En İyi 27 Ön Uç Geliştirici Mülakat Soruları ve Cevapları
Yayınlanan: 2021-11-02Ön uç geliştirme, özellikle web geliştirmede yeni başlayanlar için en kazançlı alanlardan biridir. Çoğunlukla HTML, CSS, JavaScript ve biraz sunucu bilgisi gibi temel beceriler gerektirdiğinden, yeni başlayanların çoğu ön uç geliştirmeyi tam yığın geliştirmede bir kariyer için iyi bir başlangıç noktası olarak görmektedir.
Ancak, ön uç geliştirme kapsamlıdır ve birçok farklı araç ve tekniği kapsar. Sonuç olarak, ön uç geliştiricilerin rolüne ilişkin mülakat soruları oldukça çeşitlidir ve farklı alanları kapsar.
İçindekiler
Ön Uç Geliştirici Mülakat Soruları ve Cevapları
en çok sorulan 27 ön uç geliştirici mülakat sorusuna bakalım. Bu makaleyi şimdi gözden geçirin ve daha sonrası için yer imlerine ekleyin – görüşme tarihinizden önce gözden geçirmek için!
1. DOCTYPE nedir ve ne işe yarar?
DOCTYPE, DTD (Belge Türü Tanımı) ile ilişkilidir ve Belge Türü anlamına gelir. Bu, geliştiricilerin tarayıcıyı belirli belgede kullanılan HTML sürümü hakkında bilgilendirmesine olanak tanır. Örneğin, HTML 4 için bildirim – <!DOCTYPE HTML4> olacaktır.
2. HTML'deki Meta etiketlerin alaka düzeyi nedir?
Meta etiketleri, <head> etiketinin içinde bulunur ve HTML belgesinin tamamı hakkında meta verileri sağlar. Sayfa karakter kümesi, sayfa açıklaması, sayfa dili, sayfa yazarı adı vb. gibi özellikleri belirleme görevini yerine getirirler. İşte Meta etiketleri kullanan bir örnek:
<!DOCTYPE html>

<html>
<kafa>
<meta karakter kümesi=”utf-8″>
<meta name=”viewport” content=”width=cihaz genişliği, ilk ölçek=1″>
<meta name=”Keywords” content=”Ön uç geliştirici mülakat soruları, CSS, HTML, JavaScript”>
<title>Ön Uç Mülakat Soruları ve Cevapları</title>
</head>
<body>
</body>
</html>
3. Tembel Yüklemeden ne anlıyorsunuz?
Tembel yükleme, kullanıcının ihtiyaçlarına göre tarayıcıya içerik yüklemek için kullanılan bir tekniktir. Bu, kaynak kullanımını ve sunucu kullanımını optimize eder. Bunun gerçek dünyadaki bir örneği, Flipkart veya Amazon gibi e-ticaret uygulamalarında görülebilir. Bu sitelerde belirli bir ürünü aradığınızda, yalnızca ilk sayfada bulunan öğelerin ayrıntılarını (fiyat, resim, temel özellikler) görürsünüz. Ardından, aşağı kaydırdıkça aşağıdaki öğeler gerektiğinde yüklenmeye devam eder.
4. JavaScript'te Zorlama hakkında ne biliyorsunuz?
Zorlama, bir değişkenin veri türünü dönüştürmek için kullanılan bir yöntemdir. Zorlamayı kullanarak bir nesneyi boole, bir dizeyi sayıya vb. dönüştürebilirsiniz. İşte bunu daha iyi açıklamak için bir kod parçası:
var x= 23;
var y = String(x);
typeof(x)
typeof(y)
Bu kodun çıktısı Number ve String olacaktır; bu, x değişkeninin veri tipinin Number olduğunu ve zorlamadan sonra veri tipinin String olarak değiştiğini ima eder.
JavaScript iki tür zorlamayı destekler:
- Örtük: Bunda , JavaScript'in kendisi değişkenin veri türünü değiştirecektir.
Örneğin: var x = 10;
var y = x + '01';
Bu durumda, y değeri '1001' ve veri türü String olacaktır. JavaScript, x'in Number veri türünü örtük olarak yeni bir '01' dizesiyle birleştirmek için String'e dönüştürür ve y değişkeninde nihai sonuç olarak '1001' ile sonuçlanır.
- Açık: Açık zorlama, geliştiricinin Number(), Boolean(), String ve benzeri yerleşik işlevleri kullanarak veri türünü kasıtlı olarak değiştirmesini gerektirir.
Örneğin: var x = 12;
var y = String(x);
Yukarıdaki kodda, x değişkeninin veri türü açıkça Number'dan String'e değiştirilmiştir.
5. JavaScript'te Değişken Kapsam hakkında ne anlıyorsunuz?
Değişken kapsamı, belirli bir JavaScript programında herhangi bir değişkenin kontrolünün bölgesini veya kapsamını ayarlamak için kullanılır. JavaScript'te iki tür Değişken Kapsam vardır:
- Yerel Kapsam: Yerel kapsam, o değişkenin erişilebilirliğinin ve kullanılabilirliğinin, tanımlandığı işlevle sınırlı olduğu anlamına gelir.
Örneğin:
fonksiyon toplamı() {
var x = 5;
var y = 2;
}
işlev ayrıcaSum()
{
var z = x+y;
}
Yukarıdaki kodda, x ve y değişkenleri sum() fonksiyonunun kapsamına ait olduğu için ikinci fonksiyon doğru şekilde yürütülmeyecektir – bunlar o kapsamda yereldir. Yani diğer değişkenin x ve y'ye erişimi yok, dolayısıyla bu fonksiyon yanlış olacaktır.
- Global Kapsam: Global kapsam, tüm fonksiyonların dışında tanımlanan değişkenler içindir. Böyle bir durumda, herhangi bir fonksiyon değişkene erişebilir.
Örneğin:
var x = 2; // global bir değişkendir
fonksiyon toplamı() {
var z = 3;
var y = x + z;
}
Yukarıdaki kodda x değişkeninin genel kapsamı olduğundan, sum() işlevinin buna erişimi vardır. Bu nedenle y değişkeni 5 (x+z) değerini alır ve bu fonksiyon beklendiği gibi çalışır.
6. Node.JS ne için kullanılır?
Node.JS, doğası gereği açık kaynaklı bir JavaScript çalışma zamanı ortamıdır. JS kodunun sunucunun kendisinde sorunsuz bir şekilde yürütülmesini sağlar. Node.JS'den önce, JavaScript kodu tarayıcıda çalışırdı, ancak NOde bunu tamamen değiştirdi. Bugün, Node.JS, sunucu bölümünü işlemek için tam yığın geliştirmede yaygın olarak kullanılmaktadır. Bu, geliştiricilerin web uygulamasının tüm uçlarında tek bir dil (JavaScript) kullanarak çalışmasına olanak tanır (örneğin, MEAN yığınını kullanarak, yalnızca JS dilini, farklı çerçeveleri kullanarak tam yığın geliştirme yapabilirsiniz!)
7. NPM'yi açıklayın
Node Package Manager'ın kısaltması olan NPM, Node.JS için bir paket aracıdır. Düğüm projeleri için çevrimiçi bir havuz ve farklı paketleri yönetmek ve bunlarla çalışmak için bir komut satırı yardımcı programı sunar. Belirli bir Node.JS paketine erişmek veya onu kullanmak için NPM çağrılabilir ve kullanılabilir.
8. Sunucu, çok dilli içeriğe sahip web sayfaları veya uygulamalarla nasıl çalışır?
Bir kullanıcı bu sitelere eriştiğinde, kullanıcının tarayıcısı, kullanıcının dil seçimiyle ilgili bilgileri gönderir. Bu, Kabul Et-Dil başlığı kullanılarak yapılır. Sunucu, dili doğru dilde geri göndermek için bu bilgileri okur ve kullanır.
9. HTML'deki data-* özelliği nedir ve şimdi kullanılması teşvik ediliyor mu?
Data-* özelliği, web sayfasına özel olan özel saklamak için kullanılır. Bu, geliştiricilerin web sitesinde hata ayıklamasına veya özel değişiklikler yapmasına yardımcı olmak için kullanılır. data-* özniteliklerinin kullanımı teşvik edilmiyor çünkü artık aynı şeyi tarayıcıda sadece inspect konsolunu kullanarak yapmak mümkün.
10. JavaScript'te IIFE nedir?
Hemen Çağrılan İşlev İfadesinin kısaltması olan IIFE, işlevleri oluşturuldukları anda yürütmek için bir tekniktir. Genellikle global nesneleri veya değişkenleri doldurmak için kullanılır.
11. React.JS hakkında bilginiz var mı?
Evet – React, tek sayfalık web uygulamalarının ön yüzünü (UI) oluşturmak için kullanılan bir JavaScript kitaplığıdır. Facebook tarafından geliştirildi ve öncelikle mobil ve web uygulamalarının ön görünümünü işlemek için kullanıldı.
12. Harici JS/CSS veya satır içi JS/CSS – hangisi tercih edilmeli ve neden?
Satır içi kodlama, belge boyutunu artırarak kodun daha yavaş yürütülmesine neden olur. Satır içi kodlama ile kullanıcı tarayıcısı, CSS ve JS kodunu önbelleğe alma ve daha hızlı yürütme için saklama yeteneğini kaybeder. Öte yandan, tarayıcı, dosyaları harici CSS ve JS ile önbelleğe alabilir ve bu da sayfa yükleme süresinin iyileşmesini sağlar.
13. JavaScript'te 'does' anahtar sözcüğünün kullanımını açıklayın
'Yapar' anahtar sözcüğü kavramı, diğer üst düzey programlama tekniklerindeki Dinamik Bağlamaya benzer. İlişkili olduğu nesneyi belirtmek için kullanılır.
Örneğin:
var öğrenci = {
fAd: “Sam”,
İsim : “Harris”,
kimlik: 2123,
tamAd : function() {
this.fName + ” ” + this.lName döndür;
}
};
Yukarıdaki örnekte, this.firstname, 'bu' işlevinde saklanan 'firstName' değişkeninin değerini, yani Sam'i döndürür. fullName() işlevi, adları ve soyadlarını birleştirerek "Sam Harris" çıktısını döndürür. Bu, birden çok işleve ve benzer değişken adlarına sahip büyük bir kodla uğraşırken yararlı bir özelliktir.

14. SQL Injection hakkında ne biliyorsunuz?
SQL Injection, web sitesinin SQL veritabanına erişmek için giriş formlarına kötü amaçlı kod ekleme tekniğidir. Bu, en çok uygulanan ve en iyi bilinen bilgisayar korsanlığı tekniklerinden biridir ve kötü tasarlanmış ve katı sunucu koruma önlemleri almamış herhangi bir web sitesi kolayca SQL Enjeksiyonunun tuzağına düşebilir.
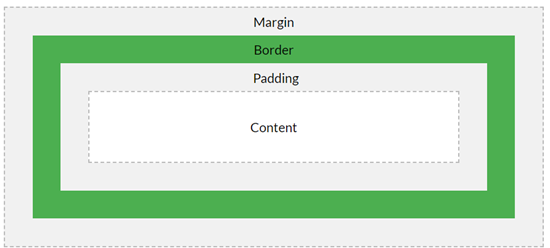
15. CSS Kutu Modelinin tüm unsurlarını açıklayın
CSS'deki Kutu Modelinin dört öğesi vardır:
- İçerik: Bu, tüm metinler, resimler ve web sayfasındaki diğer her şey dahil olmak üzere ana içeriği kapsar.
- Doldurma: Doldurma, içerik alanı ile sayfanın dış sınırı arasındaki boşluk olarak anlaşılabilir. Bunu web sayfası içeriğinin nefes alma alanı olarak düşünün.
- Bordür: Bordür, dolguyu kaplayan alandır. Dolgunun dış tabakasıdır .
- Kenar Boşluğu: Kenar boşluğu, sınırın dışındadır ve sayfanın doğru yönlendirilmesini sağlamak için HTML sayfasının çevresi ile kullanıcının ekran sınırları arasındaki mesafeyi ölçmek için kullanılır.
Dört terim hakkında daha fazla netlik elde etmek için lütfen aşağıdaki resme bakın:

16. CSS'de 'mixin' nedir ve nasıl uygulanır?
Mixin, özellik-değer çiftlerinin yeniden kullanılabilir modellerini ayarlamak için kullanılır. Kod yazarları, kodu basitleştirmek için kullanır.
Örneğin:
@mixin .rounded10px {
-moz-border-radius: 10px;
}
Bu durumda, '.rounded10px', '-Moz-border-radius: 10px;' ifadesini uygulamak için HTML kodunun herhangi bir yerinde kullanılabilir. Bu, CSS koduna çok fazla taşınabilirlik ve okunabilirlik sağlar.
17. SASS hakkında ne biliyorsunuz?
SASS, Sözdizimsel Olarak Müthiş Stil Sayfalarının kısaltmasıdır. CSS kodunu optimize etmek için kullanılan CSS için bir ön işlemcidir. Matematik kavramlarını kullanarak CSS kodunu çok daha iyi bir şekilde düzenlemek ve birden fazla CSS kodunu bir arada kullanmak için iç içe kurallar, karışımlar, değişkenler, satır içi içe aktarmalar ve çok daha fazlası gibi özellikler sunar. Tarayıcı SASS dosyalarını çalıştıramaz, bu nedenle tarayıcıya gönderilmeden önce ilk olarak CSS'ye dönüştürülmeleri gerekir.
18. Tanımlama bilgisi, yerel depolama ve oturum depolama arasında ayrım yapın.
Tanımlama bilgileri, yerel depolar ve oturum depoları, tarayıcının daha hızlı işleme ve alma için bilgileri saklamasının üç yoludur. Bu üç tekniğin farklı metriklerde nasıl farklılık gösterdiğini kapsamlı bir şekilde anlamak için lütfen aşağıdaki tabloya bakın.
Metrik | Kurabiye | Yerel depolama | Oturum Depolama |
son kullanma süresi | Hiçbiri. Ancak kullanıcı tarafından manuel olarak yok edilebilir veya geliştirici tarafından kendi web sitesi için ayarlanabilir. | Hiçbiri. | Her oturumun sonunda otomatik olarak sona erer. |
Birden çok oturumda kalıcılık | Geliştiricinin bir sona erme süresi belirleyip belirlemediğine bağlıdır. | Evet, bu birden çok oturumda devam eder. | Hayır, oturumlar arasında kalıcı olmaması için bu otomatik olarak yok edilir. |
sunucu ile iletişim | 'Çerez Başlığı' aracılığıyla başlığa otomatik olarak gönderilir. | Sunucuyla iletişim yok. | Sunucuyla iletişim yok. |
Depolama kapasitesi | 4kb | 5MB | 5MB |
| Ulaşılabilirlik | Tüm pencereler | Tüm pencereler | Sadece aynı sekme |
Metrik
Kurabiye
Yerel depolama
Oturum Depolama
son kullanma süresi
Hiçbiri. Ancak kullanıcı tarafından manuel olarak yok edilebilir veya geliştirici tarafından kendi web sitesi için ayarlanabilir.
Hiçbiri.
Her oturumun sonunda otomatik olarak sona erer.
Birden çok oturumda kalıcılık
Geliştiricinin bir sona erme süresi belirleyip belirlemediğine bağlıdır.
Evet, bu birden çok oturumda devam eder.
Hayır, bu otomatik olarak yok edilir, bu nedenle oturumlar arasında kalıcı olmaz.
sunucu ile iletişim
'Çerez Başlığı' aracılığıyla başlığa otomatik olarak gönderilir.
Sunucuyla iletişim yok.
Sunucuyla iletişim yok.
Depolama kapasitesi
4kb
5MB
5MB
Ulaşılabilirlik
Tüm pencereler
Tüm pencereler
Sadece aynı sekme
19. Aşamalı İşleme hakkında ne biliyorsunuz?
Aşamalı İşleme, herhangi bir web sayfasının içerik oluşturma sürecini artırmak için kullanılan yöntemi ifade eder. Bu, kullanıcı için mobil veri kullanımını optimize etmek için kullanışlıdır. Aşamalı İşleme, tembel yükleme, zaman uyumsuz HTML, görünür içeriğe öncelik verme ve daha fazlası gibi kavramları içerir.
20. <img> etiketinde 'srcset' özniteliğinin kullanımını açıklayın
'srcset', farklı tarayıcılara veya cihazlara bağlı olarak aynı görüntünün farklı çözünürlüklerini oluşturmak için kullanılır. Bu, kullanıcı deneyimini iyileştirmek ve görüntüledikleri cihazla ilgili resmin en iyi çözünürlüğünü görmelerini sağlamak için kullanılır. srcset kullanarak, tarayıcının iyi çözünürlüklü cihazlarda ve tarayıcılarda yüksek kaliteli görüntüler ve diğer cihazlarda düşük çözünürlüklü görüntüler göstermesini sağlayabiliriz. Bu şekilde kullanılabilir:
<img srcset=”picture_low_quality.jpg 480w,
resim_yüksek_kalite.jpg 800w”
boyutlar=”(maks-genişlik: 600px) 480px,
800 piksel”
src=”picture_high_quality.jpg”>
21. HTML ile ilgili olarak şablonlama dilleri nelerdir?
Şablonlama dili, kullanıcıların herhangi bir HTML belgesine veri girmesine yardımcı olan bir yer tutucu dildir. Çeşitli şablonlama dilleri, arka uç çerçeveleriyle birlikte çalışır. Örneğin Jinja, Python'da Django Flask çerçeveleriyle çalışan popüler bir şablonlama dilidir. Slim, Ruby ve Rails için kullanılan başka bir şablonlama dilidir.
22. CSS'deki 'float' değişkenini açıklayın.
Float, bir elemanı göreceli olarak konumlandırmak için kullanılır. Belirli bir öğenin farklı cihaz boyutlarına göre görünüm alanında nasıl "yüzmesi" gerektiğini tanımlar. Bu, web sayfasının yanıt verebilirliğini korumak için kullanılır ve kayan nokta kullanılması önerilen bir uygulamadır.
23. <span> ve <div> etiketleri neden kullanılıyor?
<span> etiketi çoğunlukla satır içi öğeler için, <div> etiketi ise bloklar için kullanılır. Bu etiketler herhangi bir doğal anlamla gelmezler, ancak bir HTML belgesinde farklı bir şekilde biçimlendirmek veya biçimlendirmek ve üzerinde daha fazla kontrol sahibi olmak için bir HTML belgesinde bir blok veya satır içi kod belirtmek için kullanılabilir. Örneğin:
<div kimliği=”bilgi”>
<p><span class=”courses”> ön uç geliştirme ve tam kapsamlı geliştirme kursları için <span class=”name”>upGrad</span>'a ulaşın</span></p>
</div>
Yukarıdaki kod parçasında, iki adet <span>s tanımladık. Biri isim (upGrad), diğeri ise kurslar içindir. Bu şekilde, bu iki kod parçası üzerinde daha fazla kontrole sahibiz ve onları öne çıkarmak için başka şekillerde biçimlendirebiliriz.
24. MongoDB'nin MySQL'den farkı nedir?
MySQL, veritabanıyla ilgili tüm işlemleri yönetmek için SQL'i bir dil olarak kullanan İlişkisel bir DBMS'dir. RDBMS olarak, verileri depolamak ve işlemek için tablo benzeri yapılar kullanır. Öte yandan MongoDB, tüm verileri depolamak için düz dosya JSOL benzeri bir format kullanan bir NoSQL veritabanıdır. MongoDB'deki öğeleri değiştirmek için geliştiricilerin MQL (MongoDB Sorgu Dili) kullanması gerekir.
25. JavaScript'teki Anonim İşlevler hakkında ne biliyorsunuz?
Normal senaryolarda, önce işlev adı, ardından işlev gövdesi tanımlanır. Anonim işlevlerde ise işlev adı tanımlanmaz. Yalnızca bir değişken ve atama operatörleri kullanılır ve işlev bir nesne olarak saklanır. Ardından, değişkenleri kullanarak işlevi çağırabileceğiz. Örneğin:
var add = function(a,b){ console.log(a+b)}
ekle(4,5);

Yukarıdaki örnekte, işlev anonimdir ve doğru çıktı 9'u yazdırır.
26. AJAX ne zaman kullanılır?
AJAX, Asenkron JavaScript ve SML'den yoksundur ve web sunucusu ile kullanıcının tarayıcısının iletişimini kolaylaştırır. AJAX bir programlama dili değildir. Sayfa yüklendikten sonra bile kullanıcının tarayıcısına veri yüklemek ve ondan veri göndermek için kullanılır. Kullanıcının sayfayı yenilemesine gerek kalmadan kullanıcı sayfasındaki verileri güncellemek için güçlü bir araçtır. Özünde, AJAX sayfanın gerçek zamanlı olarak yenilenmesine ve güncellenmesine izin verir.
27. Web sitenizin veya uygulamanızın kullanıcı dostu olmasını nasıl sağlarsınız?
Web sitesinin veya web uygulamasının tamamen kullanıcı dostu olmasını sağlamak için, ön uç geliştiricilerin, hedeflenen kitlenin sorunlarını çözen web sayfalarını kavramsallaştırmak için UX (Kullanıcı Deneyimi) tasarımcılarıyla birlikte çalışması gerekir. Amaç, farklı tarayıcılar ve ekranlar arasında optimum tasarım akışı, içerik ve sayfa yapısı ile kullanıcı merkezli bir deneyim yaratmaktır.
Sonuç olarak
Yukarıdaki sorular, görüşmenizin kapsayabileceği soruların genişliğine ilişkin bir genel bakış sunmak içindir. Ön uç, tasarım, HTML, CSS, JavaScript, AJAX ve daha fazlası gibi farklı becerileri içeren bir görev olduğundan, ilgili tüm becerilerle ilgili sorular sorulacaktır.
Becerilerinize güvenmiyorsanız veya bir ön uç geliştirici olarak büyümek istiyorsanız doğru yerdesiniz. upGrad'da, ön uç ve arka uç geliştirme sürecinin tamamında size yol gösteren ve tam yığın geliştirme dünyasında başarılı olmanız için gereken tüm gerekli araçları ve becerileri sağlayan Yazılım Mühendisliği Programları sunuyoruz. Kaydolun ve yolculuğunuza bugün başlayın!
Ön uç geliştirme neleri kapsar?
Adından da anlaşılacağı gibi, ön uç geliştirme, herhangi bir web uygulamasının ön ucu veya oluşturma ekranı ile ilgilenir. Bunun için HTML, CSS, JavaScript ve çerçeveleri, AJAX, sunucu yönetimi becerileri ve bilgisi gereklidir.
Ön uç geliştirmede kimler iş bulabilir?
Pratik olarak web geliştirme ile ilgilenen ve tasarım anlayışı olan herkes, web geliştirme alanında bir kariyere başlamak ve mükemmel olmak için gerekli becerileri edinebilir.
Ön uç geliştiriciler daha sonra tam yığın geliştiriciler olabilir mi?
Kesinlikle. Bir ön uç geliştirici olarak daha fazla deneyim kazandıkça, arka uç geliştiricilerle de işbirliği içinde çalışacağınız için yavaş yavaş tam yığın konseptleri de almaya başlayacaksınız. Bu bilgi, bir ön uç geliştiriciden tam yığın geliştiriciye geçiş yapmanıza yardımcı olacaktır.
