Vue.js Geliştirme Sürecini Hızlandırmak İçin Araçlar ve Uygulamalar
Yayınlanan: 2022-03-10Bu eğitim boyunca, benimsenmesi gereken uygulamalara, kaçınılması gereken şeylere bakacağız ve Vue.js yazmayı kolaylaştırmak için bazı yardımcı araçlara daha yakından bakacağız. Çoğu kişi ve kuruluş hala eski sürümü kullandığından, çoğunlukla Vue 2'ye odaklanacağım. Yine de endişelenmenize gerek yok, çünkü burada bahsedilen çoğu şey, sadece güçlendirilmiş ve daha hızlı bir sürüm olduğundan Vue 3 için hala geçerlidir. Yine de, Vue 2'yi zaten biliyorsanız ve yalnızca Vue 3'teki yenilikleri öğrenmek istiyorsanız, daha fazlasını öğrenmek için geçiş kılavuzuna göz atabilirsiniz.
Not: Bu makale, Vue.js becerilerini geliştirmek isteyen hem yeni başlayanlara hem de deneyimli geliştiricilere yöneliktir. JavaScript ve Vue.js hakkında temel bilgiler, bu eğitim boyunca kendi yolunuza devam ederken büyük fayda sağlayacaktır.
Modül Tabanlı ve Dosya Tabanlı Proje Yapılandırması
Dosyaların modüllere göre nasıl yapılandırılacağına, dosya tabanlı yapılandırmanın iş ölçekli projeler oluşturmaya geldiğinde nasıl iyi bir fikir olmayabileceğine ve modüllerin iş gereksinimlerine uyacak şekilde nasıl yapılandırılacağına bakarak başlayalım.
Vue.js CLI ile yeni bir proje oluşturduğumuzdan, Vue.js ekibi tarafından haritalanan varsayılan dosya yapısını alıyoruz. Önerilen dosya yapısını kullanmak, projenizi kendi başına yapılandırmanın kötü bir yolu değildir, ancak projeniz büyüdükçe, kodunuz kümelendikçe ve gezinmesi ve dosyalara erişmesi zorlaştıkça daha iyi bir yapıya ihtiyacınız olacaktır.
Bu, projenizi yapılandırmanın modül tabanlı yönteminin devreye girdiği yerdir.
Projenizi yapılandırmanın kötü bir yolu, kök bileşen klasöründeki bildirim bileşeni ve kimlik doğrulama bileşeni gibi aynı klasörle ilgili olmayan farklı verilerin depolanmasını içerir:
+-- src/ | +-- assets/ | +-- logo.png | +-- userprofile.png | +-- components | +-- NotificationBar.vue | +-- LoginForm.vue | +-- DashboardInfo.vue | +-- AuthenticationModal.vue | +-- main.jsYani yapmak istediğimiz, projeyi iş mantığına ve endişelere dayalı olarak ayrıştırmaktır, böylece kimlik doğrulama modülü, ürün modülü, hizmet modülü vb. gibi bir şeye sahip oluruz. Bu şekilde, bu belirli özellikle ilgili herhangi bir şeyin modüle konduğundan emin olabiliriz, bu da kodumuzu daha düzenli hale getirir ve gezinmeyi o kadar da zorlaştırmaz.
+-- modules/ | +-- AuthModule/ | +-- assets/ | +-- userprofile.png | +-- Components/ | +-- Authentication.vue | +-- login.vue | +-- NotificationModule | +-- assets/ | +-- Alert.png | +-- Components/ | +-- NotificationBar.vue | +-- ProductModule/Düzenleme Modülleri
Modüllerinizi düzenlemenin iki yolu vardır:
- Vue.js çekirdek modülleri,
- Uygulama özelliği modülleri.
Vue.js çekirdek modülleri, Vue.js geliştirmenizi kolaylaştırmak için burada. Firmanın ihtiyaç duyduğu tüm ağ isteklerini içeren servis modülü gibi modüller bu çekirdek modülde tutulur ve ilgili tüm ağ istekleri buradan yapılır.
Uygulamanızı özelliklere göre modüler hale getirmek, uygulamanızda daha iyi bir dosya yapısı oluşturmanın harika bir yoludur. Bu, endişenizin ayrılmasını sağlar ve yalnızca sizin veya ekibinizin atandığı özellik üzerinde çalıştığınızdan emin olur. Özelliğe göre modülerleştirmenin bir başka avantajı, sürdürülebilirliği ve uygulamada yeniden çalışmanın gerekebileceği uzun vadede teknik borçtan kaçınma yeteneğidir.
Artık belirli bir özelliğin eklenmesi, kaldırılması veya durumunun değiştirilmesi gerektiğinde, tek yapmamız gereken o özelliğe gitmek ve uygulamayı bozmadan değişiklik yapmak. Bu modülerleştirme yöntemi, uygulamamızda verimli program geliştirme ve kolay hata ayıklama ve değişiklik yapılmasına olanak tanır.
Örneğin, size ve ekibinize atanan bir ödeme özelliği, özellikle ilgili tüm işlevleri ve verileri kapsayan bir payout modülünü uygulamak için iyi bir zamandır.
+-- modules/ | +-- payout/ | +-- index.js | +-- assets/ | +-- Components/ | +-- PayOut.vue | +-- UserInfo.vue | +-- store/ | +-- index.js | +-- actions.js | +-- mutations.js | +-- Test/ Yukarıdaki ödeme özelliğimize dayanarak, yalnızca ödeme modülüyle ilişkili eklentileri içe aktarmak ve kullanmak için bir index.js dosyamız var. Varlık klasörü, modül için tüm varlıkları (görüntüler ve stiller) barındırır. Bileşen klasörümüz, ödeme özelliğiyle ilgili bileşenleri içerir. Mağaza klasörü, bu özelliğin durumunu yönetmek için kullanılan eylemlerimizi, mutasyonlarımızı ve alıcılarımızı içerir. Bu özelliği test etmek için bir test klasörü de bulunmaktadır.
Özel Yönergeleri Kullanma
Vue.js'deki yönergeler, Vue.js'ye bizim için bir şeyler yapmasını veya belirli bir davranış sergilemesini söylememizin bir yoludur. Yönerge örnekleri v-if , v-model , v-for , vb. Vue.js uygulamamızda, bir formdaki bir girdiye veri bağlamak için v-model gibi bir şey kullandığımızda Vue.js Vue.js'ye özgü bazı belirli talimatları kodlayın. Peki ya Vue.js yönergemizin sağladığı belirli bir eylemi veya davranışı yapmamıza izin vermiyorsa, o zaman ne yaparız? Özel yönergeler dediğimiz şeyi oluşturabiliriz.
Özel Direktiflerin ve Direktiflerin Kaydedilmesi Kancalar
Direktifleri iki şekilde kaydedebiliriz:
- küresel olarak
main.jsdosyamızda. - yerel olarak
Bileşenimizde.
Direktiflerdeki kancalar, direktiflerimizde belirli bir eylem gerçekleştiğinde tetiklenen yöntemler gibidir. Oluşturulan ve monte edilen kanca yaşam döngüsü kancaları gibi, yönergelerimizde kullanmamız için kancalar sağlanır.
Diyelim ki bir uygulama oluşturuyoruz ve sayfalarımızdan birinde, ona her gittiğimizde arka plan renginin her zaman değişmesini istiyoruz. Bu yönergeye colorChange adını vereceğiz. Bunu bir direktif yardımıyla başarabiliriz.
Şablonumuz şuna benzer:
<template> <div v-color-change> <HelloWorld msg="Hello Vue in CodeSandbox!"/> </div> </template> Yukarıdaki özel yönergeyi görebiliriz, ancak çalışmasını sağlamak için main.js dosyamıza şunları ekledik:
// custom directive Vue.directive("color-change", { bind: function (el) { const random = Math.floor(Math.random() * 900000) + 100000; el.style.backgroundColor = `#${random}` } }) Yukarıdaki Vue.js yönergesi, yönerge adını ilk argüman olarak, ardından ikinci argüman olarak direktiflerin davranışını kontrol eden bir Object alır. bind bahsettiğimiz kancalardan biridir ve yönerge öğeye bağlandığında çağrılır. Aşağıdaki argümanları kabul eder:
-
el
Bu, yönergeyi eklediğimiz öğe düğümüdür. -
binding
Yönergenin davranışını değiştiren yararlı özellikler içerir. -
vnode
Bu, Vue.js'nin sanal düğümüdür.
Arka plan rengi stilimizin onaltılık kodunu değiştirmek için kullanabilmemiz için rastgele bir 6 basamaklı sayı kümesi oluşturduk.
Özel Direktifler Yazarken En İyi Uygulamalar
Yukarıdakiler için özel bir yönerge oluşturduk, ancak birkaç şeye dikkat etmemiz gerekiyor. el dışında, kanca bağımsız değişkenlerini asla değiştirmeyin ve bağımsız değişkenlerin salt okunur olduğundan emin olun çünkü kanca bağımsız değişkenleri, değiştirilirse yan etkilere neden olabilecek yerel yöntemlere sahip nesnelerdir. Gerekirse, kancalar arasında bilgi paylaşmak için Vue.js veri kümesini kullanın.
Vue.js'nin CLI yapısını kullanıyorsak, tüm .vue dosyalarının ona erişebilmesi için özel yönergeler main.js dosyasında olmalıdır. Yönerge adınız, söz konusu yönergenin ne yaptığıyla rezonansa giren, yönerge işlevi hakkında çok açıklayıcı olmalıdır.
Oluşturduğum bu kod ve kutudaki kod ile daha fazlasını görebilir ve oynayabilirsiniz. Bununla ilgili daha fazla bilgiyi Vue belgelerinde de okuyabilirsiniz.
Güncellemeleri Kontrol Etme
Vue.js reaktivite sistemi, güncellenmesi gereken şeyleri tespit edecek ve geliştirici olarak siz herhangi bir şey yapmadan bunları güncelleyecek şekilde güçlüdür. Örneğin, bir sayfaya her gittiğimizde yeniden oluşturma. Bazen durum farklı olabilir, çünkü kendimizi bir güncellemeyi zorlamamızı gerektiren kod yazarken bulabiliriz.
Not: Nadir bir durum olan bir güncellemeyi zorlamanız gerektiğini düşünüyorsanız, o zaman Vue'nun Reaktivitesini ve dinamik verilerin iletilmesinde aksesuarların nasıl doğru şekilde kullanılacağını gerçekten anlamanız gerekebilir.
Bir Güncellemenin Gerçekleşmeye Zorlanması
Çoğu durumda, vue veri nesnesindeki değer değiştiğinde, görünüm otomatik olarak yeniden oluşturulur, ancak bu her zaman böyle olmaz. Bizim görüşümüzün klasik bir örneği, yeniden oluşturma değil, veri nesnesindeki bazı veriler üzerinde döngü yapmak için şablonumuzda bir v-for kullandığımız ve v- v-for döngüsüne bir :key değeri eklemediğimizdir.
<div v-for="item in itemsArray" :key="item">Bu, Vue.js'ye her bir düğümün kimliğini izlemesi ve herhangi bir değişiklik için görünümü yeniden oluşturması için bir yol sağlar.
Bir dizi öğesini kasıtlı olarak veya yanlışlıkla dizine sahip olarak ayarlamamız, bir güncellemeyi zorlamamıza neden olabilecek nadir bir durumdur.
var app = new Vue({ data: { items: ['1', '2'] } }) app.items[1] = '7' //vue does not notice any change Bir güncellemeyi veya yeniden oluşturmayı zorlamanın farklı yolları vardır. Bazıları, true olduğunda sayfayı yeniden oluşturmak için v-if kullanımı ve false olduğunda bileşenin kaybolduğu ve artık var olmadığı gibi çok kötü uygulamalardır. Bu kötü bir uygulamadır çünkü şablon asla yok edilmez, ancak yeniden kullanılabilene kadar gizlenir.
<template> <div v-if="show"> <button @click="rerender">re-render</button> </div> </template> <script> export default { data() { return { show: true, }; }, methods: { rerender() { this.show= false; this.$nextTick(() => { this.show = true; }); } } }; </script> Yukarıdaki kodda, show durumu başlangıçta true olarak ayarlanmıştır, yani bileşenimiz başlangıçta oluşturulur. Daha sonra butona tıkladığımızda rerender( ) fonksiyonu çağrılır ve state of show false olarak ayarlanır ve component artık render edilmez. Tek bir DOM güncelleme döngüsü olan bir sonraki onay işaretinde, show true olarak ayarlanır ve bileşenimiz yeniden oluşturulur. Bu, yeniden oluşturmanın çok hileli bir yoludur.
Bunun yapılabileceği iki yasal yoldan bahsetmek istiyorum:
- Vue'nin
$forceUpdate. - Anahtar değiştirme düzeni.
Vue'nin $forceUpdate : $forceUpdate $forceUpdate , alt bileşenler oluşturulmaz, yalnızca Vue.js örneği, örnek ve yuvaları olan alt bileşenler.
Küresel olarak güncellemeyi zorlayabiliriz:
import Vue from 'vue'; Vue.forceUpdate();Ve yerel olarak da:
export default { methods: { methodThatForcesUpdate() { this.$forceUpdate(); } } } $forceUpdate yönteminden çok daha iyi olan anahtar değiştirme modelini kullanmak, bunu yapmanın başka bir yoludur. Anahtar değiştirme modelinin daha iyi olmasının nedeni, Vue.js'nin hangi bileşenin belirli bir veriye bağlı olduğunu bilmesine izin vermesi ve anahtar değiştiğinde, matthiasg'ın bu Github sorununa göre yeni bir tane oluşturmak için eski bileşeni yok etmesidir. koştum. Vue.js'nin belirli bir veri parçasına hangi bileşenin eklendiğini bilmesini sağlamak için bir :key niteliğini kullanabilirsiniz. Anahtar değiştiğinde, Vue.js'nin eski bileşeni yok etmesine ve yeni bir bileşenin oluşturulmasına neden olur.
<template> <Child :key="key" /> </template> <script> export default { data() { return { key: 0, }; }, methods: { forceRerender() { this.key += 1; } } } </script>Üçüncü Taraf Kitaplıkları ve Optimizasyon
Uygulamalarımızda üçüncü taraf kitaplıkları kullanmamamız neredeyse kaçınılmazdır. Üçüncü taraf kitaplıkları, buna göz yumarsak, paket boyutunu büyütüp uygulamamızı yavaşlatırsak bir sorun olmaya başlayabilir.
Geçenlerde bir projede Vuetify bileşen kitaplığını kullandım ve toplam paket boyutunun devasa bir 500kb küçültülmüş olup olmadığını kontrol ettim. Bunun gibi şeyler uygulamamızda darboğaz haline gelebilir. webpack-bundle-analyzer kullanarak uygulamanızın paket boyutunu kontrol edebilirsiniz. Çalıştırarak yükleyebilirsiniz:
npm install --save-dev webpack-bundle-analyzerve web paketi yapılandırma dosyanıza ekleyin:
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin; module.exports = { plugins: [ new BundleAnalyzerPlugin() ] }Vue Uygulamanızı Optimize Etmek İçin İyi Uygulamalar
- Ana paketimiz yalnızca
vue,vuexgibi uygulamamız için kritik olan bağımlılıkları içermelidir. Uygulamamızda belirli rotalarda kullanılan kütüphaneleri ana pakete koymaktan kaçınmalıyız. - Bileşen kitaplıklarını kullanırken, her şeyi içe aktarmak yerine kitaplıklardan tek tek bileşenleri içe aktarabilirsiniz. Örneğin, vuetify:
<template> <v-app> <v-navigation-drawer app> <!-- --> </v-navigation-drawer> <v-app-bar app> <!-- --> </v-app-bar> </v-app> </template> <script> import { VApp, VNavigationDrawer, VAppBar } from 'vuetify/lib' export default { components: { VApp, VNavigationDrawer, VAppBar, } } </script>Yukarıdakileri yaparak, yalnızca o belirli rotada kullanmak istediğimiz bileşenleri kullanarak paket boyutunu ve gereksiz kodu küçülttük.
Vuex Kullanmak İçin Erken Karar Vermek
Sık sık kendimi Vuex ile bir projeye başlamalı mıyım diye düşünürken buldum. Bazen sadece küçük bir yan proje başlatmak istiyorum ve durumumu yönetmek için Vuex olmadan başlatıyorum ve sahne kullanarak iletişim dağınık olmaya başlıyor.
Peki Vuex'i ne zaman kullanmalıyız? Buna cevap verebilmek için şunları göz önünde bulundurmamız gerekiyor:
- Projenin büyüklüğü,
- Kodun basitliği,
- yönlendirme,
- İlgili veri seti,
- Bileşenler yuvalama.
Uygulamanız büyümeye başlarsa, yalnızca uygulamanızdaki durumu yönetmek için Vuex'i dahil etmeniz uygundur. Projenize başlarken bir eyalet yöneticisi kullanmanız gerekip gerekmediği konusunda şüpheniz varsa, onu kullanın. Ancak, yeni Vue3 kompozisyon API'sinin vuex'in yerini alacağı konuşuluyor.

Vuex Büyük Uygulamalar İçin Nasıl Ayarlanmalıdır?
vuex mağazasında dört bileşenimiz var:
- Durum : Verileri mağazamızda saklayın.
- Alıcılar : Durum verilerini alın.
- Mutasyonlar : Durum verilerini mutasyona uğratmak için kullanılır.
- Eylem : Mutasyonları işlemek için kullanılır.
Yukarıdakileri Vuex'te kullandığımızda, eylemlerin ne olursa olsun her zaman mutasyon yapması gerektiğini aklımızda tutmalıyız. Bu, devtool'larımızın durumumuzda değişiklikleri takip edebilmesini ve belirli bir döneme geri dönebilmesini sağlar ve eylemlerde asenkron işlemler veya iş mantığı yapılmalıdır.
Aşağıdaki gibi görünmesi için Vuex bileşenlerinin her biri için ayrı bir dosya oluşturabilirsiniz:
├── services ├── main.js └── store ├── index.js ├── actions.js ├── mutations.js └── Getters.js ├── componentsÖzelliğe Göre Modülasyon
Projemiz bir ekip ile çok büyük bir proje ise, mağazamızı uygulama özelliklerine göre modüler hale getirebiliriz. Bu, özellikle çok sayıda dosya ve klasör içeren karmaşık ve büyük projeler olduğunda ve biz sadece uygulamamızın yapılanmasını organize bir şekilde ele almak istediğimizde yapılır. Bunu yaparken dikkatli olmalıyız, aksi takdirde yarardan çok zarar verebiliriz. Özelliğe göre modülerleştirilmiş basit bir mağaza şöyle görünür:
store/ ├── index.js └── modules/ ├── cart ├── index.js ├── actions.js ├── mutations.js ├── product.js ├── login.jsVuex Modüllerini Kullanırken İyi Uygulama
Oluşturduğumuz modüller daha karmaşık hale geldikçe, manuel olarak içe aktarmak ve düzenlemek zorlaşıyor. Modüllerinizin kök dizininde bir index.js dosyası olması ve dosyaların bir arada bulunması tavsiye edilir.
Sürdürülebilirliği artıracağı için mağazanızda standart bir adlandırma düzenine sahip olduğunuzdan emin olun. Modülleri bir .store.js uzantısı olarak adlandırmak için camelCase'i kullanabilirsiniz. Örnek: CartData.store.js .
modules/ ├── cart.js ├── index.js -> auto export module ├── userProduct.store.js ├── userData.store.js İş mantığı veya eşzamansız kod ile ilgili kod, engelleme davranışı nedeniyle mutasyonlar içinde çalışmamalı, bunun yerine eylemler kullanılmalıdır. Bir durum nesnesine doğrudan erişmemek en iyi uygulama olarak kabul edilir. Bunun yerine, alıcı işlevini kullanın, çünkü bağımlılıklarına göre önbelleğe alınan alıcı sonuçlarıyla hesaplanmış bir özellik gibi davranan mapGetters kullanılarak herhangi bir vue bileşeniyle eşlenebilir. Ayrıca, her modülün ad alanlı olduğundan ve bunlara genel durum kapsamını kullanarak erişmediğinden emin olun.
Veri Aktarmak için Sağla/Enjekte Etme Yöntemini Kullanma
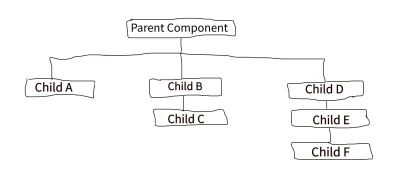
Farklı bileşenleri olan bir uygulama düşünün. Ana bileşenimiz var ve ana bileşenin birçok alt bileşeni var. Aşağıdaki resimde, Alt bileşen A, B ve D'yi en üst bileşenler olarak görüyoruz, ardından Bileşen E'yi bileşen D'de ve bileşen F'yi bileşen E'de iç içe görüyoruz. Peki ya uygulama verilerimiz varsa (Kullanıcı Adresi gibi), bu alt Bileşen A, C ve F'de kullanmak istiyoruz ve bu Kullanıcı adresi verileri üst bileşenimizde.

Bunu yapmak için şunları yapmalıyız:
- Üst bileşende değer sağlayın (Bağımlılık sağlayıcısı).
- Değeri F bileşenine (bağımlılık tüketicisi) enjekte edin.
Ana bileşenimizde verileri sağlarız:
app.component('parent-component', { data() { return { user: {name:"Uma Victor", address:"No 33 Rumukwurushi"} } }, provide() { return { userAddress: this.user.address } }, template: ` ... ` }) Bileşen örneği özelliklerine erişmek için bir nesne döndürerek bir işlev olarak provide kullanırız.
child-f bileşenimizde aşağıdakilere sahibiz:
app.component('child-f', { inject: ['userAddress'], template: ` <h2>Injected property: {{ this.userAddress }}</h2> ` }) Ancak, user.address başka bir adresle değiştirirsek, değişikliğin enjekte edilen değerimize yansımayacağını fark ettik, bunun nedeni, sağlama/inject'e sağlanan verilerin başlangıçta reaktif olmamasıdır. Bunu provide için reactive bir nesne ileterek düzeltebiliriz. Kullanıcı nesnemize hesaplanmış bir özellik atamamız gerekiyor.
app.component('parent-component', { data() { return { user: {name:"Uma Victor", address:"No 33 Rumukwurushi"} } }, provide() { return { userAddress: Vue.computed(() => this.user) } }, template: ` ... ` })Bu model, Vuex kullanmaktan çok daha kullanışlı ve daha basit olabilir.
Ancak, Vue3 ve son yükseltme ile, artık bağlam sağlayıcıları kullanabiliriz, bu da tıpkı vuex gibi birden çok bileşen arasında veri paylaşmamızı sağlar.
Form Bileşenleri için Propların Doğru Kullanımı
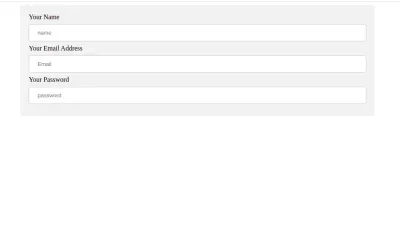
Web'de formlar oluşturmak, herkesin yapmayı sevmediği şeylerden biridir. Vue.js, mükemmel formlar oluşturmayı kolaylaştırır. Bunu başarmak için, form bileşenlerimizde sahne öğelerini nasıl doğru şekilde kullanacağımızı bilmemiz gerekir. Kaydolduğumuz, oturum açtığımız veya ürün sayfamızın olduğu geleneksel bir uygulamada tutarlı davranış ve tasarıma sahip olmak istiyoruz. Örneğin, aşağıdaki oturum açma sayfası.

Kod ile:
<template> <div class="form-group"> <form> <label for="email">Your Name</label> <input type="text" class="form-control" placeholder="name" v-model="userData.name" /> <label for="email">Your Email Address</label> <input type="text" class="form-control" placeholder="Email" v-model="userData.email" /> <label for="email">Your Password</label> <input type="text" class="form-control" placeholder="password" v-model="userData.password" /> </form> </div> </template> <script> export default { data() { return { userData: { name: '', email: '', password: '' } } }, } </script> Yukarıdaki üç form girişi için kullanabileceğimiz bir BaseInput bileşenine sahip olmak isteriz. BaseInput şöyle görünür:
<template> <div> <label v-if="label">{{ label }}</label> <input type="email" @value="value" @input="updateInput" v-bind="$attrs"> </div> </template> <script> export default { props: { label: { type: String, default: "" }, value: [String, Number] }, methods: { updateInput(event) { this.$emit('input', event.target.value) } } } </script> BaseInput'umuzun her zaman bir string olan bir label BaseInput kabul etmesini istiyoruz ve Input'un bir etiketi varsa, onu yukarıda gördüğümüz gibi şablonumuzda gösteriyoruz.
Formu doldurduğumuzda updateInput metodu tetikleniyor. updateInput yöntemi girdi olayını bir bağımsız değişken olarak alır ve aşağıdaki biçimdeki ad (John Doe) olan payload event.target.value ile birlikte Input adıyla bir olay yayar:
<BaseInput label="Your Name" v-model="userData.name" placeholder="Name"/> v-model input olayını dinleyecek ve sonra onu aldığında, userData.name aldığı yüke ayarlar.
Bir girdi için bir yer tutucu ayarlamak istiyorsak, bir hatayla karşılaşabiliriz, bunun nedeni vue2'de özniteliklerin kendilerini her zaman üst öğeye eklemesidir, bu yüzden bunu düzeltmek için inheritAttrs false ve bind attrs olarak ayarladık.
<script> export default { inheritAttrs: false, props: { label: { type: String, default: "" }, value: [String, Number] }, methods: { updateInput(event) { this.$emit('input', event.target.value) } } } </script>Yer tutucu niteliğinin olmasını istediğimiz yere. Form sayfası kodumuz şimdi şöyle görünüyor:
<template> <div class="form-group"> <form> <BaseInput label="Your Name" v-model="userData.name" placeholder="Name"/> <BaseInput label="Your Email Address" v-model="userData.email" placeholder="Email"/> <BaseInput label="Your Password" v-model="userData.password" placeholder="Password"/> </form> </div> </template>Sonunda bağımsız bir yeniden kullanılabilir form bileşenimiz var. Yaptığım kodlar ve kutucuktaki kod ile oynayabilirsiniz.
Not: $Attrs artık tüm dinleyicilerinizi, stil bağlamalarınızı ve sınıflarınızı içerir.
Vue Devtools'u Tanımak
Vue.js Devtools, uygulamamızda gerçek zamanlı olarak etkin bir şekilde hata ayıklamamıza yardımcı olduğu için çok güçlü bir araçtır. Vuex kullandığımızda en güçlüsüdür ve uygulamamızdaki mutasyonları yönetmemiz ve değişiklikleri izlememiz gerekir. Çoğu Vue.js geliştiricisi, devtools'u bir uzantı olarak kullanır, ancak onu bağımsız bir uygulama olarak da yükleyebiliriz.
Not: Vue.js geliştirici araçları yalnızca derlemenizin geliştirme modunda çalışır ve üretimde çalışmaz, bu nedenle diğer insanlar uygulamanızı incelemek için kullanamaz.
Devtools'u Bağımsız Bir Uygulama Olarak Yükleme
Bunun için tarayıcı uzantısını kullanabilirken neden devtools için bağımsız bir uygulama yüklemek istediğimizi merak ediyor olabilirsiniz? Bunun nedeni, yerel olarak bağımsız bir uygulama olarak yüklediğinizde, herhangi bir tarayıcıdan kullanabilmenizdir.
Biz yüklüyoruz:
// Globally npm install -g @vue/devtools // or locally npm install --save-dev @vue/devtoolsYükleme tamamlandıktan sonra şunu çalıştırın:
vue-devtools Ardından, Vue.js uygulamamızın kök dizinindeki ortak klasörde bulunan index.html dosyamıza şunu ekliyoruz:
<script src="https://localhost:8098"></script>Uygulamanız yeniden yüklendiğinde, otomatik olarak bağlanacaktır.
Vue Devtools ile Yapabileceğimiz Bazı İşlemler
Vue.js DevTools üzerinde yapabileceğiniz bazı yararlı işlemler burada.
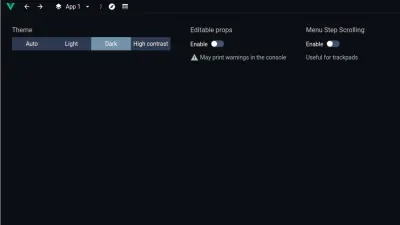
- Karanlık Tema
Yeni DevTools'ta artık açık, koyu veya kontrast temaları arasında ayarlama seçeneği var. Bunu, genel ayarlarınıza gidip seçerek yapabilirsiniz.

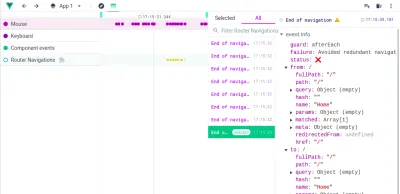
- Zaman çizelgesi
Devtools'taki yeni zaman çizelgesi, meydana gelen olaylarla ilgili bilgileri görüntüler ve kronolojik sıraya göre düzenlenir. Denetçi ve ayarlar görünümünün yanında bulunur.

- Bileşen adını biçimlendir
Bileşen adınızı camelCase veya kebab-case içinde görüntülemeyi seçebilirsiniz.
vue devtools'ta kullanabileceğiniz başka birçok işlem var. Onların değişiklik günlüğünü kontrol edebilirsiniz.
Vue'da Çalışmayı Kolaylaştıran Araçlar
Vuejs ile çalışırken, uygulamak istediğimiz bazı özelliklerle karşılaşabiliriz, ancak sabit kod yazmak çok zaman alabilir veya uygulanması biraz zor olabilir. Profesyonel geliştiriciler olarak, işleri kolaylaştırmak için belirli araçlar ve yardımcı kitaplıklar ekliyoruz ve bunlardan bazılarına bakıyor olacağız.
Kitaplıkları test etme
Test, büyük ölçekli uygulamalar oluştururken çok önemli bir rol oynayabilir. Bir ekiple çalışırken geliştirme sırasında gereksiz hatalardan kaçınmamıza yardımcı olur. Vue uygulamamızda gerçekleştirebileceğimiz üç test türüne ve çerçevelerine bakalım.
- Bileşen Testi
Vue Test Kitaplığı, Vue Test Araçları. - Birim testi
Jest, Mocha. - Uçtan Uca Testler
Nightwatch.js, Cypress.
Bileşen Kitaplıkları
Bileşen kitaplığı, uygulamamızda UI geliştirmeyi çok daha hızlı ve daha tutarlı hale getirmek için uygulamamızda kullanabileceğimiz bir dizi yeniden kullanılabilir bileşendir. React ve Angular gibi, Vue'nin de kendi bileşen kitaplıkları vardır. Bazıları şunları içerir:
- Vue Malzeme Kiti
Malzeme tasarımı üzerine inşa edilmiş bir "Badass" Vue.js UI kiti. 60'tan fazla el yapımı bileşen içerir. - Buefy
Bulma CSS çerçevesine dayalı hafif bir bileşen kitaplığı. SASS konusunda rahatsanız, onu kullanmakta sorun yaşamazsınız. - Vuetify
Bu aynı zamanda, büyük bir topluluk ve düzenli güncellemeler ile kod için önceden yapılmış iskelenin mevcudiyetine sahip bir malzeme tasarım bileşeni çerçevesidir. - kuasar
Bileşen çerçevesi söz konusu olduğunda benim kişisel favorim. Yüksek performanslı ön uç yığınıyla Quasar, Web, Mobil ve Masaüstü için platformlar arası uygulamalar oluşturmanıza olanak tanır.
Diğer İlginç Kütüphaneler
Dikkate değer diğer kütüphaneler:
- FilePond
Bu Vue.js kitaplığı, verdiğiniz herhangi bir görüntüyü yükler ve ipeksi pürüzsüzlükte bir deneyimle bu görüntüleri optimize eder. - Vuelidate
Bu kitaplık, formlarla çalışırken çok önemlidir ve kullanıcı girişlerini ön uçta doğrulamak için bir yola ihtiyacınız vardır. Basit ve hafif bir Model tabanlı doğrulamadır. - vue-tıklama
Vue, bir kullanıcının bir öğenin dışına, örneğin bir açılır menüye tıkladığını bilmek için yerel bir olay dinleyicisine sahip değildir, bu nedenle, tıklama olaylarını algılamak içinvue-clickawayvardır.
Orada daha birçok kütüphane var. Madewithvuejs.com ve vuejsexamples.com'da bunlardan çok sayıda kontrol edebilirsiniz .
Vue Yazarken Size Yardımcı Olacak Yararlı Uzantılar
Uzantılar, vuej'ler yazarken günlük üretkenliğinizde büyük bir fark yaratabilecek gerçekten yararlı araçlardır. Vuejs kodu yazmak için harcadığım süre boyunca, aşağıdaki uzantıları Çok yararlı buldum:
- vetur
Bu, listemdeki bir numaralı uzantı. Vuejs yazarken bana saatler kazandırıyor. Vue.js için özel vurgulama, snippet'ler, Intellisense, hata ayıklama ve çok daha fazlasını sağlar. - Yer imleri
Bu uzantı, büyük bir proje üzerinde çalışırken çok kullanışlıdır, çünkü kodunuzdaki yerleri işaretleyip bir yer imi koyabilir ve istediğiniz zaman o belirli yere atlayabilirsiniz. - Eslint
Eslint, kodda yanlış bir şey yaparsak uyarı vererek kodlama hatalarını kolayca bulmamıza yardımcı olur. Daha güzel bir formatta kullanılması tavsiye edilir. - Vue.js Uzantı Paketi
Bu uzantı paketi, Prettier, Vetur, Night Owl, Etc gibi Vue.js geliştirmenize yardımcı olacak diğer uzantıların bir koleksiyonunu içerir.
Çözüm
Bu eğitimde, daha iyi bir Vue geliştiricisi olmanıza yardımcı olacak bazı ipuçlarına ve araçlara baktık. Projelerimizi ölçeklendirme ve dikkat edilmesi gereken diğer önemli noktalara göre düzenleme konusunda bazı yararlı bilgilerle başladık ve Vuej'leri yazmayı çok daha kolay hale getiren Araçlar ve uzantılarla tamamladık.
Yanlış anlamaları önlemek için bu makalede öğrenilenlerin çoğunun Vue.js 2 üzerine odaklandığını unutmayın.
Diğer Kaynaklar
Yukarıda tartıştığımız şeylerden bazılarına daha derine dalmak istiyorsanız, kontrol edebileceğiniz bazı faydalı bağlantılar burada.
- "Özel Direktifler", Resmi Belgeler
- "Vue'nin Reaktivitesi", Resmi Belgeler
- "Vue Devtools" web sitesi
- Composition API vs Vuex hakkında konuşun
- Yararlı araçlar, Timi Omoyeni'nin javascript geliştirmesini içeriyor
