Android mobil uygulaması tasarlamak için Roboto kullanılıyor. Bu nedenle, uygulama geliştirme planınıza hangi tipografinin uyduğundan emin değilseniz, yaygın olarak kullanılan bu tipografiyi tercih edin.

9. Basit Ama İlgi Çekici Kayıt Formları Yapın
Kullanıcılar form doldurmayı zahmetli ve sıkıcı bir iş olarak görmekte ve bu aktiviteleri atlamanın yollarını aramaktadır. Bu nedenle, bu formları daha sık doldurmaları ve kullanıcı bilgilerine erişmeniz için özlü ve ilgi çekici hale getirmek, izlenecek bir sonraki ürün tasarım ilkesidir.
Gerekli kullanıcı ayrıntılarını istemek ve onlara her şeyi yazmak yerine seçenekler sunmak harika bir fikir olsa da, süreci düzene sokmanın başka yollarını da aramalısınız. Örneğin, onlara sosyal medya kimlik bilgileri aracılığıyla giriş yapma fırsatı sunun.

10. Olumlu Offboard'ları Bekleyin
UI/UX tasarımcılarının çoğu, olumlu bir onboarding deneyimi yaratmaya dikkat etse de, müşteri ilişkisini olumlu bir notla bitirmek de aynı derecede önemlidir. Bu nedenle, bunu UX tasarım yönergelerinize ekleyin.
Müşterilerin hesaplarını sildiklerinde veya para iadesi talep ettiklerinde olumlu bir his duymaları ve gelecekte başvurunuzu tekrar gözden geçirmeyi düşünmeleri için yazı tipi stillerini, renkleri ve diğer UX tasarım öğelerini seçmeyi sabırsızlıkla bekleyin.
11. Etkileşimli Sıçramaları Kucaklayın
Kullanıcılar mobil uygulamanıza tıkladıklarında, gördükleri ilk şey bir açılış ekranı, yani uygulama logonuzun, mevcut sürüm durumunuzun ve bir yükleme animasyonunun bulunduğu ekrandır. Şüphesiz, ekran, mobil uygulamanızın temel işlevlerini göstermeniz ve kullanıcıların uygulamayı nasıl kullanacaklarını bilmelerine yardımcı olmanız için size daha fazla fırsat sunuyor. Ancak aynı zamanda kullanıcıların rahatsız olmamasını ve platformu terk etmemesini sağlamalısınız.
Kısacası, açılış ekranında uygulamanız hakkında bilgi paylaşırken kullanıcıları yönlendirmek ve onları rahatsız etmek arasında bir denge kurmanız gerekir.
12. İlgili Bildirimlere Devam Edin
Bildirim, mobil arenada büyülü bir grubun rolünü oynar. Hedef kullanıcı kitlesine mobil uygulamanızı ve hizmetlerinizi/ürünlerinizi hatırlatır ve yapıcı aksiyon almalarını ister.
Bununla birlikte, aynı bildirimlerin, daha düşük kullanıcı tutma oranının arkasındaki ana neden haline geldiği tespit edildi. Bu nedenle, bu teknolojiyi daha akıllı bir şekilde kullanmak önemlidir. Bu, kullanıcıların ne tür bildirimleri, ne zaman ve ne ölçüde rahat hissettiklerini anlamak anlamına gelir.
Yukarıda tartışılan faktörlere göre kişiselleştirilmiş bildirimlerinizi gönderdiğinizde, müşteriler teklifi kabul etmeye ve satın almaya daha fazla ilgi gösterir.

13. Dar Odaklı Widget'lar Ekleyin
Cihazınızda bulunan bir uygulamanın eklentisi olarak işlev gören küçük bir uygulama olan bir pencere öğesi, kullanıcı etkileşimini artırır. Ancak bundan maksimum çıktı elde etmek için ona UX kurallarını uygulamanız gerekir. Başka bir deyişle, önemli verilere erişimi olan son kullanıcılara hizmet vermek veya mevcut platformdan ayrılmadan yeni bir görev gerçekleştirmek için bir widget aracılığıyla dar bir işlevsellik sunmak, saatin ihtiyacıdır.
14. Hoş Geldiniz Kullanıcı Geri Bildirimleri
Hedef kitleniz için en iyi kullanıcı deneyimini geliştirmeyi dört gözle bekleyeceğiniz doğrudur. Ama gerçekten zevk alıyorlar mı? Çabalarınızdan ve aldıkları uygulama deneyiminden memnunlar mı? Bunu bilmenin mümkün olan en iyi yolu Kullanıcı geri bildirimidir.

Kullanıcı geri bildirimleri, UX tasarım sürecinizde çok önemli bir unsur olarak sunulduğunda, UX stratejinize nelerin değiştirilmesi, güncellenmesi, kaldırılması veya eklenmesi gerektiğini bilmenize ve nihayetinde tasarım planlarınızdan daha yüksek sonuçlar elde etmenize olanak tanır.
Bu nedenle, bir uygulama iletişim formu, sosyal medya platformlarındaki anketler vb. dahil olmak üzere farklı yollarla kullanıcı geri bildirimlerini memnuniyetle karşılayın.
Toplama
Mobil dünya hipersonik hale geliyor. Kullanıcılar, ekranlarına yüklenen her şeyi göz açıp kapayıncaya kadar ve mükemmel bir tarzda bekliyorlar. Aynısını elde etmek ve uygulama geliştirme sürecinden daha yüksek kâr elde etmek için bu makalede paylaşılan UX tasarım ilkelerini izleyin. Ayrıca, son kullanıcılarınız üzerinde etkili bir izlenim bırakmak için tek bir şans bırakmamak için en iyi uygulama tasarımcılarını ve trendleri takip etmeye devam edin.
