Faydalı UX Yönergeleri, Araçlar ve Kaynaklar
Yayınlanan: 2022-03-10Anlamlı kullanıcı deneyimleri yaratmak için ne gerekiyor? Başarının tek bir gizli tarifi olmasa da, bu zorluğun üstesinden gelmek için göz önünde bulundurabileceğiniz bazı temel bilgiler var. Bu gönderide, daha iyi kullanıcı deneyimleri oluşturmanıza yardımcı olacak faydalı araçları, ipuçlarını ve kaynakları derledik. Kazanan bir UX stratejisi oluşturmaya yönelik ipuçları gibi psikoloji buluşsal yöntemlerini bulacak, kullanıcı araştırmasına ve UX yazımı derinlerine inecek ve gerçekten önemli deneyimler yaratmayı öğrenebileceğiniz iyi ve kötü gerçek dünya örneklerini keşfedeceksiniz. Ancak dikkatli olun, bu gönderide sindirilecek çok şey var, bu yüzden onu yer imlerine eklemeyi ve birkaç kahve molasına bölmeyi düşünebilirsiniz. Mutlu okumalar!
UX Yasaları
Fitt Yasası, Miller Yasası, Seri Konum Etkisi. Bu isimlerin arkasında ne var biliyor musunuz? Aksi takdirde, Laws Of UX, anlamlarına daha fazla ışık tutacaktır.

Jon Yablonski tarafından oluşturulan bu güzel web sitesi, tasarımcıların daha insan merkezli ürünler ve deneyimler yaratmak için dikkate alabilecekleri 21 psikolojik ilkeyi açıklıyor. Karmaşık psikoloji buluşsal yöntemlerini daha erişilebilir kılmak için harika bir girişim.
Daha İyi Dijital Deneyimler Oluşturmak İçin Araçlar
Doğru zamanda doğru araçlar, tasarım sürecini kolaylaştırmaya yardımcı olur. UX tasarım projelerinizi hangi araçların geliştirebileceğine dair daha iyi bir genel bakış sunmak için Jordan Bowman ve Taylor Palmer, UX Tools sitesinin küratörlüğünü yapıyor.

Tasarım araçları veritabanı, kullanıcı arayüzü tasarımı ve prototip oluşturmadan kullanıcı akışına ve devrine, tasarım sistemlerine ve sürüm oluşturmaya kadar her şey için araçlar içerir. Her araç, kullanım ve kullanıcı derecelendirmesine göre derecelendirilir ve platform desteği, maliyet ve özellikler hakkında ayrıntılı bilgilerle birlikte gelir. Sitede, kendinizi önemli UX becerilerinde eğitmek için pratik UX zorlukları da bulacaksınız. Daha iyi dijital deneyimler oluşturmak için harika bir kaynak.
UX Araştırması İçin En İyi Kılavuz
Kullanıcı deneyimi araştırması, insan merkezli tasarım sürecinin çok önemli bir bileşenidir. Ancak görevin üstesinden nasıl gelir ve bir UX araştırma sürecini ekibinizin iş akışına nasıl entegre edersiniz? Labirenttekiler sizi ayağa kaldırmak ve çalıştırmak için "UX Araştırması için Nihai Kılavuz"u bir araya getirdiler.

Kapsamlı kılavuz, UX araştırmasının temellerine ve çeşitli yöntemlerine dalıyor. UX araştırmasının neyle ilgili olduğuna ve neden iyi ürünler oluşturmanın bel kemiği olduğuna daha yakından bakmakla başlar, farklı araştırma yöntemlerini ve araçlarını inceler ve bir araştırma planı oluşturmak ve bir UX araştırma süreci oluşturmak için ipuçlarını paylaşır. UX tasarımcıları ve ürün yöneticileri için harika bir okuma.
Kazanan Bir UX Stratejisi Nasıl Oluşturulur
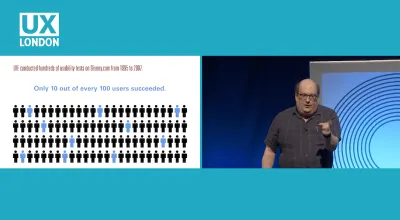
Tasarımcılar olarak, tasarım süreçleri, iş akışlarımız ve aletlerimiz hakkında sık sık hararetli tartışmalara gireriz. Tabii ki, genel kullanıcı deneyimini ve kullanıcı memnuniyetini geliştirmek istiyoruz ve hizmetlerimizle müşterilerimizi mutlu ve üretken tutarak onlarla kalıcı, olumlu bir ilişki kurmak istiyoruz. Yine de oraya tam olarak nasıl gideceğiz? UX stratejisi (transkript) üzerine yaptığı konuşmada Jared Spool, daha iyi bir ürün ve UX stratejisi oluşturmamız için yollar arıyordu. Bu, özellikleri eklemek yerine düzenli olarak budamayı, sürekli olarak ortak beklentileri ve sık karşılaşılan hayal kırıklıklarını keşfetmeyi, müşterilerin en çok hayal kırıklığına uğradığı yerlerde yenilik yaparak değer katmayı ve tüm ekip için müşterilerle temas saatleri oluşturmayı içerir.

UX'deki büyüme aşamaları (transkript) hakkındaki diğer konuşmasında Jared, ürüne dahil olan herkesin nasıl bir tasarımcı olduğunu açıklıyor, bu nedenle ürünü tamamen genel tasarım ve UX'e odaklamak için tüm ekip arasında tasarım okuryazarlığını artırmak gerekiyor. Tasarım bir kuruluşun rekabet avantajı haline geldiğinde kuruluşların erişmesi gereken UX taşma noktasından bahsediyor. Kuruluşunuzu statükodan nasıl daha iyi bir yere taşıyacağınızı ve nereden başlayacağınızı anlamak istediğinizde her iki görüşme de harika bir başlangıç noktasıdır.
UX Yazmanın Olgunluğu
Son birkaç yıldır, kuruluşlar ve tasarımcılar odaklarını yazmanın önemine çevirdiler. İçeriğin gerçekten de net ve anlamlı deneyimler tasarlamaya yardımcı olabileceğini anladılar. Ancak UX Yazma nedir ve neden bu kadar önemlidir?

UX Writing Worldwide Report'a göre, UX Writing kullanıcılara odaklanır ve onların ihtiyaçlarına uygun deneyimler yaratmaya yardımcı olur. Mayıs 2020'de 110 yazarlık uzmanı arasında gerçekleştirilen anket, UX Writer'ın dünya çapındaki şirketlerdeki rolü hakkında ilginç bilgiler veriyor.
Yemek Ve Kullanıcı Deneyimi Kombinasyonu
Yiyecek ve kullanıcı deneyiminin ortak noktası nedir? Aslında oldukça fazla! UX'e farklı bir yaklaşıma açıksanız, birkaç yılı geride bırakan ancak kullanıcı deneyimi tasarımına muhtemelen daha önce üstlenmediğiniz bir bakış açısı sunan bir projeyle karşılaştık.

2010 yılında yaptığı bir konuşma için Peter J. Bogaards, Food UX blogunda düşünce, fikir ve kaynakları, yiyecek/gastronomi ve kullanıcı deneyimi tasarımı disiplinleri arasında bir bağlantı oluşturan her şeyi topladı. İlk başta biraz garip görünen şey, Peter'ın düşünme tarzına daha derin dalmaya başladığınızda anlam kazanmaya başlayacak. Sonuç olarak, hem gastronomi hem de UX aslında aynı şeydir: deneyimlerin ortaya çıkmasına izin vermek için duyuları harekete geçirmek, iyi bir şeyin olması için zemin hazırlamak ve keyifli bir şey sunmak.
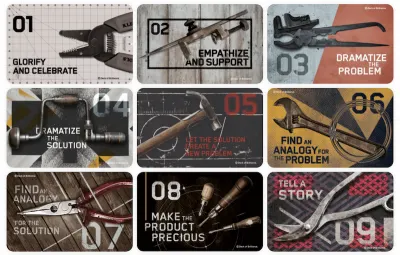
Parlaklık Güvertesi
Bazen kendinizi çok az ilham veren veya hiç ilham vermeyen boş bir sayfayla karşı karşıya buluyor musunuz? Dünyanın her köşesinden yaratıcılarla rekabet etmek, özellikle de hepsinin zaten alınmış gibi hissettiğinizde, yepyeni fikirler üretmeyi kesinlikle kolaylaştırmaz.

Deck of Brilliance, fikirleri kısa süreler içinde geliştirmenize yardımcı olacak 52 ücretsiz araç sunar. Tek yapmanız gereken birbiri ardına bir araç seçmek ve fikirlerinizi ortaya çıkmaya başladığında not etmeye hazır olmak. Ne kadar çok fikir üretirseniz, büyük olanı çivileme şansınız o kadar artar!
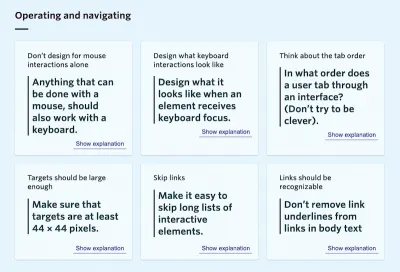
Ekipler İçin Erişilebilirlik
Erişilebilirlik, kodun çok ötesine geçer, bu nedenle, erişilebilir web siteleri sunmak söz konusu olduğunda, ekipteki her kişinin belirli sorumlulukları vardır. Ekibinizin erişilebilirlikle başa çıkmak için henüz doğru stratejiyi bulamadığını düşünüyorsanız, Peter van Grieken'in “Ekipler için erişilebilirlik” kılavuzu sizi bekliyor.

Kılavuz, her biri ekibinizdeki farklı uzmanları hedefleyen altı bölümden oluşur: ürün yöneticileri, içerik tasarımcıları, UX tasarımcıları, görsel tasarımcılar ve ön uç geliştiriciler ve ayrıca erişilebilirlik testi hakkında bir kılavuz. Son ikisi henüz serbest bırakılmadı. Erişilebilirliği sıfırdan ekibinizin iş akışına dahil etmeye yardımcı olan harika bir kaynak.
Tasarımcılar için Gevşek Topluluklar
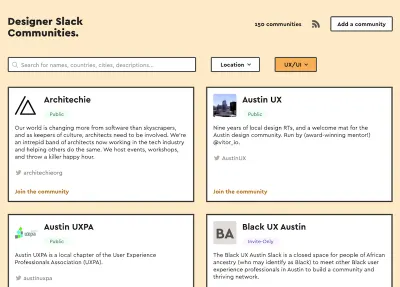
Birbirinizi desteklemek, ilham paylaşmak, geri bildirim istemek, tartışmayı teşvik etmek - bunların tümü, herhangi bir yaratıcı sürecin çok önemli bir parçasıdır. Bir tasarımcıysanız ve benzer düşünen insanlarla bağlantı kurmaya istekliyseniz, Slack'te katılabileceğiniz birçok tasarım topluluğu vardır. İhtiyaçlarınız için doğru olanı keşfetmenize yardımcı olmak için Ryan Yao, Tasarımcı Slack Toplulukları'nı kurdu.

UX, animasyon veya web tipografisi ile ilgileniyorsanız veya olumlu sosyal değişim yaratmanın yollarını arıyorsanız, bir tasarım kültürünü nasıl şekillendireceğinizi araştırıyor veya sadece tasarım sistemleri hakkında alışveriş yapmak istiyor olun, Ryan'ın genel bakışı size yardımcı oldu. . Katılmaya değer, ancak henüz listelenmemiş bir topluluk biliyorsanız, onu ekleyebilirsiniz. Mutlu bağlantı!
Arayüzlerin Dünü, Bugünü ve Geleceği
Neden arayüz oluşturuyoruz? Aylarca süren sıkı Covid karantinası, ürün tasarımcısı Ehsan Noursalehi'ye teknoloji ile ilişkimize yeni bir bakış açısı kazandırdıktan sonra, gözlemlerini ve sorularını çevrimiçi bir mikro kitaba dönüştürmeye karar verdi.

Neden Arayüz Ediyoruz İnsan olmanın anlamını temelden değiştirebilecekleri kadar güçlü şekillerde bilgiyi kullanmamıza nasıl izin verdiklerine dair bir anlayış oluşturmak için arayüzlere tarihsel bir bakış atıyor. Başarısız olan 1993 Apple Newton'dan günümüzün sesli ilk arayüzlerine ve geleceğin getirebileceği zorluklara kadar düşündürücü bir yolculuk ve bir tasarımcının işinin gerçek amacı hakkında değerli bir hatırlatma.
Yazı Tipleri Bilgisi
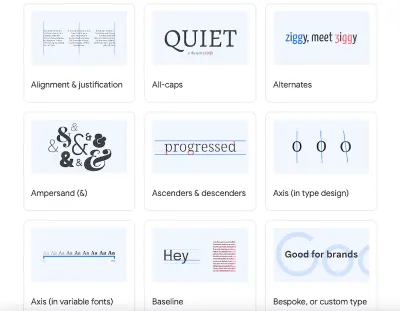
Şüphesiz, düşük kaliteli bir yazı tipiyle harika tasarım çalışmaları yapmak mümkündür, ancak diğer yandan, iyi düşünülmüş tipografik seçimler kullanıcı deneyimini geliştirir: metnin anlamını geliştirir, kullanıcılara yön bulmada yardımcı olur ve okunabilirliği artırır. Tipografi dünyasına ilk adımlarınızı kolaylaştırmak (veya becerilerinizi bir sonraki düzeye taşımanıza yardımcı olmak) için Google Fonts ekibi, dünyanın dört bir yanından tipografi uzmanlarıyla bir araya gelerek bir tipografi kılavuzları kitaplığı oluşturdu: Fonts Knowledge.

Yazı Tipleri Bilgisi, tasarımcıların ve tüm beceri setlerinin geliştiricilerinin amacına göre yazı seçmesini ve kullanmasını sağlar. Konular OpenType, web fontları, temel yazı tipleri ve değişken yazı tiplerini içerir ve üç bölüme ayrılır: “Yazıma giriş”, “Tür seçimi” ve “Yazıyı kullanma”. Sözlük, tipografik terimleri anlamanıza yardımcı olur.
Daha İyi Açılış Sayfaları Tasarlamak
Birini harekete geçmeye ikna etmek, her zaman onları argümanlarla ikna etmekle ilgili değildir. Bazen bir ürünün hangi acı noktalarına hitap ettiğini açıkça tanımlamak, fiyatlandırmayı şeffaf hale getirmek ve ürünün hangi kitleye hitap ettiğini açıklamak (belki bazı sosyal kanıtlarla desteklenerek) yeterlidir.

Güney Afrika, Cape Town'dan tutkulu bir UX tasarımcısı olan Rob Hope, Açılış Sayfası Sıcak İpuçları'ndaki bir Twitter dizisinde, bir açılış sayfası (veya gerçekten başka bir arayüz) tasarlarken akılda tutulması gereken 100 faydalı ipucu listeliyor. Her ipucunun bir görseli ve küçük bir hile sayfası ile birlikte yapılacaklar ve kaçınılması gereken şeyler hakkında birkaç hızlı ipucu vardır. Tüm ipuçları ayrıca hoş bir e-Kitapta toplanmıştır.
Bankacılık Kullanıcı Deneyimi
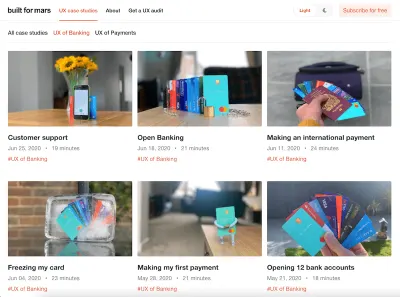
Her banka en iyi genel bankacılık deneyimini sunduğunu iddia eder ve neden olmasınlar, değil mi? Eh, UX uzmanı Peter Ramsey, meydan okuyucu bankaların neyi farklı yaptığını bulmak için birkaçını test etme zamanının geldiğine karar verdi.

İlk olarak, İngiltere'de 12 gerçek banka hesabı açtı ve her şeyi kaydetti. Ardından, kullanıcı yolculuğunun altı ayrıntılı bölümü vardı: hesap açma, ilk ödemesini yapma, kartını dondurma, uluslararası ödemeler yapma, açık bankacılık ve son olarak müşteri desteği. Gerçekten daha iyi deneyimler oluşturmanıza yardımcı olacak harika bir başvuru kılavuzu.

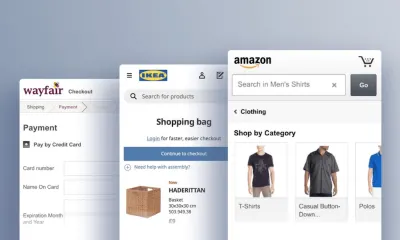
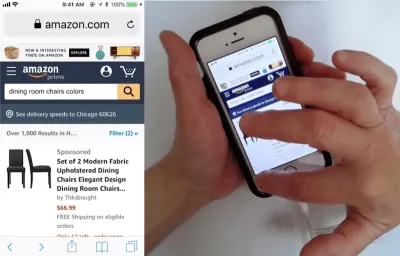
Mobil E-Ticaret Kullanıcı Deneyiminde Sık Karşılaşılan Tuzaklar
Mobil ana sayfanın birincil alanlarında büyük reklamlar, yalnızca biraz yanlış yazılmış arama sorguları için otomatik tamamlama önerisi yok, yeni içerik yüklenirken yük göstergesi yok - bunlar Baymard Enstitüsü'nün mevcut durumu analiz ederken karşılaştığı yaygın UX tuzaklarından sadece birkaçı mobil e-ticaret. Kullanıcılar için bu gibi şeyler can sıkıcıdır; e-ticaret sektörü için kaçırılan fırsatlardır.

Aslında, Baymard Enstitüsü'nün keşfettiği gibi, ortalama en çok hasılat yapan ABD ve Avrupa e-ticaret sitelerinin mobil e-ticaret performansı sadece vasat. Hepimizin daha iyisini yapmamıza yardımcı olmak için, bulgularını, özellikle mobil ana sayfadaki UX, yerinde arama, formlar ve siteler söz konusu olduğunda iyileştirmelere yer sunan 18 yaygın tasarım tuzağına ve stratejik görüşe indirgediler. -geniş özellikler ve öğeler. Okunmalı.
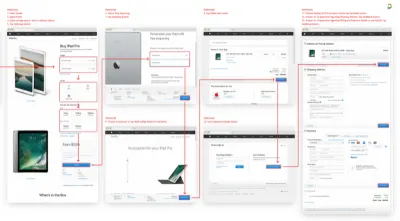
Ödeme Deneyimini Kolaylaştırma
Elli altı. Bu, bir müşterinin American Airlines bileti satın almak için tamamlaması gereken işlem sayısıdır. Kabul edelim, ödeme formları genellikle çok uzundur ve doldurulması güçtür. En kötü durumda, müşteriler süreci bile terk edebilir. Daha iyisini yapmamıza yardımcı olmak için, UX Planet, 2017'de ödeme deneyiminin düzenlenmesine ilişkin dört bölümlük bir makale dizisi yayınladı ve bu, bugün bir ödeme akışı üzerinde çalışan herkes için hala altın değerinde.

Serinin ilk bölümü, ödeme deneyiminin yanlış gittiği örnekleri ve nedenlerini inceliyor. İkinci kısım, takip etmesi kolay 16 ipucunda herhangi bir ödeme formu deneyimini geliştirmeye yardımcı olacak en önemli şeyleri belirliyor. Üçüncü bölüm, doğrulama oluşturmaya ve bir müşterinin yapabileceği hataların sayısını en aza indirmeye ve aynı zamanda tasarımda farklılıklara yol açan B2C ve B2B pazarları arasındaki farklılıkları daha yakından incelemeye ayrılmıştır. Son olarak, dördüncü bölüm tamamen banka kartı ayrıntılarıyla ilgilidir, size bir kart numarasını nasıl tespit edip doğrulayacağınızı ve diğer ödeme formu alanlarıyla nasıl başa çıkacağınızı öğretir. Uzun ama değerli bir okuma.
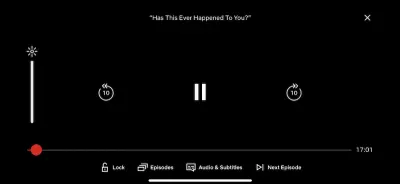
Akış Hizmetlerinden UX Çıkarımları
Kullanıcılar, bir uygulamayı kullanırken herhangi bir soruna karşı hassastır ve benzer özellikler sunan uygulamaların sayısı arttıkça, farklılaştırıcı olarak deneyim daha önemli hale gelir. Joseph Mueller, iOS'taki en iyi akış uygulamalarında tüm farkı yaratan küçük deneyim kararlarını analiz etti.

Netflix'in "mutfak lavabosu", Hulu'nun "geri 10 ileri 30" konsepti, YouTube'un çift tıklama hedefleri ve "daha fazlası için döndür" yaklaşımlarına daha derinden giren Joseph, her tür projeye uygulanabilecek UX'i iyileştirmek için beş temel çıkarımı özetledi: Bir kullanıcının uygulamadan çıkmak zorunda kalacağı nedenleri kaldırın; yeni bir çözüme yol açabileceğinden, bir kullanıcının motivasyonunun nüansına dikkat edin; kullanıcıyı arayüzle eğitmek; çıkış noktalarını fırsatlara çevirmek; Kullanıcılarınızın çok kesin olmak zorunda kalmadan istedikleri sonuçları almasına izin verin. Joseph'in analizi, tüm bunların nasıl başarılabileceğine dair harika örnekler gösteriyor.
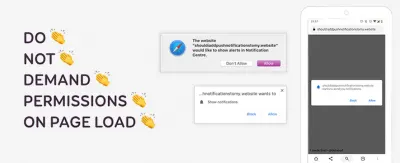
Push Bildirimlerini Doğru Alma
Pek çok kullanıcı, push bildirimlerini gerçekten sevmez çünkü birçok web sitesi, yalnızca etkileşimi artırmak amacıyla bunları kötüye kullanır. Ancak Stephanie Walter, bunlardan tamamen vazgeçmek yerine farklı bir yaklaşım öneriyor - sonuçta, doğru yapılırsa, bildirimlerin kullanıcı deneyimini iyileştirebileceği kullanım durumları var.

Stephanie, anında iletme bildirimleri kılavuzunda, anında iletme bildirimlerini mahvetmeyi nasıl durduracağınız ve kullanıcıların güvenini nasıl geri alacağınız konusunda değerli tavsiyeler paylaşıyor. İyi bir bildirimin üzerine inşa edildiği iki sütun: Kullanıcılarınıza bildirimlerden ne kazandıklarını anlama ve sayfa yüklenirken değil bağlam içinde izin isteme şansı verin. Bu, örneğin bir satın alma işlemini tamamladıktan sonra müşterilere paket durumu ve teslimat hakkında bildirim almak isteyip istemediklerini soran bir e-ticaret sitesi veya uçuşları rötar yaptığında kullanıcıları bilgilendiren bir havayolu şirketi olabilir. Okunmalı.
"Geri" Düğmesi UX
Bir deneyimin kalitesi, bir şeyin beklenmedik bir şekilde gittiği durumlarda kendini gösterir. Müşteri, örneğin bir cep telefonunda yukarı ve aşağı kaydırırken, bir ödeme işleminin ortasında sayfayı yanlışlıkla yeniden yüklediğinde ne olur? Kullanıcı bir inceleme sayfasında bir ismin yazım hatasını fark ettiğinde ödeme formu siliniyor mu? Bir müşteri, tek sayfalık uygulamanızda çok adımlı bir süreçte "Geri" düğmesine bastığında ne olur?

Aslında, beklenmeyen “Geri” düğmesi davranışı genellikle ciddi kullanılabilirlik sorunlarına sahiptir ve bunlardan bazıları Baymard Enstitüsü'nün “'Geri' Düğmesi Beklentilerini İhlal Eden Tasarım Modelleri” makalesinde vurgulanmıştır. Bindirmeler, ışık kutuları, bağlantı bağlantıları ve içerik atlamaları, sonsuz kaydırma ve "daha fazla yükle" davranışı, filtreleme ve sıralama, akordeonlar, ödeme ve satır içi düzenleme için "Geri" düğmesini test etmeye değer.
Sayfayı yeniden yüklemeden bir URL değişikliğini çağırmak için HTML5 Geçmiş API'sini veya özellikle history.pushState() 'i kullanabiliriz. Makale, işleri doğru yapmak için yaygın sorunları ve çözümleri vurgulayan ayrıntılara giriyor. Okunmaya ve yer imlerine eklenmeye ve ara sıra geri gelmeye değer.
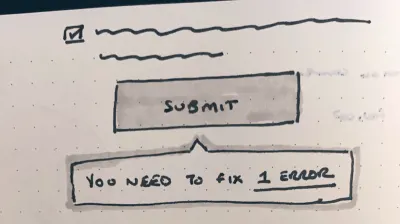
Düğmeler Devre Dışı Bırakılmalı mı?
Müşteri tüm verileri doğru bir şekilde sağlayana kadar "Devam" düğmesinin devre dışı bırakılması uzun web formlarında oldukça yaygın hale geldi. Bu davranış, formda bir sorun olduğunun göstergesi olarak işlev görür ve girdi gözden geçirilmeden tamamlanamaz. Ancak dikkatli olun: Her giriş alanı için satır içi doğrulama iyi çalışıyorsa çalışır ve sorunlu veya hatalı olduğunda hiç çalışmaz.

“Devre Dışı Düğmeler Suck”ta Hampus Sethfors, devre dışı bırakılan düğmelerin olumsuz yanlarını vurgular. Onlar yerinde olduğunda, bir şeylerin yanlış olduğunu iletiriz, ancak neyin yanlış olduğunu veya nasıl düzeltileceğini gerçekten açıklamayız. Bu nedenle, müşteri bir hata mesajını gözden kaçırdıysa - ister masaüstünde uzun bir biçimde, ister mobilde kısa bir biçimde olsun, kaybolacaktır. Birçok yönden düğmeleri aktif tutmak ve hataları iletmek daha verimlidir. Ve mümkün değilse, en azından “Formu dolduramıyorum, lütfen yardım edin” butonuyla bir çıkış yolu sağlayın, böylece müşteri hizmetleri, sorun yaşamaları durumunda müşterilere geri dönebilir. Web formları hakkında daha ayrıntılı bir tazelemeye ihtiyacınız varsa, “Form tasarımı: sıfırdan kahramana” sizi meşgul edecektir.
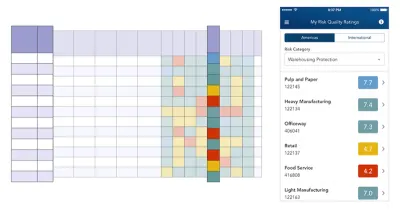
Daha İyi Karmaşık Kurumsal Tablolar Tasarlama
Büyük karmaşık tablolar tasarlamak zordur. Göstermemiz gereken oldukça fazla bilgi var ve bu bilgileri yapılandırılmış bir biçimde göstermek oldukça fazla alan gerektiriyor. Masaüstü için müşterilerin tabloyu özelleştirmesine, sütunları hareket ettirmesine ve görünümleri değiştirmesine izin verebiliriz. Aslında, Molly Helmuth, "Veri Tablolarını Tasarlamanın En İyi Rehberi" başlıklı makalesinde, karmaşık veri tabloları tasarlamak için en iyi uygulamalardan bazılarını vurgular ve Andrew Coyle'un da kullanabileceğiniz bazı tablo tasarım kalıpları vardır.
Özellikle, genellikle satır içi düzenleme ve filtreleme gerektiren kurumsal tablolar söz konusu olduğunda, Fanny Vassilatos ve Ceara Crawshaw, kurumsal tablolar için görüntüleme seçenekleri, kaydırma davranışı, yapışkan üstbilgiler ve altbilgiler, sayfalandırma, sıralama, filtreleme ve arama.

Peki mobil için ne yapıyoruz? Bir masayı mobil cihazlarda biraz daha dar bir masaya dönüştürmek genellikle pek iyi sonuç vermez. Genellikle, deneyimi sıfırdan yeniden tasarlamamız gerekir. Joe Winter'ın mobil cihazlar için karmaşık bir tablo tasarlama konulu makalesinde gösterdiği gibi, müşterilerin bu tür gezinmeyi desteklemek için bir açılır menüyü kartlar ve filtrelerle birleştirerek önce sütuna veya önce satıra göre veri kümesinde gezinmelerine izin verebiliriz. Projemize sağ ayakla başlamak için kullanabileceğimiz tüm mükemmel desenler!
UX'te Yerelleştirme
Yerelleştirme, çevirinin çok ötesine geçer. Aynı zamanda zihniyet ve kültürdeki küçük nüanslarla da ilgilidir. Tania Conte'nin belirttiği gibi, UX tasarımında olduğu gibi etkili bir ürün, farklı bir ülkede kullanıma sunulduğunda orijinal versiyonuna sadık kalamaz. Bunun yerine, deneyimin farklı kültürlere, zevklere ve tarzlara uygun hale getirilmesi gerekiyor.

Tania, ürününüzü yeni pazarlara tanıtırken sık karşılaşılan tuzaklardan kaçınmak için ürün ve hizmetlerin yerelleştirilmesine uygulanan ana UX tasarım eylemlerini topladı. Özetle: Kültürel değerin görsel içeriğin işlenme şeklini değiştirebileceğini düşünün. Kültürel ve dini özelliklere saygılı olun. Bir ülkenin özelliklerinden yararlanan bazı varyantları tanıtın. Dünyanın dört bir yanındaki alışkanlıklara ve yerel geleneklere odaklanın. Ve son olarak, en az değil, dahil olabilecek yasal yönleri araştırın. Varsayımların üstesinden gelmek için harika bir hatırlatma.
CSS Animasyonları ile Kullanıcı Deneyimini Geliştirme
Animasyonlar, son yıllarda kullanıcı deneyimini iyileştirmenin popüler bir yolu haline geldi. Ancak CSS animasyonlarımızın ve geçişlerimizin sadece hoş bir dekorasyon değil, kullanıcılar için anlamlı olacağından nasıl emin olabiliriz? Stephanie Walter, geçen yıl ağustos ayında sanal Shift Remote konferansında CSS animasyonlarıyla UX'i geliştirme hakkında bir konuşma yaptı. Kaçırmanız durumunda, bilmeniz gereken her şeyi beraberindeki bir blog yazısında özetledi.

Stephanie, geçişler ve animasyonlar oluşturmak için bir CSS sözdizimi hatırlatıcısıyla başlayarak, bazı animasyonların neden diğerlerinden daha iyi çalıştığını araştırıyor. UI animasyonlarını doğru hissettirmek için doğru zamanlamayı ve süreyi bulmaya yönelik ipuçlarını paylaşıyor ve animasyonların kullanıcı deneyimini geliştirmeye neden ve nasıl katkıda bulunduğunu açıklıyor. Ve büyük güç büyük sorumluluğu beraberinde getirdiğinden, animasyonlarınızın hareket hastalığını tetiklemediğinden nasıl emin olabileceğinizi de daha yakından inceliyor. Harika bir başvuru kılavuzu.
Seslerin Rolü
Tıpkı logolar gibi, sesler de görsel marka kimliğinizi oluşturmada önemli bir rol oynar. Tasarımcıların en çok odaklandığı iki UI sesi kategorisi olsa da (yani bildirim ve etkileşim sesleri), bunların hepsinin kullanıcıların dikkatini belirli bir olaya çekmesi ve deneyimi olabildiğince keyifli hale getirmesi gerekir.

Peki, ses tasarımcıları belirli bir uygulama bildirimi veya belirli bir zamanda gerçekleşen belirli bir olay için en uygun sesi nasıl bulur? Ses tasarımcısı ve müzisyen Roman Zimarev'in açıkladığı gibi: "Yalnızca yararlı bilgiler sağlayan veya kullanıcının deneyimini iyileştiren sesler kalmalıdır." Ne tür sesler olduğunu, işlevlerinin neler olduğunu ve bunları gerçekten nerede kullanmamız gerektiğini mutlaka araştırın. Bu şekilde, kullanıcıların deneyimlerinin daha keyifli ve akılda kalıcı olacağına hiç şüphe yok.
Toplama
Son zamanlarda günlük işlerinizde kullanışlı olan veya UX zorluklarına yaklaşma şeklinizi değiştiren bir UX kaynağı, makalesi veya aracıyla karşılaştınız mı? Aşağıdaki yorumlarda bize bildirin! Bunu duymayı çok isteriz.
